How to View Mobile Websites in Desktop Safari on macOS [Tutorial]

In today's guide we will show you how you can open mobile websites on your Mac in Safari running macOS. Let's dive right into it!

Want to View Mobile Websites in Desktop Safari Just Like How You Would See it on iOS or Any Other Mobile Device? - Here's How
Open up Safari on your Mac, type in a URL, hit Return and you'll see a desktop version of the website, as you should. But what if you want to see the mobile version of the website? Sure, you can do so by resizing Safari by dragging inwards from the corners, which is a trick that works on a very few websites by the way, but I'm talking about the real-deal mobile website as you'd see on your iPhone or an Android device. Well, it's pretty easy. Follow the steps below and you'll know it too.
Related Story How to Fix The Ongoing Wi-Fi Connectivity Issues in iOS 17
1. Open up Safari on your Mac.
2. Now click on 'Safari' in the menu bar.
3. Now click on Preferences , then Advanced .
4. At the very bottom you'll see an option called 'See Develop menu in menu bar.'
5. You'll see a brand new entry in the menu bar called Develop . Click on it to open.
6. Now select User Agent then select 'Safari - iPhone.'

7. Now open up any website in Safari and the mobile version will open up.

If you wish to revert the changes, just open up the Develop menu, hover your mouse over User Agent then select Default at the top. That's it.
Now, at this point you must be wondering: why do I wanna open mobile websites in desktop Safari? Well, first of all, you know how to do it. Secondly, if you are a developer, you can test your website without having to open it up on an iPhone immediately. Last but not the least, it's fun! So why not share your newfound knowledge with the people around you, eh?
Deal of the Day

Further Reading

How To Find Out Wi-Fi Router IP Address Using iPhone, iPad Or Mac

Reset macOS Dock to Original Apps Arrangement and Settings [Tutorial]

Use Siri On AirPods Pro Without Saying Hey Siri [Tutorial]

Force Your Mac To Use IPv6 Only [Tutorial]
Trending stories, amd ryzen 5 9600x “zen 5” cpu doubles the l1 & l2 cache bandwidth versus ryzen 5 7600x “zen 4” in aida64 benchmark leak, amd ryzen 9000x3d “3d v-cache” cpus with zen 5 cores to offer cool new features, even better than ryzen 7000x3d, iphone 16 lineup to feature 8gb ram, but analyst believes apple’s development of on-device llms will be limited due to insufficient memory, this sandisk extreme 1tb microsd 2-pack with up to 190mb/s speeds and one goram card reader bundle is going for just $189.99 on amazon, spacex shares unseen clip of starship booster’s soft landing – tower catch in flight 5 says musk.

Popular Discussions
Intel lunar lake cpu architecture deep-dive: lion cove +14% ipc, skymont ipc more than raptor cove, next-gen power managment & scheduling, amd ryzen 9 9900x “zen 5” demoed in avatar frontier of pandora game benchmark, ryzen 9 9950x flagship spotted, intel achieves panther lake “power on” on crucial 18a node, next-gen is all about ipc & panther lake supports several segments & more memory flexibility, nvidia dominated the aib gpu market in q1 2024 with an 88% market share, amd at 12% & intel at 0%, amd ryzen ai 9 hx 370 apu es benchmarks leak: up to 25% faster multi & 17% faster single-thread performance in cpu-z.
How To Change Safari To Mobile View

