- Editor's Choice: Tech Gifts for Mom
- New! iPad Air 6 Details

How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
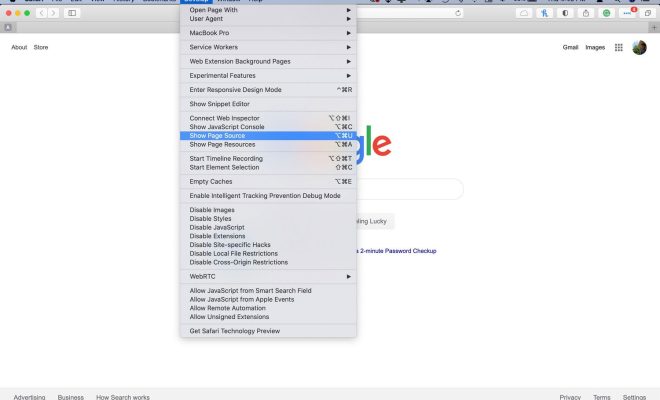
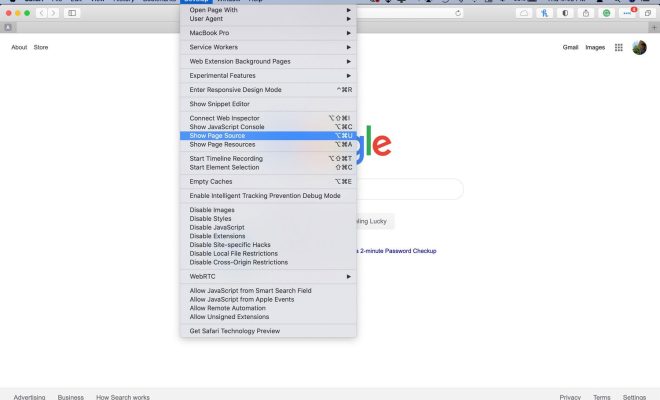
- From Safari menu, select Develop > Show Page Source .
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
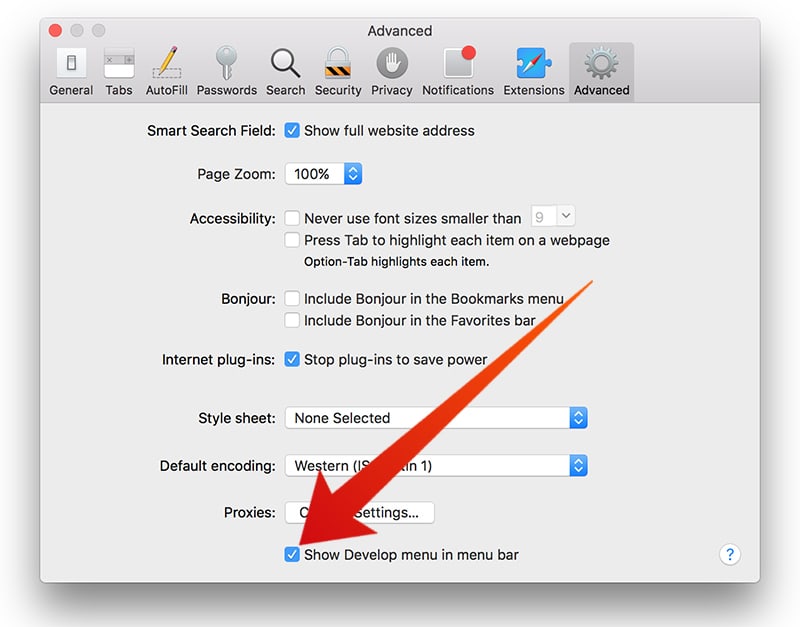
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
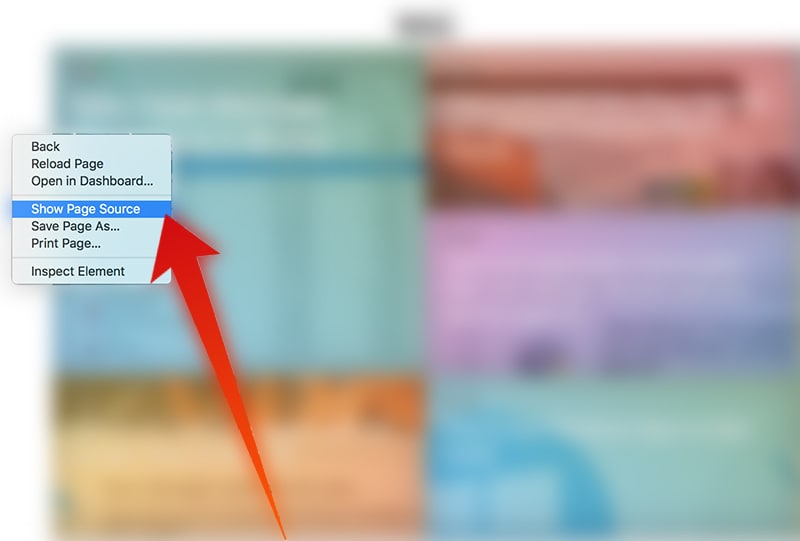
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- What Is a Home Page?
- How to Activate and Use Responsive Design Mode in Safari
- How to Inspect an Element on a Mac
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to Save Web Pages in the Opera Desktop Browser
- How to View and Type Emojis on a Computer
- The Best Windows Web Editors for Beginners
- How to Pin Sites in Safari and Mac OS
- Keyboard Shortcuts for Safari on macOS
- How to View the Source of a Message in Mozilla Thunderbird
- How to View the Source of a Message in Apple Mail
Chrunos is your current technology guide. Discover fascinating items on the internet and learn how to download media files.
5 Ways to View Page Source on iPhone or iPad [Inspect]
It is quite easy to view HTML page source code on Windows PC or Mac, but you don’t always hold your computer. For iOS users, you always have your iPhone around. It would be more convenient to view page source on iPhone or iPad. Actually, you can do it without third-party apps.
In this post, I will show you 5 ways to show webpage source code on iOS devices and even inspect elements. Sounds great? Keep reading to learn how.
Method 1: Create a View Source Shortcut
The first I recommend is to create a View Source shortcut that is available in Share Sheet, so you can easily access it from Safari. Shortcuts is a stock app in iOS 13 or new versions for automation. There are many amazing pre-made shortcuts that you can get from the internet.
Here I will show you how to make one to view HTML source code step by step. You can refer to the steps below or the video. If you don’t want to make it by yourself, you can also click this link to add it to your Shortcuts Library.
Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the “+” icon to create a new one.
Step 2. Tap on the three-dot icon and enable the option “Show in Share Sheet”. Tap Done to go back to the new shortcut.
Step 3. Type “html” in the search bar and drag the “Make HTML from Rich Text” action from the search results to the shortcut.
Step 4. Type “quick look” in the search bar and drag the “Quick Look” action to the shortcut.
Step 5. Tap “Done” to save the shortcut and change the shortcut name to “View Source”.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the “View Source” shortcut that you just created.
Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods.
Method 2: Safari Bookmark Trick
Another way to view source code is via Safari bookmark. You can use bookmark to run a javascript and it will show the source code of any web page.
Step 1. Copy the script. You can go to this Github page and copy the script or copy the script below.
Step 2. Tap your browser (Chrome or Safari) Share button and select Add Bookmark. It doesn’t matter which web page you add. You just need to create a new bookmark for further usage.
Step 3. Tap on the Bookmark icon and locate the new bookmark that you just created.
Step 4. From there, tap Edit and change the new bookmark name to “View Page Source” and the URL to the script that you copied before.
Step 5. Go to the webpage where you want to view source code. Tap the Bookmark icon and select the View Page Source bookmark that you just saved.
Then it will display the source code of that web page. If you use Chrome, it is even simpler because you can change the bookmark URL on Step 2.
Method 3: DevTools Extension for Safari
If you also need to inspect elements, you can use a Safari extension for iPhone or iPad. There are a few of extensions that allows you to inspeact elements, including DevTools Extension, Web Inspector, and Achoo HTML Viewer & Inspector (Paid).
Let me take DevTools Extension as an example to show you how:
Step 1. Open AppStore and search for “DevToools Extension” or simply click on this link to install it.
Step 2. Once installed, go to Settings Safari > Extensions to enable DevTools Extension.
Step 3. Open Safari and visit any web page that you want to inspect. Tap on the AA icon from the address bar and select DevTools Extension.
Step 4. You will see a gear icon on the page. Tap on it and you will see the Developer Tools like on Desktop browser. When done, you can always click on the gear icon again to close Developer Tools.
Method 4: A Nice Browser That Spports View Source
Unfortunately, Chrome for iOS does not allow viewing page source. Alternatively, You can use Via Browser. It is a nice browser for iPhone and iPad that allows you to view page source and inspect elements.
Via Browser is also available for Android, so you can also use it to view page source on Android . Once you have the browser, you can tap the three bars icon on the bottom right and select Tools > View Source. It will open a new tab with the source code of your current page.
In addition, Via browser enables you to run userscripts and change user agent. As you know, some web apps only works on Desktop. If you use Via browser to change user agent to MacOS or Windows, then you can use Desktop web app on your iPhone or iPad.
Method 5: View Source App for iOS
You can also download a dedicated app for viewing HTML source code. For that, I recommend the free app View Source , which is designed for iPhone. Once you installed this app, you will see an option View Source in your Web Browser (Safari or Chrome) Share Sheet. You can simply tap on it to see the source code.
In addition, it can also work as a standalone app. Within the app, you can input any webpage URL and the app will load its source code automatically.
These 5 methods all work great on iOS devices. You can use any of them to view page source on iPhone or iPad based on your preference. For me, I prefer the Shortcuts method because Shortcuts allows you to customize it for all kinds of possibilities.
By Cody Chrunos
Related post, 4 ways to download songs from apple music to mp3, 7 ways to download soundcloud music for free, 5 apple shortcuts alternatives for android [automation], one thought on “5 ways to view page source on iphone or ipad [inspect]”.
Thanks for this, shortcut now created, most useful.
Leave a Reply
Your email address will not be published. Required fields are marked *
You cannot copy content of this page
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.

How To See Source Code In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, have you ever come across a beautifully designed website and wondered how it was created? Or perhaps you encountered a webpage with a specific feature that piqued your curiosity. In such instances, being able to view the source code of a website can provide valuable insights into its structure and functionality. Understanding the source code can be beneficial for web developers, designers, and anyone interested in learning more about web technologies.
In this article, we will explore two methods for viewing the source code in Safari, Apple's popular web browser . By understanding these methods, you can gain a deeper understanding of how websites are constructed and learn from the coding techniques employed by web developers.
Whether you're a seasoned web developer or someone who is simply curious about the inner workings of the web, knowing how to access the source code in Safari can be a valuable skill. It allows you to peek behind the curtain and gain a better understanding of the technologies that power the websites we interact with on a daily basis.
Now, let's delve into the methods for accessing the source code in Safari and unlock the secrets that lie beneath the surface of the web.
Method 1: Using the Developer Tools
One of the most powerful features of Safari is its built-in Developer Tools, which provide a comprehensive set of utilities for web development and debugging. By leveraging these tools, users can not only inspect the source code of a webpage but also analyze its structure, diagnose issues, and experiment with various elements in real-time.
To access the Developer Tools in Safari, users can follow these simple steps:
Open Safari and Navigate to the Desired Webpage : Begin by launching Safari and visiting the webpage for which you want to view the source code.
Access the Developer Tools : Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences > Advanced and checking the box next to "Show Develop menu in menu bar." After enabling the "Develop" menu, click on it and select "Show Web Inspector."
Explore the Web Inspector : Upon selecting "Show Web Inspector," a panel will appear at the bottom or right-hand side of the Safari window, displaying a wealth of information about the webpage. The "Elements" tab, in particular, allows users to inspect the HTML and CSS of the webpage, view and modify the DOM (Document Object Model), and analyze the layout and styling of individual elements.
Inspect Elements and Network Activity : Within the Web Inspector, users can click on specific elements of the webpage to view their corresponding HTML and CSS code. Additionally, the "Network" tab provides insights into the network activity associated with the webpage, including the loading times of various resources such as images, scripts, and stylesheets.
Experiment and Debug : The Developer Tools in Safari offer a range of features for experimenting with code, debugging JavaScript, and optimizing webpage performance. Users can modify CSS styles, execute JavaScript commands, and analyze console logs to identify and troubleshoot issues within the webpage.
By utilizing the Developer Tools in Safari, users can gain a deeper understanding of how webpages are constructed, identify opportunities for optimization, and learn from the coding techniques employed by web developers. Whether you're a web development enthusiast, a designer seeking inspiration, or a curious individual eager to unravel the mysteries of the web, the Developer Tools in Safari provide a gateway to the inner workings of the internet.
With the ability to inspect and manipulate the source code of webpages, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. The Developer Tools in Safari empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development.
Method 2: Using the View Source Option
In addition to the powerful Developer Tools, Safari offers a straightforward method for viewing the source code of a webpage through the "View Source" option. This method provides a quick and convenient way to access the underlying HTML, CSS, and JavaScript code of a webpage without the need for advanced developer tools.
To utilize the "View Source" option in Safari, users can follow these simple steps:
Navigate to the Desired Webpage : Begin by opening Safari and visiting the webpage for which you want to view the source code. This could be a website that captures your interest, a page with a specific feature you'd like to explore, or a site you're curious to learn from.
Access the "View Source" Option : Once the webpage has loaded, navigate to the Safari menu bar and click on "View." From the dropdown menu, select "Show Page Source" or use the keyboard shortcut "Option + Command + U." This action will open a new window or tab displaying the complete source code of the webpage.
Explore the Page Source : Upon accessing the page source, users can delve into the raw HTML, CSS, and JavaScript code that forms the foundation of the webpage. This view provides a comprehensive look at the structure, content, and styling of the webpage, allowing users to gain insights into the coding techniques and design elements employed by the web developers.
Navigate and Analyze the Source Code : Within the "Page Source" view, users can navigate through the code to examine specific elements, styles, and scripts used in the webpage. This exploration can provide valuable learning opportunities for those interested in understanding how different features and functionalities are implemented through code.
Gain Insights and Inspiration : By viewing the source code of webpages through the "View Source" option, users can gain a deeper appreciation for the intricacies of web development. Whether it's observing the structure of a responsive layout, analyzing the implementation of interactive elements, or studying the use of external libraries and frameworks, the "View Source" option offers a window into the creative and technical aspects of web design and development.
The "View Source" option in Safari serves as a gateway for users to explore the inner workings of webpages, fostering a deeper understanding of the technologies that power the internet. Whether you're a budding web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code through this method can be both enlightening and inspiring.
By embracing the "View Source" option in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. This method provides a user-friendly approach to peek behind the curtain of web development, empowering individuals to learn, explore, and find inspiration in the code that shapes the online experiences we encounter.
In conclusion, the ability to view the source code in Safari opens a gateway to the inner workings of the web, providing valuable insights into the technologies and techniques that drive the creation of captivating and functional websites. By exploring the two methods outlined in this article, users can gain a deeper understanding of web development, design principles, and the intricate coding that underpins the digital landscape.
Through the utilization of Safari's Developer Tools, users can delve into the intricacies of web development, inspecting and manipulating the source code to gain a comprehensive understanding of how webpages are constructed. The Developer Tools empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development. Whether it's analyzing the structure of a webpage, debugging JavaScript, or optimizing performance, the Developer Tools provide a playground for exploration and learning.
Additionally, the "View Source" option in Safari offers a user-friendly approach to accessing the underlying code of webpages, allowing individuals to explore the raw HTML, CSS, and JavaScript that form the foundation of the digital experiences we encounter. This method provides a quick and convenient way to gain insights into the coding techniques and design elements employed by web developers, fostering a deeper appreciation for the creative and technical aspects of web design and development.
By embracing these methods for accessing the source code in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. Whether you're a seasoned web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code can be both enlightening and inspiring.
In essence, the knowledge gained from viewing the source code in Safari can serve as a springboard for learning, experimentation, and inspiration. It provides a window into the creative and technical aspects of web development, empowering individuals to gain a deeper understanding of the technologies that power the internet. As the digital realm continues to evolve, the ability to peek behind the curtain of web development equips individuals with the insights and skills to contribute to the ever-changing landscape of the web.
By mastering the art of viewing the source code in Safari, individuals can unlock the potential to create, innovate, and shape the future of the web, armed with a deeper understanding of the coding techniques and design principles that drive online experiences.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
Learn To Convert Scanned Documents Into Editable Text With OCR
Top mini split air conditioner for summer, related post, comfortable and luxurious family life | zero gravity massage chair, when are the halo awards 2024, what is the best halo hair extension, 5 best elegoo mars 3d printer for 2024, 11 amazing flashforge 3d printer creator pro for 2024, 5 amazing formlabs form 2 3d printer for 2024, related posts.

