How to block websites on iPhone and iPad
Learn how to block websites on iPhone and iPad, especially if you have children or come across content you'd rather unsee

If you're wondering how to block websites on iPhone and iPad then there's a strong chance you've come across a site that you'd rather not view again. Either that or you have children who you would like to keep safe online. After all, there's a lot of great content out there, but a helluva lot of bad stuff, too!
Stick with Safari as your browser of choice, however, and you can easily filter out unwanted websites. As well as blocking adult content, you can ensure specific sites cannot be accessed. You can also go the other way by making sure there's a blanket ban on all but a handful of websites. These are based on a list which you can tailor to suit your circumstances.

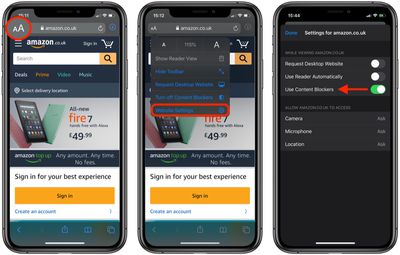
How to block websites on iPhone: Access the web content settings
In all cases, the website-blocking features are situated within Screen Time so, to make use of any one of the three functions explained below, you will need to follow these four steps first.
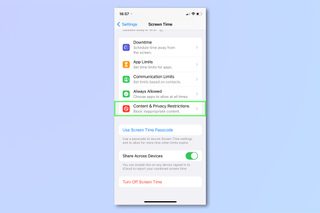
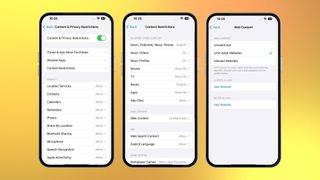
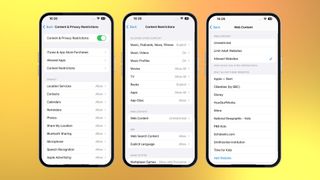
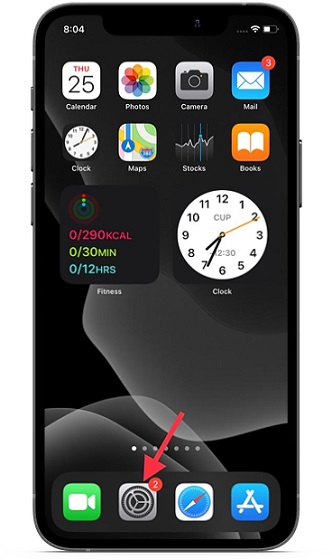
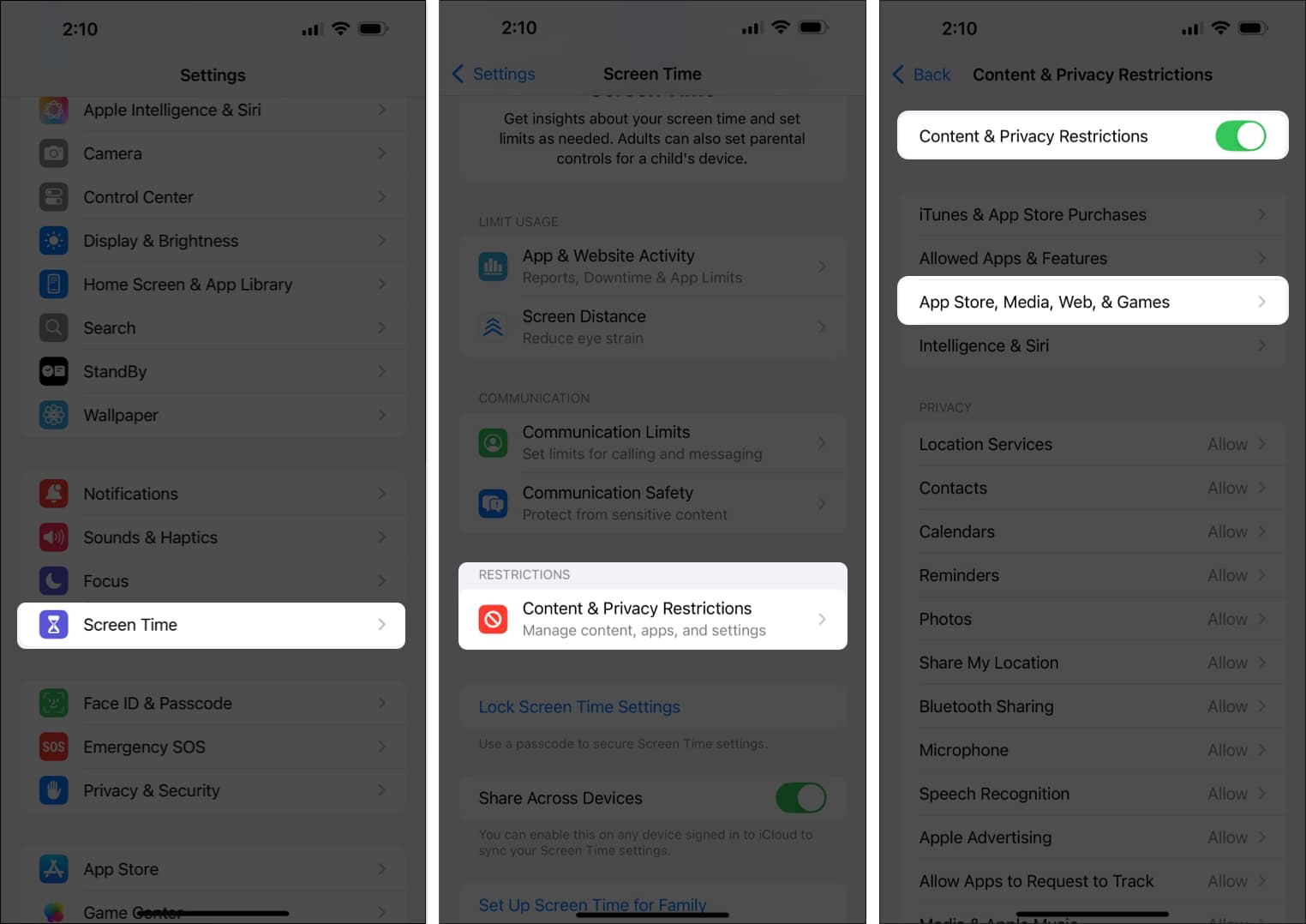
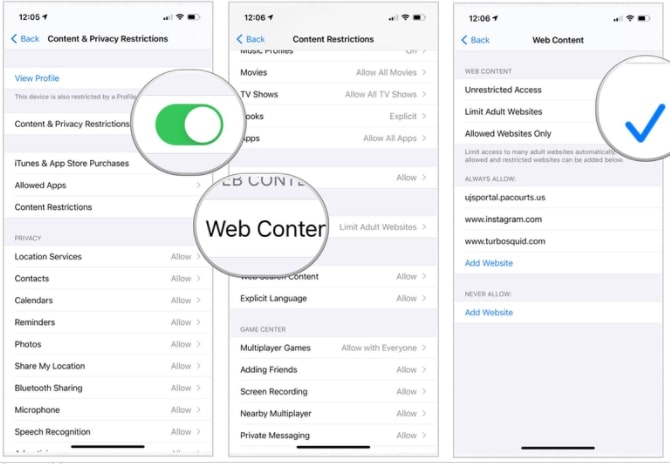
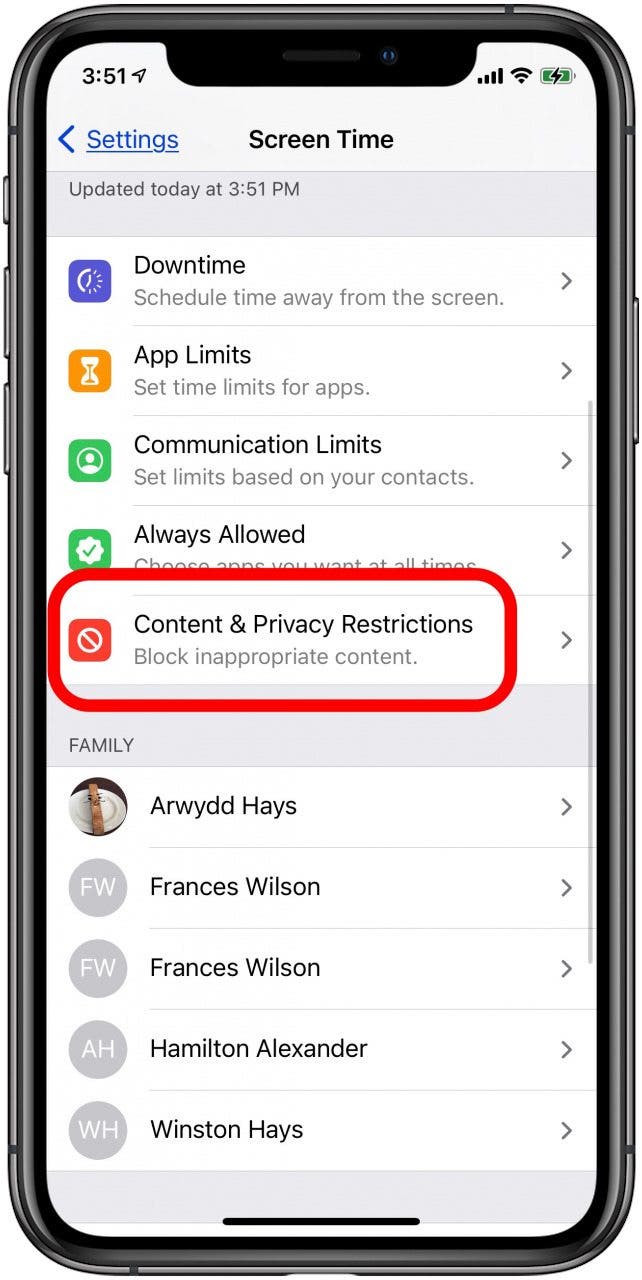
1. Launch the Settings app on your iPhone or iPad and tap Screen Time .

