The latest user agents for Safari
Apple's Safari web browser runs on mobile devices (iPhones, iPads and iPod Touches) and macOS computers. Depending on which platform you're using (or want to pretend you're using!) the user agent will be a bit different.
Here we have the latest user agents for Safari on mobile and computer platforms.
Unlike some other popular browsers and platforms, we've noticed that Safari definitely seems to have less "extra" stuff in its user agent - standard Safari will never announce the exact model number of the device being used, and there's generally much less additional fragments added by installed addons/apps - toolbars and so on.
That said, you're welcome to explore our huge listing of various Safari user agents to see the different variations of user agents.

Latest Safari on macOS User Agents
Latest safari on ios user agents, special notes, safari on ios 13.
You may have already noticed, but Safari on the latest version of iOS (version 13) no longer includes fragments to indicate that Safari's running on iOS... instead the user agent is indistinguishable from the desktop version of macOS.
As such, it's not possible to provide valid sample user agents for them any more.
Build numbers and OS version numbers
Test it out.
You can use our User Agent Parser page to try out different user agent varieties, or to test if your user agent switcher is working properly.
Database of user agents
If you're interested in our database of many millions of user agents, please check out our API which provides access to our user agent database . You can perform very detailed and specific queries on it to find user agents that match your exact criteria - version numbers, hardware types, platforms and so on.
Clear cache & history
Do i need to clear my cache.
Not sure why you've been asked to clear your cache? We can explain. Why you need to clear your cache
What is a cache?
Before you consider clearing your browser cache, you should know what it is! Learn a little bit about browser caches
Is it safe to clear my cache?
Are there any risks to clearing your cache? Find out if it's ok to clear your cache
Update my web browser
Do i need to update my browser.
Find out if your browser is out of date Is my browser out of date?
Why should I update my browser?
There are very good reasons to, find out here! Why update your browser?
Is it free to update Chrome?
Find out about the cost of updating Chrome... Does Chrome cost anything?
What does it mean to update your Browser?
What does it actually mean? What does it mean to update your browser
Get help with our guides
How to enable javascript.
Change your JavaScript settings Guide to enabling Javascript
How to enable Cookies
Configure your cookie settings for privacy Guide to enabling cookies
Related articles
I can't log in to a website..
We've got a detailed guide to help you solve login problems How to fix website log in problems
Why do websites use cookies?
Why are cookies useful? Do you need them? What's the deal with cookies?
How to update your browser
Old software puts you at risk. Keep your browser fresh and up to date
Clear Cache, Cookies and History
How to reset your browsing history How to reset your browser
Try a different web browser
Different web browsers have different features - try a different one to see if you prefer it. Experiment a bit!
Use a VPN to hide your IP address
We recommend NordVPN to hide your IP address or to unblock websites. Hide your IP Address
- Do Not Sell My Personal Info

- ⋅
- Web Dev SEO
How to Change User Agents in Chrome, Edge, Safari & Firefox
SEO professionals can change their browser's user-agent to identify issues with cloaking or audit websites on different devices. Learn the process here.

Whether you are an SEO, marketer, or web developer, often you might need to change your browser’s user-agent to test different things.
For example, you’re running a MAC-OS-specific campaign. To find out if your campaign is running properly and not targeting Linux users, changing the user-agent of your browser can help you test.
For web developers, changing user-agents is almost a daily task in order to test how websites behave in different browsers and devices.
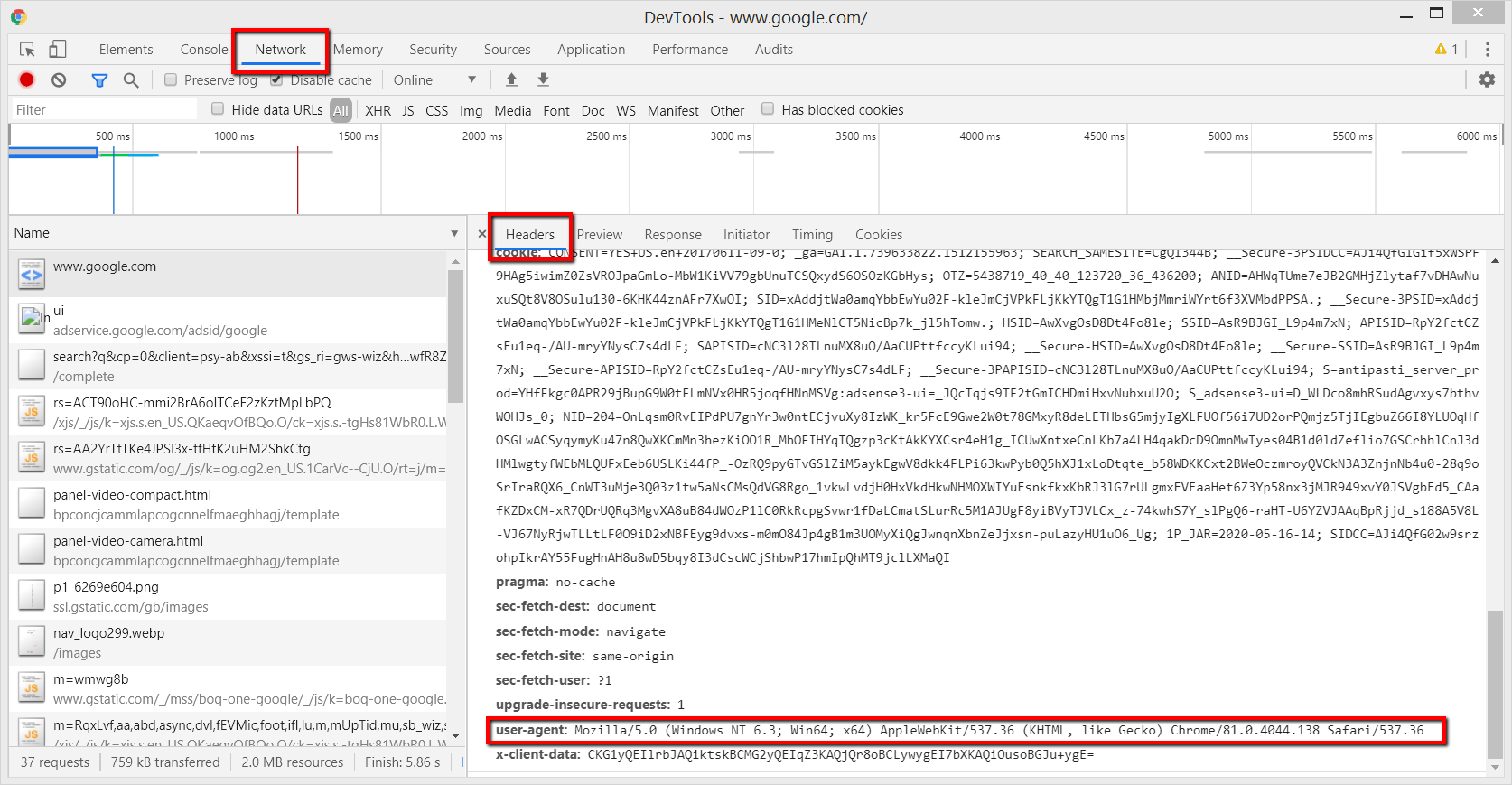
What Is a User-Agent?
A user-agent is an HTTP request header string identifying browsers, applications, or operating systems that connect to the server.
Not only browsers have user-agents, but also bots, crawlers such as search engines Googlebot , Google AdSense, etc.

Here we are going to learn how to change the user-agent of your browser.
The process is called user-agent spoofing .
Yes, when a browser or any client sends a different user-agent HTTP header from what they are and fake it that is called spoofing.
While the term may be alarming, this is not a dangerous activity and will not cause any problems for you. (So feel free to spoof your user-agent as much as you want. 🙂)
How to Change Your User-Agent on Chrome & Edge
Since Microsoft Edge is now using Chromium , the settings for both Chrome and Edge are the same.
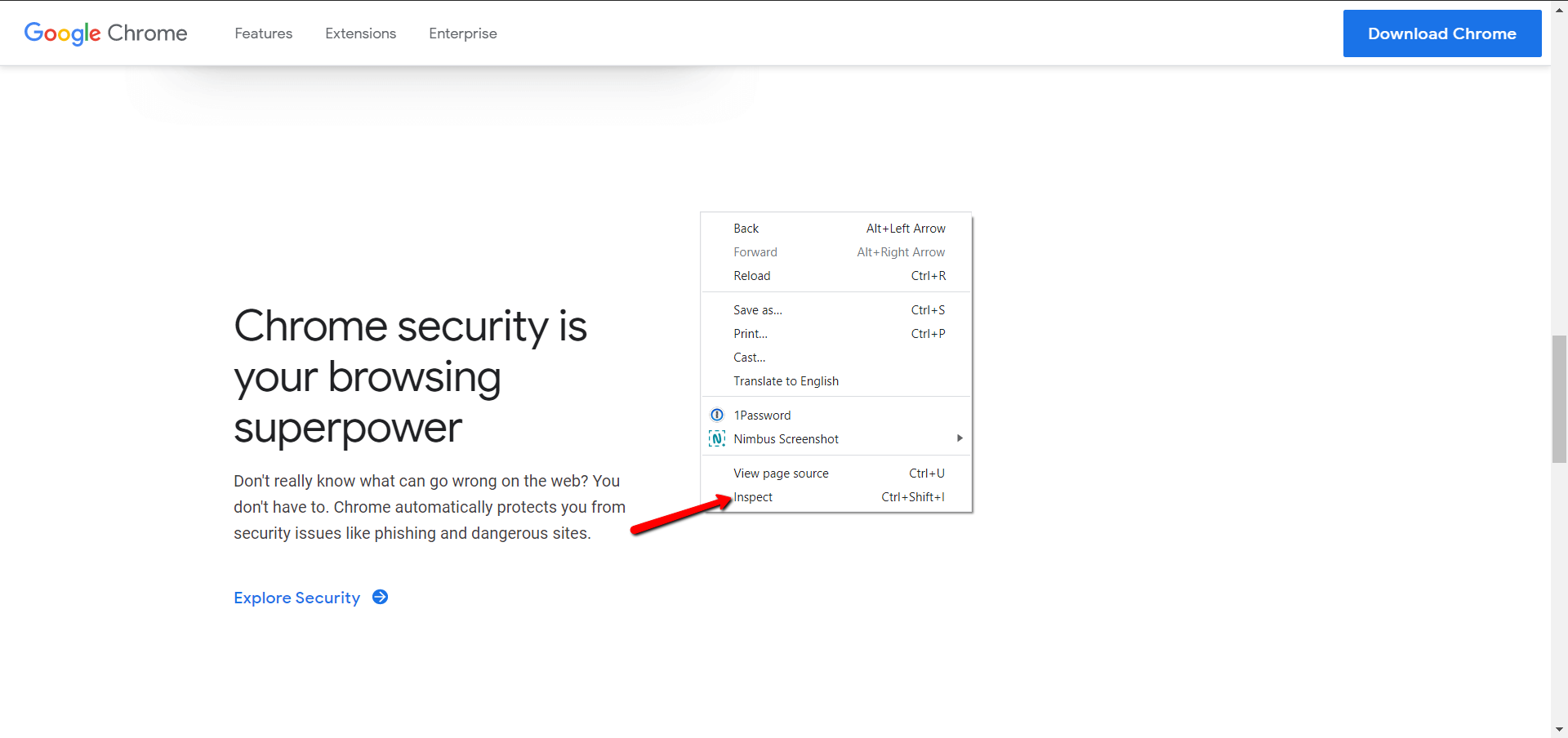
1. Right Click Anywhere in Webpage > Inspect
Alternatively, you can use CTR+Shift+I on Windows, Cmd + Opt +J on Mac.

