Screen Rant
Make mac safari go full screen & more ways to expand your viewport.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.

Harry Potter: Quidditch Champions Review: Finally Delivering The Magical Sports Chaos You've Been Waiting For
Beetlejuice 2 officially recasts an iconic original character, 36 years later, the minecraft movie trailer confirms the biggest mistake with the video game adaptation.
Apple 's Safari browser for the Mac is more customizable than ever and there are several ways to expand the viewport to show more of a website at once, including full screen mode. When looking at a photo or a video, more is usually better and the same is true of data-heavy websites that may have several large tables filled with relevant information. Fitting that all in on a MacBook screen might be a tight squeeze.
It feels like Safari has been around forever, but Apple first launched its browser in 2003. Before that, Mac users primarily relied upon Microsoft's Internet Explorer , although, Opera, Netscape, and Mozilla were well known and good solutions as well. Google's Chrome followed soon after and, over the years, the browser wars have settled into a fairly consistent rendering and performance level, making the differentiating factor more about user-friendliness as well as the overall look and feel of the browser. Apple usually opts for minimizing the appearance and letting the website shine, but there are ways to show even more of a website's content with Safari.
Related: How To Clear Cookies On A MacBook & Why You Should
Switching to full screen mode is the quickest way to hide all of Safari's chrome, the developer terminology for the user interface, including the address bar, tab bar, and any other controls that are open. Basically, the entire screen becomes a window to the current website. To enter full screen on a MacBook , simply hold the globe key, also known as the function key, and tap the letter 'F.' Tapping the escape key will exit full screen mode. On a Mac that doesn't have such a key on its keyboard, a combination of control and the command key, which looks a bit like a four-leaf clover, plus the letter 'F' switches to full-screen. This is as much screen space as possible, but there is a way to see even more of a web page. Also, Apple gives Safari users ways to minimize the chrome without hiding it all.
See More Website, Less Safari
With Safari on the Mac, some controls can be hidden to allow more room for content while keeping the tab bar visible. Under the View menu, there are options to show or hide the favorites bar and sidebar. Full screen can be accessed from this menu as well. Reader mode, also found there, offers a different type of content viewing that hides ads and removes the website's styling, instead formatting the page in a narrow column with a large font. For anyone looking for a distraction-free view of an article, going to Reader and full screen displays the words and photos in a minimalist fashion. For those running macOS Monterey , opening preferences from the Safari menu and choosing compact tabs will merge the search field and the tab bar together, an easy way to gain vertical space, which is tight on a MacBook, but might be less of an issue on a desktop Mac.
Another way to view more of a website on a Mac computer is to zoom out, which is easily accomplished by holding the command key and tapping the minus key. Zooming back in is done with a combination of command and equals key, which is the same key used for the plus sign but there is no need to hold the shift key. Command plus the zero key restores the zoom level to normal. Zooming affects both text, images and other graphics on a page and Safari remembers the zoom level set for each website, so upon returning it will default to the magnification used at the last visit, which is a nice touch by Apple . If there is a need to reduce images and graphics on a website, but keep text readable, under the advanced preferences pane, there is an option to set a minimum font size. Apple's Safari offers several ways to customize the view of a website to help the user see more of the content and less of the browser.
Next: A Safari Feature That Apple Killed In macOS Monterey Is Finally Coming Back
Source: Apple
How To Enable Full Screen Mode On Safari (iPhone)
To make Safari on iPhone take up the entire screen, you can hide the toolbar. This gives you a more immersive experience. Here’s how to enable full-screen mode on Safari:
Safari Full Screen on iPhone
Activating ‘full screen’ mode.
- Open Safari: Launch the Safari app and navigate to any webpage.
- Tap the “aA” Button: Look for the “aA” button in the top-left corner of the screen and tap it.
- Select “Hide Toolbar”: A menu will appear. Choose “Hide Toolbar” to make it disappear.
Now you’ll have more screen space to view the webpage. To bring back the toolbar, tap the bottom of the screen.
Additional Tips
- Use Reader View: For articles and blog posts, tap the “aA” button and choose “Show Reader View.” This simplifies the page layout, removing ads and distractions for easier reading.
- Zoom In: Double-tap with two fingers to zoom in on specific sections of the page.
- Customize Settings: In Safari’s settings (Settings > Safari), you can customize options like font size, background color, and auto-play settings to further enhance your viewing experience.
Troubleshooting
If you’re having trouble activating or using full screen mode, try the following:
- Restart Safari: Close the Safari app and reopen it.
- Restart your iPhone: Sometimes, a simple restart can fix glitches.
- Update iOS: Ensure your iPhone is running the latest version of iOS.
- Check for Restrictions: If you have Screen Time or other restrictions enabled, they might be preventing full screen mode.
Get the Most Out of Safari
Method 1: using the toolbar button.
- Open Safari and go to the website you’d like to view in full screen.
- Locate the “aA” button in the top left corner of your screen (within the address bar).
- Tap the “aA” button to reveal a menu.
- Select the “Hide Toolbar” option. Your screen should immediately shift into full-screen mode.
Method 2: Landscape Mode
- Tilt your iPhone to rotate it into landscape orientation (horizontal).
- Tap the full-screen icon at the bottom right corner of the Safari window. It looks like two outward-facing arrows.
Bringing the Toolbar Back
To regain access to the Safari toolbar, simply tap the top of the screen where the address bar would usually be.
- Full-screen mode on Safari works best for websites specifically designed for mobile viewing.
- Some websites might have their own full-screen buttons that work differently.
Enjoy a distraction-free browsing experience with full-screen mode on your iPhone’s Safari!
Enabling Full Screen Mode in Safari
When using Safari on your iPhone or iPad, full screen mode lets you enjoy more screen real estate, offering an uninterrupted and immersive browsing experience. Here’s how you can maximize content viewing on your devices.
Access Full Screen on iPhone
