Existing customer? Sign in

6 Best Angular Product Tour Libraries For User Onboarding
If you want to build onboarding tours for Angular applications, here are six open-source libraries you should check out. And if you want to try a no-code solution to save time and resources, we’ve got you covered, too.
If you’re using Angular to develop your web applications, you’re already familiar with its robust features and ease of use. Developed and maintained by Google, Angular is known for its ability to create Single Page Applications (SPAs), which helps you offer a seamless user experience and faster loading times.
Additionally, Angular has a large and active community of developers, which means that there is a wealth of resources and support available to you. This community-driven support also ensures that Angular is continuously updated with new features and security patches, making it a reliable and secure framework for building web apps.
And if you’re looking to build product tours on Angular, you’re in luck. It offers a wide range of tools and features that make it easier to build user onboarding tours. For example, you can use Angular's built-in support for animations and dynamic components to create engaging and interactive tours that guide users through your key features.
The best place to start with building your own Angular product tours is to find an open-source library that gives you all the tools you need to get started.

Can't code? No time? Try our no-code tool instead.
Quickly create sophisticated onboarding flows, all without any code involved.
6 Best Angular onboarding tour libraries
Building effective onboarding tours doesn’t have to be time-consuming when you use the right user onboarding tools . For Angular applications, several open-source libraries can help you streamline the process. Here are six libraries worth checking out for building your Angular product tour.
We’ve picked them out based on their ease of use as well as their reliability and how they are being looked after by the team that made them. For instance, we’ve omitted libraries that are not being maintained anymore.
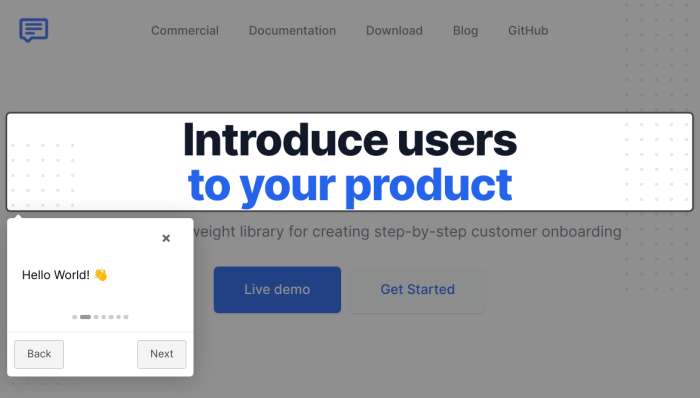
1. Angular Intro.js

Good old Intro.js. We’ve talked about it in our previous articles on JavaScript tours , React tours , and Vue.js tours . Of course, Intro.js also works with Angular.
Intro.js is a well-known library for creating step-by-step introductions and guided tours on web applications. There are other features such as various customization options, controlling the order of the steps, as well as tooltips and highlighting elements.
It is used by major companies like Amazon and SAP, so it is quite reliable and trusted. Unlike various other open-source libraries, Intro.js has a commercial license that starts at a one-time purchase of $9.99.
If you decide to get Intro.js, make sure to get the Angular wrapper , which allows Intro.js to work inside an Angular app.
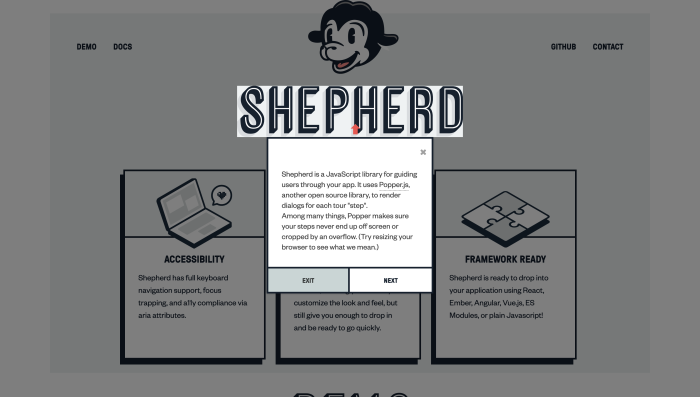
2. Angular Shepherd

Shepherd is another onboarding library that pretty much works for all JavaScript-based frameworks. Angular as well.
Like Intro.js, Shepherd allows you to define a sequence of steps that guide users through your application's interface, highlighting key elements and providing descriptive tooltips. The library provides a flexible API for customizing the behavior, appearance, and position of each step, as well as the ability to add event handlers for user interactions.
Shepherd provides a wrapper for Angular so you can get started with it on your Angular product right away.
To use Angular Shepherd, you need to install and import the angular-shepherd package in your Angular application. You can then define the steps of the tour using the ShepherdService, and customize each step's content, position, and styling using HTML and CSS.
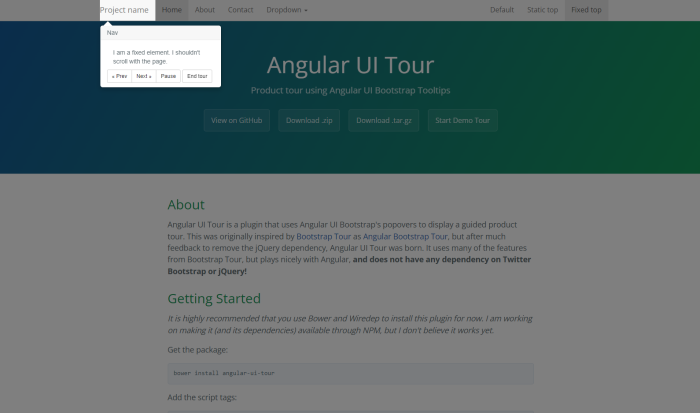
3. Angular UI Tour