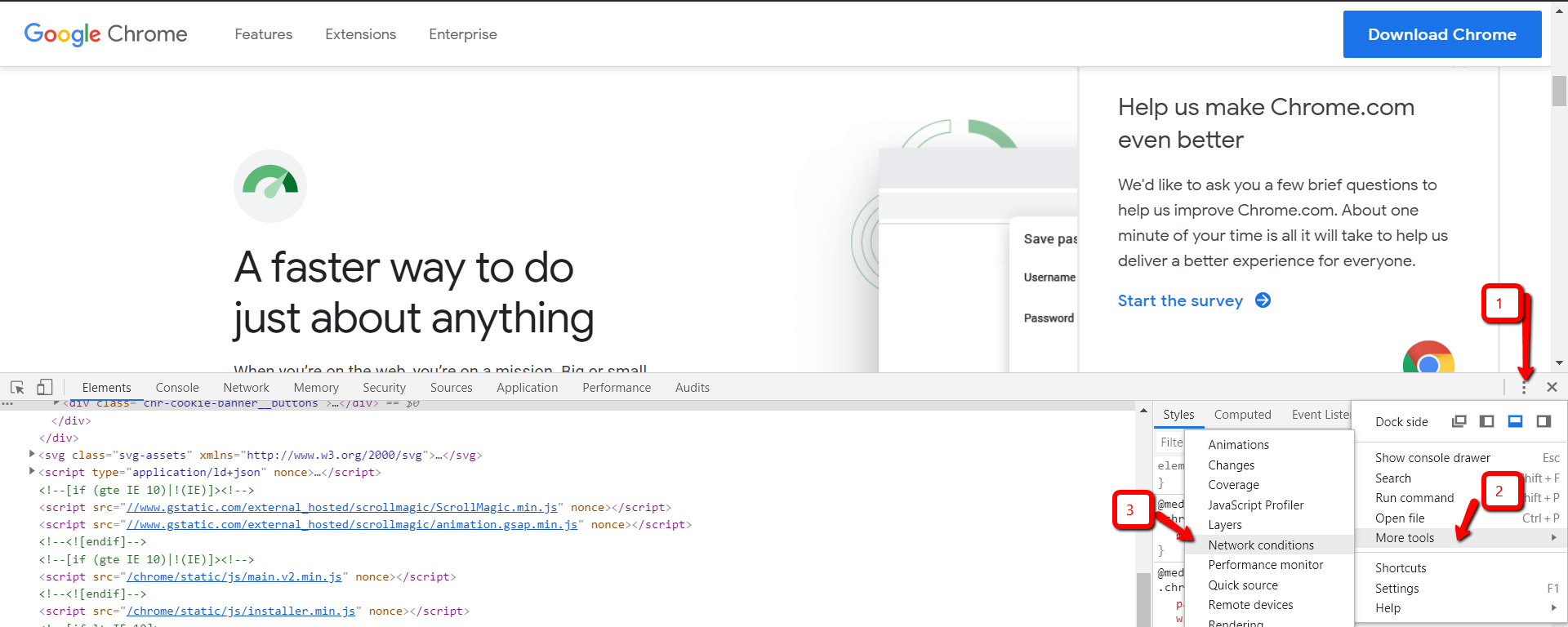
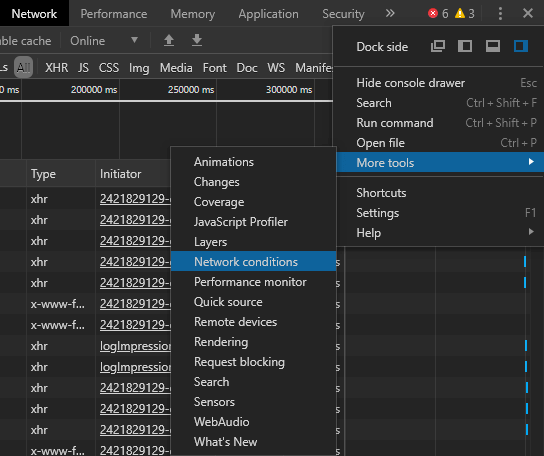
2. Choose More Tools > Network Conditions
Click on the three vertical dots on the upper right corner.

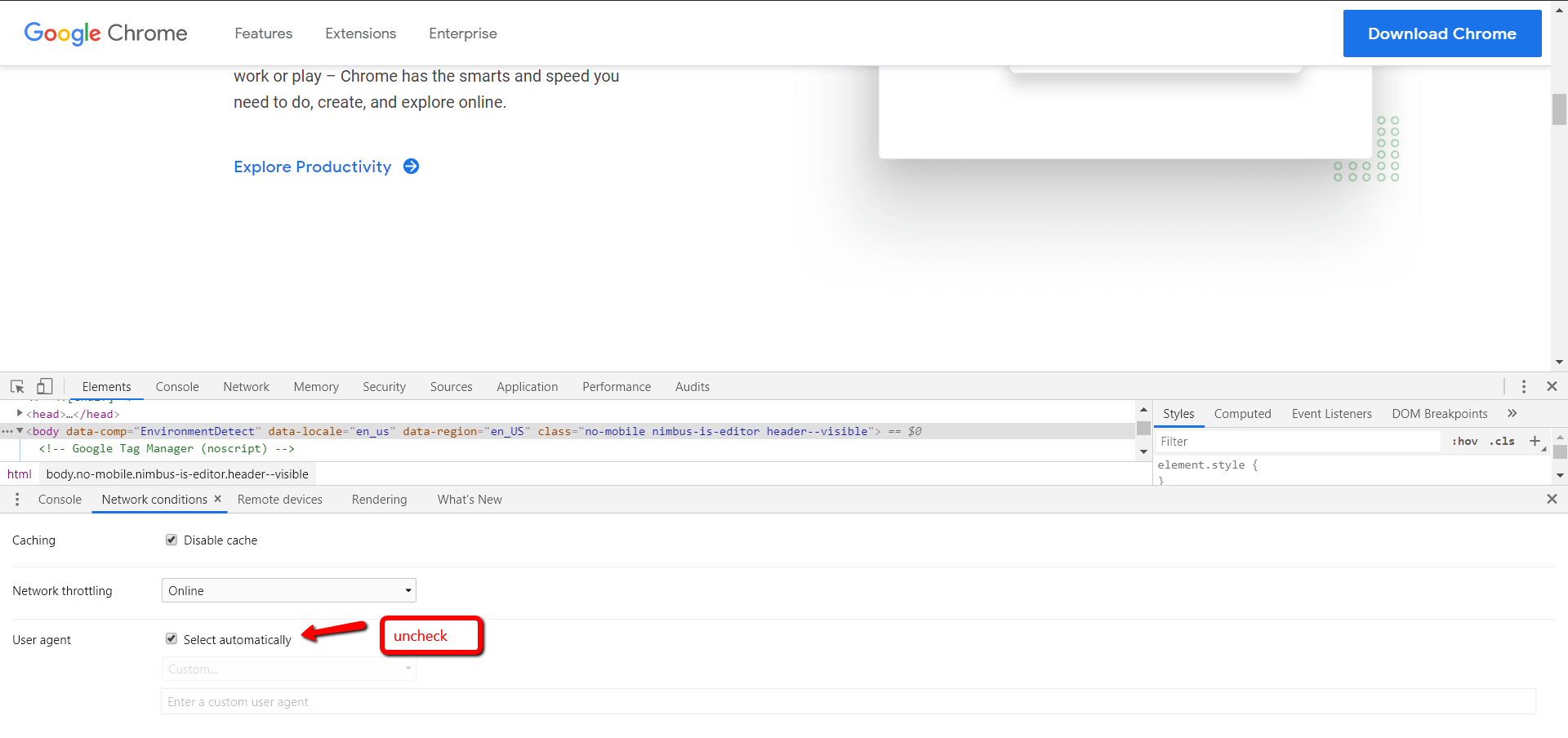
3. Uncheck Select Automatically Checkbox

