WebKit Features in Safari 16.4
Mar 27, 2023
by Patrick Angle, Marcos Caceres, Razvan Caliman, Jon Davis, Brady Eidson, Timothy Hatcher, Ryosuke Niwa, and Jen Simmons

Web Push on iOS and iPadOS
Improvements for web apps, web components, javascript and webassembly, images, video, and audio, developer tooling, web inspector, safari web extensions, safari content blockers, new restrictions in lockdown mode, more improvements.
Today, we’re thrilled to tell you about the many additions to WebKit that are included in Safari 16.4. This release is packed with 135 new web features and over 280 polish updates. Let’s take a look.
You can experience Safari 16.4 on macOS Ventura , macOS Monterey, macOS Big Sur, iPadOS 16 , and iOS 16 . Update to Safari 16.4 on macOS Monterey or macOS Big Sur by going to System Preferences → Software Update → More info, and choosing to update Safari. Or update on macOS Ventura, iOS or iPadOS, by going to Settings → General → Software Update.

iOS and iPadOS 16.4 add support for Web Push to web apps added to the Home Screen. Web Push makes it possible for web developers to send push notifications to their users through the use of Push API , Notifications API , and Service Workers .
Deeply integrated with iOS and iPadOS, Web Push notifications from web apps work exactly like notifications from other apps. They show on the Lock Screen, in Notification Center, and on a paired Apple Watch. Focus provides ways for users to precisely configure when or where to receive Web Push notifications — putting users firmly in control of the experience. For more details, read Web Push for Web Apps on iOS and iPadOS .
WebKit on iOS and iPadOS 16.4 adds support for the Badging API . It allows web app developers to display an app badge count just like any other app on iOS or iPadOS. Permission for a Home Screen web app to use the Badging API is automatically granted when a user gives permission for notifications.
To support notifications and badging for multiple installs of the same web app, WebKit adds support for the id member of the Web Application Manifest standard. Doing so continues to provide users the convenience of saving multiple copies of a web app, perhaps logged in to different accounts separating work and personal usage — which is especially powerful when combined with the ability to customize Home Screen pages with different sets of apps for each Focus .
iOS and iPadOS 16.4 also add support so that third-party web browsers can offer “Add to Home Screen” in the Share menu. For the details on how browsers can implement support, as well more information about all the improvements to web apps, read Web Push for Web Apps on iOS and iPadOS .
We continue to care deeply about both the needs of a wide-range of web developers and the everyday experience of users. Please keep sending us your ideas and requests . There’s more work to do, and we couldn’t be more excited about where this space is headed.
Web Components is a suite of technologies that together make it possible to create reusable custom HTML elements with encapsulated functionality. Safari 16.4 improves support for Web Components with several powerful new capabilities.
Safari 16.4 adds support Declarative Shadow DOM, allowing developers to define shadow DOM without the use of JavaScript. And it adds support for ElementInternals , providing the basis for improved accessibility for web components, while enabling custom elements to participate in forms alongside built-in form elements.
Also, there’s now support for the Imperative Slot API. Slots define where content goes in the template of a custom element. The Imperative Slot API allows developers to specify the assigned node for a slot element in JavaScript for additional flexibility.
Safari 16.4 adds support for quite a few new CSS properties, values, pseudo-classes and syntaxes. We are proud to be leading the way in several areas to the future of graphic design on the web.
Margin Trim
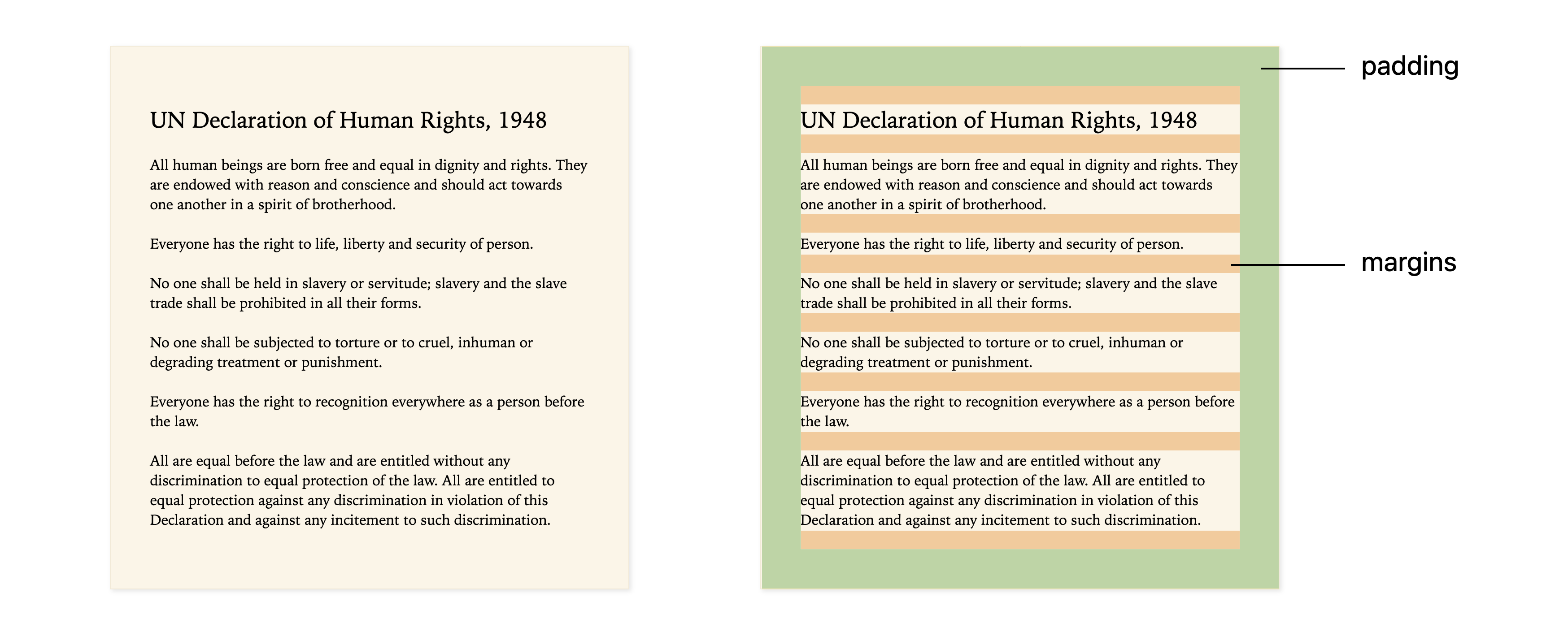
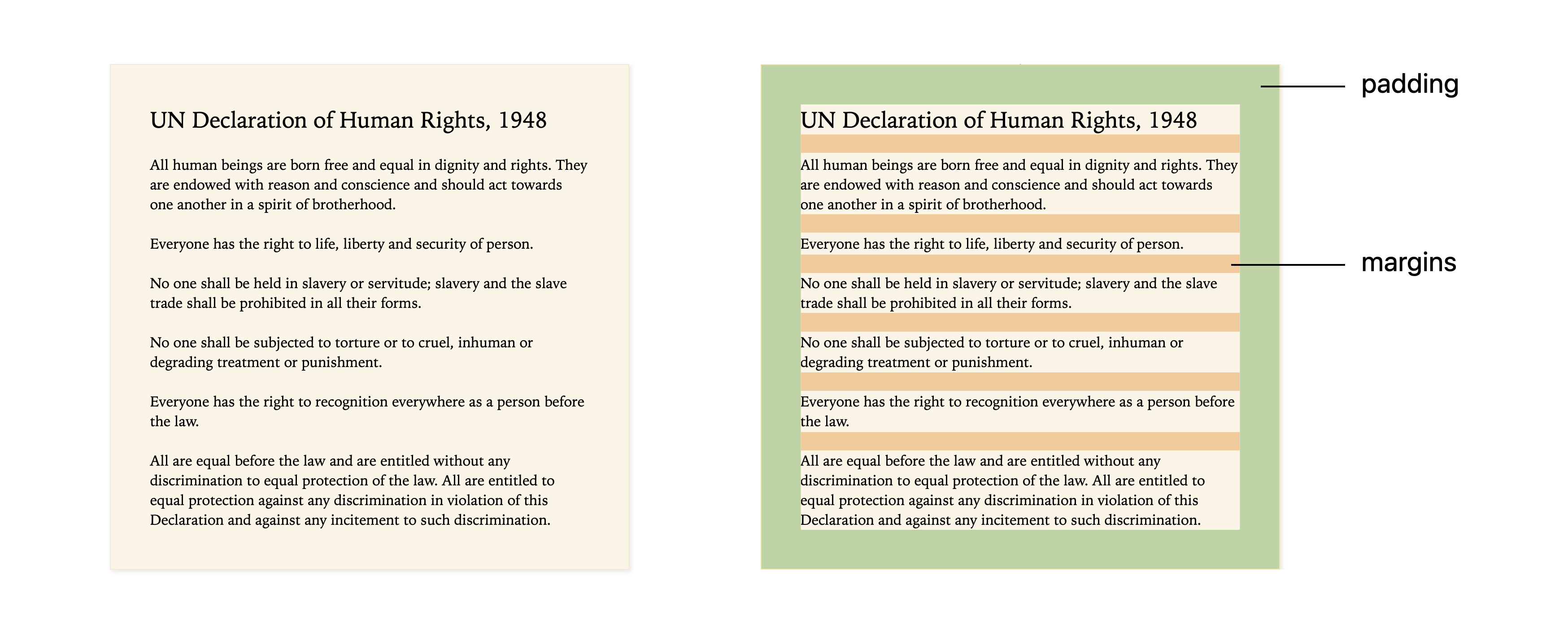
The margin-trim property can be used to eliminate margins from elements that are abutting their container. For example, imagine we have a section element, and inside it we have content consisting of an h2 headline and several paragraphs. The section is styled as a card, with an off-white background and some padding. Like usual, the headline and paragraphs all have top and bottom margins — which provide space between them. But we actually don’t want a margin above the first headline, or after the last paragraph. Those margins get added to the padding, and create more space than what’s desired.

Often web developers handle this situation by removing the top margin on the headline with h2 { margin-block-start: 0 } and the bottom margin on the last paragraph with p:last-child { margin-block-end: 0 } — and hoping for the best. Problems occur, however, when unexpected content is placed in this box. Maybe another instance starts with an h3 , and no one wrote code to remove the top margin from that h3 . Or a second h2 is written into the text in the middle of the box, and now it’s missing the top margin that it needs.
The margin-trim property allows us to write more robust and flexible code. We can avoid removing margins from individual children, and instead put margin-trim: block on the container.

This communicates to the browser: please trim away any margins that butt up against the container. The rule margin-trim: block trims margins in the block direction, while margin-trim: inline trims margins in the inline direction.
Try this demo for yourself in Safari 16.4 or Safari Technology Preview to see the results.
Safari 16.4 also adds support for the new line height and root line height units, lh and rlh . Now you can set any measurement relative to the line-height. For example, perhaps you’d like to set the margin above and below your paragraphs to match your line-height.
The lh unit references the current line-height of an element, while the rlh unit references the root line height — much like em and rem.
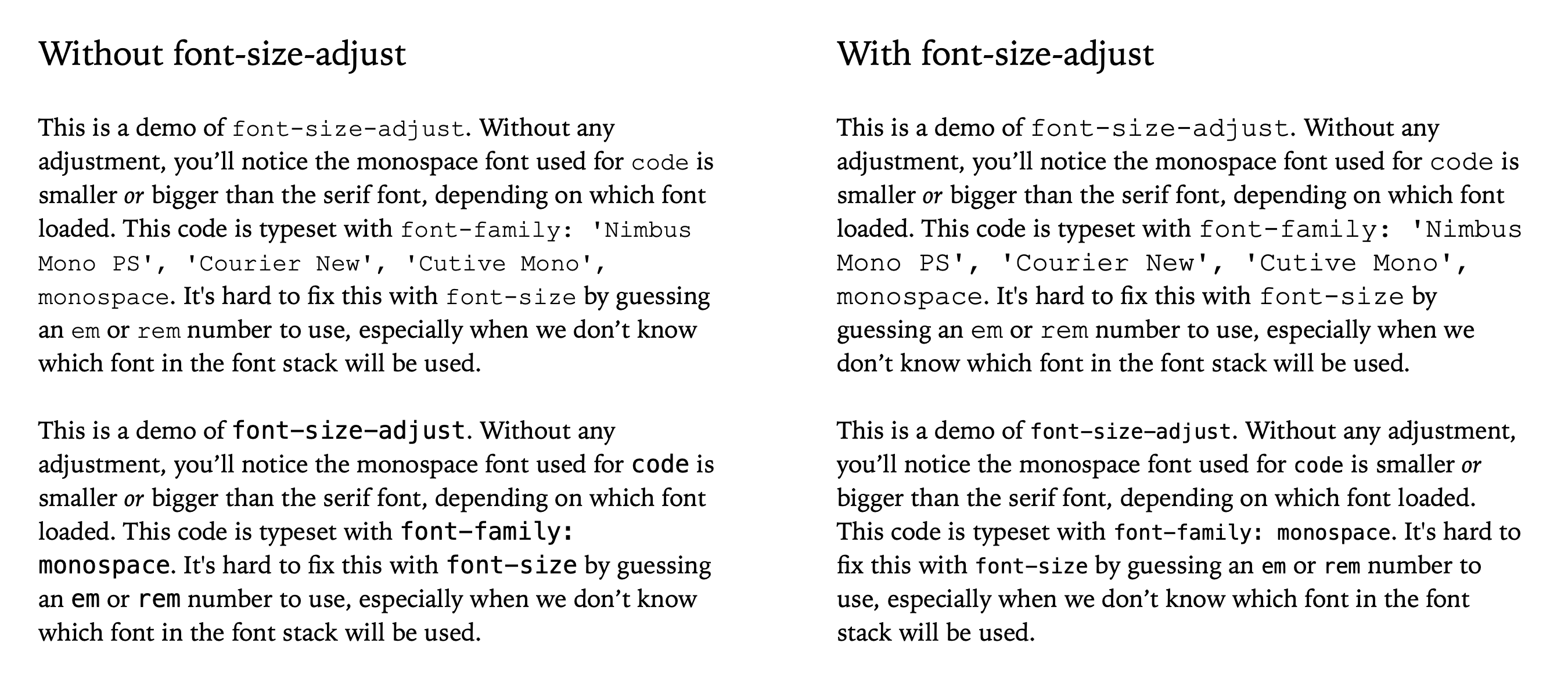
Safari 16.4 adds support for font-size-adjust . This CSS property provides a way to preserve the apparent size and readability of text when different fonts are being used. While a web developer can tell the browser to typeset text using a specific font size, the reality is that different fonts will render as different visual sizes. You can especially see this difference when more than one font is used in a single paragraph. In the following demo , the body text is set with a serif font, while the code is typeset in a monospace font — and they do not look to be the same size. The resulting differences in x-height can be quite disruptive to reading. The demo also provides a range of font fallback options for different operating systems, which introduces even more complexity. Sometimes the monospace font is bigger than the body text, and other times it’s smaller, depending on which font family is actually used. The font-size-adjust property gives web developers a solution to this problem. In this case, we simply write code { font-size-adjust: 0.47; } to ask the browser to adjust the size of the code font to match the actual glyph size of the body font.

