

Try Process AI free
How to create a customer journey map in visio.
Are you struggling to understand your customers’ journey? Do you want to improve customer satisfaction and retention? Look no further, as this article will guide you through the process of creating a customer journey map using Visio. Unlock the power of visualization and gain valuable insights into your customers’ experience today.
What Is a Customer Journey Map?
A customer journey map is a graphical depiction of the customer’s experience across all interactions with a company or brand. It visually depicts the customer’s actions, feelings, and thoughts throughout their entire journey, offering valuable insights for enhancing the overall experience.
Fact: Developing a customer journey map can result in a 54% increase in return on marketing investment.
Why Is a Customer Journey Map Important?
A customer journey map is crucial as it offers valuable insights into the customer’s experience, identifies pain points, and highlights opportunities for improvement. By visualizing the customer’s interactions, businesses can improve customer satisfaction, loyalty, and retention. Understanding ‘why is a customer journey map important?’ allows companies to align their processes with customer needs, leading to enhanced product development and service delivery.
How to Create a Customer Journey Map in Visio?
Creating a customer journey map is a powerful tool for understanding and improving the customer experience. In this section, we will guide you through the process of creating a customer journey map using Visio. We will cover the key steps, from gathering information and defining your goals, to identifying your customer persona and mapping out the touchpoints. We will also discuss how to determine the customer’s emotions and actions at each touchpoint and how to visually represent the journey map in Visio. By the end, you will have a comprehensive guide for creating a customer journey map that can help enhance your business’ customer experience.
1. Gather Information and Define Your Goals
- Research: Collect data on customer interactions, pain points, and preferences to inform the journey map.
- Goal Setting: Clearly define objectives for creating the customer journey map, such as enhancing customer satisfaction or streamlining processes.
2. Identify Your Customer Persona
- Research: Gather data on customer demographics, behaviors, and preferences.
- Create Personas: Develop fictional characters representing various customer segments, including your customer persona.
- Identify Needs: Outline the goals, pain points, and motivations of your customer persona.
- Validate: Use surveys, interviews, or market research to confirm the accuracy of your customer persona.
Pro-tip: Consider using storytelling techniques to humanize and bring your customer persona to life, making it relatable and memorable for your team.
3. Map Out the Touchpoints
- Identify touchpoints across the customer journey, including initial contact, purchase, and post-sale interactions.
- Utilize customer feedback and data to pinpoint all touchpoints, ensuring a comprehensive map.
- Consider both digital and physical touchpoints, such as website visits and in-store experiences.
- Detail customer actions and emotions at each touchpoint to gain insight into their journey.
- Regularly update the touchpoint map to reflect changes in customer behavior and interaction channels.
When redesigning a retail store’s customer journey, we carefully mapped out all touchpoints to enhance the overall shopping experience. By focusing on important touchpoints like product discovery and checkout , we successfully improved customer satisfaction and loyalty.
4. Determine the Customer’s Emotions and Actions at Each Touchpoint
- Listen to customer feedback by conducting surveys, interviews, and analyzing social media interactions.
- Utilize data analytics tools to track customer behavior, identifying patterns in their emotions and actions.
- Map out touchpoints to understand where specific emotions and actions are likely to occur, using customer journey mapping software.
- Engage with frontline staff to gather insights on customer interactions and emotions experienced during touchpoints.
- Utilize customer journey mapping software to visually represent the customer’s emotions and actions at each touchpoint.
5. Create the Journey Map in Visio
- Launch Visio: Open Visio and select the type of diagram you want to create – for a customer journey map, choose the ‘Basic Flowchart’ template.
- Add Shapes: Drag and drop shapes onto the canvas to represent touchpoints and actions at each stage of the customer journey.
- Label Touchpoints: Add text to label each touchpoint and include customer emotions or actions at these stages.
- Connect Shapes: Use arrows or connectors to link the touchpoints and indicate the flow of the customer journey.
- Create the Journey Map in Visio: Review the map for accuracy and completeness, then save the file in your preferred format.
What Are the Key Elements of a Customer Journey Map?
To effectively map out the customer journey, it is crucial to understand the key elements that make up a comprehensive customer journey map. These elements are essential in creating a holistic view of the customer’s experience, from their perspective. In this section, we will discuss the three key elements of a customer journey map: customer personas, touchpoints, and emotions and actions. By understanding these elements, you can create a detailed and accurate representation of the customer journey and identify areas for improvement.
1. Customer Persona
- Research: Gather data on demographics, behavior, and needs of your target audience.
- Create Profiles: Develop detailed customer personas based on the collected data, including names, images, and personal details.
- Segmentation: Classify customer personas into groups sharing similar characteristics.
- Validation: Verify the accuracy of customer personas through customer interviews and feedback.
2. Touchpoints
- Identify key touchpoints in the customer journey, such as website visits, social media interactions, and customer service inquiries.
- Map out the sequence of touchpoints to understand the customer’s interactions and experiences at each stage.
- Analyze customer behavior, emotions, and actions at each touchpoint to gain insights into their satisfaction and pain points.
- Use the data collected from touchpoints to optimize and improve the overall customer journey and experience.
3. Emotions and Actions
- Identify emotional triggers at each touchpoint.
- Map customer actions and reactions at each touchpoint.
- Analyze customer sentiment and behavior for valuable insights.
Pro-tip: When mapping emotions and actions, be sure to utilize customer feedback and data analytics to gain a comprehensive understanding of customer interactions.
How Can You Use a Customer Journey Map?
Once you have created a customer journey map using Visio, you may wonder how to best utilize this valuable tool. In this section, we will explore the various ways in which a customer journey map can be utilized to improve business operations and enhance the overall customer experience. From identifying pain points to aligning departments and teams, a customer journey map can provide valuable insights and opportunities for improvement. Additionally, we will discuss how this tool can aid in creating targeted marketing strategies to better reach and engage your target audience.
1. Improve Customer Experience
- Personalized Interactions: Enhance the customer experience by tailoring interactions based on their preferences and past behavior.
- Seamless Omni-channel Experience: Ensure a consistent and seamless experience across all touchpoints, including online, in-store, and customer support.
- Effective Issue Resolution: Streamline processes to swiftly resolve any customer concerns, building trust and satisfaction.
- Proactive Communication: Anticipate and fulfill customer needs by providing proactive updates and assistance.
- Ongoing Feedback Mechanism: Continuously gather and act on customer feedback to improve and refine their experience.
2. Identify Pain Points and Opportunities for Improvement
- Identify various pain points experienced by customers at different touchpoints in the customer journey.
- Recognize opportunities for improvement by analyzing customer feedback, complaints, and suggestions.
- Document the identified pain points and opportunities for improvement in order to prioritize and effectively address them.
3. Align Departments and Teams
- Communicate the customer journey map to all departments and teams involved in the customer experience.
- Encourage cross-departmental collaboration to align departments and teams, address pain points, and enhance touchpoints.
- Ensure that each team understands its role in delivering a seamless customer experience and is aligned with the customer journey map.
- Provide training and resources to support teams in aligning their efforts with the customer journey map and delivering an exceptional customer experience.
True history: In 2007, Apple revolutionized customer experience with the launch of the iPhone by aligning departments and teams, setting a new standard in the tech industry.
4. Create Targeted Marketing Strategies
- Conduct Market Research: Gather data on target demographics, preferences, and behaviors.
- Segment Your Audience: Divide customers into groups based on similarities.
- Create Compelling Messaging: Tailor content to resonate with each audience segment, using targeted marketing strategies.
- Utilize Multi-Channel Approach: Engage customers through various platforms and mediums, incorporating personalized marketing techniques.
Did you know? Personalized marketing can lead to a 10% boost in sales revenue .

No credit card required
Your projects are processes, Take control of them today.
18 MIN READ
SHARE THIS POST
Product best practices
- Product Management
- UX research
User Journey Map Guide with Examples & FREE Templates
18 April, 2024

Senior UX Researcher

Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high-level inventory that helps discover strategic oversights, knowledge gaps, and future opportunities.
Yet, if you ask two different people, you will likely get at least three different opinions as to what a user journey looks like and whether it is worth the hassle. Read on if you want to understand whether a UX journey map is what you currently need and how to create one.
You can get the templates here:

Click here to download a high-resolution PDF of this template.
What is user journey mapping?
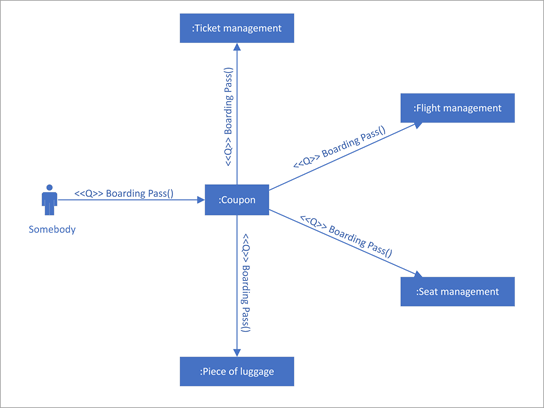
Imagine your product is a supermarket and your user is the person wanting to refill their fridge. They need to:
Decide what to buy, and in what supermarket will they be able to find and afford it
Remember to bring their coupons
Park there
Find everything
Save the new coupons for the next shopping trip
Dive Deeper: Mobile Product Management Certification
If you want to learn more about how to optimize your user journeys, we recommend enrolling in our course "Mastering Mobile App Product Management" for free.
Unlock the secrets of user-centric design with our course
Gain practical skills in identifying user needs and crafting engaging, intuitive UX designs
Get 15+ templates and frameworks
Our modules, including "How to Map Out Your Discovery" and "User Research for Mobile Apps," ensure you create visually stunning and highly functional user experiences.
Enroll for free here.
Mobile App Product Management Certification
- Upskill for free
- Career growth
- Expert Instructors
- Practical Insights

3 ways to understand customer journey maps
Now, there are at least three ways to look at the customer journey.
1. Workflow maps for usability optimization
Some imagine a user journey map as a wireframe or detailed analysis of specific flows in their app . This could be, for example, a sign-up flow or the flow for inviting others to a document. In our supermarket example, it’s a closer look at what they do inside your supermarket, maybe even only in the frozen section. Or you could define what you want them to do in the frozen aisle.
.css-61w915{margin-right:8px;margin-top:8px;max-height:30px;}@media screen and (min-width: 768px){.css-61w915{margin-right:38px;max-height:unset;}} The focus here is on getting the details of the execution right, not how it fits into the bigger picture of what the user needs.
It is more or less a wireframe from a user perspective. Such a product-focused understanding is not what we want to discuss in this article, though many examples for the best user journey maps you might come across are exactly this. There are good reasons to do such an analysis as well, since it helps you smooth out usability for the people who have already found their way into your supermarket because of your excellent ice cream selection. Workflow maps won’t help you notice that your lack of parking spots is one of the reasons why you are missing out on potential customers in the first place. By only looking at what they do inside the supermarket, you might also miss out on an opportunity for user retention: You could help them get their ice cream home before it melts.
2. Holistic user journey maps for strategic insights
With a more holistic view of what people experience when trying to achieve a goal, product makers gain strategic insights on how their product fits into the big picture and what could be in the future. Because this journey document covers so much ground, it is usually a linear simplification of what all the steps would look like if they were completed. Going back to our supermarket example, it would start from the moment the person starts planning to fill the fridge and ends when the fridge is full again — even if the supermarket building is only relevant in a few phases of this journey. Creating this version of a user journey map requires quite some time and research effort. But it can be an invaluable tool for product and business strategy. It is an inventory of user needs that can help you discover knowledge gaps and future opportunities. Service blueprints are the most comprehensive version of a user journey map since they also lay out the behind-the-scenes of a service, usually called backstage. In our supermarket example, that could be:
the advertising efforts
logistics required to keep all shelves stocked
protocols the staffers follow when communicating with customers
3. Journey mapping workshops as an alignment method
In a user journey mapping workshop, stakeholders and team members share their knowledge and assumptions about the users. Some of these assumptions might need to be challenged — which is part of the process. The goal is not the perfect output, but rather to get everyone into one room and work out a common understanding of the users they are building products for. It forces everyone to organize their thoughts, spell out what they know and assumed was common knowledge — and ideally meet real users as part of the workshop. If done right, this establishes a more comprehensive understanding of what users go through and helps overcome the very superficial ideas one might have about the lives and needs of people outside their own social bubble.
Hence, such a workshop helps create aha moments and gives the consequences of great and poor product decisions a face. So at the end of the day, it is one of many methods to evangelize user-centricity in an organization.
What are the benefits of user experience (UX) mapping?
We already discussed the benefits and shortcomings of workflow maps, but what are the reasons you should consider a UX journey map and/or a journey mapping workshop ?
1. Switching perspectives
Empathy: Like any other UX method and user research output, user journey maps are supposed to foster empathy and help product makers put themselves into the shoes of a user. Awareness: It creates awareness of why users do all the things they do. And it challenges product makers to resist the temptation of building something because it’s feasible, not because it’s needed that way.
2. Aligned understanding
Given the team is involved in creating the user experience map (either as a workshop, in expert interviews, observing the user research, or at least as a results presentation), it forces a conversation and offers a shared mental model and terminology — the foundation for a shared vision.
3. Seeing the big picture
Imagine the vastly different perceptions Sales reps, Customer Support teams, C-level, and backend engineers might have since they all meet very different segments at very different stages of their journey. Day-to-day, it makes sense to be an expert in the stages of a user journey you are responsible for. A journey map helps to step back from this and see the bigger picture, where your work fits in, and where assumptions about the majority of users were wrong. It might even help define KPIs across teams that don’t cancel each other out.
4. Uncovering blind spots and opportunities
A user journey map gives you a structured and comprehensive overview of which user needs are already tackled by your product and which ones are either underserved or solved with other tools and touchpoints. Which moments of truth do not get enough attention yet? These are the opportunities and blind spots you can work on in the future.
When is customer journey mapping just a waste of time?
In all honesty, there are also moments when creating a user journey map or running a journey mapping workshop is destined to fail and should better be put on hold. It’s a lot of work, so don’t let this energy go to waste. User journey maps only make sense when there is an intention to collaboratively work on and with them. Here are some of the scenarios and indicators that it’s the wrong moment for a journey map:
No buy-in for the workshop: The requirements of a successful journey workshop are not met, e.g., there is not enough time (60 minutes over lunch won’t do the trick), only a few team members are willing to attend, and/or key stakeholders refuse to have their assumptions challenged.
Isolated creation: The whole creation process of the user journey map happens isolated from the team, e.g., it is outsourced to an agency or an intern. Nobody from the team observes or runs the user research, or is consulted for input or feedback on the first drafts. There is no event or presentation planned that walks the team through the output. Finally, a very detailed, 10-foot-long poster appears in a hallway, and none of the team members ever find time to read, process, or discuss it with each other.
UX theater: For one reason or another, there is no time/resources allocated to user research or reviewing existing insights whilst creating the map (usability tests with non-users do not count in this case, though). Such an approach, also known as, can do more harm than good since the resulting user journey may only reinforce wrong assumptions and wishful thinking about your users.
Unclear objectives: The user journey map is only created because it is on your UX design checklist, but the purpose is unclear. If you are unsure what you or your stakeholders want to achieve with this journey map, clarify expectations and desired output before investing more energy into this. E.g., there is a chance you were only meant to do a usability review of a bumpy app workflow.
Lack of follow-through: Creating a user journey map is just the start. Without a plan to implement changes based on insights gathered, the map is merely a paper exercise. This lack of action can result from limited resources, lack of authority, or inertia. It's vital to establish a process for turning insights from the map into design improvements or strategy adjustments. This includes assigning tasks, setting deadlines, and defining success metrics to ensure the map drives real change and doesn't end up forgotten.
Overcomplication: Sometimes, to capture every nuance and detail of the user experience, teams can create an overly complex user journey map. This can make the map difficult to understand and use, particularly for team members who weren't involved in its creation. A good user journey map should balance detail and clarity, providing insightful and actionable information without overwhelming its users.
Failure to update: User expectations, behaviors, and the digital landscape constantly evolve. A user journey map that remains static will quickly become outdated. Regular reviews and updates are necessary to ensure that the map reflects the current state of user experiences. This requires a commitment to ongoing user research and a willingness to adjust your understanding of the user's path as new information becomes available.
The good news is: UX maturity in an organization can change rapidly, so even if you run into one of the obstacles above, it is worth revisiting the idea in the future. Once you’re good to go, you can get started with the user journey map examples and templates below.
User journey mapping: examples, templates & tools
There is more than one way to do it right and design a great user journey map. Every organization and industry has its own templates, tools and approaches to what elements are most important to them. The following examples and template will give you an idea of what a user journey map can look like if you decide to create one yourself. Make it your own, and change up the sections and design so they make sense for your product and use cases.
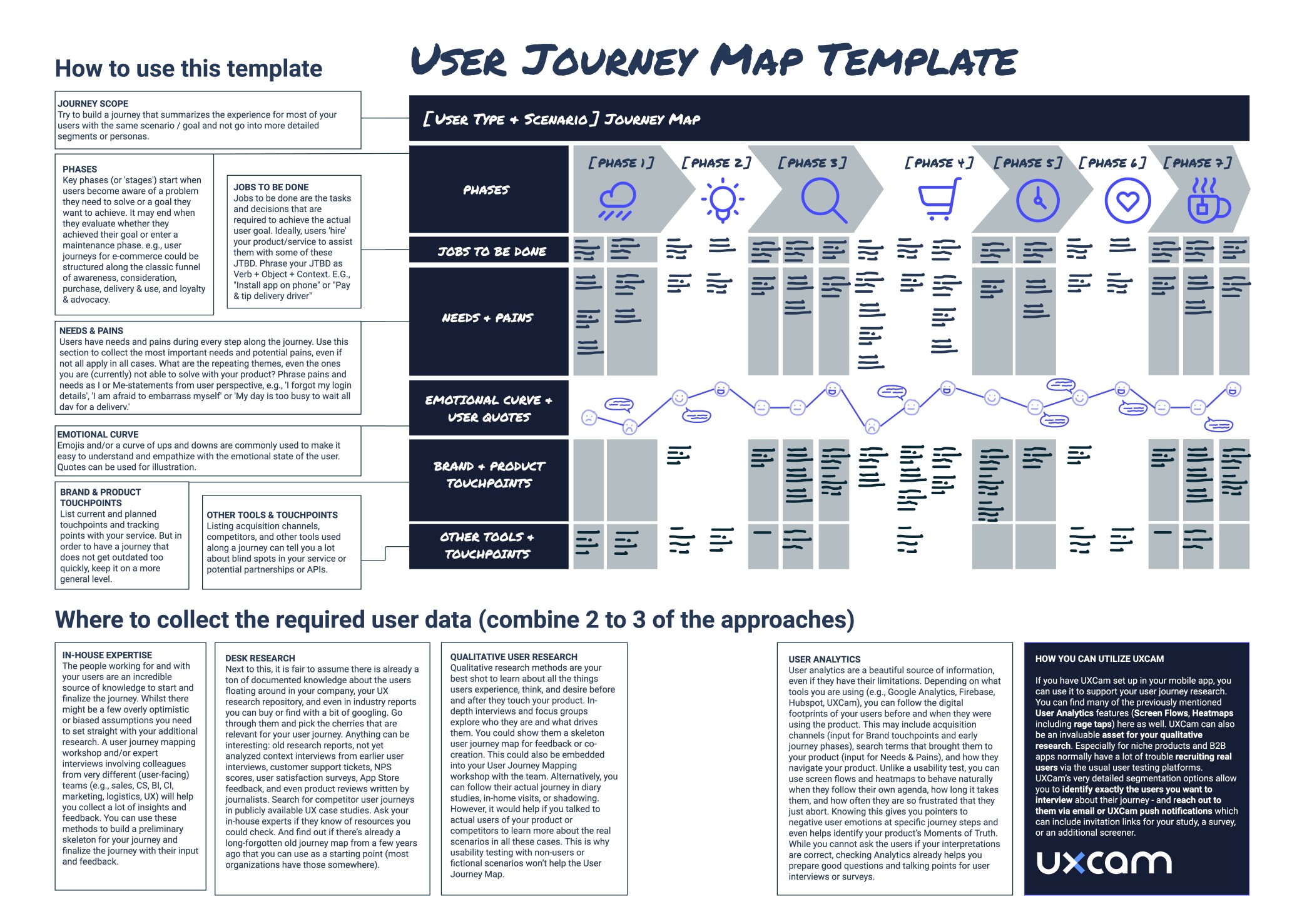
User journey map template and checklist
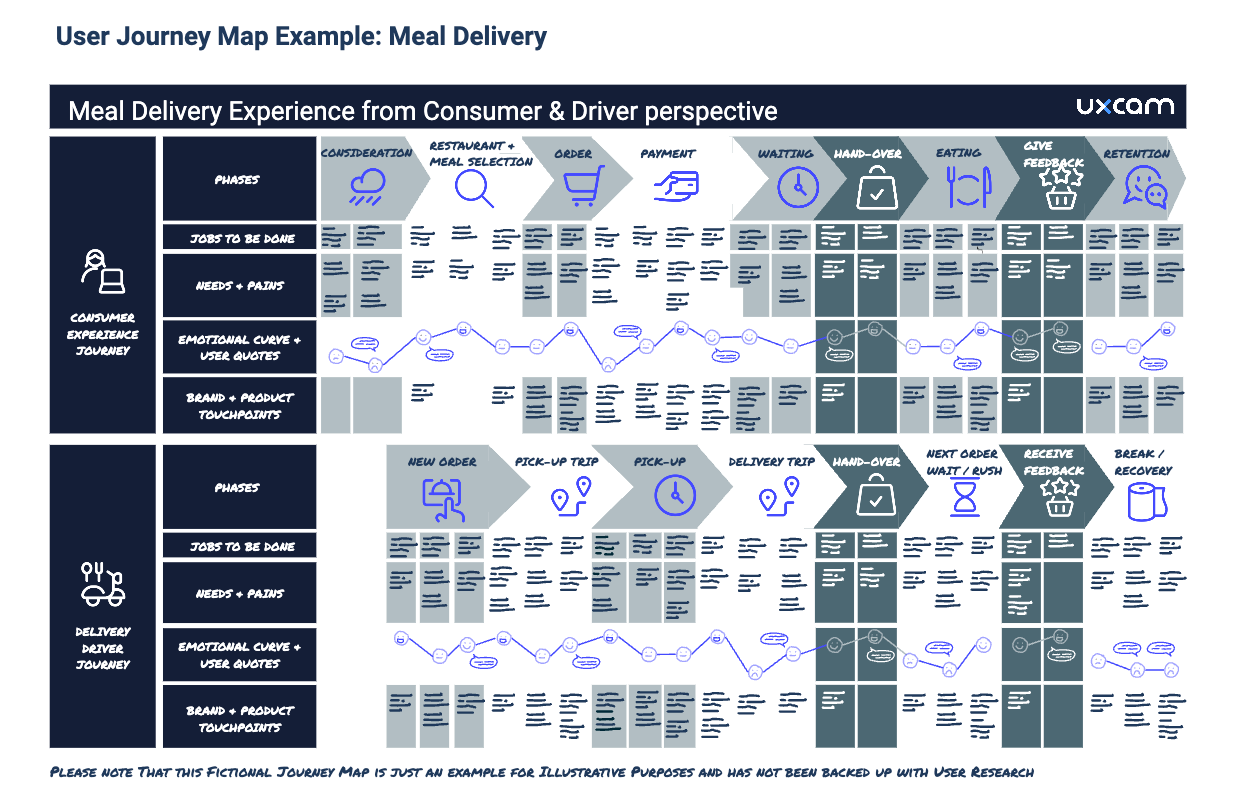
To give you a first orientation, you can use this user journey template and check the two fictional examples below to see how you could adapt it for two very different industries: instant meal delivery and healthcare.
Click here to download a high-resolution PDF of the user journey map template.
While there is no official standard, most other user journey maps contain the following elements or variations of them:
Key phases (or ‘stages’) start when users become aware of a problem they need to solve or a goal they want to achieve and may end when they evaluate whether they achieved their goal or enter a maintenance phase. E.g., user journeys for e-commerce could be structured along the classic funnel of:
Consideration
Delivery & use
Loyalty & advocacy
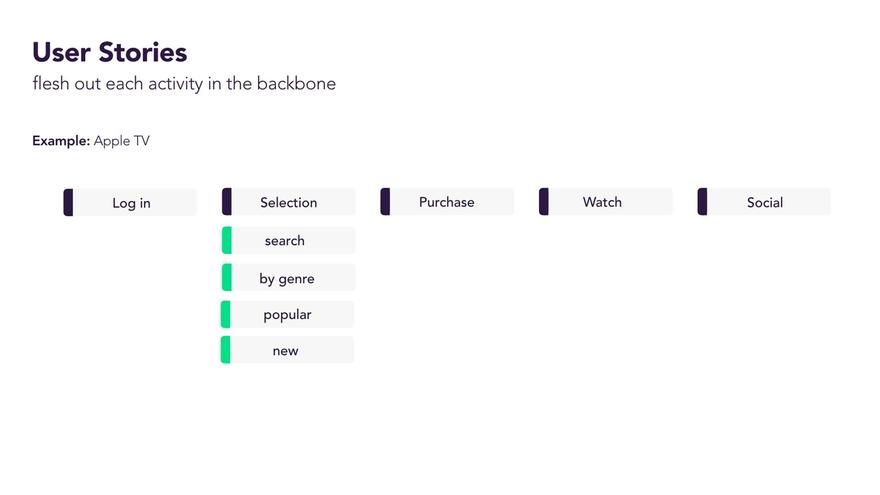
2. Jobs to be done
Whilst some other user journey templates might call this section ‘steps’ or ‘tasks’, it can be very beneficial to structure the stages into ‘jobs to be done’ (JTBD) instead. This framework helps you distinguish better between the actual goal of a user vs. the tasks required to get there . For example, safe online payments are never a goal of a user, this is just one of many jobs on the long way to get new sneakers on their feet. Ideally, users ‘hire’ your product/service to assist them with some of the JTBD on their journey. Phrase your JTBD as verb + object + context . Examples:
Install app on phone
Tip delivery driver
Buy new shoes
Naturally, the stages closest to your current (and future) solution require a more detailed understanding, so you might want to investigate and document deeper what JTBDs happen there.
3. Needs and pains
Users have needs and pains every step along the journey. Use this section to collect the most important needs and potential pains, even if not all apply in all cases. Ask:
What are the repeating themes, even the ones you are (currently) not able to solve with your product?
Phrase pains and needs as I- or me-statements from the user perspective, e.g., ‘I forgot my login details, ‘I am afraid to embarrass myself’ or ‘My day is too busy to wait for a delivery.’
Which are the pains and needs that are so severe that, if not solved, they can become real deal-breakers for your product or service?
On the last point, such deal-breaker and dealmaker situations, or ‘ moments of truth ’, require particular attention in your product decisions and could be visually highlighted in your journey. In a meal delivery, the taste and temperature of the food are such a moment of truth that can spoil the whole experience with your otherwise fantastic service.
4. Emotional curve
An emotional curve visualizes how happy or frustrated users are at certain stages of their journey. Emojis are commonly used to make it easy to understand and empathize with the emotional state of the user across the whole journey. It can be a surprising realization that users are not delighted with your witty microcopy, but you already did a great job by not annoying them. It is also a good reminder that what might personally excite you is perceived as stressful or overwhelming by most other users. Strong user quotes can be used for illustration.
5. Brand and product touchpoints
Here, you can list current and planned touchpoints with your brand and product, as well as. Whilst the touchpoints when using your product might be obvious, others early and late in the journey are probably less obvious to you but critical for the user experience and decision to use or return to your product. This is why it is worthwhile to include them in your map. Make sure your journey does not get outdated too soon, and don’t list one-off marketing campaigns or very detailed aspects of current workflows — just what you got in general so there is no major revision needed for a couple of years.
6. Opportunities for improvement
As you map out your user journey, it is important to not only identify the current touchpoints and experiences but also opportunities for improvement. This could include potential areas where users may become frustrated or confused, as well as areas where they may be delighted or pleasantly surprised.
By identifying these opportunities, you can prioritize making meaningful improvements to the user experience and ultimately creating a more positive, long-lasting relationship with your users.
7. Other tools and touchpoints
This may seem the least interesting aspect of your journey or a user interview, but it can tell you a lot about blind spots in your service or potential partnerships or APIs to extend your service. E.g., Google Maps or WhatsApp are common workaround tools for missing or poor in-app solutions.
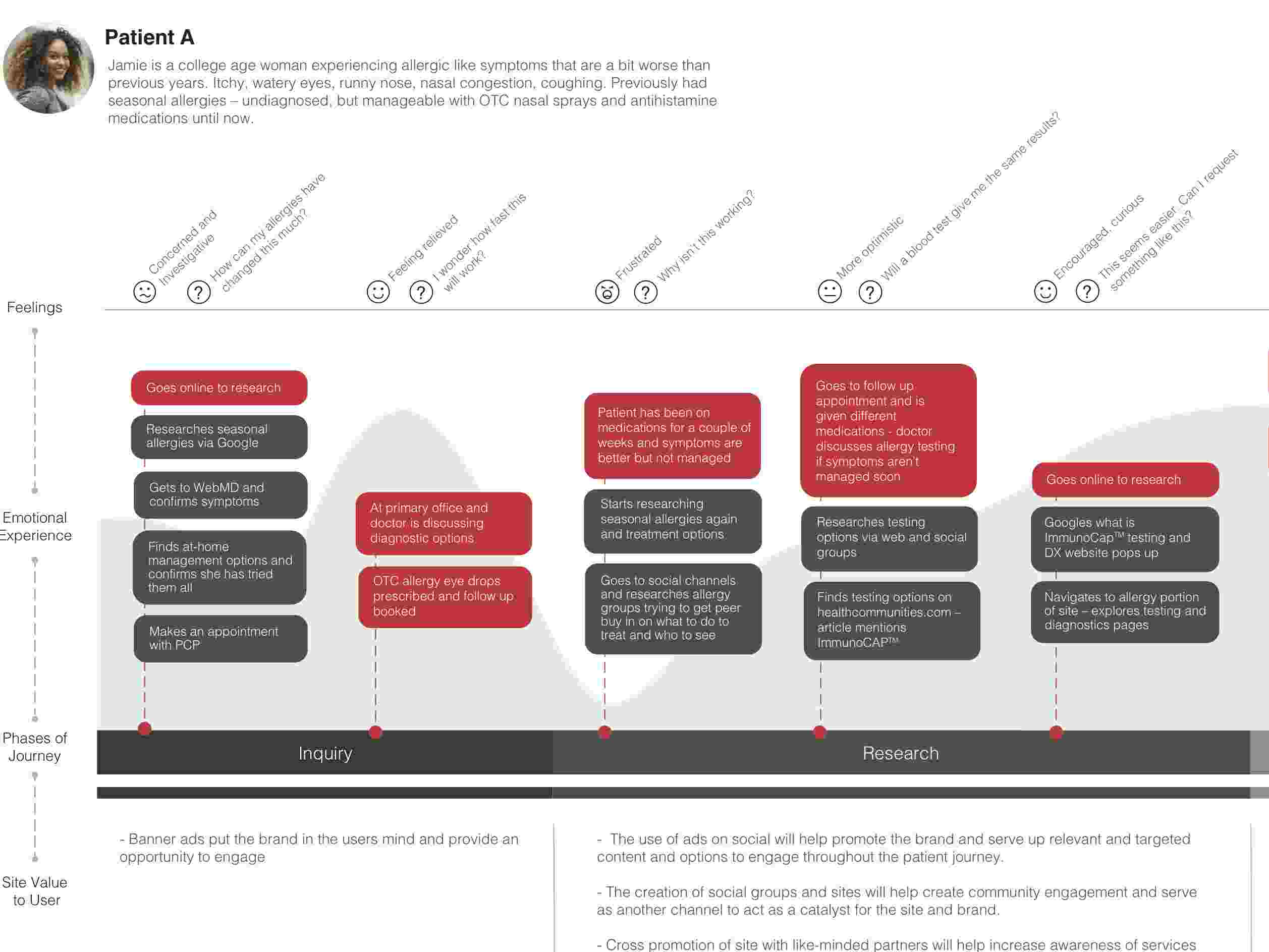
User journey map example 1: health industry
The following example is for a fictional platform listing therapists for people in need of mental health support, helping them find, contact, schedule, and pay for therapy sessions. As you can see, the very long journey with recurring steps (repeated therapy sessions) is cut short to avoid repetition.
At the same time, it generalizes very individual mental health experiences into a tangible summary. While it is fair to assume that the key phases happen in this chronological order, JTBD, timing, and the number of sessions are kept open so that it works for different types of patients.
You can also see how the journey covers several phases when the platform is not in active use. Yet, these phases are milestones in the patient’s road to recovery. Looking at a journey like this, you could, for example, realize that a ‘graduation’ feature could be beneficial for your users, even if it means they will stop using your platform because they are feeling better.
This user journey map is fictional but oriented on Johanne Miller’s UX case study Designing a mental healthcare platform .
User journey map example 2: delivery services
What the example above does not cover is the role of the therapist on the platform — most likely they are a second user type that has very different needs for the way they use the platform. This is why the second example shows the two parallel journeys of two different user roles and how they interact with each other.
Nowadays, internal staff such as delivery drivers have dedicated apps and ideally have a designated UX team looking out for their needs, too. Creating a frictionless and respectful user experience for ‘internal users’ is just as critical for the success of a business as it is to please customers.