How To View Page Source On Tablet

How To Inspect In Safari On IPad

How To View Page Source On Safari

How To Debug In Safari

How To Inspect Page On Safari

How To Download Video From Inspect Element

How To Download R Studio On Mac

How To Remove Sidebar In Safari
Recent stories.

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

How to Find the Best Midjourney Alternative in 2024: A Guide to AI Anime Generators

How to Know When it’s the Right Time to Buy Bitcoin

Unleashing Young Geniuses: How Lingokids Makes Learning a Blast!

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
The Tech Edvocate
- Advertisement
- Home Page Five (No Sidebar)
- Home Page Four
- Home Page Three
- Home Page Two
- Icons [No Sidebar]
- Left Sidbear Page
- Lynch Educational Consulting
- My Speaking Page
- Newsletter Sign Up Confirmation
- Newsletter Unsubscription
- Page Example
- Privacy Policy
- Protected Content
- Request a Product Review
- Shortcodes Examples
- Terms and Conditions
- The Edvocate
- The Tech Edvocate Product Guide
- Write For Us
- Dr. Lynch’s Personal Website
- The Edvocate Podcast
- Assistive Technology
- Child Development Tech
- Early Childhood & K-12 EdTech
- EdTech Futures
- EdTech News
- EdTech Policy & Reform
- EdTech Startups & Businesses
- Higher Education EdTech
- Online Learning & eLearning
- Parent & Family Tech
- Personalized Learning
- Product Reviews
- Tech Edvocate Awards
- School Ratings
Duties of a School Principal: Everything You Need to Know
Private vs. public education: everything you need to know, choosing the perfect college: everything you need to know, common college freshmen fears: how to overcome them, how to fix it when brightness is not changing on windows 10, motherboard chipset: what it is and what to look for, brain hemispheres and learning: everything you need to know, samsung galaxy tips and tricks you need to know, top ten marketing tips for business owners with limited capital, how to successfully get a higher education while working a full-time job, how to view html source in safari.

If you’re a web developer, designer or just a curious individual, you may find the need to view HTML source in Safari, one of the most popular web browsers. HTML source refers to the underlying code that creates a web page, and viewing it can help you understand how a page works, troubleshoot issues and learn new techniques.
Here’s how to view HTML source in Safari:
1. Open Safari and navigate to the web page you want to view the source code for.
2. Click on the “Develop” menu option in the Safari menu bar. If you don’t see this menu, go to Safari Preferences > Advanced and check the box next to “Show Develop menu in menu bar”.
3. From the “Develop” menu, select “Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
4. Safari will display the HTML source code in a new window or tab, depending on your settings. You can now view, analyze and edit the code as needed.
Some additional tips for working with HTML source in Safari:
– If you’re inspecting a particular element on a web page, you can right-click on the element and select “Inspect Element” from the context menu to view its HTML source in the Safari Developer Tools
– The Safari Developer Tools also allow you to view the CSS and JavaScript code for a web page, among other things
– If you want to edit the HTML source code, you can make changes directly in Safari, but these changes will not be saved. Alternatively, you can copy the code and paste it into a text editor or web development tool to make permanent changes.
– Be cautious when editing HTML source code, as even small mistakes can cause a web page to break or behave unexpectedly. Always back up your code before making changes and test your changes thoroughly.
In conclusion, viewing HTML source in Safari is a useful skill for anyone who works with web pages. With these simple steps and tips, you can explore the underlying code of your favorite websites and gain insights into how they work.
What Is an Expansion Slot?
How to set up a new iphone.
Matthew Lynch
Related articles more from author.

What Is an LDIF File?

Apple Watch Not Pinging iPhone? How to Fix the Problem

How to Factory Reset a Toshiba Laptop

Great Alternatives to Philips Hue Smart Lighting

How to Use Ambient Mode on YouTube (and What It Does)

Upload vs. Download Speed: What’s the Difference?

Tips & Tricks
Troubleshooting, how to view page source in safari on mac.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

- Next, in any Safari window, navigate to the web page whose source you wish to view and inspect
- Pull down the “Develop” menu at the top of the screen and select “Show Page Source” from the menu options

- The web web pages source will appear on screen in the web inspector Sources section, a web developer toolkit built into Safari

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages .
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Take Full Page Screenshots in Safari on iPhone & iPad
- How to Customize Safari Start Page on Mac
- How to “View Source” from Safari on an iPad or iPhone
» Comments RSS Feed
I appreciate how you made achieving this goal simple and clear. Out of all the search results I reviewed on this subject the information is the only one that has value. Thanks
I learn something from more than 90% of what you send me in your newsletters. My wife and myself are 70yrs old and we aren’t very computer literate. We both have MacBook Air laptops. They are new and running macOS Catalina 10.15.7 We are reluctant to upgrade to macOS Big Sur. I’m collecting everything I can find that you print about Big Sur. Once we’re comfortable, I think we may try it. I’m writing to thank you for what you do for us and you ask for nothing. ThankYou! ~Peter~
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Enable Screen Sharing in MacOS Sonoma & Ventura
- - How to Find Your Phone Number on iPhone
- - How to Import Google Chrome Data into Microsoft Edge
- - How to Convert Photos to Videos on iPhone & iPad
- - How to Hide iPhone Keyboard When It’s Covering Buttons & Won’t Go Away
- - The Apple Pirate Flag – A Fun Story from Apple History, and a Free Wallpaper
- - Beta 3 of iOS 17.5, macOS Sonoma 14.5, iPadOS 17.5, Available for Testing
- - Apple Event Set for May 7, New iPads Expected
- - Beta 2 of iOS 17.5, iPadOS 17.5, macOS Sonoma 14.5, Available for Testing
- - Opinion: Shiny Keys on MacBook Air & Pro Are Ugly and Shouldn’t Happen
iPhone / iPad
- - How to Use the Latest GPT 4 & DALL-E 3 Free on iPhone & iPad with Copilot
- - How to Bulk Image Edit on iPhone & iPad wth Copy & Paste Edits to Photos
- - Beta 4 of macOS Sonoma 14.5, iOS 17.5, iPadOS 17.5, Available for Testing
- - How to Customize the Finder Sidebar on Mac
- - How to Uninstall Apps on MacOS Sonoma & Ventura via System Settings
- - Make a Website Your Mac Wallpaper with Plash
- - What Does the Number Badge Mean on Microsoft Edge Icon?
- - What’s a PXM File & How Do You Open It?
- - Fixing Apple Watch False Touch & Ghost Touch Issues

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
The Tech Edvocate
- Advertisement
- Home Page Five (No Sidebar)
- Home Page Four
- Home Page Three
- Home Page Two
- Icons [No Sidebar]
- Left Sidbear Page
- Lynch Educational Consulting
- My Speaking Page
- Newsletter Sign Up Confirmation
- Newsletter Unsubscription
- Page Example
- Privacy Policy
- Protected Content
- Request a Product Review
- Shortcodes Examples
- Terms and Conditions
- The Edvocate
- The Tech Edvocate Product Guide
- Write For Us
- Dr. Lynch’s Personal Website
- The Edvocate Podcast
- Assistive Technology
- Child Development Tech
- Early Childhood & K-12 EdTech
- EdTech Futures
- EdTech News
- EdTech Policy & Reform
- EdTech Startups & Businesses
- Higher Education EdTech
- Online Learning & eLearning
- Parent & Family Tech
- Personalized Learning
- Product Reviews
- Tech Edvocate Awards
- School Ratings
10 Questions To Get Acquainted With Your Online Students
Best books for your children, public universities are failing the public, institutions must change how they handle sexual assaults, indications that your university is on the verge of shutting down, an age-by-age approach to disciplining your children, common elements of instructional systems design, great education leaders solicit feedback, great education leaders are instructional leaders, great education leaders are accomplished mediators and negotiators, how to view html source in safari.

If you’re a web developer, designer or just a curious individual, you may find the need to view HTML source in Safari, one of the most popular web browsers. HTML source refers to the underlying code that creates a web page, and viewing it can help you understand how a page works, troubleshoot issues and learn new techniques.
Here’s how to view HTML source in Safari:
1. Open Safari and navigate to the web page you want to view the source code for.
2. Click on the “Develop” menu option in the Safari menu bar. If you don’t see this menu, go to Safari Preferences > Advanced and check the box next to “Show Develop menu in menu bar”.
3. From the “Develop” menu, select “Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
4. Safari will display the HTML source code in a new window or tab, depending on your settings. You can now view, analyze and edit the code as needed.
Some additional tips for working with HTML source in Safari:
– If you’re inspecting a particular element on a web page, you can right-click on the element and select “Inspect Element” from the context menu to view its HTML source in the Safari Developer Tools
– The Safari Developer Tools also allow you to view the CSS and JavaScript code for a web page, among other things
– If you want to edit the HTML source code, you can make changes directly in Safari, but these changes will not be saved. Alternatively, you can copy the code and paste it into a text editor or web development tool to make permanent changes.
– Be cautious when editing HTML source code, as even small mistakes can cause a web page to break or behave unexpectedly. Always back up your code before making changes and test your changes thoroughly.
In conclusion, viewing HTML source in Safari is a useful skill for anyone who works with web pages. With these simple steps and tips, you can explore the underlying code of your favorite websites and gain insights into how they work.
What Is an Expansion Slot?
How to set up a new iphone.
Matthew Lynch
Related articles more from author.

Best Cell Phone Trade-In Options for iPhones and Android Phones

AMD vs. Nvidia: Does It Really Matter Which GPU You Buy?

What Is an EX4 File?

How to Download YouTube Videos on Linux Using yt-dlp

Why Are Flagship Phones So Eye-Wateringly Expensive?

How to Set Up and Use Parental Controls on Disney+
Thoughts and First Impressions on the New iPad Pros from Apple’s Event in London
Every app tells a story worth preserving, even warren buffet’s paper wizard, sofa 4.0: a customizable downtime tracker without compromises, this week's sponsor:.
A Powerful Database with iCloud Sync
View Source Code in Safari with an Action Extension