To round out support for the font size keywords, font-size: xxx-large is now supported in Safari 16.4.
Pseudo-classes
Safari 16.4 also adds support for several new pseudo-classes. Targeting a particular text direction, the :dir() pseudo-class lets you define styles depending on whether the language’s script flows ltr (left-to-right) or rtl ( right-to-left ). For example, perhaps you want to rotate a logo image a bit to the left or right, depending on the text direction:
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements.
Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that page. In addition, the following media pseudo-classes now work dynamically inside of :has() , opening up a world of possibilities for styling when audio and video are in different states of being played or manipulated — :playing , :paused , :seeking , :buffering , :stalled , :picture-in-picture , :volume-locked , and :muted . To learn more about :has() , read Using :has() as a CSS Parent Selector and much more .
Safari 16.4 adds support for Relative Color Syntax. It provides a way to specify a color value in a much more dynamic fashion. Perhaps you want to use a hexadecimal value for blue, but make that color translucent — passing it into the hsl color space to do the calculation.
Or maybe you want to define a color as a variable, and then adjust that color using a mathematical formula in the lch color space, telling it to cut the lightness ( l ) in half with calc(l / 2) , while keeping the chroma ( c ) and hue ( h ) the same.
Relative Color Syntax is powerful. Originally appearing in Safari Technology Preview 122 in Feb 2021, we’ve been waiting for the CSS Working Group to complete its work so we could ship. There isn’t documentation on MDN or Can I Use about Relative Color Syntax yet, but likely will be soon. Meanwhile the Color 5 specification is the place to learn all about it.
Last December, Safari 16.2 added support for color-mix() . Another new way to specify a color value, the functional notation of color-mix makes it possible to tell a browser to mix two different colors together, using a certain color space .
Safari 16.4 adds support for using currentColor with color-mix() . For example, let’s say we want to grab whatever the current text color might be, and mix 50% of it with white to use as a hover color. And we want the mathematical calculations of the mixing to happen in the oklab color space. We can do exactly that with:
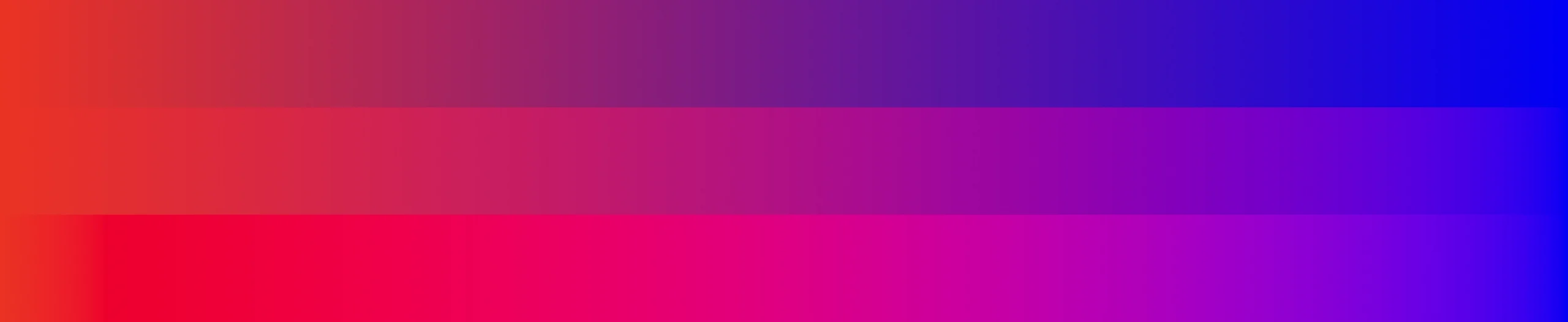
Safari 16.2 also added support for Gradient Interpolation Color Spaces last December. It allows the interpolation math of gradients — the method of determining intermediate color values — to happen across different color spaces. This illustration shows the differences between the default sRGB interpolation compared to interpolation in lab and lch color spaces:

Safari 16.4 adds support for the new system color keywords . Think of them as variables which represent the default colors established by the user, browser, or OS — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For instance, Canvas represents the current default background color of the HTML page. Use system color keywords just like other named colors in CSS. For example, h4 { color: FieldText; } will style h4 headlines to match the default color of text inside form fields. When a user switches from light to dark mode, the h4 color will automatically change as well. Find the full list of system colors in CSS Color level 4 .
Media Queries Syntax Improvements
Safari 16.4 adds support for the syntax improvements from Media Queries level 4. Range syntax provides an alternative way to write out a range of values for width or height. For example, if you want to define styles that are applied when the browser viewport is between 400 and 900 pixels wide, in the original Media Query syntax, you would have written:
Now with the new syntax from Media Queries level 4, you can instead write:
This is the same range syntax that’s been part of Container Queries from its beginning, which shipped in Safari 16.0 .
Media Queries level 4 also brings more understandable syntax for combining queries using boolean logic with and , not , and or . For example:
Can instead be greatly simplified as:
Or, along with the range syntax changes, as:
Custom Properties
Safari 16.4 adds support for CSS Properties and Values API with support for the @property at-rule. It greatly extends the capabilities of CSS variables by allowing developers to specify the syntax of the variable, the inheritance behavior, and the variable initial value — similar to how browser engines define CSS properties.
With @property support, developers can to do things in CSS that were impossible before, like animate gradients or specific parts of transforms.
Web Animations
Safari 16.4 includes some additional improvements for web animations. You can animate custom properties. Animating the blending of mismatched filter lists is now supported. And Safari now supports KeyframeEffect.iterationComposite .
Outline + Border Radius
Until now, if a web developer styled an element that had an outline with a custom outline-style , and that element had curved corners, the outline would not follow the curve in Safari. Now in Safari 16.4, outline always follows the curve of border-radius .
CSS Typed OM
Safari 16.4 adds support for CSS Typed OM , which can be used to expose CSS values as typed JavaScript objects. Input validation for CSSColorValues is also supported as part of CSS Typed OM. Support for Constructible and Adoptable CSSStyleSheet objects also comes to Safari 16.4.
Safari 16.4 now supports lazy loading iframes with loading="lazy" . You might put it on a video embed iframe, for example , to let the browser know if this element is offscreen, it doesn’t need to load until the user is about to scroll it into view.
By the way, you should always include the height and width attributes on iframes, so browsers can reserve space in the layout for it before the iframe has loaded. If you resize the iframe with CSS, be sure to define both width and height in your CSS. You can also use the aspect-ratio property to make sure an iframe keeps it’s shape as it’s resized by CSS.
Now in Safari 16.4, a gray line no longer appears to mark the space where a lazy-loaded image will appear once it’s been loaded.
Safari 16.4 also includes two improvements for <input type="file"> . Now a thumbnail of a selected file will appear on macOS. And the cancel event is supported.
Safari 16.4 brings a number of useful new additions for developers in JavaScript and WebAssembly.
RegExp Lookbehind makes it possible to write Regular Expressions that check what’s before your regexp match. For example, match patterns like (?<=foo)bar matches bar only when there is a foo before it. It works for both positive and negative lookbehind.
JavaScript Import Maps give web developers the same sort of versioned file mapping used in other module systems, without the need for a build step.
Growable SharedArrayBuffer provided a more efficient mechanism for growing an existing buffer for generic raw binary data. And resizable ArrayBuffer allows for resizing of a byte array in JavaScript.
In WebAssembly, we’ve added support for 128-bit SIMD.
Safari 16.4 also includes:
- Array.fromAsync
- Array#group and Array#groupToMap
- Atomics.waitAsync
- import.meta.resolve()
- Intl.DurationFormat
- String#isWellFormed and String#toWellFormed
- class static initialization blocks
- Symbols in WeakMap and WeakSet
Safari 16.4 adds support for quite a few new Web API. We prioritized the features you’ve told us you need most.
Offscreen Canvas
When using Canvas, the rendering, animation, and user interaction usually happens on the main execution thread of a web application. Offscreen Canvas provides a canvas that can be rendered off screen, decoupling the DOM and the Canvas API so that the <canvas> element is no longer entirely dependent on the DOM. Rendering can now also be transferred to a worker context, allowing developers to run tasks in a separate thread and avoid heavy work on the main thread that can negatively impact the user experience. The combination of DOM-independent operations and rendering of the main thread can provide a significantly better experience for users, especially on low-power devices. In Safari 16.4 we’ve added Offscreen Canvas support for 2D operations. Support for 3D in Offscreen Canvas is in development.
Fullscreen API
Safari 16.4 now supports the updated and unprefixed Fullscreen API on macOS and iPadOS. Fullscreen API provides a way to present a DOM element’s content so that it fills the user’s entire screen, and to exit fullscreen mode once it’s unneeded. The user is given control over exiting fullscreen mode through various mechanisms, include pressing the ‘Esc’ key on the keyboard, or performing a downwards gesture on touch-enabled devices. This ensures that the user always has the ability to exit fullscreen whenever they desire, preserving their control over the browsing experience.
Screen Orientation API
Along with the Fullscreen API we’ve added preliminary support for Screen Orientation API in Safari 16.4, including:
- ScreenOrientation.prototype.type returns the screen’s current orientation.
- ScreenOrientation.prototype.angle returns the screen’s current orientation angle.
- ScreenOrientation.prototype.onchange event handler, which fires whenever the screen changes orientation.
Support for the lock() and unlock() methods remain experimental features for the time being. If you’d like to try them out, you can enable them in the Settings app on iOS and iPadOS 16.4 via Safari → Advanced → Experimental Features → Screen Orientation API (Locking / Unlocking).
Screen Wake Lock API
The Screen Wake Lock API provides a mechanism to prevent devices from dimming or locking the screen. The API is useful for any application that requires the screen to stay on for an extended period of time to provide uninterrupted user experience, such as a cooking site, or for displaying a QR code.
User Activation API
User Activation API provides web developers with a means to check whether a user meaningfully interacted with a web page. This is useful as some APIs require meaningful “user activation”, such as, a click or touch, before they can be used. Because user activation is based on a timer, the API can be used to check if document currently has user activation as otherwise a call to an API would fail. Read The User Activation API for more details and usage examples.
WebGL Canvas Wide Gamut Color
WebGL canvas now supports the display-p3 wide-gamut color space. To learn more about color space support, read Improving Color on the Web , Wide Gamut Color in CSS with Display-P3 , and Wide Gamut 2D Graphics using HTML Canvas .
Compression Streams API
Compression Streams API allows for compressing and decompressing streams of data in directly in the browser, reducing the need for a third-party JavaScript compression library. This is handy if you need to “gzip” a stream of data to send to a server or to save on the user’s device.
Safari 16.4 also includes many other new Web API features, including:
- Reporting API
- Notification API in dedicated workers
- Permissions API for dedicated workers
- Service Workers and Shared Workers to the Permissions API
- gamepad.vibrationActuator
- A submitter parameter in the FormData constructor
- COEP violation reporting
- COOP/COEP navigation violation reporting
- Fetch Initiator
- Fetch Metadata Request Headers
- importing compressed EC keys in WebCrypto
- loading scripts for nested workers
- non-autofill credential type for the autocomplete attribute
- revoking Blob URLs across same-origin contexts
- isComposing attribute on InputEvent
- termination of nested workers
- transfer size metrics for first parties in ServerTiming and PerformanceResourceTiming
- KeyframeEffect.iterationComposite
- WEBGL_clip_cull_distance
Last fall, Safari 16 brought support for AVIF images to iOS 16, iPadOS 16 and macOS Ventura. Now with Safari 16.4, AVIF is also supported on macOS Monterey and macOS Big Sur. Updates to our AVIF implementation ensure animated images and images with film grain (noise synthesis) are now fully supported, and that AVIF works inside the <picture> element. We’ve also updated our AVIF implementation to be more lenient in accepting and displaying images that don’t properly conform to the AVIF standard.
Safari 16.4 adds support for the video portion of Web Codecs API . This gives web developers complete control over how media is processed by providing low-level access to the individual frames of a video stream. It’s especially useful for applications that do video editing, video conferencing, or other real-time processing of video.
Media features new to Safari 16.4 also include:
- Improvements to audio quality for web video conferencing
- Support for a subset of the AudioSession Web API
- Support for AVCapture virtual cameras
- Support for inbound rtp trackIdentifier stat field
- Support for VTT-based extended audio descriptions
- Support to allow a site to provide an “alternate” URL to be used during AirPlay
WKPreferences , used by WKWebView on iOS and iPadOS 16.4, adds a new shouldPrintBackgrounds API that allows clients to opt-in to including a pages’s background when printing.
Inspectable WebKit and JavaScriptCore API
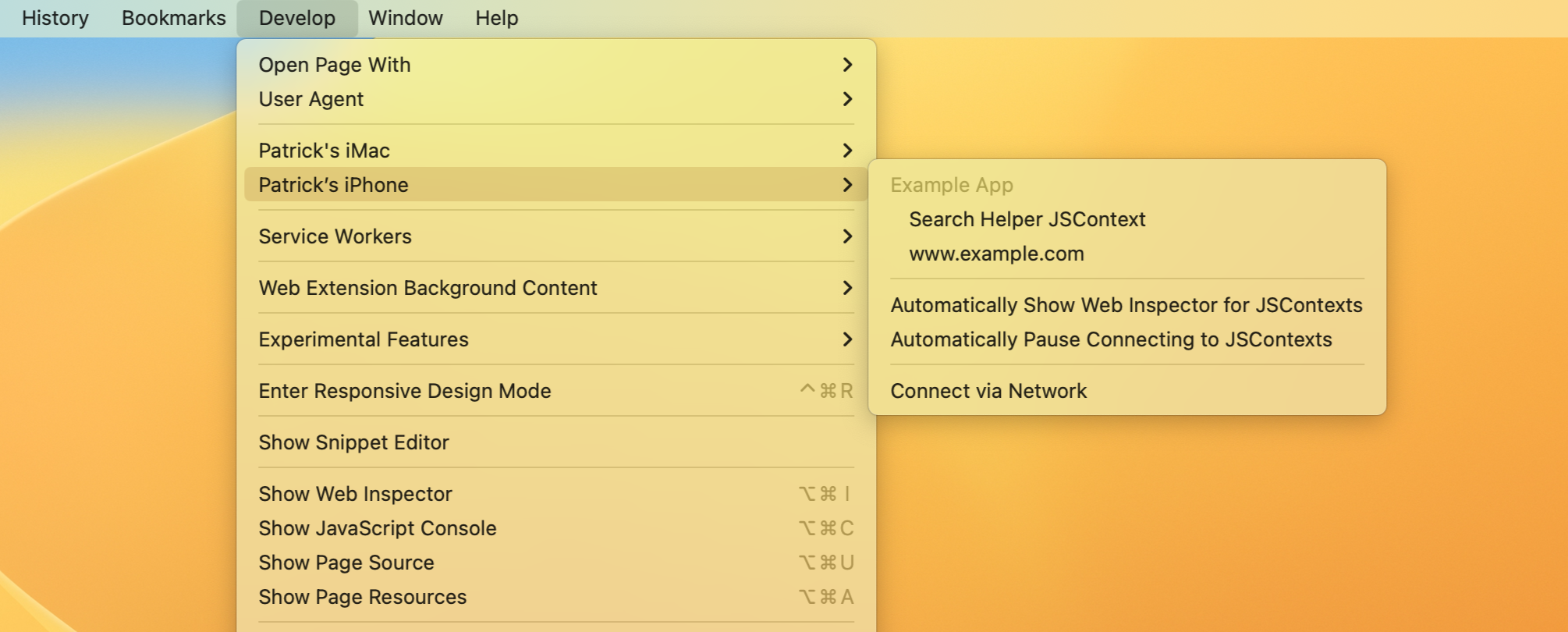
Across all platforms supporting WKWebView or JSContext , a new property is available called isInspectable ( inspectable in Objective-C) on macOS 13.4 and iOS, iPadOS, and tvOS 16.4. It defaults to false , and you can set it to true to opt-in to content being inspectable using Web Inspector, even in release builds of apps.

