This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
- Selenium-Webdriver

Running Selenium Tests in Safari Browser
- Selenium Testing
- Selenium WebDriver Architecture
- Selenium 4: Features and Examples
- Set Up Java
- Set Up Eclipse
- Download Selenium WebDriver
- Configure Selenium WebDriver with Eclipse
- How to Run Your First Selenium Test Script
- How to use GeckoDriver in Selenium?
- Running Selenium Tests on Safari Browser
- Run Selenium tests on Chrome
- Run Selenium Tests on Internet Explorer
- Run Selenium tests on Edge
- Internet Explorer Driver Server
- Challenges to run Selenium Scripts with IE Browser
- Browser Commands
- Navigation Commands
- WebElement Commands
- Find Element and Find Elements in Selenium
- Handle CheckBox in Selenium WebDriver
- Handle Radio Button in Selenium WebDriver
- Handle Dropdown in Selenium
- Handle Dynamic WebTables in Selenium Webdriver
- Selenium Locators
- Inspect Elements using Web Inspector
- Inspect Element In Chrome
- XPath, FireBug & FirePath
- XPath in Selenium
- Write Effective XPaths
- CSS Selectors in Selenium
- WebDriver Element Locator Firefox Add On
- XPath Helper
- Wait commands
- Advance Webdriver Waits
- Handle Ajax call Using JavaScriptExecutor in Selenium
- Windows Handle in Selenium
- PopUps and Alerts in Selenium
- Handling Iframes using Selenium WebDriver
- iFrames in Selenium WebDriver
- @CacheLookup in PageObjectModel
- Actions Class in Selenium
- Right Click and Double Click in Selenium
- Drag and Drop in Selenium
- Mouse Hover action in Selenium
- ToolTip in Selenium
- Keyboard Events in Selenium Actions Class
- What is Robot Class?
- Keyboard Events in Robot Class
- Mouse Events in Robot Class
- Selenium Headless Browser Testing
- Use of AutoIt in Selenium Webdriver
- Handle SSL Certificate in Selenium
- HTTP Proxy Authentication with Selenium Webdriver
- Find Broken Links in Selenium
- Refresh Browser in Different Ways
- Junit Test with Selenium WebDriver
- Stale Element Reference Exception
- Log4j Introduction
- Download Log4J
- Add Log4j Jar
- Test Case with Log4j
- Log4j LogManager
- Log4j Appenders
- Log4j Loggers
- Database Connections
- Capturing ScreenShot in Selenium
- WebDriverManager: How to manage browser drivers easily?
- Testing Flash with Selenium (Flash - JavaScript communication)
- Custom Firefox Profile for Selenium
- JavaScript and Selenium JavaScriptExecutor
- Scroll Web elements and Web page- Selenium WebDriver using Javascript
- Selenium WebDriver Event Listener
- Selenium Grid
- Selenium Grid – How to Easily Setup a Hub and Node
- Selenium Interview Questions Part-1
- Selenium Interview Questions Part-2
- Strategy Design Pattern in Automation Testing
- Page Object Model
- Apache POI - Download and Installation
- Read & Write Data from Excel in Selenium: Apache POI
- Data Driven Framework (Apache POI – Excel)
- Automation Framework
- Modular Driven Framework
- Function Parameters
- Constant Variables
- Data Driven Framework
- Log4J Logging
- TestNG Reporting
- User Defined Function
- Object Repository
- Exception Handling
- Hybrid Automation Framework
- Keyword Driven Framework - Introduction
- Steps to Set up Keyword Driven Framework
- Identify and Implement Action Keywords
- Set Up Data Engine - Apache POI (Excel)
- Use of Java Reflection Class
- Set Up Java Constant Variables
- Test Suite Execution Engine
- Log4j Logging
- Test Result Reporting
- Data Driven Technique
- Framework for Manual Testers
- Project Code Base
- Factory Design Princple in Selenium Test
- Object Repository using Properties File
- Object Repository for Selenium using JSON
- Page Factory in Selenium

Running Selenium tests in Safari Browser is exactly same as with other browsers. However you have to prepare your Safari browser to be capable of understanding Selenium WebDriver commands. Lets learn how to set up your Safari browser and how to write your first test.
How to run Selenium tests in Safari browser?
Step 1 - set up webdriver extension for safari browser.
Download the Safari Browser Extension - Download the latest version of Safari browser extension.
Install the Safari Browser Extension - Go to the folder where the file has downloaded and double click on it. You will get a prompt, as shown in the image below, there select " Install "

Download folder image
- Enable WebDriver Browser Extension - Now open the preferences pane on the Safari browser. Go to Safari >> Preferences and open the preferences window.
In the preferences window select Extension. There you will find Selenium web driver listed in the extensions list, select the checkbox. As shown in the below image

Safari extension window
Note: Make sure that you have an " Enable WebDriver " check-box enabled.
- Restart your Browser - All you have to do here is to restart your browser.
Write Selenium WebDriver code to Launch Safari
As I said earlier running selenium tests in Safari is exactly similar to working with Firefox or IE. Safari browser is represented by a class called SafariDriver in the org.openqa.selenium.safari package. All we have to do is create an instance of the SafariDriver class. Below is a sample code to do that
Here you can see that all we have to do is create an instance of SafariDriver and use it like a regular WebDriver that we have been using it like for other browsers.
- Only http:// and https:// protocols are supported on Safari.
- Safari is not able to handle alerts, so we have to suppress alerts in the case of Safari. We will learn this in another chapter.