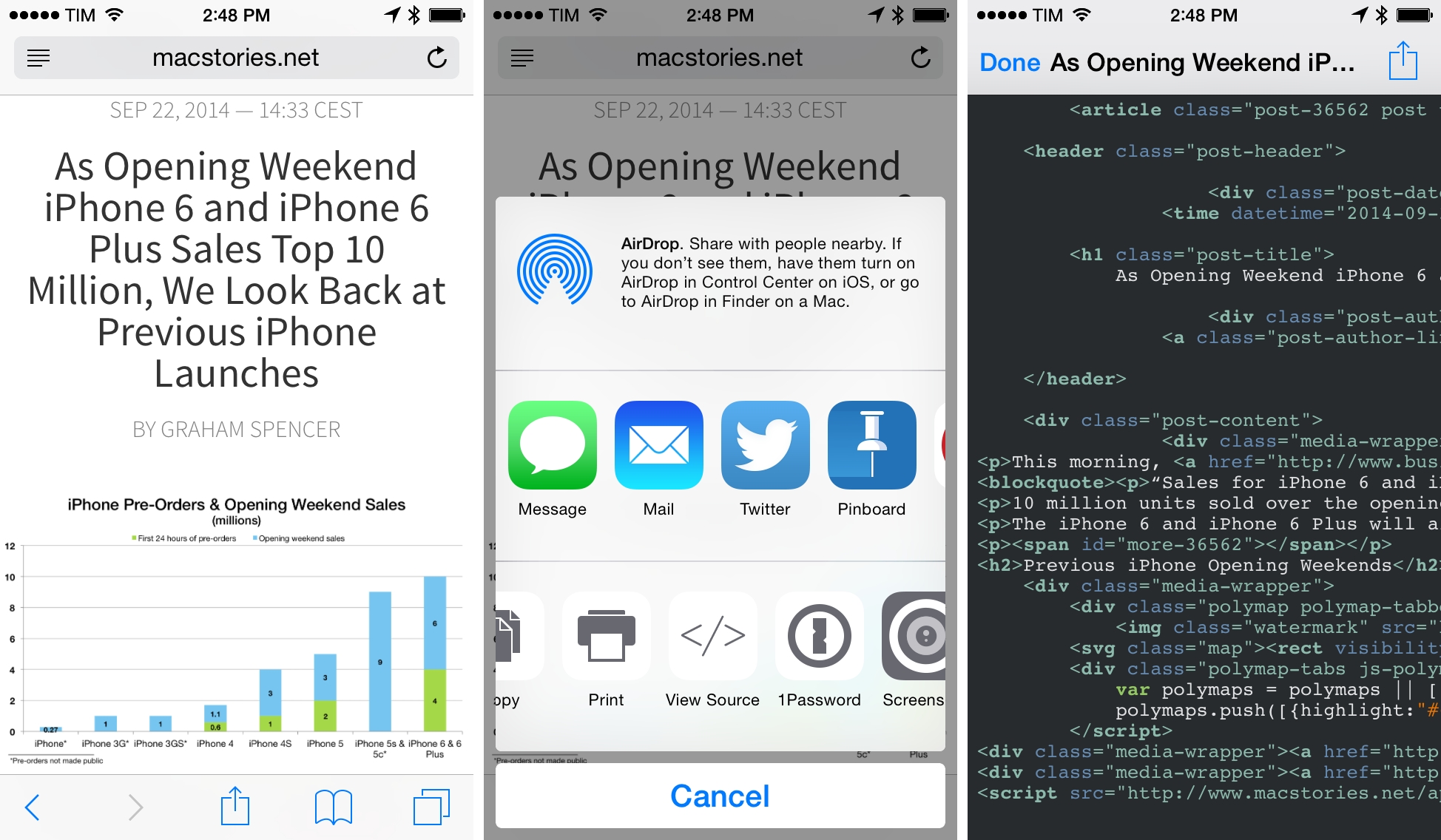
Developed by Paul Hudson, View Source is a $0.99 Universal app that, as the name largely implies, lets you view the source code for webpages (HTML, CSS, and JavaScript) in iOS’ Safari with an action extension.
In the years I’ve been running MacStories and since I switched to the iPad as my primary device, I’ve often needed to debug problems on the site by looking at its source code output. Before I figured I could use Python to fetch a page’s source, I was forced to ask my colleagues or my web developer to grab the source code for me because “I was on the iPad”. In spite of iPhones and iPads being required test devices for web developers these days, Apple never added native developer features to iOS that wouldn’t need a Mac to work. I was stuck with my Python scripts and help from friends over iMessage.
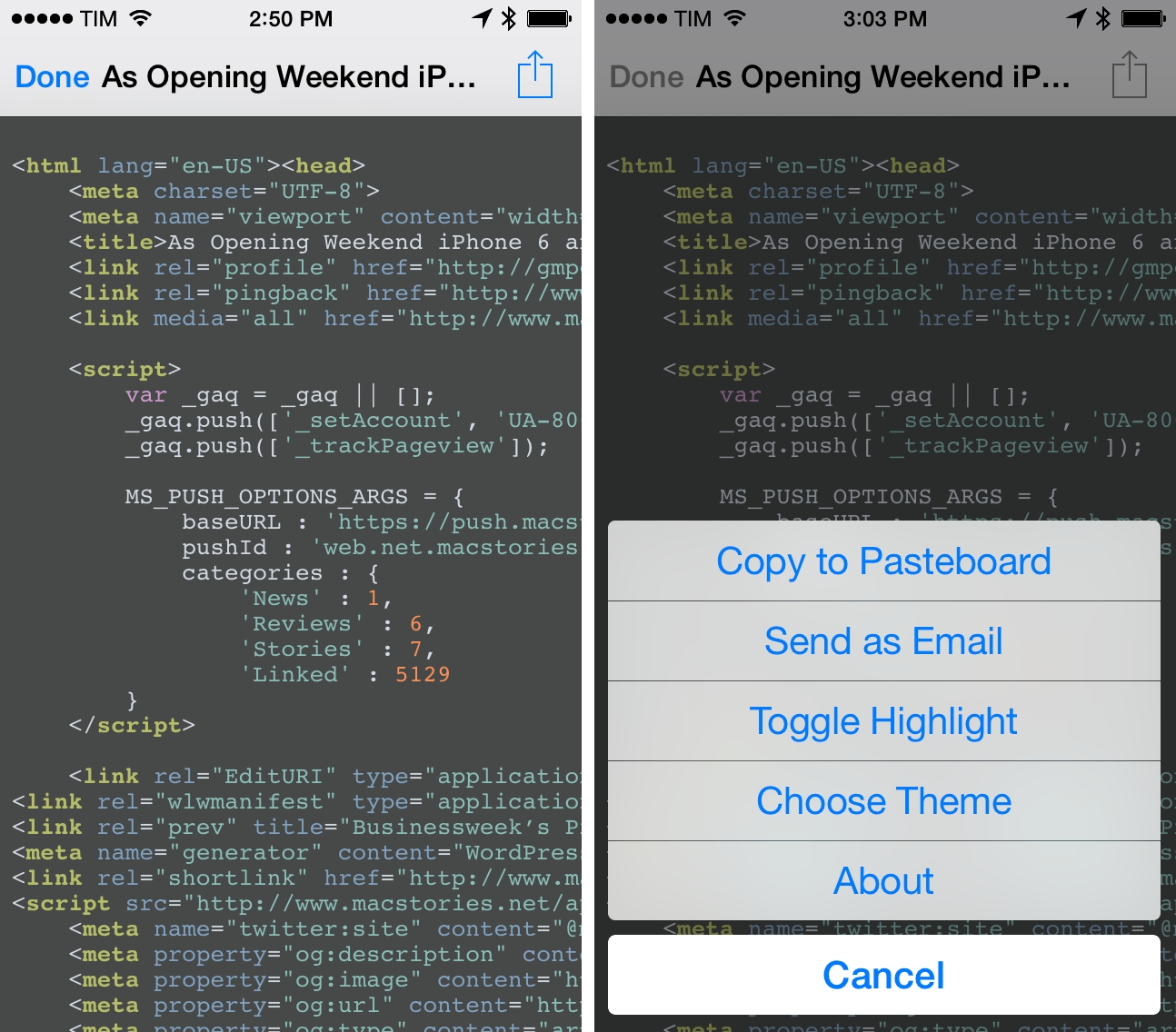
With iOS 8 extensions, apps like View Source can be possible thanks to direct integration with Safari and access to the DOM . Once enabled in the browser’s share sheet, View Source will bring up a full-screen panel with source code you can read and copy. A share button lets you copy all text to the clipboard, send as email, or choose one from eight themes that include dark backgrounds and lighter styles. All these themes support syntax highlighting – a better visualization than my old scripts that didn’t support highlighting at all.

If you don’t want to run View Source as an extension (though that’s the biggest advantage), you can also use it as a standalone app. In that case, the app will simply let you browse websites manually (just like Linky ).
I wish that View Source could do more. Notably, there is no support for search or browsing of specific HTML tags, which combined with the lack of line-wrapping makes it difficult to read source code as you need to constantly scroll horizontally on the screen (especially a problem on the iPhone’s smaller screen in portrait mode). I’m hoping that a text reflow mode will be added soon, and I wouldn’t mind the more advanced options for viewing source code found in Mac apps such as Coda .
View Source isn’t perfect, but it’s a good start. Being able to view source code directly in Safari is a much better experience than having to use a dedicated app that’s not your main browser. Once again, developers are still figuring out the best ways to work with extensions in iOS 8, and View Source is yet another example of these new possibilities.
View Source is $0.99 on the App Store .

Unlock More with Club MacStories
Founded in 2015, Club MacStories has delivered exclusive content every week for over six years.
In that time, members have enjoyed nearly 400 weekly and monthly newsletters packed with more of your favorite MacStories writing as well as Club-only podcasts, eBooks, discounts on apps, icons, and services. Join today, and you’ll get everything new that we publish every week, plus access to our entire archive of back issues and downloadable perks.
The Club expanded in 2021 with Club MacStories+ and Club Premier . Club MacStories+ members enjoy even more exclusive stories, a vibrant Discord community, a rotating roster of app discounts, and more. And, with Club Premier, you get everything we offer at every Club level plus an extended, ad-free version of our podcast AppStories that is delivered early each week in high-bitrate audio.
Choose the Club plan that’s right for you:
- Club MacStories : Weekly and monthly newsletters via email and the web that are brimming with app collections, tips, automation workflows, longform writing, a Club-only podcast, periodic giveaways, and more;
- Club MacStories+ : Everything that Club MacStories offers, plus exclusive content like Federico’s Automation Academy and John’s Macintosh Desktop Experience, a powerful web app for searching and exploring over 6 years of content and creating custom RSS feeds of Club content, an active Discord community, and a rotating collection of discounts, and more;
- Club Premier : Everything in from our other plans and AppStories+, an extended version of our flagship podcast that’s delivered early, ad-free, and in high-bitrate audio.
Federico Viticci
Federico is the founder and Editor-in-Chief of MacStories, where he writes about Apple with a focus on apps, developers, iPad, and iOS productivity. He founded MacStories in April 2009 and has been writing about Apple since. Federico is also the co-host of AppStories , a weekly podcast exploring the world of apps, and Unwind , a fun exploration of media and more.
He can also be found on his other podcasts on Relay FM: Connected and Remaster , two shows about Apple and videogames, respectively.
- iPhone IMEI Check
- Samsung IMEI Check
- Motorola IMEI Check
- LG IMEI Check
- Xiaomi IMEI Check
- Pixel IMEI Check
- Nokia IMEI Check
- Oppo IMEI Check
- iCloud Status Check
- Blacklist Status Check
Guide To View Webpage Source Code Using Safari On iPhone or Mac
Web pages are created in HyperText Markup Language usually. They have a number of elements such as scripts, images, etc. that show more of them. It could be that you want to view webpage source code on iPhone, iPad, iPod Touch or Mac using Safari.

Good news is it is easy to see the HTML source code of any webpage using Safari . It’s quite easy to do so if you have your Apple device.
Viewing Source Code of a Safari Webpage on mac
To view the source code on Mac, first you need to activate Develop Mode. Follow these steps.
- Launch Safari on Mac and click Safari -> Preferences.
- Click Advanced Tab -> check the box beside “Show Develop menu in the menu bar.”

You’ll now see that the menu bar has a new tap called Develop.
Showing/Viewing Page Source Code on Mac in Safari
Viewing the page source using Safari browser on Mac can be done in three ways:
- Right-click on a webpage and choose “Show Source Code” and it will display in the new window.
- While on the web page, press together Option/Alt+Command+U keys.
- While on any web page, select Develop from Menu bar -> Show Source.

View Webpage Source Code on iPhone or iPad in Safari
There are several iOS apps that enable you to see the source code of any web page for Safari in iOS devices. The handiest according to use is “Source” when it comes to seeing HTML sources.
Follow these steps to install and activate the view HTML source code Safari Extension on your iOS device:
- Download “ Source: View HTML Source Code of Webpage on Safari ” for your iDevice. You’ll have to pay $0.99.
- Launch “Safari” and tap “Share” in the toolbar.
- Scroll towards to the end and tap “More.”
- Activate Source, tap “Done” at the top right for confirmation.

Viewing/Accessing Webpage Source Code
After enabling Safari extension on iPhone or iPad, the source code can be viewed by taking these steps.
- Open Safari on iPhone or iPad and go to any page on the internet.
- The next step is to tap the button “Share.”
- Finally, tap on “Source” and you’ll be able to see the HTML source of the webpage on your iPhone or iPad.

After that, the page source will be shown on your iPhone or iPad. Now you can see the html page source on iPhone, iPad or iPod Touch using Safari browser .

Free Way to View Page Source on iPhone or iPad in Safari Browser
There’s a free way to view page source in Safari for iPhone and iPad. Follow the steps below to create a view source button in Safari :
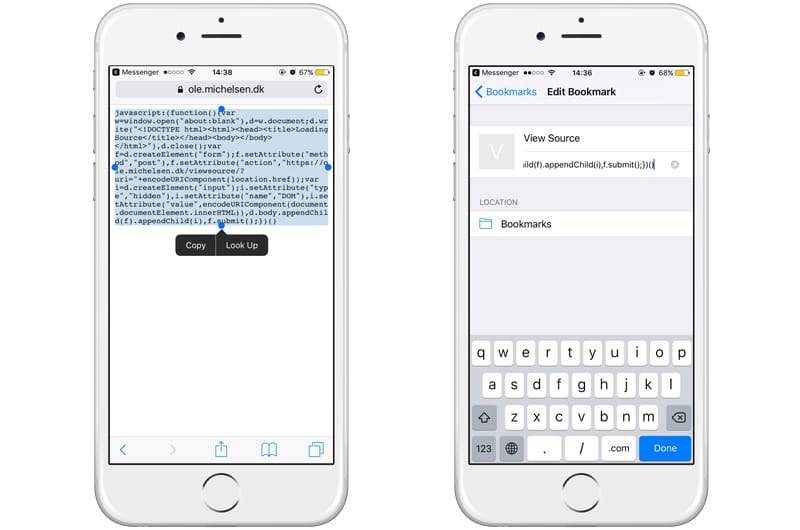
Step 1: Create a new bookmark and save it in your bookmarks folder.
Step 2: Edit the bookmark and instead of webpage address add this javascript code: https://ole.michelsen.dk/viewsource/bookmarklet.min.js

Step 3: Tap Done to save the View Source bookmark.
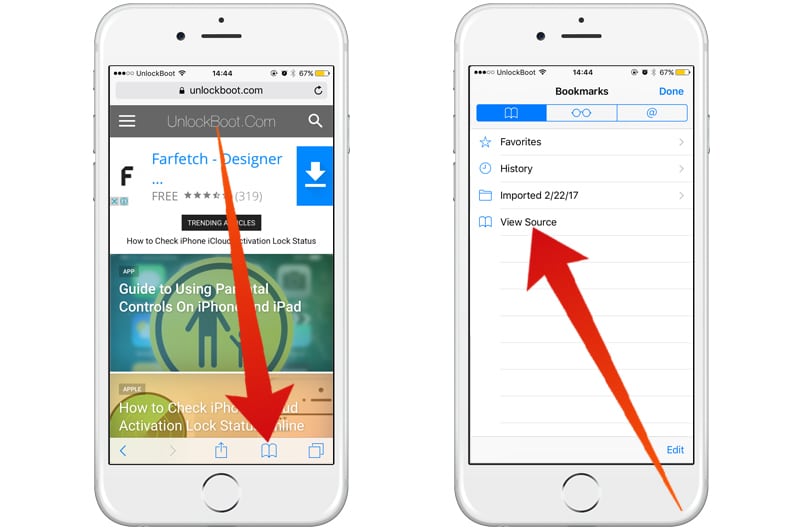
Step 4: Navigate to the webpage you want to view the source code and tap on the bookmarks button .