When an app has enabled inspection, it can be inspected from Safari’s Develop menu in the submenu for either the current computer or an attached device. For iOS and iPadOS, you must also have enabled Web Inspector in the Settings app under Safari > Advanced > Web Inspector .
To learn more, read Enabling the Inspection of Web Content in Apps .
When automating Safari 16.4 with safaridriver , we now supports commands for getting elements inside shadow roots, as well as accessibility commands for getting the computed role and label of elements. When adding a cookie with safaridriver , the SameSite attribute is now supported. Improvements have also been made to performing keyboard actions, including better support for modifier keys behind held and support for typing characters represented by multiple code points, including emoji. These improvements make writing cross-browser tests for your website even easier.
Typography Tooling
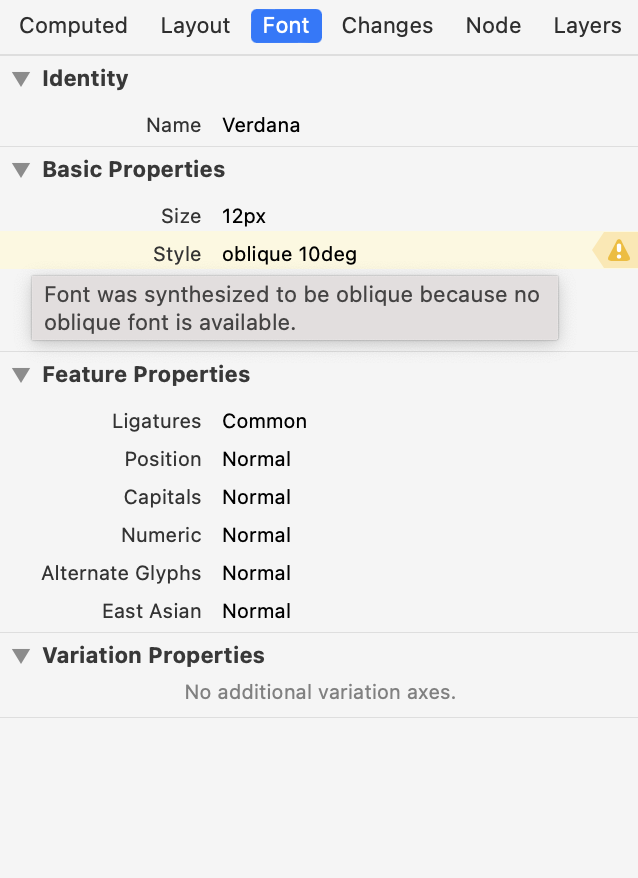
Web Inspector in Safari 16.4 adds new typography inspection capabilities in the Fonts details sidebar of the Elements Tab.

Warnings are now shown for synthesized bold and oblique when the rendering engine has to generate these styles for a font that doesn’t provide a suitable style. This may be an indicator that the font file for a declared @font-face was not loaded. Or it may be that the specific value for font-weight or font-style isn’t supported by the used font.
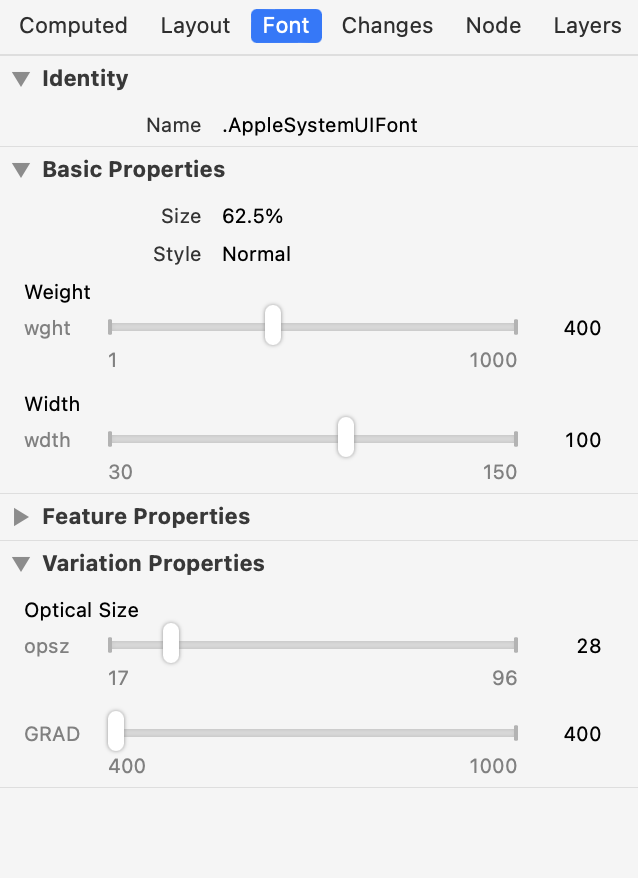
A variable font is a font format that contains instructions on how to generate, from a single file, multiple style variations, such as weight, stretch, slant, optical sizing, and others. Some variable fonts allow for a lot of fine-tuning of their appearance, like the stroke thickness, the ascender height or descender depth, and even the curves or roundness of particular glyphs. These characteristics are expressed as variation axes and they each have a custom value range defined by the type designer.

The Fonts details sidebar now provides interactive controls to adjust values of variation axes exposed by a variable font and see the results live on the inspected page allowing you to get the font style that’s exactly right for you.
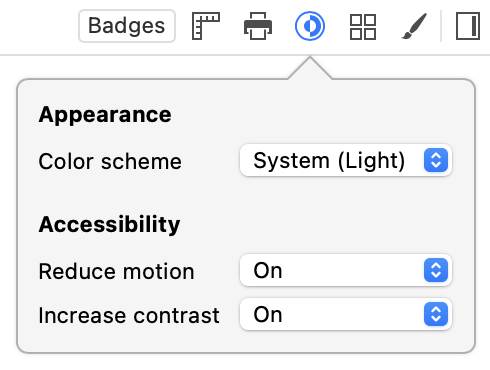
Tooling for Conditionals in CSS
The controls under the new User Preference Overrides popover in the Elements Tab allow you to emulate the states of media features like prefers-reduced-motion and prefers-contrast to ensure that the web content you create adapts to the user’s needs. The toggle to emulate the states of prefers-color-scheme , which was previously a standalone button, has moved to this new popover.

The Styles panel of the Elements Tab now allows editing the condition text for @media , @container and @supports CSS rules. This allows you to make adjustments in-context and immediately see the results on the inspected page. Here’s a quick tip: edit the condition of @supports to its inverse, like @supports not (display: grid) , to quickly check your progressive enhancement approach to styling and layout.
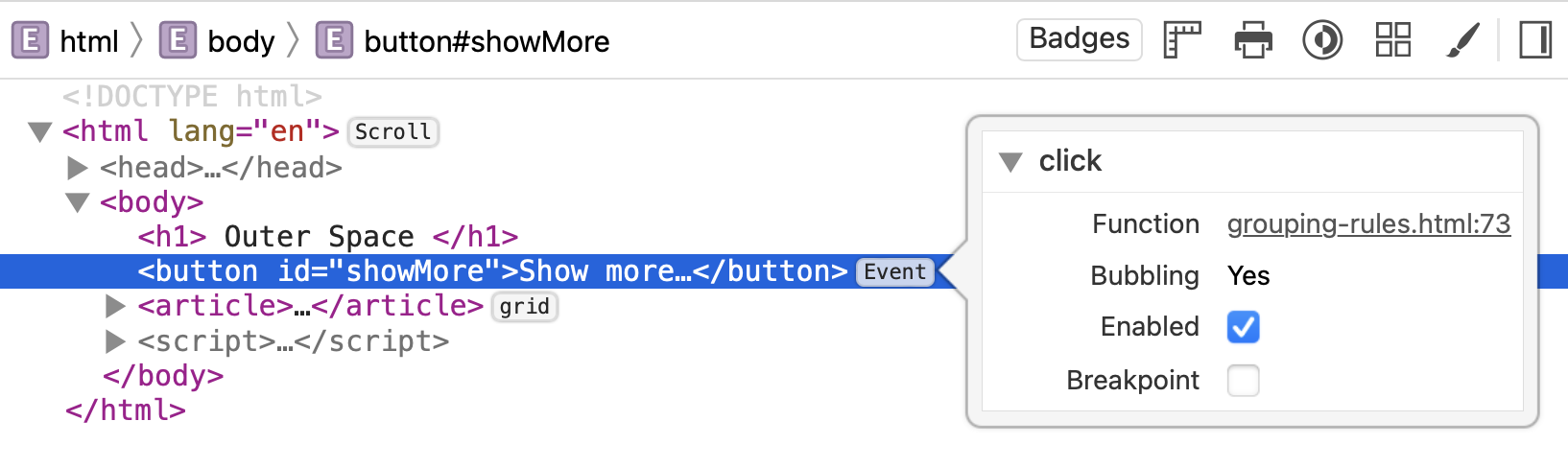
Badging HTML Elements