Angular UI Tour is a plugin that uses popovers from Angular UI Bootstrap to display a guided tour. It was originally created as Angular Bootstrap Tour , inspired by Bootstrap Tour , but then they tweaked it so that it doesn’t have any dependency on Twitter Bootstrap or JQuery.
Angular UI Tour gives you the ability to create tours with multiple steps that can be customized with HTML and CSS. Each step can include a title, a description, and a template with custom content. You can also highlight elements on the page and add tooltips or popovers to provide additional information.
Angular UI Tour also supports multiple positioning options, such as left, right, top, and bottom, and allows you to control the size and position of the highlighted elements. Additionally, you can add event handlers to respond to user interactions, such as clicking or hovering on an element.
To use Angular UI Tour, you need to install and import the angular-ui-tour package and add the ui-tour directive to your Angular app. You can then define the steps of the tour using a configuration object and start the tour by calling the start() method.
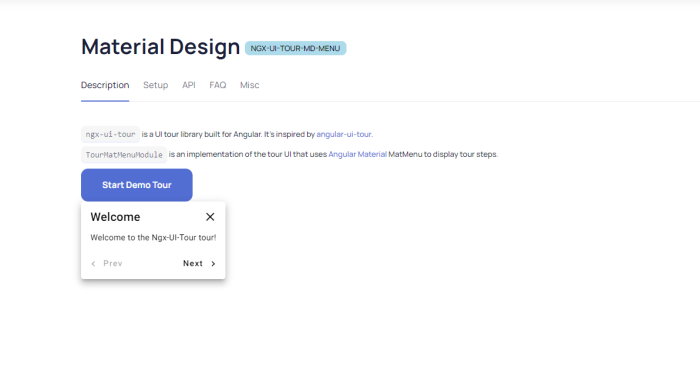
4. Ngx UI Tour

Inspired by Angular UI Tour, Ngx UI Tour is a product tour library that uses Angular Material MatMenu to display tours. So before you use this, you’ll have to make sure Angular Material is installed properly. Originally, this was Ngx Tour , but that library is not being maintained and it has been replaced by Ngx UI Tour.
It allows you to create customizable steps that guide users through your application's interface and provides various features such as tooltips, popovers, and highlight elements.
With Ngx Tour, you can define each step of the tour using an HTML template, add event handlers to respond to user interactions, and customize the content, placement, and styling of tooltips and popovers. Ngx Tour also supports multiple positioning options, such as top, bottom, left, and right, and provides flexibility to adjust the step's size and position.
It’s also super well-maintained. Since 2021, it has had releases with new features and fixes like clockwork, right up to 2023. Considering that Angular UI Tour’s last release was in 2017, this might be a better option.
To use Ngx Tour, you need to install and import the ngx-tour-core package and the specific ngx-tour-ngx-bootstrap or ngx-tour-md-menu package for the styling library of your choice. You can then add tour steps to your Angular app using the TourService and TourStep classes, and customize their appearance and behavior using CSS.
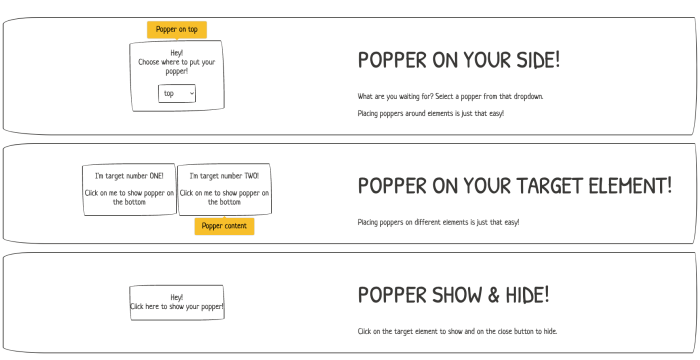
5. Angular Popper

Angular Popper is a library that simplifies creating onboarding tours in Angular applications. It is built on top of Popper.js , which is a lightweight tooltip and popover library itself.
As such, its focus is on creating tooltips. You can position them, arrange them in order, point them to certain elements. If all you need are great tooltips to give in-app guidance, Angular Popper may be the best fit for you.
To use it, you need to install and import the NgxPopperModule and use the ngx-popper directive with a configuration object to create tooltips. You can define the content of each step using Angular components, choose from various placement options, and customize the styling of the popovers using CSS.
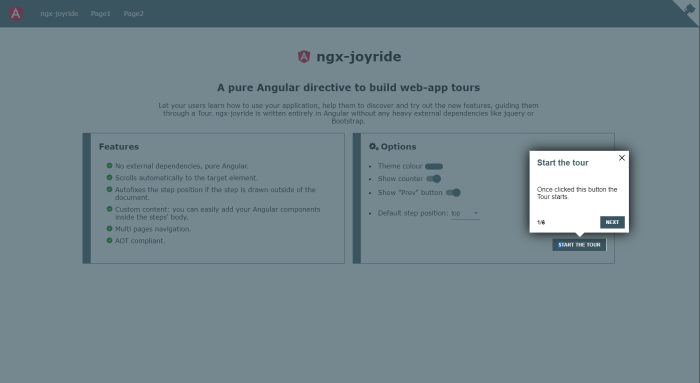
6. Angular Joyride