Similar Articles

- Selenium Training
- 🐳 Docker Start Guide
- 👤 Shadow DOM Support
- 👥 macOS Hidden Files
- 🗄️ MySQL Instructions
- 📃 Desired Capabilities
- 📜 Useful grep commands
- ⚙️ Downloading drivers
- ✔️ Verifying drivers
🧭 Using Safari Driver
Using safari's webdriver for running browser tests on macos ¶.
(NOTE: Safari's WebDriver requires macOS 10.13 "High Sierra" or later.)
You can find the official Apple documentation regarding "Testing with WebDriver in Safari" on the following page: https://developer.apple.com/documentation/webkit/testing_with_webdriver_in_safari
Run safaridriver --enable once in a terminal to enable Safari's WebDriver. (If you’re upgrading from a previous macOS release, you may need to prefix the command with sudo .)
Now you can use --safari to run your SeleniumBase tests on Safari.
WebDriver Support in Safari 10
Aug 26, 2016
by Brian Burg
As web content has become increasingly interactive, responsive, and complicated, ensuring a good user experience across multiple platforms and browsers is a huge challenge for web developers and QA organizations. Not only must web content be loaded, executed, and rendered correctly, but a user must be able to interact with the content as intended, no matter the browser, platform, hardware, screen size, or other conditions. If your shopping cart application has a clean layout and beautiful typography, but the checkout button doesn’t work because of a configuration mishap in production—or an incorrect CSS rule hides the checkout button in landscape mode—then your users are not going to have a great experience.
Ensuring a good user experience via automation is difficult in part because each browser has its own way of interpreting keyboard and mouse inputs, performing navigations, organizing windows and tabs, and so on. Of course, a human could manually test every interaction and workflow of their website on every browser prior to deploying an update to production, but this is slow, costly, and impractical for all but the largest companies. The Selenium open source project was created to address this gap in automation capabilities for browsers by providing a common API for automation. WebDriver is Selenium’s cross-platform, cross-browser automation API. Using WebDriver, a developer can write an automated test that exercises their web content, and run the test against any browser with a WebDriver-compliant driver.
Safari + WebDriver
I am thrilled to announce that Safari now provides native support for the WebDriver API. Starting with Safari 10 on OS X El Capitan and macOS Sierra, Safari comes bundled with a new driver implementation that’s maintained by the Web Developer Experience team at Apple. Safari’s driver is launchable via the /usr/bin/safaridriver executable, and most client libraries provided by Selenium will automatically launch the driver this way without further configuration.
I’ll first introduce WebDriver by example and explain a little bit about how it’s implemented and how to use Safari’s new driver implementation. I will introduce some important safeguards that are unique to Safari’s driver implementation, and discuss how these may affect you when retargeting an existing WebDriver test suite to run using Safari’s driver.
WebDriver By Example
WebDriver is a browser automation API that enables people to write automated tests of their web content using Python, Java, PHP, JavaScript, or any other language with a library that understands the de facto Selenium Wire Protocol or upcoming W3C WebDriver protocol .
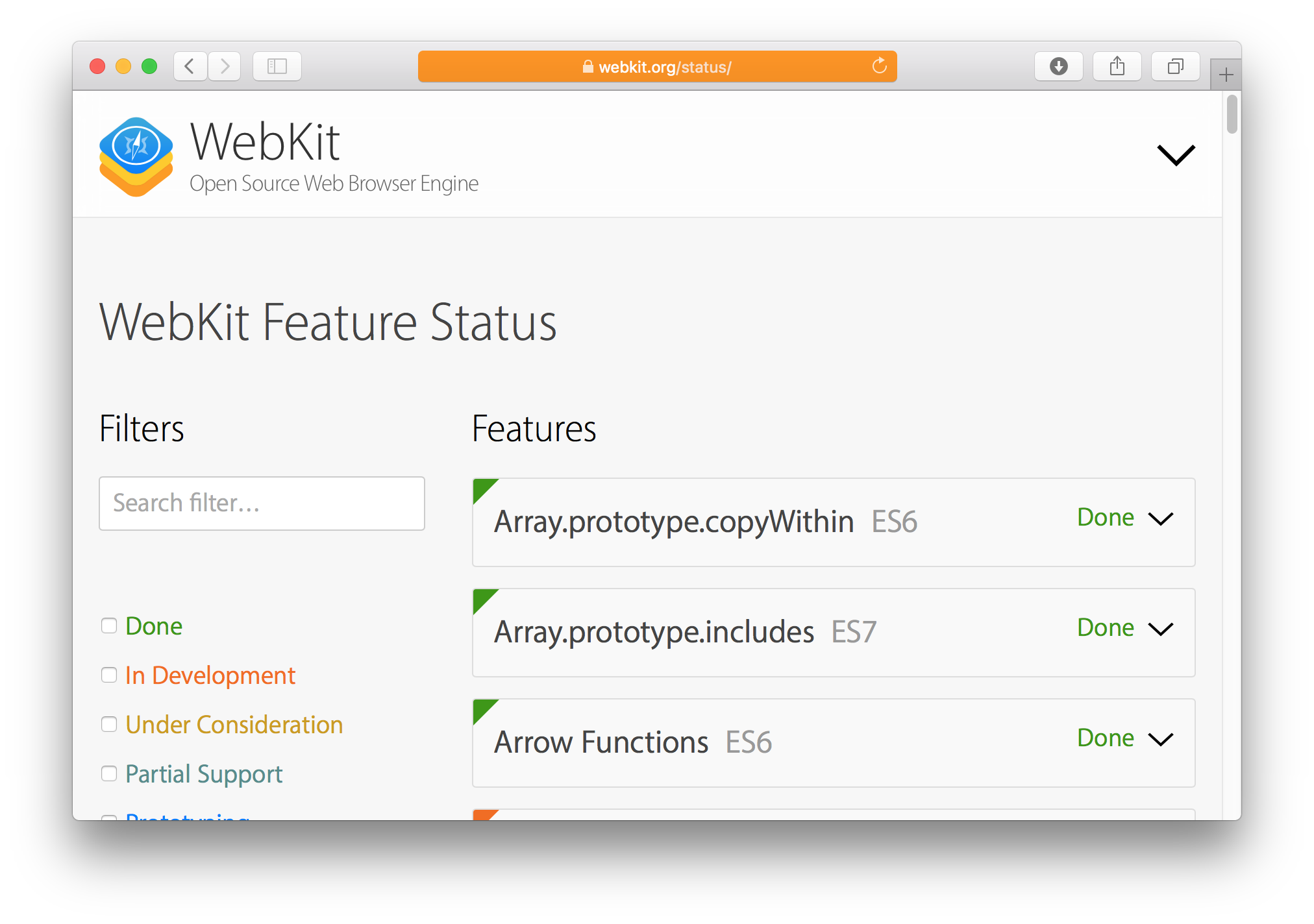
Below is a WebDriver test suite for the WebKit feature status page written in Python. The first test case searches the feature status page for “CSS” and ensures that at least one result appears. The second test case counts the number of visible results when various filters are applied to make sure that each result shows up in at most one filter. Note that in the Python WebDriver library each method call synchronously blocks until the operation completes (such as navigating or executing JavaScript), but some client libraries provide a more asynchronous API.