On an iPhone, Safari provides a straightforward way to enter full screen mode. While browsing a web page, simply change your iPhone’s orientation to landscape. You’ll see a button with two diagonal arrows in the bottom right corner of the screen. Tap this button to switch to full screen mode, which hides the address bar and tabs, giving you a wider view of the content you’re exploring.
Full Screen Mode on iPad
For iPad users, the process is slightly different due to the larger screen. Safari on iPad doesn’t offer a dedicated full screen button like on the iPhone. However, you can achieve a full screen experience by hiding the toolbar. Swipe up on any web page to hide the toolbar and enjoy a more expansive browsing interface. Swipe down to bring the toolbar back into view when needed.
Navigating the Full Screen Safari Interface
Experience the web on your iPhone like never before by learning how to browse in full-screen mode on Safari. This section will teach you about Safari’s interface and how to make the most out of its full-screen capabilities.
Understanding Safari’s Interface
Apple’s Safari browser on iOS provides a clean and user-friendly interface. It has an address bar at the top where you can type in URLs or search queries, and a toolbar at the bottom containing navigation buttons and tools for managing tabs. When you switch to landscape mode on your iPhone, the option to enter full-screen mode appears, represented by two diagonal arrows, allowing for a more immersive browsing experience. In full-screen, Safari hides distractions such as the address bar and toolbar, so you can focus on the content.
Utilizing Safari’s Full Screen Features
To activate full-screen mode in Safari:
- Open Safari from your iPhone’s Home screen.
- Navigate to your desired website.
- Rotate your iPhone to landscape mode.
- Tap the full-screen icon (two diagonal arrows) in the bottom right corner.
While in full screen:
- Swipe down at the top edge of the screen to access the address bar and search functionality.
- Access open tabs by tapping the tabs icon, which minimizes the full-screen view and shows your open pages.
Exiting full-screen is just as simple; rotate your iPhone back to portrait mode, or tap the full-screen icon again. Full-screen browsing effectively utilizes the entire display of your iPhone, eliminating borders and other on-screen elements that could compete with the web content you’re viewing. This mode is perfect for reading articles, watching videos, or examining images without extraneous distractions.
Advanced Full Screen Safari Tips
Exploring beyond basic navigation in Safari on an iPhone opens up a host of options for savvy users. This section highlights techniques for viewing web pages in full screen and customizing the browsing experience on small screens.
Requesting Desktop Sites
In Safari, the demand for viewing full websites as on a Mac rather than their mobile versions continues to grow. Desktop Site functionality enables this, and Safari has made it increasingly straightforward. To request the desktop version of a website on an iPhone:
- Open Safari and navigate to the desired website.
- Press the Share Button at the bottom of the screen.
- Scroll down the list and tap Request Desktop Site .
Since iOS 13 , this feature has been optimized for users, ensuring that websites are scaled correctly for touch interactions on smaller screens. The pages sync seamlessly with iCloud across devices, so changes reflect on Safari on Mac too.
Creating Web App Shortcuts
With Safari on iPhone, users have the ability to create shortcuts on their home screen for quick access to their favorite websites. This simulates the experience of using a native app, all without the need to download anything from the App Store. To set up a web shortcut:
- Navigate to the desired webpage in Safari.
- Tap the Share Button .
- Select Add to Home Screen and name the shortcut.
The meta tag apple-mobile-web-app-capable in a webpage’s code indicates that the site is optimized for full screen. This tag tells Safari that the site is prepared to function as an application, making the user experience smoother and more integrated for iOS users. Starting from iOS 6 , this has become a commonly used feature, allowing for chrome-less browsing where the browser UI elements are not displayed, spotlighting the content itself.
Frequently Asked Questions
This section addresses some common questions about using full-screen mode in Safari on the iPhone to enhance your browsing experience.
How can I enable full-screen mode in Safari on my iPhone?
To enter full-screen mode in Safari, simply rotate your iPhone to the landscape orientation and tap the full-screen icon in the bottom right corner. If this option isn’t visible, ensure that screen rotation isn’t locked in your device’s Control Center.
Why isn’t Safari on my iPhone switching to full-screen mode?
If Safari isn’t switching to full-screen, first check that your iPhone’s orientation lock is turned off. Then, ensure you’re using a website that supports full-screen viewing as some websites might restrict this feature.
How do I hide the address bar in Safari on my iPhone to view websites in full screen?
Hide the address bar in Safari by scrolling up on a webpage, which allows you to view content in full-screen. The bar will reappear when you scroll back down.
What steps should I follow to view web pages in full-screen on Safari for iOS 15?
In iOS 15, full-screen mode is achieved by scrolling up on any webpage, which will hide the address and tab bars. To bring them back, simply tap the bottom of the screen or scroll down.
How can I use JavaScript to create full-screen experiences in Safari on iOS?
Full-screen experiences on Safari can be programmed using JavaScript by employing the Fullscreen API. However, this often requires user interaction – like a button press – to activate full-screen mode due to browser security settings.
What is the method to exit full-screen mode in Safari on an iPhone?
To exit full-screen mode, tap the screen to bring up the address and navigation bars, then tap the full-screen icon in the bottom right corner again. Rotating your iPhone back to portrait orientation will also exit full-screen mode.
Similar Posts
How to fix an iphone 13 pro max that is overheating.
Users have reported that the iPhone 13 Pro Max tends to overheat, particularly when charging or when…
How To Repair Cracked Back Glass On An iPhone: DIY Guide
Replacing a cracked back glass on your iPhone can be a difficult task, but with the right…
iPhone Dot Projector Explained
The Dot Projector in the iPhone is an important part of Face ID technology. It works by…
What Is the iPhone Wallet App Good For?
The iPhone Wallet app has emerged as one of the best ways to manage and track digital…
Sharing Files Between iPhone and iPad: Options
Sharing files between iPhones and iPads is simple and convenient, especially when your devices are close to…
Fastest Way to Change Wi-Fi Networks on iPhone / iOS
Are you tired of struggling to switch Wi-Fi networks on your iPhone when you move around your…
How To Go Full Screen On IPhone Safari