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, it's essential to have a seamless and user-friendly experience, especially when accessing websites on mobile devices. However, there are instances where websites may not automatically display in mobile view, leading to a less optimized browsing experience. Fortunately, Safari, the default web browser for Apple devices, offers a simple solution to this issue. By changing the view to mobile mode, users can enjoy a more responsive and visually appealing layout that is tailored to smaller screens.
In this guide, we will explore the step-by-step process of changing Safari to mobile view, allowing you to effortlessly access websites in a format optimized for mobile devices. Whether you're using an iPhone, iPad, or any other Apple device, this feature ensures that you can enjoy a seamless browsing experience, regardless of the website you're visiting.
By following the instructions outlined in this guide, you will gain valuable insights into leveraging Safari's mobile view feature, empowering you to navigate websites with ease and efficiency. Let's dive into the simple yet impactful steps that will enable you to unlock the full potential of Safari's mobile browsing capabilities.
Step 1: Open Safari on your device
To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience. You can easily locate the Safari icon on your device's home screen, typically featuring a compass-like design with blue and white colors.
Upon tapping the Safari icon, the browser will launch, presenting you with a familiar interface that embodies Apple's signature clean and minimalist design. The address bar, located at the top of the screen, allows you to enter website URLs or conduct web searches directly from the browser's home screen. Additionally, Safari offers a range of features and functionalities, including tabbed browsing, bookmarking, and seamless integration with other Apple services.
As Safari opens, you'll notice the familiar layout that provides easy access to essential browsing tools and settings. The user-friendly nature of Safari makes it an ideal choice for navigating the web on Apple devices, offering a cohesive and streamlined experience across various platforms. Whether you're accessing your favorite websites, conducting research, or simply exploring the vast expanse of the internet, Safari serves as a reliable gateway to the digital world.
By opening Safari on your device, you are one step closer to unlocking the full potential of Safari's mobile view feature. This initial step sets the stage for seamlessly transitioning into the subsequent steps, where you will delve into the process of accessing websites in mobile mode, enhancing your browsing experience with optimized layouts and responsive designs.
With Safari now open on your device, you are ready to embark on the journey of transforming your browsing experience into a more mobile-friendly and visually appealing format. The next steps will guide you through the process of accessing websites in mobile view, ensuring that you can enjoy a tailored and optimized browsing experience on your Apple device.
As you proceed to the next steps, remember that Safari's mobile view feature empowers you to interact with websites in a manner that is optimized for smaller screens, offering enhanced usability and visual coherence. Let's continue on this journey to discover the seamless and user-centric capabilities of Safari's mobile browsing mode.
Step 2: Access the website you want to view in mobile mode
Once Safari is open on your Apple device, the next step involves accessing the specific website you wish to view in mobile mode. Whether it's a news site, an e-commerce platform, a blog, or any other web destination, Safari's mobile view feature allows you to seamlessly transition the website's layout to a format optimized for smaller screens.
To access the desired website, simply tap on the address bar at the top of the Safari browser . This action prompts the on-screen keyboard to appear, enabling you to enter the URL of the website you intend to visit. Alternatively, if you have previously bookmarked the website or it appears in your browsing history, you can access it by tapping the corresponding bookmark or history entry.
As you enter the website's URL or select it from your bookmarks or history, Safari initiates the process of loading the web page. The loading indicator, typically represented by a spinning wheel or progress bar, signifies that Safari is retrieving the content of the website and preparing it for display on your device's screen.
Upon successful loading, the website's content becomes visible within the Safari browser, presenting you with the familiar layout and visual elements that define the site. At this stage, you have effectively accessed the website and are poised to proceed with the next steps to enable mobile view.
It's important to note that Safari's mobile view feature is particularly beneficial when accessing websites that may not automatically display in a mobile-optimized format. By taking control of the viewing mode, you can ensure that the website's layout is tailored to the dimensions and capabilities of your Apple device, offering improved readability, navigation, and overall user experience.
As you move forward in the process, the ability to access the website of your choice in preparation for enabling mobile view sets the stage for a seamless transition into the subsequent steps. With the website now accessible within Safari, you are ready to delve into the next phase of activating the mobile view feature, ultimately enhancing your browsing experience and interaction with the website's content.
By accessing the website you wish to view in mobile mode, you are taking a proactive step towards optimizing your browsing experience on your Apple device. The upcoming steps will guide you through the process of activating mobile view, allowing you to witness the transformative impact it has on the website's layout and usability. Let's proceed to the next steps and unlock the full potential of Safari's mobile browsing capabilities.
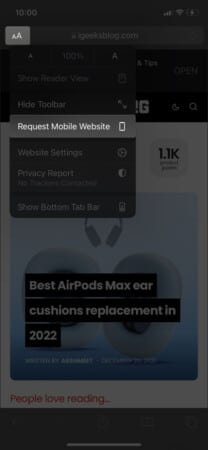
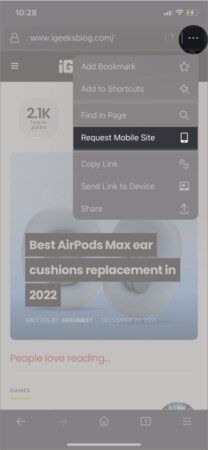
Step 3: Tap on the "AA" icon in the address bar
Upon accessing the website you wish to view in mobile mode, the next crucial step involves tapping on the "AA" icon located within the address bar of the Safari browser. This seemingly simple yet powerful action serves as the gateway to activating the mobile view feature, enabling you to transform the website's layout into a format optimized for smaller screens.
The "AA" icon, symbolizing the customization and viewing options within Safari, is strategically positioned within the address bar, offering convenient access to a range of display settings and functionalities. By tapping on this icon, you initiate a pivotal interaction that sets in motion the process of tailoring the website's layout to suit the dimensions and capabilities of your Apple device.
Upon tapping the "AA" icon, Safari unveils a dropdown menu that presents a selection of viewing options and site-specific settings. This menu serves as a versatile control center, empowering you to customize the website's display, adjust text size, enable reader mode, and crucially, request the mobile version of the website. The intuitive design and accessibility of this menu reflect Apple's commitment to user-centric experiences, ensuring that users can effortlessly navigate and personalize their browsing environment.
As the dropdown menu appears, you will notice the "Request Mobile Website" option among the available choices. This option holds the key to seamlessly transitioning the website's layout into a mobile-optimized format, enhancing its visual coherence and usability on your Apple device. By selecting "Request Mobile Website," you signal to Safari that you prefer to view the website in a mode tailored for mobile devices, prompting the browser to initiate the transformation process.
The act of tapping on the "AA" icon and selecting "Request Mobile Website" represents a pivotal moment where you exercise control over your browsing experience, harnessing Safari's adaptive capabilities to align the website's presentation with the unique attributes of your device. This deliberate action underscores the user empowerment embedded within Safari's design, allowing you to curate your browsing environment to suit your preferences and needs.
By tapping on the "AA" icon and navigating the dropdown menu to request the mobile version of the website, you are actively shaping your browsing experience, ensuring that the website's layout aligns with the mobile-friendly standards that enhance readability, navigation, and overall user engagement. This proactive step sets the stage for the final phase of the process, where you will witness the seamless transition of the website into a visually optimized and responsive mobile view.
As you proceed to the next steps, the impact of tapping on the "AA" icon and selecting "Request Mobile Website" will become evident, as Safari seamlessly adapts the website's layout to suit the dimensions and capabilities of your Apple device. This transformative process underscores the user-centric ethos of Safari's mobile browsing capabilities, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
The upcoming steps will guide you through the final phase of the process, culminating in the seamless transition to the mobile view of the website. By tapping on the "AA" icon and selecting "Request Mobile Website," you have initiated a significant shift in the website's presentation, setting the stage for an enhanced and tailored browsing experience on your Apple device. Let's proceed to the next steps and witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 4: Select "Request Mobile Website"
After tapping on the "AA" icon within the address bar and unveiling the dropdown menu, the pivotal moment arrives as you select the "Request Mobile Website" option. This deliberate action serves as the catalyst for initiating the seamless transition of the website's layout into a mobile-optimized format, aligning it with the dimensions and capabilities of your Apple device.
By choosing the "Request Mobile Website" option, you communicate your preference for a browsing experience tailored to the mobile environment, signaling to Safari that you seek a visually optimized and responsive layout. This proactive step underscores your control over the browsing experience, leveraging Safari's adaptive capabilities to enhance the website's presentation and usability.
As you select "Request Mobile Website," Safari promptly responds to your preference, triggering a behind-the-scenes process that reconfigures the website's elements to align with mobile-friendly standards. This transformation encompasses various aspects of the website's layout, including text size, image scaling, and overall visual coherence, ensuring that the content is presented in a manner conducive to effortless navigation and enhanced readability on your Apple device.
The selection of "Request Mobile Website" encapsulates the user-centric ethos of Safari's design, empowering you to curate your browsing environment in alignment with your preferences and needs. This feature exemplifies Apple's commitment to delivering a seamless and intuitive browsing experience, where users can effortlessly transition websites into mobile view, fostering a cohesive and visually appealing interaction with online content.
As Safari processes your request for the mobile version of the website, the browser seamlessly orchestrates the transition, culminating in the presentation of the website in a visually optimized and responsive mobile view. This transformative moment underscores the adaptability and responsiveness of Safari's mobile browsing capabilities, showcasing its ability to seamlessly align website layouts with the unique attributes of Apple devices.
With the selection of "Request Mobile Website," you have effectively steered the browsing experience towards a visually optimized and responsive format, ensuring that the website's layout is tailored to the dimensions and capabilities of your Apple device. This proactive step sets the stage for the final phase of the process, where you will witness the culmination of Safari's mobile browsing capabilities as the website seamlessly transitions into a visually optimized mobile view.
Step 5: Refresh the page to see the mobile view
After selecting "Request Mobile Website" and initiating the process of transitioning the website into a mobile-optimized format, the final step involves refreshing the page to witness the seamless transformation into the mobile view. This straightforward yet pivotal action serves as the definitive moment where the website's layout aligns with the dimensions and capabilities of your Apple device, offering an enhanced and tailored browsing experience.
To refresh the page in Safari , simply tap the circular arrow icon located within the address bar or swipe down on the screen to trigger the refresh action. This action prompts Safari to reload the website's content, incorporating the requested mobile view settings into the display. As the page refreshes, the website seamlessly transitions into the visually optimized and responsive mobile view, reflecting the adaptability and user-centric design of Safari's browsing capabilities.
The act of refreshing the page signifies the culmination of the process, where the website's layout is harmoniously tailored to suit the mobile environment, ensuring improved readability, navigation, and overall user engagement. The seamless transition into the mobile view underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
As the page refreshes, you will witness the transformative impact of Safari's mobile view feature, as the website's elements realign to optimize the presentation for smaller screens. Text becomes more legible, images scale appropriately, and the overall layout exudes a cohesive and user-friendly aesthetic, enhancing your interaction with the website's content.
By refreshing the page to see the mobile view, you affirm the proactive steps taken to curate your browsing experience, ensuring that the website's layout seamlessly aligns with the mobile-friendly standards that enhance usability and visual coherence. This final action encapsulates the user empowerment embedded within Safari's design, allowing you to effortlessly transition websites into a visually optimized and responsive mobile view, fostering a seamless and tailored browsing experience on your Apple device.
The culmination of the process, marked by the refreshing of the page, signifies the successful activation of Safari's mobile view feature, showcasing its adaptability and responsiveness to user preferences. As the website seamlessly transitions into the visually optimized mobile view, you are presented with a browsing experience that embodies the seamless integration of user-centric design and technological innovation, elevating your interaction with online content on Apple devices.
In conclusion, the process of changing Safari to mobile view represents a pivotal aspect of enhancing the browsing experience on Apple devices. By following the step-by-step guide outlined in this article, users can seamlessly transition websites into a visually optimized and responsive mobile view, ensuring improved readability, navigation, and overall user engagement.
The journey begins with opening Safari on the device, setting the stage for a seamless transition into the subsequent steps. Accessing the desired website and tapping on the "AA" icon within the address bar signify proactive steps towards curating the browsing experience, culminating in the selection of "Request Mobile Website" to initiate the transformative process.
The final step involves refreshing the page to witness the seamless transition into the mobile view, where the website's layout harmoniously aligns with the dimensions and capabilities of the Apple device. This definitive action underscores Safari's commitment to delivering a cohesive and visually appealing browsing experience, where websites effortlessly adapt to the unique attributes of Apple devices.
By embracing Safari's mobile view feature, users unlock the full potential of their browsing experience, ensuring that websites are presented in a format optimized for smaller screens. The adaptability and responsiveness of Safari's mobile browsing capabilities exemplify Apple's dedication to delivering user-centric design and technological innovation, fostering a seamless and tailored interaction with online content.
Ultimately, the process of changing Safari to mobile view empowers users to curate their browsing environment, ensuring that websites seamlessly align with mobile-friendly standards, enhancing usability and visual coherence. This transformative capability underscores the user empowerment embedded within Safari's design, offering a compelling demonstration of its adaptability and responsiveness to user preferences.
As users navigate the digital landscape on their Apple devices, the ability to effortlessly transition websites into a visually optimized and responsive mobile view underscores the seamless integration of user-centric design and technological innovation, elevating the interaction with online content and fostering a cohesive browsing experience.
In essence, the process of changing Safari to mobile view embodies the seamless fusion of user empowerment, technological adaptability, and visual coherence, ensuring that the browsing experience on Apple devices is tailored to the unique attributes of mobile environments, ultimately enhancing user engagement and interaction with online content.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
5 Ways to Improve IT Automation
- What is Building Information Modelling
Related Post
Sla network: benefits, advantages, satisfaction of both parties to the contract, what is minecraft coded in, how much hp does a diablo tuner add, what is halo-fi, what is halo lock iphone, related posts.

What Is Safari On IPhone

How To Inspect On IPhone Safari

What Happened To Safari Reader In IOS 7

Where Is The Browser On My Phone

How Do I Refresh The Browser

How To Open Tiktok Bio Links In Safari

What Is The Browser On My Phone

How Do I Grant Permission To Use My Webcam
Recent stories.

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

Top Mini Split Air Conditioner For Summer

Comfortable and Luxurious Family Life | Zero Gravity Massage Chair

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- Accessories
- Meet the team
- Advertise with us

Whenever I find the mobile version of a site too cramped to handle, I switch to its desktop version for a bit of breathing room. On certain pages, though, I’ll have to switch back to mobile view for the best experience.
Sure, on iOS 15, this is easy enough to do. It’s a different story for iOS 12 or earlier, on the other hand. No matter which version you use, this guide will help you view the mobile or desktop version of websites on iPhone.
How to Request Mobile Website in iOS 15 Safari on iPhone and iPad
How to switch to mobile version in ios 12 safari on iphone or ipad, switch between desktop and mobile site in chrome, how to change between desktop and mobile site in firefox.
To switch back to the mobile site after switching to desktop site on iPhone running iOS 15, just tap AA → Tap Request Mobile Website .

