- Irresistible Tech Gifts for That Special Dad
- Killer Smartphone Deals We Love

How to Activate the iPhone Debug Console or Web Inspector
Use Safari's web developer tools to study problematic websites
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
- Saint Mary-of-the-Woods College
- Switching from Android
What to Know
- Activate Web Inspector on iOS: Go to Settings > Safari > Advanced and move the Web Inspector toggle switch to the On position.
- Use Web Inspector on macOS: Connect your iOS device to a Mac and choose the URL to inspect from the Develop menu.
If you run into a bug or another issue with a website on Safari mobile, use the Web Inspector tool to investigate. This article explains how to use the Safari console for iPhone to debug errors with the help of your Mac computer. Instructions apply to iPhones with iOS 14, iOS 12, or iOS 11, and well as Macs with macOS Big Sur (11.0), macOS Catalina (10.15), or macOS Mojave (10.14).
Activate Web Inspector on Your iPhone or Other iOS Device
The Web Inspector is disabled by default since most iPhone users have no use for it. However, if you're a developer or you're curious, you can activate it in a few short steps. Here's how:
Open the iPhone Settings menu.
On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console . When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger.
Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch.
Scroll to the bottom of the page and select Advanced .
Move the Web Inspector toggle switch to the On position.
Connect Your iOS Device to Safari on a Mac
To use the Web Inspector, connect your iPhone or another iOS device to a Mac that has the Safari web browser and enable the Develop menu .
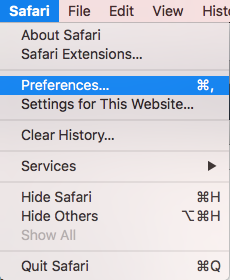
With Safari open, select Safari from the menu bar and choose Preferences .
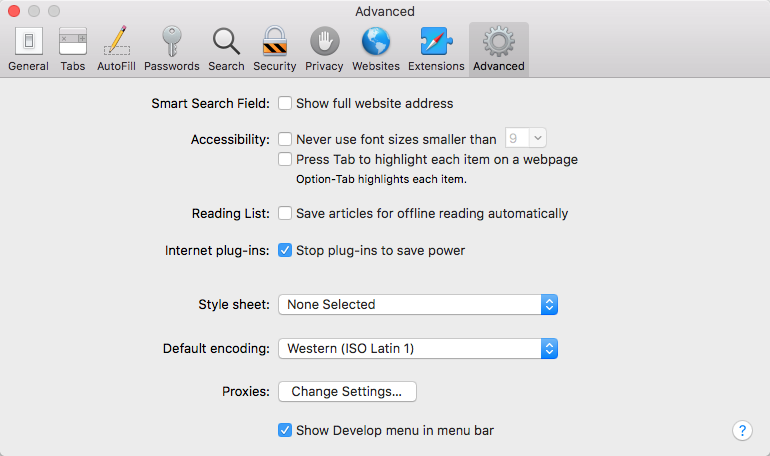
Select the Advanced tab.
Select the Show Develop menu in menu bar check box and close the settings window.
From the Safari menu bar, select Develop and choose the name of your attached iOS device, then select the URL that appears under Safari to open the debug console for that site.
After you connect your device, use your Mac to inspect the website you want to debug and have it open in the Safari mobile browser.
What Is Web Inspector?
Web developers use Web Inspector to modify, debug, and optimize websites on Macs and iOS devices. With Web Inspector open, developers can inspect the resources on a web page. The Web Inspector window contains editable HTML and notes regarding the styles and layers of the web page in a separate panel.
Before iOS 6, the iPhone Safari web browser had a built-in Debug Console that developers used to find web page defects. Recent versions of iOS use Web Inspector instead.
With Safari 9 and OS X Mavericks (10.9), Apple introduced Responsive Design Mode in Web Inspector. Developers use this built-in simulator to preview how web pages scale to different screen sizes, resolutions, and orientations.
To set up Web Inspector on your iPad, open your iPad's Settings and select Safari > Advanced , then turn Web Inspector On . Connect the iPad to a Mac computer, then open Safari on the Mac and select Safari > Preferences > Advanced , then turn on Show Develop menu in menu bar .
You cannot just connect your iPhone to a Windows PC and start using Web Inspector through Chrome like you can with a Mac. Installing package manager software can provide you a sort of workaround, but it's not recommended unless you're familiar with the package management app you intend to use.
Get the Latest Tech News Delivered Every Day
- Add More Features by Turning on Safari's Develop Menu
- How to Change the Default Search Engine in Chrome for iOS
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- How to Use Web Browser Developer Tools
- 4 Ways to Play Fortnite on iPhone
- What Is Safari?
- How to Disable JavaScript in Safari for iPhone
- How to View HTML Source in Safari
- How to Manage History and Browsing Data on iPhone
- How to Change Your Homepage in Safari
- How to Manage Cookies in the Safari Browser
- How to Reset Safari to Default Settings
- How to Clear Private Data, Caches, and Cookies on Mac
- How to Clear Search History on iPhone
- How to Manage Your Browsing History in Safari
Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar , choose Safari > Settings, click Advanced, then select “Show features for web developers.”
Open Safari for me
- Most recent
- Developer tips
Debug JavaScript in Safari in 7 easy steps [2019]
This article will focus on debugging JavaScript code within Safari Web Inspector. Safari Web Inspector is a powerful tool built into Safari on OSX that makes finding and fixing bugs a lot faster!
Raygun lets you detect and diagnose errors and performance issues in your codebase with ease
The steps we are going to follow are:
- Sample Project Introduction
- Analyse a Raygun Error Report
- Explore the Anatomy of Web Inspector
- Add Breakpoints to your Code
- Step through your Code
- Determine the State of your Application
- Fix the Bug!
So, let’s dive in!
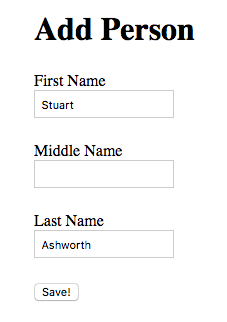
Step 1: Sample Project Introduction
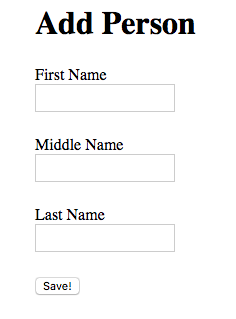
To demonstrate how to debug an application with Safari’s Web Inspector, I’m going to use a simple Add Person form. This form allows you to enter a first, middle and last name. On clicking the ‘Save’ button, the form will do a bit of processing, and the data will be sent off to your (imaginary) server.