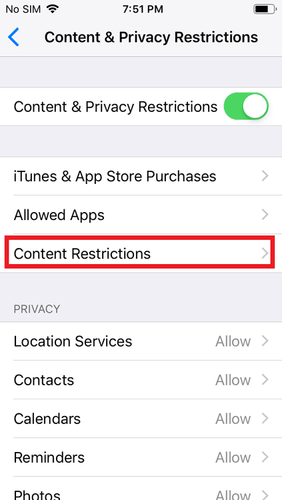
2. Select Turn On Screen Time if it's not already on and follow the on-screen instructions to get set up. Otherwise, tap Content & Privacy Restrictions .

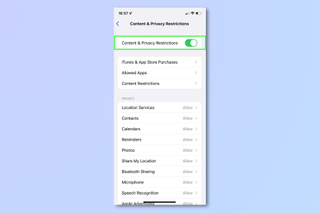
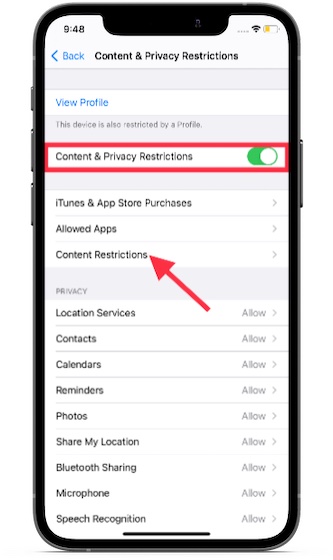
3. Toggle the Content & Privacy Restrictions button into the “on” (green) position.