New badges for elements in the DOM tree of the Elements Tab join the existing badges for Grid and Flex containers. The new Scroll badge calls out scrollable elements, and the new Events badge provides quick access to the event listeners associated with the element when clicked. And a new Badges toolbar item makes it easy to show just the badges you are interested in and hide others.
Changes to Web Inspector in Safari 16.4 also include:
- Elements Tab: Improved visual hierarchy of the Layout sidebar.
- Elements Tab: Added support for nodes that aren’t visible on the page to appear dimmed in the DOM tree.
- Console Tab: Added support for console snippets.
- Sources Tab: Added showing relevant special breakpoints in the Pause Reason section.
- Sources Tab: Added support for inline breakpoints.
- Sources Tab: Added support for symbolic breakpoints
- Network Tab: Added a Path column.
- Network Tab: Added alphabetic sorting of headers.
- Network Tab: Added support for per-page network throttling.
- Network Tab: Added using the Shift key to highlight the initiator or initiated resources.
- Graphics Tab: Added OpenGL object IDs in the Canvas inspector.
- Settings Tab: Added a setting to turn off dimming nodes that aren’t visible on the page.
- Added support for function breakpoints and tracepoints.
Enhancements to Declarative Net Request
Safari is always working on improving support for declarativeNetRequest , the declarative way for web extensions to block and modify network requests. In Safari 16.4, several enhancements have been added to the API:
- The declarativeNetRequest.setExtensionActionOptions API can be used to configure whether to automatically display the action count (number of blocked loads, etc.) as the extension’s badge text.
- The modifyHeaders action type has been added to rewrite request and response headers. This action requires granted website permissions for the affected domains and the declarativeNetRequestWithHostAccess permission in the manifest.
- The redirect action type now requires the declarativeNetRequestWithHostAccess permission in the manifest.
- The MAX_NUMBER_OF_DYNAMIC_AND_SESSION_RULES property has been added to check the maximum number of combined dynamic and session rules an extension can add. The current limit is set at 5,000 rules.
These enhancements give developers more options to customize their content blocking extensions and provide users with better privacy protection.
SVG Icon Support in Web Extensions
Safari 16.4 now supports SVG images as extension and action icons, giving developers more options for creating high-quality extensions. This support brings Safari in line with Firefox, allowing for consistent experiences across platforms. The ability to scale vector icons appropriately for any device means developers no longer need multiple sizes, simplifying the process of creating polished and professional-looking extensions.
Dynamic Content Scripts
Safari 16.4 introduces support for the new scripting.registerContentScript API, which enables developers to create dynamic content scripts that can be registered, updated, or removed programmatically. This API augments the static content scripts declared in the extension manifest, providing developers with more flexibility in managing content scripts and enabling them to create more advanced features for their extensions.
Toggle Reader Mode
The tabs.toggleReaderMode API has been added to Safari 16.4, which enables extensions to toggle Reader Mode for any tab. This function is particularly useful for extensions that want to enhance the user’s browsing experience by allowing them to focus on the content they want to read. By using this API, developers can create extensions that automate the process of enabling Reader Mode for articles, making it easier and more convenient for users to read online content.
Session Storage
The storage.session API, now supported in Safari 16.4, enables extensions to store data in memory for the duration of the browser session, making it a useful tool for storing data that takes a long time to compute or is needed quickly between non-persistent background page loads. This API is particularly useful for storing sensitive or security-related data, such as decryption keys or authentication tokens, that would be inappropriate to store in local storage. The session storage area is not persisted to disk and is cleared when Safari quits, providing enhanced security and privacy for users.
Background Modules
Developers can now take advantage of modules in background service workers and pages by setting "type": "module" in the background section of the manifest. This allows for more organized and maintainable extension code, making it easier to manage complex codebases. By setting this option, background scripts will be loaded as ES modules, enabling the use of import statements to load dependencies and use the latest JavaScript language features.
Safari 16.4 has added support for :has() selectors in Safari Content Blocker rules. This is a powerful new addition to the declarative content blocking capabilities of Safari, as it allows developers to select and hide parent elements that contain certain child elements. Its inclusion in Safari Content Blocker rules opens up a whole new range of possibilities for content blocking. Now developers can create more nuanced and precise rules that can target specific parts of a web page, making it easier to block unwanted content while preserving the user’s browsing experience. This is yet another example of Safari’s commitment to providing a secure and private browsing experience for its users while also offering developers the tools they need to create innovative and effective extensions.
Lockdown Mode is an optional, extreme protection that’s designed for the very few individuals who, because of who they are or what they do, might be personally targeted by some of the most sophisticated digital threats. Most people are never targeted by attacks of this nature.
If a user chooses to enable Lockdown mode on iOS 16.4, iPadOS 16.4, or macOS Ventura 13.3, Safari will now:
- Disable binary fonts in the CSS Font Loading API
- Disable Cache API
- Disable CacheStorage API
- Disable ServiceWorkers
- Disable SVG fonts
- Disable the WebLocks API
- Disable WebSpeech API
Safari 16.4 now supports dark mode for plain text files. It has support for smooth key-driven scrolling on macOS. And it adds prevention of redirects to data: or about: URLs.
In addition to the 135 new features, WebKit for Safari 16.4 includes an incredible amount work polishing existing features. We’ve heard from you that you want to know more about the many fixes going into each release of Safari. We’ve done our best to list everything that might be of interest to developers, in this case, 280 of those improvements:
- Fixed -webkit-mask-box-image: initial to set the correct initial value.
- Fixed -webkit-radial-gradient parsing accidentally treating several mandatory commas as optional.
- Fixed ::placeholder to not support writing-mode , direction , or text-orientation.
- Fixed @supports to not work if not , or , or and isn’t followed by a space.
- Fixed background-repeat not getting correctly exposed through inline styles.
- Fixed baseline-shift to allow length or percentage, but not numbers.
- Fixed contain: inline-size for replaced elements.
- Fixed CSSPerspective.toMatrix() to throw a TypeError if its length is incompatible with the px unit.
- Fixed cx , cy , x , and y CSS properties to allow length or percentage, but not numbers.
- Fixed filter: blur on an absolutely positioned image losing overflow: hidden .
- Fixed font-face to accept ranges in reverse order, and reverse them for computed styles.
- Fixed font-style: oblique must allow angles equal to 90deg or -90deg.
- Fixed font-style: oblique with calc() to allow out-of-range angles and clamp them for computed style.
- Fixed font-weight to clamp to 1 as a minimum.
- Fixed font shorthand to reject out-of-range angles for font-style .
- Fixed font shorthand to reset more longhand properties.
- Fixed overflow-x: clip causing a sibling image to not load.
- Fixed overflow: clip not working on SVG elements.
- Fixed stroke-dasharray parsing to align with standards.
- Fixed stroke-width and stroke-dashoffset parsing to align with standards.
- Fixed text-decoration-thickness property not repainting when changed.
- Fixed allowing calc() that combines percentages and lengths for line-height .
- Fixed an issue where using box-sizing: border-box causes the calculated aspect-ratio to create negative content sizes.
- Fixed an issue with a monospace font on a parent causing children with a sans-serif font using rem or rlh units to grow to a larger size.
- Fixed behavior of cursor: auto over links.
- Fixed buttons with auto width and height to not set intrinsic margins.
- Fixed calculating block size to use the correct box-sizing with aspect ratio.
- Fixed cells overflowing their contents when a table cell has inline children which change writing-mode .
- Fixed clipping perspective calc() values to 0.
- Fixed font shorthand to not reject values that happen to have CSS-wide keywords as non-first identifiers in a font family name.
- Fixed hit testing for double-click selection on overflowing inline content.
- Fixed honoring the content block size minimum for a <fieldset> element with aspect-ratio applied.
- Fixed incorrectly positioned line break in contenteditable with tabs.
- Fixed invalidation for class names within :nth-child() selector lists.
- Fixed omitting the normal value for line-height from the font shorthand in the specified style, not just the computed style.
- Fixed pseudo-elements to not be treated as ASCII case-insensitive.
- Fixed rejecting a selector argument for :nth-of-type or :nth-last-of-type .
- Fixed serialization order for contain .
- Fixed strings not wrapped at zero width spaces when word-break: keep-all is set.
- Fixed supporting <string> as an unprefixed keyframe name.
- Fixed the :has() pseudo-selector parsing to be unforgiving.
- Fixed the font-face src descriptor format to allow only specified formats, others are a parse error.
- Fixed the tz component not accounting for zoom when creating a matrix3d () value.
- Fixed the computed value for stroke-dasharray to be in px .
- Fixed the effect of the writing-mode property not getting removed when the property is removed from the root element.
- Fixed the position of text-shadow used with text-combine-upright .
- Fixed the title of a style element with an invalid type to never be added to preferred stylesheet set.
- Fixed the transferred min/max sizes to be constrained by defined sizes for aspect ratio.
- Fixed the user-agent stylesheet to align hidden elements, abbr , acronym , marquee , and fieldset with HTML specifications.
- Fixed to always use percentages for computed values of font-stretch , never keywords.
- Fixed to not require whitespace between of and the selector list in :nth-child or :nth-last-child .
- Fixed CSS.supports returning false for custom properties.
- Fixed CSS.supports whitespace handling with !important .
- Fixed forgiving selectors to not be reported as supported with CSS.supports("selector(...)") .
- Fixed getComputedStyle() to return a function list for the transform property.
- Fixed linear-gradient keyword values not getting converted to their rgb() equivalents for getComputedStyle() .
Content Security Policy
- Fixed updating the Content Security Policy when a new header is sent as part of a 304 response.
- Fixed <input type="submit"> , <input type="reset">, and <input type="button"> to honor font-size , padding , height , and work with multi-line values.
- Fixed firing the change event for <input type="file"> when a different file with the same name is selected.
- Fixed preventing a disabled <fieldset> element from getting focus.
- Fixed the :out-of-range pseudo class matching for empty input[type=number] .
- Fixed Array.prototype.indexOf constant-folding to account for a non-numeric index.
- Fixed Intl.NumberFormat useGrouping handling to match updated specs.
- Fixed Intl.NumberFormat ignoring maximumFractionDigits with compact notation.
- Fixed String.prototype.includes incorrectly returning false when the string is empty and the position is past end of the string.
- Fixed toLocaleLowerCase and toLocaleUpperCase to throw an exception on an empty string.
- Fixed aligning the parsing of <body link vlink alink> to follow standards.
- Fixed <legend> to accept more display property values than display: block .
Intelligent Tracking Prevention
- Fixed user initiated cross-domain link navigations getting counted as Top Frame Redirects.
- Fixed some display issues with HDR AVIF images.
- Fixed the accept header to correctly indicate AVIF support.
Lockdown Mode
- Fixed common cases of missing glyphs due to custom icon fonts.
- Fixed enumerateDevices may return filtered devices even if page is capturing.
- Fixed MediaRecorder.stop() firing an additional dataavailable event with bytes after MediaRecorder.pause() .
- Fixed duplicate timeupdate events.
- Fixed limiting DOMAudioSession to third-party iframes with microphone access.
- Fixed MSE to not seek with no seekable range.
- Fixed mute microphone capture if capture fails to start because microphone is used by a high priority application.
- Fixed not allowing text selection to start on an HTMLMediaElement.
- Fixed only requiring a transient user activation for Web Audio rendering.
- Fixed screen capture to fail gracefully if the window or screen selection takes too long.
- Fixed switching to alternate <source> element for AirPlay when necessary.
- Fixed the local WebRTC video element pausing after bluetooth audioinput is disconnected.
- Fixed trying to use low latency for WebRTC HEVC encoder when available.
- Fixed unmuting a TikTok video pauses it.
- Fixed WebVTT styles not applied with in-band tracks.
- Ensured negative letter-spacing does not pull content outside of the inline box
- Fixed <div> with border-radius not painted correctly while using jQuery’s .slideToggle() .
- Fixed border-radius clipping on composited layers.
- Fixed box-shadow to paint correctly on inline elements.
- Fixed box-shadow invalidation on inline boxes.
- Fixed calculating the width of an inline text box using simplified measuring to handle fonts with Zero Width Joiner , Zero Width Non-Joner , or Zero Width No-Break Space .
- Fixed clearing floats added dynamically to previous siblings.
- Fixed clipping the source image when the source rectangle is outside of the source image in canvas.
- Fixed CSS keyframes names to not allow CSS wide keywords.
- Fixed elements with negative margins not avoiding floats when appropriate.
- Fixed floating boxes overlapping with their margin boxes.
- Fixed HTMLImageElement width and height to update layout to return styled dimensions not the image attributes.
- Fixed ignoring nowrap on <td nowrap="nowrap"> when an absolute width is specified.
- Fixed incorrect clipping when a layer is present between the column and the content layer.
- Fixed incorrect static position of absolute positioned elements inside relative positioned containers.
- Fixed layout for fixed position elements relative to a transformed container.
- Fixed layout overflow rectangle overflows interfering with the scrollbar.
- Fixed negative shadow repaint issue.
- Fixed preventing a focus ring from being painted for anonymous block continuations.
- Fixed recalculating intrinsic widths in the old containing block chain when an object goes out of flow.
- Fixed rendering extreme border-radius values.
- Fixed specified hue interpolation method for hues less than 0 or greater than 360.
- Fixed tab handling in right-to-left editing.
- Fixed text selection on flex and grid box items.
- Fixed the position and thickness of underlines to be device pixel aligned.
- Fixed transforms for table sections.
- Fixed transition ellipsis box from “being a display box on the line” to “being an attachment” of the line box.
- Fixed unexpected overlapping selection with tab in right-to-left context.
- Fixed updating table rows during simplified layout.
- Fixed: improved balancing for border, padding, and empty block content.
- Extensions that request the unlimitedStorage permission no longer need to also request storage .
- Fixed browser.declarativeNetRequest namespace is now available when an extension has the declarativeNetRequestWithHostAccess permission.
- Fixed isUrlFilterCaseSensitive declarativeNetRequest rule condition to be false by default.
- Fixed tabs.onUpdated getting called on tabs that were already closed.
- Fixed background service worker failing to import scripts.
- Fixed content scripts not injecting into subframes when extension accesses the page after a navigation.
- Fixed CORS issue when doing fetch requests from a background service worker.
- Fixed declarativeNetRequest errors not appearing correctly in the extension’s pane of Safari Settings.
- Fixed display of extension cookie storage in Web Inspector. Now the extension name is shown instead of a UUID.
- Fixed declarativeNetRequest rules not loading when an extension is turned off and then on.
- Fixed result of getMatchedRules() to match other browsers.
- Fixed browser.webNavigation events firing for hosts where the extension did not have access.
- Removed Keyboard Shortcut conflict warnings for browser.commands when there are multiple commands without keyboard shortcuts assigned.
- Fixed overscroll-behavior: none to prevent overscroll when the page is too small to scroll.
- Fixed <svg:text> to not auto-wrap.
- Fixed preserveAspectRatio to stop accepting defer .
- Fixed SVG.currentScale to only set the page zoom for a standalone SVG.
- Fixed svgElement.setCurrentTime to restrict floats to finite values.
- Fixed applying changes to fill with currentColor to other colors via CSS.
- Fixed changes to the filter property getting ignored.
- Fixed CSS and SVG filters resulting in a low quality, pixelated image.
- Fixed focusability even when tab-to-links is enabled for <svg:a> .
- Fixed handling animation freezes when repeatDur is not a multiple of dur .
- Fixed making sure computed values for baseline-shift CSS property use px unit for lengths.
- Fixed not forcing display: table-cell , display: inline-table , display: table , and float: none on table cell elements when in quirks mode.
- Fixed removing the visual border when the table border attribute is removed.
- Fixed font-optical-sizing: auto having no effect in Safari 16.
- Fixed directionality of the <bdi> and <input> elements to align with HTML specifications.
- Fixed handling an invalid dir attribute to not affect directionality.
- Fixed the default oblique angle from 20deg to 14deg .
- Fixed the handling of <bdo> .
- Fixed the order of how @font-palette-values override-colors are applied.
- Fixed @keyframes rules using an inherit value to update the resolved value when the parent style changes.
- Fixed Animation.commitStyles() triggering a mutation even when the styles are unchanged.
- Fixed Animation.startTime and Animation.currentTime setters support for CSSNumberish values.
- Fixed baseline-shift animation.
- Fixed baselineShift inherited changes.
- Fixed commitStyles() failing to commit a relative line-height value.
- Fixed getKeyframes() serialization of CSS values for an onkeyframe sequence.
- Fixed rotate: x and transform: rotate(x) to yield the same behavior with SVGs.
- Fixed word-spacing to support animating between percentage and fixed values.
- Fixed accounting for non-inherited CSS variables getting interpolated for standard properties on the same element.
- Fixed accumulating and clamping filter values when blending with "none" .
- Fixed accumulation support for the filter property.
- Fixed additivity support for the filter property.
- Fixed animation of color list custom properties with iterationComposite .
- Fixed blend transform when iterationComposite is set to accumulate .
- Fixed blending to account for iterationComposite .
- Fixed Calculating computed keyframes for shorthand properties.
- Fixed composite animations to compute blended additive or accumulative keyframes for in-between keyframes.
- Fixed computing the keyTimes index correctly for discrete values animations.
- Fixed CSS animations participation in the cascade.
- Fixed custom properties to support interpolation with a single keyframe.
- Fixed filter values containing a url() should animate discretely.
- Fixed interpolating custom properties to take iterationComposite into account.
- Fixed jittering when animating a rotated image.
- Fixed keyframes to be recomputed if a custom property registration changes.
- Fixed keyframes to be recomputed if the CSS variable used is changed.
- Fixed keyframes to be recomputed when bolder or lighter is used on a font-weight property.
- Fixed keyframes to be recomputed when a parent element changes value for a custom property set to inherit .
- Fixed keyframes to be recomputed when a parent element changes value for a non-inherited property set to inherit .
- Fixed keyframes to be recomputed when the currentcolor value is used on a custom property.
- Fixed keyframes to be recomputed when the currentcolor value is used.
- Fixed opacity to use unclamped values for from and to keyframes with iterationComposite .
- Fixed running a transition on an inherited CSS variable getting reflected on a standard property using that variable as a value.
- Fixed seamlessly updating the playback rate of an animation.
- Fixed setting iterationComposite should invalidate the effect.
- Fixed setting the transition-property to none does not disassociate the CSS Transition from owning the element.
- Fixed the composite operation of implicit keyframes for CSS Animations to return "replace" .
- Fixed the timing model for updating animations and sending events.
- Fixed updating timing to invalidate the effect.
- Fixed -webkit-user-select: none allowing text to be copied to clipboard.
- Fixed contentEditable caret getting left aligned instead of centered when the :before pseudo-element is used.
- Fixed Cross-Origin-Embedder-Policy incorrectly blocking scripts on cache hit.
- Fixed CSSRule.type to not return values greater than 15.
- Fixed document.open() to abort all loads when the document is navigating.
- Fixed document.open() to remove the initial about:blank -ness of the document.
- Fixed Element.querySelectorAll not obeying element scope with ID.
- Fixed FileSystemSyncAccessHandle write operation to be quota protected.
- Fixed getBoundingClientRect() returning the wrong value for <tr> , <td> , and its descendants for a vertical table.
- Fixed HTMLOutputElement.htmlFor to make it settable.
- Fixed queryCommandValue("stylewithcss") to always return an empty string.
- Fixed StorageEvent.initStorageEvent() to align with HTML specifications.
- Fixed textContent leaving dir=auto content in the wrong direction.
- Fixed -webkit-user-select: initial content within -webkit-user-select: none should be copied
- Fixed WorkerGlobalScope.isSecureContext to be based on the owner’s top URL, not the owner’s URL.
- Fixed a bug where mousedown without mouseup in a frame prevents a click event in another frame.
- Fixed a sometimes incorrect location after exiting mouse hover.
- Fixed accepting image/jpg for compatibility.
- Fixed adding a non-breaking space, instead of a plain space, when it is inserted before an empty text node.
- Fixed behavior of nested click event on a label element with a checkbox.
- Fixed BroadcastChannel in a SharedWorker when hosted in a cross-origin iframe.
- Fixed calculation of direction for text form control elements with dir="auto" .
- Fixed canvas fallback content focusability computation.
- Fixed deleting a button element leaving the button’s style in a contenteditable element.
- Fixed disconnected <fieldset> elements sometimes incorrectly matching :valid or :invalid selectors.
- Fixed dragging the mouse over a -webkit-user-select: none node can begin selection in another node.
- Fixed ensuring nested workers get controlled if matching a service worker registration.
- Fixed errors caught and reported for importScripts() .
- Fixed escaping “&” in JavaScript URLs for innerHTML and outerHTML .
- Fixed EventSource to stop allowing trailing data when parsing a retry delay.
- Fixed Fetch Request object to keep its Blob URL alive.
- Fixed filled text on a canvas with a web font refreshing or disappearing.
- Fixed find on page failing to show results in PDFs.
- Fixed firing an error event when link preload fails synchronously.
- Fixed form submissions to cancel JavaScript URL navigations.
- Fixed handing the onerror content attribute on body and frameset elements.
- Fixed handling opaque origin Blob URLs.
- Fixed handling text documents to align to modern HTML specifications.
- Fixed handling the onerror content attribute on <body> and <frameset> elements.
- Fixed HTMLTemplateElement to have a shadowRootMode attribute.
- Fixed including alternate stylesheets in document.styleSheets .
- Fixed incorrect caret movement in some right-to-left contenteditable elements.
- Fixed incorrect color for videos loaded in a canvas.
- Fixed incorrect image srcset candidate chosen for <img> cloned from <template> .
- Fixed incorrectly ignored X-Frame-Options HTTP headers with an empty value.
- Fixed lazy loading images sometimes not loading.
- Fixed link elements to be able to fire more than one load or error event.
- Fixed loading Blob URLs with a fragment from opaque, unique origins.
- Fixed maintaining the original Content-Type header on a 303 HTTP redirect.
- Fixed module scripts to always decode using UTF-8.
- Fixed MouseEventInit to take movementX and movementY .
- Fixed not dispatching a progress event when reading an empty file or blob using the FileReader API.
- Fixed not replacing the current history item when navigating a cross-origin iframe to the same URL.
- Fixed overriding the mimetype for an XHR.
- Fixed parsing of negative age values in CORS prefetch responses.
- Fixed pasting of the first newline into text area.
- Fixed preventing selection for generated counters in ordered lists.
- Fixed Safari frequently using stale cached resources despite using Reload Page From Origin.
- Fixed scheduling a navigation to a Blob URL to keep the URL alive until the navigation occurs.
- Fixed sending Basic authentication via XHR using setRequestHeader() when there is an existing session.
- Fixed setting style="" to destroy the element’s inline style.
- Fixed setting the tabIndex of a non-focusable HTMLElement.
- Fixed system colors not respecting inherited color-scheme values.
- Fixed textarea placeholder text not disappearing when text is inserted without a user gesture.
- Fixed the event.keyIdentifier value for F10 and F11 keys.
- Fixed the click event to not get suppressed on textarea resize.
- Fixed the computed value for the transform property with SkewY .
- Fixed the initialization of color properties.
- Fixed timing of ResizeObserver and IntersectionObserver to match other browsers.
- Fixed toggling a details element when a summary element receives a click() .
- Fixed updating Text node children of an option element to not reset the selection of the select element.
- Fixed using NFC Security Key on iOS.
- Fixed using WebAuthn credentials registered on iOS 15 if iCloud Keychain is disabled.
- Fixed WebAuthn sending Attestation as None when requested as Direct.
- Fixed XHR aborting to align with standards specification
- Fixed XHR error events to return 0 for loaded and total.
- Fixed: Made all FileSystemSyncAccessHandle methods synchronous.
- Fixed: Removed the precision="float" attribute on <input type="range"> .
- Fixed video textures set to repeat.
- Fixed “Inspect Element” not highlighting the element.
- Fixed capturing async stack traces for queueMicrotask .
- Fixed clicking coalesced events in the timeline selecting the wrong event.
- Fixed event breakpoints to support case-insensitive and RegExp matching.
- Fixed slow search with a lot of files in the Open Resource dialog.
- Fixed sorting prefixed properties below non-prefixed properties in the Computed panel of the Elements Tab.
- Fixed the always empty Attributes section in the Node panel of the Elements Tab.
- Fixed the Computed Tab scrolling to the top when a <style> is added to the page.
- Fixed URL breakpoints to also pause when HTML attributes are set that trigger loads.
- Fixed “Get Element Rect” to not round to integer values.
- Fixed automation sessions terminating during navigation.
- Fixed click element failing on iPad when Stage Manager is disabled.
- Fixed HTTP GET requests with a body failing.
- Fixed the Shift modifier key not applying to typed text.
We love hearing from you. Send a tweet to @webkit to share your thoughts on Safari 16.4. Find us on Mastodon at @[email protected] and @[email protected] . If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also read the Safari 16.4 release notes .
Fullscreen: Practical Tips And Tricks
Toggle the fullscreen mode with any browser, a sass mixin for polyfill and hide the mouse on inactivity.
Jun 10, 2020
#javascript #webdev #css #typescript