The code for this form has three functions:
A click handler A capitalize string function A save function
Unfortunately, after shipping this to production late on a Friday evening, you start to see error reports coming into your dashboard. There’s a bug, and you need to fix it. Fast.
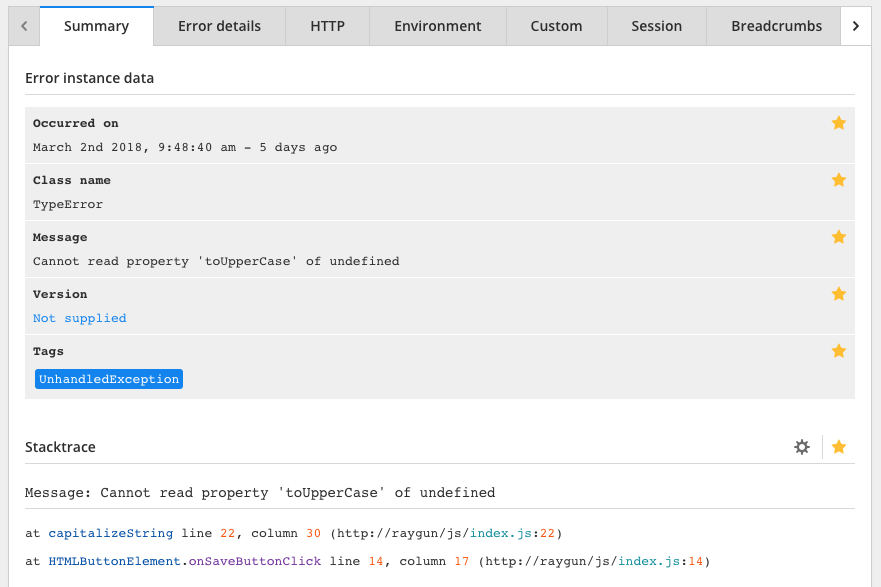
Step 2. Analyse the Raygun Error Report
Error reports that come into Raygun have plenty of info you can use to find and fix the error, so let’s have a look at what we’re dealing with.