Angular Joyride is a product tour library built entirely in Angular with no external dependencies. As with other Angular-based libraries, you can take advantage of the various UI components offered by Angular when creating your tours.
Aside from the usual ability to create tour steps and style them, you can use custom HTML content, pass parameters to your templates, set up multi pages navigation, and do everything you need to easily guide users through your site.
It’s also fairly well maintained. New releases are not as frequent as NgX UI Tour, but the last release was in January 2022. Still fairly recent when compared to some other libraries on this list.
To use Angular Joyride, install and import the ngx-joyride package and add the joyride directive to your Angular app. You can then define the steps of the tour using a configuration object and start the tour by calling the startTour() method.
Don’t have the time or resources to build? Use a no-code onboarding software instead
Open-source libraries are great when you are looking to make user onboarding a DIY project for your in-house team.
But if you think about the opportunity cost, knowing that building takes time and resources away from other mission-critical tasks you should be doing, consider using a product adoption platform as a no-code solution for onboarding.
In this case, Chameleon could be the right fit for your needs. You can use it to create customizable, on-brand Tours, Tooltips, Microsurveys, and Launchers. Try it for free and get into the sandbox environment to play with it, or book a personalized demo with our product experts.
👉 Check out this interactive demo on building an onboarding Launcher in Chameleon.

Build onboarding for your Angular app fast & easy
Save dev time and quickly deploy product tours for your Angular app with our no-code suite of tools
You might also be interested in...
User Onboarding That Doesn't Suck: Lessons From the Onboarding Olympics
User Onboarding Metrics, KPIs, and Benchmarks: A Comprehensive Guide
User onboarding still isn't good enough, but here's how it's changing, boost product adoption and reduce churn.
Get started free in our sandbox or book a personalized call with our product experts
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
Angular lib for guided tours
ShipBit/ngx-tour-guide
Folders and files, repository files navigation.
NgxTourGuide
Angular module providing a framework for creating guided tours in your application.
This module emphasises on defining multiple tours throughout your application.
Installation
Angular cdk.
The package is dependant on Angular CDK overlay make sure to inlcude the prebuilt css if you are not already using angular material themes.
The package uses Angular animations for disabling these (e.g. testing) import the NoopAnimationsModule
Simple setup
- Add the module and either BrowserAnimationsModule or NoopAnimationsModule
- Add the shipbit-ngx-tour-guide to your app root
app.component.html
- Start your tour
Register tours for later use
register a tour
and start it any time
Use Templates for content
component.html
component.ts
Use html content (make sure to sanitize)
Customize actions.
YOu can provide content for any action button, in this case material icons
You can configure actions for each tour
Customize Stops
You can also use user interactions as actions
The base comes without any color information besides the overlay background.
css variables
These variables can be used to configure the overlay
css classes
These classes can be used to directly style the corresponding element
Contributors 2
- TypeScript 73.2%
- JavaScript 4.7%
Angular UI Tour
Product tour using angular ui bootstrap tooltips.
This website requires JavaScript.
Angular Script
Easy guided tours for angular apps – telemachy, description:.
The Telemachy component allows you to create interactive guided tours for Angular apps.
Installation:
You might be interested in:, related posts, step-by-step walkthrough library for angular material – bdc-walkthrough, product tour ssing angular 2 – ng2 tour, angular 2 directive to build web app tours – angular2-joyride, product tour built in angular – ngx tour, custom tour hints in angular 2+, minimal tour component for angular, add comment.
ngx-joyride
- 1 Dependency
- 7 Dependents
- 26 Versions
Angular Joyride
An Angular Tour (Joyride) library built entirely in Angular, without using any heavy external dependencies like Bootstrap or JQuery. From now on you can easily guide your users through your site showing them all the sections and features.
For Angular 2+ (2 - 11)
See the demo . Let's take a tour! ✈️ 🌎
1. Mark your HTML elements with the joyrideStep directive
2. import the joyridemodule in your appmodule, 3. inject the joyrideservice in your component and start the tour, passing the steps order list, 4. en-joy 😉, api reference, directive inputs/outputs.
You can use the joyrideStep directive with these inputs:
You can change each element step css overriding the default style.
Use Custom Content
Use custom content with dynamic data, use custom buttons and/or counter, set the options, listen for events.
- Multi Pages navigation
Close programmatically the tour
If you'd like to use custom HTML content instead of simple text you can use the stepContent property instead of text . Let's see how.
If you'd like to pass params to template, use the stepContentParams property. Let's see how.
Custom buttons texts
If you'd like to customize the next, prev and done texts, you can use the customTexts option:
Custom buttons templates
If you'd like to customize the next, prev and done button or you want to use your own counter component, you can:
Important : These inputs should be used just once, in the first step of your tour.
N.B.: The counter template has 2 parameters, step represents the current step number, total is the total number of steps.
Mode 1: Using directive output events
Mode 2: Subscribing to startTour
N.B.: Using events is very helpful when your next target is hidden in the DOM. If a target is not visible (e.g. *ngIf='false') you should use the (next) event to make the target somehow findable in the DOM.
Get Multi Pages navigation
If your steps are scattered among different pages you can now reach them, just add their name in the steps list followed by @route/to/page .
Lets suppose you have three steps:
- navbar, located in the app root /
- user-avatar, located in /user/details
- info, located in /about
What you should do is adding your steps in this way:
NB : If you're using lazy modules, you should import the JoyrideModule in your AppModule using JoyrideModule.forRoot() . In your lazy loaded feature modules use JoyrideModule.forChild() instead.
In order to close programmatically the tour you'll just need to call the JoyrideService closeTour() method:
Package Sidebar
npm i ngx-joyride
Git github.com/tnicola/ngx-joyride
github.com/tnicola/ngx-joyride#readme
Downloads Weekly Downloads
Unpacked size, total files, last publish.
3 years ago
Collaborators
Package detail
Ngx-guided-tour.
Guided tour for your Angular applications.
Guided tour component using SASS and typescript. Allows you to use selectors to step your user through workflows and introduce them to your application. Customiziable theme and many features. Heavily inspired by react-joyride
See a quick demo - https://lsqlabs.github.io/ngx-guided-tour/