Photo by Jr Korpa on Unsplash
There are already a dozen of existing tutorial about the Web Fullscreen API , but as I was restyling last Saturday the toolbar for the presenting mode of DeckDeckGo , our editor for presentations, I noticed that I never shared the few useful tricks we have implemented.
- How to implement a toggle for the fullscreen mode compatible with any browser
- Create a Sass mixin to polyfill the fullscreen CSS pseudo-class
- Hide the mouse cursor on inactivity
Toggle Fullscreen Mode With Any Browser
The API exposes two functions to toggle the mode, requestFullscreen() to enter the fullscreen or exitFullscreen() for its contrary.
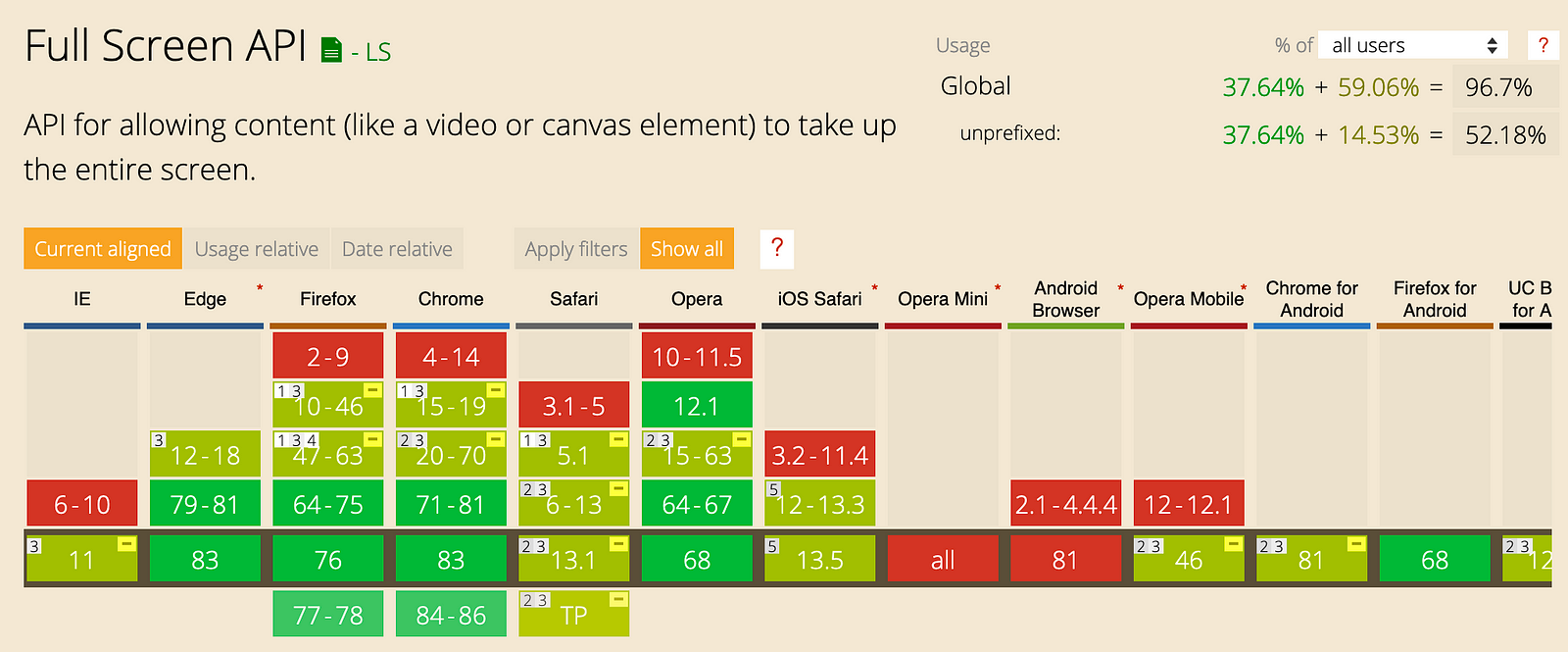
Even if the methods are well supported across browser, you might notice on Caniuse a small yellow note next to some version number.

Caniuse | Full screen API | Jun 9th 2020
Indeed, currently Safari and older browser’s version, are not compatible with the API without prefixing the functions with their respective, well, prefix. That’s why, if you are looking to implement a cross-browser compatible function, it is worth to add these to your method.
Note that I found the above code in the Google Web Fundamentals .
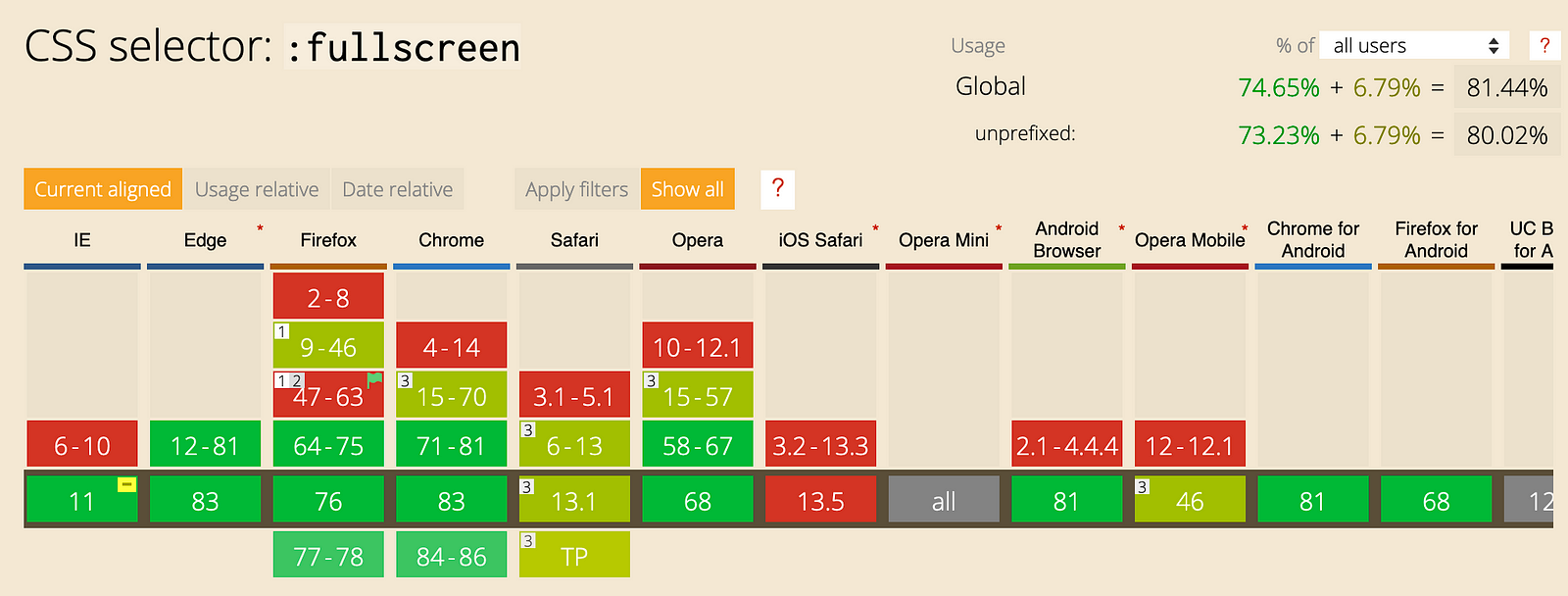
The :fullscreen CSS pseudo-class (documented here ) is useful to style element according the fullscreen mode.
It is well supported across browser, as displayed by Caniuse , but you might also again notice some limitation, specially when it comes to Safari. That’s why it might be interesting to polyfill the pseudo-class.

Moreover, if many elements have to be tweaked regarding the mode, it might interesting to use Sass and a mixin. That’s why, here is the one we are using.
With its help, you can now declare it once and group all your fullscreen styles.
I have the filling that I did not write this mixin by myself, entirely at least, but I could not figured out anymore where I did find it, as I am using it since a while now. If you are her/his author, let me know. I would be happy to give you the credits!
Hide Mouse Pointer On Inactivity
Do you also notice, when a presenter has her/his presentation displayed in fullscreen, if the mouse cursor is still displayed somewhere on the screen?
I do notice it and I rather like to have it hidden 😆. And with rather like I mean that when I noticed this behavior in DeckDeckGo , I had to develop a solution asap. even if I was spending surf holidays in India (you can check my GitHub commit history, I am not joking, true story 🤣).
In order to detect the inactivity, we listen to the event mousemove . Each time the event is fired, we reset a timer and delay the modification of the style cursor to hide the mouse. Likewise, if we are toggling between fullscreen and normal mode, we proceed with the same function.
I hope that these above tips, we did apply in our editor and developer kit, are going to be useful to someone, somewhere, someday. If you have any questions, ping me with any comments.
Give a try to DeckDeckGo for your next presentation 😇.
To infinity and beyond
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Making Fullscreen Experiences
We have the ability to easily make immersive fullscreen websites and applications, but like anything on the web there are a couple of ways to do it. This is especially important now that more browsers are supporting an "installed web app" experience which launch fullscreen.
Getting your app or site fullscreen
There are several ways that a user or developer can get a web app fullscreen.
- Request the browser go fullscreen in response to a user gesture.
- Install the app to the home screen.
- Fake it: auto-hide the address bar.
Request the browser go fullscreen in response to a user gesture
Not all platforms are equal . iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most applications you build will use a combination of the JS API and the CSS selectors provided by the fullscreen specification. The main JS API's that you need to care about when building a fullscreen experience are:
- element.requestFullscreen() (currently prefixed in Chrome, Firefox, and IE) displays the element in fullscreen mode.
- document.exitFullscreen() (currently prefixed in Chrome, Firefox and IE. Firefox uses cancelFullScreen() instead) cancels fullscreen mode.
- document.fullscreenElement (currently prefixed in Chrome, Firefox, and IE) returns true if any of the elements are in fullscreen mode.
When your app is fullscreen you no longer have the browser's UI controls available to you. This changes the way that users interact with your experience. They don't have the standard navigation controls such as Forwards and Backwards; they don't have their escape hatch that is the Refresh button. It's important to cater for this scenario. You can use some CSS selectors to help you change the style and presentation of your site when the browser enters fullscreen mode.
The above example is a little contrived; I've hidden all the complexity around the use of vendor prefixes.
The actual code is a lot more complex. Mozilla has created a very useful script that you can use to toggle fullscreen. As you can see, the vendor prefix situation it is complex and cumbersome compared to the specified API. Even with the slightly simplified code below, it is still complex.
We web developers hate complexity. A nice high-level abstract API you can use is Sindre Sorhus' Screenfull.js module which unifies the two slightly different JS API's and vendor prefixes into one consistent API.
Fullscreen API Tips
Making the document fullscreen.

It is natural to think that you take the body element fullscreen, but if you are on a WebKit or Blink based rendering engine you will see it has an odd effect of shrinking the body width to the smallest possible size that will contain all the content. (Mozilla Gecko is fine.)