Step 5: Now tap on the View Source bookmark and the page source will be displayed in a new tab.

You’re done. This is a free way to view page source on iPhone and iPad in Safari browser.
People like me, who are into the development side of iOS, as well as those who are curious, would love seeing the complex source code of Safari webpages. It is also useful to learn a thing or two about it to know if your website looks good to those who browse the web via Safari. What are your thoughts? Did you find this article useful? Feel free to leave comments.
RELATED ARTICLES MORE FROM AUTHOR

Simple Way To Clear Safari History On iPhone and iPad

How to Turn On or Off Private Browsing On iPhone or iPad

Download Safari for Windows 10, 8 or 7 and Use it on PC
Related articles to read, top this week on unlockboot.

Best Free IPA Download Sites To Install iOS Apps for iPhone

Install GBA Emulator iPhone With iOS 11 / 12 Without Jailbreak

Official iCloud Removal Service to Bypass iCloud Activation

Bypass iOS 7.1.2 Activation Lock & Jailbreak iPhone 4

Bypass iCloud Activation Lock iOS 8.1.3 / 11 / iOS 12.2

iPhone is Disabled Error Fix Without iTunes Restore

10 Best Mac Torrent Sites in 2021 to Fulfill your Streaming...

Remove iCloud Activation Lock From iPhone with iFile
- Privacy Policy
- Cookies Policy
- Cross Browser Testing
- Live Testing
- Visual Testing
- Smart-TV Testing
- Automated App Testing
- Live App Testing
- Codeless Automation
- Documentation
How to view source code in Safari?
Every Safari browser on macOS comes with the option to enable Developer Tools. To enable the developer tools, please follow the steps below.
Enable Safari Developer Tools
- Open Safari
- Open the Safari settings menu
- Go to the 'Advanced' tab
- Toggle the checkbox 'Show Develop' menu in menu bar
View website source code in Safari
Now you can browse any website you want with Safari. On a page, right click the page and click 'Inspect Element' from the context menu.
With the developer tools opened, go to the "Sources" tab to see the HTML source code of the website.
For power users, there is a keyboard combination you can use to open the Developer tools: Option+Command+U .
Testing on remote Safari browsers
TestingBot provides access to remote Safari browsers. Each browser comes with the default developer tools enabled.
During manual testing, you can simply inspect the source code of any webpage on TestingBot's remote safari browsers.
Sign up for a Free Trial
Start testing your apps with TestingBot.
No credit card required.
Other Questions
How do you use a proxy during automated testing, what is a browser window, cause and solutions for slow running selenium tests., keyword driven testing examples and advantages, what is chrome for testing, why should i use chromium for testing.

Tutoriels, Tests et Actus Apple
Safari iOS: comment afficher le code source des pages web sur son iPhone ou iPad
Voici un pas à pas pour ceux qui souhaitent afficher le code source (html, javascript, etc.) des pages web qui s’affichent sur leur appareil iOS, par exemple un iPhone ou un iPad.
Notre pas à pas aujourd’hui s’adresse plutôt aux développeurs web et ceux intéressés par certains aspects techniques parmi nos lecteurs. Vous est-il jamais arrivé de vouloir connaître le code source (html, javascript, etc.) d’un page web qui s’affiche sur votre iPhone ou votre iPad ? Cependant quand vous êtes sur Safari sur votre appareil iOS, il n’y a aucune option pour le faire comme sur un navigateur sur un ordinateur, où une option dans ce sens est disponible (le plus souvent dans le menu du clic droit). Vous allez me dire qu’il suffit simplement d’utiliser le navigateur sur votre ordinateur pour accéder au code source en question. C’est vrai pour certains sites mais de nos jours, de plus en plus de sites web proposent un affichage différent sur les appareils mobiles et sur les navigateurs standards. Donc si c’est le code mobile qui vous intéresse, il ne suffira pas de passer sur votre ordinateur. Fort heureusement, il existe plusieurs façons d’afficher le code source d’une page web mobile, directement sur l’appareil ou sur votre ordinateur. Suivez ce pas à pas pour tout savoir.
(Note: toutes les images de l’article peuvent être cliquées pour un agrandissement)
L’astuce Shaun Inman/ Ole Michelsen
Avec cette première méthode nous allons directement afficher le code source dans Safari iOS en utilisant une petite astuce et du code proposé par Shaun Inman. L’astuce consiste à utiliser un marque-page enrichi avec du JavaScript. Notez bien avant de commencer à utiliser cette astuce que l’adresse et le contenu html du site web dont vous essayez de voir la source seront transférés vers http://www.shauninman.com. Si cela ne vous convient pas, passez à une autre méthode pour afficher la source.
Cela étant dit la première chose à faire est de naviguer sur votre appareil iOS, en utilisant Safari vers la page web de cet article et de copier le code source suivant:
javascript:location=’http://shauninman.com/vs/?url=’+escape(location)
Une fois le code copié, suivez les instructions sous les images.

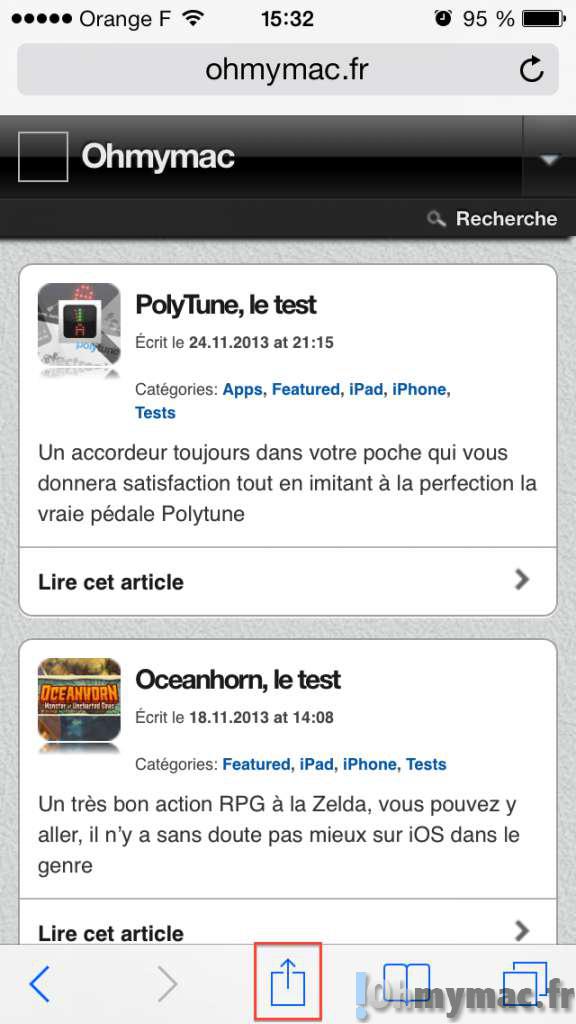
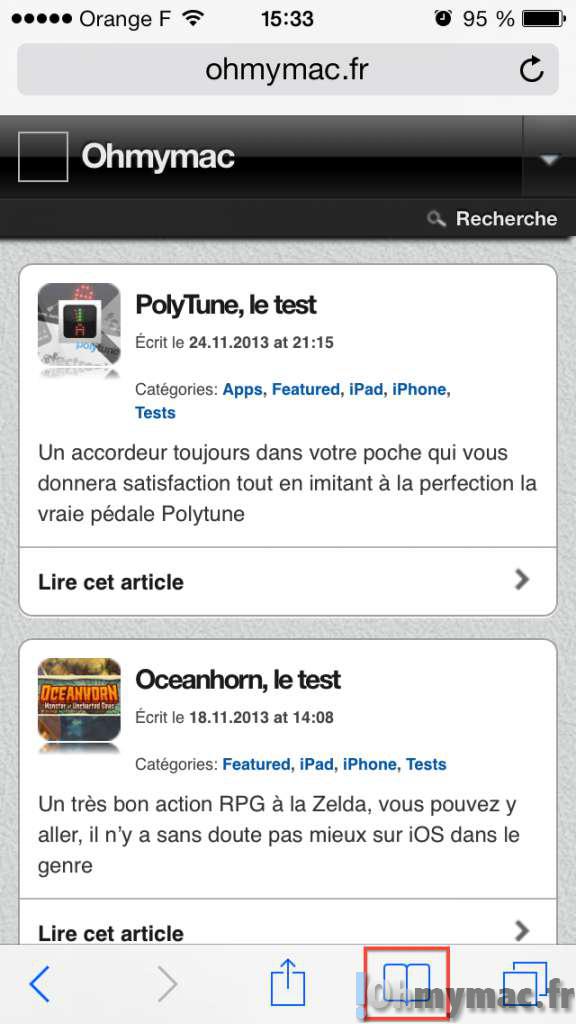
Naviguez vers n’importe quelle page web avec Safari sur iOS puis utilisez le bouton des actions disponibles au bas de la page pour créer un signet/marque-page. Notre illustration provient d’iOS 7, sur les autres versions d’iOS, cela peut être légèrement différent.

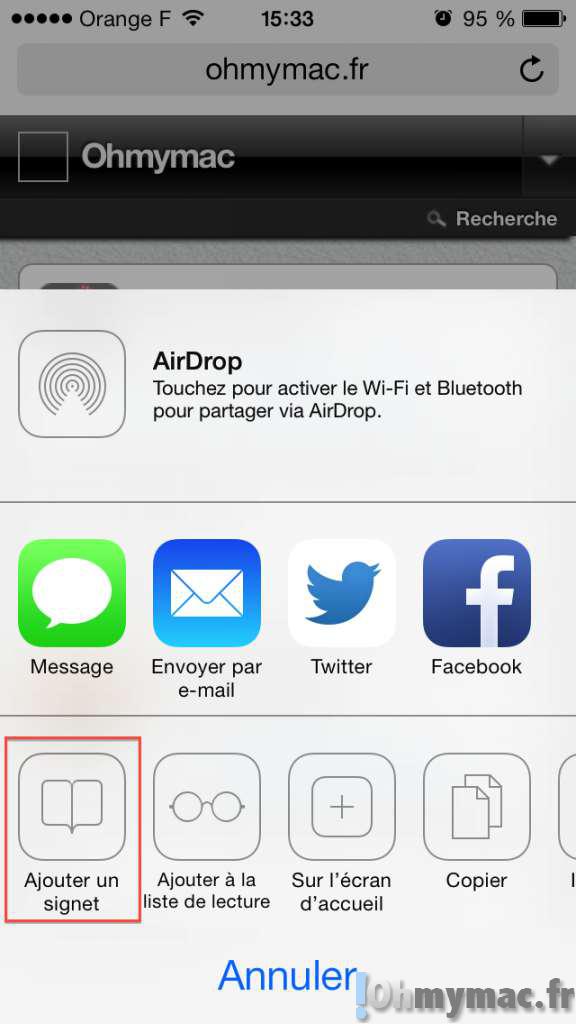
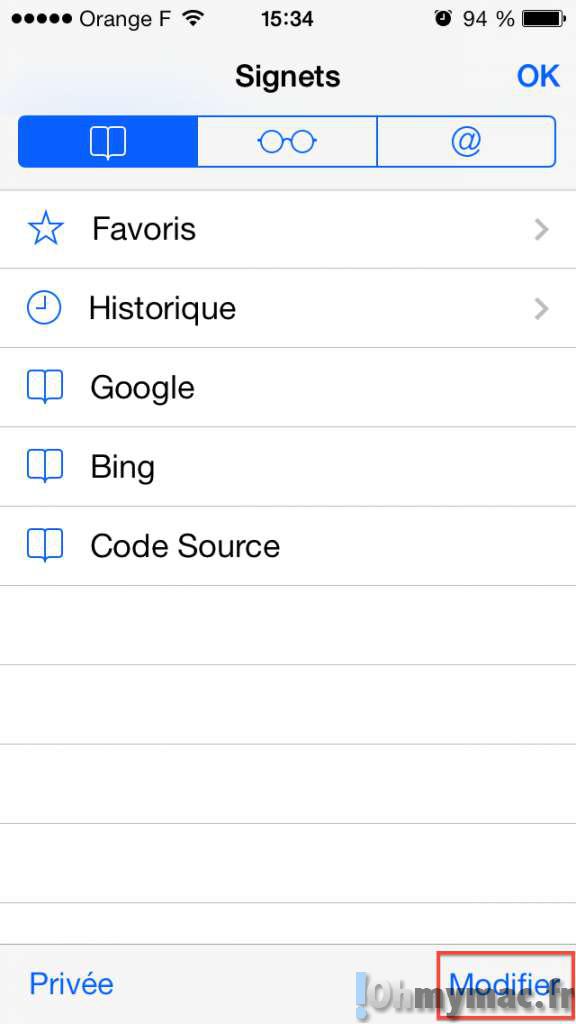
Dans le menu des marques-pages, utilisez Ajouter un signet.

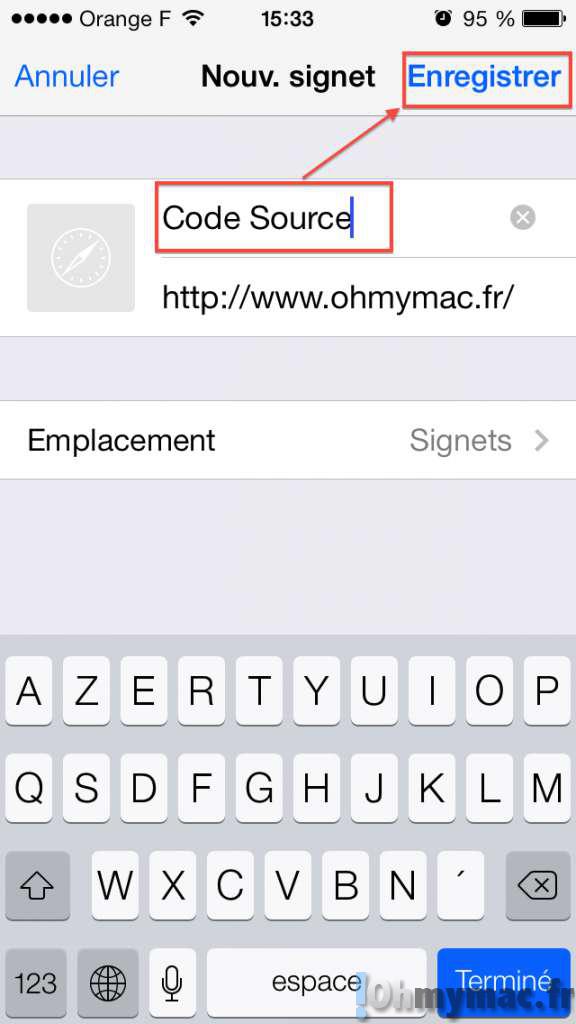
Safari vous propose par défaut comme nom pour votre signet celui de la page web que vous étiez en train de visiter. Il vaut mieux pour plus de clarté renommer ce signet avec un nom plus explicite. Par exemple, appelons le signet « Code Source ». Une fois le changement de nom opéré, appuyez sur Enregistrer.