- Software & Applications
- Browsers & Extensions

Introduction
When it comes to browsing the web on your iPhone, the Safari browser offers a seamless and user-friendly experience. However, there are times when you may want to maximize your viewing area by going full screen. Whether you're engrossed in an article, exploring captivating visuals, or simply seeking a more immersive browsing experience, knowing how to go full screen on iPhone Safari can significantly enhance your browsing sessions.
In this article, we'll explore three simple methods to achieve full screen mode on Safari, allowing you to make the most of your iPhone's display and immerse yourself in the content you love. Whether you're using an iPhone 8, iPhone X, or any other model, these methods are designed to cater to a wide range of users, ensuring that everyone can enjoy the benefits of full screen browsing on Safari.
So, if you're ready to take your browsing experience to the next level and make the most of your iPhone's display real estate, let's dive into the various methods that will empower you to go full screen on iPhone Safari. Whether you're a casual browser , a dedicated reader, or someone who simply appreciates a clutter-free interface, these methods will equip you with the knowledge to seamlessly transition into full screen mode and elevate your browsing experience.
Method 1: Using the Full Screen Button
One of the most straightforward methods to go full screen on iPhone Safari is by utilizing the built-in full screen button. This feature allows you to maximize your viewing area with a single tap, providing a seamless transition into an immersive browsing experience.
To initiate full screen mode using the full screen button, follow these simple steps:
Open Safari : Launch the Safari browser on your iPhone and navigate to your desired webpage. Whether you're exploring the latest news, reading an engaging article, or browsing captivating visuals, ensure that you're on the webpage you wish to view in full screen.
Locate the Full Screen Button : Once you're on the webpage, look for the full screen button, which is represented by two diagonal arrows pointing outwards. This button is typically located in the bottom-right corner of the Safari interface, adjacent to the address bar.
Tap the Full Screen Button : With the full screen button in sight, tap it to seamlessly transition into full screen mode. As you tap the button, the Safari interface will fade away, allowing the webpage to expand and fill the entirety of your iPhone's display.
Enjoy Full Screen Browsing : Congratulations! You've successfully activated full screen mode using the full screen button. Now, you can immerse yourself in the content without any distractions, making the most of your iPhone's display real estate.
By utilizing the full screen button, you can effortlessly enhance your browsing experience, whether you're engrossed in an article, exploring captivating visuals, or simply seeking a clutter-free interface. This method offers a quick and convenient way to maximize your viewing area, allowing you to focus on the content that matters most to you.
So, the next time you're browsing the web on your iPhone Safari and wish to go full screen, remember that the full screen button is your gateway to a more immersive and visually engaging experience. With a single tap, you can unlock the full potential of your iPhone's display and elevate your browsing sessions to new heights.
Method 2: Using the Zoom Feature
Another effective method to achieve full screen on iPhone Safari involves leveraging the zoom feature. This approach allows you to magnify the webpage, effectively maximizing the content within the Safari browser and creating a full screen-like experience. While it may not directly activate a dedicated full screen mode, the zoom feature offers a practical alternative to enhance your viewing area and immerse yourself in the content.
To utilize the zoom feature for a full screen-like experience, follow these simple steps:
Open Safari : Begin by launching the Safari browser on your iPhone and navigating to the webpage you wish to view in a larger format. Whether you're reading an article, exploring images, or engaging with multimedia content, ensure that you're on the desired webpage.
Activate Zoom : Once you're on the webpage, use the standard pinch-to-zoom gesture on your iPhone's screen. This involves placing two fingers on the screen and either spreading them apart to zoom in or pinching them together to zoom out. By performing the pinch-to-zoom gesture, you can effectively magnify the content on the webpage, creating a full screen-like effect.
Adjust Zoom Level : After activating the zoom feature, you can adjust the zoom level to suit your preferences. Whether you prefer a slightly enlarged view or a more immersive experience, the zoom feature allows you to customize the content's size within the Safari browser.
Navigate the Zoomed Content : Once you've adjusted the zoom level, you can seamlessly navigate the zoomed content by scrolling and interacting with the webpage. Despite not activating a dedicated full screen mode, the magnified content offers an expansive and immersive viewing experience, allowing you to focus on the details without distractions.
By leveraging the zoom feature, you can effectively create a full screen-like experience within the Safari browser on your iPhone. Whether you're engrossed in textual content, exploring intricate visuals, or simply seeking a more immersive browsing experience, the zoom feature empowers you to maximize the viewing area and engage with the content in a more impactful manner.
So, the next time you wish to enhance your browsing experience on iPhone Safari, consider utilizing the zoom feature to magnify the content and create a full screen-like effect. With a simple pinch-to-zoom gesture, you can unlock a more immersive and visually engaging experience, allowing you to make the most of your iPhone's display real estate.
Method 3: Using the Reader View
When it comes to decluttering webpages and focusing solely on the core content, Safari's Reader View emerges as a powerful tool for enhancing the reading experience on your iPhone. By utilizing the Reader View feature, you can seamlessly transition into a distraction-free environment, allowing you to immerse yourself in the textual content without any visual disturbances. While not a traditional full screen mode, the Reader View offers a unique approach to maximizing the readability and focus on the essential elements of a webpage.
To leverage the Reader View for a more immersive and distraction-free browsing experience, follow these simple steps:
Open Safari : Begin by launching the Safari browser on your iPhone and navigating to the webpage containing the content you wish to explore in Reader View. Whether you're delving into an article, perusing a blog post, or engaging with textual content, ensure that you're on the webpage that aligns with your reading interests.
Activate Reader View : Once you're on the desired webpage, look for the Reader View icon located in the address bar. This icon typically resembles a series of stacked lines, symbolizing the consolidation of content for a streamlined reading experience. Tap the Reader View icon to activate this feature.
Enter Distraction-Free Mode : Upon tapping the Reader View icon, Safari will seamlessly transition into a distraction-free environment, presenting the textual content in a clean and easily readable format. The extraneous elements of the webpage, such as advertisements, navigation menus, and visual clutter, will be suppressed, allowing you to focus solely on the core text.
Customize Reading Preferences : Within the Reader View, you have the flexibility to customize your reading preferences. This includes adjusting the text size, choosing a preferred font, and altering the background color to optimize readability based on your personal preferences.
Immerse Yourself in the Content : With the distractions minimized and the textual content presented in a clean and organized layout, you can now immerse yourself in the material without any visual disturbances. Whether you're absorbing informative articles, exploring in-depth analyses, or delving into captivating narratives, the Reader View empowers you to engage with the content in a focused and immersive manner.
By utilizing the Reader View feature, you can effectively create a distraction-free and immersive reading environment within the Safari browser on your iPhone. While it may not activate a traditional full screen mode, the Reader View offers a unique approach to enhancing the readability and focus on textual content, ensuring that you can delve into the material without any visual distractions.
So, the next time you're seeking a more immersive and focused reading experience on iPhone Safari, consider utilizing the Reader View to declutter webpages and immerse yourself in the textual content. With a simple tap, you can unlock a distraction-free reading environment, allowing you to engage with the material in a more impactful and focused manner.
In conclusion, the ability to go full screen on iPhone Safari opens up a world of immersive and visually engaging browsing experiences. By exploring the three methods outlined in this article, users can seamlessly transition into a clutter-free and expansive viewing environment, allowing them to focus on the content that matters most to them.
Whether it's utilizing the full screen button for a quick and convenient transition, leveraging the zoom feature to magnify the content and create a full screen-like effect, or embracing the distraction-free reading environment offered by the Reader View, iPhone users have a range of options to enhance their browsing sessions.
The full screen mode not only maximizes the viewing area but also fosters a deeper connection with the content, whether it's absorbing informative articles, exploring captivating visuals, or delving into textual narratives. The seamless transition into full screen mode empowers users to immerse themselves in the material without any visual distractions, ensuring a more impactful and focused browsing experience.
Furthermore, these methods cater to a diverse range of user preferences, ensuring that individuals can tailor their browsing experiences to align with their unique needs and interests. Whether it's the desire for a clutter-free interface, a more immersive reading environment, or the need to maximize the viewing area for captivating visuals, the methods presented in this article offer practical and user-friendly solutions.
Ultimately, the ability to go full screen on iPhone Safari represents a gateway to unlocking the full potential of the device's display real estate. It transcends traditional browsing experiences, allowing users to engage with content in a more impactful and visually immersive manner.
As technology continues to evolve, the seamless integration of full screen browsing experiences on mobile devices underscores the importance of user-centric design and the empowerment of individuals to tailor their digital interactions to suit their preferences.
In essence, the methods outlined in this article serve as a testament to the versatility and user-focused nature of the Safari browser on iPhone , providing individuals with the tools to elevate their browsing experiences and immerse themselves in the content that resonates with them. Whether it's for work, leisure, or personal enrichment, the ability to go full screen on iPhone Safari enhances the way we engage with the digital world, fostering a deeper connection with the content that enriches our lives.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- 12 Best Free AI Image Sharpeners in 2024 WebPCMobile
Sanjuksha Nirgude Soaring High with Robotics
Related post, unveiling the secrets of sls printing and its role in robotics, unleashing efficiency: the role of robotic process automation in industry 4.0, advancing cybersecurity: the integration of robotics with emerging sms phishing alert tools – innovations, challenges, and future perspectives, robotics redefining long-term investment horizons, bridging software development and robotics for enhanced automation, the role of robotics in cnc machining for large part production, related posts.

What Version Of Safari Do I Have

How To Search In Safari IPhone

Why Is Safari Not Working On My IPhone

How To Get Safari Back On My IPhone

How To Pin Tabs On Safari IPhone

Where Do Downloads From Safari Go On IPhone

How To Access Safari Menu

How To Sync Safari Tabs Across Devices
Recent stories.