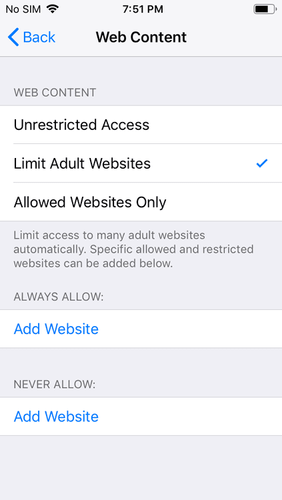
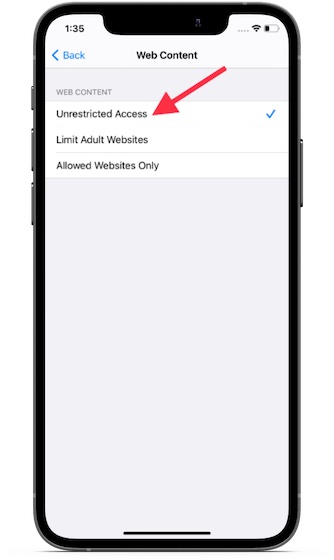
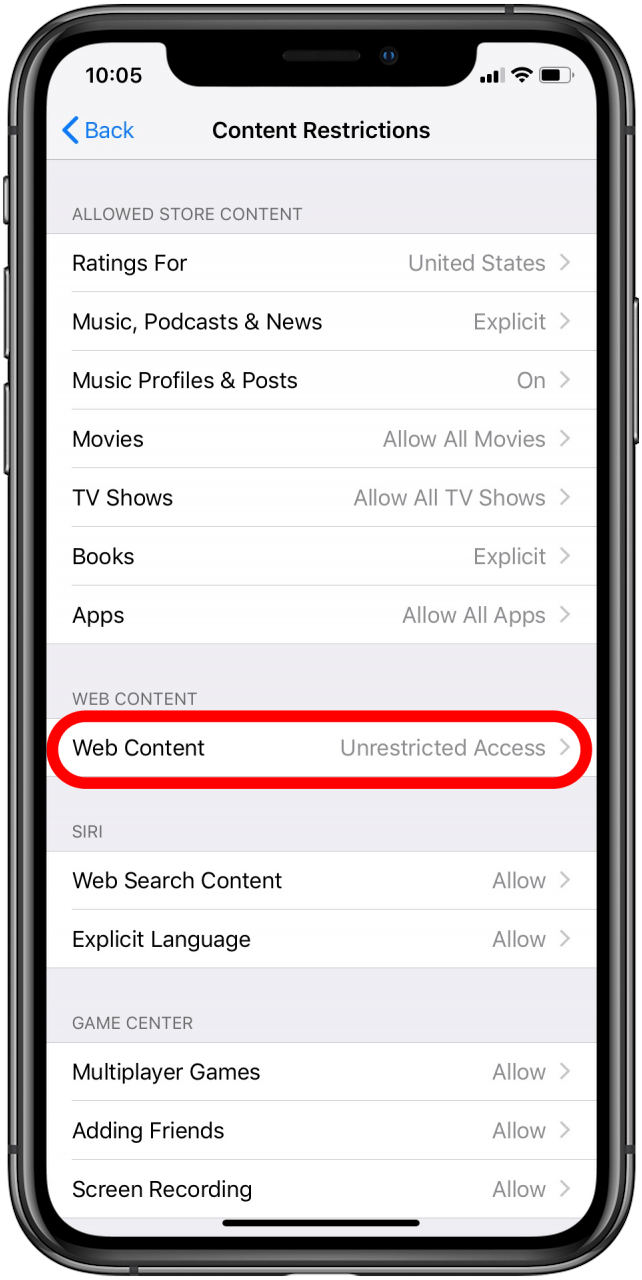
4. Tap Web Content .
Sign up to get the BEST of Tom's Guide direct to your inbox.
Here at Tom’s Guide our expert editors are committed to bringing you the best news, reviews and guides to help you stay informed and ahead of the curve!