The information you will need to debug the error is located in the Stacktrace module.
The Message part of the Stacktrace is a short overview of what is wrong. In this case, the toUpperCase method is being called on an undefined value.
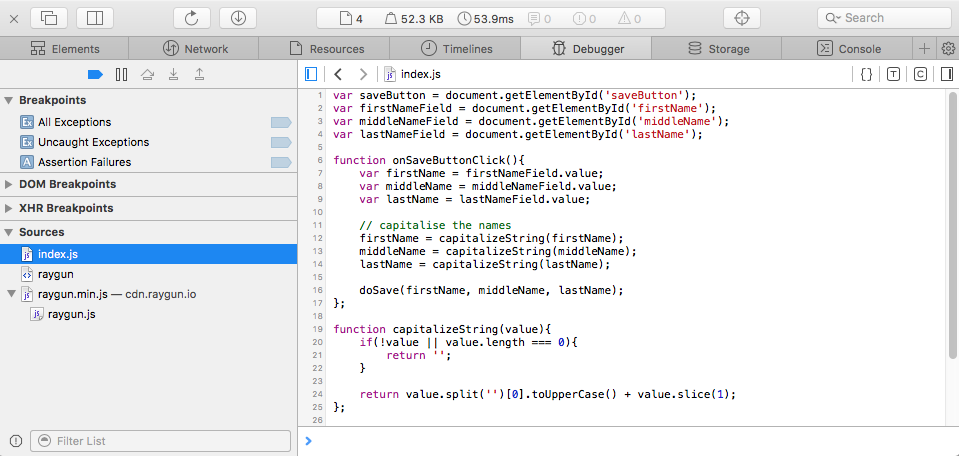
The Stacktrace tells you where the error occurred and the sequence of function calls that led there. As you can see in the screenshot above, the error happened in the capitalizeString function on line 20 of the index.js file.
Knowing which line triggered the error means you can jump straight to the place where the error occurred and start digging into what has caused the problem.
Step 3: Exploring the Anatomy of Web Inspector
The first step is to launch the app in Safari and open up the Web Inspector. Before you can do this though you need to enable the Develop menu in Safari. Open Safari’s Preferences dialog by clicking the “Safari” menu item and selecting “Preferences…”.

Inside the Preferences dialog, go to the Advanced tab and then check the “Show Develop menu in menu bar” option at the bottom.

You can now close the Preferences dialog and open the Web Inspector by choosing “Show Inspector” from the new Develop menu, or by pressing CMD-OPT-I.
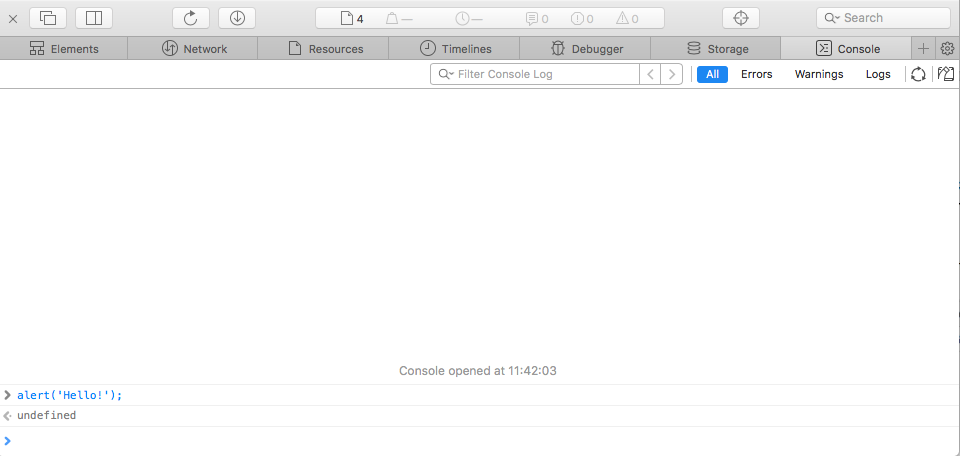
The Web Inspector will now be open inside the browser tab, and the Console tab will be active. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls.
Try entering alert('Hello!'); and hitting Enter—you should see the alert appear straight away.