User journey map example: meal delivery. Please note that this fictional journey map is just an example for illustrative purposes and has not been backed up with user research.
For more inspiration, you can find collections with more real-life user journey examples and customer journey maps on UXeria , eleken.co & userinterviews.com , or check out free templates provided by the design tools listed below.
Free UX journey mapping tools with templates
No matter whether you’re a design buff or feel more comfortable in spreadsheets, there are many templates available for free(mium) tools you might be already using.
For example, there are good templates and tutorials available for Canva , Miro and even Google Sheets . If you are more comfortable with regular design software, you can use the templates available for Sketch or one of these two from the Figma (template 1 , template 2 ) community. There are also several dedicated journey map tools with free licenses or free trials, e.g., FlowMapp , Lucidchart and UXPressia , just to name a few.
Be aware that the first draft will require a lot of rearrangement and fiddling until you get to the final version. So it might help to pick where this feels easy for you.
How do I collect data for my app user journey?
User journey maps need to be rooted in reality and based on what users really need and do (not what we wish they did) to add value to the product and business strategy. Hence, user insights are an inevitable step in the creation process.
However, it’s a huge pile of information that needs to be puzzled together and usually, one source of information is not enough to cover the whole experience — every research method has its own blind spots. But if you combine at least two or three of the approaches below, you can create a solid app user journey .
1. In-house expertise
The people working for and with your users are an incredible source of knowledge to start and finalize the journey. Whilst there might be a few overly optimistic or biased assumptions you need to set straight with your additional research, a user journey mapping workshop and/or expert interviews involving colleagues from very different (user-facing) teams such as:
customer service
business intelligence
customer insights
will help you collect a lot of insights and feedback. You can use these methods to build a preliminary skeleton for your journey but also to finalize the journey with their input and feedback.
2. Desk research
Next to this, it is fair to assume there is already a ton of preexisting documented knowledge about the users simply floating around in your company. Your UX research repository and even industry reports you can buy or find with a bit of googling will help. Go through them and pick the cherries that are relevant for your user journey. Almost anything can be interesting:
Old research reports and not-yet-analyzed context interviews from earlier user interviews
NPS scores & user satisfaction surveys
App store feedback
Customer support tickets
Product reviews written by journalists
Competitor user journeys in publicly available UX case studies
Ask your in-house experts if they know of additional resources you could check. And find out if there’s already a long-forgotten old journey map from a few years ago that you can use as a starting point (most organizations have those somewhere).
3. Qualitative user research
Qualitative research methods are your best shot to learn about all the things users experience, think, and desire before and after they touch your product. In-depth interviews and focus groups explore who they are and what drives them. You could show them a skeleton user journey for feedback or co-creation .
This could also be embedded into your user journey mapping workshop with the team. Alternatively, you can follow their actual journey in diary studies , in-home visits or shadowing . However, in all these cases it is important that you talk to real users of your product or competitors to learn more about the real scenarios. This is why usability testing with non-users or fictional scenarios won’t help much for the user journey map.
4. Quantitative research
Once you know the rough cornerstones of your user journey map, surveys could be used to let users rate what needs and pains really matter to them. And what their mood is at certain phases of the journey. You can learn how they became aware of your product and ask them which of the motives you identified are common or exotic edge cases. Implementing micro-surveys such as NPS surveys , CES , and CSAT embedded into your product experience can give additional insights.
5. Customer satisfaction (CSAT) survey
Customer satisfaction surveys (or CSATs for short) are important tools that measure your customers' satisfaction with your product or service. It is usually measured through surveys or feedback forms, asking customers to rate their experience on a scale from 1 to 5. This metric can give valuable insights into the overall satisfaction of your customers and can help identify areas of improvement for your product.
CSAT surveys can be conducted at different customer journey stages, such as after purchase or using a specific feature. This allows you to gather feedback on different aspects of your product and make necessary changes to improve overall satisfaction.
The benefit of CSAT lies in understanding how satisfied customers are with your product and why. By including open-ended questions in the surveys, you can gather qualitative insights into what aspects of your product work well and what needs improvement.
5. User analytics
User analytics is a beautiful source of information, even if it has its limits. Depending on what tools you are using (e.g., Google Analytics, Firebase, Hubspot, UXCam), you can follow the digital footprints of your users before and when they were using the product. This may include acquisition channels (input for brand touchpoints and early journey phases), search terms that brought them to your product (input for needs and pains), and how they navigate your product.
Unlike a usability test, you can use screen flows and heatmaps to understand how your users behave naturally when they follow their own agenda at their own pace — and how often they are so frustrated that they just quit. Knowing this gives you pointers to negative user emotions at certain journey steps and even helps identify your product’s moments of truth. Whilst you cannot ask the users if your interpretations are correct, checking analytics already helps you prepare good questions and talking points for user interviews or surveys.
Curious to know how heatmaps will look in your app? Try UXCam for free — with 100,000 monthly sessions and unlimited features.
How can I utilize UXCam to collect App User Journey data?
If you have UXCam set up in your mobile app, you can use it to support your user journey research. You can find many of the previously mentioned user analytics features ( screen flows and heatmaps , including rage taps ) here as well.
UXCam can also be an invaluable asset for your qualitative research . Especially for niche products and B2B apps that normally have a lot of trouble recruiting real users via the usual user testing platforms.
UXCam’s detailed segmentation options allow you to identify exactly the users you want to interview about their journey — and reach out to them via either email or UXCam push notifications , which can include invitation links for your study, a survey or an additional screener.
Additionally, UXCam's session replay feature allows you to watch recordings of user sessions, providing valuable insights into how users interact with your app and where they may face challenges.
Where can I learn more?
Don’t feel ready to get started? Here are a few additional resources that can help you dive deeper into user journey mapping and create the version that is best for your project.
Creating user journey maps & service blueprints:
Mapping Experiences by Jim Kalbach
Journey Mapping 101
How to create customer journey maps
Customer Journey Stages for Product Managers
The Perfect Customer Journey Map
Planning and running user journey mapping workshops:
Journey mapping workshop
Jobs to be done:
The Theory of Jobs To Be Done
Moments of truth in customer journeys:
Journey mapping MoTs
What is a user journey map?
A user journey map is a visual representation of the process that a user goes through to accomplish a goal with your product, service, or app.
What is a user journey?
A user journey refers to the series of steps a user takes to accomplish a specific goal within a product, service, or website. It represents the user's experience from their point of view as they interact with the product or service, starting from the initial contact or discovery, moving through various touchpoints, and leading to a final outcome or goal.
How do I use a user journey map in UX?
User journey maps are an essential tool in the UX design process, used to understand and address the user's needs and pain points.
Related Articles
Best behavioral analytics tools to optimize mobile app UX
20+ powerful UX statistics to impress stakeholders
Mobile UX design: The complete expert guide
5 Best User Journey Mapping Tools
App user journey: Mapping from download to daily use
Your guide to the mobile app customer journey
Customer journey optimization: 6 Practical steps
Alice Ruddigkeit
Get the latest from uxcam.
Stay up-to-date with UXCam's latest features, insights, and industry news for an exceptional user experience.
Related articles

How to conduct mobile app usability testing: 2024 Guide
In this article, we provide a step-by-step guide on how to plan, conduct, and evaluate usability testing, as well as introduce UXCam as a useful tool for gathering data on app usage. Find out why usability testing is essential for the success of any mobile app and get tips on how to get...

Jonas Kurzweg
Growth Lead
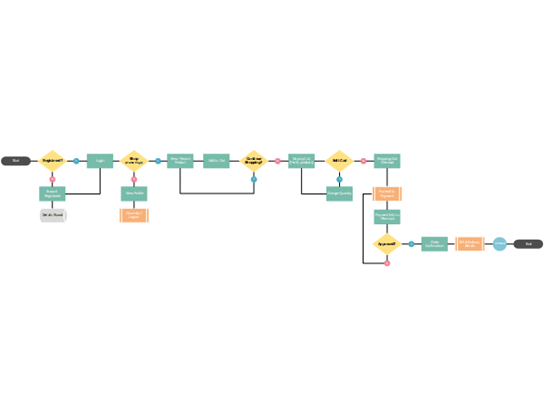
User Journey Map Guide with Examples & FREE Templates
Learn experience mapping basics and benefits using templates and examples with mixed-methods UX researcher Alice...

45 Mobile App Best Practices: The Ultimate List 2024
Proven best practices to improve user experience and performance of your mobile...

A rapid desktop prototyping tool

Mockplus - Design Faster. Collaborate Better.
Prototype, design, collaborate, and design systems all in Mockplus

A Complete Beginner's Guide to User Journey Map
Updated 6/24/2020 : We added more valuable advice and resource for you to know better about user jouney map. Let us know what you thin about it.
User journey maps are important UX tools to help designers build a website or app from the user's point of view, and create a product that really suits the user.
However, since user journey maps come in different forms, sizes and shapes, not all designers, especially some new starters, understand how to get the best out of them.
So, to help you make full use of journey maps, here we will cover the basics:
- What is a user journey map?
- Why it is so important on design?
- The difference between user journey maps and user flow diagrams
- How to create a user journey map
What is a user journey map?
A user journey map (also known as a customer journey map) is a visual presentation — often an easy-to-understand diagram or flowchart — of the process that a user or customer goes through in order to achieve a goal on your website or app. It helps designers build a website or app from the user's stand, and have a better understanding of the users' needs and pain points.
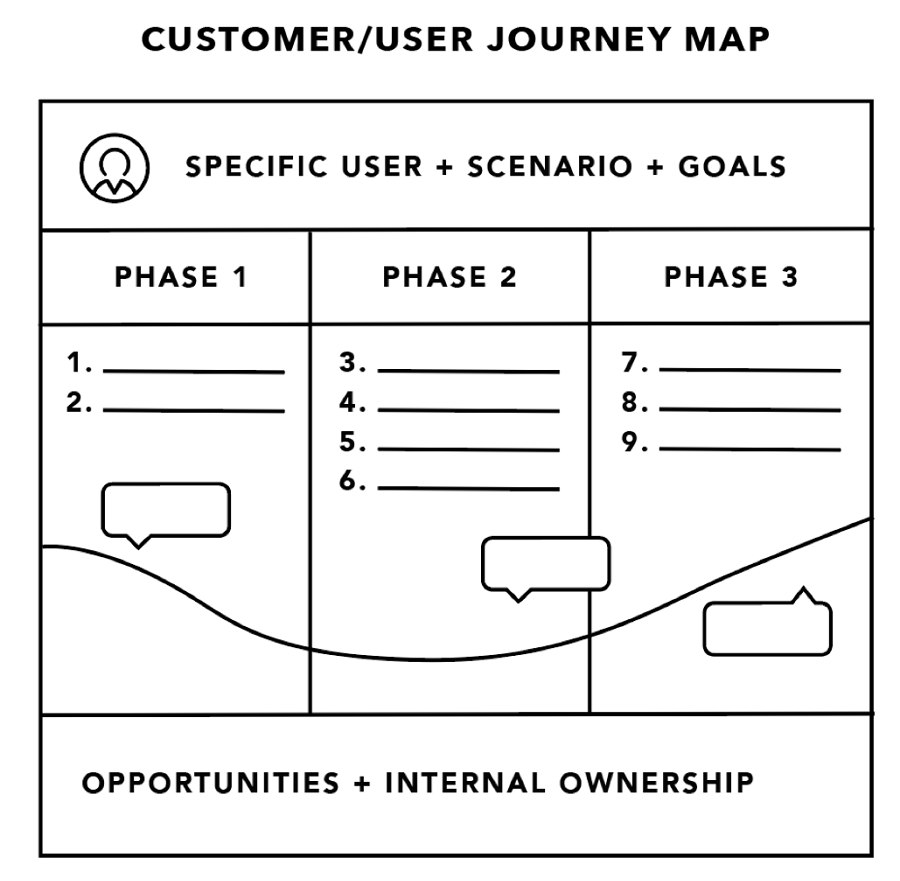
Most user journey maps are designed with main parts below:

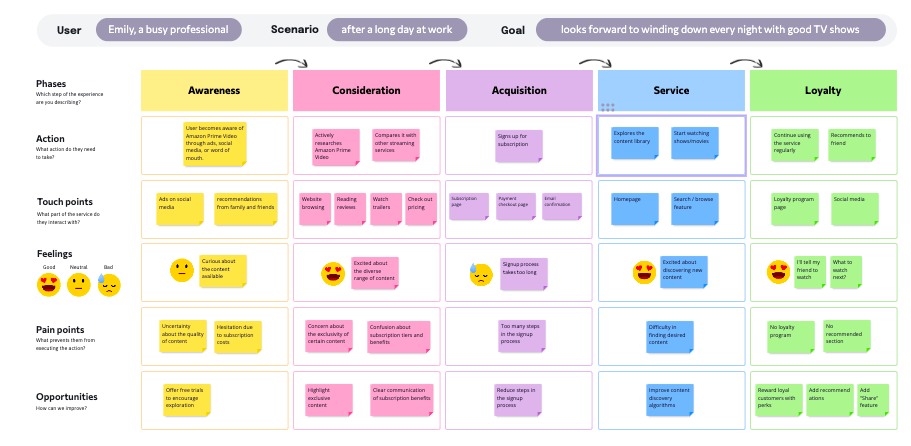
1. Specific users + Scenario + Goals : Introduce a clear portrait of the user: what are their needs; what are their expectations; what is their main focus; what are their views and feelings?
2. Timeline : Explain step by step about how users achieve their goals. Here you should cover user actions, thoughts, and emotions in detail.
3. Others : Extra information, such as opportunities, insights, internal ownership, solutions and so forth can be added here to explain or expand on your design.
Why user journey map is so important?
A user journey map enables companies or design teams to better understand their audiences and improve their experience in ways such as:
- Creating a better user experience
Studying all phases of a user's journey on your website/app helps you to understand your audience better, making it easier to create a better user experience.
- Helping customers achieve their goals more easily
An effective user journey map means a better user experience with customers achieving their goals more easily.
- Helping product teams communicate and collaborate better
Mapping out everything makes it easier for your entire product team to share, communicate, and collaborate on the designs more efficiently.
- Demonstrating designs better to clients and stakeholders
An intuitive user journey map leads to clearer demonstrations of your designs and can thus attract more potential clients and stakeholders.
An effective user journey map increases the chances of your company producing superb UX and a great product.
User journey vs user flow
User journey map focuses on those situations where the user interacts with your website or app. It maps out the different stages and scenarios a user will experience and provides a macro view of the interactions between the user and your website or app from start to finish.