How to block websites on iPhone: Limit adult websites in Safari
Now that you know how to get into the web content settings, you can start to block websites.
The simplest option is to make use of Apple's own list of adult websites. This will prevent you (or anyone else) from using Safari on an iPhone or iPad to view material aimed at adults.
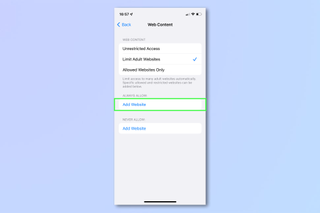
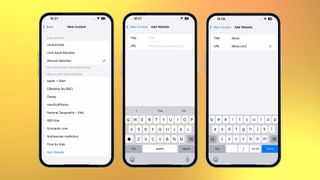
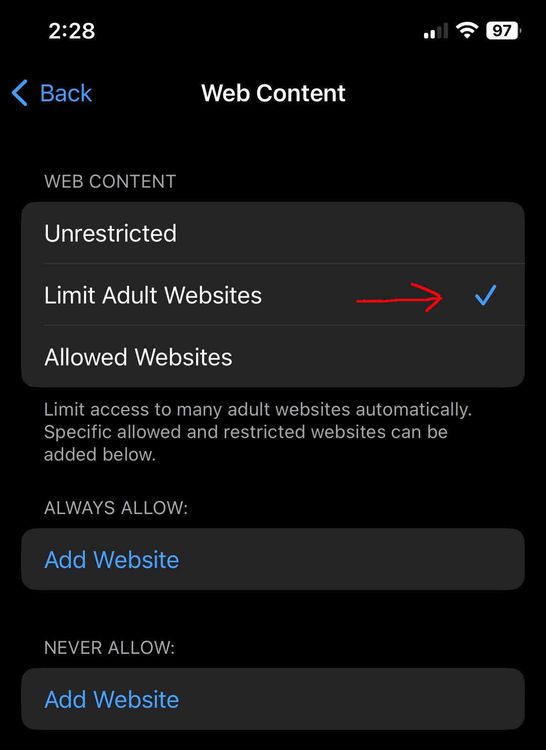
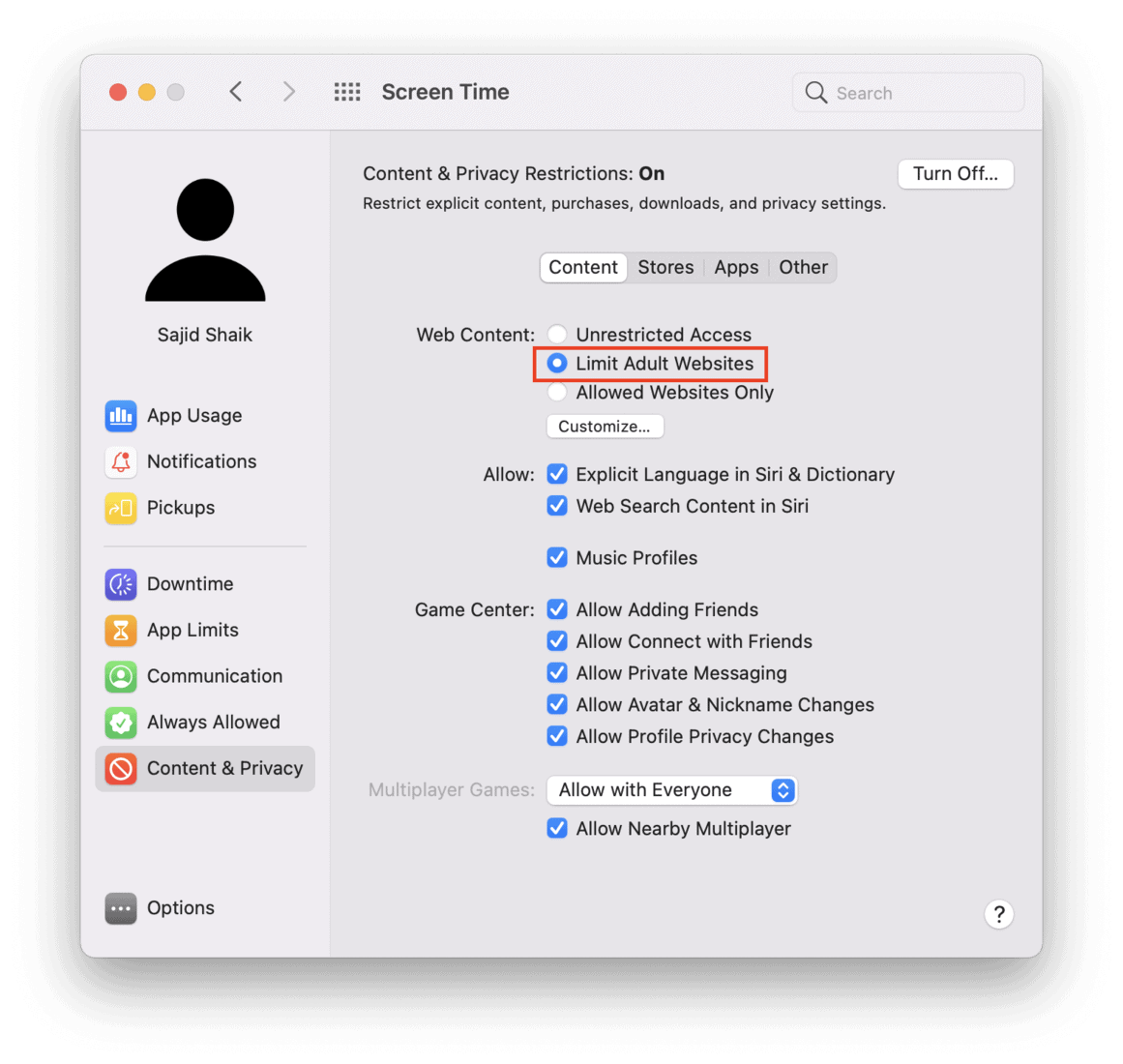
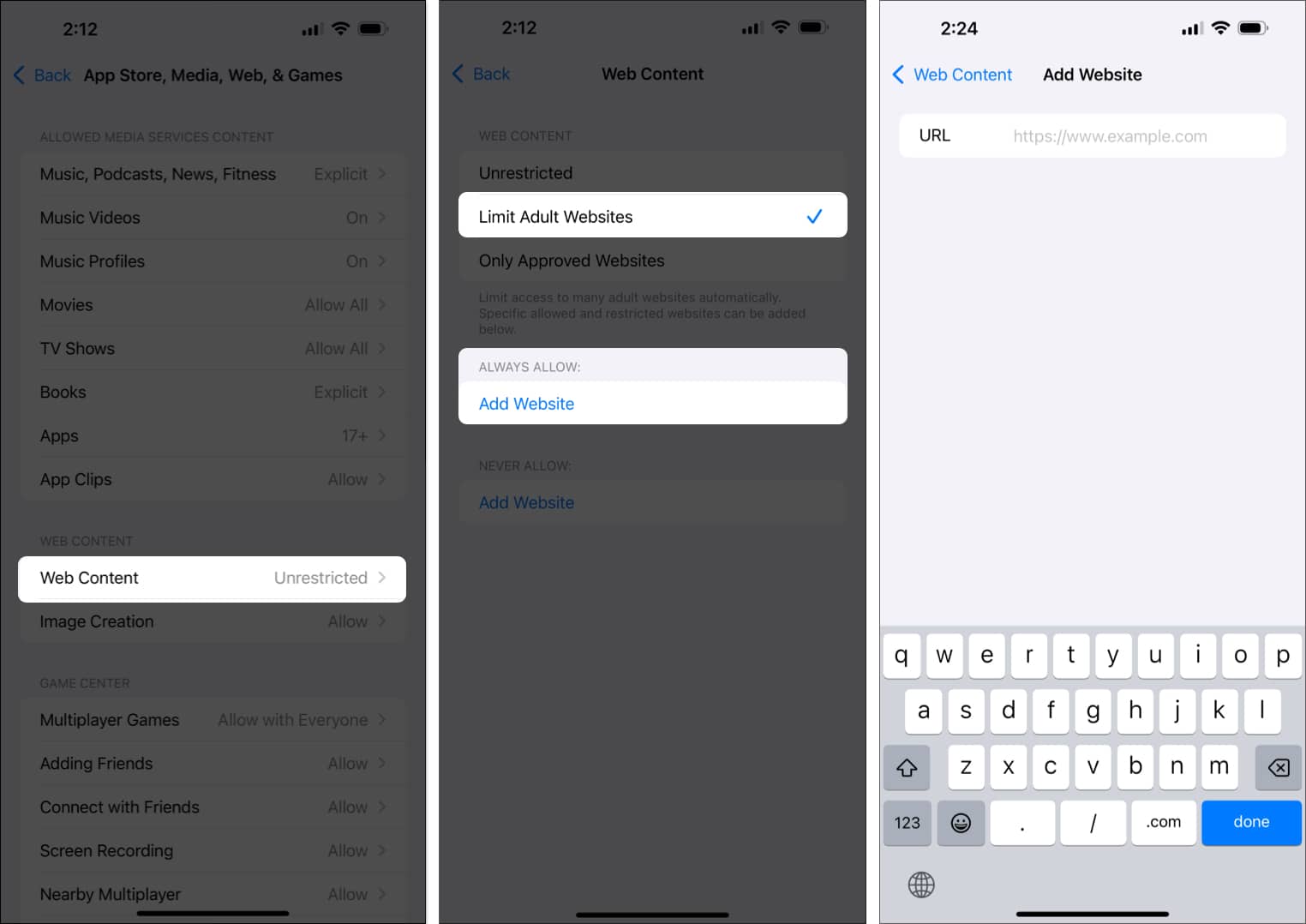
1. Follow the steps above (concerning web content settings) and tap Limit Adult Websites .