The Console tab is a valuable debugging tool as you can use it as a scratch pad for trying out code and evaluating variables as you diagnose your problem.
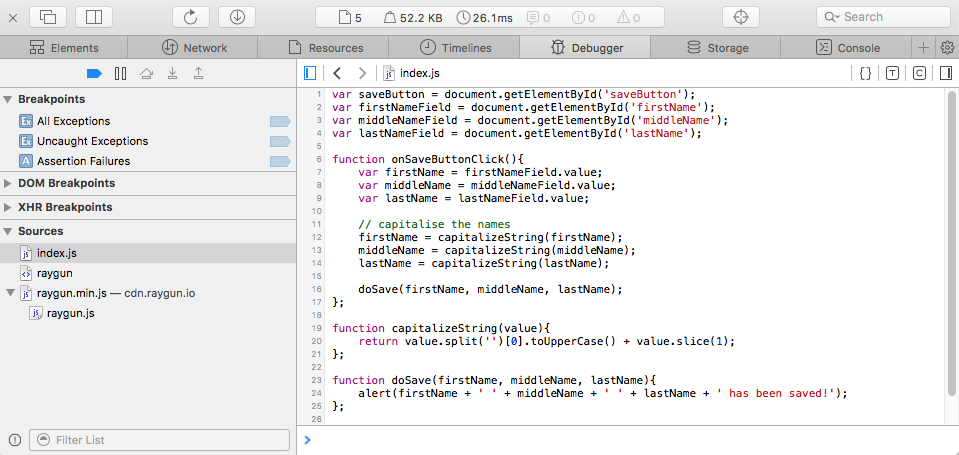
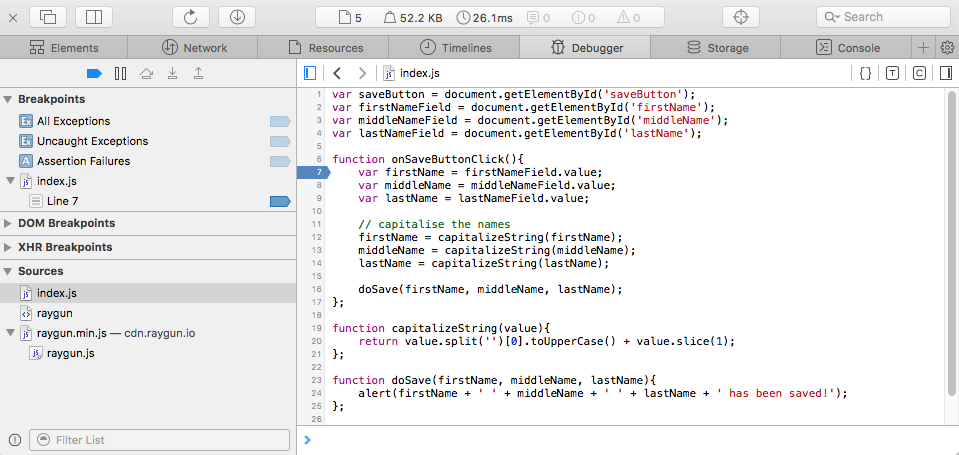
To debug the code, you first need to be able to navigate through your source code in the Web Inspector. You do this in the Debugger tab.

The lower half of the left pane inside this tab has a list of all the source files loaded into the page. You can click any of these file names, and the contents are displayed in the central pane. You can expand an additional pane containing debugging tools by clicking the button at the top right of the tab.
If you have a lot of files, you can search them by using CMD-P on OSX and then start typing the name of the file.
In the app, you know the problem lies in the index.js file, so select it from the list on the left to view its contents.

Step 4: Add Breakpoints to your Code
Now you can view your code, we want to be able to step through it a line at a time to see where things go wrong. To do this, we use breakpoints. Breakpoints are markers at specific points in the code which stop execution so you can inspect the state of the code at that point in time, and continue execution line-by-line.
There are a few different ways to add breakpoints which I’ll go over here:
Line Breakpoints
Probably the most common way to add a breakpoint is to find the specific line you want to stop on and add it there. Navigate to the file and line you are interested in and click the line number. A blue marker will be added on that line and execution will stop every time it hits this line of code. In the screenshot below it will stop on Line 7 of index.js .

You will also notice that a list of the breakpoints you added is maintained at the top left of the tab. This list is useful for navigating to the breakpoints quickly or temporarily disabling them by clicking the marker beside it.
To remove a breakpoint, right-click the line marker and select “Delete Breakpoint”.
Programmatic Breakpoint
You can also add breakpoints programmatically which can be useful if you don’t want to search through your code in Web Inspector when you have it handy in your IDE. You can also use this approach to conditionally introduce breakpoints, for example at certain iterations of loops, or if the code runs on page load and there’s no time to add the breakpoint manually.
To do this, you add the debugger; statement at the position you want to break the execution. The code below will have the same effect as the Line Breakpoint above.