12 Best Free AI Image Sharpeners in 2024 (Web/PC/Mobile)

OpenStack Backup and Recovery Software

Apple Wallet Availability in the PocketGuard App: Sync your Apple Card, Apple Cash, and Savings from Apple Card Accounts

5 Ways to Improve IT Automation

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter

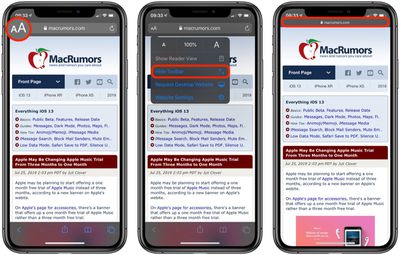
How to Hide the Toolbar in Safari for iOS
The Website View menu includes one-tap settings that let you change text size options , request the desktop version of a website , and more. Here we're going to check out the new Hide Toolbar option.
In earlier versions of iOS, Safari hides the top and bottom toolbars when scrolling down a web page, and to view them again you have to tap the URL or swipe down on the page.
In iOS 13 though, you can get Safari to hide the toolbar completely when navigating a website, which makes for a less disruptive experience.

Simply select Hide Toolbar from the dropdown menu, and the toolbar will shrink to show just the URL. This more slimline arrangement will remain while you navigate the website, but you can re-instate the toolbar anytime by tapping the mini URL bar at the top of the screen.
Get weekly top MacRumors stories in your inbox.
Popular Stories

Apple Event Live Blog: iPhone 16, Apple Watch 10, and New AirPods!

Apple Announces iPhone 16 Pro and iPhone 16 Pro Max with Larger Displays, New Camera Control, and More

New iPhone 16 and iPhone 16 Pro Colors Revealed Ahead of Apple Event

How Much Will the iPhone 16 Cost?

Apple Updates AirPods Max With USB-C Port and New Colors

macOS Sequoia Release Likely to Be the Earliest in Years

Apple Announces Thinner Apple Watch Series 10 With Bigger Screen Than Ultra
Next article.

iOS 18 brings major changes to the Messages app, with Apple adding several fun features.

The Photos app redesign has been one of the most controversial changes that Apple made in iOS 18.

iOS 18 is an update designed for the iPhone, but it adds several new features to the AirPods

The Phone app doesn't often get updated, but with iOS 18 and Apple Intelligence, it's getting a major overhaul.

Action and Camera Control buttons, A18 chip, camera improvements, and more.

Larger displays, new Camera Control button, camera improvements, and more.

Updates to Mail, Photos, Messages, and more, with Apple Intelligence features throughout.

iPhone Mirroring, Safari improvements, new Passwords app, and Apple Intelligence features throughout.
Other Stories

4 days ago by Joe Rossignol

5 days ago by Joe Rossignol

5 days ago by Tim Hardwick

- Skip to main content
- Switch language
- Skip to search
Search Support
- Support Forums
- Unable to hide address bar + tabs in...
Avoid support scams. We will never ask you to call or text a phone number or share personal information. Please report suspicious activity using the “Report Abuse” option.
This thread was archived. Please ask a new question if you need help.

Unable to hide address bar + tabs in fullscreen on Mac—how to?
- 1 has this problem
- Last reply by cor-el
4 years ago
Hello. I've been struggling to figure out how to get the address bar and tabs to hide when in fullscreen mode on my Mac. At first, I thought this was just the default setting, but after browsing other Community posts and discussions on Reddit and such, I began to suspect those are supposed to hide by default, but are not in my case.
Please see the photo attached for what I mean—the tabs and address bar never go away, if they are supposed to, regardless of whether I have a new tab or a webpage open.
I tried Firefox with all my add-ons turned off, because some posts suggested they can prevent auto-hiding. I have looked for CSS solutions and extensions which could help, but I am utterly frustrated. Please help!
Thanks in advance.

Modified September 21, 2019, 6:25:14 PM PDT by potatemodern
Chosen solution
See this topic .
All Replies (12)
- Top 25 Contributor
As a Windows user, I don't completely understand how Firefox runs on Mac, but for what it's worth:
Issue #1: If the cursor is in the address bar when you go to full screen, the toolbar area doesn't hide. Click out of the address bar, then exit full screen and enter it again.
Issue #2: Firefox has a switch for whether to hide the toolbar area in fullscreen. You can double-check that here:
(1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
(2) In the search box above the list, type or paste FULLS and pause while the list is filtered
(3) If the browser.fullscreen.autohide preference is bolded and "modified" or "user set" to false, double-click it to restore the default value of true
Was that relevant?
Hey @jscher2000, thanks so much for your detailed reply!
Unfortunately, neither of those options work :(
At this point, I'm not even sure if FF on Mac even allows the tabs and address bar to get hidden!
Some features are different on Mac and Linux than they are on Windows, but you still should have some kind of full screen feature...
Does it matter which method you use:
- (menu bar) View > Full Screen
- menu button > Full Screen button at the end of the "Zoom" controls
- Command+Shift+F
Hey mister, thanks for your quick follow-up once again. Unfortunately, all three methods just work the same way.
Wish I had another Mac to test if it's somehow my configuration which is making it glitch. No luck even with freshly-downloaded, un-modified install of FF.
Thanks for your help though!
To test configuration, you could try:
New Profile Test
This takes about 3 minutes, plus the time to test full screen.
Inside Firefox, type or paste about:profiles in the address bar and press Enter/Return to load it.
Click the Create a New Profile button, then click Next. Assign a name like April2019, ignore the option to relocate the profile folder, and click the Finish button.
After creating the profile, scroll down to it and click the Set as default profile button below that profile, then scroll back up and click the Restart normally button. (There are some other buttons, but please ignore them.)
Firefox should exit and then start up using the new profile, which will just look brand new. Please ignore any tabs enticing you to connect to a Sync account or to activate extensions found on your system so we can get a clean test.
Does full screen work any better in the new profile?
When you are done with the experiment, open the about:profiles page again, click the Set as default profile button for your normal profile, then click the Restart normally button to get back to it.
Hello, thanks again for trying to help out with this troublesome issue, and sorry for all the trouble.
I followed all your steps, and no luck—it unfortunately looks like maybe stock FF on Mac doesn't allow hiding the address bar/tabs. I'm honestly surprised how such a basic thing isn't part of the app.
Thanks again for your detailed instructions and kind attempt to solve my problem!
- Top 10 Contributor
Chosen Solution
Hi @TyDraniu, thanks for sharing your idea! This is definitely a good fix for now, and it makes the website fill up my screen rather nicely.
That said, I will keep hoping for another solution or extension which makes it possible to auto-hide the tabs and address bar, and show them again on taking my mouse to the top of the screen (as it happens in Safari).
Thank you anyhow, will use your nice bookmarklet for now!
Did you try the extension mentioned further down in that thread?
- Fullscreen Plus https://addons.mozilla.org/firefox/addon/fullscreen_plus/
Note that some extensions aren't working on Mozilla website because of CSP rules.
@cor-el, thanks for sharing, but it unfortunately just does what the normal menu bar fullscreen button does, without hiding address bar/tabs.
I installed the add on, and it didn't do anything at all? anyone able to help?
Keep in mind that web extensions do not work on Mozilla websites (you can't inject JavaScript files) if you only tried it there.
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Happiness Hub Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- Happiness Hub
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Internet Browsers
- Safari Browser
Simple Ways to Open Safari in Full-Screen Every Time on Mac
Last Updated: September 5, 2023 Fact Checked
Making Safari Full-Screen
Changing settings.
This article was co-authored by wikiHow staff writer, Darlene Antonelli, MA . Darlene Antonelli is a Technology Writer and Editor for wikiHow. Darlene has experience teaching college courses, writing technology-related articles, and working hands-on in the technology field. She earned an MA in Writing from Rowan University in 2012 and wrote her thesis on online communities and the personalities curated in such communities. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 23,829 times. Learn more...
Do you want Safari to fill the screen instead of looking like a window every time you open it? Fortunately, you're just a few menu clicks away from that! By default, Safari will open as a window, but this wikiHow article teaches how to have Safari on your Mac open in full-screen all the time!
Things You Should Know
- Maximize Safari by clicking the green icon and selecting "Enter Full Screen."
- Alternatively, use keyboard shortcuts like "Cmd + Ctrl + F" to make Safari full-screen.
- Once Safari is in full-screen mode, go to "System Settings > General" and uncheck the box next to "Close windows…"

- Alternatively, press a keyboard shortcut to enter Full Screen without using your mouse. For macOS Big Sur and earlier, press Cmd + Ctrl + F . For macOS Monterey and later, press Fn + F . [2] X Research source Press those shortcut buttons again or Esc to close full-screen.
- Move your mouse over areas to reveal hidden objects when Safari is full screen. For example, the Dock is hidden when you use Safari in full screen. Simply make it appear again by moving your mouse to wherever your Dock is.