Installation
Install npm module:
npm install ngx-guided-tour --save
Add modules to app.module.ts ` typescript import {GuidedTourModule, GuidedTourService} from 'ngx-guided-tour';
@NgModule({ imports: [ GuidedTourModule, ... ], providers: [ GuidedTourService, ... ],
Add guided-tour-base-theme.scss to your main style import page. If you want to create your own theme add it after your defined constants.
Define your tour using the GuidedTour type:
Orientation configuration:
Then use the GuidedTourService to to start your tour by calling GuidedTourService.startTour .
If a selector is not found, the step will be skipped.
TourStep Interface
selector (optional) - If no selector is present then the tour will show a step in the middle of the page. If a selector is set but not found, it will skip the step.
title (optional) - Title that shows on the top of the step.
content - Content of the tourstep. Uses inner html so tags will work.
orientation (optional) - Defaults to top. Accepts bottom, bottomLeft, bottomRight, center, left, right, top, topLeft, and topRight. Can be taken from the guided-tour.constants.ts file. This also supports a array of OrientationConfiguration. When an array of OrientationConfiguration is passed to it, it will use the smallest maximumSize the screen can fit into. This is useful for tablet or mobile flexing. It will also change when the user resizes the screen.
action (optional) - Function called at the beginning of step. This is executed before the tour step is rendered allowing for content to appear.
closeAction (optional) - Function called after step is ended.
scrollAdjustment (optional) - Number used to adjust where to scroll to on a step and when to scroll.
useHighlightPadding (optional) - Adds some extra padding around the highlight for elements that may need just a little more on the highlight.
GuidedTour Interface
tourId - unique Identifer string
useOrb (optional) - Use orb to start tour. The tour will start when the user hovers over the orb. The orb is based on the positioning of the first step.
steps - List of TourSteps that the tour steps through.
skipCallback (optional) - Function called when the tour is skipped. Passes the index of the step that was skipped on.
completeCallback (optional) - Function is called when the tour is completed (done is pressed).
minimumScreenSize (optional) - Will enforce a minimum size before the tour will start (in pixels). If the window is resized below this size during a tour a message will inform the user to expand their browser.
preventBackdropFromAdvancing (optional) - Prevents the tour from advancing by clicking the backdrop. This should only be set if you are completely sure your tour is displaying correctly on all screen sizes otherwise a user can get stuck.
ngx-guided-tour component inputs
topOfPageAdjustment (optional) - Used to adjust values to determine scroll. This is a blanket value to adjust for things like nav bars.
tourStepWidth (optional) - Sets the width of tour steps.
minimalTourStepWidth (optional) - The minimal width of tour steps.
skipText (optional) - The text of the skip button.
nextText (optional) - The text of the next button.
doneText (optional) - The text of the done button (button on the last step).
closeText (optional) - The text of the close button (shown on the resize popup).
backText (optional) - The text of the back button.
progressIndicatorLocation (optional) - The location of the progress indicator (e.g. "1/5"). It can be placed inside the next button (default), at the top of the tour block or hidden. If set to ProgressIndicatorLocation.TopOfTourBlock the indicator will be shown on all steps. If it's shown inside the next button, it will be hidden on the last step.
progressIndicator (optional) - A ng-template to customize the progress indicator (e.g. "1/5"). The following context is provided:
Style variables
These SASS variables have default values, but they can be set to customize the tour elements. Define them before importing guided-tour-base-theme.scss .
$tour-skip-link-color : Skip button color.
$tour-text-color : Color of the text that is in the tour step box.
$tour-next-text-color : Next button text color.
$tour-zindex : Base z-index for the tour.
$tour-orb-color : Color of the orb to start a tour.
$tour-next-button-color : Next button color.
$tour-next-button-hover : Next button hover color.
$tour-back-button-color : Back button color.
$tour-shadow-color : Shadow backdrop that is used for the tour.
$tour-step-color : Background color for the tour step box.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
- Start Monitoring for Free
Learn how to animate transitions in Angular apps

While animations may not always be the most exciting aspect for us developers, they’re essential to keep users engaged. In fact, the major aim of animations is engagement and interaction. A light animation could make a user try other components of your website hoping for more of that magic. Animations transform a static experience into a dynamic journey, making the user experience more enjoyable and tolerable.