This example of a user journey map shows how the map focuses more on the macro view of all the instances in which a user will interact with your product or service.
User flow depicts the actual route that users follow to achieve their goal on your website or app. It focuses more on the micro level, illustrating the specific steps users take to complete their actions.

User flow focusing more on the specific actions as a user interacts with your products.
If you are still confusing about these two terms, check out differences & similarities between User Journey and User flow .
How to Create a Customer Journey Map?
An effective customer journey map helps designers understand users and provides insights that help create better customer and user experience. But, as a new starter, how can you create a customer journey map? Here are three ways that you can consider:
1. Search for user journey map examples to get inspiration
Newcomers to the process can find plenty of inspiration from existing well-crafted user journey maps. Here are 8 of the best user journey map examples for your inspiration:
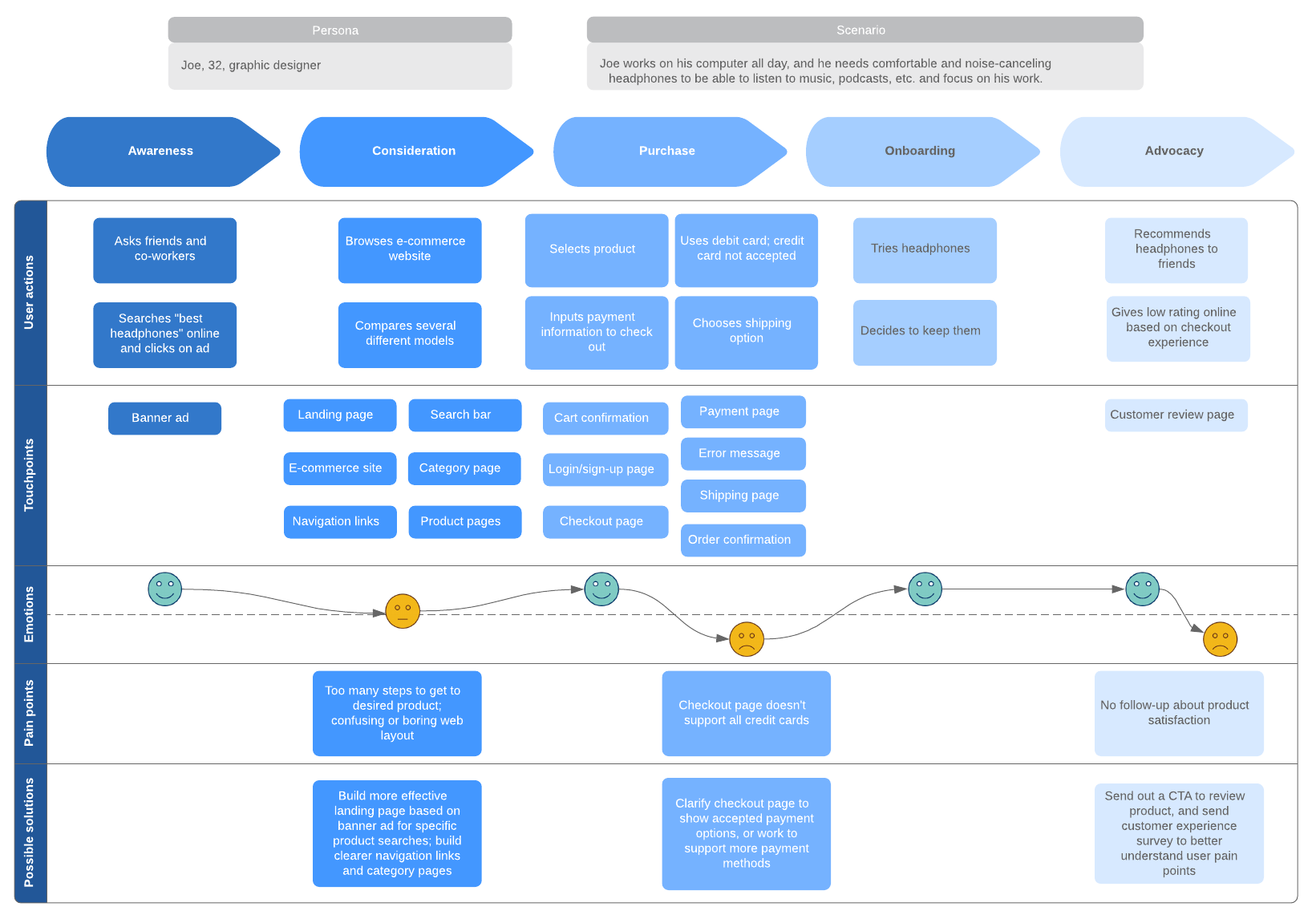
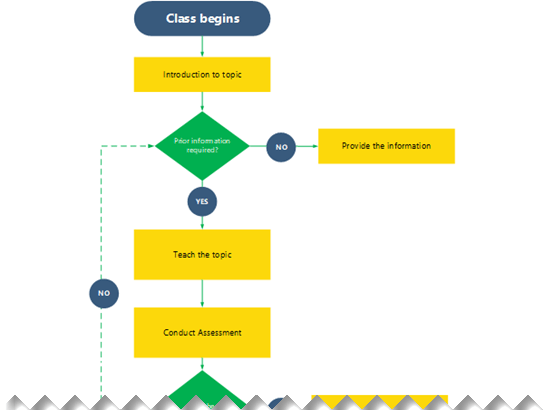
Student Journey Map
Student Journey Map is a concept user journey map that lays out step by step how an international student can interact with the program to complete a Master’s degree. It analyzes the main decision and action points; it acknowledges the thoughts and feelings the student might experience at each stage; it covers the pain points; and it offers possible solutions.
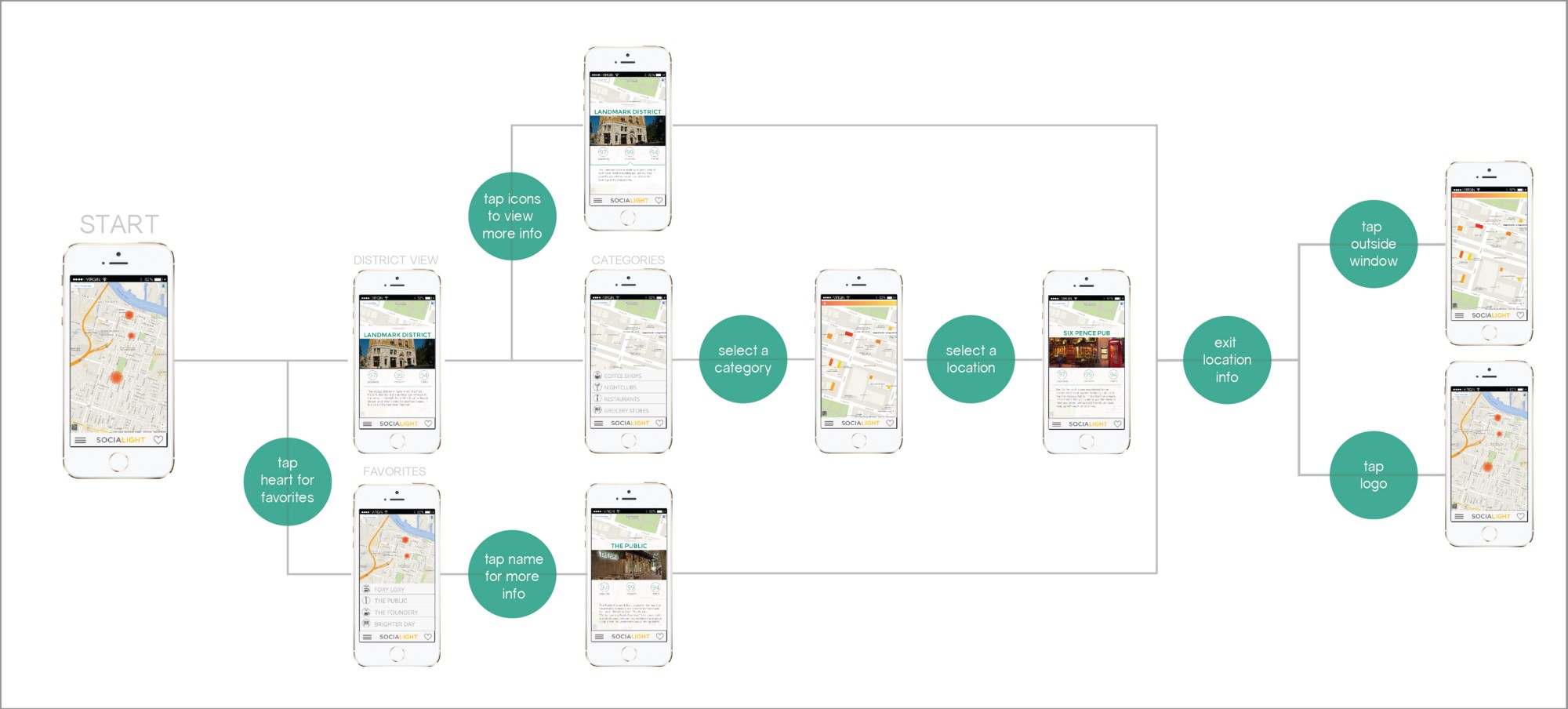
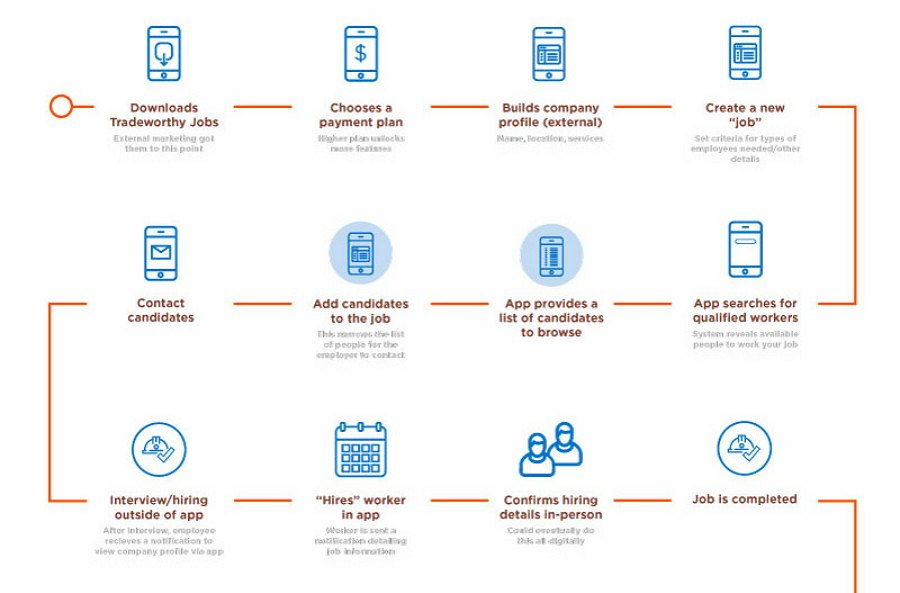
- Tradeworthy Job User Journey

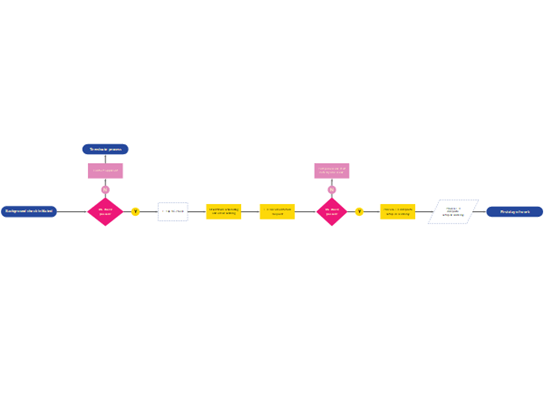
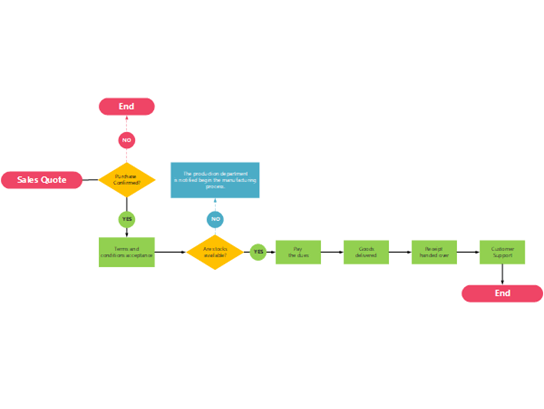
Tradeworthy Job User Journey visualizes a typical journey for a construction manager looking to use the Tradeworthy Job App to hire an employee. It gives a clear depiction of the entire interaction flow.
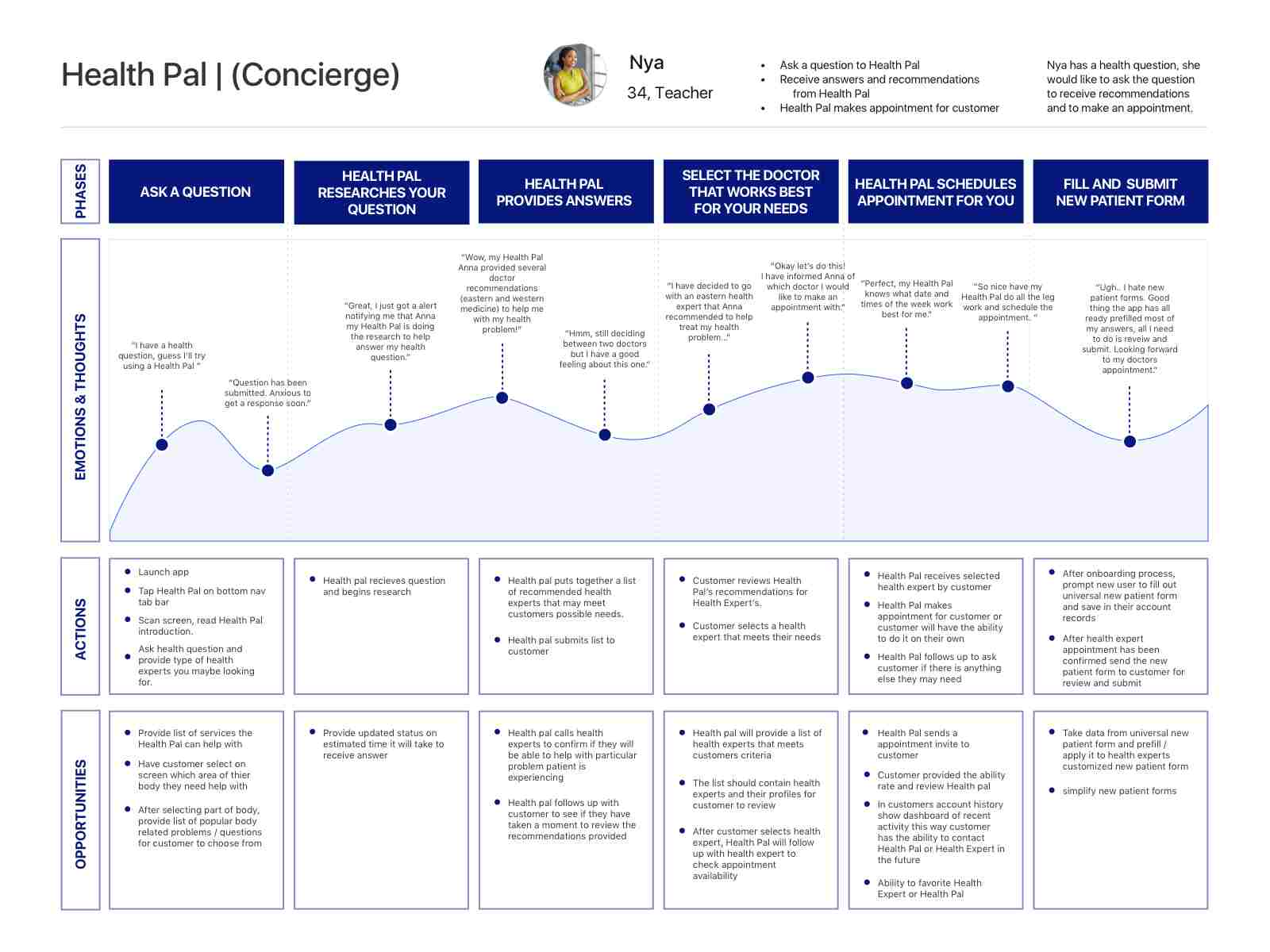
User Journey Map for Health Pal

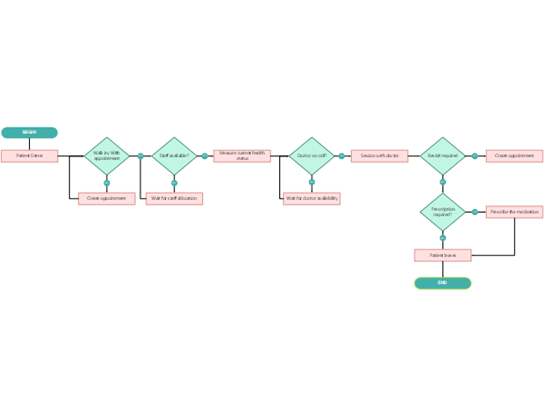
This user journey map was made for a Health and Wellness service that enables the use to find the best doctors and book appointments. It illustrates the journey through the user’s eyes, using a concept persona. It focuses on the main phases, actions, and opportunities on the journey as well as on the thoughts and emotions a user might experience.
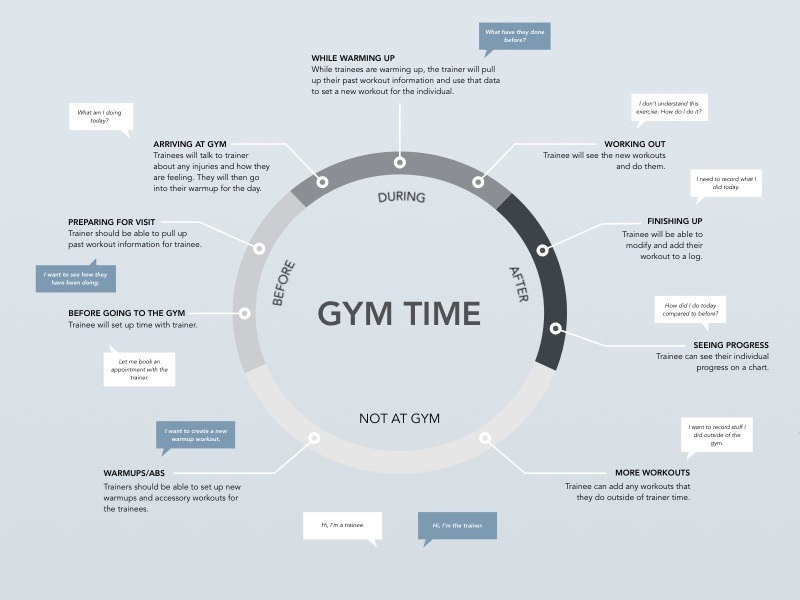
User Journey Map for GymDog

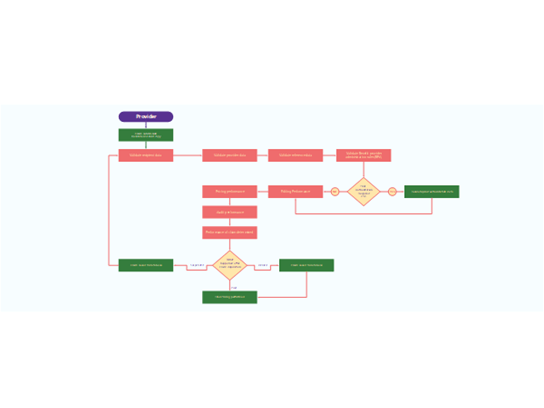
User Journey Map for GymDog is a creative customer journey map made for a gym app. From this map, you will see how the trainer and the trainee can use the app to interact at each training session. The circular presentation is clear and intuitive in demonstrating the different stages of the process.
User Journey Map Template Bundle

User Journey Map Template Bundle is a typical user journey map template bundle that works for many programs. It contains a range of typical map templates in different styles. You can download them and use them as templates for your own designs.
Persona and Journey Map

Persona and Journey Map is made for a pharma enterprise website. It illustrates how users feel at each stage as they interact with the site.
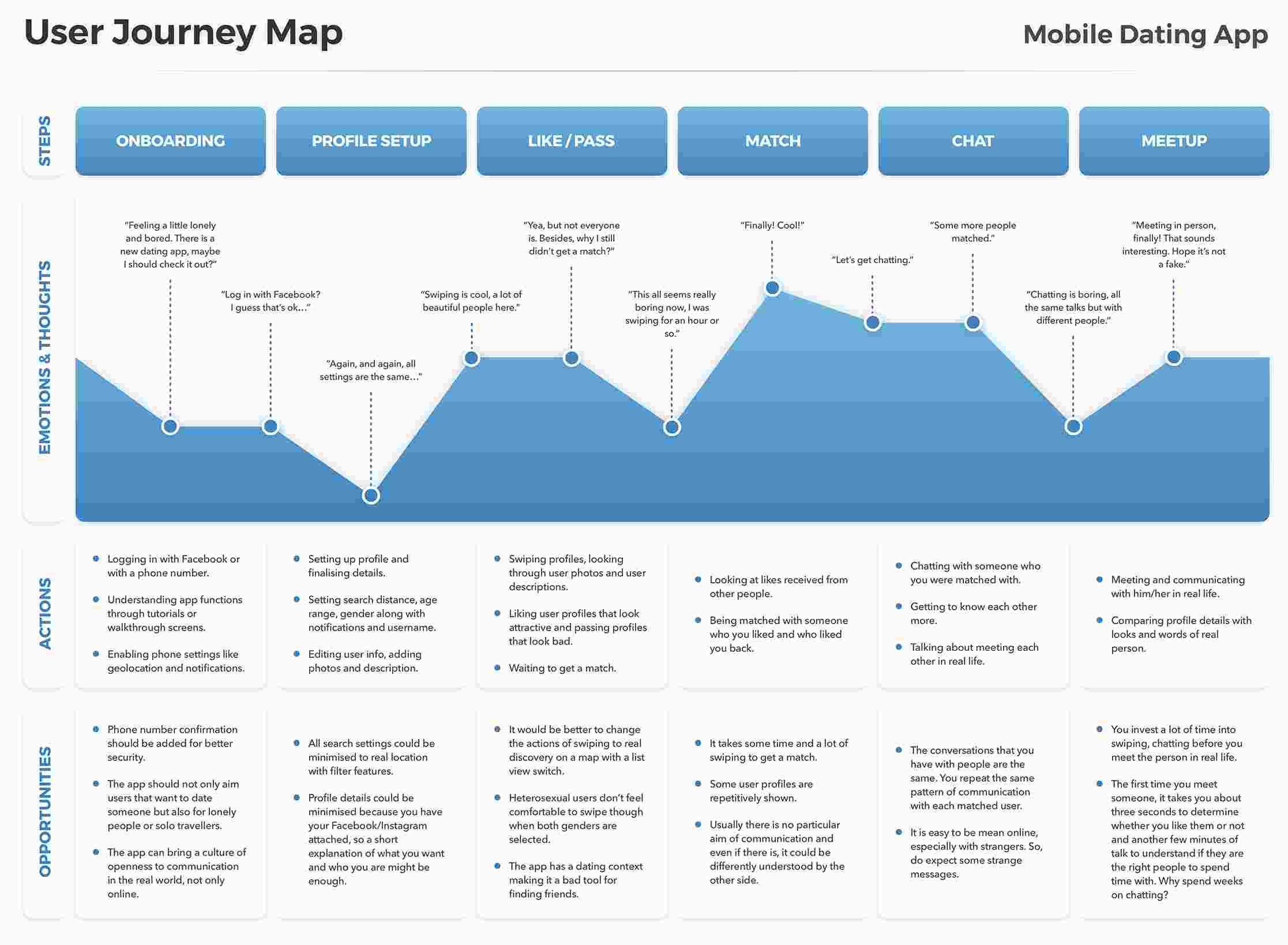
Hey User Journey Map