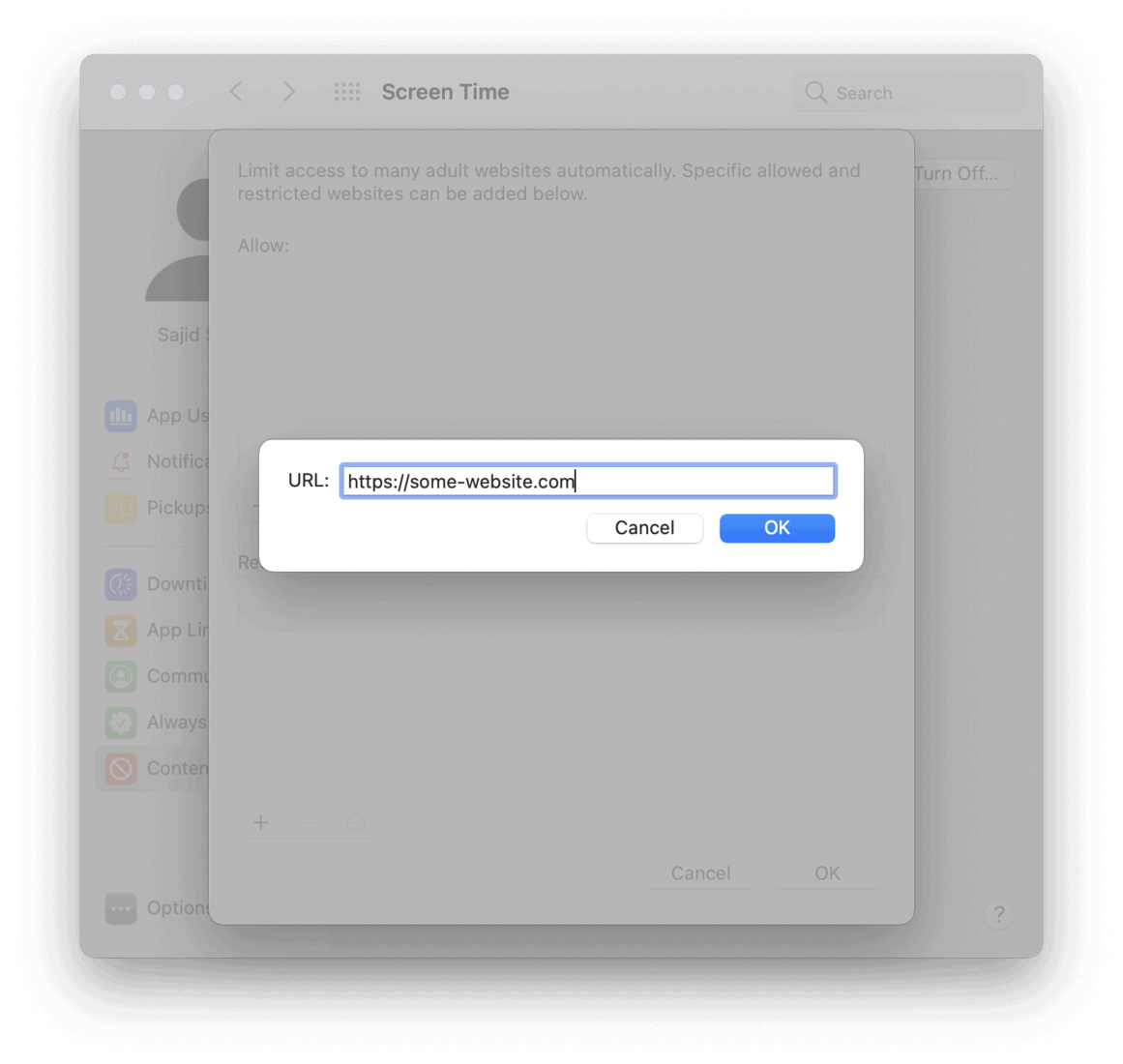
2. If you find this limits some websites that you would like to remain viewable, tap Add Website under Always Allow.

3. You can then type the URL of the site you want to see. Tap Done and tap Web Content to go back to the previous screen.

How to block specific websites on iPhone and iPad
You can also go further and select specific websites that you want to block. These will be in addition to the list of adult websites gathered by Apple.
1. Follow the steps above (concerning web content settings) then tap Limit Adult Websites .

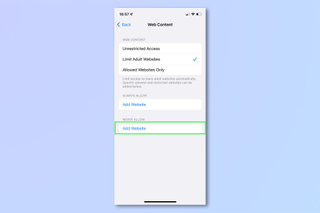
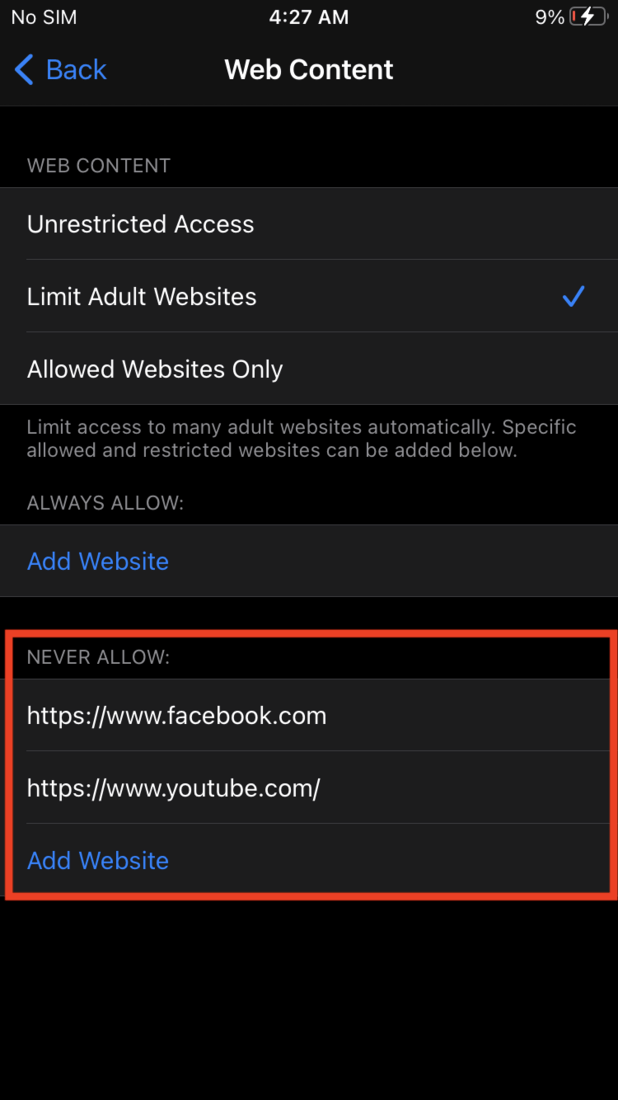
2. Now tap Add Website under Never Allow .

3. Type the URL of the site you do not want to view and tap Done . You can then tap Web Content to go back to the previous screen.