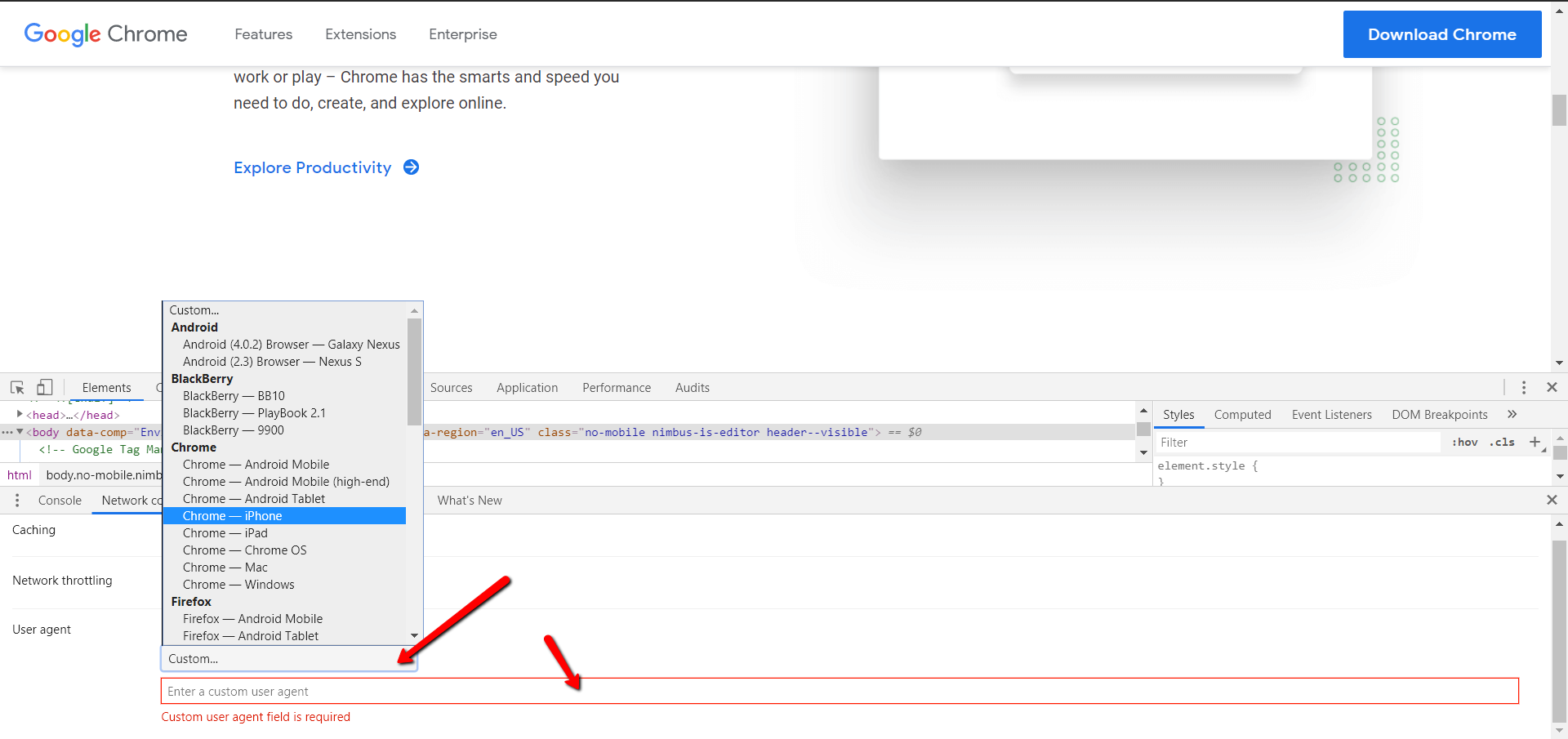
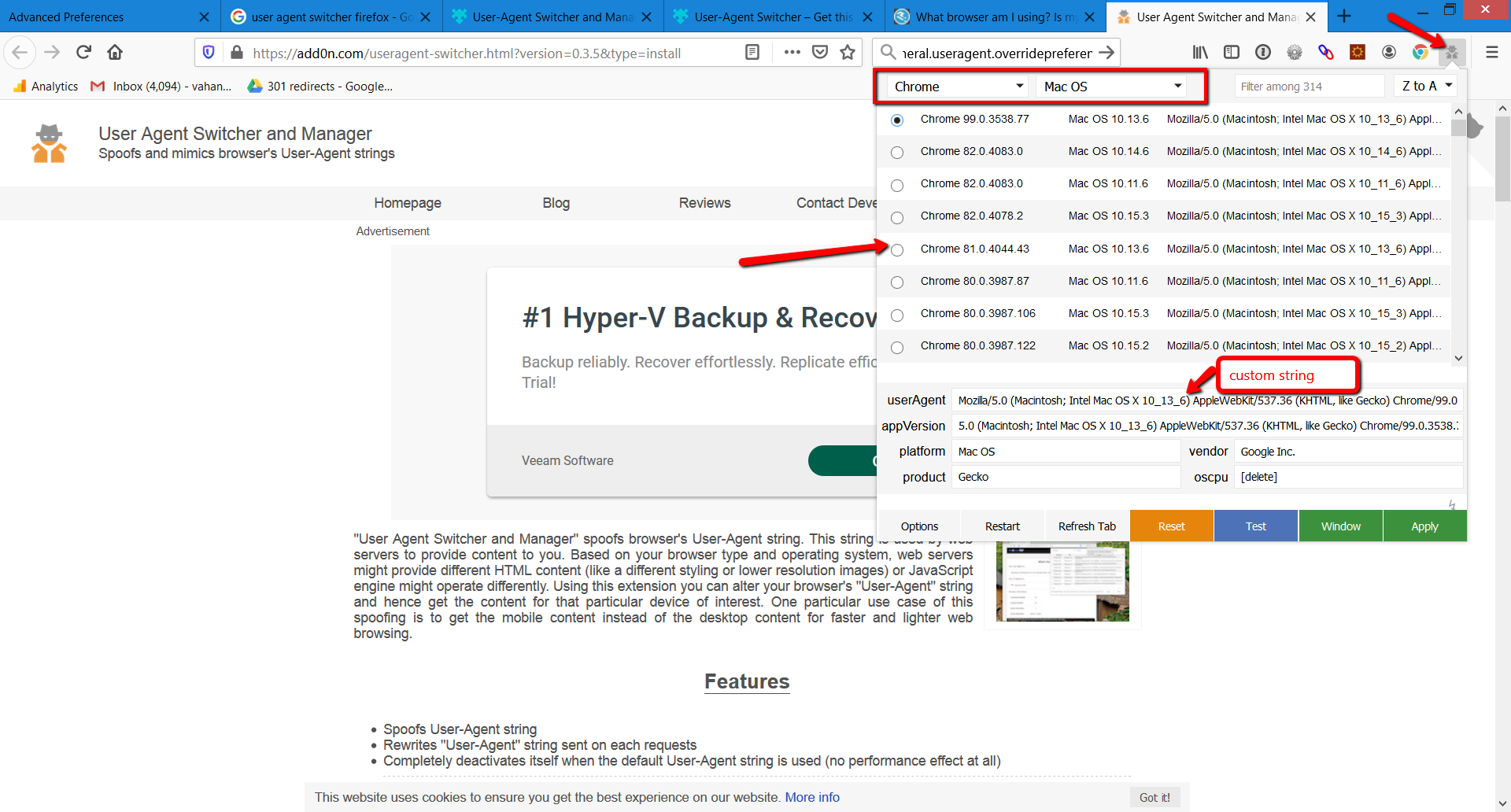
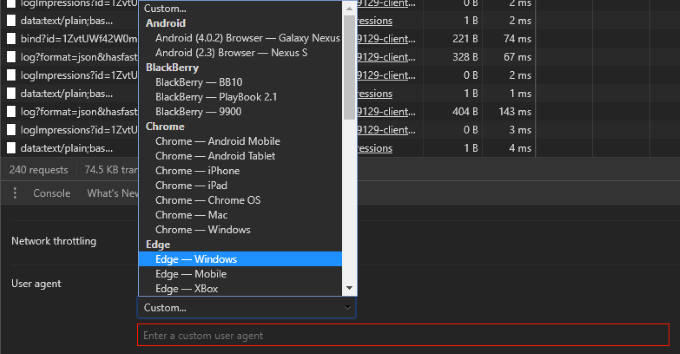
4. Choose One Among the Built-In User-Agents List

If the user-agent you want doesn’t exist, you can enter any string you want on the field below the list.
For example, you can enter the following (Googlebot’s user-agent) into the custom field.
This may be useful for SEO professionals to identify if there is a cloaking on the website when the webpage shows different content to Googlebot and another to website visitors.
Alternatively, you can use the Chrome extension User-Agent Switcher and Manager .
That said, I try not to use browser extensions when the browser can actually do the action I want. This is to avoid overloading the browser with tons of add-ons.
Also, extensions have a habit to break websites unexpectedly sometimes.
While you might think the website you visited has an issue, the root cause can be one of the add-ons you’re using.
How to Change User-Agent on Safari
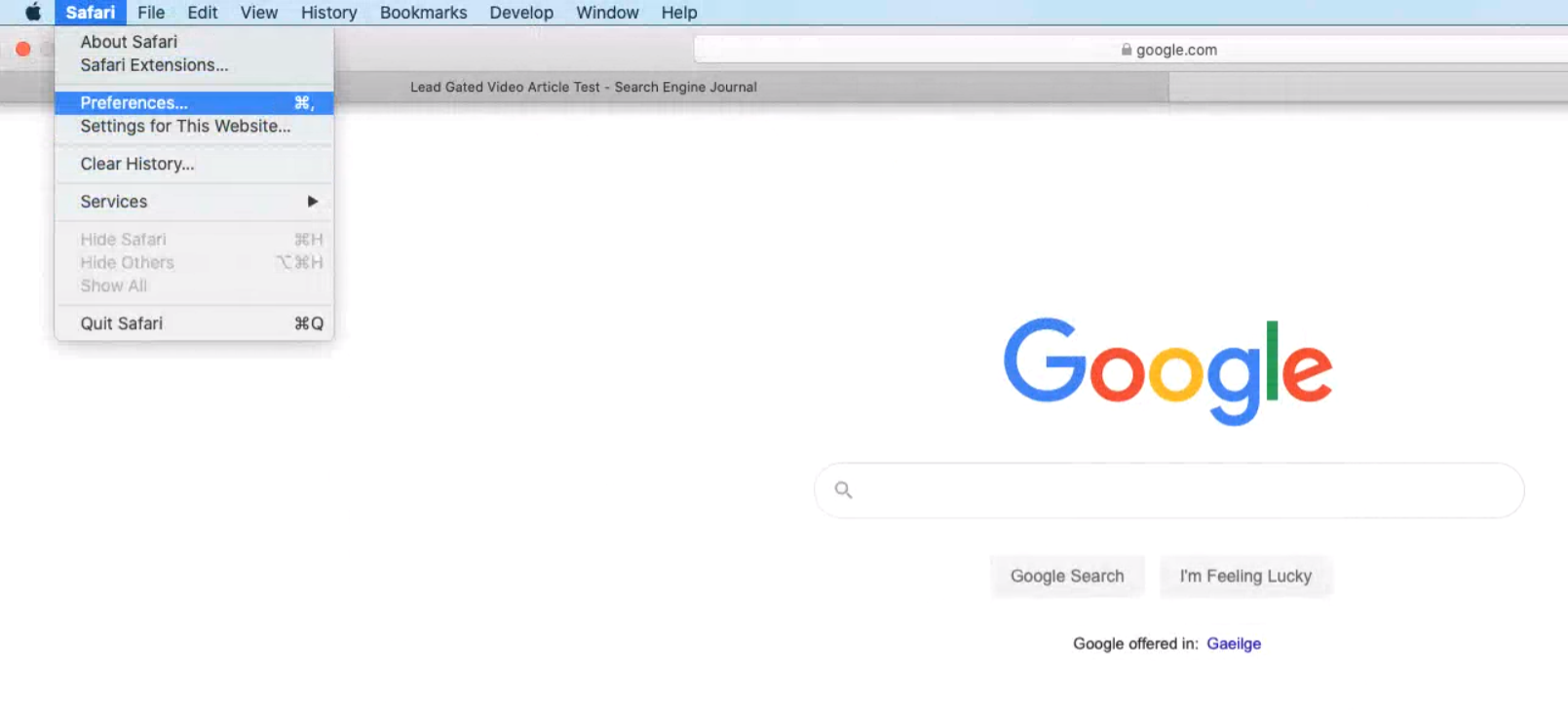
1. go to preferences.