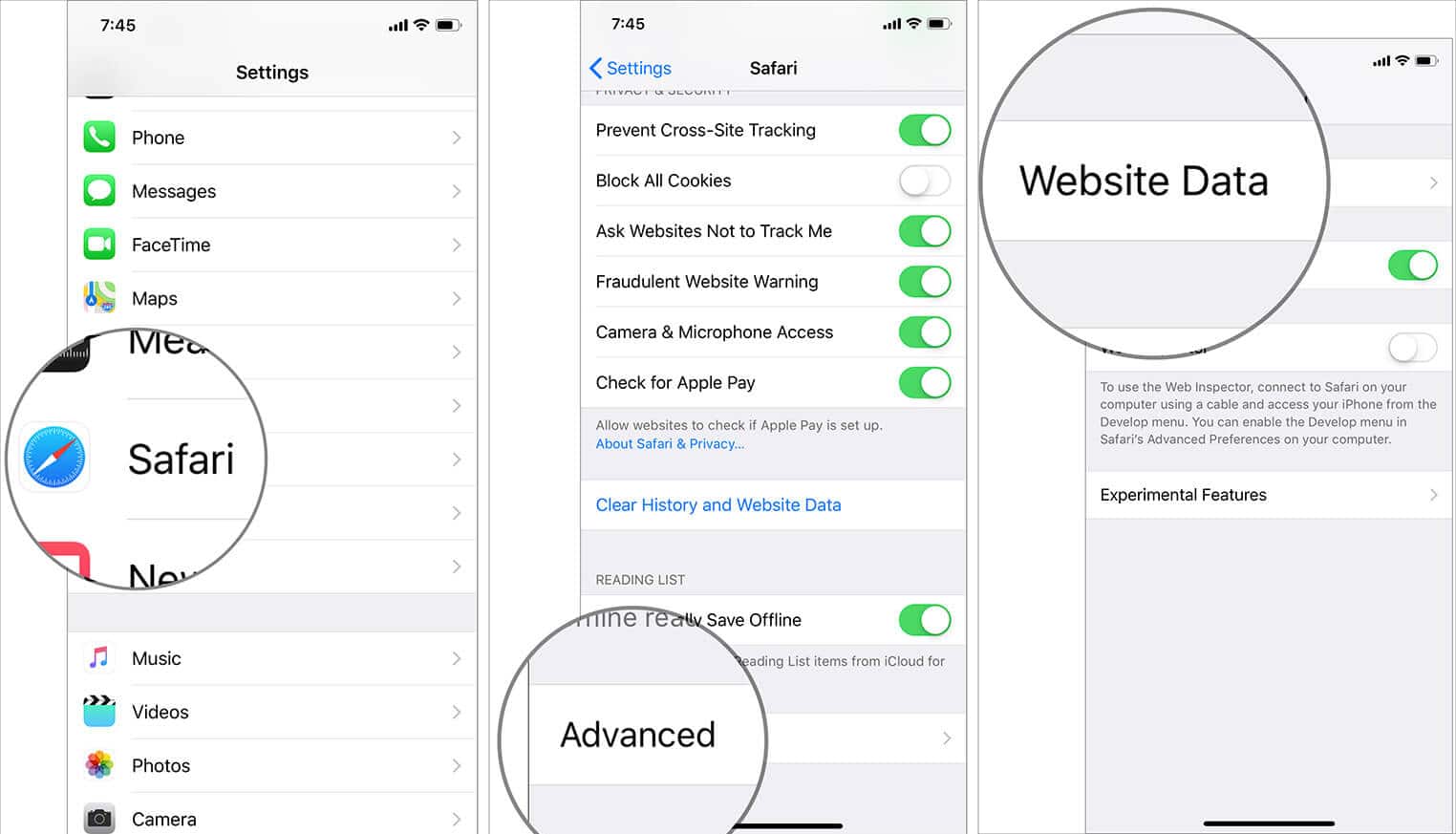
- First off, launch Settings on your iOS device.
- Now, tap Safari .
- Next, scroll down to the bottom and hit Advanced .

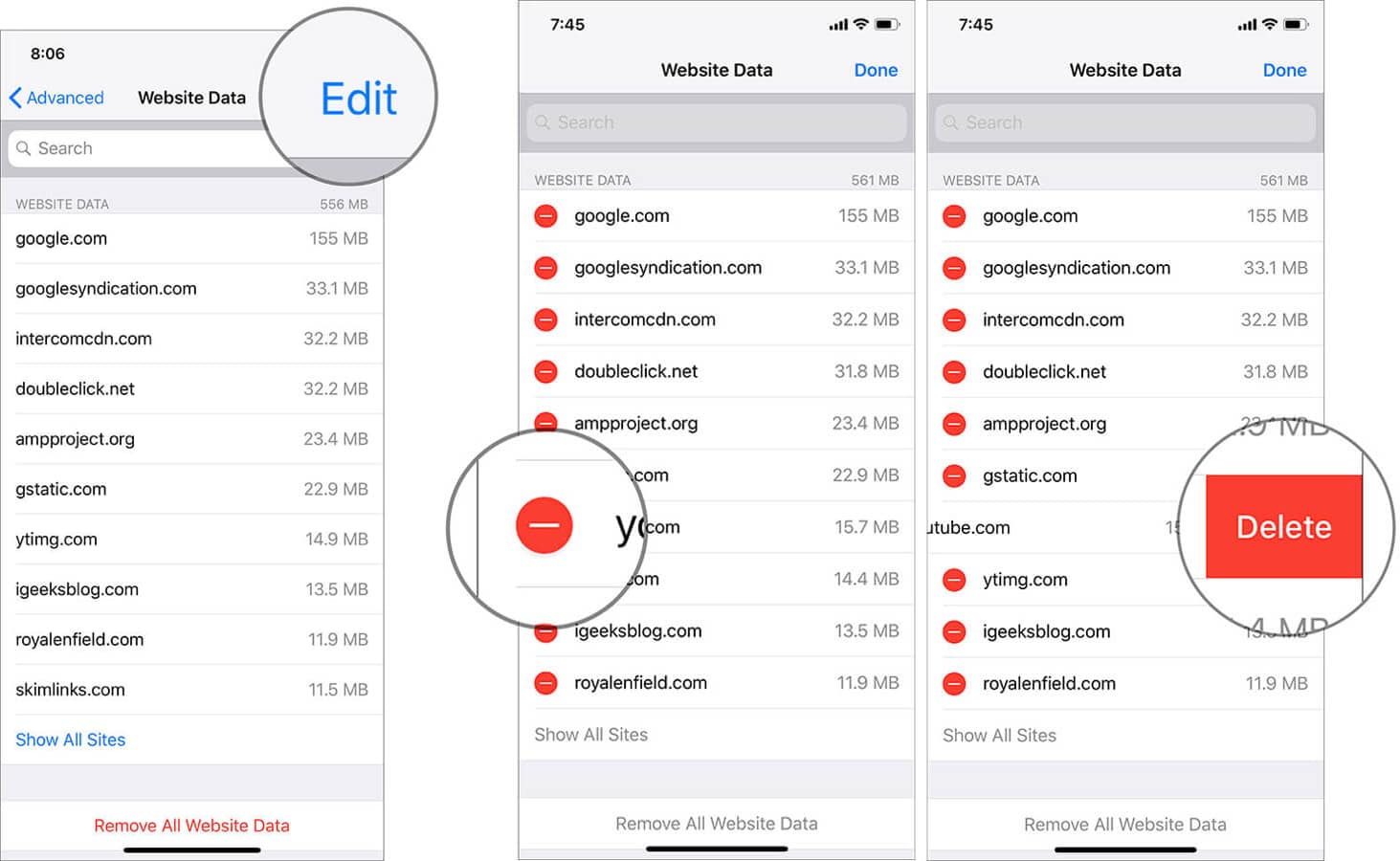
- Tap Edit at the top right corner.

- Finally, make sure to tap Done at the top right to confirm.
Now, open Safari and head over to the website. Its mobile version will be waiting for you to browse.
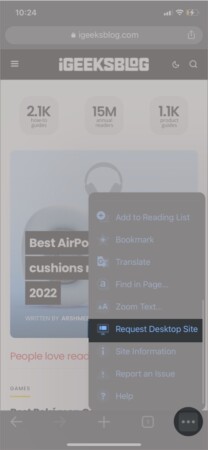
Note : For those unfamiliar, there are a couple of ways that you can access the desktop version of any site in iOS 12. Just head over to a site using Safari and then touch and hold the refresh button → choose Request Desktop Site . Alternately, tap the Share icon and select Request Desktop Site in the share sheet.
As mentioned above, switching back to the mobile version is much easier in Chrome and Firebox. Here’s how.
Gone to the Desktop Version in Google Chrome and need to get back?
To go back to the mobile site in Chrome, all you need to do is tap the More icon (three dots) at the bottom right corner and then scroll down to Request Mobile Site . Now, Chrome will refresh and display the mobile version of the site.

If you ever want to go back to Google’s Desktop Version, head to the same settings menu but tap Request Desktop Site instead. That’s called seamless switching.
To return to the Mobile Site in Firefox, tap the More icon (three dots at the top right) and then select Request Mobile Site . The web browser will refresh and display the mobile version of the site.
If you want to use the Desktop Site, go back to the same More menu and select Request Desktop Site .

Wrapping up…
What do you think—pretty easy procedure, right? Well, unless you’re on iOS 12. Then you have to do a bit of fiddling with your Settings to switch between Mobile and Desktop sites. Nonetheless, where there’s a will there’s a way.
Still, stuck on Desktop or Mobile view? Let us know more about your issue in the comments and we’ll do our best to help you out.
You might like to read :
- Best Safari Alternatives for iPhone and iPad
- How to Autofill Passwords, Credit Card Info in Safari with Face ID
- Show Favicons in Safari Tabs on iPhone or iPad
- How to Restrict Adult Content in Safari on iPhone and iPad
Marcus Mears III is a lifelong technology enthusiast with half a decade of experience developing prose that keeps readers in the know. With hundreds of reviews, buying guides, and how-to explainers across a number of tech and lifestyle publications like How-To Geek, MakeUseOf, and iGeeksBlog, Mears’ work helps readers around the globe learn to make the most of their devices and software. He uses a 2016 MacBook Pro as his daily driver laptop and a self-built Windows PC for gaming and productivity.
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to use delta emulator on iphone to play nintendo games, how to delete time machine backups (2024 guide), how to photo shuffle on iphone lock screen in ios 17, how to delete x (formerly twitter) account permanently.