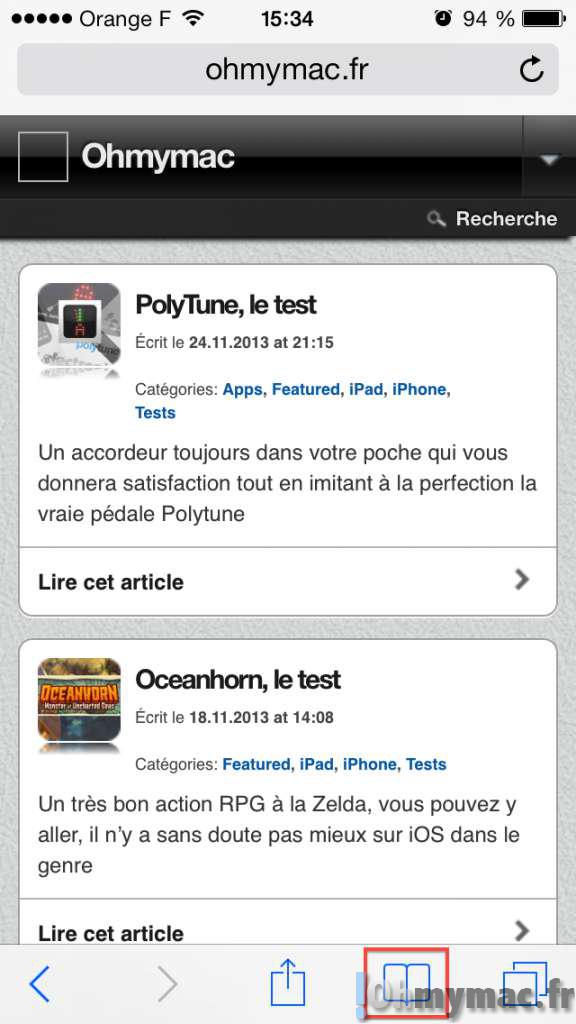
De retour sur la page web, utilisez maintenant le bouton des signets/marque-page pour lister les signets déjà enregistrés.

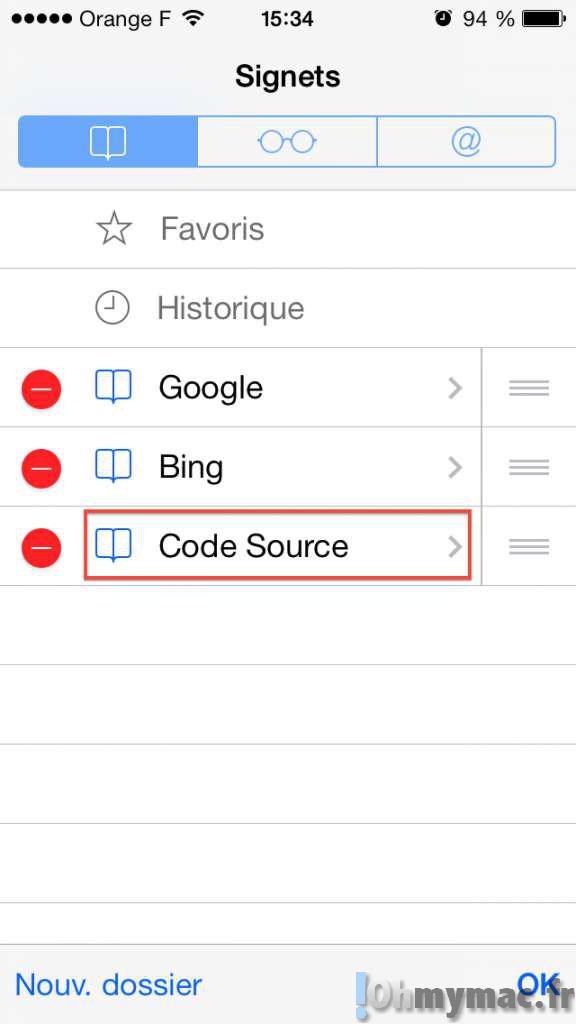
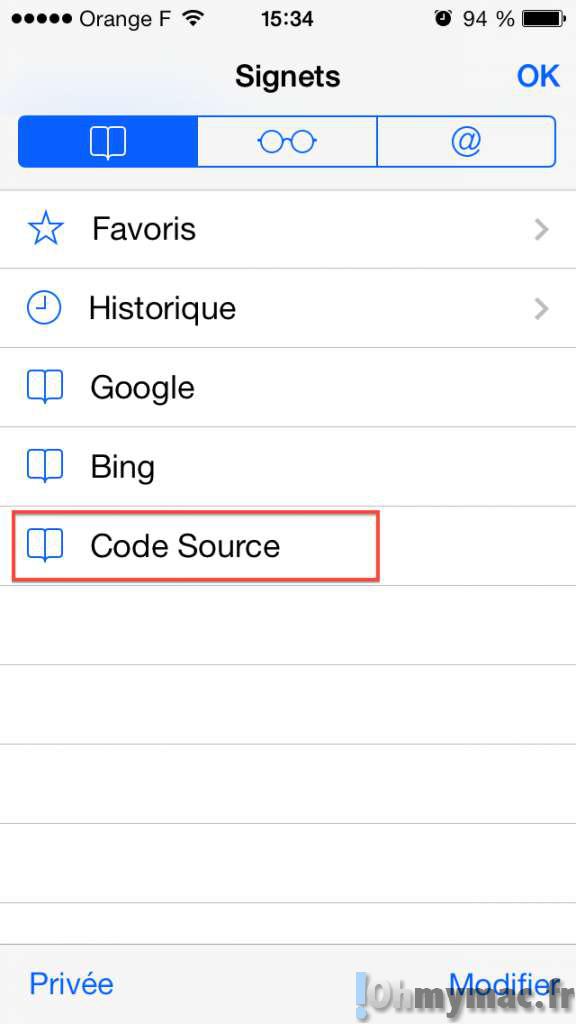
Évidemment celui que nous venons juste de créer doit apparaître. Cliquer sur Modifier au bas de la page.

Choisir maintenant le signet « Code Source » que nous avons crée afin de le modifier.

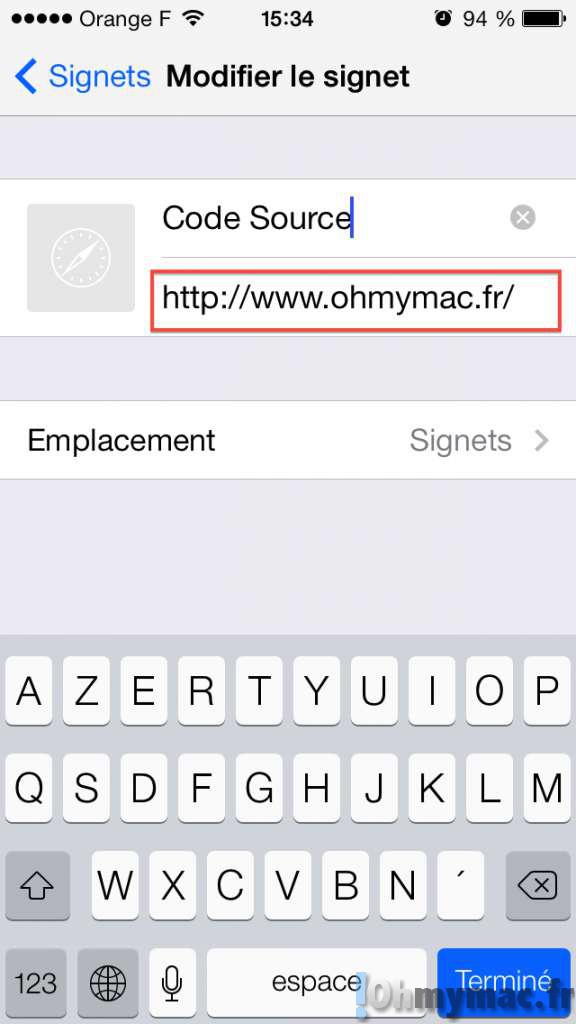
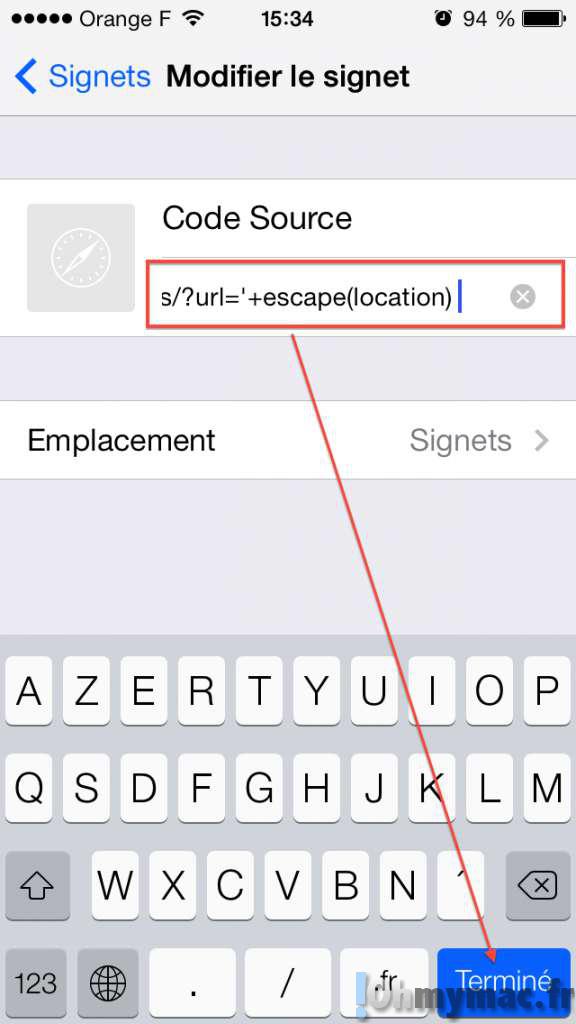
Ce que nous voulons modifier cette fois c’est la partie qui contient l’url. Il faut effacer l’url actuelle qui ne nous intéresse pas et le remplacer par le code JavaScript que nous avons copié en mémoire en commençant le pas à pas au dessus.

Effacer l’url actuelle puis cliquez sur la zone de texte vide afin de pouvoir coller le contenu du presse papier et faites colle. Vous devez voir apparaître le code JavaScript comme ci-dessus. Cliquez maintenant sur Terminé pour enregistrer votre modification.

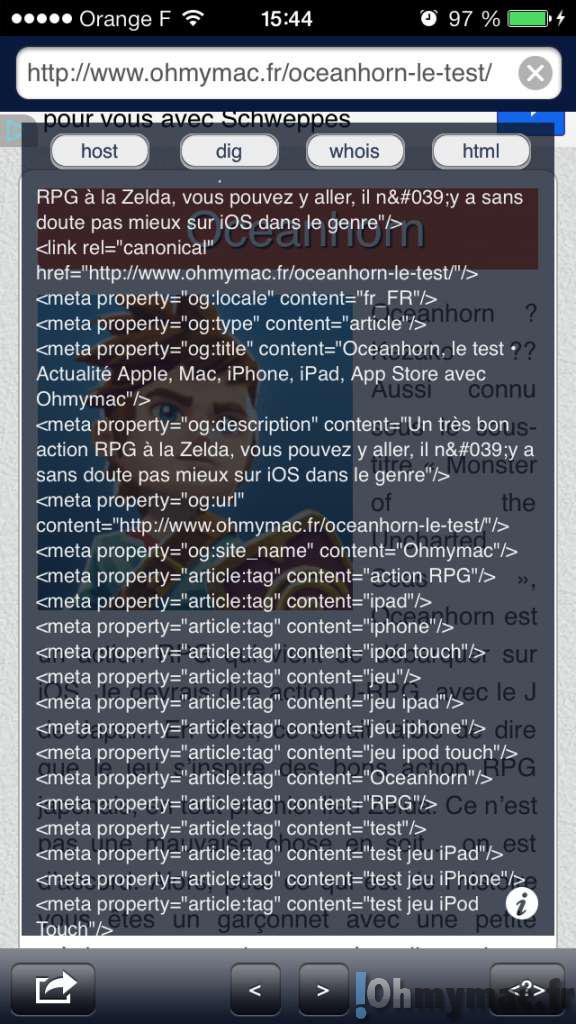
Une fois que vous avez fini avec la procédure ci-dessus, vous avez maintenant un outil puissant pour afficher le code source des pages web. Vous n’avez à effectuer la procédure au dessus qu’une seule fois. Une fois le marque-Page « Code Source » modifié et enregistré, vous pouvez simplement l’utiliser autant que vous voulez. Pour l’utiliser, rien de plus simple: naviguez vers n’importe quel site web dont vous souhaitez connaître le code source, puis cliquez sur le bouton des marques-pages/signets.

Dans l’interface, cliquez simplement sur le signet « Code Source ».