Note that this code example is for illustration purposes only. This test is contemporaneous with a specific version of the Feature Status page and uses page-specific DOM classes and selectors. So, it may or may not work on later versions of the Feature Status page. As with any test, it may need to be modified to work with later versions of the software it tests.
WebDriver Under the Hood
WebDriver is specified in terms of a REST API; Safari’s driver provides its own local web server that accepts REST-style HTTP requests. Under the hood, the Python Selenium library translates each method call on self.driver into a REST API command and sends the corresponding HTTP request to local web server hosted by Safari’s driver. The driver validates the contents of the request and forwards the command to the appropriate browser instance. Typically, the low-level details of performing most of these commands are delegated to WebAutomationSession and related classes in WebKit’s UIProcess and WebProcess layers. When a command has finished executing, the driver finally sends an HTTP response for the REST API command. The Python client library interprets the HTTP response and returns the result back to the test code.
Running the Example in Safari
To run this WebDriver test using Safari, first you need to grab a recent release of the Selenium open source project. Selenium’s Java and Python client libraries offer support for Safari’s native driver implementation starting in the 3.0.0-beta1 release. Note that the Apple-developed driver is unrelated to the legacy SafariDriver mentioned in the Selenium project. The old SafariDriver implementation is no longer maintained and should not be used. You do not need to download anything besides Safari 10 to get the Apple-developed driver.
Once you have obtained, installed, and configured the test to use the correct Selenium library version, you need to configure Safari to allow automation. As a feature intended for developers, Safari’s WebDriver support is turned off by default. To turn on WebDriver support, do the following:
- Ensure that the Develop menu is available. It can be turned on by opening Safari preferences ( Safari > Preferences in the menu bar), going to the Advanced tab, and ensuring that the Show Develop menu in menu bar checkbox is checked.
- Enable Remote Automation in the Develop menu. This is toggled via Develop > Allow Remote Automation in the menu bar.
- Authorize safaridriver to launch the webdriverd service which hosts the local web server. To permit this, run /usr/bin/safaridriver once manually and complete the authentication prompt.
Once you have enabled Remote Automation, copy and save the test as test_webkit.py . Then run the following:
Safari-exclusive Safeguards
While it’s awesome to be able to write automated tests that run in Safari, a REST API for browser automation introduces a potential vector for malicious software. To support a valuable automation API without sacrificing a user’s privacy or security, Safari’s driver implementation introduces extra safeguards that no other browser or driver has implemented to date. These safeguards also double as extra insurance against “ flaky tests ” by providing enhanced test isolation. Some of these safeguards are described below.
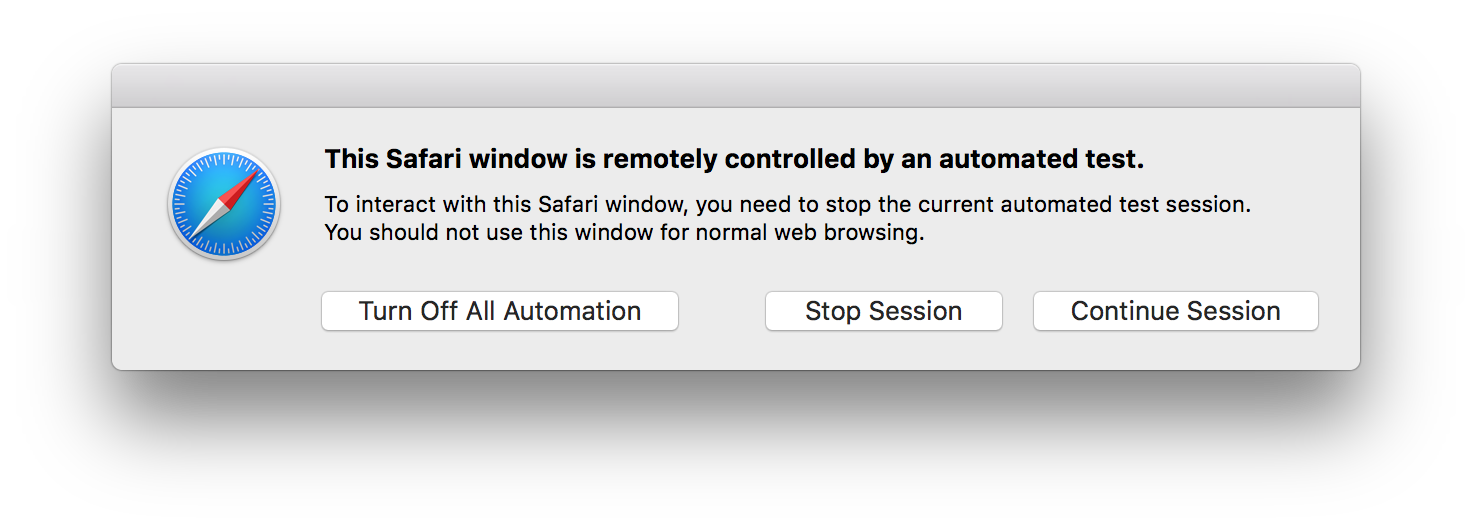
When running a WebDriver test in Safari, test execution is confined to special Automation windows that are isolated from normal browsing windows, user settings, and preferences. Automation windows are easy to recognize by their orange Smart Search field. Similar to browsing in a Private Browsing window, WebDriver tests that run in an Automation window always start from a clean slate and cannot access Safari’s normal browsing history, AutoFill data, or other sensitive information. Aside from the obvious privacy benefits, this restriction also helps to ensure that tests are not affected by a previous test session’s persistent state such as local storage or cookies.