2. Enable Develop Menu Bar
Go to Advanced and check Show Develop menu in menu bar .
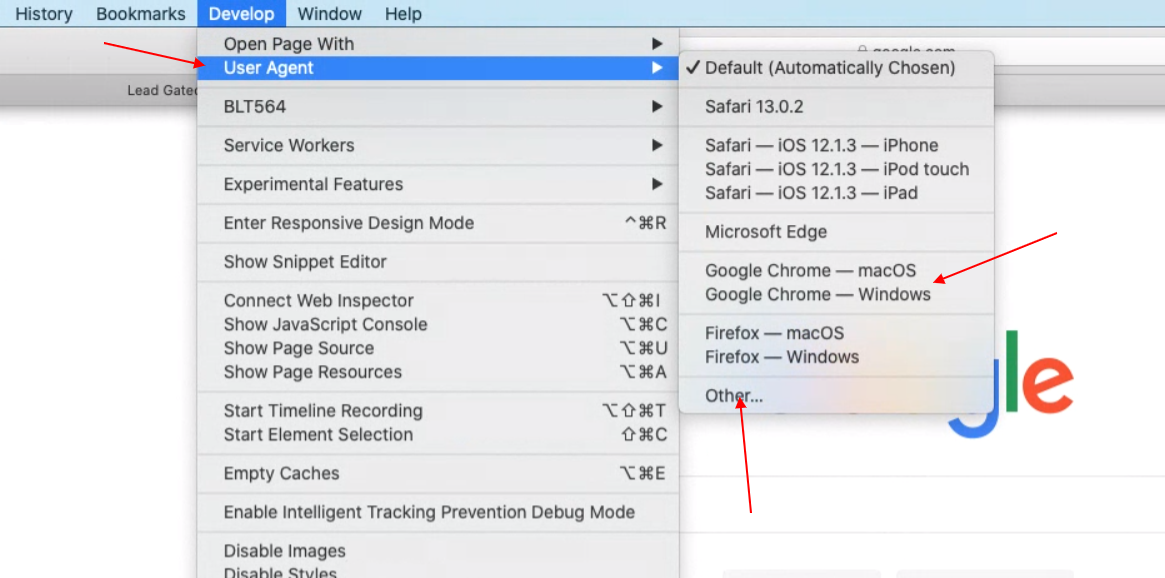
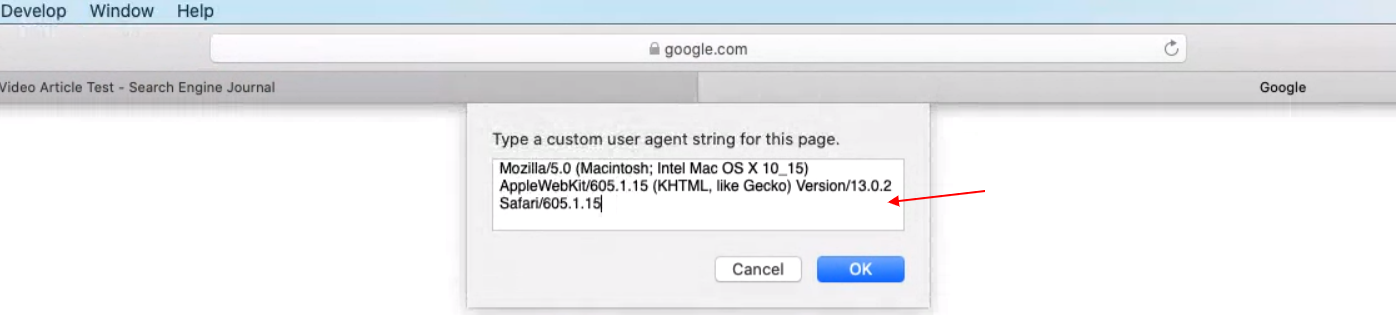
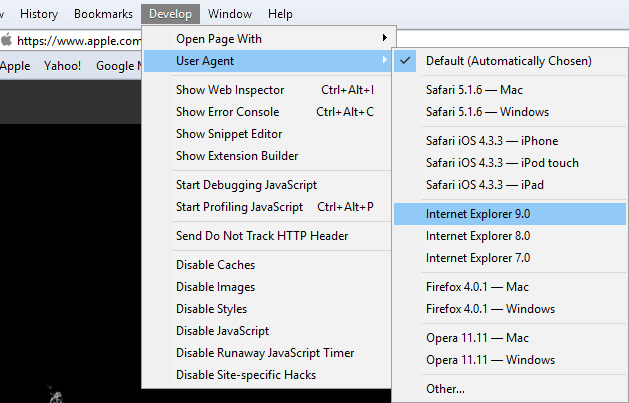
3. Navigate to Develop > User-Agent

You can again select from a predefined list or enter custom user-agent string by choosing “Other…”

How to Change User-Agent in Firefox
In Firefox, it is possible to change user-agents via the browser’s built-in settings.
However, it is not as user-friendly as on Chrome or Safari.
It is a real pain to use the browser’s built-in feature.
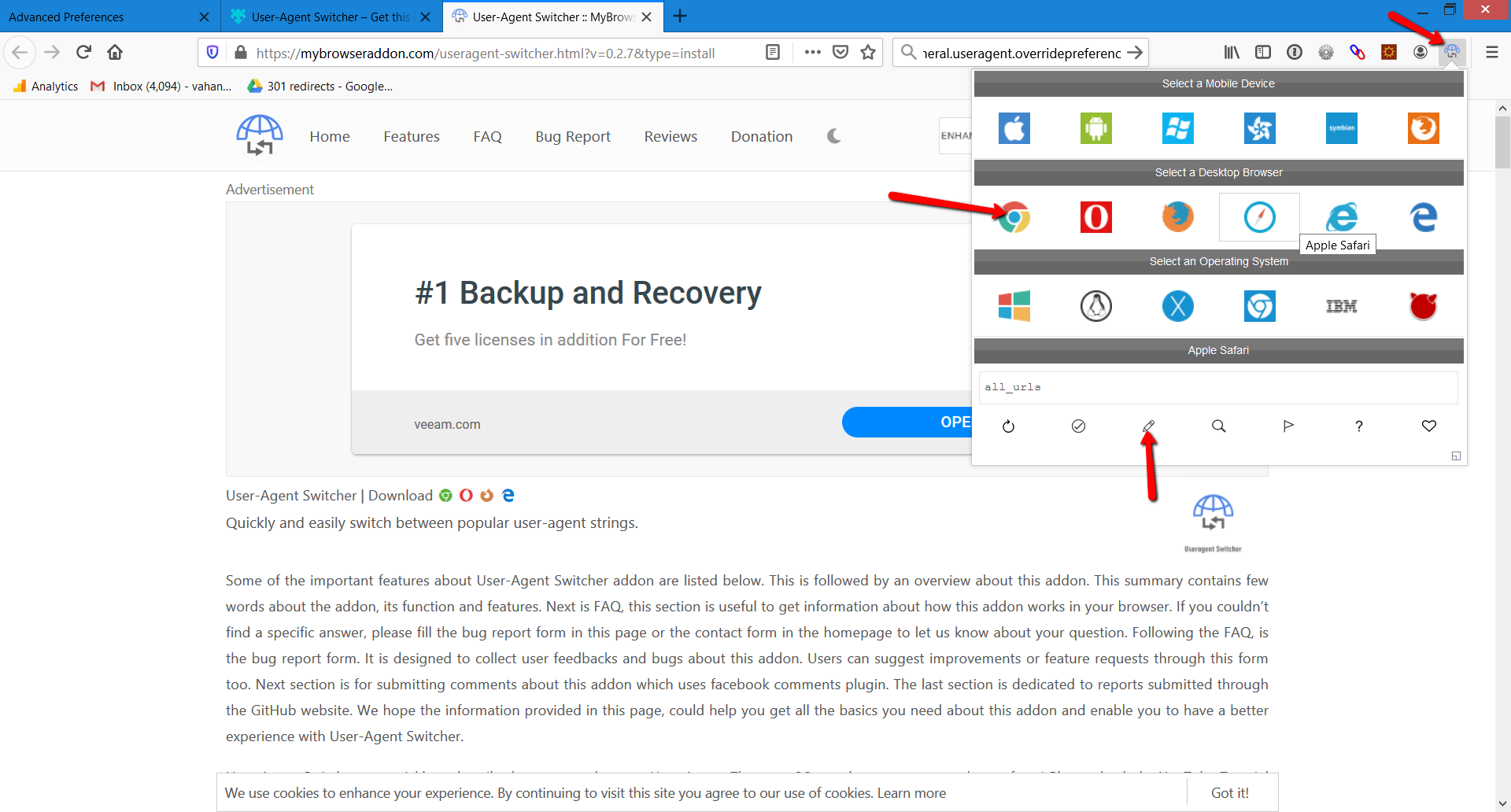
Instead, we will use a Firefox add-on called User-Agent Switcher .
After installing the add-on, you will see an icon in the upper right corner.
You can select one of the predefined user-agents or enter a custom user-agent by clicking on the pen icon below.

Another extension you can use is User-Agent Switcher and Manager .