Hey User Journey Map visualizes the user journey on a mobile dating app. It fully maps out the actions that users take and details their likely emotions and thoughts as they seek to meet new people.
User Journey Map Simone Chosse

User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals.
2. Download and use a user journey map template
The fastest way to create a user journey map is to download and use a template. To help you find desired templates quickly, we've picked the best websites to download a user journey template :
Dribbble is the go-to option for designers and creatives looking for inspiration or wanting to share design work and resources. It is also a good place to find the best and latest user journey map examples and templates. Not only are many of these user journeys or maps effective, but they are also free to download.
Behance is another good place for designers to share their design projects. You will find a number of the latest user journey maps and related projects are also shared here.
3. Use a user journey mapping tool to draw everything from scratch
If you are not familiar with using templates, you can choose a professional user journey mapping tool instead. Here are 3 of the best user journey mapping tools :
- Smaply - online user journey mapping tool
Smaply is an online user journey mapping tool that would enable you and your team to visualize, share, and demonstrate customer journey maps, personas, and other stakeholder maps. Your team will find it easy to share the journey maps, comment on them, and create different exports.
- Giffy - online diagram and flowchart drawing tool
Giffy is a lightweight online diagram and flowchart drawing tool. It provides a full set of diagramming shapes and templates to help you create a brilliant user journey map. You can also invite others to collaborate with you on a journey map.
- Microsoft Visio - online flowchart and diagram maker
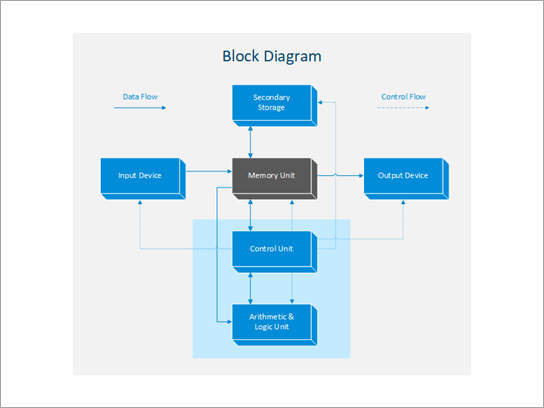
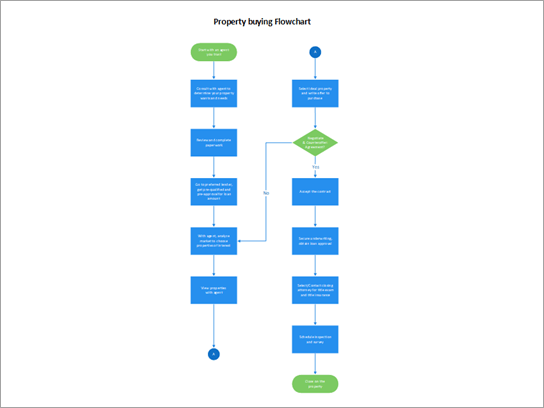
Microsoft Visio is an online flowchart and diagram maker that can help you create professional user journey maps with modern shapes and templates. With Microsoft 365*, your team can all work on a diagram at the same time. Visio is sold as an addition to MS Office.
If you still have questions about how to create a user journey map, check out this step-by-step video:
The goal of creating a user journey map is to create a version of a site that can be shared, so that your team can think about the user experience and then communicate and collaborate on their design ideas. This all leads to a better outcome in your final UX design.
We hope this guide will help you understand the importance of the user journey map and enable you to create your own effective journey maps.
In- house content editor, specialize in SEO content writing. She is a fruit lover and visionary person.

Uploads design files from Sketch, Figma, Axure, Photoshop, and Adobe XD into our design handoff tool.

A free online prototyping tool that can create wireframes or highly interactive prototypes in just minutes.

A vector-based UI design tool enables you design in the way you want to.

Your single source of truth to build, maintain and evolve design assets in one place.

Related Content

Design Faster. Collaborate Better.
Designing the best user experience. Mockplus does it all!

Interactive prototyping

Unified collaboration

Scalable design systems
© 2014-2023 Mockplus Technology Co., Ltd. All rights reserved.
Customer Journey Maps: How to Create Really Good Ones [Examples + Template]
Updated: April 17, 2024
Published: May 04, 2023
Did you know 70% of online shoppers abandoned their carts in 2022? Why would someone spend time adding products to their cart just to fall off the customer journey map at the last second?

The thing is — understanding your customer base can be very challenging. Even when you think you’ve got a good read on them, the journey from awareness to purchase for each customer will always be unpredictable, at least to some level.

While it isn’t possible to predict every experience with 100% accuracy, customer journey mapping is a convenient tool for keeping track of critical milestones that every customer hits. In this post, I’ll explain everything you need to know about customer journey mapping — what it is, how to create one, and best practices.
Table of Contents
What is the customer journey?
What is a customer journey map, benefits of customer journey mapping, customer journey stages.
- What’s included in a customer journey map?
The Customer Journey Mapping Process
Steps for creating a customer journey map.
- Types of Customer Journey Maps
Customer Journey Mapping Best Practices
- Customer Journey Design
- Customer Journey Map Examples
Free Customer Journey Map Templates
.webp)
Free Customer Journey Template
Outline your company's customer journey and experience with these 7 free templates.
- Buyer's Journey Template
- Future State Template
- Day-in-the-Life Template
You're all set!
Click this link to access this resource at any time.
The customer journey is the series of interactions a customer has with a brand, product, or business as they become aware of a pain point and make a purchase decision. While the buyer’s journey refers to the general process of arriving at a purchase, the customer journey refers to a buyer's purchasing experience with a specific company or service.
Customer Journey vs. Buyer Journey
Many businesses that I’ve worked with were confused about the differences between the customer’s journey and the buyer’s journey. The buyer’s journey is the entire buying experience from pre-purchase to post-purchase. It covers the path from customer awareness to becoming a product or service user.
In other words, buyers don’t wake up and decide to buy on a whim. They go through a process of considering, evaluating, and purchasing a new product or service.
The customer journey refers to your brand’s place within the buyer’s journey. These are the customer touchpoints where you will meet your customers as they go through the stages of the buyer’s journey. When you create a customer journey map, you’re taking control of every touchpoint at every stage of the journey instead of leaving it up to chance.
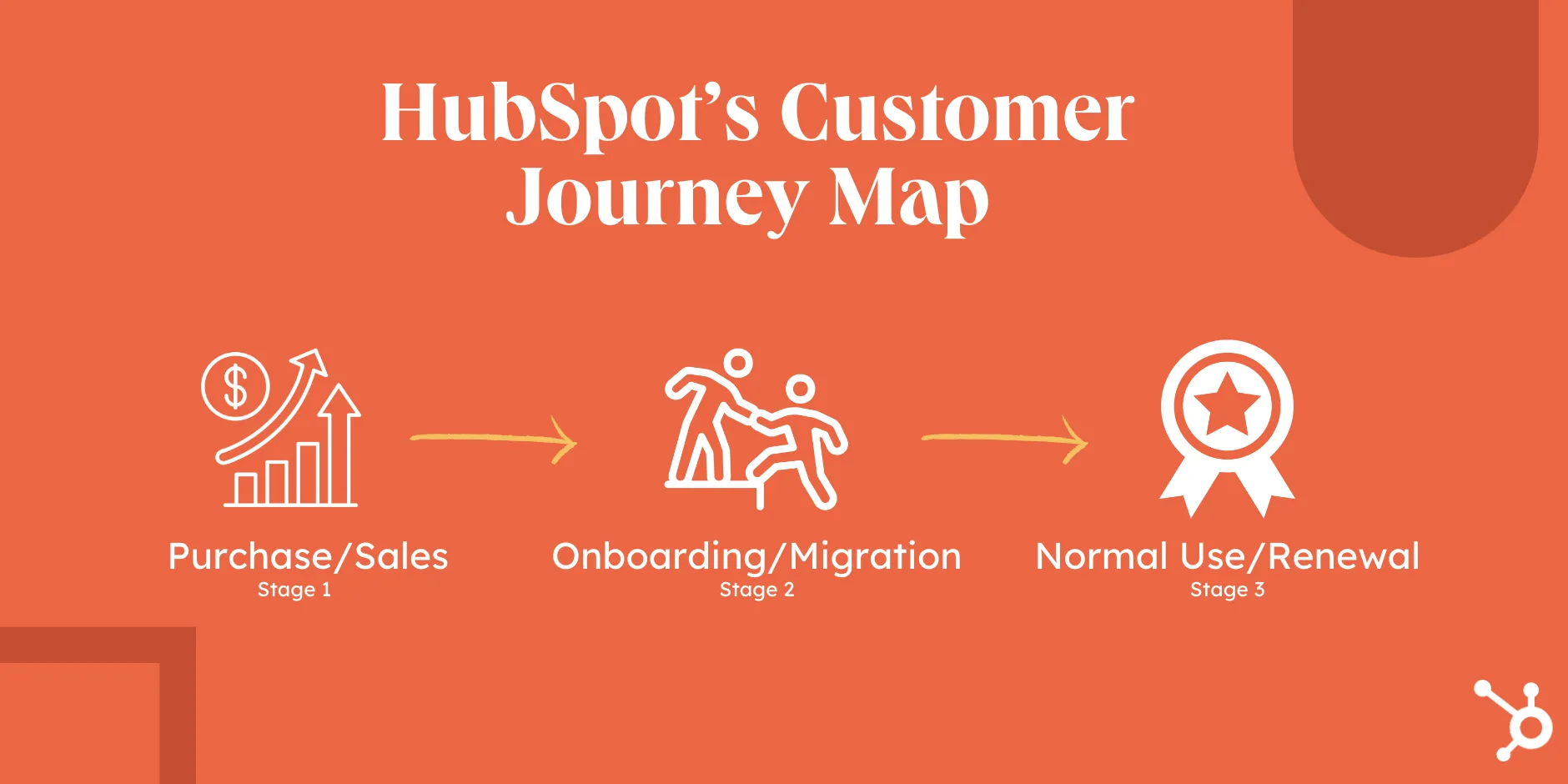
For example, at HubSpot, our customer’s journey is divided into three stages — pre-purchase/sales, onboarding/migration, and normal use/renewal.

1. Use customer journey map templates.
Why make a customer journey map from scratch when you can use a template? Save yourself some time by downloading HubSpot’s free customer journey map templates .
This has templates that map out a buyer’s journey, a day in your customer’s life, lead nurturing, and more.
These templates can help sales, marketing, and customer support teams learn more about your company’s buyer persona. This will improve your product and customer experience.
2. Set clear objectives for the map.
Before you dive into your customer journey map, you need to ask yourself why you’re creating one in the first place.
What goals are you directing this map towards? Who is it for? What experience is it based upon?
If you don’t have one, I recommend creating a buyer persona . This persona is a fictitious customer with all the demographics and psychographics of your average customer. This persona reminds you to direct every aspect of your customer journey map toward the right audience.
3. Profile your personas and define their goals.
Next, you should conduct research. This is where it helps to have customer journey analytics ready.
Don’t have them? No worries. You can check out HubSpot’s Customer Journey Analytics tool to get started.
Questionnaires and user testing are great ways to obtain valuable customer feedback. The important thing is to only contact actual customers or prospects.
You want feedback from people interested in purchasing your products and services who have either interacted with your company or plan to do so.
Some examples of good questions to ask are:
- How did you hear about our company?
- What first attracted you to our website?
- What are the goals you want to achieve with our company? In other words, what problems are you trying to solve?
- How long have you/do you typically spend on our website?
- Have you ever made a purchase with us? If so, what was your deciding factor?
- Have you ever interacted with our website to make a purchase but decided not to? If so, what led you to this decision?
- On a scale of 1 to 10, how easily can you navigate our website?
- Did you ever require customer support? If so, how helpful was it, on a scale of 1 to 10?
- Can we further support you to make your process easier?
You can use this buyer persona tool to fill in the details you procure from customer feedback.
4. Highlight your target customer personas.
Once you’ve learned about the customer personas that interact with your business, I recommend narrowing your focus to one or two.
Remember, a customer journey map tracks the experience of a customer taking a particular path with your company. If you group too many personas into one journey, your map won’t accurately reflect that experience.
When creating your first map, it’s best to pick your most common customer persona and consider the route they would typically take when engaging with your business for the first time.
You can use a marketing dashboard to compare each and determine the best fit for your journey map. Don’t worry about the ones you leave out, as you can always go back and create a new map specific to those customer types.
5. List out all touchpoints.
Begin by listing the touchpoints on your website.
What is a touchpoint in a customer journey map?
A touchpoint in a customer journey map is an instance where your customer can form an opinion of your business. You can find touchpoints in places where your business comes in direct contact with a potential or existing customer.
For example, if I were to view a display ad, interact with an employee, reach a 404 error, or leave a Google review, all of those interactions would be considered a customer touchpoint.
Your brand exists beyond your website and marketing materials, so you must consider the different types of touchpoints in your customer journey map. These touchpoints can help uncover opportunities for improvement in the buying journey.
Based on your research, you should have a list of all the touchpoints your customers are currently using and the ones you believe they should be using if there’s no overlap.
This is essential in creating a customer journey map because it provides insight into your customers’ actions.
For instance, if they use fewer touchpoints than expected, does this mean they’re quickly getting turned away and leaving your site early? If they are using more than expected, does this mean your website is complicated and requires several steps to reach an end goal?
Whatever the case, understanding touchpoints help you understand the ease or difficulties of the customer journey.
Aside from your website, you must also look at how your customers might find you online. These channels might include:
- Social channels.
- Email marketing.
- Third-party review sites or mentions.
Run a quick Google search of your brand to see all the pages that mention you. Verify these by checking your Google Analytics to see where your traffic is coming from. Whittle your list down to those touchpoints that are the most common and will be most likely to see an action associated with it.
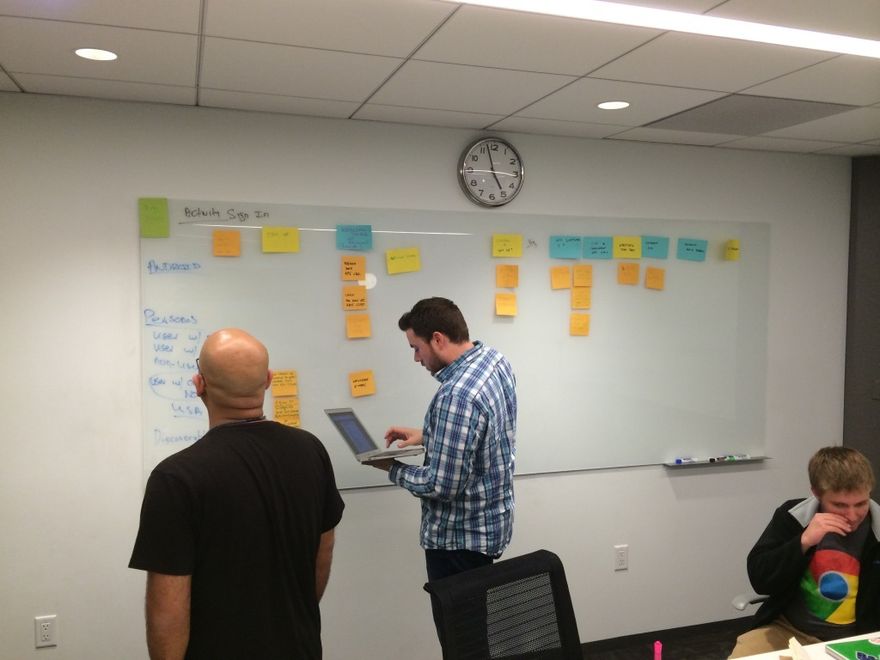
At HubSpot, we hosted workshops where employees from all over the company highlighted instances where our product, service, or brand impacted a customer. Those moments were recorded and logged as touchpoints. This showed us multiple areas of our customer journey where our communication was inconsistent.
The proof is in the pudding — you can see us literally mapping these touch points out with sticky notes in the image below.

Don't forget to share this post!
Related articles.
![user journey map visio How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]](https://blog.hubspot.com/hubfs/ai%20image%20misuse%20the%20willy%20wonka%20experience%20%281%29.png)
How AI Image Misuse Made a World of Miscommunication [Willy's Chocolate Experience]

7 Ways to Delight Your Customers This Holiday Season

14 Customer Experience Fails that Companies Can Learn From
![user journey map visio How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]](https://blog.hubspot.com/hubfs/future-of-customer-experience.png)
How Customer Experience Has Evolved Over the Last Decade [+ 2024 Trends]
![user journey map visio Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]](https://blog.hubspot.com/hubfs/augmented%20reality%20customer%20experience.png)
Memorable Examples of AR in Customer Experience [+Tips for Implementing the Technology]

Digital Customer Experience: The Ultimate Guide for 2023
![user journey map visio How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]](https://blog.hubspot.com/hubfs/hybrid%20customer%20service_featured.png)
How to Implement a Hybrid Customer Service Strategy That Works [Expert Tips]

User Flows: 8 Tips For Creating A Super Smooth User Experience

11 Best Practices for B2B Customer Experience
![user journey map visio Customer Experience vs. User Experience: What’s the Difference? [+ Examples]](https://blog.hubspot.com/hubfs/customer-experience-vs-user-experience_2.webp)
Customer Experience vs. User Experience: What’s the Difference? [+ Examples]
Outline your company's customer journey and experience with these 7 free customer journey map templates.
Service Hub provides everything you need to delight and retain customers while supporting the success of your whole front office

How to create a customer journey map
Lucid Content
Reading time: about 8 min
How to Make a Customer Journey Map
- Conduct persona research
- Define customer touchpoints
- Map current states
- Map future states
Steve Jobs, the genius behind Apple’s one-of-a-kind customer experience, said, “You’ve got to start with the customer experience and work back toward the technology, not the other way around.”
Nowadays, a clear vision and strategy for customer interactions is no longer an optional “nice-to-have”—it’s essential. As you refine your customer experience, a customer journey map is one of the most powerful ways to understand your current state and future state.