As a WebDriver test is executing in an Automation window, any attempts to interact with the window or web content could derail the test by unexpectedly changing the state of the page. To prevent this from happening, Safari installs a “glass pane” over the Automation window while the test is running. This blocks any stray interactions (mouse, keyboard, resizing, and so on) from affecting the Automation window. If a running test gets stuck or fails, it’s possible to interrupt the running test by “breaking” the glass pane. When an automation session is interrupted, the test’s connection to the browser is permanently severed and the automation window remains open until closed manually.

Along with being able to interact with a stopped test, Safari’s driver implementation also allows for the full use of Web Inspector during and after the execution of a WebDriver test. This is very useful when trying to figure out why a test has hung or is providing unexpected results. safaridriver supports two special WebDriver capabilities just for debugging. The automaticInspection capability will preload the Web Inspector and JavaScript debugger in the background; to pause test execution and bring up Web Inspector’s Debugger tab, you can simply evaluate a debugger; statement in the test page. The automaticProfiling capability will preload the Web Inspector and start a timeline recording in the background; if you later want to see details of what happened during the test, you can open the Timelines tab in Web Inspector to see the captured timeline recording in its entirety.
Safari’s driver restricts the number of active WebDriver sessions. Only one Safari browser instance can be running at any given time, and only one WebDriver session can be attached to the browser instance at a time. This ensures that the user behavior being simulated (mouse, keyboard, touch, etc.) closely matches what a user can actually perform with real hardware in the macOS windowing environment. For example, the system’s text insertion caret can only be active in one window and form control at a time; if Safari’s driver were to allow multiple tests to run concurrently in separate windows or browsers, the text insertion behavior (and resulting DOM focus/blur events) would not be representative of what a user could perform themselves.
With the introduction of native WebDriver support in Safari 10, it’s now possible to run the same automated tests of web content on all major browsers equally, without writing any browser-specific code. I hope WebDriver support will help web developers catch user-visible regressions in their web content much more quickly and with less manual testing. Safari’s support comes with new, exclusive safeguards to simultaneously protect user security and privacy and also help you write more stable and consistent tests. You can try out Safari’s WebDriver support today by installing a beta of macOS Sierra or Safari 10 .
This is our first implementation of WebDriver for Safari. If you encounter unexpected behavior in Safari’s WebDriver support, or have other suggestions for improvement, please file a bug at https://bugreport.apple.com/ . For quick questions or feedback, email [email protected] or tweet @webkit or @brrian on Twitter. Happy testing!
After this post was published, we received a lot of useful feedback from users. This section contains information on some common problems and how to work around them.
safaridriver quits immediately after launch when running Safari 10 on El Capitan
Some users reported that they could not get safaridriver to run correctly after installing Safari 10 on El Capitan. The main symptom of this issue is that safaridriver will quit immediately when launched manually via the command line. This happens because a launchd plist used by safaridriver is not automatically loaded. Here’s the workaround:
This issue only manifests on El Capitan when installing a newer Safari through an application update instead of an OS update. Users running safaridriver on macOS Sierra should be unaffected.
Running Selenium test on Safari browser
Table of Contents
Introduction
In this tutorial, we will learn how to execute the Selenium code on the Safari browser. As we know, Selenium is compatible with multiple browsers. The different browsers need corresponding browser drivers, to run the Selenium script on them. However, the setup for Safari browser is little different from the other browsers like Chrome, Firefox, and IE.
For Safari, Apple provides Safari driver for Selenium in the form of in-built plugin extension. All we have to do is to install that plugin. Now, let us go through all the steps required in detail.
Pre-requisites
The pre-requisites to perform the steps demonstrated in this tutorial are:
- Download and install Java
- Set up Java environment variables
- Install Eclipse IDE
- Download Selenium client Jars
- Set Up Eclipse project with Selenium client Jars
If any of the above steps are not completed, you will not be able to create your script and execute it. Please refer to the detailed individual tutorials available in our course for completing the above steps
Set up for the Safari Browser
Apple designed Safari Browser as a graphical web browser. It is the default browser on all Apple devices like Mac or iOS.
In this tutorial, we will perform the following steps in order to run the Selenium script on the Safari:
- Download Safari driver extension.
- Execute the code.
Download Safari driver
- First, check the version of the Safari browser installed in your machine. To get the version, click on About Safari . It will show the current version installed.

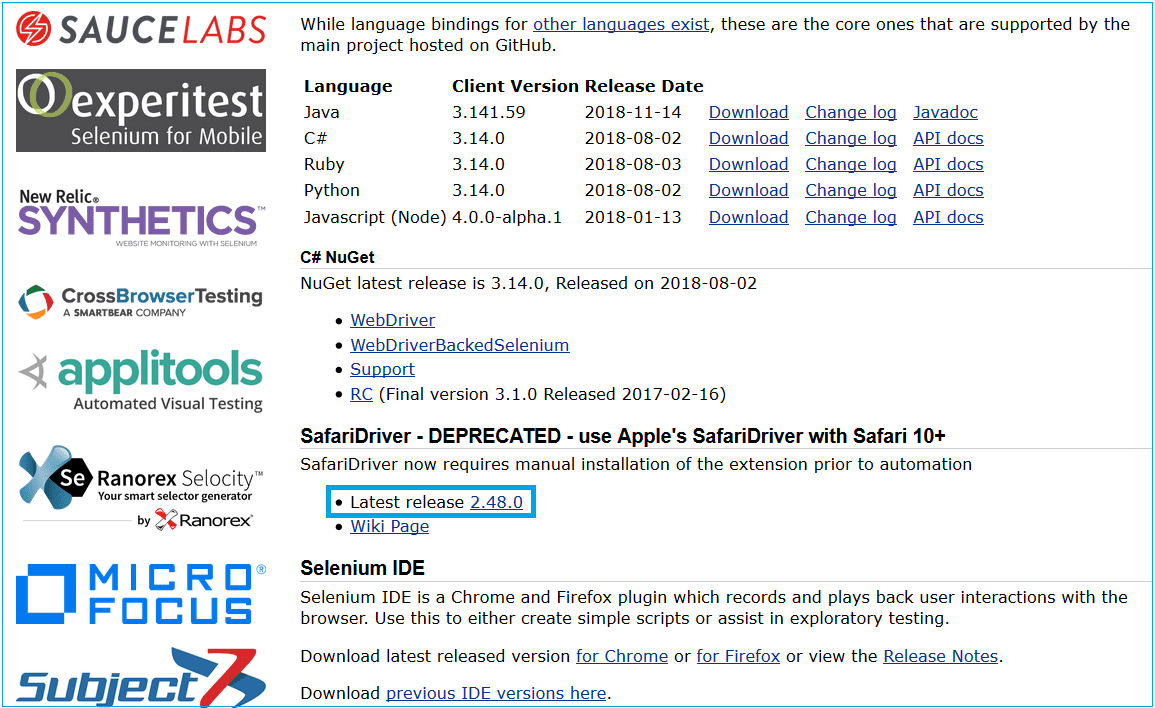
2. Next, we need to add the Safari driver extension to the browser. For that, go to the Selenium official site and click on the latest version of the extension.