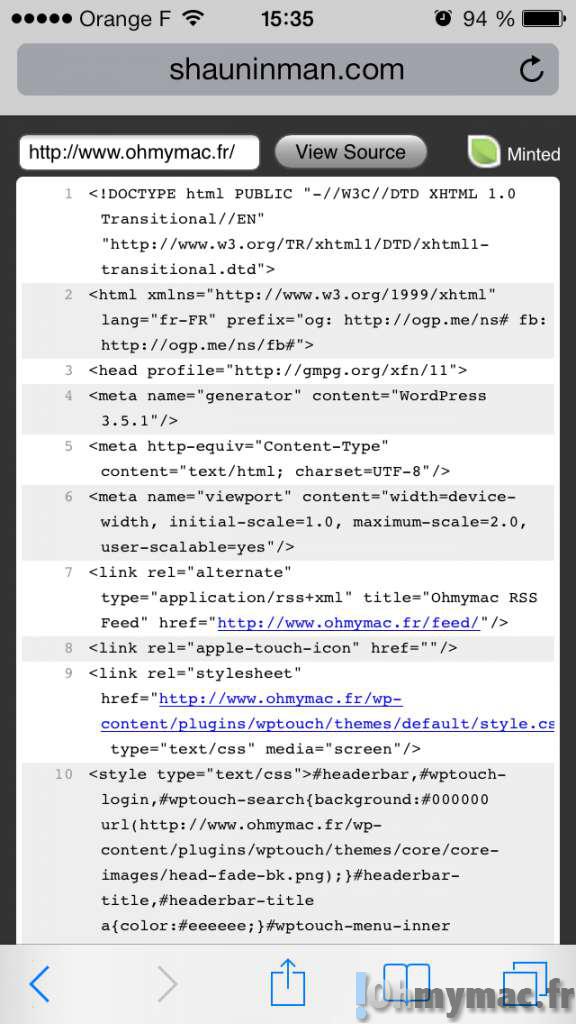
Et voilà, le code JavaScript se met en marche et le code source de la page web que vous visitez actuellement apparaît à l’écran !
Voilà une méthode élégante et efficace pour afficher le code source d’une page web mobile. A noter qu’Ole Michelsen propose aussi une astuce équivalente mais nous n’avons pas réussi à la faire fonctionner avec notre version de Safari iOS. Cependant, vous pouvez également visiter son astuce: Ole Michelsen .
Utiliser une application dédiée
Une seconde solution pour afficher le code source d’une page web sur son appareil iOS consiste simplement à utiliser une application dédiée. C’est relativement simple à mettre en oeuvre mais il y a un inconvénient: si vous naviguez dans Safari et que vous avez besoin d’afficher le code source, il faut sortir de Safari, entrer dans l’application dédiée et naviguer à nouveau vers la page dont vous souhaitez voir le code source. Voici une liste d’applications que vous pouvez utiliser:
- Atomic Web Browser (navigateur complet avec affichage code source)
- iSource Browser (navigateur complet avec affichage code source)
- iSource Browser (version limitée)
- HTML Viewer
Si vous voulez une application tout en un, un navigateur complet tourné vers les développeurs comme Atomic Web Browser ou iSource Browser qui permettent de voir le code source directement mais également de réaliser toutes les autres tâches de navigation.

Voici le code source tel qu’il apparaît dans iSource Browser .
Utiliser le mode Agent Utilisateur de Safari
La troisième solution que vous pouvez utiliser ne se passe pas sur votre appareil iOS mais sur votre ordinateur. Safari dispose d’un mode Développement qui vous permet d’afficher une page web comme si vous étiez sur un appareil mobile puis d’en afficher le code source. C’est très pratique mais cette option n’est pas activée par défaut sur Safari et il faut disposer d’un ordinateur.

Sur Mac utilisez Spotlight (la loupe à côté de l’horloge) pour lancer Safari. Commencer à taper « Safari » et choisissez Safari dans la liste.

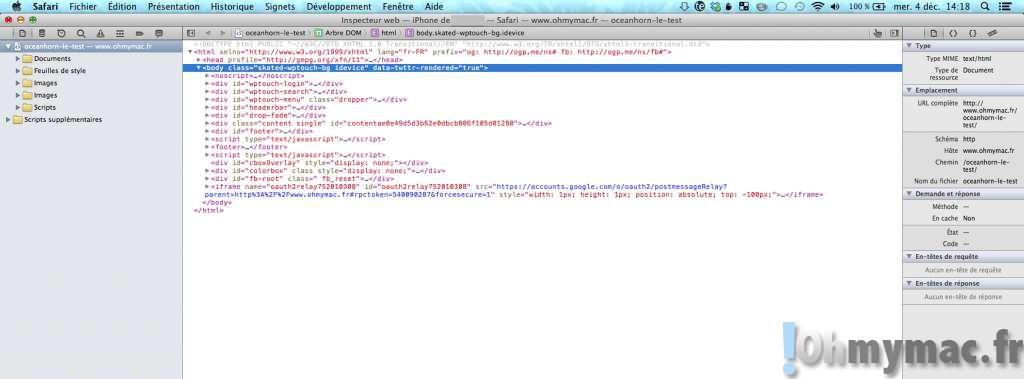
Lorsque Safari est lancé par défaut, vous ne pouvez pas accéder aux menu avancé de développement.

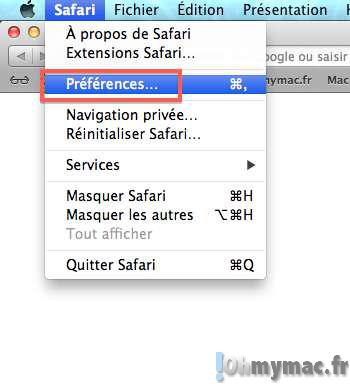
Utilisez le menu « Safari » puis accédez aux préférences.

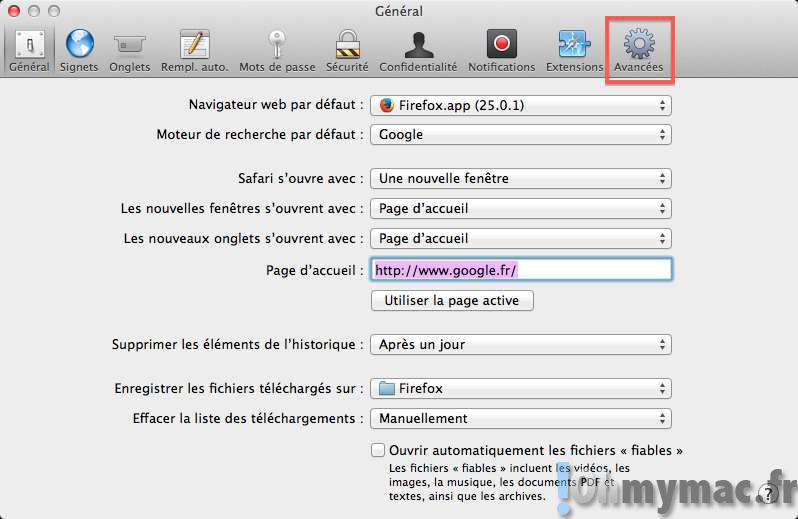
Dans les Préférences, naviguez jusque vers l’onglet des Options Avancées.

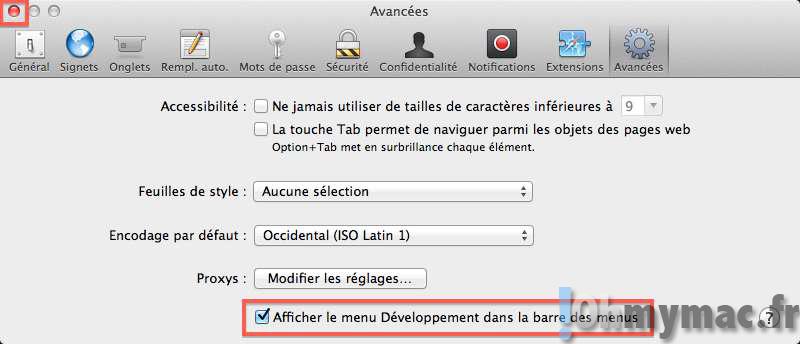
Au bas des options avancées, cochez la case Afficher le menu Développement dans la barre des menus comme ci-dessus puis quittez les préférences en cliquant sur le bouton rouge en haut à gauche.

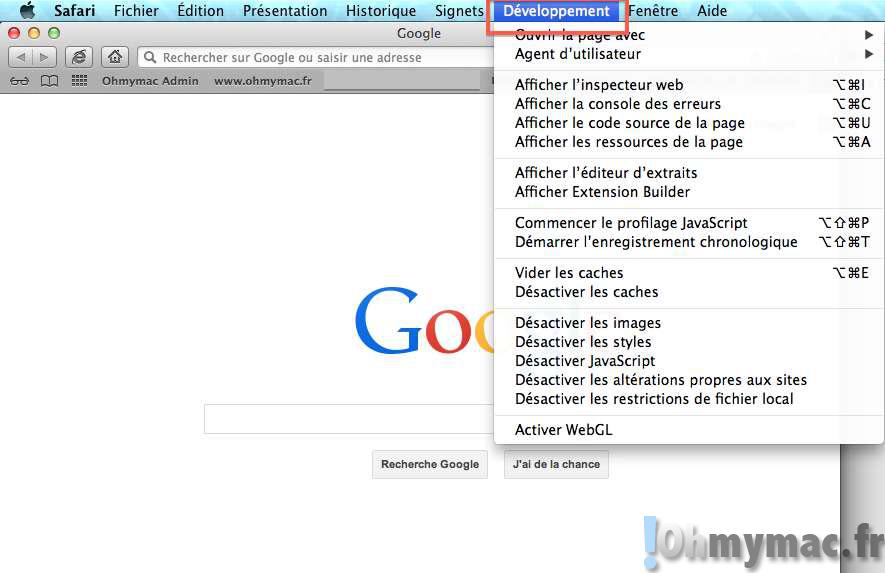
A présent, un nouveau menu appelé Développement est apparu.

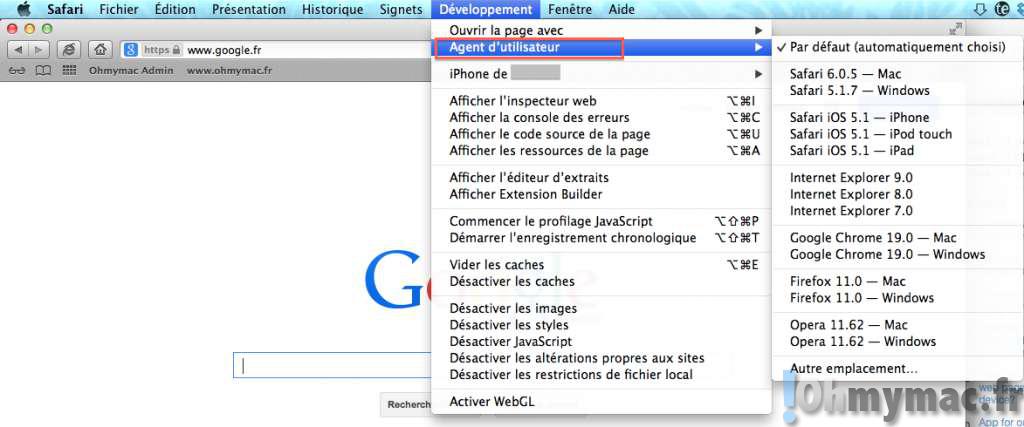
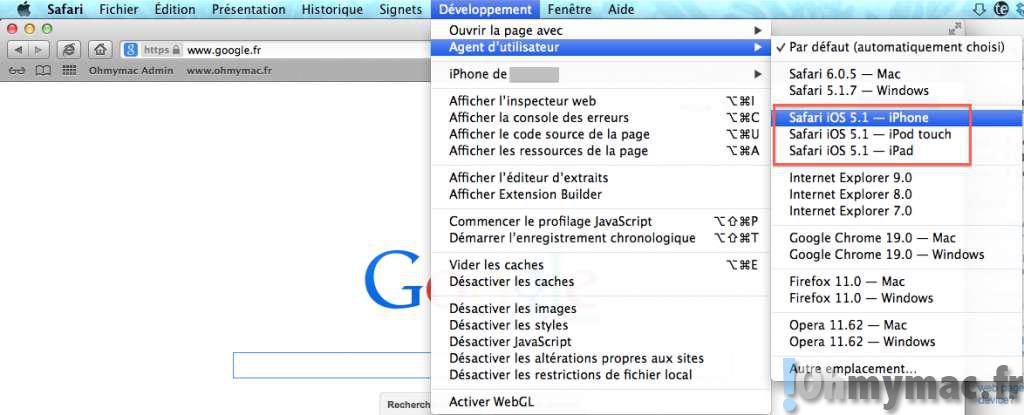
Dans ce menu, repérer l’option Agent d’utilisateur. Cette option vous permet de naviguez comme si vous étiez sur un autre système/navigateur. Parmi ces systèmes, vous avez les appareils mobiles d’Apple comme l’iPhone ou l’iPad mais également des navigateurs concurrents comme Internet Explorer, Firefox ou Chrome décliné sur Mac ou PC. C’est donc une fonctionnalité assez puissante.

Choisir comme Agent d’utilisateur un appareil mobile Apple comme l’iPhone. Safari va faire comme si vous étiez sur Safari iOS 5.1 dans notre exemple.