How to Access Desktop Websites in Safari
Parth Shah is an evergreen freelance writer covering how-tos, app guides, comparisons, listicles, and troubleshooting guides on Android, iOS, Windows, Mac, and smart TV platforms. He has over five years of experience and has covered 1,500+ articles on GuidingTech and Android Police. In his free time, you will see him binge-watching Netflix shows, reading books, and traveling.
Paurush dabbles around iOS and Mac while his close encounters are with Android and Windows. Before becoming a writer, he produced videos for brands like Mr. Phone and Digit. On weekends, he is a full-time cinephile trying to reduce his never-ending watchlist, often making it longer.
- You can choose Request Desktop Website in Safari on your iPhone or iPad.
- You can also open all websites in desktop mode on your iPhone or iPad.
Method 1: On iPhone
Note : Modern websites have responsive designs that adapt to different screen sizes, making it challenging to force a desktop view. This can lead to websites displaying their mobile/tablet view even when the feature to access a desktop website is enabled in Safari.
Step 1: Launch the Safari browser and visit a webpage.
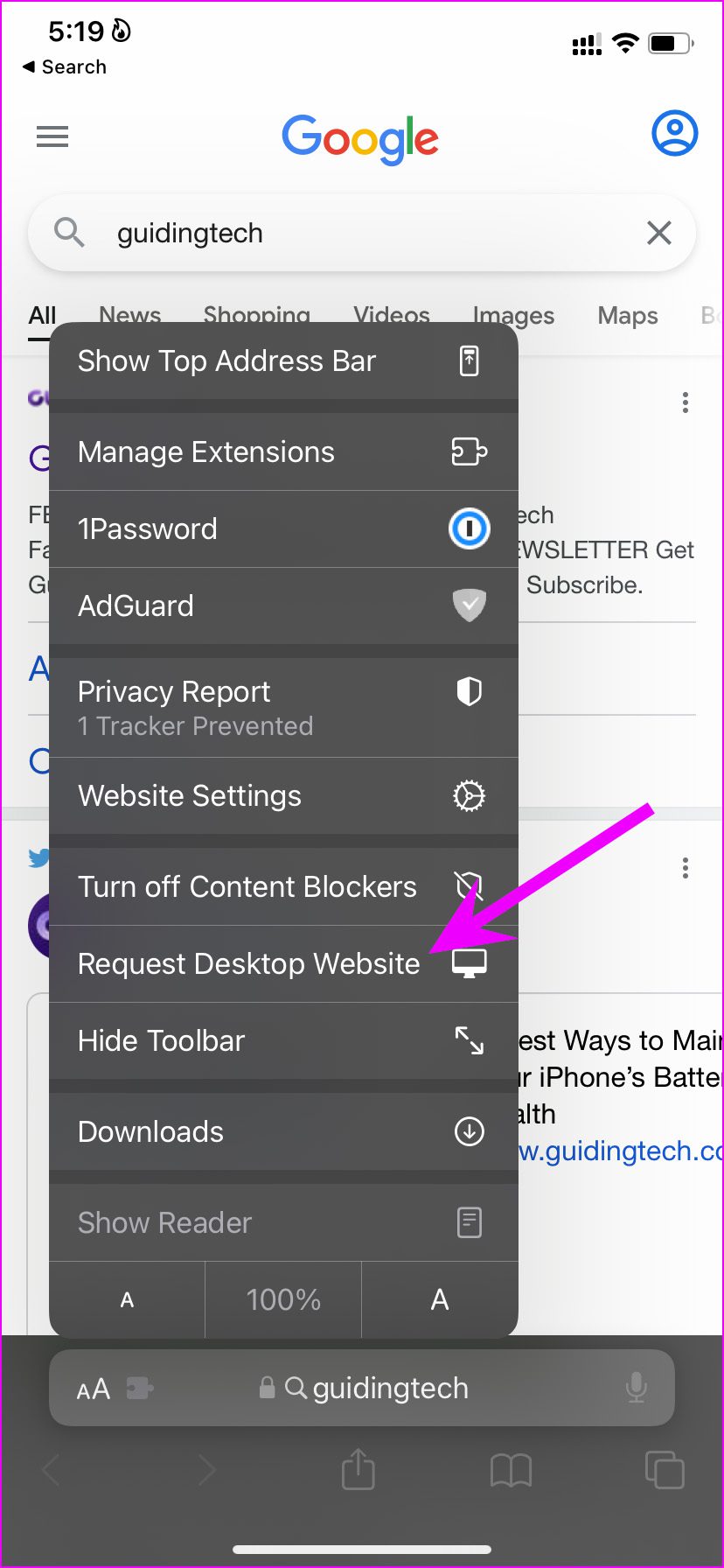
Step 2: Once you load the webpage, find the extension icon in the address bar and tap on it.
Step 3: Select Request Desktop Website , and Safari will reload the webpage in desktop mode.

Method 2: On iPad
While we don’t recommend using a desktop mode in Safari for iPhone, we argue against the same on the Safari iPad app. Most iPad users use the device in horizontal mode and with iPad screen size reaching almost 13-inch, it makes sense to use the Safari browser in desktop mode only.
That’s the reason Apple has set the desktop mode as the default view on Safari for iPad.
Enable All Websites to Open in Desktop Mode
You can return to the same extensions menu and request a mobile website to browse on your iPhone. If you wish to open all the tabs in the future in desktop mode only, you must tweak the Safari settings menu.
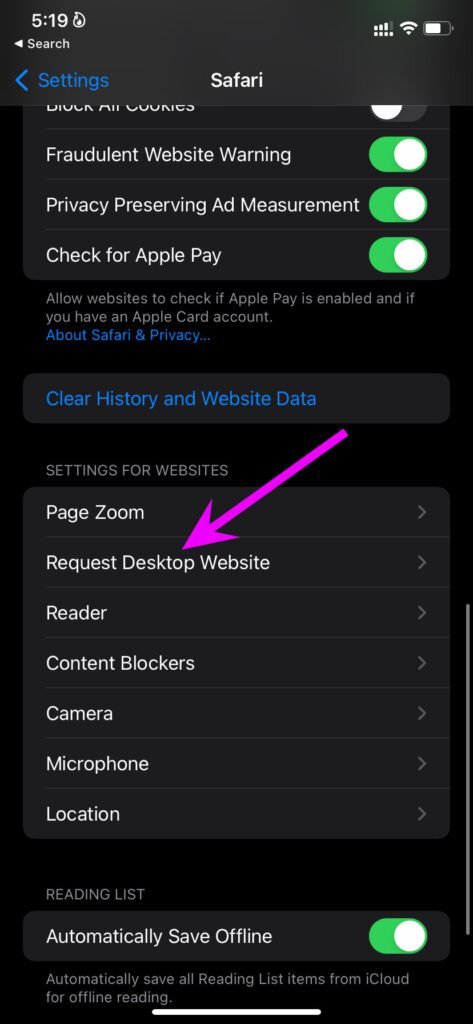
Step 1: Open the Settings app on iPhone and tap on Safari .
Step 2: Find the Settings for the websites menu and select Request Desktop Website . Enable the toggle for all websites from the following menu.

From now on, every web query will load in desktop mode in Safari for iPhone. However, the desktop mode experience can be below-average on a small screen.
If you don’t see the websites loading in desktop mode, you must make a similar setting tweak on your iPad.
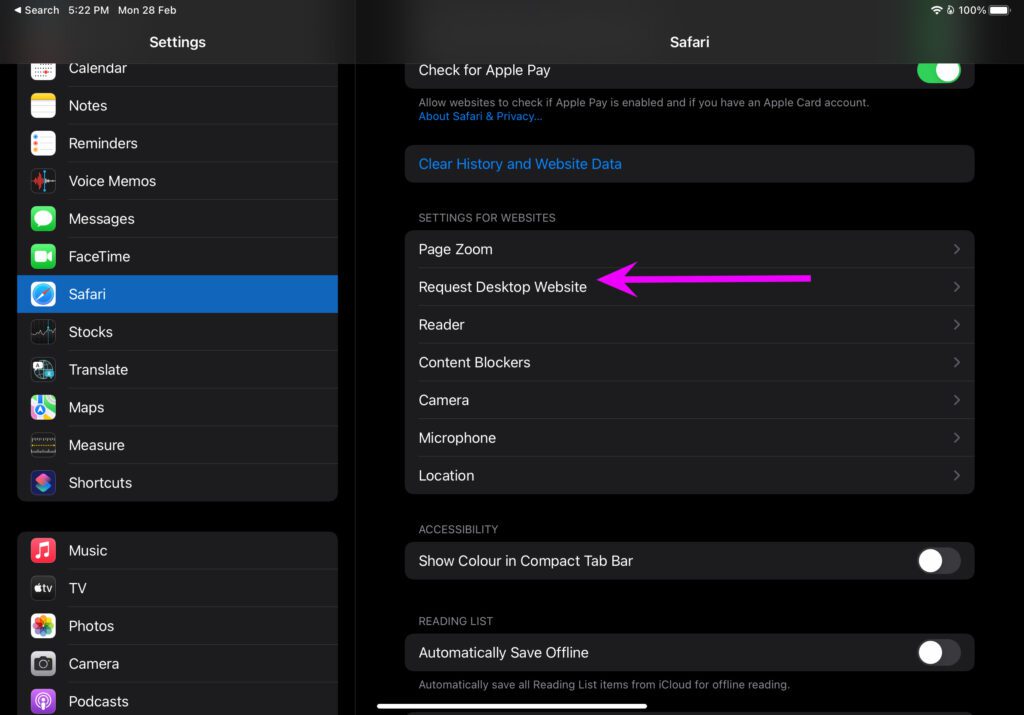
Step 1: Open iPad Settings > go to Safari .
Step 2: Select the Request Desktop Website option and enable the toggle for the same.