Error Breakpoint
Web Inspector has a handy feature which will stop execution when it hits an exception in your code, allowing you to examine what’s going on at the time of the error. You can even choose to stop on exceptions that are already handled by a try/catch statement.
To stop when any exception happens, click the arrow icon beside the label “All Exceptions”. You will see it darken when activated. To only stop when an uncaught exception occurs, click the arrow icon beside the “Uncaught Exceptions” label.

Step 5: Step Through Your Code
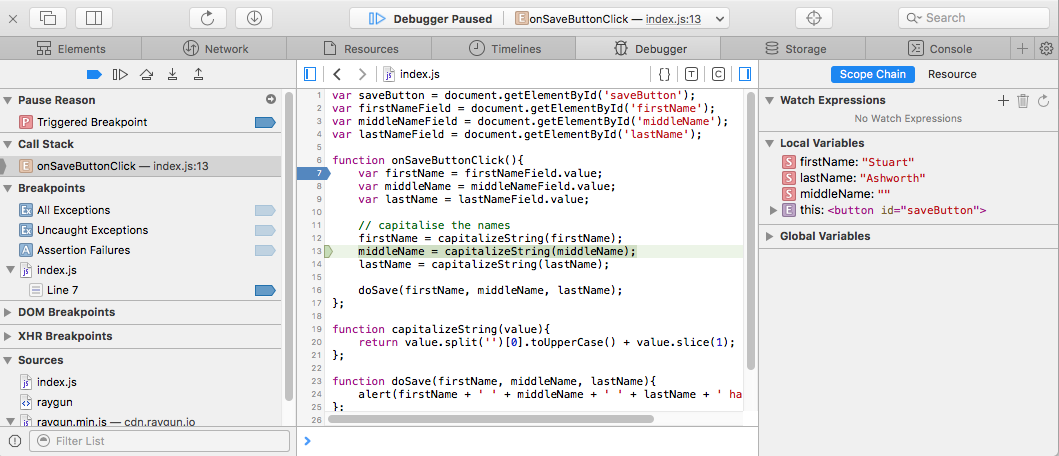
Now that we know how to break into our code we now want to step through each line so we can figure out what’s going wrong. First, put a breakpoint on Line 7 - just inside the Add button’s click handler so we can start at the beginning.
In the previous section, we inferred from the Raygun error report that the error came from the capitalizeString method. This method is called three times, so, which instance is the culprit? You can look a little closer at the Stacktrace and see that it was the call that came from Line 13 which caused the error. You know that line 13 relates to the Middle Name value. Therefore, you should focus your effort on reproducing the error by crafting your input correctly.
With this extra knowledge, you can fill in the First and Last Name fields but leave the Middle Name blank to see if this triggers the error.

Hit the Save button. From here, the Debugger tab will open where you can see the breakpoint activated. You can now start to step through the code. To do this, you use the four buttons in the debugging pane.

Resumes execution of your code and continues until the next breakpoint Steps over the current line, moving us on to the next line Steps into the next function call that is on that line Steps out of the current function call, back up the callstack one level.
You’re going to use these to step all the way to your capitalizeString function. So from Line 7, use the “Step over” button until we get to Line 13. The active line is shown with a green background.

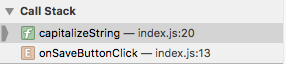
Navigating the Call Stack
When you’re moving through the code like this, you might want to jump back to a parent function to check what was happening at that point. To do this, use the Call Stack section, which lists all the functions that have been passed through to get to this point in your code—exactly the same as the Callstack shown in the Raygun error report.

You can simply click on an item in this list and you will be moved back to that function. Bear in mind that the current position in the execution doesn’t change, so using the Step Over buttons will continue from the top of the call-stack.
Step 6: Determine the State of your Application
Now you’ve navigated to where your error happened we need to examine the state of the application and figure out what’s causing the error.
There are a bunch of options for figuring out what values variables contain and evaluating expressions before the code moves on. We’ll look at each in turn:
Mouse Hover
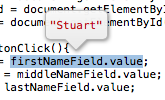
The simplest way to determine the value of a variable is to just hover the mouse over it and a tooltip will pop-up with the value. You can even select a group of expressions and hover over the selection to get the output of the expression.