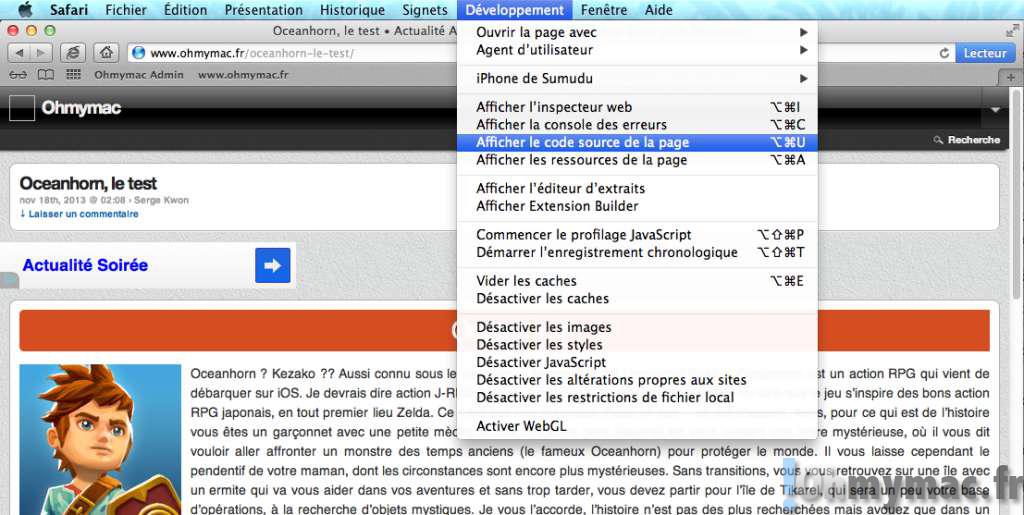
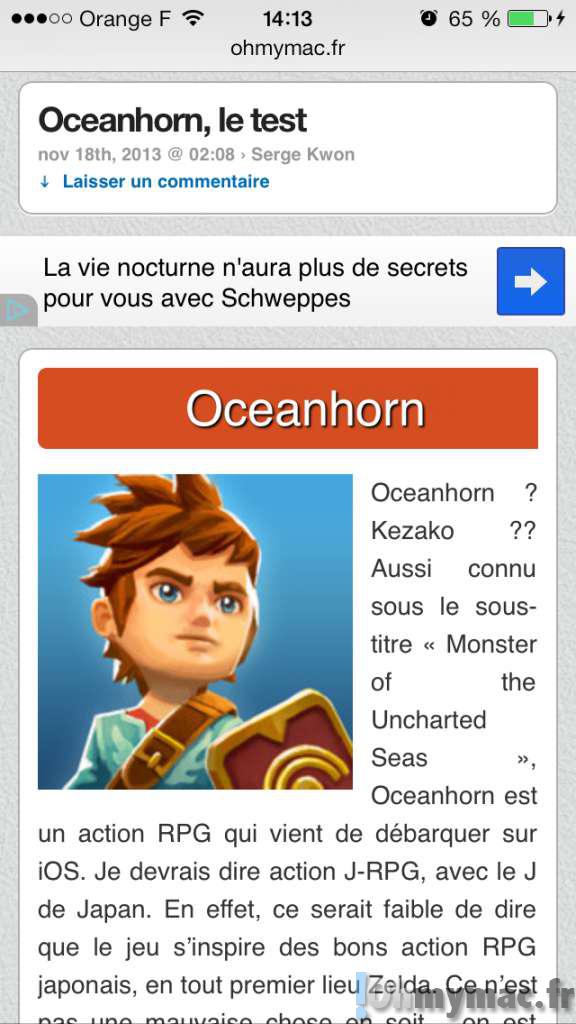
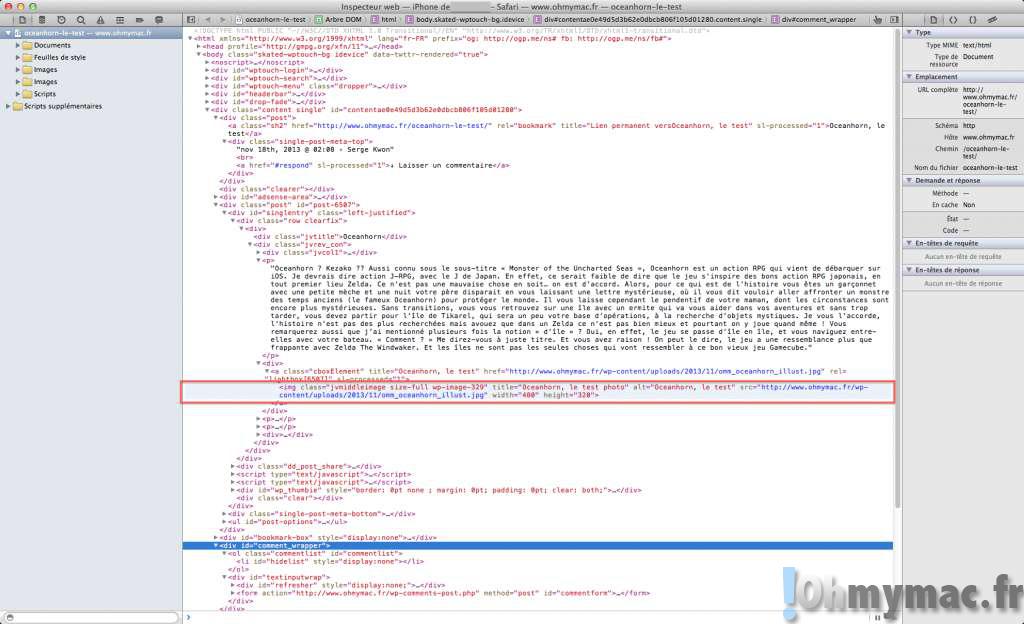
A présent si vous naviguez vers une page web, Safari vous l’affiche comme si vous étiez vraiment sur l’appareil mobile sélectionné. Si vous naviguez sur un site qui change sa mise en page ou son affichage en fonction de l’appareil, vous verrez une différence entre cette version et l’affichage normal. Pour afficher le code source de la page, toujours dans le menu Développement, il suffit de choisir l’option Afficher le code source de la page. Et voilà, un éditeur assez puissant apparaît et vous pouvez parcourir les balises comme vous le souhaitez.
Lier Safari mobile avec Safari
Une dernière solution consiste à lier Safari mobile sur votre appareil iOS avec Safari sur votre ordinateur. Pour cela vous aurez besoin du câble USB de votre iPhone.

Naviguez tout d’abord sur une page web sur votre iPhone. Puis connectez votre iPhone et votre Mac via USB avec le câble fourni avec votre appareil.

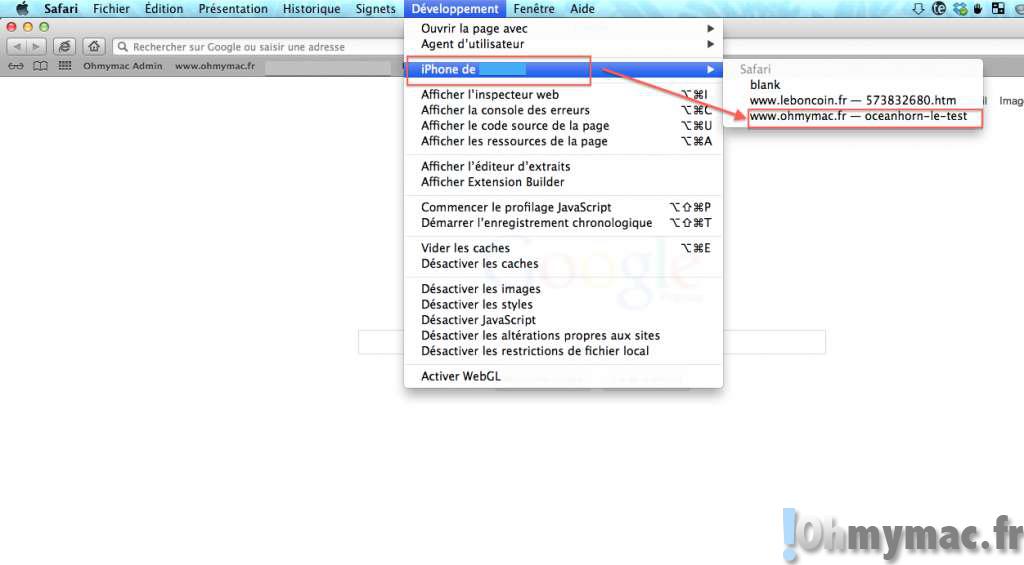
Lancez à présent Safari sur votre ordinateur tout en le mode développement activé (voir la section précédente pour une explication de comment faire cela). Dans le menu développement, le nom de votre appareil iOS devrait apparaître, ici un iPhone. Si vous choisissez votre appareil, une liste de toutes les pages ouvertes actuellement sur votre Safari mobile apparaît ! Il suffit de choisir la page dont vous souhaitez afficher le code source dans cette liste.

Notez que Safari sur votre appareil mobile réagit interactivement à vos choix sur Safari sur le Mac en surlignant l’écran.

Sur votre Mac le code source de la page que vous êtes en train de naviguer sur Safari mobile apparaît !

Vous pouvez passer votre souris sur des passages de votre code et comme par magie…ces passages sont surlignés sur votre appareil iOS ! Assez pratique.
Et voilà, afficher le code source d’une page web mobile ne devrait plus avoir de secret pour vous. Si vous avez d’autres méthodes n’hésitez pas à commenter ci-dessous.
Pour continuer....

iOS 14: Apple a ajouté un bouton secret qui a échappé à tout le monde !

iOS: que faire si le minuteur ne s’affiche pas sur l’écran de verrouillage ?

Transformer vos PDF en slides de présentation Keynote sur votre Mac

iOS 14: activer et utiliser la reconnaissance des sons
Laisser un commentaire Annuler la réponse
Votre adresse e-mail ne sera pas publiée. Les champs obligatoires sont indiqués avec *
Commentaire *

iOS: que faire si le minuteur ne s’affiche pas sur l’écran de verrouillage ?


Viewing The HTML Source Code In Safari
Published: August 29, 2023
Why View HTML Source Code in Safari?
Viewing the HTML source code of a webpage can provide valuable insights for developers, designers, and even curious users. Understanding the underlying code structure can help identify and troubleshoot issues, inspect elements and their properties, and gain a deeper understanding of how a website is built. Safari, the default web browser for Apple devices, offers several methods to view the HTML source code, each with its own advantages. Whether you’re a web professional or simply want to quench your curiosity, exploring the HTML source code in Safari can be a rewarding endeavor.
By viewing the HTML source code, web developers can gain a comprehensive understanding of how a webpage is constructed. It allows them to analyze the code structure, identify potential errors or bugs, and make necessary modifications. This is particularly useful when troubleshooting layout issues, debugging JavaScript functions, or optimizing website performance. With Safari’s intuitive interface, developers can easily view and navigate through the HTML source code, making the debugging process more efficient.
For web designers, viewing the HTML source code in Safari enables them to inspect the styles applied to different elements. By examining the CSS properties, designers can better understand how the visual elements are defined and styled. This knowledge is crucial when designing responsive websites, as it allows them to fine-tune the layout for different screen sizes and ensure a consistent user experience across devices. Additionally, by analyzing the HTML structure, designers can optimize the code for search engine optimization (SEO) and improve the website’s visibility in search engine results.
Even for non-technical users, exploring the HTML source code can offer a glimpse into the inner workings of a website. It allows them to understand how different elements are organized, learn about the technologies used, and appreciate the complexity involved in building a web page. Furthermore, viewing the HTML source code can help users detect any malicious scripts or suspicious content hidden within a webpage. This knowledge can be empowering, as it enhances their online security and enables them to make informed decisions while browsing the internet.
Safari provides several methods to view the HTML source code, making it accessible to users with varying levels of technical expertise. Whether you’re a developer looking to troubleshoot issues, a designer seeking to refine your layout, or a curious user wanting to delve deeper into the web, Safari’s HTML source code viewing options offer a valuable toolset for exploring the digital landscape.
Method 1: Using the Develop Menu
Safari’s Develop menu offers a straightforward way to view the HTML source code of a webpage. Here’s how to access and utilize this method:
- Open Safari and navigate to the webpage for which you want to view the source code.
- Click on the “Develop” menu in the menu bar at the top of the screen. If you don’t see the “Develop” menu, go to Safari preferences, select the “Advanced” tab, and check the box next to “Show Develop menu in menu bar.”
- In the Develop menu, hover over “Page Source” to reveal a submenu of options.
- Select “Show Page Source” to open a new window displaying the HTML source code of the webpage.
- In the HTML source code window, you can browse, search, and analyze the code to gain insights into how the webpage is built. You can also copy and paste sections of the code for further analysis or reference.
The Develop menu is a powerful tool for developers and designers, providing easy access to the HTML source code and allowing for efficient troubleshooting and debugging. It is particularly useful when analyzing complex webpages with dynamic content, as it enables you to inspect the underlying code that generates the page’s elements.
It’s worth noting that the Develop menu also offers additional options for advanced users, such as disabling JavaScript or CSS on the current webpage. These options can be valuable when testing and fine-tuning website functionality or performance.
By utilizing the Develop menu in Safari, you can quickly and effortlessly view the HTML source code of any webpage, empowering you with the knowledge to understand and manipulate the code as needed.
Method 2: Using the Keyboard Shortcut
If you prefer to use keyboard shortcuts, Safari offers a convenient way to view the HTML source code with just a few key presses. Follow these steps:
- Press the Option + Command + U keys simultaneously. Alternatively, you can right-click anywhere on the webpage and select “Show Page Source” from the context menu.
- A new window or tab will open, displaying the HTML source code of the webpage.
- In the HTML source code view, you can scroll, search, and analyze the code to gain insights into the webpage’s structure and elements.
This keyboard shortcut provides a quick and efficient way to access the HTML source code, allowing you to bypass the menus and access the code with ease. It’s particularly helpful for users who prefer using keyboard shortcuts for their browsing tasks.
This method is suitable for developers, designers, and curious users who want a fast and accessible way to view the HTML source code without the need to navigate through multiple menus and options.
Using the keyboard shortcut in Safari provides a streamlined approach to view the HTML source code, presenting you with a detailed look into the inner workings of the webpage in just a few simple steps.
Method 3: Using the Right-Click Menu
If you prefer a more context-sensitive approach, Safari offers the ability to view the HTML source code directly from the right-click menu. Follow these steps:
- Right-click anywhere on the webpage to open the context menu.
- From the context menu, select the “Inspect Element” or “Inspect” option. This will open the Safari Developer Tools panel.
- In the Developer Tools panel, you will see various tabs such as Elements, Console, and Network. Click on the “Elements” tab.
- The Elements tab will display the HTML structure of the webpage, allowing you to view, explore, and make changes to the code as needed.
The right-click menu method is particularly useful for web developers and designers who want a more comprehensive set of tools to inspect and modify the code. It provides a more interactive and dynamic experience, enabling you to not only view the HTML source code but also make live changes and see the immediate results.
Using the right-click menu in Safari leverages the built-in Developer Tools feature, giving you granular control over the HTML source code and the ability to diagnose and fix issues with ease.
Whether you need to troubleshoot layout problems, inspect CSS styles, or delve into the code structure, the right-click menu method in Safari provides a convenient way to access and analyze the HTML source code of any webpage.
Method 4: Using the Inspector Tool
Safari’s Inspector tool offers a powerful and versatile way to view the HTML source code, inspect elements, and make live changes on the fly. Follow these steps to use the Inspector tool:
- Open Safari and navigate to the webpage you want to inspect.
- Right-click on any element on the webpage and select “Inspect Element” from the context menu. Alternatively, you can go to the “Develop” menu, choose “Show Web Inspector,” or use the keyboard shortcut Option + Command + I.
- The Inspector tool will appear as a separate pane or sidebar, with the HTML source code displayed in the Elements tab.
- You can explore the HTML structure by expanding and collapsing elements, revealing nested tags and attributes.
- By hovering over an element in the code, the corresponding area on the webpage will be highlighted, providing a visual representation of the code.
- Inspecting the Styles tab will reveal the CSS properties applied to each element, allowing you to understand and modify the visual appearance of the webpage.
- The Inspector tool also provides additional tabs for examining the Network activity, JavaScript Console, and more, offering a comprehensive set of debugging and development tools.
The Inspector tool in Safari is invaluable for web developers and designers, providing a rich set of features to analyze and manipulate the HTML source code. It allows for real-time debugging, making it easier to identify and resolve issues with precision.
This method is especially beneficial for developers who need to closely examine specific elements, troubleshoot layout issues, or fine-tune the CSS styles of a webpage. Designers, too, can use the Inspector tool to gain insights into the structure and styling of a website, enabling them to refine the visual presentation with ease.
By utilizing the powerful capabilities of the Inspector tool in Safari, you can confidently navigate and manipulate the HTML source code, while fine-tuning the design and functionality of your webpages.
Method 5: Using Safari Extensions
Safari offers the flexibility to enhance its functionality through extensions, and there are several extensions available that can assist in viewing the HTML source code of a webpage. Here’s how to use Safari extensions for this purpose:
- Open Safari and go to the Apple App Store or the Safari Extensions Gallery to search for HTML source code viewing extensions.
- Install the desired extension by following the provided instructions.
- Once installed, navigate to the webpage you want to examine.
- Look for the Safari extension’s icon in the Safari toolbar or the browser’s menu.
- Click on the extension’s icon to activate it and view the HTML source code of the current webpage.
- The extension may display the HTML source code in a separate window or provide a panel within Safari.
Using Safari extensions to view the HTML source code adds flexibility and customization to your browsing experience. Extensions can provide additional features and options beyond what Safari offers by default, making them valuable tools for developers, designers, and curious users alike.
Extensions dedicated to HTML source code viewing may offer enhanced functionality, such as syntax highlighting, code formatting, and search capabilities, to help you analyze the code more efficiently. Some extensions may even provide additional tools, like debugging and live editing, to make your development or troubleshooting tasks easier.
When using Safari extensions, it’s important to choose reputable and trusted sources for downloading them to ensure your online security. Review the user reviews and ratings of the extension before installation to ensure it meets your requirements.
By leveraging Safari extensions specifically designed for viewing the HTML source code, you can enhance your browsing experience and gain deeper insights into the structure and functionality of webpages.
Related Stories
How To View The Source Code Of A Web Page
How To Activate The IPhone Debug Console Or Web Inspector
Add More Features By Turning On Safari’s Develop Menu
How To Inspect An Element On A Mac
HTC File (What It Is & How To Open One)
What’s An MHT File And How Do You Open One?
What Is A Web Browser?
Which Browser Should I Use For Watching Movies?