- If you're using an older version of macOS, "System Settings" will instead be "System Preferences."

- If you're using an older macOS version, this is a checkbox in "General" instead. Make sure it's unchecked so your Safari windows will not be closed when you quit the application.
- Press Cmd + Q to quit Safari without closing any windows. If you go to your open windows and close them with "Cmd + W," then you won't be able to restore that window by opening Safari again. Instead, press Cmd + Q to be able to re-open that window in full-screen mode whenever you open Safari.
Expert Q&A
- If you're using an iPad and split-screen is causing your Safari to take up only half the screen, disable it by dragging the grey line. Thanks Helpful 0 Not Helpful 0
- If you're using an iPhone, use desktop mode for Safari to access options you don't have using mobile-mode. Thanks Helpful 0 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/mac-help/use-apps-in-full-screen-mchl9c21d2be/mac
- ↑ https://support.apple.com/en-us/HT201236
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter
Stack Exchange Network
Stack Exchange network consists of 183 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
How can I launch a browser with no window frame or tabs/address bar
I am looking for a way to launch Chrome, Firefox, or IE9+ (any one will do) from a script or command line without any window frame, address bar, or tabs section.
Illustration:

For instance, I'd like to only be able to see the section that is comprized of the orange box, and the area inside of it.
The horizontal scroll bar won't be an issue (I control the html that will be displayed and I can ensure it won't need to scroll). Ideally I'd like to cut out the vertical scrollbar, but I could live with it if it were shown.
Does anyone know of any tool or script that would allow me to do this on Windows 7?
- 2 If you're writing the HTML, there are ways to make the browser hide the scrollbar through standard CSS. No need to depend on browser flags for it. – ADTC Commented Jul 7, 2015 at 7:10
12 Answers 12
Internet explorer.
For Internet Explorer you can use -k (kiosk mode):
Starts Internet Explorer in kiosk mode. The browser opens in a maximized window that does not display the address bar, the navigation buttons, or the status bar.
Read more about this:
Internet Explorer Command-Line Options (native commands)
Open Internet Explorer in Specific Height and Width (script)
Firefox command line option -fullscreen didn't work for me:
But the use of R-kiosk 0.9.0 extension by Kimmo Heinaaro works like a charm.
Real Kiosk is a Firefox extension that defaults to full screen, disables all menus, toolbars, key commands and right button menus. Alt+Home still takes you home.
- 6 That is nifty and might work for me, is there anyway that I can specify a Height/Width and x/y position for IE to occupy while in this kiosk mode? Ideally I don't want it to occupy the full screen. – FoamyGuy Commented Aug 9, 2012 at 23:52
- @Tim Updated my answer with the requested solution. – Zuul Commented Aug 10, 2012 at 0:13
For chrome/chromium it is the --app=http://address.com flag.
You would use it by calling chromium-browser --app=http://some.website.org or google-chrome --app=http://www.google.com or chrome.exe --app=http://you.get.it etc.
All available switches: http://peter.sh/experiments/chromium-command-line-switches/
EDIT: You might also want to take a look at the --kiosk flag.
- 5 MOG so many options :D +1 – Zuul Commented Aug 10, 2012 at 0:18
- 1 This hides the address bar and tabs but leaves the window frame (with min/max, and exit buttons) +1 anyhow though got me a lot closer than I got myself. – FoamyGuy Commented Aug 10, 2012 at 0:44
- 1 @Tim You could try using the --kiosk flag on some versions of chrome/chromium. – Alex Commented Aug 10, 2012 at 0:49
- 1 Any idea how I can do this on macos / osx ? – Luke Davis Commented Feb 21, 2018 at 19:14
- For Chrome in KIOSK mode add "--user-data-dir=c:\temp" before the "--kiosk". This will hide the title bar close and mineralize buttons – andrew.fox Commented Feb 2, 2021 at 14:21
for firefox use
Works like a charm but it is not a documented command line option.
Note: the size of the window is calculated based on the size of the body, make sure you specify the necessary window size in html.
- It is documented here: developer.mozilla.org/en-US/docs/Mozilla/… though I'm note sure if it works as OP asks – Bruno Finger Commented Nov 12, 2016 at 22:54
- It doesn't work as the OP asked. You cannot load a website as the chrome. I have no idea what you meant by "works like a charm" or how you came to that conclusion. – Synetech Commented Jul 12, 2017 at 0:08
- This is totally unrelated.chrome urls are this kb.mozillazine.org/Dev_:_Firefox_Chrome_URLs – albfan Commented Dec 20, 2017 at 21:20
This is trivial to do, via the Chrome extension " Open As Popup ".
Opens the current Tab as a Popup-Window This Extension is really simple: Click on the Icon and the current Tab will be moved to a new Poup-Window. (A Popup-Window is a Window without Navigation- and Tabbar, so it takes much less vertical-space) You don't know how this could be useful? I use it as example for API-References or Manuals which I use beside or overlapping my Editor so they take less space without the Navigation- and Tabbar.
- 2 That doesn’t launch the browser, it opens the current tab (read: browser already running). – Synetech Commented Dec 28, 2016 at 3:12
- 3 This suited my needs perfectly; thanks for sharing! – Luke Davis Commented Feb 21, 2018 at 19:08
To Expand on @Zuul answer with another way to specify Width/Height and x/y position for the window
This autohotkey script will do the trick too:
this example will position the window at x=100, y=100, with width=400 and height=300.
in my html will disable(hide) the verticle scrollbar for IE. that + Zuul answer + this AHK script gets me to exactly where I was hoping.
EDIT2: Turns out I didn't even need the scroll-"no" in my html the vert scrollbar was never shown anyway. I imagine this is going to be dependent on what page you are showing though.
- Are you sure this works? Nothing happens when I reload my AHK script. The path is correct. – geotheory Commented Oct 14, 2014 at 11:15
- it definitely worked for me back when I needed it. Haven't touched it over a year though. Can't vouch for it with current IE versions. that being said, I can't think of a reason off the top of my head that would prevent it from working. – FoamyGuy Commented Oct 14, 2014 at 14:43
- This is what I assumed I’d have to resort to (which is okay since it is an AHK script that is launching the website anyway), but then I found this and this . I’ll add the AHK method to my script as a comment in case Google decides to ruin the native options. – Synetech Commented Dec 28, 2016 at 5:02
Use the following extension "Popup window" by Ett Chung in Firefox in combination with this Autohotkey script:
Firefox (since the end of 2019, version 71):
Basic kiosk mode:
[install directory]\firefox.exe -kiosk
Kiosk mode + url + private session:
firefox.exe -kiosk -private-window [target URL]
What is Kiosk mode? Kiosk mode locks down Firefox in order to protect the kiosk from users. This is specifically relevant to, but not only limited to scenarios where the device is publicly accessed from libraries, vending machines or public transportation. Key characteristics of the Firefox Enterprise Kiosk mode: Runs in full screen mode by default All menus, awesome bar and toolbar are not visible as well as tabs The X button is not available when you hover at the top of the screen F11 does not work The right-click context menu does not work Hides the status bar at the the bottom when attempting to indicate progress Hides the destination link when hovering over links Available on Windows Source: Mozilla - Firefox Enterprise Kiosk mode