A customer journey map is a diagram that shows the process your customers go through in interacting with your business, such as an experience on the website, a brick and mortar experience, a service, a product, or a mix of those things.
What is a customer journey map?
A customer journey map is a visual representation of a customer’s experience with your brand. These visuals tell a story about how a customer moves through each phase of interaction and experiences each phase. Your customer journey map should include touchpoints and moments of truth, but also potential customer feelings, such as frustration or confusion, and any actions you want the customer to take.
Customer journey maps are often based on a timeline of events, such as a customer’s first visit on your website and the way they progress towards their first in-product experience, then purchase, onboarding emails, cancellation, etc.
Your customer journey maps may need to be tailored to your business or product, but the best way to identify and refine these phases is to actually talk to your customers. Research your target audiences to understand how they make decisions, decide to purchase, etc. Without an essential understanding of your customers and their needs, a customer map will not lead you to success. But, a well-constructed and researched customer journey map can give you the insights to drastically improve your business’s customer experience.
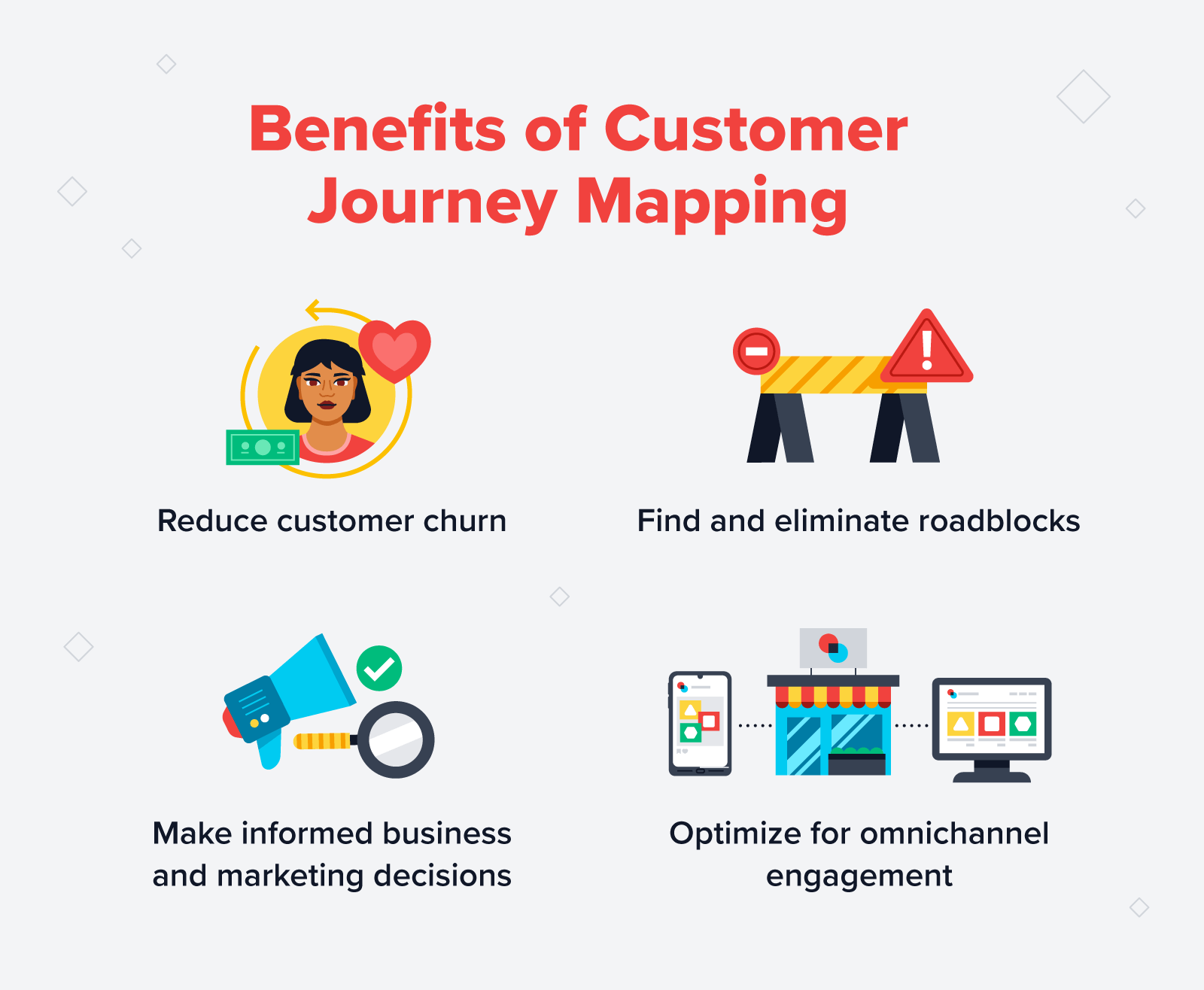
The benefits of customer journey mapping
Customer journey mapping is a powerful tool for uncovering insights into your customer experience, driving business goals, and building resilience in a changing market. In a 2022 report, Hanover Research found that 94% of businesses said their customer journey maps help them develop new products and services to match customer needs. Another 91% said their maps drove sales.
But understanding a customer’s journey across your entire organization does so much more than increase your revenue. It enables you to discover how to be consistent when it comes to providing a positive customer experience and retaining customer loyalty.
This was especially evident in recent years as top of improving marketing, customer journey maps emerged as a valuable way to understand evolving buyer behavior. In fact, 1 in 3 businesses used customer journey maps to help them navigate the changing landscape during the pandemic.
When done correctly, customer journey mapping helps to:
- Increase customer engagement through channel optimization.
- Identify and optimize moments of truth in the CX.
- Eliminate ineffective touchpoints.
- Shift from a company to a customer-focused perspective.
- Break down silos between departments and close interdepartmental gaps.
- Target specific customer personas with marketing campaigns relevant to their identity.
- Understand the circumstances that may have produced irregularities in existing quantitative data.
- Assign ownership of various customer touchpoints to increase employee accountability.
- Make it possible to assess the ROI of future UX/CX investments.
Following the process outlined above, customer mapping can put your organization on a new trajectory of success. Yet, according to Hanover Research, only 47% of companies currently have a process in place for mapping customer journeys. Making the investment to map your customer journey and solidify that process as part of your company’s DNA can result in significant advantages in your competitive landscape, making your solution the go-to option that customers love.
Customer journey maps can become complicated unless you keep them focused. Although you may target multiple personas, choose just one persona and one customer scenario to research and visualize at a time. If you aren’t sure what your personas or scenarios might be, gather some colleagues and try an affinity diagram in Lucidchart to generate ideas.
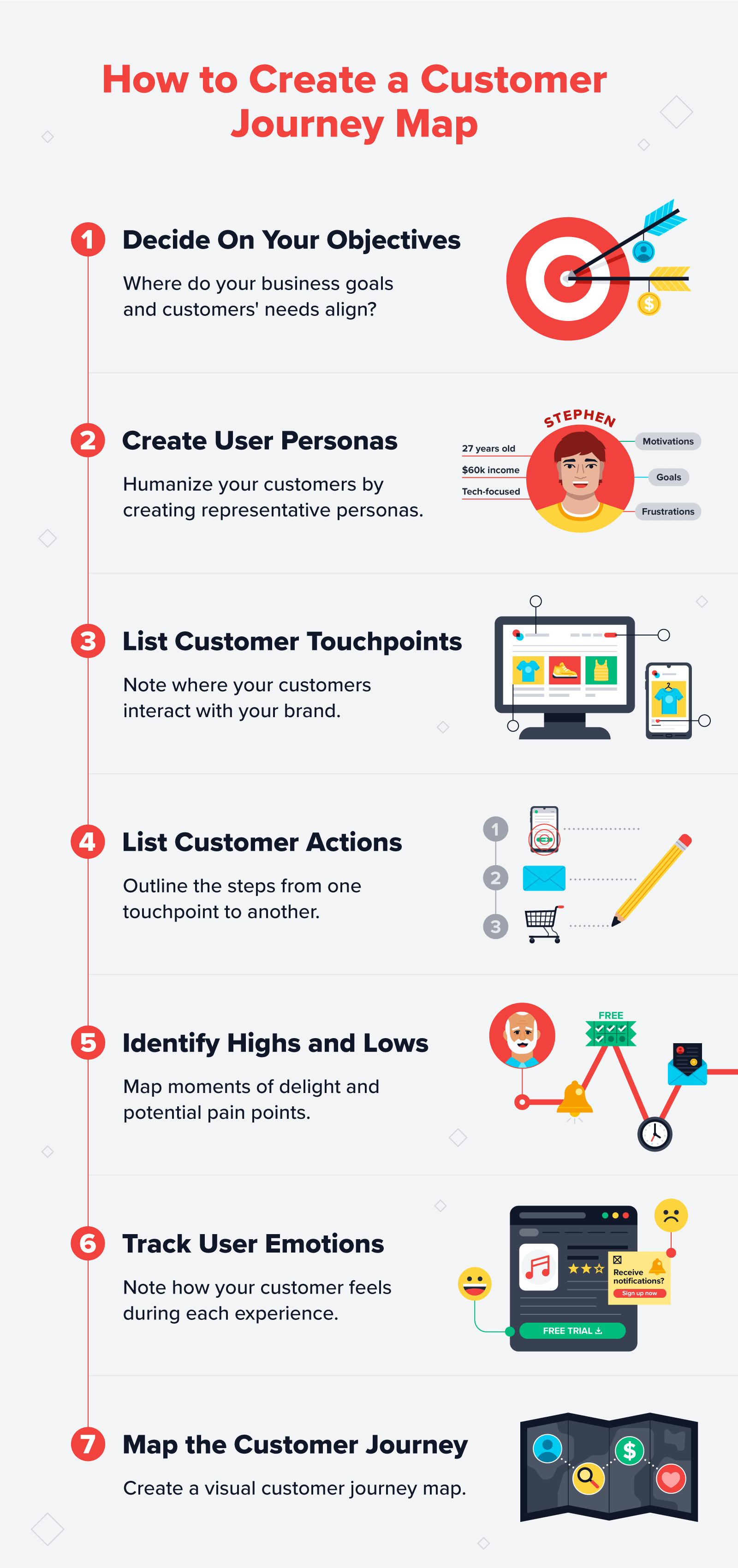
1. Set goals
Without a goal, it will be difficult to determine whether your customer journey map will translate to a tangible impact on your customers and your business. You will likely need to identify existing—and future—buyers so you can set goals specifically for those audiences at each stage of their experience.
Consider gathering the key stakeholders within your company—many of whom likely touch different points of the customer experience. To set a logical and attainable goal, cross-functional teamwork is essential. Gather unique perspectives and insights about each part of the existing customer journey and where improvements are needed, and how those improvements will be measured.
Pro Tip : If you don’t already have them in place, create buyer personas to help you focus your customer journey map on the specific types of buyers you’re optimizing for.
2. Conduct persona research
Flesh out as much information as possible about the persona your customer journey map is based on. Depending on the maturity of your business, you may only have a handful of records, reports, or other pre-existing data about the target persona. You can compile your preliminary findings to draft what you think the customer journey may look like. However, the most insightful data you can collect is from real customers or prospective customers—those who have actually interacted with your brand. Gather meaningful customer data in any of the following ways:
- Conduct interviews.
- Talk to employees who regularly interact with customers.
- Email a survey to existing users.
- Scour customer support and complaint logs.
- Pull clips from recorded call center conversations.
- Monitor discussions about your company that occur on social media.
- Leverage web analytics.
- Gather Net Promoter Score (NPS) data.
Look for information that references:
- How customers initially found your brand
- When/if customers purchase or cancel
- How easy or difficult they found your website to use
- What problems your brand did or didn’t solve
Collecting both qualitative and quantitative information throughout your research process ensures your business makes data-driven decisions based on the voice of real customers. To assist when conducting persona research, use one of our user persona templates .

Discover more ways to understand the Voice of the Customer
3. Define customer touchpoints
Customer touchpoints make up the majority of your customer journey map. They are how and where customers interact with and experience your brand. As you research and plot your touchpoints, be sure to include information addressing elements of action, emotion, and potential challenges.
The number and type of touchpoints on your customer journey map will depend on the type of business. For example, a customer’s journey with a SaaS company will be inherently different than that of a coffee shop experience. Simply choose the touchpoints which accurately reflect a customer’s journey with your brand.
After you define your touchpoints, you can then start arranging them on your customer journey map.
4. Map the current state
Create what you believe is your as-is state of the customer journey, the current customer experience. Use a visual workspace like Lucidchart, and start organizing your data and touchpoints. Prioritize the right content over aesthetics. Invite input from the stakeholders and build your customer journey map collaboratively to ensure accuracy.
Again, there is no “correct” way to format your customer journey map, but for each phase along the journey timeline, include the touchpoints, actions, channels, and assigned ownership of a touchpoint (sales, customer service, marketing, etc.). Then, customize your diagram design with images, color, and shape variation to better visualize the different actions, emotions, transitions, etc. at a glance.
Mapping your current state will also help you start to identify gaps or red flags in the experience. Collaborators can comment directly on different parts of your diagram in Lucidchart, so it’s clear exactly where there’s room for improvement.
5. Map future states
Now that you’ve visualized the current state of the customer journey, your map will probably show some gaps in your CX, information overlap, poor transitions between stages, and significant pain points or obstacles for customers.
Use hotspots and layers in Lucidchart to easily map out potential solutions and quickly compare the current state of the customer journey with the ideal future state. Present your findings company-wide to bring everyone up to speed on the areas that need to be improved, with a clear roadmap for expected change and how their roles will play a part in improving the customer journey.
Customer journey map templates
You have all the right information for a customer journey map, but it can be difficult to know exactly how to start arranging the information in a digestible, visually appealing way. These customer journey mapping examples can help you get started and gain some inspiration about what—and how much—to include and where.

Don’t let the possibility of a bad customer journey keep you up at night. Know the current state of the customer journey with you business, and make the changes you need to attract and keep customers happy.

Customer journey mapping is easy with Lucidchart.
About Lucidchart
Lucidchart, a cloud-based intelligent diagramming application, is a core component of Lucid Software's Visual Collaboration Suite. This intuitive, cloud-based solution empowers teams to collaborate in real-time to build flowcharts, mockups, UML diagrams, customer journey maps, and more. Lucidchart propels teams forward to build the future faster. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidchart.com.
Bring your bright ideas to life.
or continue with
- Get started Get started for free
Figma design
Design and prototype in one place

Collaborate with a digital whiteboard

Translate designs into code

Get the desktop, mobile, and font installer apps
See the latest features and releases
- Prototyping
- Design systems
- Wireframing
- Online whiteboard
- Team meetings
- Strategic planning
- Brainstorming
- Diagramming
- Product development
- Web development
- Design handoff
- Product managers
Organizations
Config 2024
Register to attend in person or online — June 26–27

Creator fund
Build and sell what you love
User groups
Join a local Friends of Figma group
Learn best practices at virtual events
Customer stories
Read about leading product teams
Stories about bringing new ideas to life

Get started
- Developer docs
- Best practices
- Reports & insights
- Resource library
- Help center
How to create an effective user journey map

No matter what you’re working on, the key to customer satisfaction and business growth is understanding your users. A user journey map helps you uncover pain points, explore the touchpoints from their perspective, and learn how to improve your product.
Imagine you just launched a new ecommerce platform. Shoppers fill their carts with products, but they abandon their carts before checkout. With a user journey map, you can pinpoint where the customer experience is going wrong, and how to enable more successful checkouts.
Read on to find out:
- What is a user journey map, and how it captures user flows and customer touchpoints
- Benefits of user journey mapping to refine UX design and reach business goals
- How to make user journey maps in five steps, using FigJam’s user journey map template
What is a user journey map?
Think about the path a user takes to explore your product or website. How would you design the best way to get there? User journey maps (or user experience maps) help team members and stakeholders align on user needs throughout the design process, starting with user research. As you trace users' steps through your user flows, notice: Where do users get lost, backtrack, or drop off?
User journey maps help you flag pain points and churn, so your team can see where the user experience may be confusing or frustrating for your audience. Then you can use your map to identify key customer touchpoints and find opportunities for optimization.
How to read a user journey map
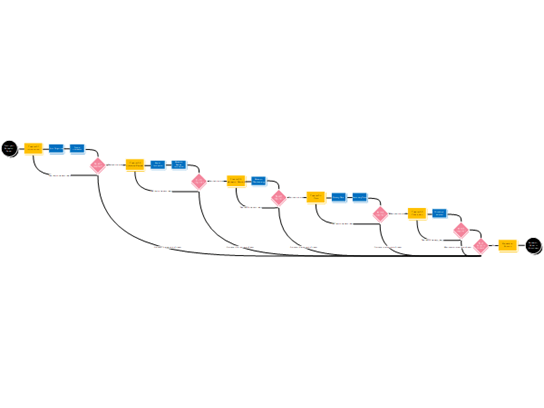
Most user journey maps are flowcharts or grids showing the user experience from end to end. Consider this real-life journey map example of a freelancing app from Figma's design community. The journey starts with a buyer persona needing freelance services, and a freelancer looking for a gig. Ideally, the journey ends with service delivery and payment—but customer pain points could interrupt the flow.
Start your user journey map with FigJam
5 key user journey map phases.
Take a look at another Figma community user journey template , which uses a simple grid. Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad.
To see how this works, consider a practical example. Suppose a new pet parent wants to learn how to train their puppy and discovers your dog-training app. Here's how you might map out the five key user journey stages:
- Awareness. The user sees a puppy-training video on social media with a link to your product website. They're intrigued—a positive experience.
- Consideration. The user visits your product website to preview your app. If they can't find a video preview easily, this could be a neutral or negative experience.
- Decision. The user clicks on a link to the app store and reads reviews of your app and compares it to others. They might think your app reviews are good, but your price is high—a negative or neutral experience.
- Purchase. The user buys your app and completes the onboarding process. If this process is smooth, it's a positive experience. If not, the customer experience could turn negative at this point.
- Retention. The user receives follow-up emails featuring premium puppy-training services or special offers. Depending on their perception of these emails, the experience can range from good (helpful support) to bad (too much spam).
2 types of user journey maps—and when to use them
User journey maps are helpful across the product design and development process, especially at two crucial moments: during product development and for UX troubleshooting. These scenarios call for different user journey maps: current-state and future-state.
Current-state user journey maps
A current-state user journey map shows existing customer interactions with your product. It gives you a snapshot of what's happening, and pinpoints how to enhance the user experience.
Take the puppy training app, for example. A current-state customer journey map might reveal that users are abandoning their shopping carts before making in-app purchases. Look at it from your customers' point of view: Maybe they aren't convinced their credit cards will be secure or the shipping address workflow takes too long. These pain points show where you might tweak functionality to boost user experience and build customer loyalty.
Future-state user journey maps
A future-state user journey map is like a vision board : it shows the ideal customer journey, supported by exceptional customer experiences. Sketch out your best guesses about user behavior on an ideal journey, then put them to the test with usability testing. Once you've identified your north star, you can explore new product or site features that will optimize user experience.
How to make a user journey map in 5 steps
To start user journey mapping, follow this step-by-step guide.
Step 1: Define user personas and goals.
Gather user research and data like demographics, psychographics, and shopping behavior to create detailed customer personas representing your target audience. In your dog-training app example, one key demographic may be parents. What’s their goal? It isn't necessarily "hire a puppy trainer"—it could be "teach kids how to interact with a puppy."
Step 2: Identify customer touch points.
Locate the points along the user journey where the user encounters or interacts with your product. In the dog training app example, touchpoints might include social media videos, app website, app store category search (e.g., pets), app reviews, app store checkout, in-app onboarding, and app customer support.
Step 3: Visualize journey phases.
Create a visual representation of user journey phases across key touchpoints with user flow diagrams , flowcharts , or storyboards .
Step 4: Capture user actions and responses.
For each journey stage, capture the user story: at this juncture, what are they doing, thinking, and feeling ? This could be simple, such as: "Potential customer feels frustrated when the product image takes too long to load."
Step 5: Validate and iterate.
Finally, show your map to real users. Get honest feedback about what works and what doesn’t with user testing , website metrics , or surveys . To use the dog-training app example, you might ask users: Are they interested in subscribing to premium how-to video content by a professional dog trainer? Apply user feedback to refine your map and ensure it reflects customer needs.
Jumpstart your user journey map with FigJam
Lead your team's user journey mapping effort with FigJam, the online collaborative whiteboard for brainstorming, designing, and idea-sharing. Choose a user journey map template from Figma's design community as your guide. With Figma's drag-and-drop design features, you can quickly produce your own professional, presentation-ready user journey map.
Pro tip: Use a service blueprint template to capture behind-the-scenes processes that support the user journey, bridging the gap between user experience and service delivery.
Ready to improve UX with user journey mapping?

Featured Visio templates and diagrams
Visio is a diagraming tool that makes it easy and intuitive to create flowcharts, diagrams, org charts, floor plans, engineering designs, and more by using modern templates with the familiar Office experience. On this page, you can access some of the top templates and sample diagrams available in Visio, or request ones that you want.
To see the hundreds of templates and sample diagrams available, you can open a template in the Visio app or in Visio for the web.
Note: Don't have Visio yet? Compare plans and pricing or sign up for a Visio trial .
Click a category name to see the related templates and diagrams:
Floor plans
Software and database Azure | AWS
Engineering

Computer block diagram
A block diagram template for a block diagram of a computer.

Property buying flow
A flowchart diagram that details the steps for buying a property.

Basic flowchart
A vertical flowchart best used for top-down processes or systems that involve hierarchies, or have many component processes.

Cross-functional flowchart
A cross-functional flowchart best used for a process that includes tasks shared across roles or functions.

BPMN cross-functional chart
Show the relationship between a process and the organizational or functional units in a HR Process flow. This is a Level 2 BPMN Workflow.

Basic home network
Best used to design a home network with wired and wireless devices in different rooms.

Office network plan
A basic network template for a small office or team's network diagram.

Star network diagram
A detailed network topology for a star network diagram.

Detailed network
A detailed network diagram best used to show a corporate network for a medium-sized enterprise.

Ethernet LAN diagram
Create detailed physical, logical, and network architecture diagrams using a comprehensive set of network and computer equipment shapes.

Use this template to create detailed and accurate floor and building plans.

Social-distancing floor plan, U.S.
Floor plan with social distancing features (U.S.)
Social-distancing floor plan, Metric
Floor plan with social distancing features (Metric)
Software and database

SDLC waterfall process
A process diagram for a waterfall process model of a software development life cycle.

UML class with interface
UML class diagram best used to show a system in which a class has composition and aggregation relationships

Basic UML sequence
A basic UML sequence diagram best used to show how parts of a simple system interact with each other

Basic UML use case
A basic UML use case diagram best used to show a user's interactions with events and processes.

Basic UML communication
UML communication diagram that shows the interactions between lifelines that use sequenced messages.

Basic UML component
UML component diagram to show components, ports, interfaces and the relationships between them

Login-registry activity
Use this UML diagram to show login-registry activity.

Basic UML deployment
Use this diagram to show the architecture of a software deployment.

UML state: ATM
Use this diagram to design a state diagram that shows how an automated teller machine responds to a user.

UML database for employees
Use this diagram to design an employee database for an organization.

Bank Account database
Chen's database diagram of a bank account

Jenkins Server on Azure

On-prem AD domains with Azure AD
Integrating On-premises Active Directory domains with Azure AD

Dev-Test deployment for PaaS
A dev-test deployment for testing PaaS solutions

Chef Automate Architecture on AWS
AWS template: Chef Automate Architecture

Git to S3 Webhooks
AWS template: Git to S3 Webhooks

AWS template: SAP using SIOS

Expanded block timeline
Best used to track milestones, events, tasks, and phases over a period of time. Also used to create Product Roadmaps.

Organizational chart
Organizational chart best used to show hierarchy levels and reporting relationships, in an attractive, modern format.

Hierarchical organization chart
Create an organization chart with a multi-level hierarchy. Try different layouts that fit your diagram into a printable space.

Basic auditing
A basic auditing diagram best used for a simple process that must satisfy a decision point to complete.


Credit approval process
A cross-functional flowchart for a credit approval process.

HR Management System
Crow's foot diagram of a Human Resources management system.

Inventory management
Crow's foot diagram of an Inventory management system.

Construction management
Chen's diagram of a Construction management organization.

Theater booking process
This flowchart template shows the steps for purchasing theater tickets from an online service and how different actions affect the user's Web experience.

Marketing mix
A diagram template that can be used to create marketing strategies that influence customers to purchase a company's products.

Basic electrical
A basic engineering electrical diagram best used to draw an electronic circuit that can include semiconductor devices.

SDL game process
A Specification and Description Language diagram template for an SDL game process.
Display languages supported in the Visio desktop app
This page lists all the templates and sample diagrams available with Visio in Microsoft 365. For each category, there is a button you can click that opens the template or sample with its stencils and shapes—right in Visio so that you can get started trying it out.
Click a category name to go to a list of related templates and samples:
Basic diagrams
Block diagrams.
Business Matrix diagrams
Cycle diagrams
Process diagrams, pyramid diagrams, venn diagrams.

Basic Diagram Template
Contains basic geometric shapes, arrow shapes, decorative and graph shapes for making a general diagram.

Financial Ratios
Looks at five elements: liquidity, working capital, asset usage, efficiency, and profitability ratios.

Hub and Spoke Model
Illustrates the distribution model based on a hub with supporting regional distribution nodes.

Marketing Mix
Illustrates multiple aspects of a marketing program centered on the target market.

Product Development
Illustrates a five-phase model of development: strategy, design, development, testing, and support.

Sales Funnel
Funnel diagram illustrated with icons and callouts.

Recruitment Process
Illustrates four steps in an organization's recruitment process for a job opening.

PESTLE Analysis
Analyze a business or an industry on six factors: political, economic, social, technological, legal, and environmental.

Business Model Canvas
Map out the nine major components of your business. This canvas gives a bird’s eye view of your entire business and is useful for strategizing.

5 Why's, diagram 1
"Five why's analysis" is an iterative technique for root-cause analysis.

4 P's Marketing Mix
Convey a marketing strategy by identifying four essential factors that are necessary for marketing the good or service.

Value Chain
Visualize all activities that a company undertakes to deliver a good or service to market.

Strategy Diamond
Concisely illustrates an organization’s overall strategy, highlighting five key components. It can be used as a checklist for a healthy strategy.

Porter's Five Forces, diagram 1
Analyze an industry’s attractiveness, or evaluate a company’s competitive environment.

Porter's Five Forces, diagram 2
Analyze an industry’s attractiveness or evaluate a company’s competitive environment.

5 Why's, diagram 2

5 Why's, diagram 3

5 Why's, diagram 4

Block Diagram Template
Contains 2-D and 3-D shapes and directional lines for feedback loops and annotated functional decomposition, data structure, hierarchical, signal flow, and data flow block diagrams.