A Comprehensive Guide to Choosing the Right Method of MFA for Your Business

Democratizing Access: How Cryptocurrency Exchange Aggregators Empower Traders

Tips for Choosing the Best Cryptocurrency Wallet for You

How Do Workers’ Compensation Lawyers Maximize Your Benefits?

Enhancing Employee Integration for Efficiency

Top 100 Christmas Songs for the Best Christmas Music

The Life and Career of Dean Haglund: A Journey from Canada to the Paranormal and Beyond

16 Best Ad Blocker For Every Browser and Device

Different Types of Aesthetics: 30 Outfit Ideas to Step Up Your OOTD Game

Monopoly Man Monocle and 10 Other Popular Examples of the Mandela Effect
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
How do you view source code in safari?
I'm sure you can. Just can't find it.
Mac Pro, Mac OS X (10.7.4), 30" Display, 22" Cinema Display
Posted on Sep 21, 2012 11:50 AM
Posted on Sep 21, 2012 11:54 AM
Safari menu > Preferences > Advanced.
Check "Show Develop menu in menu bar". Close Safari's preferences.
Develop menu > Show Page Source
Loading page content
Page content loaded
Sep 21, 2012 11:54 AM in response to Steven Shmerler
Sep 21, 2012 12:16 PM in response to John Galt
Thank you. Liking this better than FF which I've used forever, but having an iPad and iPhone it really necessitates I use Safari Desktop so that my bookmarks are all sync'd up. Bye bye FF.
Thanks John
Sep 21, 2012 1:22 PM in response to Steven Shmerler
You're welcome, and FYI if you encounter one of those ill-conceived websites that refuse to load unless you're running some version of Exploder or whatever, you will find the ability to change the "user agent" in the Develop menu also.
Sep 21, 2012 3:09 PM in response to John Galt
Yup. Saw that. Very cool. Can't believe I've been using FF all these years.
Jan 7, 2013 7:23 PM in response to John Galt
John Galt wrote: Safari menu > Preferences > Advanced. Check "Show Develop menu in menu bar". Close Safari's preferences. Develop menu > Show Page Source
Thanks, but I hate that opening @ the bottom. I am not a developer, I just need to see a table so I can copy it off a suppliers website. How can I get it to open in a new window like before? It's a royal pain to find what I want, as I have to scroll sideways forever. While I like ML, there are so many changes that suck that I wish Apple never made. this is one of them. I'll use FF for my source needs.
Jan 7, 2013 8:23 PM in response to Chris Winkler1
Chris Winkler1 wrote: ... How can I get it to open in a new window like before?
If you ask politely and omit your rude comments, I will answer.
Otherwise you can figure it out for yourself.
Jan 16, 2013 12:08 PM in response to John Galt
Great Tip! Thank you very much! I never knew you could change the user agent too! I was simply looking for an option to view a page's source when i came across this post.
Thanks again!
Aug 27, 2013 3:18 AM in response to John Galt
i would like to know details on Opening in New Window. I am just started with Mac and all the thionhs thta you indicated have been a great relief >>>>any things thta you would like to share that will be of great help using Mac !
Sep 11, 2013 2:53 AM in response to Steven Shmerler
Is there a way of viewing the source code for a website all in one page like in the old version of Safari?
I'm trying to get a facebook like button to work and for some reason all my HTML appears on a single line in the developer box thing, it makes it really hard to find what it is that I need to fix 😟
Sep 11, 2013 7:33 AM in response to tom-young
After you set your preferences to show the Develop menu and you select "Show Page Source" from the Develop menu, you get a new window of source
And being a new window you can open it as wide as your monitor allows. You can also widen or reduce the width of the two right and left panels to open the center panel more.
I'm checking now for a "wrap" feature which authoring editors usually have so you don't have endless strings going to the right beyond the visible page, but can't find one. I suggest you post a new thread on this subject so you get the attention this deserves. I'd love to know this too.
Dec 1, 2013 6:48 AM in response to Chris Winkler1
To find the source code of the table off that suppliers website:
"show page source"
Then click "inspect" on the menu bar
Then go to the place on the suppliers website where you'd like to find the code and click the section.
You'll see the code highlighted in the page source menu.
Hope that helps
Mar 15, 2014 7:04 PM in response to John Galt
Hi John. Forgive the naive question... You mentioned being able to change the "user agent". Why is that important, and when might that come in handy?
Mar 16, 2014 12:41 AM in response to Mike_Scott
All that changing the User Agent accomplishes is to placate poorly written web pages that interrogate the client to determine which browser it's using. There is no reason to do that, but some pages will refuse to load unless the user agent string matches the arbitrary value it expects.
Change the string to whatever it wants, and the page will obediently load having determined exactly nothing about what features the browser may or may not be capable of supporting .
Read http://webaim.org/blog/user-agent-string-history/
Nov 9, 2014 10:09 PM in response to John Galt
It looks like Safari version 8 under Yosemite no longer has this choice. Is there any way, either through third-party software or other way in the new version of Safari?
Feb 20, 2015 4:04 AM in response to Kenneth Nielsen
Hi Kenneth,
I am running Safari Version 8.0.3 (10600.3.18) and Yosemite and was able to perform this operation. as mentioned above: Safari menu > Preferences... (⌘,) > Advanced
Check "Show Develop menu in men bar" and close Safari's preferences. If this does not work, try restarting your browser, but normally you should then see the "Develop" drop down menu in the bar between "Bookmarks" and "Window". Finally click Show Page Source.
Srcfari: view html source code 17+
Designed for ipad.
- 4.0 • 9 Ratings
Screenshots
Description.
View HTML source code plus CSS, Javascript and Image Asset Browser! Srcfari allows website owners, web developers & curious people to instantly view the source code and assets of any website on the internet. A must-have app for every web developer's mobile toolbox. VIEW SOURCE Instantly view any website's source code from your iPhone or iPad. • One-tap source viewer • Full syntax highlighting. • Keyword search source code. • Full built-in browser & web search • Clean, simple and easy to use interface BROWSE ASSETS Easily view any website's styles, scripts and image assets with Srcfari's built-in asset browser. • CSS stylesheets • JavaScripts & jQuery plugins • JPG, PNG, GIF and SVG images SAFARI EXTENSION View the source of any website directly inside Safari or Chrome. Look out for 'Source Code' extension in the actions menu. ACTIONS Srcfari allows you to perform a useful range of actions on the source code and site assets. • View, browse & zoom • Copy source code to clipboard • Send source code via email • View & save image assets • Clipboard URL detection • Open in Safari, Chrome or Opera FEEDBACK You can contact us directly from within the app if you have any questions or feedback. Otherwise email us at [email protected]
Version 1.5
NEW FEATURE - Search & Highlight source code for keywords
Ratings and Reviews
A great start.
Anxious to see new features to make this truly usable, such as a basic find feature.
Useful as a standalone app; Safari extension disappointing
As a standalone app, much preferable to the javascript “View Source” bookmark I’ve been using. app. As a Safari extension it pops up only a small window which can’t be sized an takes considerable scrolling to see source. Inefficient. Fair for two bucks. I’ve found a more expensive Safari extension, much more apt for serious coders.
Minimalistic, Fantastic App.!
Amazing app! Clean design, flawless functionality and a solid build.
Developer Response ,
Awesome! Thanks
App Privacy
The developer, Tapdeck , has not provided details about its privacy practices and handling of data to Apple. For more information, see the developer’s privacy policy .
No Details Provided
The developer will be required to provide privacy details when they submit their next app update.
Information
- Developer Website
- App Support
- Privacy Policy

Family Sharing
Up to six family members can use this app with family sharing enabled., more by this developer.
Colour Picker — RGB & HEX Colour Converter Tool
You Might Also Like
Socode - Source Code Viewer
Html Editor Plus
Extract Images for Safari
Watermark pdf and photo
My RPI SSH - for Raspberry PI
Scrappi: Go Beyond Bookmarks

IMAGES
VIDEO
COMMENTS
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the "View Source" shortcut that you just created. Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods. Method 2 ...
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS), click the share button in the middle of screen footer (the icon depicts an arrow out from a square). This will open ...
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
8 Easy Steps to see HTML source codes. Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome. Choose the Name Field and hit the X icon to clear it and name it "Show Page Source" and then tap "Save.".
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
1. Open Safari and navigate to the web page you want to view the source code for. 2. Click on the "Develop" menu option in the Safari menu bar. If you don't see this menu, go to Safari Preferences > Advanced and check the box next to "Show Develop menu in menu bar". 3. From the "Develop" menu, select "Show Page Source".
iOS: If you're a web developer, checking out the source code behind a web site is a pretty common task. View Source is an iOS app that allows you to do it on any page and includes handy syntax ...
Here is how you can view a web pages source in Safari on MacOS: First, enable the Safari Develop menu by going to the Safari menu, choosing "Preferences", going to "Advanced" and checking the box to enable the developer menu. Next, in any Safari window, navigate to the web page whose source you wish to view and inspect.
1. Choose "show page source" from the "Develop" menu. If you don't have the "develop" menu, you can enable it like so: Open Safari > Preferences, and click on the Advanced Tab: Check "show develop menu in menu bar". Resources and stylesheets etc. can be viewed on the bottom left.
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
Spread the loveIf you're a web developer, designer or just a curious individual, you may find the need to view HTML source in Safari, one of the most popular web browsers. HTML source refers to the underlying code that creates a web page, and viewing it can help you understand how a page works, troubleshoot issues and learn new techniques. Here's how to view HTML source in Safari: 1. Open ...
Being able to view source code directly in Safari is a much better experience than having to use a dedicated app that's not your main browser. Once again, developers are still figuring out the best ways to work with extensions in iOS 8, and View Source is yet another example of these new possibilities. View Source is $0.99 on the App Store.
Viewing the page source using Safari browser on Mac can be done in three ways: Right-click on a webpage and choose "Show Source Code" and it will display in the new window. While on the web page, press together Option/Alt+Command+U keys. While on any web page, select Develop from Menu bar -> Show Source. View Webpage Source Code on iPhone ...
Enable Safari Developer Tools. Open Safari; Open the Safari settings menu Go to the 'Advanced' tab Toggle the checkbox 'Show Develop' menu in menu bar View website source code in Safari. Now you can browse any website you want with Safari. On a page, right click the page and click 'Inspect Element' from the context menu.
Safari dispose d'un mode Développement qui vous permet d'afficher une page web comme si vous étiez sur un appareil mobile puis d'en afficher le code source. C'est très pratique mais cette option n'est pas activée par défaut sur Safari et il faut disposer d'un ordinateur.
Click on the extension's icon to activate it and view the HTML source code of the current webpage. The extension may display the HTML source code in a separate window or provide a panel within Safari. Using Safari extensions to view the HTML source code adds flexibility and customization to your browsing experience.
To find the source code of the table off that suppliers website: Go to. "develop". "show page source". Then click "inspect" on the menu bar. Then go to the place on the suppliers website where you'd like to find the code and click the section. You'll see the code highlighted in the page source menu. Hope that helps.
Afficher le code source d'une page Web dans Safari sur Mac. 1. Lancez Safari sur votre Mac. 2. Au lancement de Safari, cliquez sur le menu « Safari » en haut suivi de « Préférences…. 3. Lorsque le panneau Préférences s'ouvre, cliquez sur l'onglet « Avancé ». Il devrait être le dernier dans le menu du haut. 4.
Voici comment afficher le code source de n'importe quelle page web sur un iPhone ou iPad. Cette opération n'est pas possible avec les apps iOS Safari ou Goog...
A must-have app for every web developer's mobile toolbox. VIEW SOURCE. Instantly view any website's source code from your iPhone or iPad. • One-tap source viewer. • Full syntax highlighting. • Keyword search source code. • Full built-in browser & web search. • Clean, simple and easy to use interface. BROWSE ASSETS.