How to only allow specific websites to be viewed on iPhone and iPad
The third way of restricting access to online content is to block almost every website, before then allowing certain ones to be viewable.
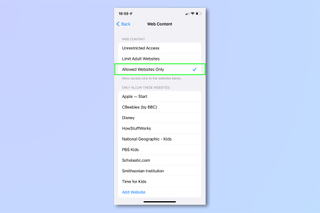
1. Follow the steps above (concerning web content settings) and tap Allowed Websites Only .

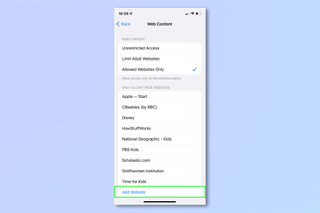
2. Now, underneath the list of websites which Apple will automatically allow, tap Add Website .

3. Enter the title of the website you want to allow and enter the website's URL . Tap Done and tap Web Content to go back to the previous screen.

And that's it. You should now be able to work out which approach works best for you. If you want to use a different browser, check out how to block a website in Chrome . If you're worried about theft try how to disable control center on a locked iPhone . You can also say goodbye to irritating ads thanks to the best ad blockers , learn how to disable the pop-up blocker in your browser , and, for good measure, figure out how to block spam calls on iPhone . If you're thinking about upgrading your Apple tablet, make sure you read our guide on how to transfer data from iPad to iPad . And if you're like to learn more about using your smartphone's apps, start with how to change your Instagram username .
David Crookes is a freelance writer, reporter, editor and author. He has written for technology and gaming magazines including Retro Gamer, Web User, Micro Mart, MagPi, Android, iCreate, Total PC Gaming, T3 and Macworld. He has also covered crime, history, politics, education, health, sport, film, music and more, and been a producer for BBC Radio 5 Live.
iPhone 16 Pro benchmarks — here’s how it stacks up to Android flagships
Forget iPhone 16 — iPhone 18 tipped for this chip breakthrough
I cooked dinner from my bed with the Wi-Fi enabled Instant Pot Pro Plus
Most Popular
- 2 Apple’s new tool for surfers and ocean lovers is free on your Apple Watch —here’s how to use it
- 3 Emma Luxe Pro Mattress review: a sense of weightlessness backed up by serious support
- 4 Prime Video just got my most anticipated movie of the year
- 5 iPhone 16 Pro benchmarks — here’s how it stacks up to Android flagships
How-To Geek
How to block a website in safari on iphone and ipad.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