Block Diagram of a Computer
This diagram can be used to illustrate elements of a computer system.

Content Marketing Strategy Block Diagram
Manage your content through multiple stages.

Integrated Marketing Strategy Block Diagram
Helps align and coordinate marketing channels and assets in a coherent strategy.

IOT Security Architecture Block
Layers of security analysis.

Porter's Analysis Block Diagram
Identifies an industry's structure to determine a corporate strategy.

Flow of a Research Paper
Blocks and connectors show the process of writing a research paper.

Periodic Table
Color-coded 3D blocks represent elements from the modern periodic table.

Sci-Fi Periodic Table

Windows NT Architecture
Illustrates all layers in the Windows NT architecture.
Business Matrix

Business Matrix Template
Contains business matrix diagrams that shows relationships between concepts across two or more dimensions. Create 2x2, 3x3 matrix, SWOT analysis, Ansoff matrix, BCG matrix, position maps, Quadrant analysis diagrams, or illustrate concepts across axes.

Contains a growth-share matrix to help an organization analyze its business units. Also known as "product portfolio matrix".

Ansoff Matrix
Contains a marketing planning tool which usually aids a business in determining its product and market growth.

SWOT 1 Analysis
One of four sample diagrams that allows a business to undertake an analysis to identify its internal strengths and weaknesses, as well as its external opportunities and threats.

SWOT 2 Analysis
The second of four sample diagrams that allows a business to undertake an analysis to identify its internal strengths and weaknesses, as well as its external opportunities and threats.

SWOT 3 Analysis
The third of four sample diagrams that allows a business to undertake an analysis to identify its internal strengths and weaknesses, as well as its external opportunities and threats.

SWOT 4 Analysis
The fourth of four sample diagrams that allows a business to undertake an analysis to identify its internal strengths and weaknesses, as well as its external opportunities and threats.

Cycle Diagram Template
Represents a sequence of stages, tasks, or events in a circular flow. Contains circular, radial, target, circular segments, pie segments, loops and other cyclic diagram shapes.

Product Lifecycle
Covers four stages in the product life cycle: introduction, growth, maturity, and decline.

Deming Cycle
The Deming Cycle is a model for continuous improvement of quality in four stages.

Water Cycle Concept Map
Shows the continuous circulation of water in the Earth-atmosphere system.

Plan, Do, Check, Act
An interactive problem-solving strategy for improving processes and implementing change.

Customer Lifecycle
Illustrates the stages of customer lifecycle management.

Business Account Management
Illustrates eight key elements of a business account.

Digital Media: getting customers
Stages of customer acquisition—from communication to conversion.

Flowchart Template
Create flowcharts, top-down diagrams, information tracking diagrams, process planning diagrams, and structure prediction diagrams. Contains connectors and links.

Purchase Order
Demonstrates a purchase-order flow for a product.

Medical Patient Process
Flowchart illustrating the process of admitting a person for medical care.

Environmental Clearance Flowchart
Flowchart illustrating the evaluation process for mitigating an environmental issue.

Theater Booking Process

Property Buying Flowchart

Vertical Flowchart
Basic flowchart oriented vertically.

Human Resources Management Process
Full process for seeking job candidates (internal and external) for an open position.

Customer Support
Illustrates the workflow for a customer support team working to solve a customer problem.

Audit Process flowchart
Demonstrates an end-to-end audit-process flow.

Candidate Background Check
Describes the entire process of performing background checks for job candidates.

Hardware and Software Development
Describes the flow of the hardware or software development process.

Inspect Materials flowchart
Shows how material inspection process flows.

Medical Assistance flowchart
Describes the process of getting medical assistance in a hospital.

Teaching Structure Flowchart
Demonstrates a flowchart for scheduling a teacher's class schedule.

Sales Quote diagram
Flowchart that describes the sales quote process.

Business-to-Business Sales
Flowchart showing the process of pitching an idea to a client in business-to-business sales.

Online Shopping Process
Flowchart shapes and connectors show the process of ordering a product on an e-commerce website.

Software Design Algorithm
Flowchart shapes and connectors demonstrating how to prototype a software project.

Accident Scene Assessment
Flowchart demonstrating the steps in assessing an accident scene.

Project Finance Management
Flowchart showing the process of managing the finances of a project.

Process Steps Template
Shapes for illustrating the steps in any sequential process.
SDLC Waterfall Process
The waterfall model illustrates the software development process in a linear sequential flow.

Tuckman's Model
The Tuckman model is an approach to team development that helps develop strategies to move toward its goals.

Five-Step Decision Making Process
Illustration of fundamental steps in the decision-making process.

Organizational Communication Plan
Covers aspects of a communication plan: audience, type of message, delivery method, schedule, and spokesperson.

Job Application Process
Process diagram illustrating the steps for a job applicant and hiring process.

Jersey-making Process
Process diagram that shows how a sports jersey is made, in 8 steps.

Let's Bake a Cake
Shows the process of baking a cake, including the ingredients and various stages of mixing, baking, and decoration—illustrated as a cake.

Cardio and Core Workout
Covers a 30-minutes workout set of cardio and core exercises.

Pizza Delivery Process
Shows the delivery process from the store to the customer—illustrated in the shape of a pizza.

Patient Care Process
Shows the process involved in patient care, from diagnosis to post-surgery evaluation.

Milestones to home ownership
Shows the steps and milestones involved in buying a house with a home loan.

Pyramid Diagram Template
Pyramid diagrams use triangular, pyramidal or conical shapes to show proportional, interconnected, hierarchical relationships.

Marketing Strategy Diagram
A sample pyramid diagram that represents aspects of a business marketing strategy.

Funnel Diagram
Funnel diagrams can be used to represent different stages of a process and to identify potential problem areas.

Hierarchy of Needs Diagram
A sample pyramid diagram that represents Maslow's hierarchy of needs.

Website Visitor Trend
An example of a pyramid diagram. This one shows data about categories of visitors to a web site.

Segmented Pyramid
A segmented pyramid diagram can show proportional, interconnected or containment relationships.

Stepped Pyramid Diagram
Pyramid diagrams can be used to present a step-by-step progression or to break down the structure of something into meaningful parts.

Venn Diagram Template
Venn diagrams use overlapping shapes to depict possible logical relationships between two or more sets. Organize information, show associations, similarities, unions, intersections, differences, containments, complements across logical sets.

What is Data Science?
Venn diagram describing data science as an intersection of technology, statistics, and business.

Desirability Feasibility Viability
This framework attempts to balance what is desirable from a customer point of view with what is technologically feasible and economically viable.

People, Process, and Technology
Illustrates three elements of organizational transformation.

The disciplines of User Experience design
Illustrates the inter-relationships of the many elements of user experience design.

Brand Effectiveness diagram
Five factors for measuring brand effectiveness.
Visio for the web: FAQ

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
Learn how you can Unlock Limitless Customer Lifetime Value with CleverTap’s All-in-One Customer Engagement Platform.
- See a tailored demo of CleverTap's key capabilities.
- Get a walk-through of industry specific use cases.
- Obtain answers to any questions about integration, go-live, and support.
Your product demo
Get to know CleverTap from the scratch. To book your personal product demo, fill out the form and start at your preferred date. Afterwards we will get in touch with you.
Please enter a valid work email
Please enter a valid phone number
Yes, I'd like to receive the latest news and other communications from CleverTap. You can unsubscribe anytime. For more details, go to the Privacy Policy .
By submitting this form, you agree to CleverTap's Privacy Policy Site is protected by reCAPTCHA ( Privacy | Terms )
Thank you for your interest in CleverTap
We’ll get back to you soon!
Subscribe to our blog.
Product Overview Uncover the building blocks of CleverTap customer engagement platform

Customer Data & Analytics Ingest, analyze and segment customer data
Experimentation & Optimization Unleash the winning strategy in real-time
Personalization Contextualize customer experiences in real-time
Campaign Orchestration Build omnichannel customer experiences effortlessly
Clever.AI Insightful. Empathetic. Actionable
Push Notifications
Email Automation
In-App Messaging
Web Messaging
Signed Call TM
E-Commerce Fuel purchases and maximize order value
Subscriptions Build a loyal subscriber base
Financial Services Win trust with the most secure platform
Gaming Maximize player lifetime value

Blog Latest trends in customer engagement
Case Studies Find out how customers unlock value
Webinar & Events Interactive sessions, seminars and more
Videos & Podcasts Learn from industry experts
Whitepapers & Ebooks Thought leadership to maximize outcome
Guides Best practices from across the globe
Benchmark Reports Measure up against the best
Glossary Stay current with new terms and concepts
About Us Building lifelong customers
Partners Discover the CleverTap advantage
Media CleverTap in the news
Careers Let's work together
CSR Commitment to empowering communities
CleverTap4Good Where technology meets philanthropy
Contact Us We’d love to hear from you!
Get relevant information on mobile marketing delivered to your inbox.
Thank you for subscribing to the CleverTap Blog!
- Uncategorized
- CleverTap Engage
- CleverTap Quarterly
- The Big Leap
- Data Science
- Customer Spotlight
- Engineering
- CleverTap Elevate
- CleverTap Tech
How To Create a Customer Journey Map: Free Template
- Published on January 4, 2022
- Reading time 9 min read
- Views 10.69k

Wouldn’t it be great if customers recognized your product’s value proposition from the moment they first experienced your brand? Alas, that’s not the world we live in. These days, when so many things compete for your customer’s or prospect’s time and attention, customer journey mapping is a must. Let’s explore the what, why, and how of customer journey mapping. We’ll also share a customer journey map template for mobile marketers to get you started. Table of Contents
What Is Customer Journey Mapping?
Benefits of customer journey mapping.
- How to Create a Customer Journey Map in 7 Steps
Customer Journey Mapping Tools
Customer journey map template, customer journey mapping levels up your user experience.

- The problems your customers and prospects are trying to solve
- The motives that drive their decision-making processes
- Their experiences along different customer life cycle touchpoints
- Roadblocks or areas of friction that might cause resistance
The main goal of a customer journey map is to form a better understanding of how your customer experiences your brand and its products and services. But it goes beyond that. When you create a visual outline of your customer’s journey across different channels and touchpoints, that roadmap informs your brand strategy in a way that ultimately levels up your customer experience .

You Retain Customers By Delivering an Experience That Matches Their Expectations
Are your business goals aligned with your customer’s goals? If you don’t understand your customer’s perspectives, needs, and pain points, you won’t be able to meet them in a way that builds loyalty . Customer journey mapping challenges you to empathize with your customer so you can deliver an experience that matches their expectations.
You Can Optimize for Omnichannel Engagement
Your customers experience your brand across multiple channels: advertising, marketing, sales, and customer service, to name a few. They may interact with your website, but also with your app or social media accounts. Journey mapping helps your team ensure that all of those channels work collaboratively to create a seamless user experience. Read our guide to omnichannel marketing to learn more.
You Can Make Informed Marketing and Business Decisions
Without a customer journey map, you’re flying blind. That’s why investing time in understanding and empathizing with the people who use your products and services is the surest path to customer engagement , conversion, and retention.
You Can Find and Eliminate Roadblocks
Customer journey mapping can help you uncover anything that might be hurting retention . By reviewing customer behavioral analytics , you can find points of frustration, like a too-slow website or a confusing app interface, and remedy them to improve customer experience.
How to Create a Customer Journey Map: Example

Step 1: Decide On Your Objectives
Where do your business goals and your customers’ needs align? That’s the magical sweet spot you need to optimize for. Begin the customer journey mapping process by finding that meeting point and writing it down.
Step 2: Create User Personas
Now, let’s humanize your users by creating user personas. After all, the customers using your product or service are real people with real needs and problems. User personas are semi-fictitious characters that represent your target customers. You create these personas by using real customer behavior intel and researching the needs and goals of people who interact with your brand. Check out our guide to creating user personas for inspiration.
Step 3: List the Touchpoints
Now it’s time to take note of the important places on your website or in your app where your customers interact with your brand. For example, an e-commerce site might trace the touchpoints that lead a potential buyer from their product pages to their shopping cart to checkout. It might look something like this:
- Website: Landing page
- Website: Product page
- Website: Shopping cart
- Website: Checkout
- Email: Purchase confirmation
- Email: Shipping notification
We’ve simplified this, but you may have other steps — an abandoned shopping cart email or shipment delivery notification, for example — along the way. Pro Tip: Don’t get bogged down in the details. It’s not necessary to include every little detail. Focus on the big moments that get you closest to your business goals.
Step 4: List the Actions Your Customer Takes
Touchpoints are like milestones. They’re the significant markers your customers reach on their journey. Actions are the steps that get them from one touchpoint to another. Here’s an example. If your customer reaches your landing page, what actions will they take to get them to an individual product page? Those actions could be something like clicking on a specific product category or performing a search for an item by name. Pro Tip: Listing actions can help you identify points in the customer journey where your customers have to take multiple steps to get from one objective to another. Can you find areas where you can simplify and reduce the number of steps it takes for a customer to reach the next milestone?
Step 5: Identify the Highs and Lows of Your Customer’s Journey
Now, take the customer journey yourself. Look for potential pain points. Is a page loading too slowly? Is something hard to find in your app interface? Where might your customer encounter an obstacle that results in a negative experience? Don’t forget to make note of potential moments of surprise and delight. Maybe your customer was drawn to your brand by a fun social media campaign. That’s a win! Once you’ve made note of the highs and lows, you can examine them for opportunities. Maybe customers who were enticed by your brand on social media became frustrated when they landed on your mobile website because it loaded too slowly. Bingo! You’ve found a roadblock on your customer’s journey. Remove the obstacle, and you’ll improve the customer experience.
Step 6: Track User Emotions
At each point of interaction, consider and note the emotional state your user might be in. Use your analytics tools to analyze your customers’ behavior and make an educated guess about their emotional response. Maybe a behavioral analytics tool showed you that your customers tend to drop off when they encounter a pop-up. It doesn’t take much thought to come to the conclusion that your customer felt annoyed. Or maybe you’ve discovered that a high percentage of your users have taken you up on your free download — that’s a moment of delight.
Step 7: Map the Customer Journey
Now that you’ve gathered information, you’re ready to create your customer journey map. Create a visual representation of the data you’ve gathered as you complete these steps. You can start simply with a customer journey template if you prefer, or develop a map through a more robust process. Some marketing analytics software such as CMSes and engagement and retention suites like CleverTap already include customer journey mapping tools . These tools allow you to use data to construct your campaigns easily on a visual canvas.
Your customer journey map could be as simple as a freehand drawing or even a bunch of sticky notes stuck to a wall. But while there’s nothing wrong with a lo-fi approach, the better your customer journey map, the easier it will be to share it with your team so everyone’s on board as you hone your marketing strategy. If you’d like to step up your customer journey mapping process, there are a number of free and paid design tools available, including:
- Microsoft Visio
CleverTap’s customer engagement and retention platform includes Journeys, a visual campaign builder that allows you to:
- Use a virtual canvas to create omnichannel messaging campaigns
- Identify and segment your users to pinpoint your audience
- Create personalized campaigns based on user behavior, location, and life cycle stage with a simple drag-and-drop interface
- Get a live view of how users flow through each stage of your campaign in real time

See how today’s top brands use CleverTap to drive long-term growth and retention
Schedule a Demo Now!
- customer journey map template
- Customer journeys
- user journey map

How to Create a User Journey Map with Visily

- April 9, 2024

TABLE OF CONTENT
Share this post.
You know that feeling when you’re using an app or website, and it just doesn’t seem intuitive? You find yourself clicking around, trying to figure out how to do something that should be simple. Frustrated, you close the tab or app and look for another option.
Unfortunately, this experience is all too common. Companies often don’t understand their users or map out their journey through the product. The result is a disjointed experience riddled with pain points.
But it doesn’t have to be this way.
With the right tools and techniques, you can create a positive user experience and collect valuable customer insights.
In this post, we’ll show you how to create a user journey map the easy way using Visily. With built-in templates, AI features, smart components, and real-time collaboration, you’ll be creating useful user journey maps in no time. Your customers will thank you, and your product metrics will too!
What is user journey mapping?
A user journey map (also often called a customer journey map) is a visual representation of the overall experience a customer has with your product or service while the customers interact with it.

Unlike process maps which focus on the business side, journey maps take an outside-in view centered on users.
Mapping the journey brings user data to life by highlighting exactly where in the process users struggle or become frustrated. This shows you where the product fails to meet user needs so you can focus your redesign efforts on those weak points.
For example, you may notice users struggling to complete a purchase on your website. While examining their journey, you might uncover if the checkout process is too long or confusing. This insight helps you see what you need to do to speed up the process to improve conversion rates.
The benefits of creating a user journey map include:
- Gaining empathy for what customers experience.
- Identifying pain points and obstacles in the user journey.
- Highlighting moments of delight or frustration.
- Aligning teams around delivering better customer experiences.
- Discovering gaps between customer expectations and reality.
- Prioritizing improvement opportunities.
- Building customer-focused products and services.
When to create a user journey map?
User journey mapping is a key step in the design thinking process. It’s also a great tool for:
- Launching a new product or feature.
- Redesigning an existing product.
- Trying to reduce customer churn.
- Identifying causes of customer dissatisfaction.
- Comparing your user experience to competitors.
- After usability testing, you can connect insights to specific steps in the user journey.
- When expanding to a new user segment.
Quite importantly, a user journey map can help you build a product roadmap. It gives you the data you need to prioritize features that’ll excite users.
5 Easy steps to create a user journey map with Visily
With Visily you can create user journey maps in minutes. Better yet, you can share them with stakeholders to gather feedback in real-time, and you can reuse your journey map with ease or iterate on a few different versions.
Step 1 — Sign up for Visily
Before you can create a user journey map, you must sign up and create a Visily account. Creating an account is super easy and free forever.
To sign up, visit this link . If you already have an account, then simply login here .
You’ll be prompted to enter your name, email address, and password to create your account.
Step 2 — Start with a blank canvas
Visily’s digital whiteboard functionality makes it simple to quickly write down ideas. By adding and styling boxes, lines, and sticky notes, you can storyboard key events and touchpoints in the customer experience.
Check out our public board for inspiration, or use it as your template. In this customer journey map example, we used Amazon Prime as the case study and analyzed how it’s typical customer experience signing up.
Visit the board here.
Step 3 — Use templates
Visily has a library of pre-made user journey map templates that you can customize for your specific needs. These templates are a huge time-saver, as they come with the basic journey mapping framework already laid out.
Step 4 — Customize with components
One of the most useful features of Visily is the ability to customize your user journey map. With just a few clicks, you can add different components to highlight key touchpoints, pain points, or insights.
For example, you can easily add sticky notes to call attention to pain points that need addressing. The notes can include text summarizing the issue or opportunity.
Visily also makes it simple to annotate different steps in the journey with arrows, boxes, or lines. These graphic elements help visualize relationships between touchpoints. You can also color-code parts of the map for clarity.
Finally, mockups of UI elements can be inserted to represent the different interfaces a customer encounters. This further contextualizes the journey in a concrete way. With screenshots of websites, apps, or other digital touchpoints, you can illustrate exactly what customers experience.
Step 5 — Share and collaborate
One powerful feature within Visily is the ability to share your user journey map and collaborate with team members and stakeholders. Within the platform, you can invite others to view, edit, and comment on your map.
Your team’s comments and annotations will allow you to gather diverse perspectives. You may gain valuable insights into pain points you may have overlooked.
Pro tip: We recently launched a new AI feature called Text to Diagram. With this feature, you can quickly generate a user journey map. You can customize it to your needs, and doing it this way will surely save you tons of time!
Create powerful user journey maps
The ability to visualize the entire customer journey is invaluable for identifying opportunities to remove friction and increase satisfaction at every touchpoint. Visily’s versatile features facilitate this end-to-end understanding of the user experience.
With intuitive tools tailored specifically for journey mapping, Visily can help any product team boost customer centricity.
Furthermore, Visily isn’t just for journey mapping; it also features AI tools for wireframing , prototyping , and diagramming. Think of it as a comprehensive solution for all your UX and UI design needs.
Take the first step towards better designs with Visily. Sign up for your free account here .
Visily— AI-Powered Wireframing & Design
Related Articles

The Role of AI in Roadmap Planning for Product Managers

The Ultimate Product Roadmap Guide

The Ultimate Guide to Digital Product Design

The Future of Product Management — AI Trends to Watch

From Concept to Launch: Building a Product with AI Assistance
Subscribe to Visily now
Don’t miss out on the latest articles to stay a top of UX design and Product management
Thank you for subscribing! You'll be kept updated with our monthly newsletter. Stay tuned!
Hey 👋, check us out
- Wireframing
- Prototyping
- Collaboration
- Brainstorming
- Built-in Templates
- Hi-fidelity Mockups
- Components Library
More about us
- Help Center
- Explore Visily
- Release Notes
- Pressing Room
- Careers Join us!
- Privacy Policy
- Terms Of Service
© 2024 Visily. All rights reserved.
© 2024 Visily, Inc. All rights reserved.


- Behance Mobile
Customer Journey Map Template + Stencils

This template and stencil can be used to quickly create a customer journey map or service blueprint using the findings from your research. The st Read More
Creative fields.

Interaction Design

Storyboarding

- customer experience
- Customer Journey Map
- Customer Experience Map
- Product Vision
- Story telling
- Customer Research
- User research
- journey map
- Service Blueprint
- service blue print
- Service design
Attribution, Non-commercial

Service Design Show
Make Business Human
How to create a Customer Journey Map in 30 minutes or less
Journey Mapping for Busy People
Published in: Journey Mapping / Last update: July 2020

I get it. You need a customer journey map, and you need one now .
Whether you're new to customer journey mapping and just want to get a quick taste for what this is all about...
Or you're a veteran with a team meeting tomorrow, and you don't want to show up empty handed...
Sometimes, you just don't have the time to go through every stage of the journey mapping process. And frankly, sometimes you don't need to.
This article will help you create a journey map in 30 minutes or less and make sure you don't skip the key steps.
Simplicity is the ultimate form of sophistication.
Ready? Let's do this!
A Journey Mapping bootcamp
Here is a bit of context to put the journey map you're going to create into perspective.
If you're really in a hurry and want to start mapping right now, just scroll down to the next section and come back here later.
To get a journey map out in half an hour, you're going to skip a lot of steps in the process. It's just going to be the bare essentials.
You're going to skip important questions like: Why am I creating this journey map ( here are 5 smart reasons )? For whom am I creating it? What are we going to do with it once it's there?
Usually, my strong advice is to not skip these questions. Go slow to go fast is the best approach in most journey mapping scenarios. But hey, sometimes desperate times call for desperate measures.
So, can you even realistically create a valuable customer journey map in 30 minutes?
Or will it just be a waste of your time in the end?
To answer this, you must keep in mind that customer journey mapping should always be an ongoing activity as explained in the Practical Guide .
But there's always a starting point in this ongoing activity. Let this starting point be the map that you're going to create now.
This journey map is going to be your Shitty First Draft (SFD). And SFDs are super useful as long as you know that they're SFDs. 🙂
This SFD is going to primarily purge what's in your head already. It’s a brain dump.
We do this because it's much easier to talk about your customer journey when it's in front of you rather than hidden in your head.
Pro tip: Add the letters SFD to the title of your map, e.g., "Going through the checkout journey map (SFD)." It sparks curiosity. When people start asking questions about it, you'll get the chance to explain what it is.
Which journey mapping tool should I use?
The other question we need to answer before we start mapping is: Which tool should we use?
This question is critical because if we pick the wrong tool, we'll never be able to create a journey map in 30 minutes.
So here is my take:
If you're already using a professional journey mapping tool like Custellence, UXPressia or Smaply, go ahead and use that.
Otherwise, just stick with the trusted sticky notes. For an SFD, these are more than adequate.
Just don't go with tools like PowerPoint, InDesign or Visio, even if you have secret ninja skills.
What about using a premade journey map template ?
Yes, templates can be really helpful if you're short on time.
We've discussed quite a few journey map templates in this overview.
There's just a big caveat to using templates: The template has to be really simple and contain just a few elements. If not, you'll lose yourself in the details while the clock is ticking.
So, your template will most likely be so simple that you can just as well create the structure yourself.
Step 1: Map the stages
Let’s use getting a haircut at the local barbershop as our example journey.