The user-agents are easy to spoof and anyone can use these easy tricks to alter it.
This feature is useful for testing web apps against various devices especially when one has different HTML for mobile or tablet devices.
One doesn’t need to have many physical devices to be able to test.
This feature is useful for SEO professionals, for example, to identify issues with cloaking which is against Google’s Webmaster Guidelines or auditing websites which has different look depending on the device.
More Resources:
- Crawl-First SEO: A 12-Step Guide to Follow Before Crawling
- New Bingbot User Agents Will Streamline SEO
- 7 Essential SEO Browser Extensions & Plugins
Image Credits
All screenshots taken by author, May 2020
What is a user agent?
User agent is a HTTP request header string identifying browser, application, operating system which connects to the server. Not only browsers have user agent but also bots, search engines crawlers such as Googlebot, Google Adsense etc. which are not browsers.
What is user-agent spoofing?
When browser or any client sends different user-agent HTTP header from what they are and fakes it that is called spoofing .
I am dedicated to ensuring the smooth and uninterrupted operation of Search Engine Journal. As the Director of Technology, I ...
Subscribe To Our Newsletter.
Conquer your day with daily search marketing news.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
User agent changer for Safari
katagaki/Unagent
Folders and files, repository files navigation.
A Safari extension to modify the user agent per website.
Download: App Store
Why I built this
There wasn't any user agent changer per website on the App Store at the time I started developing this extension, and using a separate browser/app on iOS to do web searches was troublesome.
Since Safari supports the web extensions manifest, I decided to port bing-chat-unblocker-chrome and build it for iOS and macOS.
Development
- Basic user agent selection
- Per site settings
- Custom user agents
To build Unagent, open the project in Xcode and build it.
Follow the instructions to change the signing identity when necessary.
Contributors 2
- Swift 77.5%
- JavaScript 22.5%

How To Change Your Browser’s User Agent Without Installing An Extension
Get rid of bloat and enhance security
The user-agent string is a little-known line of information with a very big impact on how browsers see the web. We recently discussed the benefits of a user-agent switcher and how it can enhance your browsing experience.
However, switching your browser’s user agent no longer requires that you install third-party software, such as extensions. Over the past few years, mainstream browsers have all started including such functionality as a part of their developer console or within standard menus.

Although uncommon, there is a chance for browser extensions to become hijacked for malicious purposes, which could be a risk to your security. They can also add unnecessary bloat to the browser and eventually cause it to slow down.
In this article, let’s go over how you can change your user agent in today’s most popular browsers without an extension.
How To Change Your User Agent In Google Chrome
- First, you’ll need to open Chrome’s developer console. To do so, press the Ctrl + Shift + I keys. A panel should open up on the right side of your Chrome window.
- Click on the icon of the three vertical dots (top-right corner).
- In this menu, hover over More tools and then select Network conditions .

- A new panel should open at the bottom of the current one. If you look or scroll down towards the bottom of this panel, you should see a User agent label, which includes a respective set of options.

Here, you can select from a set of defined user agents or even enter your own custom user agent string . It’s that simple.
How To Change Your User Agent In Mozilla Firefox Or Opera
Without using a browser add-on, changing Firefox’s user agent is a tricky task that requires you to delve deep into the browser’s configuration. For Opera users, you can follow these same instructions – the process is identical.
- The first step is to type about:config in the address bar and hit Enter . If it’s your first time doing so, you should see a disclaimer stating that you’re entering risky territory that’s for advanced users only. Proceed past this warning.
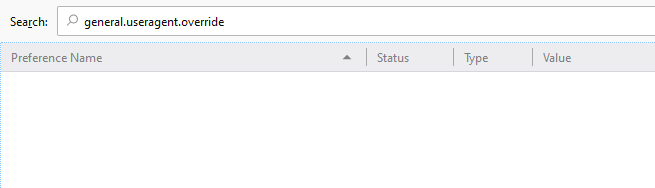
- Next, in the Search field at the top of this screen, type in general.useragent.override . You’ll likely be met with a blank screen. If your search finds a preference though, skip further down this page to where we’re modifying the value of it.

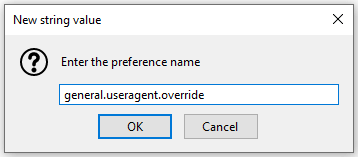
- If the preference isn’t there, right-click on a blank area of the page, hover New , and select the String option. Here, enter the same string that we searched for: general.useragent.override .

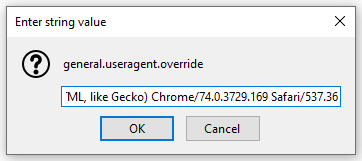
- After hitting Enter , the next prompt will ask for the new string’s value. The value has to be the exact name of the user-agent string you wish to use. You can use something completely custom or find millions of valid user-agent strings from WhatIsMyBrowser.com .

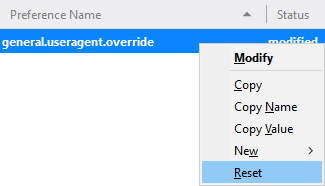
- Once you’ve input a user-agent string, hit Enter , and that’s it. This setting will remain persistent each time you restart your browser. If you’d ever like to reset this setting to its default value, just right-click on the preference name and select Reset .

The string will remain in your settings, but setting it to a blank value has the same effect as deleting it.
How To Change Your User Agent In Microsoft Edge
Edge is the new browser that Microsoft has been trying to shine a spotlight on lately, but if you still prefer Internet Explorer, the process to change your user agent is the same.
- First, open Edge and press the F12 key on your keyboard.
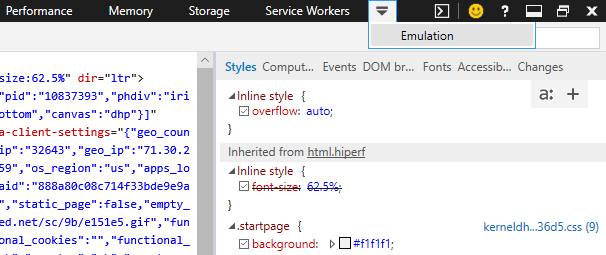
- In the right-side panel that opens, look for Emulation across the top. Depending on your resolution size, you may not be able to find it at first, but if you click on the arrow pointing downwards with the More tools tooltip, you’ll find it.

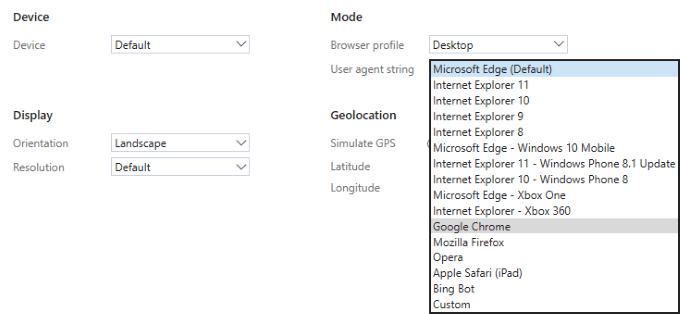
Edge’s emulation options are quite robust, allowing you to change your device, display orientation/resolution, geolocation, and user-agent string.

Like many other browsers, Edge supports custom user-agent strings .

How To Change Your User Agent In Safari
Safari allows you to change your user agent from the menu bar, but you’ll first need to enable the developer menu.
- To do so, go into the Preferences… menu (either by clicking on Safari or the far-right cog icon , depending on your version).
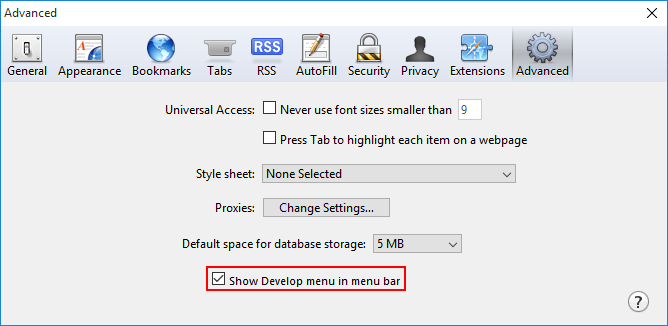
- On the window that pops up, click on the Advanced tab and then tick the checkbox of the bottommost option, Show Develop menu in menu bar .

- Close this window and look for the Develop menu across your top menu bar, in the same place you see the File, Edit, View , and other menu options.
- If you don’t see this row of options, you may need to click again on either the Safari menu option or cog icon and click on Show Menu Bar .
- Next, click on the Develop menu option, hover User Agent , and you’ll see a list of user agents you can switch to.

- While the preset list isn’t very extensive, clicking on Other… will give you the option to enter your own custom user-agent string .
If you’re not afraid to go under the hood, changing the user-agent string via the preferences or developer console of your browser is a great way to skip out on one extra browser extension. There are millions of valid user-agent strings out there, so keep in mind that using a custom string is usually an option in the case that the presets don’t offer what you’re looking for.
Also, remember to clear or undo all changes made to your user-agent string if you want to browse the internet as intended. Many websites will alter the way content is delivered to you based on your user agent, so forgetting this can cause you to view websites in a suboptimal way.
Craig is a long-time writer, coder, and marketer with years of experience in the technology and gaming spaces. Since 2008, he's worked remotely with some of the most notable publications in these industries, specializing in Windows, PC hardware and software, automation, and the like. Read Craig's Full Bio
Read More Posts:

How to Change Your Browser's User Agent and Trick Websites
Here's how to change your user agent string (so your browser can pretend to be something else) and why it can be useful.
In the early days of the internet, websites didn't care what browser you used, because most pages were static. But today's dynamic websites often adapt to the operating system, browser, or screen size your device uses.
They typically do so through a bit of text called the user agent. So, let's look at what a user agent is, what it does, and how you can make your browser pretend to be another browser or another device.
What Is a User Agent?
A user agent is a string (line of text) that your browser sends to websites when you access them. It basically serves to tell the website that you're using the Chrome browser on Windows 10, for example.
If you'd like, you can see your user agent by visiting a site like WhatIsMyBrowser .
User agents are important because sites can use them to modify the content they send to your browser. For example, if you visit most modern sites in Internet Explorer 6, you'll see a message that you need to upgrade your browser for proper compatibility. User agents also come into play when browsing on a mobile device, so websites know to show you the mobile-friendly version of a page.
As it turns out, your user agent isn't permanent. It's easy to change if you know where to look, and some extensions let you change it in just a few clicks.
How to Change Your User Agent
Let's look at how to change your user agent in major browsers. This will let you trick websites into thinking you're on a different type of computer or browser.
Change Your User Agent in Chrome
Open Chrome's Developer Tools by right-clicking anywhere and choosing Inspect , hitting Ctrl + Shift + I , or by pressing F12 .
At the bottom of the resulting panel, you should see a section with the tabs Console , Network conditions , and What's New . Press Esc to show this if you don't see it.
On the Network conditions tab, uncheck Select automatically and you can then choose a new user agent from the list. Refresh to update the page with the new agent.
Note that this setting will revert back to normal when you close the developer panel, and only applies to your current tab.
For more control, check out Google's official User-Agent Switcher for Chrome extension . This lets you easily switch your user agent, including setting certain sites to use a different agent all the time.
Change Your User Agent in Firefox
The process to change your user agent in Firefox is clunky, as it requires you to manually paste a new user agent string. You're better off using an add-on to easily change your user agent.
User-Agent Switcher by Alexander Schlarb is well-reviewed and easy to use.
Change Your User Agent in Microsoft Edge
Microsoft Edge uses a similar setup to Chrome for changing your user agent. Press F12 or right-click on an empty spot of the page and choose Inspect element to open the developer tools window.
Along the top bar, select the Emulation tab---you may need to click the dropdown arrow to show it if it's hidden.
Here, change the User agent string box to trick the website into thinking you're something else. You can also change Browser profile from Desktop to Windows Phone to view the mobile version of webpages. Like Chrome, this only applies to the current tab while the developer tools panel is open.
Unfortunately, there are no extensions that easily change your user agent for the current version of Edge. When Microsoft's revised browser launches, this will hopefully change.
Change Your User Agent in Safari
You'll need to enable the hidden Develop menu in Safari before you can change your user agent. To do this, visit Safari > Preferences and go to the Advanced tab.
There, check the box labeled Show Develop menu in menu bar .
Next, select Develop > User Agent and pick the option you'd like. Safari even lets you choose Other to specify your own user agent string.
Request Desktop Site on Android and iPhone
While there's no quick toggle to change your user agent in the mobile versions of Chrome and Safari, you can easily make websites think your phone is a computer.
On Android, open Chrome and tap the three-dot Menu button in the top-right. Check the Desktop site box and it will reload to show you the full version.
On Safari for iOS, tap the aA button to the left of the address bar and choose Request Desktop Website . You'll find the same option in Chrome for iPhone by tapping the Share button at the top-right, followed by scrolling down and choosing Request Desktop Site .
Reasons to Change Your User Agent
Now you know how to trick websites into thinking you're on another device. But why would you change your browser's user agent when you can just install another browser?
Here are some situations where changing your user agent could prove to be fun, useful, or convenient.
1. Website Development
If you're developing a website (or learning about website development), it's important to make sure your site looks good and functions properly in a variety of browsers. While swapping your agent can't accommodate every possible real-world situation, it lets you get some basic testing done in a fraction of the time.
Perhaps you can test Chrome, Firefox, Edge, and Internet Explorer just fine on your own. But what if you don't have a Mac to run Safari, or don't have a tablet to test mobile versions of the page?
Further, if backward compatibility is important for your site, swapping your user agent to IE 8 is a lot easier than installing a copy of ancient browsers manually.
Whether for efficiency or because you don't own some of the devices needed to test your site, seeing how your site looks in a variety of browsers is easy using this method.
2. View Mobile Sites on Limited Connections
On a lot of sites, the mobile version offers a slimmed-down amount of content to reduce data usage for the mobile users. While we looked at how to view the full desktop site on a mobile browser, it's not as common to see desktop pages offer their mobile versions.
By changing your user agent to act as a mobile browser, you can force this change the next time you're using your phone as a mobile hotspot or working on a limited connection. Browsing mobile versions of pages means you only get the basics and aren't wasting data on multimedia or other large items.
3. Get Around Browser Restrictions
While not as common as it once was, sometimes you'll come across websites that tell you Firefox doesn't work with the page, or you must use Internet Explorer, or other similar warnings. If you know the site works fine in whatever browser you're using, you can swap your user agent to oblige the website without actually changing browsers.
Remember that changing your user agent doesn't actually modify the software you're running---it only changes what your browser reports to the website. Thus, this doesn't work if a website is truly IE-only because it uses archaic ActiveX controls or something similar. However, you're unlikely to come across such sites today.
4. Better OS Compatibility
Another uncommon reason for switching your user agent appears in reviews for user agent switching extensions. Some people explain that they use these services to get around sites that block entire operating systems.
While there's really no good reason for a site to block an entire OS, you could run into a page that complains about you using Linux. If this happens, you can just tell it you're using Internet Explorer and the site will think you're on Windows.
This could also come in handy if you're using an out-of-date operating system. Those still using an outdated browser on Windows XP will likely see warnings on most websites that the browser is no longer supported. As Windows 7 is left behind, this will also happen as major browsers drop support for it.
We recommend jumping ship to a modern operating system as soon as possible. But in the meantime, you can try swapping your user agent to squeeze a little more life out of your current system.
5. See a Different Perspective and Have Fun
Are the above options too boring for you? If so, you can still use agent switching just to have a bit of fun.
If you've used Windows all your life, you can jump around some sites and see if they look any different when using Mac or Linux. Or change your user agent to an ancient version of Internet Explorer, then see how many sites still support it. What kind of messages do they display, and how many block you from using the outdated browser?
Some browser-switching agents even allow you to pose as Googlebot, the robot Google uses to crawl and index the web. It could be interesting to see what content sites serve to the bots!
Seeing the web from a different perspective could be enjoyable once in a while, even if you can't get much practical use out of it.
Trick Websites With a New User Agent
We've looked at how to make your browser pretend it's something else by changing your user agent. While it's not something you'll probably need to do often, it comes in handy at times.
Keep in mind that the user agent isn't the only way to identify your browser, so sites may still be able to tell what you're actually using. Even though it is fun to trick websites, it's not a true measure of privacy.
For a deeper way to protect yourself online, you should start using a VPN if you don't already.
How-To Geek
How to change your browser's user agent without installing any extensions.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can.
Quick Links
Google chrome, mozilla firefox, microsoft edge and internet explorer, apple safari.
If you ever wanted to make your web traffic seem like it was coming from a different browser--say, to trick a site that claims it's incompatible with yours--you can. All popular browsers offer built-in user agent switchers, so you can change your user agent without installing any extensions.
Related: What Is a Browser's User Agent?
Websites identify browsers by their " user agents ". Change a browser's user agent and it will report it's a different browser to websites. This allows you to request web pages intended for different browsers--or even different devices, like smartphones and tablets.
Chrome's user agent switcher is part of its Developer Tools. Open them by clicking the menu button and selecting More Tools > Developer Tools. You can also use press Ctrl+Shift+I on your keyboard.
Click the menu button to the right of the "Console" tab at at the bottom of the Developer Tools pane and select "Network Conditions"
If you don't see the console at the bottom, click the menu button at the top right corner of the Developer Tools pane--that's the button just to the left of the "x"--and select "Show Console".
On the Network conditions tab, uncheck "Select automatically" next to User agent. You can then select a user agent from the list or copy and paste a custom user agent into the box.
This setting is temporary. It only works while you have the Developer Tools pane open, and it only applies to the current tab.
In Mozilla Firefox, this option is buried on Firefox’s about:config page.
To access the about:config page, type
into Firefox’s address bar and press Enter. You’ll see a warning--be careful when you change settings here, you could mess up Firefox’s settings.
into the filter box. We’re looking for the
preference, but it probably won’t exist on your system.
To create the preference, right-click on the about:config page, point to New, and select String.
Name the preference
Enter your desired user agent as the value of the preference. You’ll have to look up your desired user agent on the web and enter it exactly. For example, the following user agent is used by Googlebot, Google’s web crawler:
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
You can find extensive lists of user agents on various websites, such as this one .
This setting applies to every open tab and persists until you change it, even if you close and reopen Firefox.
To revert Firefox to the default user agent, right-click the "general.useragent.override" preference and select Reset.
Microsoft Edge and Internet Explorer have user agent switchers in their developer tools, and they're nearly identical. To open them, click the settings menu and select "F12 Developer Tools" or just press F12 on your keyboard.
The developer tools will open in a separate pane at the bottom of the window. Click the "Emulation" tab and choose a user agent from the "User agent string" box. You can also select the "Custom" option in the User agent string list and type a custom user agent into the box. You can find extensive lists of user agents on various websites, such as this one .
This setting is temporary. It only applies to the current tab, and only while the F12 Developer Tools pane is open.
This option is available in Safari's normally hidden Develop menu. To enable it, click Safari > Preferences. Select the "Advanced" tab and enable the "Show Develop menu in menu bar" option at the bottom of the window.
Click Develop > User Agent and select the user agent you want to use in the list. If the user agent you want to use isn't shown here, select "Other" and you can provide a custom user agent. You can find extensive lists of user agents on various websites, such as this one .
This option only applies to the current tab. Other open tabs and tabs you open in the future will use the "Default" user agent.
- for Firefox
- Dictionaries & Language Packs
- Other Browser Sites
- Add-ons for Android
User-Agent Switcher and Manager by Ray
Spoof websites trying to gather information about your web navigation—like your browser type and operating system—to deliver distinct content you may not want.
Extension Metadata

Star rating saved
The developer of this extension asks that you help support its continued development by making a small contribution.
Contribute now
This add-on needs to:
- Access browser activity during navigation
- Access your data for all websites
- Support site
- Web Development
- Privacy & Security
- See all versions