To fix this, use the document element instead of the body element:
Making a video element fullscreen
To make a video element fullscreen is exactly the same as making any other element fullscreen. You call the requestFullscreen method on the video element.
If your <video> element doesn't have the controls attribute defined, there's no way for the user to control the video once they are fullscreen. The recommended way to do this is to have a basic container that wraps the video and the controls that you want the user to see.
This gives you a lot more flexibility because you can combine the container object with the CSS pseudo selector (for example to hide the "goFS" button.)
Using these patterns, you can detect when fullscreen is running and adapt your user interface appropriately, for example:
- By providing a link back to the start page
- By Providing a mechanism to close dialogs or travel backwards
Launching a page fullscreen from home screen
Launching a fullscreen web page when the user navigates to it is not possible. Browser vendors are very aware that a fullscreen experience on every page load is a huge annoyance, therefore a user gesture is required to enter fullscreen. Vendors do allow users to "install" apps though, and the act of installing is a signal to the operating system that the user wants to launch as an app on the platform.
Across the major mobile platforms it is pretty easy to implement using either meta tags, or manifest files as follows.
Since the launch of the iPhone, users have been able to install Web Apps to the home screen and have them launch as full-screen web apps.
If content is set to yes, the web application runs in full-screen mode; otherwise, it does not. The default behavior is to use Safari to display web content. You can determine whether a webpage is displayed in full-screen mode using the window.navigator.standalone read-only Boolean JavaScript property. Apple
Chrome for Android
The Chrome team has recently implemented a feature that tells the browser to launch the page fullscreen when the user has added it to the home screen. It is similar to the iOS Safari model.
You can set up your web app to have an application shortcut icon added to a device's home screen, and have the app launch in full-screen "app mode" using Chrome for Android's "Add to Home screen" menu item. Google Chrome
A better option is to use the Web App Manifest.
Web App Manifest (Chrome, Opera, Firefox, Samsung)
The Manifest for Web applications is a simple JSON file that gives you, the developer, the ability to control how your app appears to the user in the areas that they would expect to see apps (for example the mobile home screen), direct what the user can launch and, more importantly, how they can launch it. In the future the manifest will give you even more control over your app, but right now we are just focusing on how your app can be launched. Specifically:
- Telling the browser about your manifest
- Describing how to launch
Once you have the manifest created and it is hosted on your site, all you need to do is add a link tag from all your pages that encompass your app, as follows:
Chrome has supported Manifests since version 38 for Android (October 2014) and it gives you the control over how your web app appears when it is installed to the home screen (via the short_name , name and icons properties) and how it should be launched when the user clicks on the launch icon (via start_url , display and orientation ).
An example manifest is shown below. It doesn't show everything that can be in a manifest.
This feature is entirely progressive and allows you create better, more integrated experiences for users of a browser that supports the feature.
When a user adds your site or app to the home screen, there is an intent by the user to treat it like an app. This means you should aim to direct the user to the functionality of your app rather than a product landing page. For example, if the user is required to sign-in to your app, then that is a good page to launch.
Utility apps
The majority of utility apps will benefit from this immediately. For those apps you'll likely want them launched standalone just alike every other app on a mobile platform. To tell an app to launch standalone, add this the Web App Manifest:
The majority of games will benefit from a manifest immediately. The vast majority of games will want to launch full-screen and forced a specific orientation.
If you are developing a vertical scroller or a game like Flappy Birds then you will most likely want your game to always be in portrait mode.
If on the other hand you are building a puzzler or a game like X-Com, then you will probably want the game to always use the landscape orientation.
News sites in most cases are pure content-based experiences. Most developers naturally wouldn't think of adding a manifest to a news site. The manifest will let you define what to launch (the front page of your news site) and how to launch it (fullscreen or as a normal browser tab).
The choice is up to you and how you think your users will like to access your experience. If you want your site to have all the browser chrome that you would expect a site to have, you can set the display to browser .
If you want your news site to feel like the majority of news-centric apps treat their experiences as apps and remove all web-like chrome from the UI, you can do this by setting display to standalone .
Fake it: auto-hide the address bar
You can "fake fullscreen" by auto-hiding the address bar as follows:
This is a pretty simple method, the page loads and the browser bar is told to get out of the way. Unfortunately it is not standardized and not well supported. You also have to work around a bunch of quirks.
For example browsers often restore the position on the page when the user navigates back to it. Using window.scrollTo overrides this, which annoys the user. To work around this you have to store the last position in localStorage, and deal with the edge cases (for example, if the user has the page open in multiple windows).
UX guidelines
When you are building a site that takes advantage of full screen there are a number of potential user experience changes that you need to be aware of to be able to build a service your users will love.
Don't rely on navigation controls
iOS does not have a hardware back button or refresh gesture. Therefore you must ensure that users can navigate throughout the app without getting locked in.
You can detect if you are running in a fullscreen mode or an installed mode easily on all the major platforms.
On iOS you can use the navigator.standalone boolean to see if the user has launched from the home screen or not.
Web App Manifest (Chrome, Opera, Samsung)
When launching as an installed app, Chrome is not running in true fullscreen experience so document.fullscreenElement returns null and the CSS selectors don't work.
When the user requests fullscreen via a gesture on your site, the standard fullscreen API's are available including the CSS pseudo selector that lets you adapt your UI to react to the fullscreen state like the following
If the users launches your site from the home screen the display-mode media query will be set to what was defined in the Web App Manifest. In the case of pure fullscreen it will be:
If the user launches the application in standalone mode, the display-mode media query will be standalone :
When the user requests fullscreen via your site or the user launches the app in fullscreen mode all the standard fullscreen API's are available, including the CSS pseudo selector, which lets you adapt your UI to react to the fullscreen state like the following:
Internet Explorer
In IE the CSS pseudo class lacks a hyphen, but otherwise works similarly to Chrome and Firefox.

Specification
The spelling in the specification matches the syntax used by IE.
Keep the user in the fullscreen experience
The fullscreen API can be a little finicky sometimes. Browser vendors don't want to lock users in a fullscreen page so they have developed mechanisms to break out of fullscreen as soon as they possibly can. This means you can't build a fullscreen website that spans multiple pages because:
- Changing the URL programmatically by using window.location = "http://example.com" breaks out of fullscreen.
- A user clicking on an external link inside your page will exit fullscreen.
- Changing the URL via the navigator.pushState API will also break out of the fullscreen experience.
You have two options if you want to keep the user in a fullscreen experience:
- Use the installable web app mechanisms to go fullscreen.
- Manage your UI and app state using the # fragment.
By using the #syntax to update the url (window.location = "#somestate"), and listening to the window.onhashchange event you can use the browser's own history stack to manage changes in the application state, allow the user to use their hardware back buttons, or offer a simple programmatic back button experience by using the history API as follows:
Let the user choose when to go fullscreen
There is nothing more annoying to the user than a website doing something unexpected. When a user navigates to your site don't try and trick them into fullscreen.
Don't intercept the first touch event and call requestFullscreen() .
- It is annoying.
- Browsers may decided to prompt the user at some point in the future about allowing the app to take up the fullscreen.
If you want to launch apps fullscreen think about using the install experiences for each platform.
Don't spam the user to install your app to a home screen
If you plan on offering a fullscreen experience via the installed app mechanisms be considerate to the user.
- Be discreet. Use a banner or footer to let them know they can install the app.
- If they dismiss the prompt, don't show it again.
- On a users first visit they are unlikely to want to install the app unless they are happy with your service. Consider prompting them to install after a positive interaction on your site.
- If a user visits your site regularly and they don't install the app, they are unlikely to install your app in the future. Don't keep spamming them.
While we don't have a fully standardized and implemented API, using some of the guidance presented in this article you can easily build experiences that take advantage of the user's entire screen, irrespective of the client.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2016-10-01 UTC.
CSS selector: `:fullscreen`
- 6 - 10 : Not supported
- 11 : Supported
- 12 - 124 : Supported
- 125 : Supported
- 2 - 8 : Not supported
- 9 - 63 : Partial support
- 64 - 125 : Supported
- 126 : Supported
- 127 - 129 : Supported
- 4 - 14 : Not supported
- 15 - 70 : Partial support
- 71 - 124 : Supported
- 126 - 128 : Supported
- 3.1 - 5.1 : Not supported
- 6 - 16.3 : Partial support
- 16.4 - 17.4 : Supported
- 17.5 : Supported
- 17.6 - TP : Supported
- 10 - 12.1 : Not supported
- 15 - 57 : Partial support
- 58 - 108 : Supported
- 109 : Supported
Safari on iOS
- 3.2 - 11.4 : Not supported
- 12 - 16.3 : Partial support
- 16.4 - 17.4 : Partial support
- 17.5 : Partial support
- 17.6 : Partial support
- all : Support unknown
Android Browser
- 2.1 - 4.4.4 : Not supported
Opera Mobile
- 12 - 12.1 : Not supported
- 80 : Supported
Chrome for Android
Firefox for android, uc browser for android.
- 15.5 : Support unknown
Samsung Internet
- 4 - 9.2 : Partial support
- 10.1 - 23 : Supported
- 24 : Supported
- 14.9 : Support unknown
Baidu Browser
- 13.52 : Support unknown
KaiOS Browser
- 2.5 : Support unknown
- 3 : Support unknown
- Skip to main content
- Select language
- Skip to search
- :fullscreen
This is an experimental technology Because this technology's specification has not stabilized, check the compatibility table for usage in various browsers. Also note that the syntax and behavior of an experimental technology is subject to change in future versions of browsers as the specification changes.
The :fullscreen CSS pseudo-class selects any element that's displayed when the browser is in fullscreen mode .
Note : The W3C spec uses the single word :fullscreen —without a dash—but both the Webkit and Gecko experimental implementations use a prefixed variant with two words separated by a dash: :-webkit-full-screen and :-moz-full-screen , respectively. Microsoft Edge and Internet Explorer use the standard convention: :fullscreen and :-ms-fullscreen , respectively.
Browser-specific CSS
(If the 'Enter Fullscreen' button doesn't work, try here)
Specifications
Browser compatibility.
[1] Both the Webkit and Gecko prefixed versions have a dash between full and screen , but the W3C proposal uses one single word: :fullscreen , :-webkit-full-screen , :-moz-full-screen .
[2] Gecko 47.0 (Firefox 47.0 / Thunderbird 47.0 / SeaMonkey 2.44) implements the unprefixed pseudo-class behind the preference full-screen-api.unprefix.enabled , defaulting to false .
[3] Internet Explorer uses the prefix -ms but does not have a dash between full and screen : :-ms-fullscreen .
- Using full-screen mode
- Element.requestFullscreen()
- Document.exitFullscreen()
- Document.fullscreen
- Document.fullscreenElement
- allowfullscreen
- :-moz-full-screen-ancestor
Document Tags and Contributors
- CSS Pseudo-class
- Experimental
- Full-screen
- CSS Reference
- CSS Selectors
- Using the :target pseudo-class in selectors
- Type selectors
- Class selectors
- ID selectors
- Universal selectors
- Attribute selectors
- Adjacent sibling selectors
- General sibling selectors
- combinator separates two selectors and matches only those elements matched by the second selector that are direct children of elements matched by the first. By contrast, when two selectors are combined with the descendant selector, the combined selector expression matches those elements matched by the second selector for which there exists an ancestor element matched by the first selector, regardless of the number of "hops" up the DOM.'> Child selectors
- Descendant selectors
- , <area>, or <link> element with an href attribute. Thus, it matches all elements that match :link or :visited."> :any-link
- ), checkbox (<input type="checkbox">) or option (<option> in a <select>) element that is checked or toggled to an on state. The user can change this state by clicking on the element, or selecting a different value, in which case the :checked pseudo-class no longer applies to this element, but will to the relevant one.'> :checked
- :first-child
- :first-of-type
- :focus-within
- :indeterminate
- element is inside the range limits specified by the min and max attributes."> :in-range
- or <form> element whose content fails to validate according to the input's attribute settings. This allows you to easily have invalid fields adopt an appearance that helps the user identify and correct errors."> :invalid
- element, and possibly by information from the protocol (such as HTTP headers)."> :lang
- :last-child
- :last-of-type
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- or <textarea> element that does not have the required attribute set on it. This allows forms to easily indicate optional fields, and to style them accordingly."> :optional
- :out-of-range
- :placeholder-shown
- :read-write
- element that has the required attribute set on it. This allows forms to easily indicate which fields must have valid data before the form can be submitted."> :required
- element and is identical to the selector html, except that its specificity is higher."> :root
- . If no such attribute is used on an HTML page, the reference point is the <html> element."> :scope
- or <form> element whose content validates correctly according to the input's type setting. This allows to easily make valid fields adopt an appearance that helps the user confirm that their data is formatted properly."> :valid
- element that represents the amount of progress that has happened so far. This lets you, for example, change the color of progress bars."> ::-moz-progress-bar
- of type="range", which corresponds to values lower than the value currently selected by the thumb.'> ::-moz-range-progress
- of type="range" to alter its numerical value.'> ::-moz-range-thumb
- of type="range" slides.'> ::-moz-range-track
- element. This pseudo-element is non-standard and specific to Internet Explorer 10+, hence the vendor prefix."> ::-ms-fill
- of type="range", which corresponds to values lower than the value currently selected by the thumb.'> ::-ms-fill-lower
- of type="range", which corresponds to values greater than the value currently selected by the thumb.'> ::-ms-fill-upper
- ::-ms-thumb
- ::-ms-track
- element. Normally it's only visible as the unfilled portion of the bar, since by default it's rendered below the ::-webkit-progress-value pseudo-element. It is a child of the ::-webkit-progress-inner-element pseudo-element and the parent of the ::-webkit-progress-value pseudo-element."> ::-webkit-progress-bar
- element. It is a child of the ::-webkit-progress-bar pseudo-element."> ::-webkit-progress-value
- ::-webkit-slider-runnable-track
- ::-webkit-slider-thumb
- ::after (:after)
- ::before (:before)
- ::first-letter (:first-letter)
- ::first-line (:first-line)
- ::selection
- ::cue (:cue)
“The Notch” and CSS
Apple’s iPhone X has a screen that covers the entire face of the phone, save for a “notch” to make space for a camera and other various components. The result is some awkward situations for screen design, like constraining websites to a “safe area” and having white bars on the edges. It’s not much of a trick to remove it though, a background-color on the body will do. Or, expand the website the whole area (notch be damned), you can add viewport-fit=cover to your meta viewport tag.