Photo by Guus Baggermans on Unsplash
The first thing we're going to do is create our Customer Lifecycle lane and divide our journey into 3 stages: 1) before, 2) during and 3) after the service encounter.
These 3 stages will be the uppermost lane in our map.
That's enough for now. You can always expand and elaborate later.

Start your map with the Customer Lifecycle lane
Step 2: Map the activities & situations.
Now we're going to add a second lane below the stages lane we've just created.
In this second lane, we're going to map Customer Activities & Situations. These are basically what your customer is doing in the different stages of the journey.
The first card you're going to add is the moment of interaction with your service.
In our example this could be something like: sitting in the chair and chatting with the barber.
You add this card to your map below the during stage. It should be exactly in the middle of your map.

Add your first activities card below the during stage (click to enlarge)
From this first card, we're going to work our way back. We do this by naming 3–5 moments that happen before this interaction.
It could be moments like:
- Getting invited to speak at a conference
- Thinking about getting a haircut
- Booking the appointment
- Checking if there are no delays through WhatsApp
- Taking the bike to the barber
The examples above all fall into the before stage of the journey.
We could just as well define some moments in the during stage that happen before the actual haircut, for instance, waiting in the shop for the barber to be ready. But I never arrive early at my barber... 😉

About 3 to 5 cards in the before stage is enough for now
After this, we're going to repeat the process. This time, look forward in the journey and name 3–5 moments in the experience:
- Paying the bill
- Feeling the leftover hair itching
- Receiving compliments from your spouse
Naming moments that happen further on in the journey can be a bit more challenging. For now, just make sure you have at least 1 customer activity mapped in the after stage. Again, you'll be able to expand later.
Your journey map should look similar to the image below.

The completed Customer Activities and Situations lane (click to enlarge)
Pro tip: You'll get major bonus points when you create a quick drawing for each moment instead of just describing it in text.
If you're still not quite sure what you should add to this lane, take a look at A Practical Customer Journey Mapping Guide for CX Professionals , which covers this more in depth.
Step 3: Map the needs.
We're on Step 3 in the process: mapping the Customer Needs.
This should be quite straightforward, if you know the customer going through the journey well enough.
Hint: You probably don't, even if you think you do. Really, do some research.
But since I'm mapping my own journey to the barbershop in this example, I can probably say a thing or two about my needs.
In real journey mapping projects, you are never your own customer. Even if you are. Promise me you won't make this mistake.
Did you add the third layer in your map called Customer Needs ? Good!
Below each customer activity, try to write down the most important need in that moment.
Write down these needs regardless of whether this need is currently fulfilled by your service or not . This is very important.
Let's go back to the barbershop, shall we?
I'm someone who highly values a personal approach during the service, but I hate inefficiencies in the process leading up to it.
So, going over the customer activities we mapped in Step 2, we could describe my needs as follows:
- I want to book this appointment in 2 minutes, on my own schedule. Even if it's 11:00 p.m. and I'm already half asleep, thinking about that upcoming conference.
- The day of the appointment, I want to know up front if there are any delays so I can plan my trip accordingly. Waiting at the barbershop isn't my favorite pastime.
- When I come through the door, I like to feel recognized as a customer. Even though they cut and shave dozens of clients (and I'm certainly not their biggest), a "Hi, Marc, good to see you back!" means a lot.
- It's nice when during the cut the barber and I can continue talking about the topics we discussed last time, rather than going over the weather or vacation plans.
As you can see, we have not described a need for every card in the customer activity lane. That's okay for now.
Our goal here is to capture the needs that stand out and are typical for me as a customer.
At this point, our journey map looks like the image below.

Mapping the customer needs onto activities and situations (click to enlarge)
You might be thinking: But how can I describe the customer needs in the stage when I haven't done the research? Excellent point. Thanks for bringing this up!
The answer is simple.
When we have 30 minutes to create a journey map, we're going to make a lot of assumptions based on our prior experience.
My tip here is to be very explicit about the assumptions you make.
Pro tip: You could add scores ranging from 1–10 to each customer need card, defining how strongly this customer need is based on research.
A score of 1 means that it's a total assumption. A 10 means that you have a big stack of customer interviews that support this need.
If you want to learn more about how to define good customer needs, head over to the Practical Guide .
Step 4: Map the experience.
The final lane of information we're going to add is Customer Experience.
This customer experience layer is the iconic curved line that you (should) see in every journey map.
In this lane we're going to map how satisfied or unsatisfied the customer is at each moment in the journey.
This is going to be sort of a benchmark on how well our service is performing in terms of fulfilling the needs of our customer.
Let's go over each moment in the Customer Activities & Situations lane and think about the actual service we are providing.
How does our service at that specific moment stack up to the customer needs we've identified in the previous step?
If we think that we're doing a good job of satisfying the needs, we add a point high on the curved line. If we think we’re failing to do so, it's a low point on the line.
Do this for at least 3–5 moments in the journey. Try to pick the moments that are most important to your customer.
Finally, mark as neutral those moments for which we haven't yet described a customer need.
How will we know if we're doing a good job? For now, we'll have to make assumptions again.
Once we move to version 2.0 of this SFD, we're going to back up our claims with some proper user research.
Going over the needs in our visit to the barbershop, these would be some of the highlights regarding the customer experience:
- This barber allows me to book the appointment through an online system. I'm happy.
- They send a reminder and updates through WhatsApp on the day of the appointment. This reduces the risk that I'll be waiting in the shop.
- The barber greets me by name and recalls our previous chat. I’m not sure how he remembers since I only visit once every 4–6 weeks. Maybe he keeps a secret diary.
These are all moments where I'm really satisfied with the service. And to be honest, for me, there's not a single moment in this journey where I'm truly unsatisfied.
So, our Customer Experience lane looks something like this now:

The Customer Experience is visualised as a curved lane in the journey map (click to enlarge)
Now comes the final and critical step in our journey mapping process.
We need to go over the moments where we've highlighted the customer experience with either a very satisfied or unsatisfied customer.
Now describe why our customer is satisfied or unsatisfied at that specific moment.
To find the answer to this question, we must go back to the Customer Needs.
In the barbershop example, booking the appointment online caters to my need for efficiency, as do the reminders through WhatsApp.
Hearing my name the moment I walk through the door makes me feel at home and plays on the personal touch that I value.
When we fail to describe the reason why our customer is satisfied or unsatisfied, our Customer Experience lane will just be a pretty curved line without much business value.
Again, we've skipped a lot of steps. But this is one step you can't do without.
Our final customer journey map now looks like this:

Every journey map should have these fundamental elements
3, 2...1, stop the ⏰!!
What can I do with this journey map?
Congratulations on making it this far! You've just taken a very important step in your journey mapping journey.
Now comes the big question: What can you do with a journey map that you've created in 30 minutes (or less)?
You've actually got a few good options:
- Use the journey map as a conversation tool to gather input and get feedback from the people around you.
- It's a great way to check your assumptions and see if there's already some internal research data available on this journey.
- Connect the customer journey to your business . Start adding the internal systems and processes to the journey map in a backstage lane.
- Use the map as a starting point to get stakeholders thinking about the needs of customers rather than internal processes.
I'm sure that you'll find other useful applications for your SFD.
It was Dennis Boyle (employee #4 at IDEO) who said: " Never go to a meeting without a prototype ."
So, remember that it's always better to bring a shitty first draft to your next meeting than just some ideas.
Do I need to create a persona or customer profile first?
Creating an "anonymous" journey map is one of the most common journey mapping mistakes .
And when you think about it, you can't have a customer journey without a customer.
In our journey mapping process, we didn’t have the time to create a customer profile, persona, or empathy map.
But we of course had a customer in mind the whole time. We couldn't have described the customer needs otherwise, right?
These customer needs already paint a picture of this customer, albeit a very crude one.
Deeply understanding the customer who is going through the journey is a key factor in getting value out of your map.
We only skipped this step due to our very strict time constraints.
So, now that we're done with our SFD, spend another 15 minutes to describe your customer in a basic empathy map .

Miro.com is a nice tool to quickly create an Empathy Map
Just like with our journey map, the goal with this empathy map is not to be complete.
The goal is to get our assumptions about who the customer is out of our heads and onto paper so that we can have a more structured conversation.
Creating Assumption-based Journey Maps
I'd argue that user research is the most important thing in the journey mapping process (and I'm not the only one as you'll see in the video below).
And still, we've created a journey map based on assumptions. What's going on?
Assumption-based maps can actually be very useful in order to get resources for user research.
Imagine that you have to explain to your manager that you want to conduct some interviews or do a field study before creating the journey map.
You know that even if you think you know who your customers are and what they need, you probably don't. Even if you've been with the company for 10 years.
Your manager, on the other hand, might feel that there's already enough knowledge within the organization.
But you want to literally point to the customer journey and start asking questions like: Do we really know what happens in this part? How confident are we about how the customer feels at this moment?
With a tangible map, it becomes much easier to agree on the current blind spots and make your case to invest in some proper user research.
When creating an assumption-based journey map, you just have to be very mindful about the assumptions you make.
Pro tip: Make your assumptions explicit by assigning a confidence score to each card in the map.
And don't forget that user research isn't just a way to validate your assumptions. It's also a way to explore and discover customer needs that you didn't see before.
Check out this video to learn more about how much research you need to create meaningful journey maps.
Recommended Next Steps
Congratulations! You've just taken a very important step toward putting customers at the heart of your organization.
What's next? Start using the map!
Share it with people. Get feedback. Have discussions about the contents.
As you start having these conversations, you'll see that there's still much to explore and improve.
You'll run into questions like:
Which journey should I map first? And which customer should I pick? Where does the journey start and end?
These are questions that you'll need to answer in order to take your journey maps to the next level.
Check out the Customer Journey Mapping Essentials Masterclass , which will get you up to speed on these questions in no time.
Leave a Reply Cancel reply

Agile workflow
31 min read

The Ultimate Guide to User Story Mapping [2023 Guide]

Whether you’re planning your first user story mapping session or you’ve got a few under your belt, it can be a little overwhelming 🤯
- What’s the process?
- Who do I need to get involved?
- Why are we even bothering with this when we have a perfectly good backlog? (Okay… it might be slightly dysfunctional, but you know...)
- Why are there sticky notes EVERYWHERE?
Most product managers and Agile teams could benefit from a deeper understanding of user story mapping so they can create a more customer-centered view of the work that needs to be done.
Plus, over the last 15 years (since user story maps started to become a thing thanks to Jeff Patton), some of the processes and terms have evolved and there are new tools and apps that can make your life a whooooole lot easier.
We’ve put together this ultimate guide with all the info you need to get up to speed on the latest user story mapping definitions, techniques, and tools. Let’s start with some basics 👇
What is user story mapping?
Here’s a super simple user story mapping definition:.
User story mapping is a visualization of the journey a customer takes with a product, from beginning to end. It includes all the tasks they’d typically complete as part of that journey.
To expand on that, user story mapping takes all your user stories (across all your persona types) and assigns them to epics in the order that delivers the most value to the customer. From there, stories are prioritized and mapped to releases.
“User story mapping is a facilitated, curated conversation that brings everyone along for the journey. It’s an opportunity for the product manager to brain dump their insights (who is deep in this stuff day in, day out) and get it into the minds of the team who are about to deliver on it.”

What isn’t user story mapping?
While user story mapping might have a few things in common with other methods, it’s not the same as journey mapping or event storming.
User story mapping vs journey mapping
Journey mapping is a UX tool that helps teams visualize the journey a customer needs to take so they can accomplish a goal. Journey maps focus on the journey for a single persona or customer, based on the persona’s specific scenario and expectations. This is useful for aligning the team, getting them focused on the user experience, and basing decisions. Unlike user story mapping, it’s focused on the user experience and the vision for the product.
User story mapping vs event storming
Event storming involves running a workshop with key business stakeholders present. The attendees write down business events (things that happen), commands (things that trigger the events), and reactions (things that happen as a result) on sticky notes. These notes are organized sequentially to map out the business processes. Unlike user story mapping, which is focused on refining the backlog to deliver a working product for the user, event storming is more high-level and done early in the product planning process.
User story mapping for agile teams

User story maps can be useful for all agile teams, whether they’re full SAFe or Kanban, but especially if they’re working on a complex product.
User story mapping is a useful technique for agile software development teams because it can help your team deliver working software and respond to change.
This fits right in with the Agile Manifesto.
And let’s not forget the number one agile principle:
“Our highest priority is to satisfy the customer through early and continuous delivery of valuable software.”
User story mapping puts the focus on the user, ensuring that the backlog contains stories that add real value to the customer by helping them achieve their goals.
Plus, story mapping allows your team to plan and order their work so that it delivers the highest value to customers first.
The anatomy of a user story map

User stories, epics, the backbone and story mapping - oh my! To break down the steps and processes involved in user story mapping down further, let’s define some of its moving parts.
User stories
A user story is a goal, from the user or customer’s perspective. It’s an outcome they want. It’s also the smallest unit of work in an agile framework with the purpose of articulating how a piece of work will deliver value back to the customer.
User stories usually follow the structure:
As a [persona type], I want to [action] so that [benefit].
For example:

Tip: it’s a good idea to focus on just one type of user/persona during your user story mapping session. If it’s your first session, choose your most ideal customer type and write our user stories that will deliver value to them. You can always come back to your other users in future.
Read ➡️ How to write good user stories in agile software development.
Stories can be associated with epics.
Epics have different meanings depending on who you talk to. But for the sake of this article, we’ll define epics as bigger, overarching stories or steps in the journey that contain user stories. An epic on its own isn’t small enough to become a work item or development task, but the stories it contains probably are.
For example, the epic “Sign up” might contain the following user stories:
- As a customer, I want to read the privacy policy before I sign up for my account so I can decide whether I trust the company with my details
- As a customer, I want to see a list of features and benefits on the sign-up page to remind me about what I’m signing up for
- As a customer, I want to sign up for an account using my Facebook login so I don’t have to remember my username or password
- As a customer, I want to sign up for an account using my email address so I can control access to my information
- And in this example, the next epic might be “Set up and customize my profile”.
The backbone
The backbone is the top row of your user story map. It outlines the essential capabilities the system needs to have.

Your backbone should show the customer journey or process from beginning to end, including all the high level activities the customer will complete while using your product. Depending on how you use your backbone and story map, it could be made up of epics.
The backbone is critical because it gives your team the “why” behind the journey, even if they’re just focused on a single step. It takes away ambiguity around what might lead up to that step and what might follow it, which gives important context for creating a smooth customer journey.
More on: The Anatomy of a User Story Map
Why do user story mapping?
The purpose of user story mapping is to make sure you understand the problem the customer has, and then find a solution to that problem.
You’ll know the answer to:
- Why are we building this?
- Who are we building this for?
- What value will it provide them?
- When do we expect to deliver this?
This will help align your teams, groom the backlog, and more quickly deliver a product that your customers want and need.
John Walpole explains the value of user stories beautifully:
“[There’s] one technique and tool which time and time again I’ve gone back to when I felt like a project maybe isn’t thoroughly understood by the team, or I’m worried that we’re going to end up shipping software that isn’t going to delight customers. This is my go-to technique. I believe it’s going to help you ship software that will delight your customers.”
Without user story mapping, there’s a much greater chance that your team will come up with complicated, non-customer-focused solutions to a problem.
User story mapping helps ensure the team is aligned around what problem the customer has, and how you, as a team, are going to try and solve that problem.
It will keep you focused on delivering the highest impact and greatest value pieces first, enabling you to iterate based on feedback.
Read ➡️ Why User Story Mapping
Benefits of user story mapping
“User story mapping is the best technique I’ve come across to gain shared understanding within an agile team. Alex Hennecke at Atlassian talked about being able to see the forest - instead of just the trees, right in front of him.”
There are so many benefits to user story mapping, like:
- Plan better - Seeing the user journey mapped out makes it easier for teams to see the big picture of your product and identify any risks, dependencies, and blocks ahead of time
- Greater empathy - It forces your team to see the product from your users’ perspective
- Better prioritization - Organize work into releases based on what’s most important to users and what will deliver a new or complete experience for users
- More value sooner - Frequently delivering new value to users is easier when you can order the stories based on value and map them to iterations or releases
- Realistic requirements - By breaking user stories down and visually mapping them, it’s easier to estimate work and see how all the pieces fit together
- Better collaboration - With all the upcoming work mapped out, marketing, sales, and other teams can see when you expect to ship new features and updates so they can adjust their marketing communications and sales conversations (without asking you for daily updates)
User story mapping helps your team understand the bigger picture, the why, and the end-to-end customer journey before they dive into the what and how.
Read ➡️ Understand what your customers want with agile user story maps.
The flat backlog vs user story mapping

Before we had user story mapping, we had the flat backlog. Actually, a lot of agile teams still use the flat backlog (no judgement if this is you!). So, let’s talk about what that looks like and how user story mapping has improved this practice.
Read ➡️ DEEP: The 4 Characteristics of a Good Product Backlog
What’s a flat backlog?
Essentially, it’s a to-do list. It includes all the items your team needs to do so they can provide value to your customers, ordered from most valuable to least valuable to the customer. The backlog may be split into current and future sprints to show what outputs are likely to be delivered when.
But I like our backlog!
A simple to do list might be fine if your product is simple, your team is small, and your to-do list is very short. But most products are complex, with multiple teams working on it. And most of the time, the backlog is massive (and constantly growing and changing).
Flat backlogs are complex at scale
If you’ve got hundreds of issues (or more), a flat backlog makes it impossible to see the big picture and surrounding context - which your team needs in order to refine the backlog, find dependencies, and prioritize the work into releases. It can also get pretty overwhelming!
- Specific challenges of using the flat backlog include:
- Arranging user stories in the order you’ll build them doesn’t help you explain to others what the system does
- It provides no context or ‘big picture’ around the work a team is doing
- For a new system, the flat backlog is poor at helping you determine if you’ve identified all the stories
- Release planning is difficult with a flat backlog - how do you prioritize what to build first when you’ve got an endless list?
- It’s virtually impossible to discover the ‘backbone’ of your product
User story maps were designed to overcome these challenges and restructure the backlog to add context, make it easier to prioritize, and put the focus on the customers’ needs. It introduces the X axis, with the backbone at the top to show the customer journey, and the user stories below.
When you go from a flat backlog to multiple axes, your team (and the rest of your organization) can understand what value we intend to deliver to the customer and when.
Read ➡️ The difference between a flat product backlog and a user story map.
When is user story mapping done?