User-Agent Switcher and Manager
Description.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
Browser detection using the user agent
Serving different Web pages or services to different browsers is usually a bad idea. The Web is meant to be accessible to everyone, regardless of which browser or device they're using. There are ways to develop your website to progressively enhance itself based on the availability of features rather than by targeting specific browsers.
But browsers and standards are not perfect, and there are still some edge cases where detecting the browser is needed. Using the user agent to detect the browser looks simple, but doing it well is, in fact, a very hard problem. This document will guide you in doing this as correctly as possible.
Note: It's worth re-iterating: it's very rarely a good idea to use user agent sniffing. You can almost always find a better, more broadly compatible way to solve your problem!
Considerations before using browser detection
When considering using the user agent string to detect which browser is being used, your first step is to try to avoid it if possible. Start by trying to identify why you want to do it.
Look, or ask, in specialized forums: you're unlikely to be the first to hit this problem. Also, experts, or people with another point of view, can give you ideas for working around the bug. If the problem seems uncommon, it's worth checking if this bug has been reported to the browser vendor via their bug tracking system ( Mozilla ; WebKit ; Blink ; Opera ). Browser makers do pay attention to bug reports, and the analysis may hint about other workarounds for the bug.
Your site needs to use a specific Web feature that some browsers don't yet support, and you want to send those users to an older website with fewer features but that you know will work. This is the worst reason to use user agent detection because odds are eventually all the other browsers will catch up. In addition, it is not practical to test every one of the less popular browsers and test for those Web features. You should never do user agent sniffing. There is always the alternative of doing feature detection instead.
This is usually a bad practice, but there are some cases in which this is necessary. In these cases, you should first analyze your situation to be sure it's really necessary. Can you prevent it by adding some non-semantic <div> or <span> elements? The difficulty of successfully using user agent detection is worth a few disruptions to the purity of your HTML. Also, rethink your design: can you use progressive enhancement or fluid layouts to help remove the need to do this?
Avoiding user agent detection
If you want to avoid using user agent detection, you have options!
Feature detection is where you don't try to figure out which browser is rendering your page, but instead, you check to see if the specific feature you need is available. If it's not, you use a fallback. In those rare cases where behavior differs between browsers, instead of checking the user agent string, you should instead implement a test to detect how the browser implements the API and determine how to use it from that. An example of feature detection is as follows. In 2017, Chrome unflagged experimental lookbehind support in regular expressions , but no other browser supported it. So, you might have thought to do this:
The above code would have made several incorrect assumptions: First, it assumed that all user agent strings that include the substring "Chrome" are Chrome. UA strings are notoriously misleading. Then, it assumed that the lookbehind feature would always be available if the browser was Chrome. The agent might be an older version of Chrome, from before support was added, or (because the feature was experimental at the time) it could be a later version of Chrome that removed it. Most importantly, it assumed no other browsers would support the feature. Support could have been added to other browsers at any time, but this code would have continued choosing the inferior path.
Problems like these can be avoided by testing for support of the feature itself instead:
As the above code demonstrates, there is always a way to test browser support without user agent sniffing. There is never any reason to check the user agent string for this.
Lastly, the above code snippets bring about a critical issue with cross-browser coding that must always be taken into account. Don't unintentionally use the API you are testing for in unsupported browsers. This may sound obvious and simple, but sometimes it is not. For example, in the above code snippets, using lookbehind in short-regexp notation (for example, /reg/igm) will cause a parser error in unsupported browsers. Thus, in the above example, you would use new RegExp("(?<=look_behind_stuff)"); instead of /(?<=look_behind_stuff)/ , even in the lookbehind supported section of your code.
This design technique involves developing your website in 'layers', using a bottom-up approach, starting with a simpler layer and improving the capabilities of the site in successive layers, each using more features.
This is a top-down approach in which you build the best possible site using all the features you want, then tweak it to make it work on older browsers. This can be harder to do, and less effective, than progressive enhancement, but may be useful in some cases.
Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. While user agent sniffing can sometimes detect these, not all devices are the same: some mobile devices have big screen sizes, some desktops have a small touchscreen, some people use smart TV's which are an entirely different ballgame altogether, and some people can dynamically change the width and height of their screen by flipping their tablet on its side! So, user agent sniffing is definitely not the way to go. Thankfully, there are much better alternatives. Use Navigator.maxTouchPoints to detect if the user's device has a touchscreen. Then, default back to checking the user agent screen only if (!("maxTouchPoints" in navigator)) { /*Code here*/} . Using this information of whether the device has a touchscreen, do not change the entire layout of the website just for touch devices: you will only create more work and maintenance for yourself. Rather, add in touch conveniences such as bigger, more easily clickable buttons (you can do this using CSS by increasing the font size). Here is an example of code that increases the padding of #exampleButton to 1em on mobile devices.
As for the screen size, use window.innerWidth and window.addEventListener("resize", () => { /*refresh screen size dependent things*/ }). What you want to do for screen size is not slash off information on smaller screens. That will only annoy people because it will force them to use the desktop version. Rather, try to have fewer columns of information in a longer page on smaller screens while having more columns with a shorter page on larger screen sizes. This effect can be easily achieved using CSS flexboxes , sometimes with floats as a partial fallback.
Also try to move less relevant/important information down to the bottom and group the page's content together meaningfully. Although it is off-topic, perhaps the following detailed example might give you insights and ideas that persuade you to forgo user agent sniffing. Let us imagine a page composed of boxes of information; each box is about a different feline breed or canine breed. Each box has an image, an overview, and a historical fun fact. The pictures are kept to a maximum reasonable size even on large screens. For the purposes of grouping the content meaningfully, all the cat boxes are separated from all the dog boxes such that the cat and dog boxes are not intermixed together. On a large screen, it saves space to have multiple columns to reduce the space wasted to the left and to the right of the pictures. The boxes can be separated into multiple columns via two equally fair method. From this point on, we shall assume that all the dog boxes are at the top of the source code, that all the cat boxes are at the bottom of the source code, and that all these boxes have the same parent element. There a single instance of a dog box immediately above a cat box, of course. The first method uses horizontal Flexboxes to group the content such that when the page is displayed to the end user, all the dogs boxes are at the top of the page and all the cat boxes are lower on the page. The second method uses a Column layout and resents all the dogs to the left and all the cats to the right. Only in this particular scenario, it is appropriate to provide no fallback for the flexboxes/multicolumns, resulting in a single column of very wide boxes on old browsers. Also consider the following. If more people visit the webpage to see the cats, then it might be a good idea to put all the cats higher in the source code than the dogs so that more people can find what they are looking for faster on smaller screens where the content collapses down to one column.
Next, always make your code dynamic. The user can flip their mobile device on its side, changing the width and height of the page. Or, there might be some weird flip-phone-like device thing in the future where flipping it out extends the screen. Do not be the developer having a headache over how to deal with the flip-phone-like device thing. Never be satisfied with your webpage until you can open up the dev tools side panel and resize the screen while the webpage looks smooth, fluid, and dynamically resized. The simplest way to do this is to separate all the code that moves content around based on screen size to a single function that is called when the page is loaded and at each resize event thereafter. If there is a lot calculated by this layout function before it determines the new layout of the page, then consider debouncing the event listener such that it is not called as often. Also note that there is a huge difference between the media queries (max-width: 25em) , not all and (min-width: 25em) , and (max-width: 24.99em) : (max-width: 25em) excludes (max-width: 25em) , whereas not all and (min-width: 25em) includes (max-width: 25em) . (max-width: 24.99em) is a poor man's version of not all and (min-width: 25em) : do not use (max-width: 24.99em) because the layout might break on very high font sizes on very high definition devices in the future. Always be very deliberate about choosing the right media query and choosing the right >=, <=, >, or < in any corresponding JavaScript because it is very easy to get these mixed up, resulting in the website looking wonky right at the screen size where the layout changes. Thus, thoroughly test the website at the exact widths/heights where layout changes occur to ensure that the layout changes occur properly.
Making the best of user agent sniffing
After reviewing all of the above better alternatives to user agent sniffing, there are still some potential cases where user agent sniffing is appropriate and justified.
One such case is using user agent sniffing as a fallback when detecting if the device has a touch screen. See the Mobile Device Detection section for more information.
Another such case is for fixing bugs in browsers that do not automatically update. Webkit (on iOS) is a perfect example. Apple forces all of the browsers on IOS to use Webkit internally, thus the user has no way to get a better more updated browser on older devices. Most bugs can be detected, but some bugs take more effort to detect than others. In such cases, it might be beneficial to use user agent sniffing to save on performance. For example, Webkit 6 has a bug whereby when the device orientation changes, the browser might not fire MediaQueryList listeners when it should. To overcome this bug, observe the code below.
Which part of the user agent contains the information you are looking for?
As there is no uniformity of the different part of the user agent string, this is the tricky part.
Browser Name and version
When people say they want "browser detection", often they actually want "rendering engine detection". Do you actually want to detect Firefox, as opposed to SeaMonkey, or Chrome as opposed to Chromium? Or do you actually want to see if the browser is using the Gecko or the WebKit rendering engine? If this is what you need, see further down the page.
Most browsers set the name and version in the format BrowserName/VersionNumber . But as the name is not the only information in a user agent string that is in that format, you can not discover the name of the browser, you can only check if the name you are looking for exists. But note that some browsers are lying: Chrome for example reports both as Chrome and Safari. So to detect Safari you have to check for the Safari string and the absence of the Chrome string, Chromium often reports itself as Chrome too or Seamonkey sometimes reports itself as Firefox.
Also, pay attention not to use a simple regular expression on the BrowserName, user agents also contain strings outside the Keyword/Value syntax. Safari & Chrome contain the string 'like Gecko', for instance.
[1] Safari gives two version numbers: one technical in the Safari/xyz token, and one user-friendly in a Version/xyz token.
Of course, there is absolutely no guarantee that another browser will not hijack some of these things (like Chrome hijacked the Safari string in the past). That's why browser detection using the user agent string is unreliable and should be done only with the check of the version number (hijacking of past versions is less likely).
Rendering engine
As seen earlier, in most cases, looking for the rendering engine is a better way to go. This will help to not exclude lesser known browsers. Browsers sharing a common rendering engine will display a page in the same way: it is often a fair assumption that what will work in one will work in the other.
There are three active major rendering engines: Blink, Gecko, and WebKit. As sniffing the rendering engines names is common, a lot of user agents added other rendering names to trigger detection. It is therefore important to pay attention not to trigger false-positives when detecting the rendering engine.
Rendering engine version
Most rendering engines put the version number in the RenderingEngine/VersionNumber token, with the notable exception of Gecko. Gecko puts the Gecko version number in the comment part of the User Agent after the rv: string. From Gecko 14 for the mobile version and Gecko 17 for the desktop version, it also puts this value in the Gecko/version token (previous version put there the build date, then a fixed date called the GeckoTrail).
The Operating System is given in most User Agent strings (although not web-focused platforms like Firefox OS), but the format varies a lot. It is a fixed string between two semicolons, in the comment part of the User Agent. These strings are specific for each browser. They indicate the OS, but also often its version and information on the relying hardware (32 or 64 bits, Intel/PPC for Mac, or x86/ARM CPU architecture for Windows PCs).
Like in all cases, these strings may change in the future, one should use them only in conjunction with the detection of already released browsers. A technological survey must be in place to adapt the script when new browser versions are coming out.
Mobile, Tablet or Desktop
The most common reason to perform user agent sniffing is to determine which type of device the browser runs on. The goal is to serve different HTML to different device types.
- Never assume that a browser or a rendering engine only runs on one type of device. Especially don't make different defaults for different browsers or rendering engines.
- Never use the OS token to define if a browser is on mobile, tablet or desktop. The OS may run on more than one type of device (for example, Android runs on tablets as well as phones).
The following table summarizes the way common browser vendors indicate that their browsers are running on a mobile device:
In summary, we recommend looking for the string Mobi anywhere in the User Agent to detect a mobile device.
Note: If the device is large enough that it's not marked with Mobi , you should serve your desktop site (which, as a best practice, should support touch input anyway, as more desktop machines are appearing with touchscreens).
View in English
Tools, documentation, forums, videos, and more.
Safari Technology Preview
Get a sneak peek at upcoming web technologies in macOS and iOS with Safari Technology Preview and experiment with these technologies in your websites and extensions.
- Safari Technology Preview for macOS Sonoma Requires macOS 14 or later
- Safari Technology Preview for macOS Ventura Requires macOS 13 or later
- Release Notes
May 22, 2024
Safari beta
Try out the next version of Safari for upcoming macOS releases. To access the latest beta versions of Safari, sign in with your Apple ID.
View downloads
Release Date
September 20, 2021
Guides and sample code
Get details on implementing web technologies with guides, reference, and sample code.
- Safari Web Extensions
- Apple Pay on the Web
- Security Keys
- Video Content in Safari
- More Safari Documentation
Watch and learn from our engineers as they show how to bring the latest web technologies to your websites on Safari.
- Watch Safari and Web Videos
Ask questions and discuss a variety of web development topics with Apple engineers and other developers.
- Apple Developer Forums
Featured web technologies
Safari extensions.
Safari extensions are a powerful way to add new features to Safari. They are built in Xcode with web technologies, such as HTML5, CSS3, and JavaScript and powerful native APIs. Now you can distribute and sell them through the App Store on Mac, iPhone and iPad.
- Meet Safari Web Extensions on iOS
- Explore Safari Web Extension improvements
- Converting a Web Extension for Safari
- Creating a Content Blocker
- Submit Your Extension
Universal links
Seamlessly link to content within your app or on your website in iOS, iPadOS, and macOS. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
- Universal Links
Smart App Banners
Make it easy for people to discover and download your app using iOS, iPadOS, and macOS. With Safari Smart App Banners, you can display a banner that provides a direct link to your app on the App Store, or opens the app if the user already has it installed. Smart App Banners integrate seamlessly and are easy to implement.
- Promoting Apps with Smart App Banners
HTTP Live Streaming (HLS)
Deliver streaming media to apps on iOS and iPadOS or HTML5-based websites using an ordinary web server.
- HTTP Live Streaming
Safari iCloud Keychain
Easily create more secure logins for users in iOS 15, iPadOS 15, and macOS Monterey or later using iCloud Keychain verification codes. Take advantage of verification codes, AutoFill, iCloud Keychain sync, and two-tap setup to simplify the multistep sign-in process.
- Secure login with iCloud Keychain verification codes
- Securing Logins with iCloud Keychain Verification Codes
- Safari Push Notifications
Use the Apple Push Notifications Service to send notifications to your website vistors, right on their Mac desktop — even when Safari isn’t running. These notifications display your website icon and notification text, which people can click to go right to your website.
- Certificates, Identifiers & Profiles
Introduced by Apple, WebKit is the most advanced rendering engine, drawing the web pages in Safari on iOS, iPadOS, and macOS.
- WebKit Open Source Project
Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver.
- macOS WebDriver Commands for Safari 11.1 and earlier
- macOS WebDriver Commands for Safari 12 and later
- About WebDriver for Safari
- Testing with WebDriver in Safari
User-Agent Switcher
361 ratings
Switches User-Agent strings to mimic, spoof or fake other browsers or bots.
The User Agent Switcher changes your user agent to spoof other devices and/or browsers. You can put on your IE hat and slip past virtual bouncers into Internet Explorer-only websites; blend in as an iPhone or see how sites render when they think you're Google's search spider. User-Agent Switcher is simple, yet powerful. It adds a toolbar button that you can use to toggle between different commonly used user agent strings, or you can enter your own. User Agent Switcher overrides Chrome's default user agent, tricking websites into thinking you’re using a different browser. What’s a User Agent? A user agent is a small text description of your device that is sent with every web request. Websites can detect the browser you’re using and serve different content - this is why iPhone and Android users see special mobile websites when they browse the web.
3.8 out of 5 361 ratings Google doesn't verify reviews. Learn more about results and reviews.
Tamas Balint Nov 16, 2023
Ancient history. Nothing works any more...
chillyrodent Aug 11, 2023
Was once useful. Now it's old and no one updates it anymore, so sites won't accept the old versions. It was great knowing you, UAS.
Brickstin Jul 14, 2023
This extension is not trusted by Enhanced Safe Browsing.
- Version 2.0
- Updated March 15, 2013
- Report a concern
- Size 24.68KiB
- Languages English
- Developer Website
- Non-trader This developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to contracts between you and this developer.
For help with questions, suggestions, or problems, visit the developer's support site
Http User-Agent Switcher
Http User-Agent Switcher extension adds a menu on web page and a toolbar button to switch between user-agents on Chrome.
User Agent Switcher for Google Chrome™
Quickly and easily switch between popular user-agent strings.
View Rendered Source
View source is dead. See how the browser renders a page, not just what the server sends.
Proxy & User-Agent Switcher
The Proxy & User-Agent Switcher extension helps to do geolocation-testing and mobile device-testing of any websites.
User Agent Switcher, URL sniffer
This extension can switch the user agent of a browser. and it allows you to find all HTTP URLs.
User-Agent Switcher for Chrome
Spoofs & Mimics User-Agent strings.
User Agent Switcher
Simplest way to switch between user-agents in your browser!
User-Agent Switcher and Manager
Spoof websites trying to gather information about your web navigation to deliver distinct content you may not want
Switch between popular useragent strings from toolbar popup!
User-Agent like never before! Set User-agent by domain, URL, wildcard, keyword, regex (or global). Keep Mobile page or desktop…
Change User-Agent Setting. Spoof it to the UA of Firefox, Android, Chromebook, Safari, Googlebot or a custom string.