Then it’s on you to account for any overlapping that normally would have been handled by the safe area. There is some new CSS that helps you accommodate for that. Stephen Radford documents :
In order to handle any adjustment that may be required iOS 11’s version of Safari includes some constants that can be used when viewport-fit=cover is being used. safe-area-inset-top safe-area-inset-right safe-area-inset-left safe-area-inset-bottom This can be added to margin , padding , or absolute position values such a top or left . I added the following to the main container on the website. padding: env(safe-area-inset-top) env(safe-area-inset-right) env(safe-area-inset-bottom) env(safe-area-inset-left);
( Update : when the iPhone X first came out, it used constant() instead of env() , but as of 11.2, constant() has been removed in favor of the standardized env() ).
There is another awkward situation with the notch, the safe area, and fixed positioning. Darryl Pogue reports :
Where iOS 11 differs from earlier versions is that the webview content now respects the safe areas. This means that if you have a header bar that is a fixed position element with top: 0, it will initially render 20px below the top of the screen: aligned to the bottom of the status bar. As you scroll down, it will move up behind the status bar. As you scroll up, it will again fall down below the status bar (leaving an awkward gap where content shows through in the 20px gap). You can see just how bad it is in this video clip:
Fortunately also an easy fix, as the viewport-fit=cover addition to the meta viewport tag fixes it.
If you’re going to cover that viewport, it’s likely you’ll have to get a little clever to avoid hidden content!
I think I’ve fixed the notch issue in landscape 🍾 #iphoneX pic.twitter.com/hGytyO3DRV — Vojta Stavik (@vojtastavik) September 13, 2017
This seems like a really poor design move on Apple’s part. I really want to encourage developers to just leave the white bars, and let users just think “wow, this phone isn’t very good for browsing web content.” We shouldn’t have to be making these sort of browser-specific “fixes” (oh, let’s just call it what it really is… a “hack”).
Do any others share this point of view?
I totally agree. Even worse, it’s not a “browser-specific fix” (like we were back to the IE6 era…) it is a single browser on a single device specific fix. Ugh.
History has shown that Apple is pretty incapable of smart design moves when Jobs isn’t around.
Agreed. We’re looking at another Internet Explorer here.
I certainly second your thoughts. Adding a few lines of vendor specific code to handle the iPhone X specifically feels wrong.
You are right, I totally share!
Unfortunately some large companies will add clever fixes and users will see the white bars exist only on some website and will assume it’s the website’s fault.
I agree 100%.
1 like for you :))
I totally agree with you, adding proprietary variable is a bad move from Apple. We still have to handle some prefix vendor, and they came from nowhere with those values.
I agree. That notch is totally ridiculous. They should have just made the whole top part a black bar like the Samsung S8 (which by the way has a better screen-to-body ratio)
The trouble is, users never blame the device if they’re happy with it. In my experience, users always blame the site. Oh, you’re using IE9 and this modern, standards-compliant site doesn’t look good? Must be the site.
You could have made a nearly identical argument about the viewport meta tag back in 2007.
To be fair to Apple, viewport-fit is part of an existing standard specifically around handling non-rectangular screens. They used it as intended here.
As for the new CSS constants, those have been submitted to the CSS Working Group for standardization. ( Original proposal , Pull request for constant() , Pull request for safe area variables )
Agree!! Seems like a backwards move.
I agree totally. I don’t see why bad design on Apple’s part should dictate design. When advancements are made in devices, usually the web adapts to embrace it (responsive design to meet plethora of aspects, better design rules for high resolution small screens, etc, etc).
But adapting to bad design in order to compensate, while at times necessary, seems a step backwards. As you said, people need to look at it and think about how it’s a step backwards.
Or just accept that they bought a device that has a line in the screen. Either way, it’s not our job to take up the slack.
@Peter nobody of us want to support the IE(=Issue explorer) but we have to in order to cover user base who still use IE. Similarly for iPhone we have to provide support. Sad part is; its awkward design will not last longer but we have to design & develop for this device for years.
I believe that our future client’s browser windows are not only always going to be rectangular. New screen technology allows for screens that are irregular in their shapes and therefore I believe that this is beyond Apple. The change is coming and we developers have to embrace it. The viewport-fit=cover seems like a good way to solve this IMO.
@Sven: The change is coming and we developers have to embrace it. The viewport-fit=cover seems like a good way to solve this IMO.
Odd shaped screens are not guaranteed to require custom programming. That is why this sucks. Those elements bumping in and out on scroll? Sucks, is ugly and horrible for users, our audience.
And to have to custom code around every possible device screen’s possible differences in shape based on orientation? Bah, you are wasting your time and money or your employers or your clients’.
Consider how our code will look if there are 300 different screen types we have to code for?
Generically speaking there are already are odd screens, and again, in the next couple years we will see how wide spread that gets. But just because Apple did it, I am in no way going to jump on this right away. I’ve seen this happen repeatedly for years.
And finally when Apple is “brave” enough to go back to a rectangular viewport, everyone will say how awesome they are all over again. Cause there’s no way anyone will figure out how to have a camera see through a screen without a notch, right? (ha, I have a couple ideas already)
I predict no notch front facing cameras and sensors. :P And this tech is from a year ago. (I saw clear screens 10 years ago)
http://www.dailymail.co.uk/sciencetech/article-3822108/Panasonic-reveals-invisible-TV-Prototype-OLED-screen-turns-transparent-glass-not-use.html
To be honest: as web developers it is our job to be creative in finding solutions for strange behaviors of software and hardware and delivering the best experience to ALL users. Recommending just ignoring a device that is clearly different and difficult to adopt to, but may get a huge market soon is a poor decision. Reminds me of people (mostly blackberry users) that thought a phone without physical buttons is rubbish. See where you get when ignoring things because you have to change?
Of course it means work, of course you’re most likely not getting paid for this, but maybe we will have to implement this for various devices following apple soon and it may develop a standard soon having issues like this.
We shouldn’t have to be making these sort of browser-specific “fixes” (oh, let’s just call it what it really is… a “hack”). Do any others share this point of view?
Apple is using the CSS standards as intended; perhaps you should read their blog post before you decide it’s a hack: Designing Websites for iPhone X .
Here’s the code:
Along with the viewport=fit in <meta> , this is no big deal. Although Apple is implementing it this way, this is a CSS standard .
The only issue is that W3C renamed constant to env ; by the time the iPhone X actually ships (early November), we’ll be using that instead.
Compared to all the shenanigans we have done to support IE, this is a walk in the park.
Old browsers will skip the @supports and newer ones will automagically do the right thing. The iPhone won’t be the only device to take advantage of CSS Round Display Level 1 .
We’re supposed to be about mobile first and future-friendly right?
Welcome to the future. ;-)
Instead of debating our opinions and experiences, which will vary. I propose a real world example of the abysmal failure of the notch in the screen, and the supposed idea of supporting multiple “shaped” screen types.
https://www.essential.com/ vs https://www.apple.com/iphone-x/
What is the dimensions of the notch on either one? Where is it located? Does the device pass on the location of the notch to the browser and CSS?
From what I have read, Apple doesn’t tell software anything about the notch. Only that there is a generic thing called “safe space”. Which to me, means a standard rectangular view.
Fastforward 5 years with 100 different screen types and sizes, multiple versions of Apple’s own devices with different notch sizes, and in your code, you can’t tell which screen you are displaying on or what size the notch is. Or even which side (potentially) the notch is even located.
Is notch even a notch? What if it’s a slant, or a curve, then what?
If apple is going to force us to deal with this odd shape, we’d better get a hell of lot more than just “safe area” meta tag.
Interesting to see that on apple’s homepage there is currently the white bars showing https://ibb.co/iejBg5
So, if one doesn’t want to mess with viewport-fit=cover, would this handle the title bar issue?
Of course, if you want padding at the top, you might need calc() as well.
Unfortunately not. If you don’t use viewport-fit=cover , then the top of the webview (as far as CSS is concerned) is actually below the notch. Moving things off the screen won’t end up moving them behind the notch.
I’ll just mention that if you’re building a website and it’s going to run in Safari, you shouldn’t have any issues with position: fixed elements because the Safari address bar UI will automatically deal with the notch at the top. My blog post was approaching it more from the perspective of Cordova/Phonegap/Ionic/Meteor apps which use a full-screen website and will need to deal with the notch.
@Darryl Pogue
Position fixed is now broken in iOS 11. In landscape at least it works differently to iOS 10 and before and now the content goes behind the address bar on smaller devices like the iPhone 5
I absolutely refuse to support one screen type on one device. This thing is dead in the water. Why? Because there is another phone that has a notch, and it’s not the same friggin size.
I learned my lesson by targeting ipad screens then found the samsung tablet was just a little different, but the ipad styles just didn’t work on it.
Fool me once.
Now, if a “large” portion of devices gets this kind of thing, then it will be time to worry about this. If you have a massive team of devs just looking for extra work, have fun. Style your notch.
You are right, we already have a lot of things to worry about, imagine if all the brands have weird screens shapes and proportions. The Iphone browser should compensate that.
looks awful mate.
You should have some pictures in this article, it really makes little sense to me. Don’t all phones have a top area for camera etc, why is it so much more awkward on the iPhone X? And white bars on the edge, aren’t they normally referred to as margins, essential for easier reading of the page?
Thanks to the inclusion of Vojtas Twitter post with his picture, things got a bit more understandable.
Not all phones have the screen extend past the sensors. In fact, most dont, with a few exceptions, but those exceptions arent very popular.
This Japanese article has the best visual diagrams for showing and understanding the safe area concept
Thanks! This has given me some ideas to try out on our site on the new iPhone.
That seems like such a clunky fix to this “problem” — why can’t Apple (or probably Safari / Chrome) add a padding to the browser so the edge of the browser is outside of the notch?
Why is it up to every developer to adjust for this browser quirk? Reminds me of the IE6 days again
I don’t have the figures to back my claim, but I feel most web browsing on phones is done in portrait mode, and only turned landscape to increase legibility of certain paragraphs. I feel going the extra mile to accommodate this minor use case and running the risk of making it unlegible if not tested entirely, is not worthwhile.
Not to take away from the article, undoubtedly this information will be useful for some.
Well, this problem will still occur in portrait view, they’ll just be on the top and bottom.
A bigger question to ask is who the hell looks at a webpage in landscape mode on their phone?
I was thinking the same thing Nathan. I couldn’t tell you the last time I browsed horizontally on my phone. It’s just not great practice since you can’t see much. And if a web designer/developer is making their site responsive it will look way better if the phone is held vertically.
hahaha was thinking the same thing :) But still, it should be addressed.
Can’t hate this more… It once again trust to put a line in the sand .. of you here and them there.
The more the same is the experience the better for compliance all users at the same site . The one thing that is the same is the browser. Why can’t we just agree to be agreed.
If I was political I’d say it’s a move to seperate the users just like the far right do in real life..
TBH I never go to landscape for browsing websites. Except when there is video which will be full screen anyway.
I’m looking forward to having to focus my time on trying to render for particular screen shapes rather than focusing on the experience for my users.
Watch this space for the iEllipse, the phone with an elliptical screen. Make sure nothing important renders anywhere but within the centre 25% of the screen. Followed by the Galaxy Donut 9. Where the screen has a hole in the middle for you to place your drink. Make sure your website renders around a rounded edge rectangle (It’s not quite a circle).
Either that, or manufacturers might think they should be trying to work to accepted standards or make solutions themselves instead of pushing the solutions to developers to pick up the slack.
https://www.xkcd.com/1889/
Sometimes the best comments on xkcd.com are in the title attribute of the images. Anyone know how to access them in a mobile browser? Makes me a little sad when on my phone and I see a link to xkcd, cause I know I will be missing something. :(
Here’s the title attribute value from the above link.
We understand your privacy concerns; be assured that our phones will never store or transmit images of your face.
Chrome for Android, If you click and hold the image the alt text usually appears with the context menu. Aside from that, change the address fr www. to m. and clicking the image brings up the alt text in another div.
Not the best design by Apple but I can’t remember the last time I have browsed the web in landscape mode.
I will definitely stay away from any CSS hacks to cater for this new iPhone.
This whole notch things is dumb. Apple charge the earth for their devices and they can’t even design a better device. They were so determined to make a whole screen faced phone that they though F designers and developers. Why not just have a camera that pops out the top of the phone when you have to take your selfies?
Because they’re not designing a 1980’s childrens spy phone toy..
It is not our problem if Apple has decided to ruin mobile view for sites. This is their problem and not something we should even try to fix. This should be fixed on our part only if more than 2% of total site visitors are browsing from iPhone X. As we know, that is highly unlikely to happen. Ever.
Exactly. Why should we jump through hoops just because they are too ivory tower to make realistic design decisions? If the phone doesn’t display content well, it’s the phone’s (and Apple’s) fault, not ours.
Here’s a suggestion on how to handle it: do nothing. A company made a dumb design decision and wants the rest of the world to pay for it? When was the last time you praised a browser manufacturer for proprietary rubbish like this and they got away with it. If Internet Explorer had demanded this stupidity everyone would be throwing their toys, so why not with this too.
I agree completely – if we keep catering to their poor decisions then they’ll keep getting away with it. If (and I know this is a bit of a wild dream) the world just outright refused to cater to the notch, then maybe Apple and others will notice, and bear it in mind in future.
This is a really impressive bit of nonsense.
Apple is making disastrously poor design decisions from their ivory tower. As a lifelong Apple user I can’t help looking across the water and noticing that Samsung is pushing the envelope in beautiful, iconic ways while Apple is tooting their own horn and pumping out garbage.
I refuse to design around this hardware flaw.
Sorry Apple. Next time don’t be so idiotic and full of yourselves.
I’m seriously considering making the switch to (shudder) Android.
Don’t be afraid of Android. I have recently bought Huawei P10 Lite and that phone beats iPhone in so many ways. Craftsmanship, performance, storage, batery, sound, screen… Even fingerprint sensor is better and faster.
Without Steve Jobs, Apple is living of their old fame. If you remember Apple history, at the time Steve Jobs wasn’t there as CEO and while he was engaged with Pixar and Next computers, they made same mistakes as they are making now – many different models/products and inconsistent design.
bad, bad, bad design!
This reminds me of when we – web developers – tried to suppress one pixel chrome borders on Android browsers. We were hacking an Android problem and it was totally useless in the end because it was an Android problem and not a HTML / CSS problem. Work we should have never bothered to do.
There is a great article by Jens Meiert that explains why we should not do stuff like this: https://meiert.com/en/blog/staying-clear-of-user-agents/
On the other hand I’m not sure if this is a similar problem. I only learn about it now.
I say the developer community just needs to put its collective foot down and say “screw that” and refuse to support design that accommodates this level of BS.
Who does this $h!# from a product design standpoint and says, “Yeah, that’l do just fine let’s just create a hack only for this device”? Oh, yeah f’n Apple!!
Couldn’t agree more with nearly all the comments on this saying it’s a bad thing to support this with custom code (I don’t mind setting a body bg – this should be done anyway) but anything more to cater to a single browser on a single device is something web designers should avoid like the plague.
I would like to see UI developers begin putting important elements INTO the “notch” zone, rather than avoiding it. Maybe a banner for a special deal that only us plebs can see because we can’t afford an iPhone X. Or maybe a special menu. I could see some creative uses for the notch and a “rich snob mask.”
That would be a much nicer use of the area.
But you’d have to ensure that what you’re putting there either isn’t important enough to show on other devices, or that it isn’t “out of place” enough to make it look weird on other devices.
Vojta’s fix looks to be specific only to the extremely simple content in his example; I have doubts that such a fix would play nicely with most layout elements.
Would Steve Jobs have allowed this level of standards-defiance? What, exactly, is the notch’s benefit to users? A few more pixels’ worth of viewport?
Forcing developers to build complex, hacky workarounds for the sole purpose of satisfying oddball display quirks inherent to a single browser on a single device is not what I consider innovation. Not that we haven’t seen this before, but wow, we’re seeing it again in 2017, with an Apple flagship device?
The upside for developers is that site owners will want or demand their sites comply with the new device, which means hours of billable to implement workarounds.
This is an amusing take on the old “it’s a feature not a bug” meme.
To hell with it. Just leave the sites as they are. Smart users will blame the phone. Less-smart users will keep buying Apple products.
I refuse to support terrible device design.
Is it weird that Apple would design a phone this way? Yes and no. Either way, I still have to build websites. I will have to design around this bump in the road. But that’s the life of a web developer. Designing for things that don’t make sense.
I appreciate this article and the heads up. I will add this to my list of “hacks” :)
I think even more of a problem with this is testing it. Chrome likely won’t add the new design to Inspector and not many people use tools like Browserstack, so unless you actually own the X, it’ll just be a matter of guessing and hoping it works.
If you have a Mac, you can test in the iPhone Simulator, which is part of Xcode 9, a free download; if you have an Apple developer account, you can download Xcode 9 now: https://developer.apple.com/xcode/
So in order to develop an iOS app you need a Mac, and know if you want a web site/app to look good on the iPhone X, you need a Mac as well!!! That is BS!!
Why dont apple use the actual “mobile web app status bar style” to change this white-bars and its done? Like this:
<!-- Chrome, Firefox OS and Opera --> <meta name="theme-color" content="#ff0000"> <!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#ff0000"> <!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#ff0000">
In most applications of it that I’ve seen, they use a different colour for the status bar than the background. So you would still end up with different coloured bars down the side of the screen (although they would hopefully match your colour palette better than white)
I don’t know why so much hate?
I think this statement from @grorg makes it very clear:
Q: Why would Apple deem it OK to place this burden on web developers? A: We’re not requiring them to do this. By default we’ll avoid the notch by insetting everything. However, if the author wants their page to use the full area, they can opt in but then need to avoid the corners.
I think you are framing this a bit extremely by implying there’s hate involved. Anger and disgust? Maybe, or most likely irritation and annoyance.
I think the answer is simple, hubris on the part of Apple. They seem to behave in a way that gives the impression that whatever choices they make in their designs are “good”. Remember the “courageous” claim for removing the headphone port? (I hope you didn’t buy that outright deception) You don’t think that will affect every other phone and user out there to some degree?
What would Apple’s iPhone be without any apps? The browser being one of them, of which most readers on this site are developers for. Yet, we care about an open ecosystem. Maybe you are not old enough to remember the horrendous burden put on us over the years to support terrible decisions by other companies like Microsoft. We are not willing to go through that again. Ever. Especially now that we have history to show us very clearly the way we should go, and what we should avoid.
And here comes Apple, introducing a brand new cruft of mess. The comment you link to is enlightening. But don’t you wonder why that comment was needed in the first place? And why was that not clarified openly by Apple from the get go? Why is it hidden halfway down a comments page on one post on github???
Sorry if this is asked and answered. What support will constant() , var() and viewport-fit=cover be like in mobile browsers other that Safari?
constant() —which has been renamed to env() —will be implemented as various browsers rollout support for CSS Values and Units Module Level 4 .
@viewport-fit is already part of CSS Round Display Level 1 so it’s a matter of other browsers implementing it
Since Safari is the only browser than can run natively on iOS, other mobile browsers are a none-issue. Firefox and Chrome for iOS use WebKit under the hood, so they already support the new stuff.
I suspect Chrome for Android will add support if or when Google ships a device that could benefit from them.
When did Apple begin using IE specs??
Really poor design by Apple – thats a do-over
I decided to disregard the debate around whether or not the “notch” is a good hardware design, whether or not we should be “forced” to support the iPhone X, or whether or not “anyone” browses in landscape mode on their phones.
For me, the real decision came from browsing my sites in the iPhone X simulator in Xcode and seeing what they looked like in landscape mode without any intervention from me, with the default “safe area” gutters on each side. I wasn’t happy with how they looked. At all.
So, I implemented Apple’s suggested fix. It was trivial to add this to my sites’ responsive CSS — from beginning to end, it probably took a couple hours to update my templates and CSS, then tweak everything until it looked how I wanted it to. Honestly, the only painful bit was having to test in Simulator instead of on a real device.
For me, the bottom line is implementing this change will result in a better experience for my websites’ visitors.