I've managed to get Firefox to run in an (almost) borderless mode. There's just a thin bar at the top with the red/yellow/green blobs and page title (I use a Mac).
If I point the cursor to the top of the page, a drop-down strip appears with basic tools and address slot. Cursor down and it vanishes again.
BUT! It only works with Firefox 56. Updates after that refuse to work with my add-ons. In case you want to experiment they are: 'Hide Tab Bar With One Tab' and 'Toolbar Autohide'. I also use 'Menu Wizard' to change the first menu item to 'Open in New Window' instead of tab.
Happy experimenting,
To add to @Alex's answer: You can quickly add this to your .bashrc so you don't have to type/remember the whole command everytime
Then you can just copy the url and run chrome-no-frame https://stackoverflow.com
*** note that https:// is required
If you're looking to do this in a mac you can use Pennywise . It's a very basic browser, but it does exactly what you're asking for.
This 10 years old but I was looking for this also. There is an extension from Chrome & Edge, its called open as popup.
https://chrome.google.com/webstore/detail/open-as-popup/ncppfjladdkdaemaghochfikpmghbcpc/related
- While this link may answer the question, it is better to include the essential parts of the answer here and provide the link for reference. Link-only answers can become invalid if the linked page changes. - From Review – Rohit Gupta Commented Apr 28, 2023 at 0:19
- Your answer could be improved with additional supporting information. Please edit to add further details, such as citations or documentation, so that others can confirm that your answer is correct. You can find more information on how to write good answers in the help center . – Community Bot Commented Apr 28, 2023 at 0:23
In windows try the following in the command prompt:
You must log in to answer this question.
Not the answer you're looking for browse other questions tagged windows-7 browser frame ..
- The Overflow Blog
- The evolution of full stack engineers
- One of the best ways to get value for AI coding tools: generating tests
- Featured on Meta
- Bringing clarity to status tag usage on meta sites
- Join Stack Overflow’s CEO and me for the first Stack IRL Community Event in...
Hot Network Questions
- Why Pythagorean theorem is all about 2?
- Is the white man at the other side of the Joliba river a historically identifiable person?
- Guesstimate a multiple choice exam
- Is this map real?
- Paying a parking fine when I don't trust the recipient
- Practice test paper answers all seem incorrect, but provider insists they are ... what am i missing?
- The quest for a Wiki-less Game
- The meaning of "sharp" in "sharp sweetness"
- Wrong explanation for why "electron can't exist in the nucleus"?
- Why would the GPL be viral, while EUPL isn't, according to the EUPL authors?
- Can I land on the "EuroAirport Basel-Mulhouse-Freiburg" with a German National Visa as first destination (NON-EU Citizen)?
- How much does a ma'ah cost in £/$ in today's world?
- Can the Fourier transform of a test function vanish on an interval?
- How much technological progress could a group of modern people make in a century?
- Are there epistemic vices?
- Has anyone returned from space in a different vehicle from the one they went up in? And if so who was the first?
- Why does ATSAM3X8E have two separate registers for setting and clearing bits?
- Starting with 2014 "+" signs and 2015 "−" signs, you delete signs until one remains. What’s left?
- Is this a misstatement of Euclid in Halmos' Naive Set Theory book?
- Best memory / storage solution for high read / write throughput application(s)?
- Somebody used recommendation by an in-law – should I report it?
- What would the natural diet of Bigfoot be?
- How can I get the bounding box of a path (drawn with hobby)?
- What is the working justification of this circuit?
Safari User Guide
- Get started
- Go to a website
- Bookmark webpages to revisit
- See your favorite websites
- Use tabs for webpages
- Import bookmarks and passwords
- Pay with Apple Pay
- Autofill credit card info
- View links from friends
- Keep a Reading List
- Hide ads when reading
- Translate a webpage
- Download items from the web
- Add passes to Wallet
- Save part or all of a webpage
- Print or create a PDF of a webpage
- Interact with text in a picture
- Change your homepage
- Customize a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Keyboard shortcuts and gestures in Safari on Mac
Note: Keyboard shortcuts in apps may vary depending on the language and keyboard layout you’re using on your Mac. If the shortcuts below don’t work as you expect, look in the app menus in the menu bar to see the correct shortcuts. You can also use the Keyboard Viewer to see your current keyboard layout, known as an input source .
Open Safari for me
Current webpage
Reading list, bookmarks sidebar and bookmarks view.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Making Fullscreen Experiences
We have the ability to easily make immersive fullscreen websites and applications, but like anything on the web there are a couple of ways to do it. This is especially important now that more browsers are supporting an "installed web app" experience which launch fullscreen.
Getting your app or site fullscreen
There are several ways that a user or developer can get a web app fullscreen.
- Request the browser go fullscreen in response to a user gesture.
- Install the app to the home screen.
- Fake it: auto-hide the address bar.
Request the browser go fullscreen in response to a user gesture
Not all platforms are equal . iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most applications you build will use a combination of the JS API and the CSS selectors provided by the fullscreen specification. The main JS API's that you need to care about when building a fullscreen experience are:
- element.requestFullscreen() (currently prefixed in Chrome, Firefox, and IE) displays the element in fullscreen mode.
- document.exitFullscreen() (currently prefixed in Chrome, Firefox and IE. Firefox uses cancelFullScreen() instead) cancels fullscreen mode.
- document.fullscreenElement (currently prefixed in Chrome, Firefox, and IE) returns true if any of the elements are in fullscreen mode.
When your app is fullscreen you no longer have the browser's UI controls available to you. This changes the way that users interact with your experience. They don't have the standard navigation controls such as Forwards and Backwards; they don't have their escape hatch that is the Refresh button. It's important to cater for this scenario. You can use some CSS selectors to help you change the style and presentation of your site when the browser enters fullscreen mode.
The above example is a little contrived; I've hidden all the complexity around the use of vendor prefixes.
The actual code is a lot more complex. Mozilla has created a very useful script that you can use to toggle fullscreen. As you can see, the vendor prefix situation it is complex and cumbersome compared to the specified API. Even with the slightly simplified code below, it is still complex.
We web developers hate complexity. A nice high-level abstract API you can use is Sindre Sorhus' Screenfull.js module which unifies the two slightly different JS API's and vendor prefixes into one consistent API.
Fullscreen API Tips
Making the document fullscreen.

It is natural to think that you take the body element fullscreen, but if you are on a WebKit or Blink based rendering engine you will see it has an odd effect of shrinking the body width to the smallest possible size that will contain all the content. (Mozilla Gecko is fine.)