I want to help you bring some of that magic to your next project.
By the end of this article, you should be able to configure transition animations between routes and see the different implementations of route animations. To get the most out of this article, you must have Angular v17 or v18 installed, and you should already know the fundamentals of how Angular works .
Setting up development for Angular routes
After installation, create the following pages, which we’ll return to later: Home, About, Contact, Meet-and-Greet, and Sign-in. You can use this shortcut to speed this up:
Your file tree should look like this:
Creating a route structure
Angular has a very straightforward routing mechanism. At installation it comes with a route provider in the app.config.ts file. We are left with five simple steps needed to create a patterned structure for any route.
The first will be importing Routes from @angular/router in your application’s route file (which is usually app.routes.ts ):
The next step will be creating an array of route objects, with each defining a proper path and component that should be displayed when users navigate to it:
In AppComponent.ts , we use the RouterOutlet directive to create a spot in the HTML where Angular will show the component for the current route. The constructor includes ActivatedRoute to get information about the active route and ChildrenOutletContexts to manage contexts for nested routes.
We finally complete this setup by adding <router-outlet></router-outlet> in the AppComponent.html , which tells Angular where to display the content for each route as users navigate through the app. Feel free to copy and paste code below:
Run this application using ng serve , navigate to any route by using /<the component name> and you should be able to route to the page.
Navigation menu
We will need a navigation to be able to control our routes so it’s easier for users to navigate to other pages in our application. To do this, we need to create a Navbar component. In our Navbar.component.ts we will need to import the RouterLink and RouterLinkActive directives from @angular/router which will help to handle routing within the HTML:
In the code above, the templateUrl points to the HTML file for the component’s layout, and the styleUrl points to the CSS file for styling.
In our Navbar.component.html , we can now style our navigation bar using the code below:
Don’t forget — in the code above, our navigation menu contains links to different pages of our site: Home, About, Contact, Sign-In, and Meet-and-Greet. Each link uses Angular’s routerLink directive to navigate to the corresponding page and routerLinkActive to apply an “active” class when the link’s route is the current one. This setup ensures that the navigation menu highlights the active page, using this styled border:
We then, have to import this in our app.component.ts and render it above our router-outlet in app.component.html` this way in order to make it consistent across all pages:
Now we can route to pages:
Angular routes transition animation
Setting up animations with Angular routes is very easy, albeit not straightforward. We need to configure our application to be able to manage animations the way we want them.
This is achieved by importing provideAnimationsAsync in the app.config.ts file, which returns a set of dependency-injection providers that enable animations in an application.
Our app.config.ts file will now look like this:
Route configuration
In our route.ts , the following configuration defines the possible animation for routes in the application:
It’s kind of confusing, so let’s break it down a bit.
Each route in the configuration includes an animation property in its data object, with values from 0 to 4 serving as identifiers for specific animations.

Over 200k developers use LogRocket to create better digital experiences
During route transitions, these values are used to determine and apply different animations based on the route being entered or exited.
For example, animation: 0 might trigger one animation for the home route, while animation: 1 triggers a different animation for the about route .
The component handling routing retrieves these animation values and uses them to dynamically apply the corresponding animations. Now we have been able to configure our routes properly, so let’s head to our next section where we discuss how we can trigger animations.
Route-triggered animations
In our AppComponent.ts , we will create a method that detects when the view changes. This method updates the animation based on the route’s data. It assigns the animation state using the value from the route’s data property, so each route has its own animation effect. Here’s a simple example of how the method detects and handles route changes:
In our app.component.html we will use the [@routeAnimations] directive to apply animations based on the current route. The animation is determined by the getRouteAnimationData() method we created before this:
This method is used in the template with the [@routeAnimations] directive to dynamically apply animations based on the current route, enabling unique animations for each route change.
Define the animation
For the last step, we will need to give life to our animation by telling it what exactly we want it to do. We can do this in a separate file so we can easily reuse it elsewhere. Our file name will be animate.ts . Let’s go ahead and define our route transition animation.
First, we will need to import certain functions from the Angular animation module to enable the use of animation properly:
Here’s a breakdown of what each imported function does on its own:
The table gives a good sense of each animation module and how it will be very instrumental in creating animation in the next section.
Slide-in animation
For our first animation, we will want our pages to slide in whenever we navigate to another. A simple slide-in animation will use the ease-in-out transition timing function animation between routes, and the code will look like this:
Let’s break down a lot of what is happening up there. Our slideInAnimation defines a routeAnimations . This animation is triggered for any route change.
The transition('* <=> *', [...]) configuration ensures the animation occurs whenever the application navigates between any routes. On a random day when we only want this animation to be seen between selected routes, we will write the transition this way: transition('routeAComponent <=> 'routeAComponent', [...]) .
To start, the animation uses style({ position: 'relative' }) to position elements relatively, which is essential for the absolute positioning applied to the entering and leaving pages.
The animation uses the query function to select the components that are entering or leaving the view. The group function then allows these animations to run simultaneously.
More great articles from LogRocket:
- Don't miss a moment with The Replay , a curated newsletter from LogRocket
- Learn how LogRocket's Galileo cuts through the noise to proactively resolve issues in your app
- Use React's useEffect to optimize your application's performance
- Switch between multiple versions of Node
- Discover how to use the React children prop with TypeScript
- Explore creating a custom mouse cursor with CSS
- Advisory boards aren’t just for executives. Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
For the leaving component, it animates to move to the right ( left: '100%' ) over one second with an ease-in-out timing function, and for the entering component, it starts off-screen to the left ( left: '-100%' ) and slides into view over one second, also using the ease-in-out timing function.
Now that you understand that, we can create as many animations as we want. Let’s create a fade in and rotate transition animation for a better use case.
Fade-in scale animation
For a simple fade-in scale animation, let’s use the ease-in and ease-out transition timing functions. Our code will look like this:
The fadeInScaleAnimation defines a routeAnimations that creates a fade-in and scale effect during route transitions.
The group function ensures that the leaving element fades out and scales down to 40% of its size over one second with an ease-out timing function, while the entering element fades in and scales up from 120% to its normal size over one second with an ease-in timing function.
It’s quite an easy animation to look out for. In the other section we didn’t talk about the optional: true flag — all it does is allow the animation to work even if the components are not present.
Rotate fade animation
For this animation, we we’ll use the linear transition timing function, and the code will look like this:
The rotateFadeAnimation as usual defines the routeAnimations that create a rotating and fading effect during route transitions.
The group function ensures that the components leaving the user’s view rotate 180 degrees and fades out over 0.8 seconds with a linear timing function, while the entering component rotates from -180 degrees to 0 degrees and fades in over the same duration.
Animation visibility
To make the animation visible in your application, add the <reusable animation> ( slideInAnimation , rotateFadeAnimation , fadeInScaleAnimation ) to the animation metadata of the AppComponent :
Now you can see your work come to life with some pretty neat animations!
Slide-in animation:
Fade-in scale animation:
Rotate fade animation:
Are animations enough to keep your audience engaged?
Studies on web animations indicate that they can improve user usability, and usability could equal retention in some cases. Why is this research important? Well, you want to keep your users happy and on your website, right? .
But no worries — you can thank me in the comments for giving you another resource to keep your users engaged., However, before you do, please note that too much animation can be distracting and overwhelming.
Sometimes “less is more” truly is the way to go.
If you’re looking for docs on transition animation concepts, hit up Angular here:
- Animation transition and triggers
- Introduction to Angular animations
- Route transition animations
For an overview of different projects built in Angular, please take a look at our Angular archive.
Experience your Angular apps exactly how a user does
Debugging Angular applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Angular state and actions for all of your users in production, try LogRocket .

LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your site including network requests, JavaScript errors, and much more. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred.
The LogRocket NgRx plugin logs Angular state and actions to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how you debug your Angular apps — start monitoring for free .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.

Stop guessing about your digital experience with LogRocket
Recent posts:.

How to display notification badges on PWAs using the Badging API
Ding! You got a notification, but does it cause a little bump of dopamine or a slow drag of cortisol? […]

JWT authentication: Best practices and when to use it
A guide for using JWT authentication to prevent basic security issues while understanding the shortcomings of JWTs.

Auth.js adoption guide: Overview, examples, and alternatives
Auth.js makes adding authentication to web apps easier and more secure. Let’s discuss why you should use it in your projects.

Lucia Auth: An Auth.js alternative for Next.js authentication
Compare Auth.js and Lucia Auth for Next.js authentication, exploring their features, session management differences, and design paradigms.

Leave a Reply Cancel reply
- What is Angular?
- Installation
- Composing with Components
- Managing Dynamic Data
- Rendering Dynamic Templates
- Conditionals and Loops
- Handling User Interaction
- Sharing Logic
- Start coding! 🚀
- Anatomy of components
- Importing and using components
- Accepting data with input properties
- Custom events with outputs
- output() function
- Content projection with ng-content
- Host elements
- Referencing component children with queries
- Using DOM APIs
- Inheritance
- Programmatically rendering components
- Advanced configuration
- Custom Elements
- Binding dynamic text, properties and attributes
- Adding event listeners
- Two-way binding
- Control flow
- Slotting child content with ng-content
- Create template fragments with ng-template
- Grouping elements with ng-container
- Variables in templates
Deferred loading with @defer
- Expression syntax
- Whitespace in templates
- Attribute directives
- Structural directives
- Directive composition API
- Understanding dependency injection
- Creating an injectable service
- Defining dependency providers
- Injection context
- Hierarchical injectors
- Optimizing injection tokens
- DI in action
- RxJS Interop
- Inputs as signals
- Model inputs
- Queries as signals
- Common routing tasks
- Routing in single-page applications
- Creating custom route matches
- Router reference
- Reactive forms
- Strictly typed reactive forms
- Template-driven forms
- Validate form input
- Building dynamic forms
- Setting up HttpClient
- Making requests
- Intercepting requests and responses
- Deferrable views
- Image Optimization
- Server-side Rendering
- Build-time prerendering
- Code coverage
- Testing services
- Basics of testing components
- Component testing scenarios
- Testing attribute directives
- Testing pipes
- Debugging tests
- Testing utility APIs
- Add the localize package
- Refer to locales by ID
- Format data based on locale
- Prepare component for translation
- Work with translation files
- Merge translations into the app
- Deploy multiple locales
- Import global variants of the locale data
- Manage marked text with custom IDs
- Example Angular application
- Transition and Triggers
- Complex Sequences
- Reusable Animations
- Route transition animations
- Local set-up
- Building Angular apps
- Serving Angular apps for development
- End-to-End Testing
- Migrating to new build system
- Build environments
- Angular CLI builders
- Generating code using schematics
- Authoring schematics
- Schematics for libraries
- Template type checking
- Ahead-of-time (AOT) compilation
- AOT metadata errors
- Creating Libraries
- Using Libraries
- Angular Package Format
- Language Service
- Style Guide
- Accessibility
- Zone pollution
- Slow computations
- Skipping component subtrees
- Keeping up-to-date
- Getting started
- Configuration file
- Communicating with the service worker
- Push notifications
- Service worker devops
- App shell pattern
- Web workers
- Angular Fire
- Google Maps
- YouTube player
- Angular CDK
- Angular Material
Deferrable views, also known as @defer blocks, reduce the initial bundle size of your application by deferring the loading of code that is not strictly necessary for the initial rendering of a page. This often results in a faster initial load and improvement in Core Web Vitals (CWV), primarily Largest Contentful Paint (LCP) and Time to First Byte (TTFB).
To use this feature, you can declaratively wrap a section of your template in a @defer block:
The code for any components, directives, and pipes inside of the @defer block is split into a separate JavaScript file and loaded only when necessary, after the rest of the template has been rendered.
Deferrable views support a variety of triggers, prefetching options, and sub-blocks for placeholder, loading, and error state management.
Which dependencies are deferred?
Components, directives, pipes, and any component CSS styles can be deferred when loading an application.
In order for the dependencies within a @defer block to be deferred, they need to meet two conditions:
- They must be standalone. Non-stadalone dependencies cannot be deferred and are still eagerly loaded, even if they are inside of @defer blocks.
- They cannot be referenced outside of @defer blocks within the same file. If they are referenced outside of the @defer block or referenced within ViewChild queries, the dependencies will be eagerly loaded.
The transitive dependencies of the components, directives and pipes used in the @defer block do not strictly need to be standalone; transitive dependencies can still be declared in an NgModule and participate in deferred loading.
How to manage different stages of deferred loading
@defer blocks have several sub blocks to allow you to gracefully handle different stages in the deferred loading process.
This is the primary block that defines the section of content that is lazily loaded. It is not rendered initially– deferred content loads and renders once the specified trigger occurs or the when condition is met.
By default, a @defer block is triggered when the browser state becomes idle .
Show placeholder content with @placeholder
By default, defer blocks do not render any content before they are triggered.
The @placeholder is an optional block that declares what content to show before the @defer block is triggered.
While optional, certain triggers may require the presence of either a @placeholder or a template reference variable to function. See the Triggers section for more details.