If you're an iPhone or iPad owner (especially one whose children use your device), you might occasionally want to block access to a specific website. Whether that website is one of adult nature or just something, you don't want your children to be able to readily access, blocking specific websites on an iPhone or iPad takes just a few taps.
We're going to run through how you can make sure a specific website isn't accessible in Safari. This process recently changed with the release of iOS 12, so if you think you already know how to block websites, you might be surprised. Apple has rolled this particular functionality into its new Screen Time feature, and while it's now hidden below a couple of extra taps, it still works like a charm.
Head into the Settings app, scroll down a bit and tap the "Screen Time" option.
Next, tap "Content Privacy & Restrictions."
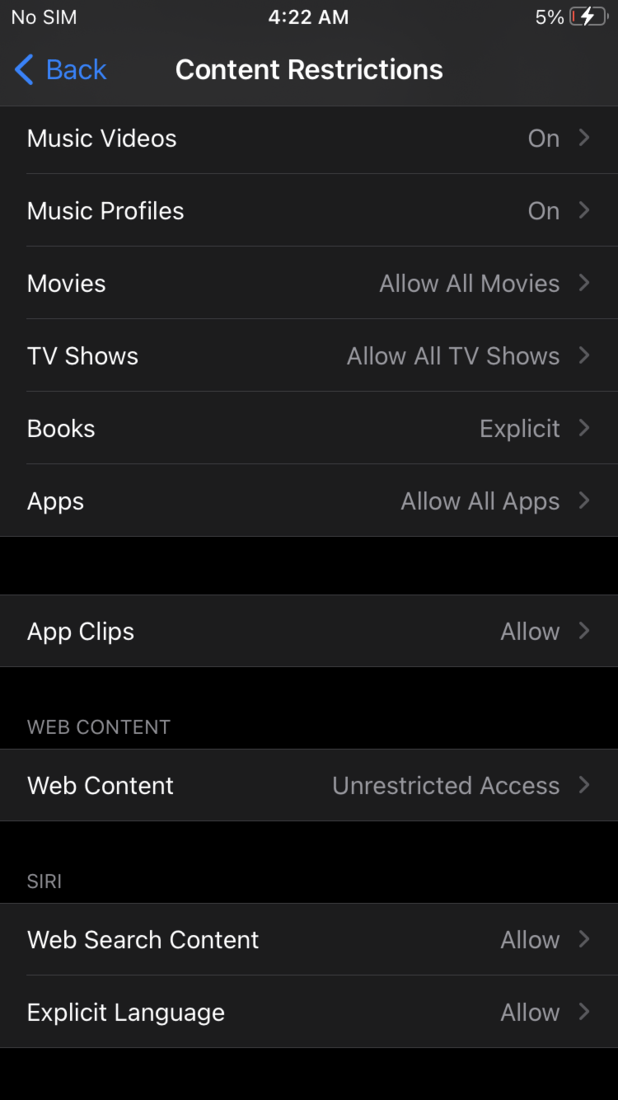
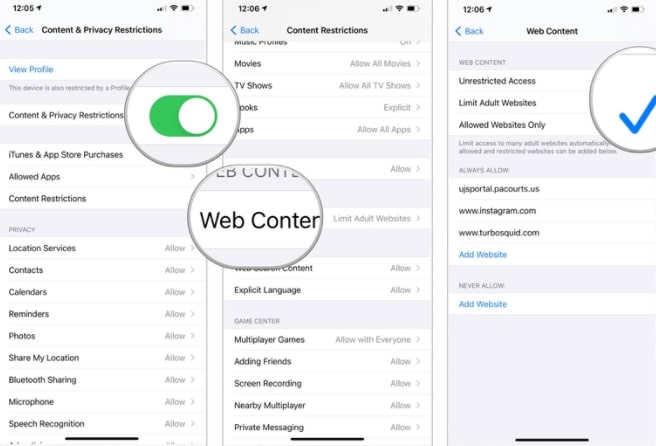
If it's not already activated, flick the "Content & Privacy Restrictions" toggle on and then tap "Content Restrictions" to proceed.
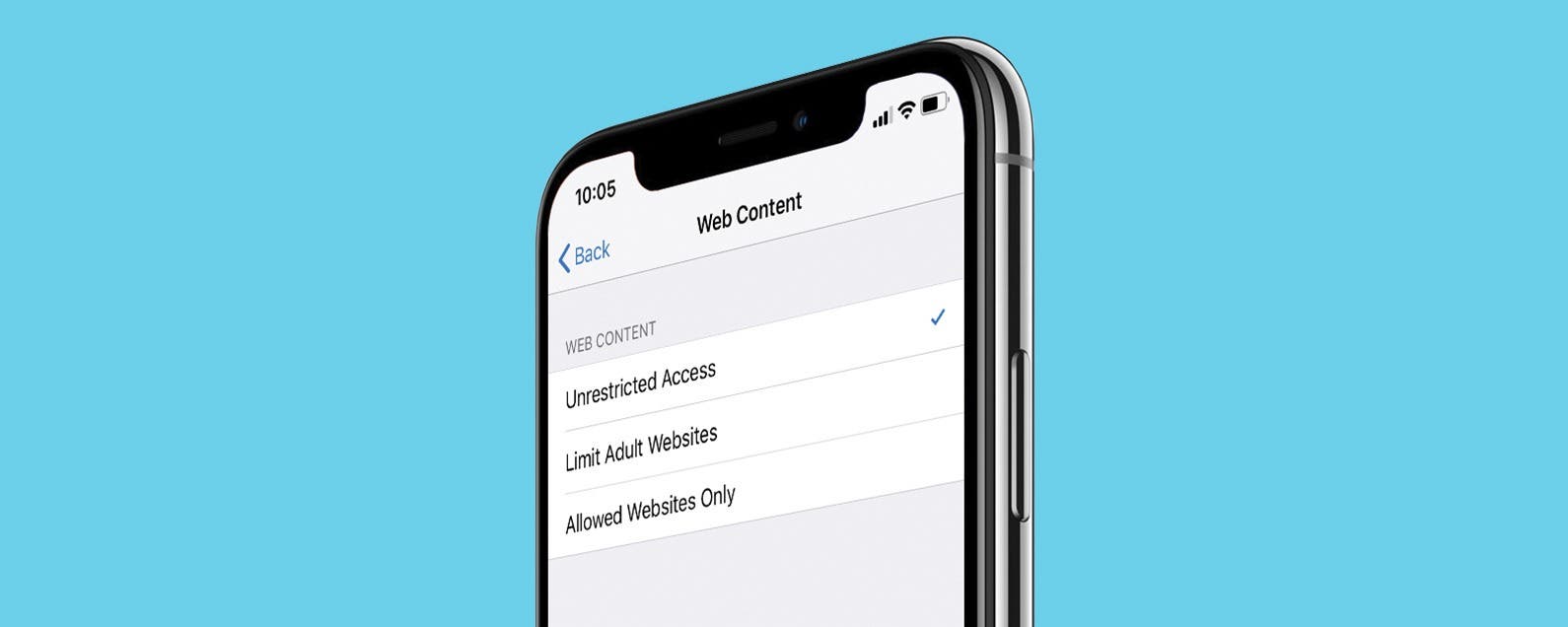
On the content restrictions page, tap the "Web Content" option. You might notice that it says "Unrestricted Access," but you will be changing that shortly.
Don't worry; you're almost done.
Next, enable the "Limit Adult Websites" option, which is required before you can block specific sites. From there, tap "Add Website" at the bottom of the screen. This is where you will enter the URL of the website you are going to block.
On the Add Website page, type the URL of the website you want to block and then tap "Done" on the keyboard.
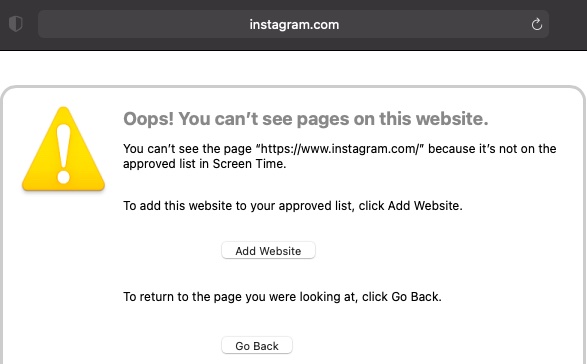
At this point, you're all done, and the website is blocked. You can test this by heading over to Safari and trying to access the website in question. If all has gone according to plan, you will see an error similar to the one we have here.
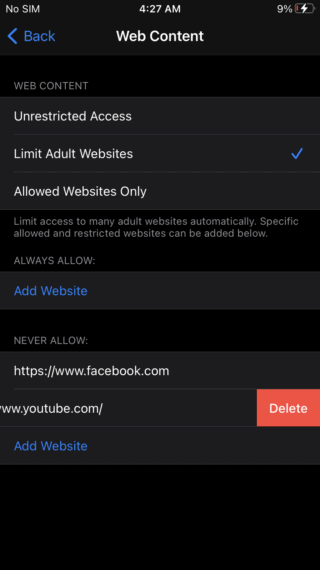
If you need to add more websites, return to the same place and keep adding. If you decide to remove one at a later date, swipe on the URL and then tap "Delete."
If you prefer to use Chrome instead of Safari, there are some workarounds for blocking websites in Chrome even though there's no built-in feature for it.
- Apple iPhone
How to block websites on iPhone and iPad — keep your kids safe on Safari in iOS 17
Here's how to block websites on iPhone.