Was this helpful?
Last updated on 02 May, 2024
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
More in iOS

Why Am I Receiving the Same Text Messages on Two iPhones

How to Stop Photos From Messages Saving to iPhone’s Camera Roll
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.
- Insider Previews
- Write for us
- Send news tip
How to view mobile version of websites on desktops
Namerah Saud Fatmi Neowin · Apr 17, 2021 03:00 EDT · Hot! with 3 comments

Visiting websites designed primarily for desktop viewing on phones is fairly straightforward thanks to web browsers on Android and iOS. Doing the opposite, however, can be a bit of a challenge. If you'd like to view the mobile version of a site on your desktop for whatever reason, we've got you covered.
Here's a simple guide to show you how to view mobile versions of sites on desktops. This tutorial will work on Google Chrome and Microsoft Edge.
Step 1: Open up the website on the desktop browser of your choice. We've chosen Chrome for this guide but Edge will do as well. Once the page has loaded, press F12 to toggle the developer tools.
Step 2: Once the dev tools have opened up, find and locate the device toggle button that we've highlighted in the image below and click on it.

Step 3: You can click on 'Responsive' to select the device that you want to simulate. A drop-down menu with several options to choose from will appear. Alternatively, you can also customize the resolution of the simulation to suit your needs.

You can find sample mobile simulations of the same website on Chrome and Edge for your comparison in the below images.
We hope you found this short guide easy to follow and helpful. If you have any questions or requests, let us know in the comments below!
- Mobile site
- Google chrome
- Microsoft edge

Weekend PC Game Deals: Enjoy a nature bundle, a triple freebie special and more

NASA chooses SpaceX to land next Americans on the Moon
Subscribe to our newsletter, community activity.
- SpaceX Super Heavy and Starship updates in Science News & Discussion
- Is it possible to see how many bitcoins are in bitcoin account? in General Discussion
- Synaptics fingerprint scanner in Hardware Hangout
- RAM Issues with XMP on with ROG STRIX Z790-E GAMING WIFI 2 in Hardware Hangout
- [Official] Doctor Who Thread in The Media Room
- TAM.. in The Hobby Corner
- Acronyms.... in Jokes & Funny Stuff
- What are you playing? in Gamers' Hangout
- I'm not impressed with Apples long term MacOS support on older hardware. in Apple (macOS)
- Can not rename any folders/files, error: Can't find the specified file. in Microsoft (Windows)
Software Stories

Inno Setup 6.3.0

VLC Media Player 3.0.21

Ventoy 1.0.99

Fort Firewall 3.13.0
Trending stories.

Watch the splashdown landing of SpaceX's Super Heavy booster tracked from the Gulf of Mexico


While not Windows 11 24H2, a trick allows running Windows 10 22H2 on an unsupported CPU

Microsoft wants you to switch from Local to Microsoft Account using its official guide

Microsoft paused Windows 11 24H2 rollout for Insiders
Join the conversation.
Login or Sign Up to read and post a comment.
3 Comments - Add comment
Report comment.
Please enter your reason for reporting this comment.

Dangbei DBOX02 - The only Google TV 4K HDR laser projector with licensed Netflix
Xiaomi G34WQi: A 34" 180Hz FreeSync Premium gaming UW monitor for $246
GEEKOM A8 - Powerful Ryzen 9 8040 series Mini PC with dedicated NPU
Windows Server 2025 Insider Preview 26227 adds a new known issue
windows server insider preview
Windows 11 22635.3720 improves local file sharing via Search
windows 11 insider preview promo
Windows 11 26231 adds voice access for Narrator users and more
Windows 11 26120.770 is a minor update with general improvements.
Check out last week's rocket launch bonanza recap
Minisforum AtomMan X7 Ti: It's a modern Intel Core Ultra 9 Mini PC
atomman x7 ti
VMware Workstation Pro goes free: Guides on how to install and switch
vmware workstation pro
Restore the Samsung navigation gesture control in One UI 6.1
samsung navbar
T-Force memory review: DDR5-7600 vs DDR5-6000. Is quicker better?
t-force 7600
How to prevent Windows 11 from encrypting disks on installation
windows 11 24h2

Tips & Tricks
Troubleshooting, how to request mobile site after requesting desktop site in safari on iphone.

Wondering how to switch back to a mobile site after requesting a desktop site in Safari for iPhone? You may have noticed there’s not a “Request Mobile Site” option in Safari on iPhone and iPod touch, but changing back to the mobile version of a desktop site is quite simple on iPhone with Safari as we’ll show you in this tutorial.
As you likely know, many websites serve a mobile-specific version to smaller screened devices like the iPhone or iPod touch. But sometimes users will use the “Request Desktop Site” feature in Safari for iPhone to view the full version of a website rather than a mobile site. But how do you switch back to the mobile site again? That’s easy, here is all you need to do:
How to Switch from Desktop Site Back to Mobile Site with Safari for iPhone
Returning to the mobile version of a website in Safari on iPhone is simply a matter of closing the tab and opening the website again:
- From Safari on iPhone, go to the desktop webpage that you want to view the Mobile Site for
- Tap on the Tabs button in Safari and then close that webpages tab while it’s still in Desktop Site view (optionally, you may want to copy the URL first for easy retrieval)
- Now open a new Safari tab and go back to the website URL you just closed, it will load automatically in Mobile Site view
Simply closing the Safari tab on iPhone and re-opening the webpage will switch it back to the Mobile Site default view.

Alternatively, you can also delete the specific sites website data in Safari Settings on iPhone and then refresh the website to accomplish the same thing. Doing that will also refresh the webpage into Mobile Site from Desktop Site, as the default user agent on iPhone is for a mobile device.
While we’re obviously focusing on iPhone here, this process is the same on iPod touch and iPad too, though most websites will show an iPad the full desktop version of a website rather than the mobile site anyway.
Currently this is how you switch from the desktop site back to a mobile site, and while it would make a lot of sense for the iOS “Request Desktop Site” option to switch to a “Request Mobile Site” option in the Sharing action menu, for now that feature does not exist. Instead, you’ll want to just close the tab and then open it again to achieve the same result.
This is probably mostly relevant for web workers, but sometimes regular users find themselves having to switch between desktop sites and mobile sites too.
If you know of another approach to requesting a mobile site again on Safari for iPhone, share with us in the comments below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to View a Full Desktop Website in Safari for iPhone
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Force Safari to Load Desktop Sites on iPhone
- How to Request Desktop Versions of Mobile Websites in Safari on iPhone for iOS 13, iOS 12, iOS 11
» Comments RSS Feed
On some sites “Request Desktop Site” on the desktop version switches back to the mobile version. Many sites will ignore the request and use the user agent string or other methods (i.e. view port) to provide the version they see fit.
Both “Request Desktop Site” and “Reload Without Content Blockers” can be accessed by long-pressing the reload button in the address bar.
You made my day as I was searching for the solution desperately as I moved to iphone recently.
Thanks, I was waiting for an article on this. Nonetheless, it is worth noting that this tip doesn’t apply to iPads running any of the iPadOS 13 betas, since one of the promised new features of the newly rebranded iPadOS 13 is that iPad will now get a desktop browser instead of a mobile one (i.e., iPads running iPadOS will now be using the pretty much the same version of Safari as the Macs).
Works for me with Safari on iPhone and iOS 13…
I never have mobile pages served on iPad though… it would be nice if you could request mobile page manually on iPad and iPhone… kind of weird you can go one way but not the other isn’t it?
Yeah the iphone still gets in iOS 13 the same mobile safari it has always had. It’s only and exclusively the iPad that now gets the desktop version of Safari starting with iPadOS 13. However, I agree that on iphone it would be nice to have the ‘request desktop site’ button change to ‘request mobile site’ if we already loaded the desktop site.
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - Where’s the Calculator on iPad? Use Spotlight!
- - How to Download & Install Windows 11 LTSC ISO
- - How to Share Folder from Windows in VMWare Fusion to Mac
- - 15 Keynote Keyboard Shortcuts for iPad
- - How to Install Java on Mac with M3, M2, M1 Apple Silicon Chip
- - Watch a Video of John Sculley Discussing Steve Jobs Being Fired from Apple
- - PSA: Updating to MacOS Sonoma or iOS 17 May Enable iCloud Keychain
- - iOS 17.5.1 & iPadOS 17.5.1 Update Released to Fix Reappearing Deleted Photos Bug
- - MacOS Ventura 13.6.7 & macOS Monterey 12.7.5 Updates Available
- - iOS 16.7.8 & iPadOS 16.7.8 Updates for Older iPhones & iPads Available
iPhone / iPad
- - How to Find a Misplaced Apple Watch with iPhone’s Ping My Watch
- - How to Change the Voice of ChatGPT on iPhone, Mac, iPad
- - iOS 17.5 & iPadOS 17.5 Updates Released with Bug Fixes
- - Can I Keep My MacBook Pro/Air Plugged in All The Time?
- - sysmond on Mac Using High CPU? Here’s the Likely Reason & How to Fix It
- - Install & Run iTunes, Aperture, or iPhoto in MacOS Sonoma with Retroactive
- - How to Factory Reset Mac (MacOS Sonoma & Ventura)
- - How to Fix the Apple Watch Squiggly Line Screen
- - What Does the Number Badge Mean on Microsoft Edge Icon?