You can add expressions to the Watch Expressions panel which displays the current value of the expression as you move through the code. The Watch Expressions panel is handy to keep track of how more complex expressions change over time.
You add these by clicking the “+” button at the top of the panel, entering the expression to watch and hitting enter.

The Local Variables section displays a list of variables currently within scope and their associated values. The Local Variables panel is similar to the Watch Expressions panel but is generated by the Web Inspector automatically. This section is good for identifying local variables and saves you explicitly adding them to the Watch Expressions list.

Finally, the Console tab is a great tool for checking expression values and experimenting with code. Just switch back to the Console tab, type some code and hit enter. Web Inspector will execute the code within the context and scope of the current breakpoint.
Step 7: Fix the Bug
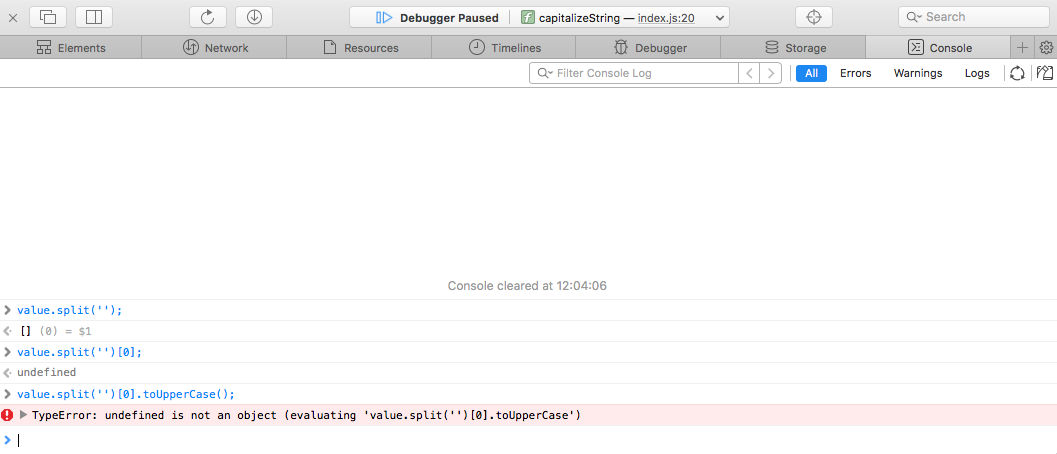
Switch over to the Console tab and let’s start to break down the line that caused the error so you can fix it using the Console tab
First, check the output of the value.split(‘’) call so you can get the first character then call the toUpperCase function on it.
Executing the expression in the Console shows it returns an empty array—this is where the error comes from! Since it returns an empty array and we try to call toUpperCase on the first item (which is undefined, since there are no items) that gives you the error.
You can verify this by entering the full expression into the Console:

So, to fix the problem, you need to check that the string is either empty or undefined. If it is, you need to return an empty string back without doing any processing.
That wraps up this quick intro to debugging JavaScript in Safari with Web Inspector. I hope you’re able to put it it to use when trying to track down your next Safari bug. It is really worthwhile taking the time to master these tools to level up your debugging skills!
There are a number of other great features in the Web Inspector that I haven’t touched on here so I encourage you to have a play around and experiment with it.
Further Reading

The 9 best Real User Monitoring tools: A comparison report

Announcing: Code-level insights with Azure Repos

Alerting has landed: Never miss another mission-critical issue again
Time is of the essence when identifying and resolving issues in your software. The longer it takes …