DEV Community
Posted on Jan 7, 2021 • Updated on Feb 11, 2021
Display your PWA / website fullscreen
In this short article I will show you how to expand your installed PWA to the full edge of the screen of a mobile device and how to take care of design issues that might occur.
Standalone mode
As soon as the user has added your PWA to the home screen and opened it, it runs in a standalone mode, where e.g. the navigation bar of the browser will disappear and we can produce more app-like designs.
We can detect if the PWA is running in standalone mode inside our application like this:
Because of the platform difference, a more popular approach is to define a start_url inside your manifest.json file, where we can add a parameter that will be added, when the app is started in standalone mode. Then we can check for the parameter inside our application to make changes to our UI.
To display it fullscreen and remove native control elements, we also have to add the display property with the value standalone ( fullscreen won't work). Here's our current manifest:
To display your app fullscreen, we will also have to add a few meta tags.
You might already have a viewport meta tag, but make sure viewport-fit=cover is inside it (separated by ; ):
Then we have to add the mobile-web-app-capable and status-bar-style meta tags:
Note that we can decide, whether the status bar should have a white (default), black or transparent (with white color) background. Take into account that this meta tag is only used when the app starts, so it's app-wide and we can't modify the meta tag later to change the color dynamically.
Because we also want to be able to display content underneath the status bar, we'll use the transparent background ( black-translucent ). This will also shift our app up to the top of the screen.
Now we can produce fancy headers that look like this:

Since we can display content underneath the status bar now, we'll have to make sure that the white text will always be readable (e.g. with a decorative shadow or ensuring dark background colors) and that there will be no interactive elements underneath. Also we might have to take the notch into account, which some newer iOS versions have:

To solve those problems we can utilize the safe-area CSS env variables (supported since iOS >= 11.1 and Chrome >= 69):
As an example, I implemented a sticky navigation bar vue component for my app, which has an element with the top safe-area applied as height. It will be transparent as long as the transparent property is true and the user has not scrolled down. Here's the crucial part of the component:
If you have a question, don't hesitate to leave a comment. Happy coding and designing! 👨🏼💻
Top comments (8)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Apr 30, 2021
Thanks for the write up, however this doesn't seem to work in the latest iOS version (14.5). Was wondering if anyone is having this issue or if I'm missing something. Any insight would be appreciate, thanks!
- Location Switzerland
- Work Frontend Developer
- Joined Jul 5, 2017
Which part exactly doesn't work? The black-translucent status bar?
No, referenced firt.dev/ios-14.5/ and ended up using dark-content for the status bar. The issues I am having are:
- Unable to achieve the desire full screen view
- The width seems to be reduced and the height is retained, thereby affecting existing styles.
- Location Italy, bergamo
- Work Junior Developer at Student
- Joined Aug 5, 2020
That's very helpfull! Thanks!
- Joined Apr 28, 2021
Seems black-translucent now is deprecated in iOS 14.5. Refer : t.co/vE0aBdWKKs?amp=1 Are you able to enable it < 14.5?
Deprecated hopefully doesn't mean removed, but can't test it right now. But like your linked article says, it seems like a half baked solution, since there has been no alternative value introduced for black-translucent and there are three values for the same.
- Location Montreal
- Work Designer, Developer, Employer at Ici la Lune inc.
- Joined Mar 5, 2021
Thank you for your post ! This works both for Android and IOS (tested on IOS 14)
window.matchMedia( '(display-mode: standalone)' ).matches
Good to know! Thanks for the testing.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

The JS map() method
Elid - May 13

Tailwindcss is powerfull
Alphonse KAZADI - May 27

Engineering for Product market fit
Udayan Maurya - May 13

The Advantages of Bun: When to Choose it Over Node.js 🔥
Leslie Gyamfi - May 13

We're a place where coders share, stay up-to-date and grow their careers.
20+ CSS Fullscreen Menus
Welcome to our updated collection of CSS fullscreen menus for August 2023 . This collection has been carefully curated and hand-picked from various resources such as CodePen, GitHub , and other online platforms. We've added 2 new items to our collection this month, making it even more comprehensive and diverse.
This month, we've added two new CSS fullscreen menu code examples to our collection. These examples showcase innovative design techniques and creative use of CSS properties, providing you with fresh inspiration for your own projects.
Each of these examples comes with the complete HTML and CSS code, allowing you to easily incorporate them into your own projects or use them as a starting point for creating your own custom fullscreen menus.
Fullscreen menus offer a number of advantages over traditional navigation menus. They provide a larger canvas for displaying menu options, making it easier for users to navigate your site, especially on mobile devices. Additionally, fullscreen menus can help to create a more immersive and engaging user experience, drawing users in and encouraging them to explore your site further.
We hope you find this updated collection of CSS fullscreen menus useful and inspiring. Whether you're a seasoned developer or just starting out, these code examples can provide valuable insights into the possibilities of CSS and help you take your web design skills to the next level. Stay tuned for more updates in the coming months!
Related Articles
- jQuery Fullscreen Menus
- kiran raj r
- June 3, 2021
- demo and code
About a code
Simple full screen menu with css.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: font-awesome.css
- HTML / CSS / JS
Simple Full Screen Menu
- Sthéffane Nunes
- August 20, 2020
Hamburger Menu Full Screen
Dependencies: -
- Zaid (/zɛd/)
- June 20, 2020
Animated Hamburger Menu
Purely made through HTML and CSS.
- Takane Ichinose
- January 14, 2020
Full Page Nav
A concept design of full-page navigation, full of typography, and using icons as large images.
- Ryan Mulligan
- August 13, 2019
- HTML / CSS (SCSS)
CSS Navigation
Click the toggle to open the menu and see the magic. This experiment relies on the only CSS to style, animate and position elements.

- Antonija Šimić
- October 28, 2018
About the code
Sexy fullscreen menu.
Sexy fullscreen menu with sexy links in HTML and CSS.
- Mark Claus Nunes
- July 2, 2018
Hamburger Menu
Pure CSS hamburger menu.

- Erin E. Sullivan
- February 5, 2018
HTML5 and CSS3 Only Simple and Responsive Fullscreen Menu
A simple and responsive fullscreen menu . HTML5 and CSS3 only. No jQuery. IE11 friendly.

- Rune Sejer Hoffmann
- May 28, 2017
- HTML / CSS (SCSS) / JavaScript (Babel)
Fullscreen Menu Concept
One more for the collection, this one includes a custom menu icon. I think the animation became great.

- Brandon Ward
- May 15, 2017
- HTML / CSS (SCSS) / JavaScript
CSS Full Width Menu
Full width menu & SVG animation.
- February 15, 2017
CSS Toggle Menu

- Christopher Mally
- November 1, 2016
- HTML / CSS / JavaScript
Fullscreen Menu
Burger Menu. Mobile Optimized. Modal.

- Akshay Nair
- January 9, 2016
Pure CSS Fullscreen Menu
Pure CSS fullscreen menu concept.

- Paulo César da Conceição Ferreira Junior
- August 14, 2015
Pure CSS3 Menu Fullscreen
Fullscreen menu with transitions and effects with pure CSS3. No Jquery or similars.
- Marcus Bizal
- June 25, 2015
Fullscreen Navigation
Fullscreen navigation with HTML, CSS and JS.
- Jannik Baranczyk
- May 22, 2015
- JavaScript/Babel
Simple fullscreen menu.

- Brenden Palmer
- May 17, 2015
- HTML / CSS (Less)
Fullscreen Navigation Menu
Pure CSS fullscreen navigation menu.

- Matthew Blode
- April 4, 2015
- github page
Burger - Minimal, Fullscreen Navigation
Burger is a minimal hamburger menu with fullscreen navigation .

- Arjan Jassal
- December 16, 2014
Material Design Fullscreen Menu
Material Design fullscreen menu in HTML, CSS and JS. No jQuery used.
Compatible browsers: Firefox, Opera, Safari
Fullscreen Mode
Click on the "Open Fullscreen" button to open this page in fullscreen mode. Close it by either clicking the "Esc" key on your keyboard, or with the "Close Fullscreen" button.
Note: Internet Explorer 10 and earlier versions do not support fullscreen mode.

IMAGES
VIDEO
COMMENTS
Source: caniuse 1 Supported as :-ms-fullscreen 2 Supported as :-moz-full-screen in Firefox 9-63 3 Supported as :-webkit-full-screen in Chrome 15-70. 4 Supported as :-webkit-full-screen in Safari 6+. 5 Supported as :-webkit-full-screen in Opera 15-57+. Demo. The following demo shows how we can control background of the image element in fullscreen mode. Click the button to toggle fullscreen mode ...
The :fullscreen CSS pseudo-class matches every element that is currently in fullscreen mode. If multiple elements have been put into fullscreen mode, this selects them all. Syntax. css
if your using position: fixed just use the standard CSS method that has been around for many years..divFixedClass{ position: fixed; top:0; left:0; right:0; bottom:0; } This will just make the div auto-size to the full size of the viewport, and using possition fixed it's locked in place no matter how much they scroll, you could disable body scroll if you needed to with
Along with unprefixing the Fullscreen API (see below), the CSS :fullscreen pseudo-class is also now unprefixed. And in Safari 16.4, the :modal pseudo-class also matches fullscreen elements. Safari 16.4 adds :has() support for the :lang pseudo-class, making it possible to style any part of a page when a particular language is being used on that ...
The :fullscreen CSS pseudo-class (documented here) is useful to style element according the fullscreen mode. #myId:fullscreen { background: red; } #myId:not(:fullscreen) { background: blue; } It is well supported across browser, as displayed by Caniuse, but you might also again notice some limitation, specially when it comes to Safari. That's ...
The Fullscreen API helps achieve something that the browser's fullscreen modes won't be able to, like: Fullscreen a specific element of the page and not the whole page. Match elements in CSS with the :fullscreen pseudo-class, which checks if a particular element's fullscreen flag is set. Full control over when to enter fullscreen. Let's ...
Not all platforms are equal. iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most applications you build will use a combination of the JS API and the CSS selectors provided by the fullscreen specification. The main JS API's that you need to care about when building a fullscreen experience are:
CSS selector: :fullscreen. See full reference on MDN Web Docs. 1 Uses the non-standard name: :-webkit-full-screen. 2 Uses the non-standard name: :-moz-full-screen. 3 Only available on iPad, not on iPhone. • Only available on iPad, not on iPhone. • Shows an overlay button which can not be disabled. Swiping down exits fullscreen mode, making ...
Note: The W3C spec uses the single word :fullscreen—without a dash—but both the Webkit and Gecko experimental implementations use a prefixed variant with two words separated by a dash: :-webkit-full-screen and :-moz-full-screen, respectively.Microsoft Edge and Internet Explorer use the standard convention: :fullscreen and :-ms-fullscreen, respectively.
Chris Coyier on Sep 16, 2017 (Updated on Dec 21, 2017 ) Apple's iPhone X has a screen that covers the entire face of the phone, save for a "notch" to make space for a camera and other various components. The result is some awkward situations for screen design, like constraining websites to a "safe area" and having white bars on the edges.
How to display you PWA fullscreen in standalone modus. Tagged with pwa, javascript, html, css. ... // on iOS Safari window. navigator. standalone // on Android Chrome window. matchMedia (' (display-mode: standalone) ') ... To solve those problems we can utilize the safe-area CSS env variables (supported since iOS >= 11.1 and Chrome >= 69 ...
The Fullscreen API adds methods to present a specific Element (and its descendants) in fullscreen mode, and to exit fullscreen mode once it is no longer needed. This makes it possible to present desired content—such as an online game—using the user's entire screen, removing all browser user interface elements and other applications from the screen until fullscreen mode is shut off.
The cause of our fullscreen problem [=safari doesn't go to native fullscreen, not by javascript code, even when it is explicitly instructed to by the user <<^ cmd F>>] is perhaps, that the address bar can take an url but also a search string. So, I guess the (quick) search engine [Spotlight] is interconnected with the address bar and this could ...
The Document provides some additional information that can be useful when developing fullscreen web applications:. Document.fullscreenElement / ShadowRoot.fullscreenElement. The fullscreenElement property tells you the Element that's currently being displayed fullscreen. If this is non-null, the document (or shadow DOM) is in fullscreen mode. If this is null, the document (or shadow DOM) is ...
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.
Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ...
22. I'm trying to make an application to run in full screen mode (without the top bar) in Safari for iOS 6. The code is as follows: elem.requestFullScreen(); elem.mozRequestFullScreen(); elem.webkitRequestFullScreen(); It works well on desktop browsers. But in Mobile Safari (iOS) 6 does not work.
Welcome to our updated collection of CSS fullscreen menus for August 2023.This collection has been carefully curated and hand-picked from various resources such as CodePen, GitHub, and other online platforms.We've added 2 new items to our collection this month, making it even more comprehensive and diverse.. This month, we've added two new CSS fullscreen menu code examples to our collection.
Using the Fullscreen API and :fullscreen pseudo-selector, any element can toggle fullscreen mode. Note: Stackoverflow does not allow fullscreen mode (document.fullscreenEnabled), so the snippet cannot demonstrate the requestFullscreen() method here. I recognize the question does not request jQuery. I'm using a library to simplify event binding.
The W3Schools online code editor allows you to edit code and view the result in your browser
1. I had added a background image as fullscreen. It works fine with Chrome and Firefox. But in Safari , the background image is not full screen but looks cropped.The same symptom applies with Safari on my Mac - as well as iOS (iPad/iPhone). The view looks like this in Safari. margin: 0; font-family: 'avenir-light';