To fix this, use the document element instead of the body element:
Making a video element fullscreen
To make a video element fullscreen is exactly the same as making any other element fullscreen. You call the requestFullscreen method on the video element.
If your <video> element doesn't have the controls attribute defined, there's no way for the user to control the video once they are fullscreen. The recommended way to do this is to have a basic container that wraps the video and the controls that you want the user to see.
This gives you a lot more flexibility because you can combine the container object with the CSS pseudo selector (for example to hide the "goFS" button.)
Using these patterns, you can detect when fullscreen is running and adapt your user interface appropriately, for example:
- By providing a link back to the start page
- By Providing a mechanism to close dialogs or travel backwards
Launching a page fullscreen from home screen
Launching a fullscreen web page when the user navigates to it is not possible. Browser vendors are very aware that a fullscreen experience on every page load is a huge annoyance, therefore a user gesture is required to enter fullscreen. Vendors do allow users to "install" apps though, and the act of installing is a signal to the operating system that the user wants to launch as an app on the platform.
Across the major mobile platforms it is pretty easy to implement using either meta tags, or manifest files as follows.
Since the launch of the iPhone, users have been able to install Web Apps to the home screen and have them launch as full-screen web apps.
If content is set to yes, the web application runs in full-screen mode; otherwise, it does not. The default behavior is to use Safari to display web content. You can determine whether a webpage is displayed in full-screen mode using the window.navigator.standalone read-only Boolean JavaScript property. Apple
Chrome for Android
The Chrome team has recently implemented a feature that tells the browser to launch the page fullscreen when the user has added it to the home screen. It is similar to the iOS Safari model.
You can set up your web app to have an application shortcut icon added to a device's home screen, and have the app launch in full-screen "app mode" using Chrome for Android's "Add to Home screen" menu item. Google Chrome
A better option is to use the Web App Manifest.
Web App Manifest (Chrome, Opera, Firefox, Samsung)
The Manifest for Web applications is a simple JSON file that gives you, the developer, the ability to control how your app appears to the user in the areas that they would expect to see apps (for example the mobile home screen), direct what the user can launch and, more importantly, how they can launch it. In the future the manifest will give you even more control over your app, but right now we are just focusing on how your app can be launched. Specifically:
- Telling the browser about your manifest
- Describing how to launch
Once you have the manifest created and it is hosted on your site, all you need to do is add a link tag from all your pages that encompass your app, as follows:
Chrome has supported Manifests since version 38 for Android (October 2014) and it gives you the control over how your web app appears when it is installed to the home screen (via the short_name , name and icons properties) and how it should be launched when the user clicks on the launch icon (via start_url , display and orientation ).
An example manifest is shown below. It doesn't show everything that can be in a manifest.
This feature is entirely progressive and allows you create better, more integrated experiences for users of a browser that supports the feature.
When a user adds your site or app to the home screen, there is an intent by the user to treat it like an app. This means you should aim to direct the user to the functionality of your app rather than a product landing page. For example, if the user is required to sign-in to your app, then that is a good page to launch.
Utility apps
The majority of utility apps will benefit from this immediately. For those apps you'll likely want them launched standalone just alike every other app on a mobile platform. To tell an app to launch standalone, add this the Web App Manifest:
The majority of games will benefit from a manifest immediately. The vast majority of games will want to launch full-screen and forced a specific orientation.
If you are developing a vertical scroller or a game like Flappy Birds then you will most likely want your game to always be in portrait mode.
If on the other hand you are building a puzzler or a game like X-Com, then you will probably want the game to always use the landscape orientation.
News sites in most cases are pure content-based experiences. Most developers naturally wouldn't think of adding a manifest to a news site. The manifest will let you define what to launch (the front page of your news site) and how to launch it (fullscreen or as a normal browser tab).
The choice is up to you and how you think your users will like to access your experience. If you want your site to have all the browser chrome that you would expect a site to have, you can set the display to browser .
If you want your news site to feel like the majority of news-centric apps treat their experiences as apps and remove all web-like chrome from the UI, you can do this by setting display to standalone .
Fake it: auto-hide the address bar
You can "fake fullscreen" by auto-hiding the address bar as follows:
This is a pretty simple method, the page loads and the browser bar is told to get out of the way. Unfortunately it is not standardized and not well supported. You also have to work around a bunch of quirks.
For example browsers often restore the position on the page when the user navigates back to it. Using window.scrollTo overrides this, which annoys the user. To work around this you have to store the last position in localStorage, and deal with the edge cases (for example, if the user has the page open in multiple windows).
UX guidelines
When you are building a site that takes advantage of full screen there are a number of potential user experience changes that you need to be aware of to be able to build a service your users will love.
Don't rely on navigation controls
iOS does not have a hardware back button or refresh gesture. Therefore you must ensure that users can navigate throughout the app without getting locked in.
You can detect if you are running in a fullscreen mode or an installed mode easily on all the major platforms.
On iOS you can use the navigator.standalone boolean to see if the user has launched from the home screen or not.
Web App Manifest (Chrome, Opera, Samsung)
When launching as an installed app, Chrome is not running in true fullscreen experience so document.fullscreenElement returns null and the CSS selectors don't work.
When the user requests fullscreen via a gesture on your site, the standard fullscreen API's are available including the CSS pseudo selector that lets you adapt your UI to react to the fullscreen state like the following
If the users launches your site from the home screen the display-mode media query will be set to what was defined in the Web App Manifest. In the case of pure fullscreen it will be:
If the user launches the application in standalone mode, the display-mode media query will be standalone :
When the user requests fullscreen via your site or the user launches the app in fullscreen mode all the standard fullscreen API's are available, including the CSS pseudo selector, which lets you adapt your UI to react to the fullscreen state like the following:
Internet Explorer
In IE the CSS pseudo class lacks a hyphen, but otherwise works similarly to Chrome and Firefox.
Specification
The spelling in the specification matches the syntax used by IE.
Keep the user in the fullscreen experience
The fullscreen API can be a little finicky sometimes. Browser vendors don't want to lock users in a fullscreen page so they have developed mechanisms to break out of fullscreen as soon as they possibly can. This means you can't build a fullscreen website that spans multiple pages because:
- Changing the URL programmatically by using window.location = "http://example.com" breaks out of fullscreen.
- A user clicking on an external link inside your page will exit fullscreen.
- Changing the URL via the navigator.pushState API will also break out of the fullscreen experience.
You have two options if you want to keep the user in a fullscreen experience:
- Use the installable web app mechanisms to go fullscreen.
- Manage your UI and app state using the # fragment.
By using the #syntax to update the url (window.location = "#somestate"), and listening to the window.onhashchange event you can use the browser's own history stack to manage changes in the application state, allow the user to use their hardware back buttons, or offer a simple programmatic back button experience by using the history API as follows:
Let the user choose when to go fullscreen
There is nothing more annoying to the user than a website doing something unexpected. When a user navigates to your site don't try and trick them into fullscreen.
Don't intercept the first touch event and call requestFullscreen() .
- It is annoying.
- Browsers may decided to prompt the user at some point in the future about allowing the app to take up the fullscreen.
If you want to launch apps fullscreen think about using the install experiences for each platform.
Don't spam the user to install your app to a home screen
If you plan on offering a fullscreen experience via the installed app mechanisms be considerate to the user.
- Be discreet. Use a banner or footer to let them know they can install the app.
- If they dismiss the prompt, don't show it again.
- On a users first visit they are unlikely to want to install the app unless they are happy with your service. Consider prompting them to install after a positive interaction on your site.
- If a user visits your site regularly and they don't install the app, they are unlikely to install your app in the future. Don't keep spamming them.
While we don't have a fully standardized and implemented API, using some of the guidance presented in this article you can easily build experiences that take advantage of the user's entire screen, irrespective of the client.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2016-10-01 UTC.
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Safari fullscreen search bar / address bar bug
I'm still (macOS 10.14.6 / Safari 13) having this problem where when I enter a web search in the address bar while Safari is in fullscreen mode, the search suggestions in the address bar will stay in the foreground after the search and have to be clicked away by an additional mouse-click anywhere or with hitting the escape key.
I used to remedy this problem by using the "anysearch" extension which no longer works in Safari 13.
https://discussions.apple.com/thread/7649536
https://forums.macrumors.com/threads/safari-search-bar-doesnt-hide-in-full-screen.1950896/
Posted on Sep 22, 2019 3:54 AM
Similar questions
- Keyboard navigation in Safari toolbar search/location field When typing in the search/url field in the Safari toolbar, plausible results are progressively filled into list menu that appears below the search field. It used to be that at any time I could switch to the arrow keys on my keyboard and move the selection down to the result I wanted and hit Return to select. No more! Pressing the arrow keys will momentarily move the selection down the list but it seems some other process is constantly returning the selection back to the search field. Certainly much faster than I can ever hit Return to select. Has anyone else seen this? Is there any known solution? Safari Version 15.6.1 MacOS version 11.6.8 582 3
- MacBook - Safari - Google Search Bar: After entering search request and pressing "Enter", cursor jumps to next line instead of searching. MacBook - Safari - Google Search Bar: After entering search request text in google search bar on google.com and pressing "Enter", cursor jumps to next line instead of searching. I have to click on search symbol with mouse to initiate search. Search works by clicking enter if entered in the browser address bar. I couldn't find anything on google or Apple forum. I experience this minor issue since today April 14th 2023. In Chrome browser it works as previously: I click enter and the search is starting. Does anyone know whether there is a setting for this or how I can initiate search just with keyboard without using my mouse? Safari Version 16.3 (18614.4.6.1.6) MacOS 13.2.1 (22D68) 1079 1
- How to prevent safari dropdown with search suggestions from showing after search completion. Hello, in Safari address/search bar after I typed the text I want to search, I press the Return key. The search occurs and completes showing the webpage of the search engine. but this drop-down (see red frame in screenshot) keeps showing after the search completed. this prevents opening pages with one click. and ALWAYS have to click out in empty space to get this drop-down gone first. The most illogical in this is that this drop-down brings no added value, and could be removed to improve user experience. Does someone have a solution to get rid of this useless drop-down list? Thanks in advance. 1271 1
Loading page content
Page content loaded
There are no replies.