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Irresistible Tech Gifts for That Special Dad
- Killer Smartphone Deals We Love
How to Switch to Desktop Mode on iPhone
3 ways to request a desktop site on your phone
:max_bytes(150000):strip_icc():format(webp)/EvanKillham-216527-362e21f01aed459abcb0a35731442b2c.jpg)
- University of Nebraska
:max_bytes(150000):strip_icc():format(webp)/GlamProfile-7bfa34647d8e4c8e82097cc1daf8f5ec.jpeg)
- Saint Mary-of-the-Woods College
- Switching from Android
In This Article
Jump to a Section
- Request a Desktop Site
- Always Open the Desktop Version of Site
- Always Open a Desktop Version for All Sites
- Request Desktop Sites in Other Browsers
- Frequently Asked Questions
What to Know
- For a single website, open the page, and then go to Options (aA) > Request Desktop Website .
- To always use the desktop version: Options (aA) > Website Settings and turn Request Desktop Website on.
- To use desktop version for every site: Settings app > Safari > Request Desktop Website > turn All Websites on.
This article shows how to request a desktop version of a website in Safari and other browsers on an iPhone, including how to automatically open desktop sites for every site you go to. Instructions apply to devices running iOS 13 and later.
How Do I Request a Desktop Site on My iPhone?
The mobile versions of websites are generally streamlined to make them easier to use on the smaller screen, but you may lose some functionality. Here's how to open the full version in Safari for iPhone.
With the site open, select the Options menu in the address bar. It looks like two capital letter A's.
You may need to scroll up or down to reveal the address bar.
Tap Request Desktop Website .
The page will reload with the desktop version.
How Do I Always Open the Desktop Version of a Website?
You can use the same menu to automatically open a desktop version every time you go to a certain site.
With the site open, tap the Options menu next to the address bar.
Choose Website Options .
Tap the switch next to Request Desktop Website to on/green .
Now, even if you navigate away, your iPhone will automatically open the desktop version every time you open a page in this domain.
How Do I Always Open a Desktop Version of Every Website?
You can use the Settings app to tell Safari to always request a desktop version for every site you visit. Here's what to do.
Open Settings .
Select Safari .
Scroll down and tap Request Desktop Website .
Set the switch next to All Websites to on/green .
How to Request Desktop Websites in Other Browsers
If you don't use Safari, you can still request desktop websites in other browsers, although you may have to do it for each site you visit.
In Chrome, navigate to the site, and then go to More (three horizontal dots) > Request Desktop Site .
In Firefox, open a page and then go to More (three horizontal lines) > Request Desktop Site .
In Microsoft Edge, tap More (three horizontal dots), and then select View desktop site .
In Opera, go to More (three horizontal lines), and then turn the switch next to Desktop Site on.
Yes. The steps for iPadOS are the same as using desktop mode on an iPhone.
To switch back to the mobile version of a website in Safari, tap Options (aA) > Request Mobile Website .
Get the Latest Tech News Delivered Every Day
- What Is a Home Page?
- How to Change the Default Search Engine in Chrome for iOS
- Brave Web Browser Review: Should You Make the Switch?
- What Is Safari?
- How to Play YouTube in the Background on Your Phone
- How to Use Reading Mode on an iPhone or iPad
- How to Change Settings in iOS Dolphin
- How to Use the Safari Web Browser on iPhone
- How to Add and Save a Website to the Home Screen on Your iPad
- How to Block Friend Requests on Facebook
- Firefox Focus: What It Is and How to Use It
- How to Turn Off AdBlock on Mac
- Allow or Deny Access to Your Physical Location Settings
- How to View Blurred Text on Websites
- How to Clear Cookies on iPad
- How to Manage Push Notifications in Your Web Browser
iOS 17: How to Use Desktop View on iPhone – A Step-by-Step Guide
Switching to desktop view on your iPhone is easy with iOS 17. Simply open Safari, navigate to your desired website, tap the “AA” icon in the address bar, and choose “Request Desktop Site.” This will reload the page in its desktop version, giving you access to features and content sometimes limited on mobile sites.
When you complete the action, the website you’re browsing will reload and display the desktop version of the site, which often provides a more comprehensive view and additional features compared to the mobile version.
You can also watch this video about how to use desktop view on iPhone for more on this topic.
Introduction
Ever found yourself squinting at your iPhone’s screen trying to tap that tiny link or button on a website? Yeah, it’s not fun. But here’s the good news: With the release of iOS 17, you now have the power to turn that cramped mobile view into a full-fledged desktop experience. That’s right, the same layout you’d see on your computer, right on your iPhone. Why is this important, you ask?
Well, some websites hide features or content from their mobile versions, or maybe the desktop version is just easier to navigate. Plus, with more of us using our phones as our primary internet devices, having access to desktop sites is a must. This isn’t just for tech geeks, either; it’s for anyone who wants the full internet experience on the go. So, let’s dive in and learn how to unleash the desktop power within your iPhone.
Step by Step Tutorial on How to Use Desktop View on iPhone
The following steps will guide you through how to request the desktop version of a website on your iPhone using Safari.
Step 1: Open Safari on your iPhone
Open the Safari app on your iPhone. This is Apple’s default web browser, where you’ll be able to access the desktop view feature.
When you open Safari, ensure that you’re on the latest version of iOS to access this feature. If it’s not working, check for any available updates.
Step 2: Navigate to a website
Type in the website’s address in the address bar or access it from your bookmarks.
Remember to visit a site that has distinct desktop and mobile versions. Some sites automatically adjust to screen size and may not have a separate desktop version.
Step 3: Tap the “AA” icon in the address bar
Once the website loads, look for the “AA” icon on the left side of the address bar at the top of your screen.
The “AA” icon is a quick access button to several Safari settings, including the option to switch to desktop view.
Step 4: Choose “Request Desktop Site”
After tapping the “AA” icon, a menu will appear. From this menu, select “Request Desktop Site.”
The website should immediately reload and display the desktop version. If it doesn’t change, try refreshing the page or making sure that the site you’re visiting offers a desktop version.
Additional Information
While the desktop view on your iPhone is a great feature, there are a few extra things you should know. First, once you’ve requested the desktop site, Safari will remember your preference for that website and automatically load the desktop version in future visits—pretty handy, right? But if you ever want to go back to the mobile site, just follow the same steps and choose “Request Mobile Site” instead.
Also, keep in mind that not all websites will look perfect in desktop view on your iPhone. Sometimes elements might overlap or be off-screen, but you can usually pinch to zoom and navigate around those issues. And remember, if you’re using desktop view on cellular data, keep an eye on your usage to avoid unexpected charges if your plan has limits. Happy browsing!
- Open Safari on your iPhone.
- Navigate to a website.
- Tap the “AA” icon in the address bar.
- Choose “Request Desktop Site.”
Frequently Asked Questions
Will desktop view work for all websites.
Most websites with distinct desktop versions will load in desktop view when you request it, but some sites are designed to automatically adjust to your screen size and may not have a separate desktop version.
Can I set Safari to always open sites in desktop view?
Safari will remember your preference for individual websites, but there is no global setting to open all sites in desktop view by default.
What if a website doesn’t look right in desktop view?
You can always switch back to the mobile version or try zooming and scrolling to navigate around any display issues.
Does using desktop view consume more data than mobile view?
Yes, desktop sites often have more content and larger files, which can result in higher data usage compared to mobile-optimized sites.
Will my browsing history be different when using desktop view?
No, your browsing history will remain the same regardless of whether you use desktop or mobile view.
There you have it—the convenience of a desktop right in your pocket. With iOS 17’s desktop view feature on your iPhone, you’re no longer confined to pared-down mobile sites. You now have the power to explore the web in all its full-sized glory, with all the features and content you’d typically enjoy on a larger screen.
Whether you’re researching, shopping, or just browsing, desktop view can make your online experience that much better. So next time you find yourself on a mobile site that’s just not cutting it, remember these simple steps and make the switch to desktop view. Your eyes (and fingers) will thank you. Keep exploring, stay curious, and enjoy the vast world of the internet, just as it was intended.