Angular replaces placeholder content with the main content once loading is complete. You can use any content in the placeholder section including plain HTML, components, directives, and pipes. Keep in mind the dependencies of the placeholder block are eagerly loaded .
The @placeholder block accepts an optional parameter to specify the minimum amount of time that this placeholder should be shown after the placeholder content initially renders.
This minimum parameter is specified in time increments of milliseconds (ms) or seconds (s). You can use this parameter to prevent fast flickering of placeholder content in the case that the deferred dependencies are fetched quickly.
Show loading content with @loading
The @loading block is an optional block that allows you to declare content that is shown while deferred dependencies are loading. It replaces the @placeholder block once loading is triggered.
Its dependencies are eagerly loaded (similar to @placeholder ).
The @loading block accepts two optional parameters to help prevent fast flickering of content that may occur when deferred dependencies are fetched quickly,:
- minimum - the minimum amount of time that this placeholder should be shown
- after - the amount of time to wait after loading begins before showing the loading template
Both parameters are specified in time increments of milliseconds (ms) or seconds (s). In addition, the timers for both parameters begin immediately after the loading has been triggered.
Show error state when deferred loading fails with @error
The @error block is an optional block that displays if deferred loading fails. Similar to @placeholder and @loading , the dependencies of the @error block are eagerly loaded.
Controlling deferred content loading with triggers
You can specify triggers that control when Angular loads and displays deferred content.
When a @defer block is triggered, it replaces placeholder content with lazily loaded content.
Multiple event triggers can be defined by separating them with a semicolon, ; and will be evaluated as OR conditions.
There are two types of triggers: on and when .
on specifies a condition for when the @defer block is triggered.
The available triggers are as follows:
The idle trigger loads the deferred content once the browser has reached an idle state, based on requestIdleCallback. This is the default behavior with a defer block.
The viewport trigger loads the deferred content when the specified content enters the viewport using the Intersection Observer API . Observed content may be @placeholder content or an explicit element reference.
By default, the @defer watches for the placeholder entering the viewport. Placeholders used this way must have a single root element.
Alternatively, you can specify a template reference variable in the same template as the @defer block as the element that is watched to enter the viewport. This variable is passed in as a parameter on the viewport trigger.
interaction
The interaction trigger loads the deferred content when the user interacts with the specified element through click or keydown events.
By default, the placeholder acts as the interaction element. Placeholders used this way must have a single root element.
Alternatively, you can specify a template reference variable in the same template as the @defer block as the element that is watched to enter the viewport. This variable is passed in as a parameter on the viewport trigger.Z
The hover trigger loads the deferred content when the mouse has hovered over the triggered area through the mouseenter and focusin events.
The immediate trigger loads the deferred content immediately. This means that the deferred block loads as soon as all other non-deferred content has finished rendering.
The timer trigger loads the deferred content after a specified duration.
The duration parameter must be specified in milliseconds ( ms ) or seconds ( s ).
The when trigger accepts a custom conditional expression and loads the deferred content when the condition becomes truthy.
This is a one-time operation– the @defer block does not revert back to the placeholder if the condition changes to a falsy value after becoming truthy.
Prefetching data with prefetch
In addition to specifying a condition that determines when deferred content is shown, you can optionally specify a prefetch trigger . This trigger lets you load the JavaScript associated with the @defer block before the deferred content is shown.
Prefetching enables more advanced behaviors, such as letting you start to prefetch resources before a user has actually seen or interacted with a defer block, but might interact with it soon, making the resources available faster.
You can specify a prefetch trigger similarly to the block's main trigger, but prefixed with the prefetch keyword. The block's main trigger and prefetch trigger are separated with a semi-colon character ( ; ).
In the example below, the prefetching starts when a browser becomes idle and the contents of the block is rendered only once the user interacts with the placeholder.
Testing @defer blocks
Angular provides TestBed APIs to simplify the process of testing @defer blocks and triggering different states during testing. By default, @defer blocks in tests play through like a defer block would behave in a real application. If you want to manually step through states, you can switch the defer block behavior to Manual in the TestBed configuration.
Does @defer work with NgModule ?
@defer blocks are compatible with both standalone and NgModule-based components, directives and pipes. However, only standalone components, directives and pipes can be deferred . NgModule-based dependencies are not deferred and are included in the eagerly loaded bundle.
How does @defer work with server-side rendering (SSR) and static-site generation (SSG)?
When rendering an application on the server (either using SSR or SSG), defer blocks always render their @placeholder (or nothing if a placeholder is not specified).
Triggers are ignored on the server.
Best practices for deferring views
Avoid cascading loads with nested @defer blocks.
When you have nested @defer blocks, they should have different triggers in order to avoid loading simultaneously, which causes cascading requests and may negatively impact page load performance.
Avoid layout shifts
Avoid deferring components that are visible in the user’s viewport on initial load. Doing this may negatively affect Core Web Vitals by causing an increase in cumulative layout shift (CLS).
In the event this is necessary, avoid immediate , timer , viewport , and custom when triggers that cause the content to load during the initial page render.