IMAGES
VIDEO
COMMENTS
Enable Web Inspector on iOS : Open the Settings app on your iPhone or iPad. Scroll down and tap Safari. Scroll to the bottom of the page and tap Advanced. Tap the toggle next to Web Inspector to the On position. Enable Safari Developer Mode on Mac : Open Safari on your Mac. Click Safari in the top left corner of your Menu Bar.
By clicking the breakpoint icon in the Breakpoints pane, you disable all breakpoints. The breakpoint locations are still saved, but JavaScript runs as if no breakpoints are set. Disabled breakpoints have a grayed-out appearance, as shown in Figure 4-3. Figure 4-3 An active and inactive breakpoint when breakpoints are disabled
Connect the iOS device to the machine. Enable the Web-Inspector option. To do so: Go to Settings > Safari > Scroll down to the bottom > Open Advanced Menu>. Turn on Web Inspector. Open the desired web page to debug or preview on your mobile Safari browser. Once done, enable the Develop menu on the Mac device.
Here's how: Open the iPhone Settings menu. On an iPhone with an early version of iOS, access the Debug Console through Settings > Safari > Developer > Debug Console. When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger. Scroll down and tap Safari to open the screen that contains everything ...
Access tools for debugging webpages in Safari, as well as tools for debugging web content in other apps and on other devices. Responsive Design Mode. Use Responsive Design Mode to test your media queries and other dynamic styles to ensure your webpages look great on any screen.
To debug your website using the Responsive Design mode on Safari, follow the steps mentioned below: Enable the Developer Menu. To do that, launch the Safari Browser on your Mac computer. Go to Preferences > Advanced and check the Show Develop menu in the menu bar. Navigate to the website you want to debug.
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". Open Safari for me.
Web development tools. Apple has brought its expertise in development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes ...
To open the Safari Developer Tools, right-click on Inspect and start debugging. You can leverage other built-in features offered by LambdaTest, like geolocation testing, uploading files, accessibility, and much more. Using Safari, you can use the Responsive Design Mode while debugging your websites on LambdaTest.
By including the statement debugger in your JavaScript code, you can trigger Safari to automatically open its debugger when that line of code is executed. This will open the Sources tab of the Developer Tools window, and breakpoint on the debugger line, allowing you to step through your code, view global variables, uncaught exceptions, and a ...
3. There is a javascript statement which might be of use to you called debugger. While this function is poorly documented, it usually triggers your browser's built-in debugger. The only note I've really found on the statement is this. Javascript as a language spec does not have a debug statement, however all implementations do implement a ...
The Scripts Debugger was updated to support some popular keyboard shortcuts: Continue — F8 or Command - / on a Mac or Control - / on other platforms. Step Over — F10 or Command - ' on a Mac or Control - ' on other platforms. Step Into — F11 or Command -; on a Mac or Control -; on other platforms. Step Out — Shift - F11 or Shift ...
Method 2: Using Web Inspector for Debugging on Safari. Furthermore, developers can leverage the Web Inspector to inspect any particular element and debug a specific issue for a specific screen size. One can find the web inspector in the Develop menu. Once the web inspector is active, inspect a particular element using the element selector.
Safari includes features and tools to help you inspect, debug, and test web content in Safari, in other apps, and on other devices including iPhone, iPad, Apple Vision Pro, as well as Apple TV for inspecting JavaScript and TVML. Features like Web Inspector in Safari on macOS let you inspect and experiment with the layout of your webpage ...
Step 3: Exploring the Anatomy of Web Inspector. The first step is to launch the app in Safari and open up the Web Inspector. Before you can do this though you need to enable the Develop menu in Safari. Open Safari's Preferences dialog by clicking the "Safari" menu item and selecting "Preferences…".
Sharing Debugger lets you preview how your content will look when it's shared to Facebook and debug any issues with your Open Graph tags. Log into Facebook to use this tool. Log In
Software Engineering Developer · Hi, everyone!<br>My name is Olga Ruban. I'm a software engineering developer from Massachusetts.<br><br>Throughout my career, I have worked on several dozen front ...
To enable debug log file or syslog logging on a permanent basis, you can edit the /etc/vx/vxvm-startup script that starts the VxVM configuration daemon, vxconfigd. #To turn on debugging console output, uncomment the following line. # The debug level can be set higher for more output. The highest. # debug level is 9.
To temporarily disable the breakpoint, click it; it turns from blue to gray to indicate that it's disabled. To remove the breakpoint, drag it outside of the gutter." Dragging outside the gutter does in fact delete the breakpoint. This is the most correct answer. +1 still very annoying that you can't just unset or clear them.
7. If you already have enabled web inspector on your iOS device by following these steps and still it is not showing you can try just disabling and then again enable web Inspector in device's Safari browser. iOS Device > Settings app > Safari > Advanced > Web Inspector. edited Dec 8, 2017 at 9:53. Iulian Onofrei.
In program1 I'm directly assigning the string a and when I debug the program in VSCode by first compiling it in terminal using : g++ -g filename.cpp. and then selecting the Starting Debugging option in the Debugging menu. I'm able to see the state of the string a variable by moving forward in breakpoints.