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Related posts:.
- How to Request Desktop Site on iPhone 13
- 15 Ways to Fix Safari Not Working on iPhone in 2023
- Safari History iPhone: How to See It [2023 Guide]
- How to Publish a Google Site
- How to Force Desktop Site in Microsoft Edge for Mobile
- A 14 Step Guide to Making Money from Blogging
- How to Remove Frequently Visited on iPhone
- How to Get Safari Back on iPhone 13
- Hands On With StudioPress Sites
- How to Create a Desktop Shortcut for a Website in Windows 7
- Why Can’t I Create a Private Browsing Tab in Safari on My iPhone?
- How to Request Desktop Site in Safari on an iPhone 7
- 15 iPhone Settings You Might Want to Change
- Can I Get Rid of Frequently Visited in Safari on iPhone?
- How to View Saved Passwords in Google Chrome (3 Methods)
- How to Make All Columns the Same Width in Excel 2013
- How to Block Websites on iPhone 12: A Step-by-Step Guide
- 3 iPhone Safari Tips You Might Not Know
- Can I Put a Chrome Shortcut on Desktop in Windows?
- How to Clear Cookies on iPhone
To revisit this article, visit My Profile, then View saved stories .
- Backchannel
- Newsletters
- WIRED Insider
- WIRED Consulting
How to Switch to the Desktop Versions of Your Favorite Mobile Sites

Reading articles on a phone in the 2020s is almost impossible—mobile designers seem intent on hiding the article you want to read. First there's the banner at the top of the site, which follows you as you scroll. That's bad enough, but some sites add another banner that follows you at the bottom of the screen, generally with an ad, a newsletter signup form, and a reminder that the app "works better" than the website. Keep scrolling and the text of the article will be interrupted several times between the top and bottom bars.
It's a mess. And there's a workaround, of sorts: requesting the desktop version of a site.
It's hard to remember now, but in the early days of smartphones most websites were built with desktop computers in mind. Browsing the web on an iPhone in 2009 meant doing a lot of scrolling, panning, and zooming to see the section of the page you were interested in. It was annoying, granted, but far less annoying than browsing a typical mobile page in 2023. Desktop sites, meanwhile, have gotten a lot better about rescaling themselves. This is called “ responsive design .” Go ahead, if you're on a computer: Make this window more narrow and watch as the site changes on the fly to fit the space you give it.
This has all been true for a long time. The main difference between the "mobile" version of a site and the "desktop" one are the annoyances that follow you as you scroll. That means that, generally, all you have to lose by requesting the desktop version of a site are the mobile-specific annoyances. It's not a trick that will work on every site, granted, but it works on many.
Requesting the desktop version of a site isn't hard. On the iPhone and iPad's Safari browser you need to tap the " aA " icon in the bottom-right corner, then click Request Desktop Website .
This will request the desktop version of the site for this session. You can also change the settings to automatically ask for the desktop version—just tap Website Settings in the same menu and you'll see the option to request the desktop website automatically for that domain.
On an Android device running the Chrome browser you need to tap the three-dot menu in the top-right corner, then tap the Desktop Site checkmark.
In either Android or iOS the website you're reading should refresh, after which you will get the desktop version of the site. The page may not even look different, and in some cases won't behave differently, but in my testing most websites are at least a little easier to use this way. In particular, requesting the desktop website tends to reduce the number of bars of nonsense that follow you as you scroll.
Requesting the desktop version of a site removes some annoyances, but it's not perfect. If you want to see the article you're currently reading, and only that article, you'll have to go one stop further: reading mode. This is a feature offered on all major smartphones that can extract the text of an article from any website and show you only that.
Safari has this feature built-in: just tap the " aA " button in the left-side of the address bar and tap Show Reader . You will then see only the article text. You can optionally set any domain to automatically load articles with reading mode, if you like—I recommend doing this if you notice a particular website is consistently annoying.
Android doesn't come with reading mode, sadly, but you can add one by installing Reading Mode , an official Google tool you can download from the Google Play Store . This application adds a systemwide button that you can use in any app, including the Chrome browser. It will extract all text and show it to you alone. It can also read the text to you out loud, if you like.
The web is only getting more and more cluttered, but at least you can fight back. It's just a matter of using the right tools.

By Boone Ashworth

By Simon Hill

By Henri Robbins
You Might Also Like …
In your inbox: Get Plaintext —Steven Levy's long view on tech
Inside the biggest FBI sting operation in history
The WIRED AI Elections Project : Tracking more than 60 global elections
Ecuador is literally powerless in the face of drought
Rest assured: Here are the best mattresses you can buy online

David Nield

Julian Chokkattu

Reece Rogers

WIRED COUPONS

Extra 20% Off Select Dyson Technology With Owner Rewards

GoPro Promo Code: 15% Off When You Sign Up

Get Up To An Extra 45% Off May Secret Sale

5% Off Everything With Dell Coupon Code

Vista Print Coupon Code: 20% Off Select Signage

Newegg Coupon 10% Off
Apple’s Worldwide Developers Conference to kick off June 10 at 10 a.m. PDT with Keynote address
The Keynote will be available to stream on apple.com , the Apple Developer app, the Apple TV app, and the Apple YouTube channel. On-demand playback will be available after the conclusion of the stream.
You can make a difference in the Apple Support Community!
When you sign up with your Apple ID , you can provide valuable feedback to other community members by upvoting helpful replies and User Tips .
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
how do i switch back to mobile view from request desktop site?
I was trying out new features on ios 8 and I saw an article about using the "request desktop site" mode on safari. So I tried it, works great. But how do I switch back to mobile view? I can't figure it out. The page is now stuck on the desktop site mode.
Posted on Sep 24, 2014 9:23 AM
Posted on Sep 24, 2014 11:11 AM
unless there is an option on the website itself to revert back to the mobile version, you are stuck in the desktop view until you reload it.
Loading page content
Page content loaded
Sep 24, 2014 11:11 AM in response to chamelean75
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I view the mobile version of a webpage in Google Chrome for Desktop?
I want to test the mobile version of a website using Google Chrome for Desktop.
Usually I'm able to load mobile sites by prefixing m. before the URL, but trying to load m.superuser.com or m.github.com just results in a " Site cannot be reached " error.
How can I test the mobile version of a website in Chrome for Desktop?
- google-chrome
- 2 Clicking the "mobile" link at the bottom of any page works fine for me. – DavidPostill ♦ May 31, 2017 at 21:57
- 1 It's already been asked and answered ;p – DavidPostill ♦ May 31, 2017 at 22:31
- 7 @DavidPostill You're linking to a meta question which asks about how to run Stack Exchange in mobile version on desktop browser. I am pretty much sure that OP is asking how to run any website in that way. That are pretty much two completely different cases. – trejder Oct 2, 2018 at 7:19
You can use Google Chrome's developer tools to request the mobile version of a website:
- Open Chrome's developer tools with F12 .
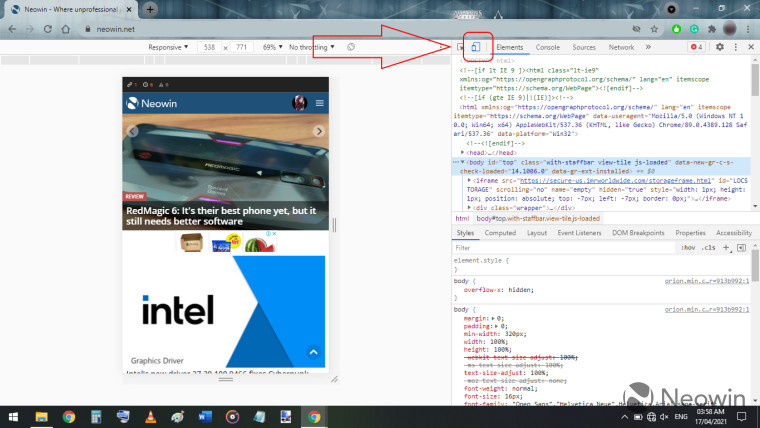
Click the ' Toggle device toolbar ' button to turn Device Mode on or off. (Icon is blue when Device Mode is on).

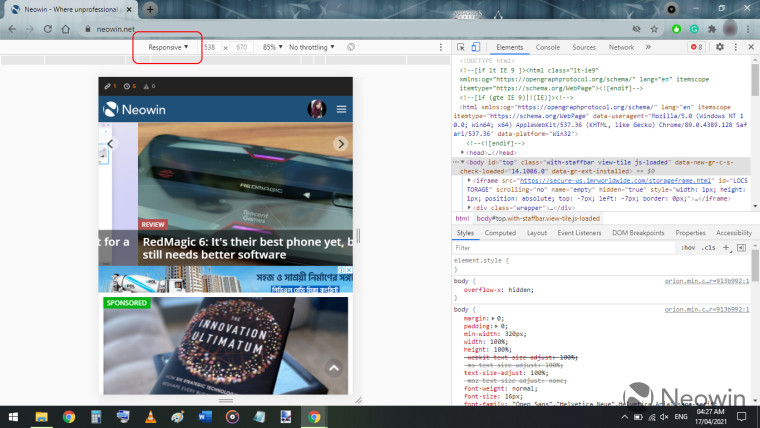
(Optional) Select which mobile device you want to simulate with the ' Viewport controls '.

Refresh the webpage with device mode enabled to allow the mobile version to load.