IMAGES
VIDEO
COMMENTS
6. Angular Joyride. Angular Joyride is a product tour library built entirely in Angular with no external dependencies. As with other Angular-based libraries, you can take advantage of the various UI components offered by Angular when creating your tours.
Guided tour for your Angular applications.. Latest version: 2.0.1, last published: 2 years ago. Start using ngx-guided-tour in your project by running `npm i ngx-guided-tour`. There are no other projects in the npm registry using ngx-guided-tour.
There are plenty of product tour libraries for web apps built with Angular out there. In this article, we've compiled 6 of the best plugins for Angular tours.
ngx-guided-tour component inputs topOfPageAdjustment (optional) - Used to adjust values to determine scroll. This is a blanket value to adjust for things like nav bars. tourStepWidth (optional) - Sets the width of tour steps. minimalTourStepWidth (optional) - The minimal width of tour steps. skipText (optional) - The text of the skip button. nextText (optional) - The text of the next button ...
Angular Material, Ionic, Taiga UI, Ng Bootstrap and Ngx Bootstrap UIs are supported. ngx-ui-tour is a fork of Isaac Mann's ngx-tour. The project had to be forked since the original is no longer maintained.
Angular lib for guided tours. Contribute to ShipBit/ngx-tour-guide development by creating an account on GitHub.
About This is a product tour library built with Angular (2+). It's inspired by angular-ui-tour. TourMatMenuModule is an implementation of the tour ui that uses Angular Material MatMenu to display tour steps.
ngx-guided-tour Demo Guided tour is a great way to introduce your users to new features or remind them how to use exisiting features. Hover your mouse over the orb above to start the tour. Orbs are optional, If not set or set to false the tour will just start.
7. It's very hard to find something good looking related to guided tour, onboarding, etc. for Angular. Most of the libraries are ugly, abandoned, or built only for desktop-driven tours. For mobile, there isn't any library to support it properly. Most users search for 'material design tour onboarding', as we can see it in Android libraries, but ...
Angular UI Tour is a plugin that uses Angular UI Bootstrap's popovers to display a guided product tour. This was originally inspired by Bootstrap Tour as Angular Bootstrap Tour, but after much feedback to remove the jQuery dependency, Angular UI Tour was born. It uses many of the features from Bootstrap Tour, but plays nicely with Angular, and ...
About Angular UI Tour is a plugin that uses Angular UI Bootstrap's popovers to display a guided product tour. This was originally inspired by Bootstrap Tour as Angular Bootstrap Tour , but after much feedback to remove the jQuery dependency, Angular UI Tour was born.
An Angular Tour (Joyride) library built entirely in Angular, without using any heavy external dependencies like Bootstrap or JQuery. From now on you can easily guide your users through your site showing them all the sections and features.
Ngx Guided Tour Angular Example - Getting Started 124 view s 4 fork s src app product-list product-tour top-bar app.component.css app.component.html app.component.ts app.module.ts products.ts assets environments index.html main.ts polyfills.ts styles.css angular.json package.json Console
This tutorial helps you gain confidence that Angular can do whatever you need it to do by showing you how to: Use Angular directives to show and hide elements and display lists of hero data. Create Angular components to display hero details and show an array of heroes. Use one-way data binding for read-only data.
0 I am using https://github.com/lsqlabs/ngx-guided-tour to guide users through the product that was made using Angular 8. Under this readme: https://github.com/lsqlabs/ngx-guided-tour#ngx-guided-tour-component-inputs it is mentioned that the change of text for all the buttons is possible, but unfortunately, there is no example snippet present.
The Telemachy component allows you to create interactive guided tours for Angular apps.
An Angular Tour (Joyride) library built entirely in Angular, without using any heavy external dependencies like Bootstrap or JQuery. From now on you can easily guide your users through your site showing them all the sections and features.. Latest version: 2.5.0, last published: 2 years ago. Start using ngx-joyride in your project by running `npm i ngx-joyride`. There are 6 other projects in ...
StackBlitz Fork Share Angular Ngx Guided Tour Non-commercial Sign in Get started app.component.ts 1 2 3 4 5 6 7 8 9 import { Component, VERSION } from "@angular/core ...
Starter project for Angular apps that exports to the Angular CLI
Rendering components. You can use Angular's built-in NgComponentOutlet directive to dynamically render a component to the location of the <ng-container>. @ Component ({template: ... See the Dependency Injection guide for more information on Angular's dependency injection system.
Guided tour for your Angular applications. guided, walkthrough, tour, angular, angular6, angular7, SASS, rxjs, customizable, ng, ngx, ng2 readme. ngx-guided-tour. Guided tour component using SASS and typescript. Allows you to use selectors to step your user through workflows and introduce them to your application. Customiziable theme and many ...
During route transitions, these values are used to determine and apply different animations based on the route being entered or exited. For example, animation: 0 might trigger one animation for the home route, while animation: 1 triggers a different animation for the about route. The component handling routing retrieves these animation values and uses them to dynamically apply the ...
Deferrable views, also known as @defer blocks, reduce the initial bundle size of your application by deferring the loading of code that is not strictly necessary for the initial rendering of a page. This often results in a faster initial load and improvement in Core Web Vitals (CWV), primarily Largest Contentful Paint (LCP) and Time to First Byte (TTFB).