3. Click on SafariDriver.safariextz and click on Trust . It will add Safari Driver extension to your Safari browser.

4. Next, after adding the Safari driver extension, we need to do one more setting in the browser. Go to Safari > Preferences and click on Advanced. Select the check box for Show Develop menu at the bottom. This setting is done to allow the automation script to run on the browser.

5. Now, we will get Develop menu in which we should select the Allow Remote Automation option . Please select this option to allow the Safari driver to run the script on the browser.

Now, after enabling Allow Remote Automation , Safari browser is ready to execute the Selenium script. Let us see what code changes are required when running with Safari browser.
Code Changes
For Safari browser, there is no need to set the driver path using System.setProperty in the automation script. Because Safari driver is added as an extension in the browser. But, we need to initialize driver instance to the Safari driver using the below line of code.
//declare the instance of WebDriver to run on Safari browser WebDriver driver = new SafariDriver();
To execute the script, right click on the java class name in the package explorer and go to Run As > Java Application . It will start the execution of the automation script and perform the following:
- Safari driver will start the Safari browser.
- Launch the application under test on the browser.
- Fetch the value of the page title of the web page and store it in a string.
- Print the page title on the console
- Close the web page and finish the execution of the script.
Checking the output
When we start the execution of the script, the application under test will start in a new Safari window. It will perform the actions as per the commands provided in the code. As a result, our test script will fetch the page title and driver.close() method will close the browser window.
Common exceptions encountered:
- SafariDriver requires Safari 10: It is thrown when the version of Safari browser is below Safari 10 as Safari driver requires at least Safari 10.x version. Therefore, resolve it by upgrading the version of the browser to the latest version.
- Allow Remote Automation : It is thrown when Allow Remote Automation option is not selected under Develop menu in the Safari browser. Hence, restart the browser and enable the Allow Remote Automation before executing the script.
In this tutorial, we learned how to set up the Safari driver for executing the Selenium code on Safari browser. Safari driver is available as an extension to the browser. Therefore, we can add the extension to the browser. However, we don’t need to set the path of the driver in the script by using System.setProperty. Also, we can run the automation code on the browser simply by initializing the WebDriver instance to Safari driver.
- Java Arrays
- Java Strings
- Java Collection
- Java 8 Tutorial
- Java Multithreading
- Java Exception Handling
- Java Programs
- Java Project
- Java Collections Interview
- Java Interview Questions
- Spring Boot
How to Run Safari Driver in Selenium Using Java?
Selenium is a well-known software used for software testing purposes. Selenium consists of three parts. One is Selenium IDE, one is Selenium Webdriver and the last one is Selenium Grid. Among these, Selenium Webdriver is the most important one. Using Webdriver online website testing can be done. There are three main Webdrivers present. For the Chrome browser, ChromeDriver is present. For the Firefox browser, Gecko Driver is applicable and for Microsoft Edge, there will be MSEdgeDriver present. Excluding these, many more drivers are present for other browsers. In this article, the process of running SafariWebdriver is implemented. It is useful for those who use Mac OS. This simple Java program can be run.
Pre-Requisites
- For running SafariDriver, the Java jdk version must be installed in the machine previously.
- The latest version of Safari should be installed.
- It is preferable to install Eclipse IDE on the machine so that running this code will be easier.
- The most important prerequisite is latest SafariDriver should be downloaded on the machine.
- Here, using SafariDriver, the home page of Google is going to open. For, that some methods need to be imported.
- First, the Google home page link is to be stored in a string.
- Then in the program, the property of the browser is to be set. setProperty() method is going to be used here.
- In the setProperty() method, the first argument is to be the Webdriver that is to be going to use. Here, using SafariDriver specifically that argument have to be passed. And in the second argument, the location of the SafariDriver.exe is to be passed.
Note : In this case, SafariDriver.exe is stored in Eclipse, so maybe the location seems different. But also, a complete File Explorer path can also be passed.
- Then a new object called driver should be implemented which is a type of WebDriver. Here, in this case, it will be SafariDriver.
- Then using that driver object, the get() method will be used. This get() method of WebDrivers helps to open some URLs provided. Here the home page of Google is going to be opened. So, only the string where the URL has been stored will be passed. Executing this method will go to open a new Chrome window.
- Then the sleep() method is going to be implemented. This delays the programs for some time. So that the output can be visible easily.
- At last, the opened Safari window has to be closed. For that reason, the quit() method is going to be implemented.
Below is the complete implementation of the above approach:
If the above code is run, then a new Safari Window will be opened. This open window will be controlled by SafariDriver.exe.

Hence, the program runs successfully.
Setting up SafariDriver, making sure the Safari browser is installed and configured on your Mac, and using Selenium’s WebDriver interface to automate browser actions are all necessary when using Java to run Safari Driver in Selenium. You may efficiently create and run automated tests for Safari by initializing SafariDriver and importing the required Selenium libraries.
FAQs on How to Run Safari Driver in Selenium Using Java?
Can i use safaridriver to conduct headless tests.
No, headless mode is not supported by SafariDriver. A visible Safari browser window will open during the test.
Does SafariDriver need me to establish a system property, just like other browsers (like ChromeDriver) do?
It’s not necessary to set a system property for SafariDriver.
In order to utilize SafariDriver, which version of Safari is required?
SafariDriver is compatible with Safari versions 10 and up.