IMAGES
VIDEO
COMMENTS
10. Enter full screen mode, right-click anywhere around the address bar then click "Hide Toolbar" in the menu that appears. Although next time you enter full screen mode the toolbar comes back. Be careful, because once you do this, the only way to get the bar back is to exit and then enter full screen mode again.
For turning back "quickly" from. - Safari Full Screen Mode with hidden toolbar. to. - Safari Full Screen Mode with visible toolbar. press twice the folow keyboard shortcut (first to come back Safari Window Mode, second to bring Safari in Full Screen Mode back with visible toolbar again): ctrl + cmd + F.
Safari and Chrome web browsers for iPad have no native control to take browser full screen. While scrolling through the webpage, however, the browser controls and address bar area shrinks to provide a bit more space for content. While viewing streaming videos however, you do have an option to view it in fullscreen with browser controls hidden.
In 2019, I'm seeing a lot of old questions about removing/hiding the status/location bar in iOS for full screen mobile web apps. I've tried several solutions I've found, but nothing is working. I'm running iOS Safari version 13 running on iPhone X and iPhone 11.
Switching to full screen mode is the quickest way to hide all of Safari's chrome, the developer terminology for the user interface, including the address bar, tab bar, and any other controls that are open. Basically, the entire screen becomes a window to the current website.
Method 1: Using the Toolbar Button. Open Safari and go to the website you'd like to view in full screen. Locate the "aA" button in the top left corner of your screen (within the address bar). Tap the "aA" button to reveal a menu. Select the "Hide Toolbar" option. Your screen should immediately shift into full-screen mode.
press the "AA" in the top bar and click "hide toolbar". Reply. 2fingers. •. Thank you so much! This works a charm. Reply More replies. Is there a way to force Safari into full screen (i.e. hide the address bar and tabs) in landscape when the page you're viewing doesn't scroll. In….
Method 1: Using the Full Screen Button. One of the most straightforward methods to go full screen on iPhone Safari is by utilizing the built-in full screen button. This feature allows you to maximize your viewing area with a single tap, providing a seamless transition into an immersive browsing experience. To initiate full screen mode using the ...
Launch the app and navigate to a website, then tap the "aA" icon in the upper left corner of the screen. Simply select Hide Toolbar from the dropdown menu, and the toolbar will shrink to show just ...
Click out of the address bar, then exit full screen and enter it again. Issue #2: Firefox has a switch for whether to hide the toolbar area in fullscreen. You can double-check that here: (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful or accepting the risk.
Click Enter Full Screen. This is usually the first item on the menu and will enlarge Safari to fill your entire screen. [1] Alternatively, press a keyboard shortcut to enter Full Screen without using your mouse. For macOS Big Sur and earlier, press Cmd + Ctrl + F. For macOS Monterey and later, press Fn + F. [2] X Research source.
Runs in full screen mode by default; All menus, awesome bar and toolbar are not visible as well as tabs; The X button is not available when you hover at the top of the screen; F11 does not work; The right-click context menu does not work; Hides the status bar at the the bottom when attempting to indicate progress
Action. Shortcut or gesture. Search the current webpage. Command-F. Highlight the next field or pop-up menu on a webpage. Tab. Tab also highlights buttons and other controls if Keyboard Navigation is turned on in Keyboard settings. Open Keyboard settings for me. Highlight the next field, pop-up menu, or clickable item (such as a link) on a webpage.
When adding sites to HomeScreen via Safari some will open in fullscreen and some won't. Is there a way to force them all to open in fullscreen mode? Thought it would be a cool feature for app-like websites. So far it only does this for Progressive Web Apps like Twitter.com. I wish there was an option to make any website like a fullscreen app.
You can go to the menu bar in Safari and select Bookmarks > Show Start Page. This will open the Start page in Safari. Click the settings button in the bottom-right corner to start personalization ...
Fake it: auto-hide the address bar. Request the browser go fullscreen in response to a user gesture. Not all platforms are equal. iOS Safari doesn't have a fullscreen API, but we do on Chrome on Android, Firefox, and IE 11+. Most applications you build will use a combination of the JS API and the CSS selectors provided by the fullscreen ...
Well, it's what the title says. Is it possible? I can't even hide the tabs bar (the option is greyed out) and I don't see an option for the entire toolbar.
Using iOS 15.0.2 Safari, when the on-screen keyboard is dismissed, the address bar can become minimized without updating the viewport height. This results a bottom gap that cannot be removed without pressing the address bar.
Hi! I'm still (macOS 10.14.6 / Safari 13) having this problem where when I enter a web search in the address bar while Safari is in fullscreen mode, the search suggestions in the address bar will stay in the foreground after the search and have to be clicked away by an additional mouse-click anywhere or with hitting the escape key.