IMAGES
VIDEO
COMMENTS
The latest user agents for Safari, including the various platforms it runs on. This can be helpful when you need to change your user agent.
SEO professionals can change their browser's user-agent to identify issues with cloaking or audit websites on different devices. Learn the process here.
The extension uses a two-factor technique to mimic your default "user-agent" string, which is the most reliable method 3. The extension does not use any resources when it is not spoofing the user-agent 4. The extension enables user-agent spoofing on specific domains only; it is conversely possible to exclude certain domains from spoofing.
Find here the detailed instructions on how to change the User Agent String in the Apple Safari browser for MacOS.
Here's how: Go to Preferences from the Safari menu. Here move to the Advanced tab and check the checkbox next to the Show Develop menu in the menu bar option. A new Develop menu will appear on the menu bar next to Bookmarks; click on it and hover the mouse cursor over the User Agent option.
I need help with changing Safari's user agent permanently by editing the plist file. Usually one would go to Preferences > Advanced > Show Developer mode in menu bar. Then Develop > User Agent > Chrome - Windows for example. However, when you open a new tab or window, this goes back to Default (Safari). This is expected behaviour.
That's where user agent switching enters the picture. Safari includes special features that make it possible to change the user agent. To activate the User Agent Switcher, in Safari, follow these steps:
Choose from the preset User-Agent strings, or add your own custom User-Agent string. Available Preset UAs: Firefox on Windows, Chrome on Android & iPad, Safari (on iPhone, iPadOS/macOS), Google Bot, Chromium on Raspberry Pi and many more. Extension by BrowserNative. Have any feedback? Email at [email protected].
There wasn't any user agent changer per website on the App Store at the time I started developing this extension, and using a separate browser/app on iOS to do web searches was troublesome. Since Safari supports the web extensions manifest, I decided to port bing-chat-unblocker-chrome and build it for iOS and macOS.
The user-agent string is a little-known line of information with a very big impact on how browsers see the web. We recently discussed the benefits of a user-agent switcher and how it can enhance your browsing experience.
Ever needed to quickly switch between user-agent strings on the fly? Developing a site that needs to work on both mobile browsers and desktop browsers? Sick of some archaic site blocking you because you're not using Netscape 4? The User-Agent Switcher for Chrome is the answer. With this extension, you can quickly and easily switch between user-agent strings. Also, you can set up specific URLs ...
Unlike Chrome, Opera, Edge, and IE, Firefox doesn't have a user-friendly way to switch the user agent string quickly.
The User-Agent request header is a characteristic string that lets servers and network peers identify the application, operating system, vendor, and/or version of the requesting user agent.
Does anyone know of an extension which can change the useragent on safari? Want to access a website that arbitrarily blocks iOS devices and can't seem to find one.
Change Default User-Agent Setting. Spoof it to Chrome, Firefox, Android, Chromebook, Safari, Googlebot or your custom string.
Here's how to change your user agent string (so your browser can pretend to be something else) and why it can be useful.
Websites identify browsers by their "user agents". Change a browser's user agent and it will report it's a different browser to websites. This allows you to request web pages intended for different browsers--or even different devices, like smartphones and tablets.
Download User-Agent Switcher and Manager for Firefox. Spoof websites trying to gather information about your web navigation—like your browser type and operating system—to deliver distinct content you may not want.
User Agent Switcher is simple, but powerful extension. And much easier to use the Internet, regardless of which browser or operating system you prefer. It adds a toolbar button that you can use to toggle between different commonly used user agent strings. So what's a User Agent? A user agent is a small text description of your device that is sent with every web request. Websites can detect ...
This extension allows you to spoof your browser "user-agent" string to a custom designation, making it impossible for websites to know specific details about your browsing arrangement.
Learn why browser detection using the user agent is a bad idea and how to use feature detection instead - HTTP
As far as I know, Safari extensions use 'start' and 'end' scripts, but both are executed after the document has been loaded, so I can't use those scripts to change the user agent via JavaScript.
WebDriver. Write automated tests to exercise web content in Safari to ensure a good user experience, and run those same tests against other browsers with a WebDriver-compliant driver. Powered by the WebKit engine, Safari offers leading performance, compatibility, and a great set of built-in web development tools.
The User Agent Switcher changes your user agent to spoof other devices and/or browsers. You can put on your IE hat and slip past virtual bouncers into Internet Explorer-only websites; blend in as an iPhone or see how sites render when they think you're Google's search spider. User-Agent Switcher is simple, yet powerful. It adds a toolbar button that you can use to toggle between different ...