Please Login to comment...
Similar reads.
- Software Testing
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
Selenium Grid is used to speed up the execution of a test by using multiple machines to run tests in parallel. It is also used to support running tests against multiple environments, specifically, against different browsers at the same time. You can use Selenium Grid in the following scenarios:
- To run tests against multiple browsers, multiple versions of a browser, and browsers running on different operating systems.
- To reduce the time it takes for a test suite to complete a test pass.
Use this article as a step-by-step guide for setting up the Selenium Grid.
Download and Configurations
Download Selenium Standalone Server, Chrome, Safari, and Firefox drivers, then configure your Mac machine to run a Safari test. The following steps explain the process:
1. Download Selenium Server
Download the Selenium Server jar file from Selenium’s official website, formerly known as Selenium RC Server, and save it to any location on your local disk.
Visit the Selenium HQ download page at http://www.seleniumhq.org/download/
You should see a similar file to selenium-server-standalone-3.141.59.jar in the download folder once the download is completed.
2. Download the Chrome and Firefox driver
- Navigate to the Chrome driver download page and download the chromedriver_mac64.zip file, then extract it.
Below snapshot is just for reference purpose, always download the latest driver from the above given landing page.
- Beginning with Safari 10 on macOS X El Capitan and macOS Sierra, Safari comes bundled with a new driver implementation that’s maintained by the Web Developer Experience team at Apple. Safari’s driver is launchable via the /usr/bin/safaridriver
3. Configure Chrome, Firefox, and Safari drivers for automation
- After downloading and extracting the Chrome driver, you need to move it to the /usr/local/ bin folder to run the Chrome and Firefox test
Choose your method from the following two options:
4. Configurations for Safari
- Ensure that the Develop menu is available. It can be turned on by opening Safari Preferences in the menu bar, Safari > Preferences > Advanced tab, and confirm that the Show Develop menu in menu bar checkbox is checked.
- Enable Remote Automation in the Develop menu. This is toggled via Develop > Allow Remote Automation in the menu bar.
- Authorize safaridriver to launch the webdriverd service which hosts the local webserver. To permit this, run /usr/bin/safaridriver once manually and complete the authentication prompt.
- Enter the password and you're done.
Running Selenium Hub and Node on Macs
Selenium hub.
The hub is the central server that manages nodes, takes instructions from the client and executes them remotely on the nodes, then manages test threads. Each Selenium Grid consists of one hub. The hub needs to be reachable from respective clients, for example, the CI server, developer machine, etc. The hub will connect to one or more nodes that tests will be delegated to.
Selenium Node
Nodes are Selenium instances that will execute tests on individual computer systems. There can be many nodes in a grid. A node on a Windows machine may have the capability of offering Internet Explorer as a browser option, whereas this wouldn't be possible on a Linux or Mac.
How to setup HUB:
To ease the configuration, download the attached SeleniumGrid.zip file, which contains all the required files, and extract the SeleniumGrid folder. Then copy the extracted Grid Setup folder to your Desktop .
Ensure that you have downloaded the compatible rivers and the correct Selenium Grid version to perform the setup procedures as previously listed.
N ote: Copy the compatible grid version to the SeleniumGrid folder and rename it to selenium-server-standalone.jar
Now, open Terminal and run the following command:
This will allow you to run the grid through the grid S etup . command script.
Double-clicking on the gridSetup.command script should open two command windows and run both the Selenium Hub and Node on your Mac machine.
Visit the How to setup Selenium Grid? article for information about Hub and Node configuration files and the execution process.
Configure your Leapwork environment to begin your first Selenium grid test using this article .
Have questions? Contact our Priority Support .
Related Articles
- Number of Views 476
- Number of Views 105
- Number of Views 93
- Number of Views 1,23K
- Number of Views 243
Trending Articles
- How to achieve a forward/backward Browser and Driver compatibility
- How to send an email with an attachment using PowerShell?
- How to prevent the Agent machine from logging out/going into sleep mode?
- Could not connect to the controller- Please check that the Leapwork Automation Controller is running on <IP Address>: 9000
- ChromeDriver is not compatible with the installed Chrome Browser. Please update ChromeDriver to the appropriate version

Selenium Tutorial
Selenium ide, selenium webdriver, selenium python, selenium c#, selenium maven.
Interview Questions
- Send your Feedback to [email protected]
Help Others, Please Share

Learn Latest Tutorials
Transact-SQL
Reinforcement Learning
R Programming
React Native
Python Design Patterns
Python Pillow
Python Turtle
Preparation

Verbal Ability

Company Questions
Trending Technologies
Artificial Intelligence
Cloud Computing
Data Science
Machine Learning
B.Tech / MCA
Data Structures
Operating System
Computer Network
Compiler Design
Computer Organization
Discrete Mathematics
Ethical Hacking
Computer Graphics
Software Engineering
Web Technology
Cyber Security
C Programming
Control System
Data Mining
Data Warehouse

Below is where you can find the latest releases of all the Selenium components.
You can also find a list of previous releases, source code, and additional information for Maven users.
Selenium Clients and WebDriver Language Bindings
In order to create scripts that interact with the Selenium Server (Remote WebDriver) or create local Selenium WebDriver scripts, you need to make use of language-specific client drivers.
While language bindings for other languages exist , these are the core ones that are supported by the main project hosted on GitHub.
Stable: 4.22.0 (Jun 21, 2024)
Stable: 4.22.0 (Jun 20, 2024)
Selenium Server (Grid)
The Selenium Server is needed in order to run Remote Selenium WebDriver (Grid).
Latest stable version 4.22.0
To use the Selenium Server in a Grid configuration see the documentation .
The Internet Explorer Driver Server
This is required if you want to make use of the latest and greatest features of the WebDriver InternetExplorerDriver.
Please make sure that this is available on your %PATH% in order for the IE Driver to work as expected.
Download version 4.14.0.0 for:
32 bit Windows IE (recommended)
64 bit Windows IE
Selenium IDE
Selenium IDE is a Chrome, Firefox and Edge plugin which records and plays back user interactions with the browser. Use this to either create simple scripts or assist in exploratory testing.
Download latest released version for Chrome or Firefox or Edge . View the Release Notes.
Download previous IDE versions .
Selenium Nightly Builds
If you need a bug fix or a feature that just landed on the codebase, or if you wish to test the next release before it is out, check the Selenium Nightly Builds.
While we always strive to keep code in a releasable state, bugs or undocumented changes might be present when you use a nightly build.
Selenium.WebDriver & Selenium.Support
You will need to authenticate to the GitHub NuGet registry, instructions can be seen at the GitHub documentation .
WebDriver & DevTools
You will need to authenticate to the GitHub RubyGems registry, instructions can be seen at the GitHub documentation .
Nightly builds are pushed to TestPyPI .
selenium-webdriver
You will need to authenticate to the GitHub npm registry, instructions can be seen at the GitHub documentation .
WebDriver & Grid
Nuget latest release is 4.22.0 Released on Jun 21, 2024.
WebDriverBackedSelenium (Final version 4.1.0 Released on November 22, 2021)
RC (Final version 3.1.0 Released on February 16, 2017)
Previous Releases
Release date: july 3, 2024.
Selenium 4.22.0
Release date: June 20, 2024
Selenium 4.21.0
Release date: May 16, 2024
Selenium 4.20.0
Release date: April 24, 2024
Selenium 4.19.0
Release date: March 27, 2024
Selenium 4.18.0
Release date: February 19, 2024
Selenium 4.17.0
Release date: January 23, 2024
Selenium 4.16
Release date: December 6, 2023
Selenium 4.15
Release date: November 1, 2023
Selenium 4.14
Release date: October 10, 2023
Selenium 4.13
Release date: September 25, 2023
Selenium 4.12.0
Release date: August 31, 2023
Selenium 4.11.0
Release date: July 31, 2023
Selenium 4.10.0
Release date: June 7, 2023
Selenium 4.9.0
Release date: April 20, 2023
Selenium 4.8.0
Release date: January 23, 2023
Selenium 4.7.0
Release date: December 1, 2022
Selenium 4.6.0
Release date: November 4, 2022
Selenium 4.5.0
Release date: September 28, 2022
Selenium 4.4.0
Release date: August 9, 2022
Selenium 4.3.0
Release date: June 23, 2022
Selenium 4.2.0
Release date: May 27, 2022
Selenium 4.1.0
Release date: November 22, 2021
Selenium 4.0.0
Release date: October 13, 2021
Selenium 4.0.0 RC3
Release date: October 8, 2021
Selenium 4.0.0 RC2
Release date: September 30, 2021
Selenium 4.0.0 RC 1
Release date: September 1, 2021
Selenium 4.0.0 Beta 4