- Google Developers - Simulate Mobile Devices with Device Mode
- Google Developers - Test Responsive and Device-specific Viewports
- Reddit - How do I force Chrome (desktop) to load the mobile version of a website instead of the desktop version?
- @steven-m-vascellaro for some reason the responsive dropdown is not visible in my chrome...any idea? – unknownerror Feb 14, 2019 at 8:34
- 2 @vardin - you need to click the button indicated by the giant red arrow in the first screenshot to get the responsive dropdown to appear. – Andrew Hill Jun 21, 2019 at 13:41
- This only seems like a partial solution. Some components like select multiple are rendered differently on desktop vs mobile even if you enable responsiveness or any of the other options there. Is there a way to emulate it fully? – Aequitas Jun 1, 2022 at 5:50
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged google-chrome mobile-url ., hot network questions.
- Why is the Mean Value Theorem called "Gauss's"?
- Asterisk in violin sheet music
- What terminal did David connect to his IMSAI 8080?
- What is the U.N. Report on Children and Armed Conflict and how does it affect Israel which was recently added?
- Mad scientist spoof - identical snowflakes
- Tying shoes on Shabbat if you don’t plan to untie them in a day
- Added an element in forest
- How do you keep the horror spooky when your players are a bunch of goofballs?
- Why is there no attention aggregate?
- Is it allowed to use patents for new inventions?
- Has ever a country by its own volition refused to join United Nations, or those which havent joined it's because they aren't recognized as such by UN?
- My players think they found a loophole that gives them infinite poison and XP. How can I add the proper challenges to slow them down?
- Could a 200m diameter asteroid be put into a graveyard orbit and not be noticed by people on the ground?
- Why was client spooked when he saw the professor's face?
- What does "far right tilt" actually mean in the context of the EU in 2024?
- How to negotiate such competitive toxicity during my masters studies
- Do we know how the SpaceX Starship stack handles engine shutdowns?
- Book recommendation introduction to model theory
- Am I seeing double? What kind of helicopter is this, and how many blades does it actually have?
- the angular orbital velocity of satellite in circle orbit is constant?
- Sum of square roots (as an algebraic number)
- Is boosting all frequencies on an EQ equivalent to a flat EQ
- How does the Cube of Force interact with teleportation?
- Need help in creating this chain link
How-To Geek
How to view mobile websites on your computer in chrome.
Swap between desktop and mobile views from your PC.
The majority of internet usage now happens on phones and tablets, so you may want to check how a website looks on mobile. Google Chrome has a handy tool that lets you do that right from your desktop computer.
Maybe you're doing web development and you want to test how responsive your website is, or maybe you're just curious. Either way, you can quickly check from Chrome's "Inspect" menu. We'll show you how it works.
Related: How to Install or Uninstall the Google Chrome Browser
First, navigate to the website that you want to see in mobile view from Chrome on the desktop. Once there, you can do one of two things:
- Right-click on blank space and select "Inspect" from the menu.
- Use the keyboard shortcut Ctrl + Shift + I (That's a capital "i.").
The Inspect menu will open from the right side of the browser window. All you need to do is click the device icon in the top toolbar.
The page will immediately switch to a mobile layout. By default, it will be in "Responsive" mode, and you can drag the handle on the right side to see the page dynamically change as the screen gets wider.
You can also select the drop-down in the top bar and see the page formatted for specific devices.
Close the "Inspect" menu or click the device icon again to switch back to the desktop layout.
That's pretty much all there is to it. Now, you can easily view websites in a variety of different mobile layouts in Chrome without bothering to pick up your phone.
Related: How to Change Your Home Page in Google Chrome
Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Clear cookies in Safari on Mac
You can see all the websites that have stored cookies and website data on your Mac, and you can remove some or all of it.
Open Safari for me
Click Manage Website Data.
Select one or more websites, then click Remove or Remove All.
Removing the data may reduce tracking, but may also log you out of websites or change website behavior.
Note: Removing cookies and website data in Safari may change or remove them in other apps.

Sign in to add this item to your wishlist, follow it, or mark it as ignored

Coming soon
About this game, mature content description.
The developers describe the content like this:
This Game may contain content not appropriate for all ages, or may not be appropriate for viewing at work: Frequent Violence or Gore, General Mature Content
System Requirements
- Requires a 64-bit processor and operating system
- Sound Card:
© 2024 Microsoft. All rights reserved.
More like this
What curators say.
You can write your own review for this product to share your experience with the community. Use the area above the purchase buttons on this page to write your review.

You can use this widget-maker to generate a bit of HTML that can be embedded in your website to easily allow customers to purchase this game on Steam.
Enter up to 375 characters to add a description to your widget:
Copy and paste the HTML below into your website to make the above widget appear

Popular user-defined tags for this product: (?)
Sign in to add your own tags to this product.


IMAGES
VIDEO
COMMENTS
Tutorial. 1. Open up Safari on your Mac. 2. Now click on 'Safari' in the menu bar. 3. Now click on Preferences, then Advanced. 4. At the very bottom you'll see an option called 'See Develop menu ...
Method 1: Responsive Design Mode in Safari Mobile Web. First, remember that the Developer menu is, by default, disabled for the Safari browser. To access the Responsive Design Mode, enable the Safari Develop menu. Follow the steps below to enable the Develop menu: Launch Safari browser.
1. Load Single Site in Mobile Mode - Temporarily. You can easily instruct Safari to switch a tab to mobile view whenever you face issues with the site's desktop view. Start by tapping the ᴀA ...
Step 1: Open Safari on your device. To begin the process of changing Safari to mobile view, the first step is to open the Safari web browser on your Apple device. Whether you're using an iPhone, iPad, or any other Apple product, Safari is the default browser, offering a seamless and intuitive browsing experience.
First off, launch Settings on your iOS device. Now, tap Safari. Next, scroll down to the bottom and hit Advanced. Tap Website Data. Tap Edit at the top right corner. Next up, find the website that you want to switch to the mobile version of. Then, tap the red button to the left of it and hit Delete.
Step 1: Open the Settings app on iPhone and tap on Safari. Step 2: Find the Settings for the websites menu and select Request Desktop Website. Enable the toggle for all websites from the following ...
But there are still a few websites that refuse to adapt to mobile Safari or provide an inferior experience on their mobile site. In times like these, you can switch to the desktop version of the website. How to View Desktop Site in Safari Like many iOS features, especially ones for Safari, the Request Desktop Site feature is hidden.
Step 1: Open up the website on the desktop browser of your choice. We've chosen Chrome for this guide but Edge will do as well. Once the page has loaded, press F12 to toggle the developer tools ...
I'll show you how to view the Mobile Version of a Website on a Desktop. This is a built-in feature in all major browsers (Chrome, Safari, Firefox, Edge) and ...
Step 2: Navigate to a Website. Type in the web address of the site you want to visit or search for it using a search engine. Once you're on the website, take a look around. If you're already familiar with the mobile version, notice what's different on the desktop site.
From Safari on iPhone, go to the desktop webpage that you want to view the Mobile Site for. Tap on the Tabs button in Safari and then close that webpages tab while it's still in Desktop Site view (optionally, you may want to copy the URL first for easy retrieval) Now open a new Safari tab and go back to the website URL you just closed, it ...
You can hide the search field, switch to Reader, and more. Open the Safari app on your iPhone.. Tap , then do any of the following:. Hide the search field: Tap Hide Toolbar (tap the bottom of the screen to get it back). See a streamlined view of the webpage: Tap Show Reader (if available). To return to the normal view, tap Hide Reader.
To enable the Safari development mode, follow the steps listed below: Launch the Safari browser. Click Safari -> Preferences -> Advanced. Select the checkbox -> Show Develop menu in the menu bar. Once the Develop menu is enabled, 'Enter Responsive Design Mode' will show up in the menu bar, as shown in the image below: Note: It's vital to ...
For a single website, open the page, and then go to Options (aA) > Request Desktop Website. To always use the desktop version: Options (aA) > Website Settings and turn Request Desktop Website on. To use desktop version for every site: Settings app > Safari > Request Desktop Website > turn All Websites on. This article shows how to request a ...
Here is how you can easily switch between desktop and mobile websites in Safari in iOS 15/ iPadOS 15 on iPhone and iPad. Let's find out!#ios15, #iphone, #ipa...
Step 3: Tap the "AA" icon in the address bar. Once the website loads, look for the "AA" icon on the left side of the address bar at the top of your screen. The "AA" icon is a quick access button to several Safari settings, including the option to switch to desktop view.
Requesting the desktop version of a site isn't hard. On the iPhone and iPad's Safari browser you need to tap the " aA " icon in the bottom-right corner, then click Request Desktop Website. This ...
Level 1. 5 points. Sep 24, 2014 11:11 AM in response to chamelean75. unless there is an option on the website itself to revert back to the mobile version, you are stuck in the desktop view until you reload it.
Open Chrome's developer tools with F12.; Click the 'Toggle device toolbar' button to turn Device Mode on or off.(Icon is blue when Device Mode is on). (Optional) Select which mobile device you want to simulate with the 'Viewport controls'. Refresh the webpage with device mode enabled to allow the mobile version to load.
First, navigate to the website that you want to see in mobile view from Chrome on the desktop. Once there, you can do one of two things: Right-click on blank space and select "Inspect" from the menu. Use the keyboard shortcut Ctrl + Shift + I (That's a capital "i."). The Inspect menu will open from the right side of the browser window.
If you don't see Safari on your Home Screen, you can find it in App Library and add it back. On the Home Screen, swipe left until you see the App Library. Enter "Safari" in the search field. Press and hold , then tap Add to Home Screen. In Safari on iPhone, view websites, preview website links, translate webpages, and add the Safari app ...
Removing the data may reduce tracking, but may also log you out of websites or change website behavior. Note: Removing cookies and website data in Safari may change or remove them in other apps. See also Prevent cross-site tracking in Safari on Mac Enable cookies in Safari on Mac Clear your cache in Safari on iPhone Clear your cache in Safari ...
Limbus Company - 2024.06.13(KST) New Event Reward Identity - Steam News. LoginStore. HomeDiscovery QueueWishlistPoints ShopNewsStats. Community.
The Story of E-Day. Fourteen years before Gears of War, war heroes Marcus Fenix and Dom Santiago return home to face a new nightmare: the Locust Horde. These subterranean monsters, grotesque and relentless, erupt from below, laying siege on humanity itself. New Foundations. Built from the ground up with Unreal Engine 5, Gears of War: E-Day ...