So, when do you actually run a user story mapping session?
Generally, a team will collaboratively create a story map at the start of a project or product. It might be an entirely new product, or the product manager might want to pursue a new idea or feature as part of an existing product.
This involves getting subject matter experts and team members together to run a session where you look at your personas and overarching customer journey, then brainstorm ways you can provide the most value to customers. Then you’ll write user stories for each of your persona types and each step of the journey, based on their needs.
As we’ve already mentioned, it’s best to focus on one persona type per story mapping session to avoid confusion. So, start with the persona who is the best fit for your product or likely represent the largest chunk of your audience first.
Overall, the process could take several days or even several weeks, depending on the complexity of your product (and therefore, the number of steps in the customer journey) and the number of personas.
Getting the most out of User Story Mapping
Who should be involved in user story mapping.
Some folks you might invite to your user story mapping party session include your:
- Subject matter experts (whether product owner, product manager, customer support team member, or someone else who interacts with the customer)
- Business owner
- UX designer
- Facilitator or Scrum Master (it’s useful if you can get another product manager to facilitate the session)
Tip: Try to keep your numbers below 10 participants. Diverse perspectives are useful, but any more than that and it can get tricky to manage and get input from everyone. All the people present should be able to contribute insights into the personas/product/business, or help estimate how long tasks will take to complete.
Mapping the user stories
Once the backbone is established (and your team agrees on the order), you can put the flesh on it. Under each item in the backbone, go the user stories (steps, processes, and details) that support that activity. This involves some brainstorming and creative thinking.
Encourage your team to imagine the different options available to the user, how they might want to experience each step in the backbone, and actions they might take. It can't hurt to do a paper prototyping session alongside your user story map to mock up ideas as you go. Or perhaps that step will come later, depending on the scenario and maturity of your team.
Then you can put your user stories in a sequence to deliver maximum value to the customer as quickly and consistently as possible. So, put the most important user stories at the top, and the least important ones at the bottom.
Cut lines or swimlanes
Your team will get together and discuss and estimate the work involved in each user story. After that, you can add cut lines (usually sprint or version lines) to mark out what your team will deliver and when. At this point, you might shuffle some stories around if it makes sense for the user to get them in the same release.
Read ➡️ Anatomy of an agile user story map.
Tips for successful user story mapping
Involve the right people.
It can be tricky to get your team and stakeholders together. They’re busy and probably have a plate full of commitments. But it’s always worth getting everyone to set aside time and step away from the keyboard. User story mapping is important - and you’ll need input from everyone so you can:
- Brainstorm stories then prioritize and estimate them
- Get your team to commit to implementing them
Break it up
“Typically, I’d run these things to try and get as much of the planning, personas, and backbone done on day one as possible. By that point, most people are tapped out because the cognitive load is high. Then the team can go away and sleep on it. Once they’ve had time to reflect on it, they’ll come back with other ideas for user stories and thoughts about how they’d do the work before they start sequencing.”
You don’t have to do your whole user story mapping session in one go. Depending on the size, complexity, and phase of your product, you might not be able to fit it into one day, either.
Instead, break your session up into 2-3 hour chunks and do it over several days. You might do the first session in the afternoon and the next session the following morning. This comes with a few advantages:
- It means you don’t have to get your stakeholders and teams together for an extended period
- You might find it’s a lot easier to coordinate your calendars when you split your sessions up
- It gives your team time to reflect on the initial story map (they’ll probably think of a million new things to add on day two)
- Your team can get lunch after the session is done and debrief over food and drinks 🍻🍔🍕
A single facilitator
While you DO want all your team and stakeholders at your user story mapping session, you don’t want everybody driving the discussion (too many chefs in the kitchen = not a good idea). Instead choose one person to facilitate the session. Sometimes it even works better if you can choose a product manager from another team to run things.
No phones/laptops
For in-person user story mapping sessions, only your designated facilitator is allowed their device. To avoid distractions, ask folks to leave their phones and laptops in a stack at the door. That way, your team can be fully present for all discussions.
Start with data and evidence
Before you get stuck into user story mapping, bring in relevant data and supporting evidence. All of that is great context for what's to come. And of course, you can’t do user story mapping without a clear understanding of who your users are - and what their goals, objectives, problems, and needs are.
So, create your personas before you build out your customer journeys. That way, you’ll understand how your users will engage with the product, and you’ll be able to write user stories that more accurately reflect reality.
User Story Mapping Approaches
User story mapping example.
Let’s go through an example of user story mapping to help you visualize the process for your own product.
- Identify product/outcome
In this example, our product is a free online educational kids game. The outcome is for the user to find and play the game.
- List high level activities (in chronological order):
- Navigate to games website
- Log into account (or sign up if a first-time user)
- Search for game
- Choose game
- Share with a friend or on social media
- List user stories under each activity
For example, searching for a game could include the following options:
- Free text search - As a parent, I want to search for a specific keyword so I can quickly navigate to a game
- Browse by category: age group - As a parent, I want to find an age appropriate game that my kids will easily pick up
- Browse by category: type of education - As a parent, I want to find a game that will help my child improve their knowledge and skills in a specific area
- Browse by category: game type - As a parent, I want to find a new game that’s similar to one my child already likes
- Order by top rated - As a parent, I want to find a game that’s likely to keep my kid engaged for a while so I can get some work done
- Order by newest/oldest - As a parent, I want to help my child find a game they haven’t already played, to give them a new experience
- Order by most popular - As a parent, I want to help my child find and play the most popular games
- Order stories from most to least valuable to users
Value is identified from analytics on usage patterns, customer interviews, and other insights.
Your team might check feedback forms to see what parents’ top requested features are, and prioritize these first. That way, they’ll deliver more value, more quickly.
Sequence the work so you know what to deliver and when
Your team will estimate the work involved in each user story and decide what stories you can complete for upcoming sprints or releases. They may group stories that are needed to deliver an MVP, or stories that need to get released together - for example, all the “browse by category” features might go live at the same time.
Split it up over releases or sprints
The team sets your cut lines (for the sprint or version), allowing them to distinguish what they think they can deliver in that sprint/version. This will be based on their capacity and what they need to deliver to users for a minimum viable product (MVP).
A user story mapping… story
During his time at Twitter, our Co-Founder, Nicholas Muldoon, facilitated a session for another team whose goal was to figure out how they should fix an issue with the app. This example (in Nick’s words) shows another interesting application of user story mapping, including the types of issues you might work through and how you can hone in on a particular persona or subsection of your audience.
Step 1: Kick off
We started by getting everyone in the room. Attendees included several subject matter experts - not just the immediate team who were working on the project. This included someone from the user authentication team and a UX designer who had worked on password resets in the past.
The product manager kicked off the session by explaining the situation: “A whole chunk of users are having trouble getting into the app because they can’t remember their password. But in order to get them to go through the tedious password reset process, we want to give them value first to show that it’s worth doing. How?”
Step 2: Persona identification
To figure out the next steps and do user story mapping, we needed to narrow down the audience so we could use it as a framing reference or persona. After all, we were looking at a huge audience of 30 million people, not a single persona.
So we asked: who are we not targeting? Then we were able to take out any pro users and government users, which brought the audience size down to 28 million.
Next we asked: what’s the easiest place to experiment and test this? At the time, there was a feature we couldn’t access on IOS, so we went with Android. Plus, we had great relationships with the US-based phone carrier, AT&T. So we looked at our audience of Android users on AT&T in the US, which left us with a much more reasonable audience size of 3 million people.
We used this persona to experiment with this particular feature without touching all the different use cases.
Step 3: The big steps
Once we’d outlined the persona we were going to focus on, we could talk about what’s in or what’s out. So, we talked about the big steps, like:
- They’re on the Android home screen
- They open up the app
- They see all the features
- They attempt an action (Tweet, like, or retweet)
- They perform a password reset
- These customer-facing epics form the backbone of the user story map.
Plus, in this session, we also included technical epics for stuff we needed from other teams at Twitter. For example, this team didn’t control all the authentication, so they added a technical epic to have a conversation with another team to get that piece on their backlog so they had everything they needed for the experiment.
Step 4: The stories
As we fleshed out the epics, we built out the user stories below each of them.
Step 5: Cut lines
Typically, your team would do estimation and cut lines at this point, but we didn’t need to because timing was less relevant. We had to include all the essential stories to successfully run the experiment.
We did our user story mapping physically on a whiteboard, so we used tape to separate what was in and out of sprint one, two, and three. We had the backlog on the right hand side, which consisted of anything we’d discussed that we couldn’t include this time, but we wanted to come back to later. Maybe some items weren’t applicable to this persona, or we’d come back to it for IOS.
In other scenarios, we’d order the stories based on what we understood would provide the most value, estimate with story points , and then plan the capacity for a week or fortnight of work, based on historical velocity. Then we’d sequence the stories into sprint and versions. Sequencing might involve moving up something of lower customer value because you can fit it in. You might also need to break down a bigger or riskier story and split it into two user stories.
Throughout the process, everyone had the opportunity to voice their opinions (there’s nothing more frustrating than not being heard or listened to) and we’d put it on the board. One of my roles as the facilitator was to manage everyone in the room - from the quietest person to the most outgoing person.
If someone was being quiet, I’d pull them into the discussion and ask them for their thoughts directly. It’s important to pull in from different participants to get a holistic vision or understanding. Because at the end of the day, the purpose of user story mapping is to get the team on the same page. If the team sets off and they haven’t bought into the vision, they’ll soon find that everyone has a different understanding of what’s meant to happen. It’s less about the process, and much more about the alignment of the team.
As a result of this user story mapping process, the project took a new direction where the app would use the device identifier along with the username to figure out who the user was before they log in. This would allow them to get straight into the timeline so they can get value.
But if they wanted to complete any actions (like Tweet, RT, or like a Tweet), they’d need to put in a password (and would hopefully be engaged enough to complete the process). Overall, it was a very successful user story mapping session!
Physical vs digital user story mapping
So, now that you know the steps in user story mapping, how do you actually implement them?
Traditionally, user story mapping is done physically. You get your team in a room, write out the backbone and user stories on post-it notes, arrange them on a wall, and use a string to represent the cut lines or swimlanes.
It might look a bit like this:

But this process does come with some challenges:
- You’ll have to find and book a room for a day (or longer if you need to map a complex product and user journey)
- We all know that post-it notes have a tendency to lose their stickiness and fall off the wall (even if you totally nail your peeling technique)
- Even if you involve remote team members using video conferencing, it’s tricky for them to read post-its - and of course, much harder for them to contribute
- A team member will still need to enter all the data into Jira once your user story mapping session is done (it’ll look like the below screenshot, which doesn’t resemble your physical story map too much)

“When I worked at Twitter, they tried to do physical user story mapping over video conferencing to include distributed team members. It was challenging. There’d be a lot of ‘Hey Nick, what does this say?’ and I’d need to read it out or type it out on chat.”
That’s why it’s often better to use a tool or app to do your user story mapping digitally.
While there are a couple of user story mapping apps and software options, the most efficient approach is to use a user mapping tool that integrates directly with Jira.
That way, you don’t have to transfer your work into Jira - your team can move straight into working on their top priority stories as soon as you wrap up your mapping session.
Read ➡️ User Story Mapping for Remote Teams
If the last year is anything to go by, read more on: User Story Mapping for Remote Teams
Jira + Easy Agile TeamRhythm

Jira on its own doesn’t allow you to do user story mapping. It doesn’t replicate the physical session with sticky notes and an X axis. The best it can do is a flat backlog - and hopefully by now, you know that’s not good enough for most teams.
Fortunately, you can run a digital and collaborative story mapping session right inside Jira with Easy Agile TeamRhythm, which is an add-on for Jira.
Here’s how it works:
Add user story mapping capabilities to Jira
Add Easy Agile TeamRhythm to your Jira account. You can get started with a free 30-day trial.
If you open TeamRhythm from an agile board that’s already in use, it’ll automatically get populated with your board’s data, with current issues added to the backlog panel in the right hand panel. But don’t worry - you can easily edit this data. And if it’s a new agile board, you can easily add your backbone, stories, and swimlanes from scratch.
Set up your backbone
Across the top of the board you’ll create a horizontal row of epics (if you already have epics associated with your board, this will be pre-populated). Each epic represents an activity of the users flow through the product. This is often referred to as the 'backbone' of the story map.
These epics can be dragged and dropped and the order of the epics will be reflected on the backlog using Jira ranking.
Creating new epics right inside the story map is simple with Easy Agile. Simply click the “Create Epic” button in the top right of the screen. Add the name and description, then click “Create”. Scroll to the far right of your story map to find your new epic.
Don’t worry about getting everything perfect right away. You have the ability to edit them in-line later.
Add the flesh (or stories!)
Beneath each epic on the backbone, you’ll see any linked User Stories that are ordered by rank. To add a new story, hover over the space where you want to create your story and click “new”. Enter the name of your story and select your issue type from the drop-down (e.g. task, story, or bug). You can also access the Backlog panel to add existing stories or issues - simply click “existing”, search for your issue, and add it.

You can also drag issues in from the backlog panel.
And just like epics, you can edit your stories in-line by clicking on the name of the issue.
Order your epics and stories
Now, put your epics and stories in order. Your epics should reflect your customer’s journey from beginning to end. And your stories should be ordered by the value they deliver to customers.
In Easy Agile apps, you can click and drag to rearrange your stories and epics. And if you move an epic, the associated stories underneath will move with it.
Estimate work
Hover over the estimate field (the gray number on the bottom of each story item). Click to add or edit story points .
Read ➡️ Agile Estimation Techniques
Add and arrange swimlanes (version/sprint)
Now it’s time to decide what issues your team will tackle when by horizontally slicing up the work. Click on the swimlanes button in the top right. You can choose to sequence work by sprints or versions (depending on whether you’re Scrum or Kanban*). Your sprints or versions will appear in chronological order on the story map, and there’s an “add sprint” button at the bottom of the story map where your team can add additional sprints and versions.
* With Kanban, you’d typically sequence work into versions, as there is no sprint. This can help your team whittle down the long list of stories into the 'now' and 'future' buckets.
You can easily drag and drop stories, mapping them to the appropriate swimlane.
Check team velocity to avoid over committing your team during each sprint or version. Hover over the “Not started”, “In progress”, and “Done” indicators on the far right of the sprint or version swimlane to see how your story points are tracking across all the stories and issues. If you have too many story points , you can move some stories to the next sprint or version.
Read ➡️ Agile Story Points: Measure Effort Like a Pro
Try out different views
You can search or create a Quick Filter based on a text search (e.g. contains "As a parent"). Or if you’re using our other product, Easy Agile Personas, we have a tutorial on how you can create a Quick Filter by persona. That way, you can refine your story map and narrow in on what’s really important to you.
Get to work!
All changes made inside the story mapping session are automatically reflected in Jira, so your team can leave the story mapping session ready to start their work.
Get started with Easy Agile TeamRhythm
Easy Agile TeamRhythm works out of the box with your existing backlog (so getting started is super quick and simple). But it gives you that extra dimension to help bring your backlog to life. It’s aliiiiive!
Want to check it out for yourself? We have two options:
OR play around with our demo (no installation or sign-up needed) :-)
But don’t just listen to us. Here’s what some of our customers have to say:
Jira software is great for following activities and backlogs, but it’s easy to lose the vision of your product without user story mapping. Easy Agile User Story Mapping allows the teams to communicate - not only about activity but also the vision of the product. Some of our teams regularly refer to this tool for retrospectives, and it helps them make the product their product.
We’ve found that Easy Agile User Story Maps brings the team together in one room. As a result, we find ourselves mapping more as a group, which creates a common understanding. Since using the add-on, we’ve been able to speed up planning and more efficiently conduct large story mapping exercises.
Since using Easy Agile User Story Maps, we’ve improved our communication and team alignment, which has helped give us faster results.
Easy Agile User Story Maps has helped us visualize our workload and goals, as well as speed up our meetings. We love the simplicity!
See what all the fuss is about
Start your free 30 day trial
Psst: It’s the fastest growing and highest-rated story mapping app for Jira! You’re going to love it.
6 ways to keep your story map alive
Speaking of bringing things to life, we’ve got a few final tips...
Your user story map is designed to be a living, breathing thing so that it can help your team continuously deliver value to your customers. But you’ll miss out on these benefits if your team doesn't continually use it, reflect on it, and refine it.
Here are 6 ways you can keep your backlog alive:
1. Progress tracking
As your team delivers releases, they can visually track their progress against the user story map. With Easy Agile User Story Maps, updates in Jira are reflected directly in the user story map so you can check what percentage of work has been completed. This enables you to identify problems early on and adjust your team’s workload (and future versions/sprints) if needed.
2. Backlog grooming
The purpose of backlog grooming is to maintain a healthy, up-to-date product backlog, ready for efficient sprint planning. A few days before your sprint planning meeting, your product manager will:
- Delete user stories that aren’t relevant anymore
- Create new user stories as needs become clearer
- Assign and correct estimates
- Split user stories that are too big
- Rewrite stories to make them clearer
- Ensure stories are ordered by priority
- Make sure stories at the top are ready to be delivered
It’s much easier to do this using Easy Agile User Story Maps (rather than a flat backlog) because your product manager and team can see all the contextual information. They can shuffle the order around by clicking and dragging, and can quickly update issues with in-line editing.
3. Sprint/release planning
Sprint planning is done at the beginning of every sprint. It’s designed to help your team agree on a goal for the next sprint and the set of backlog items that will help them achieve it. This involves prioritizing backlog items (this should be straightforward, thanks to backlog grooming) and agreeing on what items your team has capacity for during the sprint. Sprint planning sessions tend to run a lot more smoothly when you refer to your user story map. With Easy Agile User Story Maps, you can update your story map with backlog items as you go, and all your changes are reflected in Jira so your team can start work on the sprint straight away.
4. Sprint reviews
At the end of each sprint, your team will do a sprint review to see whether the goal was achieved and that your increment led to a working, shippable product release. Your product manager will look at the “Done” items from the backlog, and the development team will demonstrate the work they’ve done.
The team talks about what went well, any problems, and how they were solved or could be solved. They review the timeline, budget, and potential capabilities for the next planned product release, which puts the gears into motion for the next backlog grooming and sprint planning session.
In Easy Agile User Story Maps, you can easily filter your view to show “done” issues, see sprint statistics, and update story point estimates. That way, you can do a quick and collaborative sprint review meeting, right inside Jira.
5. Roadmaps
You can use your story map to communicate your roadmap with stakeholders and share the product vision. With your upcoming releases and sprints mapped out, it’s easy to see which parts of the customer journey are going to see an update or improvement, and when.
6. Retrospectives
Retrospectives are often held at the end of your sprint or release. Or you might hold them after an event, presentation, every month, or every quarter. Retros are used to help your team reflect on what’s gone well, what could have gone better, and what they’d do differently next time. Your user story map can give your team a visual point of reference during retrospectives, and help them stay focused on the user.
How to learn more about user story mapping
We’re almost at the end, but don’t stop here! There’s so much more to learn if you want to go deeper with user story mapping.
Here are some resources worth looking into:
User story mapping books
Jeff Patton wrote THE book on user story mapping, called User Story Mapping: Discover the Whole Story, Build the Right Product . Jeff was the original user story mapper - at least, he’s credited with inventing the concept and practice.
User story mapping articles
Here are some articles written by us over the last few years:
Story maps - A visual tool for customer focused development (this one has a great video)
How to write good user stories in agile software development
The difference between a flat product backlog and a user story map
Anatomy of an agile user story map
That’s it! You’ve finished the user story mapping ultimate guide! 👏
You have all the tools and info you need to…
- Run your first user story mapping session
- Do story mapping more effectively (and confidently)
- Get more from your story map
- Prioritize your work to deliver maximum value to customers, as quickly and as often as possible
- Work more collaboratively
- Accurately schedule your work
- Understand the why behind the work
Go forth and story map! And let us know how you go.
If you have any questions about user story maps, we’d love to hear from you. You can contact us or send us a tweet @EasyAgile. We’ll update this guide as we come across more user story mapping tips, techniques, and frequently asked questions.
Don't forget to try
Easy Agile TeamRhythm

Online user story mapping for remote teams

Story Points: definition, how-to & why they matter

How Ubisoft fosters focused creativity with Easy Agile
Subscribe to our blog.
Keep up with the latest tips and updates.
- Graphic Design
- Web Development
- Web Hosting
- Online Guides
- Small Business
- Social Media
- Photography
- Graphic Designer Salaries (by State)
Enhancing User Experiences With Journey Maps
The Secrets of Product Life Cycle Management

5 Best Practices for Search Results UI

Neumorphism: Is This Controversial UI Trend Making a Comeback?
User Journey Mapping
Your guide into journey maps.
At Make it Clear we have spent many years helping our clients improve how they attract, engage and delight both new and existing customers. During this time we have defined our own approach to creating an outstanding user experience, including processes, principles and tools we use.
A commonly used method in our tool kit is journey mapping. A journey map is a visualisation of the route users take as they engage with a company, product, service or brand.
Why use journey maps?
Journey maps provide a clear picture of the end to end experience. Identifying touch-points, channels, activities, emotions, pain points and opportunities along a time-based journey from the user perspective.
How are journey maps used?
By mapping the journey you gain an understanding of your product or service from the user’s point of view. It allows you to identify opportunities to improve the overall experience and by joining up different areas of your business, it provides a holistic insight of a user’s end-to-end journey.
Start creating your journey map
Do you now want to create a journey map? We have outlined a six step process which will support you in shaping your own journey map. Our template walks you through all the steps needed to create a fit for purpose journey map that can add tangible value to your business. The templates cover:
Touchpoints
Opportunities
- Research & Design
- Meetings & Workshops
- UX & Design
- Agile Workflows

Submit your template →
Do you have a great board to share with the world? We' ll help you turn it into a template to share with the community.
Similar templates

Workshop: How to create Design Principles

AJ&Smart's Remote Design Sprint

Persona Workshop


COMMENTS
5. Create the Journey Map in Visio. Launch Visio: Open Visio and select the type of diagram you want to create - for a customer journey map, choose the 'Basic Flowchart' template. Add Shapes: Drag and drop shapes onto the canvas to represent touchpoints and actions at each stage of the customer journey.
17. SVG or EPS customer journey mapping stencil. This one's a doozy. Available as an Omnigraph stencil, Visio stencil, EPS, or SVG, this customer journey mapping template is best suited for complex journeys with many touchpoints, or for when you need to provide a lot of visual information to your stakeholders.
The user journey map , also known as customer journey map or user experience journey map is a way to visually structure your knowledge of potential users and how they experience a service. Customer journey mapping is also a popular workshop task to align user understanding within teams. If backed up by user data and research, they can be a high ...
User Journey Map Simone Chosse uses brightly colored visuals to present the user journey map. It is a good example of how you can create an effective journey map with rich visuals. 2. Download and use a user journey map template. The fastest way to create a user journey map is to download and use a template.
Craig Douglas. March 28, 2024. User journey mapping is a powerful tool that helps businesses understand and improve the customer experience. By visually representing the customer journey, companies can identify key interactions, or touchpoints, where customers engage with their brand. This process involves detailed user research to gather ...
A customer journey map, also known as a user journey map, is a visual representation of how customers experience your brand and company across all its touchpoints. In a customer journey map template, interactions are placed in a pre-made timeline to map out the user flow. Since customers are the backbone of your business, it is important to ...
6. Make the customer journey map accessible to cross-functional teams. Customer journey maps aren't very valuable in a silo. However, creating a journey map is convenient for cross-functional teams to provide feedback. Afterward, make a copy of the map accessible to each team so they always keep the customer in mind.
The main job of a UX designer is to make products intuitive, functional, and enjoyable to use. By creating a user journey map, you're thinking about a product from a potential customer's point of view. This can help in several ways. User journey maps foster a user-centric mentality. You'll focus on how a user might think and feel while ...
Simply choose the touchpoints which accurately reflect a customer's journey with your brand. After you define your touchpoints, you can then start arranging them on your customer journey map. 4. Map the current state. Create what you believe is your as-is state of the customer journey, the current customer experience.
Columns capture the five key stages of the user journey: awareness, consideration, decision, purchase, and retention (see below). Rows show customer experiences across these stages—their thoughts, feelings, and pain points. These experiences are rated as good, neutral, and bad. To see how this works, consider a practical example.
Visio is a diagraming tool that makes it easy and intuitive to create flowcharts, diagrams, org charts, floor plans, engineering designs, and more by using modern templates with the familiar Office experience. On this page, you can access some of the top templates and sample diagrams available in Visio, or request ones that you want. To see the hundreds of templates and sample diagrams ...
Step 2: Create User Personas. Now, let's humanize your users by creating user personas. After all, the customers using your product or service are real people with real needs and problems. User personas are semi-fictitious characters that represent your target customers.
1. Journey map visualization and design software. The first type are tools for the creation and design of the customer journey map. This is the category most people think of when they hear "journey mapping software.". As you'll see below, this category includes a wide variety of platforms, both purpose-built and not.
Hey guys! I hope you enjoy today's video about how to make a user journey map. This is one of my favorite tools to utilize at the beginning stages of a proje...
Step 4 — Customize with components. One of the most useful features of Visily is the ability to customize your user journey map. With just a few clicks, you can add different components to highlight key touchpoints, pain points, or insights. For example, you can easily add sticky notes to call attention to pain points that need addressing.
----- CONNECT WITH US -----Website: Coming SoonInstagram: https://www.instagram.com/nomademy_/Digital Products & Resources: https://nomademy.gumroa...
A user journey map is a visual representation of the steps a user takes to achieve a specific goal. It can be used to identify pain points and opportunities for improvement in the user experience ...
The template and stencils are the quickest way for you to create a customer journey map to engage your audience. BUY THIS STENCIL. SAVE HOURS OF YOUR TIME. $12. Available as Omnigraffle Stencil, Visio Stencil, EPS, SVG. Learn Journey Mapping Strategies on Quora. This real-world example service blueprint is also included.
Step 4: Map the experience. The final lane of information we're going to add is Customer Experience. This customer experience layer is the iconic curved line that you (should) see in every journey map. In this lane we're going to map how satisfied or unsatisfied the customer is at each moment in the journey.
Creating new epics right inside the story map is simple with Easy Agile. Simply click the "Create Epic" button in the top right of the screen. Add the name and description, then click "Create". Scroll to the far right of your story map to find your new epic. Don't worry about getting everything perfect right away.
The journey map is the visual narrative that depicts the user's experience. It highlights areas of delight and those needing improvement. Typically, it includes several key components: User actions: Each stage maps out the user's steps or tasks. Emotions: Indicates how the user feels at different points.
8 AM to 5 PM Central Time. Have a Dynamics 365 sales expert contact you. Send a request. Available Monday to Friday. 8 AM to 5 PM Central Time. Call 18552700615. Meta description: Find out what customer journey mapping is, learn the benefits, and get step-by-step guidance on how to create a customer journey map.
A journey map is a visualisation of the route users take as they engage with a company, product, service or brand. Why use journey maps? Journey maps provide a clear picture of the end to end experience. Identifying touch-points, channels, activities, emotions, pain points and opportunities along a time-based journey from the user perspective ...
The new Microsoft Planner journey is off and running. It starts in Teams - and it started (GA) on April 3rd, 2024. ... Working with a Mind Map in Microsoft Visio. Mind Maps are currently rolling out to Visio for the for people with a Visio Plan 1 or Visio Plan 2 license. ... You must be a registered user to add a comment. If you've already ...