Release date: June 4, 2021
Selenium 4.0.0 Beta 3
Release date: April 13, 2021
Selenium 4.0.0 Beta 2
Release date: March 16, 2021
Selenium 4.0.0 Beta 1
Release date: February 15, 2021
Selenium 4.0.0 Alpha 7
Release date: November 10, 2020
Selenium 4.0.0 Alpha 6
Release date: May 28, 2020
Selenium 4.0.0 Alpha 5
Release date: March 17, 2020
Selenium 4.0.0 Alpha 4
Release date: January 9, 2020
Selenium 4.0.0 Alpha 3
Release date: September 26, 2019
Selenium 3.150.0
Release date: August 22, 2019
Selenium 4.0.0 Alpha 2
Release date: July 1, 2019
Selenium 4.0.0 Alpha 1
Release date: April 18, 2019
Selenium 3.141.59
Release date: November 14, 2018
Selenium 3.141.5
Release date: November 6, 2018
Selenium 3.141.0
Release date: October 30, 2018
Selenium 3.14.0
Release date: August 1, 2018
Selenium 3.13.0
Release date: June 25, 2018
Selenium 3.12.0
Release date: May 8, 2018
Selenium 3.11.0
Release date: March 11, 2018
Selenium 3.10.0
Release date: March 2, 2018
Selenium 3.9.1
Release date: February 7, 2018
Selenium 3.9.0
Release date: February 5, 2018
Selenium 3.8.1
Release date: December 1, 2017
Selenium 3.8.0
Release date: November 28, 2017
Selenium 3.7.1
Release date: November 6, 2017
Selenium 3.7.0
Release date: November 2, 2017
Selenium 3.6.0
Release date: September 22, 2017
Selenium 3.5.3
Release date: August 29, 2017
Selenium 3.5.2
Release date: August 21, 2017
Selenium 3.5.1
Release date: August 16, 2017
Selenium 3.5.0
Release date: August 10, 2017
Selenium 3.4.0
Release date: April 21, 2017
Selenium 3.3.1
Release date: March 10, 2017
Selenium 3.3.0
Release date: March 7, 2017
Selenium 3.2.0
Release date: February 23, 2017
Selenium 3.1.0
Release date: February 15, 2017
Selenium 3.0.1
Release date: October 18, 2016
Selenium 3.0.0
Release date: October 13, 2016
Selenium 3.0.0-beta-4
Release date: September 29, 2016
Selenium 3.0.0-beta-3
Release date: September 1, 2016
Selenium 3.0.0-beta-2
Release date: August 2, 2016
Selenium 3.0.0-beta-1
Release date: July 29, 2016
Selenium 2.53.1
Release date: June 30, 2016
Selenium 2.53.0
Release date: March 15, 2016
Selenium 2.52.2
Release date: March 7, 2016
Selenium 2.52.1
Release date: February 23, 2016
Selenium 2.52.0
Release date: February 11, 2016
Selenium 2.51.0
Release date: February 5, 2016
Selenium 2.50.1
Release date: January 29, 2016
Selenium 2.50.0
Release date: January 27, 2016
Selenium 2.49.1
Release date: January 21, 2016
Selenium 2.49.0
Release date: January 13, 2016
Selenium 2.48.2
Release date: October 9, 2015
Selenium 2.48.1
Release date: October 8, 2015
Selenium 2.48.0
Release date: October 7, 2015
Selenium 2.47.1
Release date: July 30, 2015
Selenium 2.47.0
Release date: July 29, 2015
Selenium 2.46.0
Release date: June 4, 2015
Selenium 2.45.0
Release date: February 26, 2015
Selenium 2.44.0
Release date: October 23, 2014
Selenium 2.43.1
Release date: September 10, 2014
Selenium 2.43.0
Release date: September 9, 2014
Selenium 2.42.2
Release date: June 2, 2014
Selenium 2.42.1
Release date: May 29, 2014
Selenium 2.42.0
Release date: May 22, 2014
Selenium 2.41.0
Release date: March 27, 2014
Selenium 2.40.0
Release date: February 19, 2014
Selenium 2.39.0
Release date: December 16, 2013
Maven information.
If you're using Maven or Gradle, you will find more information on MVNRepository . When the most recent version of Selenium is not there yet, you can also check the Selenium Maven repository .
Over the last decade, a large ecosystem of Open Source projects have sprouted up around Selenium. Check them out at the Ecosystem page .
Platforms Supported by Selenium
GeckoDriver is implemented and supported by Mozilla, refer to their documentation for supported versions.
Internet Explorer
Only version 11 is supported, and it requires additional configuration .
SafariDriver is supported directly by Apple, for more information, check their documentation
OperaDriver is supported by Opera Software, refer to their documentation for supported versions.
ChromeDriver is supported by the Chromium project, please refer to their documentation for any compatibility information.
Microsoft is implementing and maintaining the Microsoft Edge WebDriver, please refer to their documentation for any compatibility information.
Operating Systems
Microsoft Windows
Most versions of MS Windows that are currently still supported by Microsoft should work with Selenium. Although we use the latest MS Windows to troubleshoot things, it does not mean Selenium won't attempt to support different versions of Windows. This only means we don't continually run tests on other particular version of Windows.
We currently do not use any version of macOS in our automated tests against the Selenium project. However most developers on the project are using a recent version of macOS and we'll continue to support the current stable release and often the previous release.
We test mainly on Ubuntu, but other variations of Linux should also work where the browser manufacturers support them.
Source Code
You can also find a list of the Selenium source code at our GitHub repository .
Development Partners
Selenium level sponsors, support the selenium project.
Learn more or view the full list of sponsors.

IMAGES
VIDEO
COMMENTS
Running Selenium Tests on Safari using SafariDriver. Prior to Safari automation, enable the Remote Automation feature from the developer menu. To do so, enable the Safari Developer menu first with the steps below: Go to Safari -> Preferences -> Advanced. Tick mark the Checkbox with the label - Show Develop menu in menu bar.
Get the Correct Selenium Library Version. Grab a recent release of the Selenium open source project. Selenium's Java and Python client libraries offer support for Safari's native driver implementation starting in the 3.0.0-beta1 release. Important. Don't use the old SafariDriver implementation, which is no longer supported by the Selenium ...
Safari specific functionality. These are capabilities and features specific to Apple Safari browsers. Unlike Chromium and Firefox drivers, the safaridriver is installed with the Operating System. To enable automation on Safari, run the following command from the terminal: safaridriver --enable.
WebDriver is a REST API. It hosts a local web server that accepts REST-style HTTP requests, so it can accept automation commands from a wide variety of test setups. To support WebDriver without sacrificing a user's privacy or security, Safari's driver provides extra safeguards to ensure that test execution is isolated from normal browsing ...
Selenium Safari driver on macOS lets you specify WebDriver capabilities in a New Session for debugging. The safaridriver preloads Web Inspector and JavaScript debugger in the background when the Safari:automaticInspection capability is passed in a New Session request. Like the Inspect tool, you also have the option to pause the test execution ...
This article is a loose tutorial featuring the step-by-step process a QA engineer must take to run Selenium tests in Safari using SafariDriver. Before we get into the details of running Selenium tests on Safari, you should know a few things: Apple stopped supporting its Safari browser on Windows machines. So you'll need a Mac running the ...
1. If you are using safari version 12 and later and Mac version High Sierra and later just make sure Safari's executable is located at /usr/bin/safaridriver and Run once safaridriver --enable in terminal and start running selenium scripts os safari. answered May 14, 2019 at 10:06. Jlearner.
Go to Safari >> Preferences and open the preferences window. In the preferences window select Extension. There you will find Selenium web driver listed in the extensions list, select the checkbox. As shown in the below image. Safari extension window. Note: Make sure that you have an "Enable WebDriver" check-box enabled.
Run safaridriver --enable once in a terminal to enable Safari's WebDriver. (If you're upgrading from a previous macOS release, you may need to prefix the command with sudo .) Now you can use --safari to run your SeleniumBase tests on Safari. A complete framework for end-to-end testing with Python, pytest, behave-BDD, and WebDriver.
Controls the SafariDriver and allows you to drive the browser. class selenium.webdriver.safari.webdriver.WebDriver(keep_alive=True, options: Options | None = None, service: Service | None = None) [source] ¶. Controls the SafariDriver and allows you to drive the browser. Creates a new Safari driver instance and launches or finds a running ...
Safari's driver is launchable via the /usr/bin/safaridriver executable, and most client libraries provided by Selenium will automatically launch the driver this way without further configuration. I'll first introduce WebDriver by example and explain a little bit about how it's implemented and how to use Safari's new driver implementation.
Enables mobile browser use for browsers that support it. Args: android_activity: The name of the android package to start. ignore_local_proxy_environment_variables() → None ¶. By calling this you will ignore HTTP_PROXY and HTTPS_PROXY from being picked up and used. set_capability(name, value) → None ¶. Sets a capability.
To get the version, click on About Safari. It will show the current version installed. 2. Next, we need to add the Safari driver extension to the browser. For that, go to the Selenium official site and click on the latest version of the extension. 3. Click on SafariDriver.safariextz and click on Trust.
First, the Google home page link is to be stored in a string. Then in the program, the property of the browser is to be set. setProperty () method is going to be used here. In the setProperty () method, the first argument is to be the Webdriver that is to be going to use. Here, using SafariDriver specifically that argument have to be passed.
Download Selenium Standalone Server, Chrome, Safari, and Firefox drivers, then configure your Mac machine to run a Safari test. The following steps explain the process: 1. Download Selenium Server. Download the Selenium Server jar file from Selenium's official website, formerly known as Selenium RC Server, and save it to any location on your ...
Safari specific functionality. These are capabilities and features specific to Apple Safari browsers. Last modified September 20, 2022: fix incorrect aliases from previous changes (d944c93fd71) Selenium automates browsers. That's it!
Safari browser is represented by a class called SafariDriver in the org.openqa.selenium.safari package. All we have to do is to create an instance of SafariDriver class. Here is a sample code to do that: Step6. Now, it is time to code. We have embedded comments for each block of code to explain the steps clearly.
Selenium IDE is a Chrome, Firefox and Edge plugin which records and plays back user interactions with the browser. Use this to either create simple scripts or assist in exploratory testing. Download latest released version for Chrome or Firefox or Edge. View the Release Notes. Download previous IDE versions.
Starting with Selenium 2.45.0, you must manually install the SafariDriver browser extension. Simply open the latest copy of SafariDriver.safariextz in Safari and click the "install" button. Once installed, writing a test for Safari is just as straightforward as using the FirefoxDriver
Learning Selenium Testing Tools - Third Edition (2015) by Raghavendra Prasad MG: Selenium WebDriver Recipes in Java: The problem solving guide to Selenium WebDriver in Java (Web Test Automation Recipes Series) (Volume 3) (2015) by Zhimin Zhan: Test Automation using Selenium WebDriver with Java: Step by Step Guide (2014) by Mr Navneesh Garg
I'd like to set User Agent and Headless for Selenium of Safari, just like ChromeOptions. The reason I choose Safari is that I need to capture the website which is available only for Safari. What I have tried. I searched but found few informations. Then, I wrote the code below like SafariOption (mimic like ChromeOption), but it failed.