- Limit adult content in Safari
- Block specific websites in Safari
- Block everything except specific sites in Safari
Whether you want to protect yourself from certain content or keep an eye on what your kids are up to, blocking websites in iOS 17 is an invaluable tool that can keep yourself and loved ones safe from scams, adult content, gambling, and more.
Thankfully, iOS 17 includes multiple tools to help keep unwanted websites at bay, including a general adult content filter and tools to block targeted, specific URLs.
If you want to go the whole hog there's even a tool that can be used to block all websites except ones that you deliberately whitelist, a handy way to manage a device given to a child or someone who's less tech savvy.
Here are all three options and how to block websites in iOS 17.
How to limit adult content in Safari for iPhone and iPad
The first and easiest way to block websites in Safari is simply to turn on the "limit adult content" setting in Apple's Screen Time settings. This will create a blanket ban on websites generally considered to be adult, including porn and gambling, and requires the least effort. Here's how to do it:
- Launch Settings from the home screen
- Choose Screen Time
- Tap Content & Privacy Restrictions

- Toggle Content and Privacy Restrictions
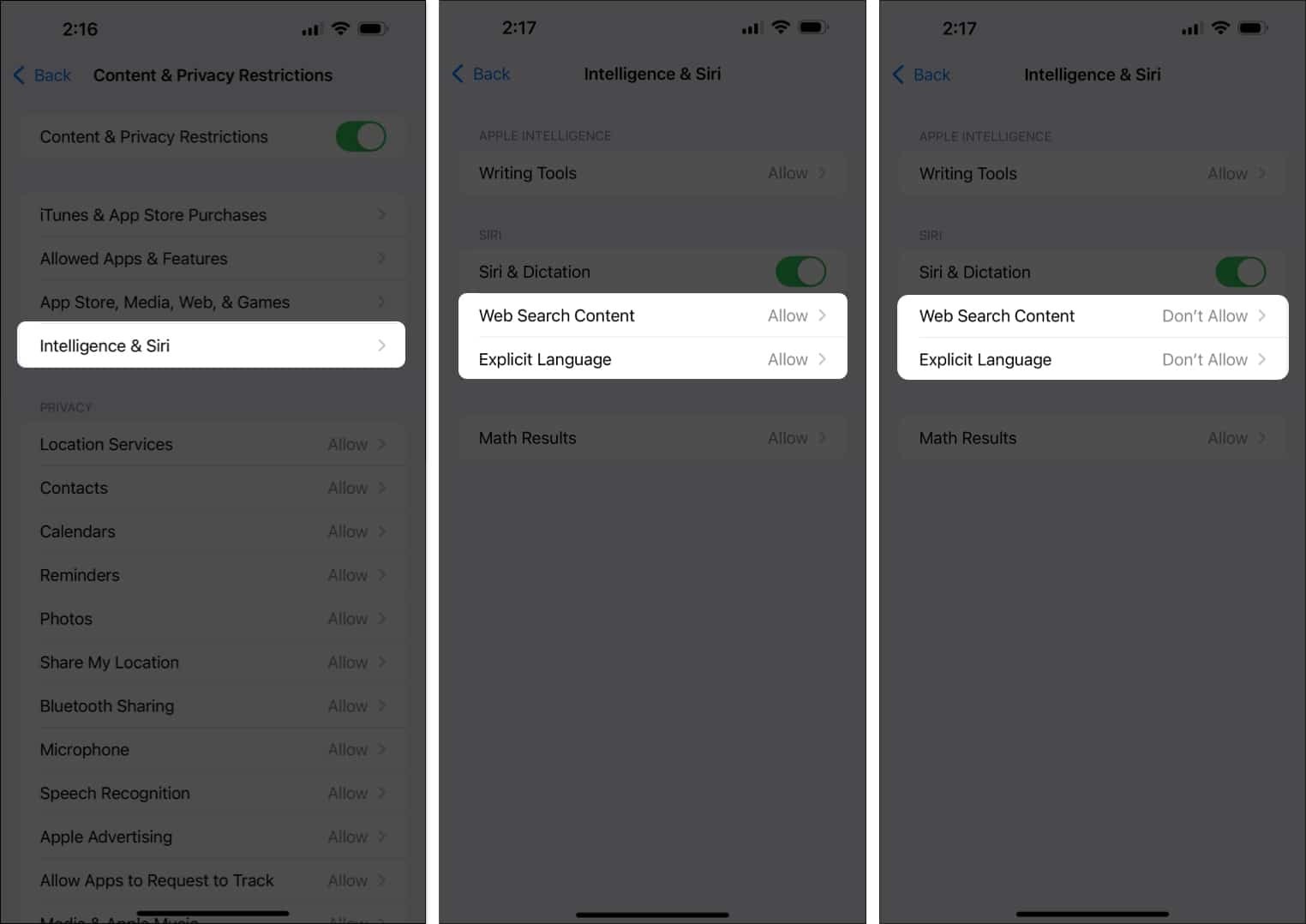
- Select Store, Web, Siri & Game Center Content
- Tap Web Content
- Choose Limit Adult Websites

How to block specific websites in Safari for iPhone and iPad
If limiting adult content isn't enough, or you happen to notice a URL that has slipped through the cracks, you can always block any URL you want with restrictions. The steps are very similar:
- Toggle Content & Privacy Restrictions
- Tap Add a Website under NEVER ALLOW
- Type the URL of the website you wish to block in the Website field
- Select Back at the top left

Repeat this process for each site you'd like to block. Keep in mind that if certain websites have mobile sites , you may need to block them separately. If you find a site that's still getting through after you attempt to block it, visit that site and look in the Address Bar of Safari to make sure you're blocking the correct URL. Copy it if you need to and paste it into the field.
Master your iPhone in minutes
iMore offers spot-on advice and guidance from our team of experts, with decades of Apple device experience to lean on. Learn more with iMore!
How to block everything and whitelist only specific sites in Safari for iPhone and iPad
For very young children, or if you simply want to make sure nothing is accessible except what you specifically allow, you can disable everything and then only turn back on the sites you consider permissible, like Apple or Disney.
- Select Select Store, Web, Siri & Game Center Content
- Choose Allowed Websites . This setting means only the websites you add are allowed to come through, and everything else is blocked

- Tap Add Website
- Add Title and URL for a custom website that you wish to add to your allow list
- Choose Back

Keep unwanted content off your kids' devices
There you have three different ways to block websites on iPhone. Each one is progressively more comprehensive, and as such requires slightly more steps each time. As mentioned, we would generally recommend starting with the general "limit adult websites," before progressing to more specific URL blocking if you want stronger controls. The "allowed websites" setting we'd generally recommend the most for devices used by young children. Using these tools will take away any worries of your children using one of the best iPhones .
Stephen Warwick has written about Apple for five years at iMore and previously elsewhere. He covers all of iMore's latest breaking news regarding all of Apple's products and services, both hardware and software. Stephen has interviewed industry experts in a range of fields including finance, litigation, security, and more. He also specializes in curating and reviewing audio hardware and has experience beyond journalism in sound engineering, production, and design. Before becoming a writer Stephen studied Ancient History at University and also worked at Apple for more than two years. Stephen is also a host on the iMore show, a weekly podcast recorded live that discusses the latest in breaking Apple news, as well as featuring fun trivia about all things Apple. Follow him on Twitter @stephenwarwick9
- John-Anthony Disotto How To Editor
iOS 17.6 offers one final feature before iOS 18 rolls in — sports streaming ‘Catch Up’
Controversial iOS 17 iPhone software change blamed for a $9 million hole in podcast network's half-year revenue
Anker launches its new MagGo range — and its 3-in-1 charger could be my new favorite
Most Popular
- 2 Razer Huntsman V3 Pro Tenkeyless: Pro-level Mac gaming
- 3 These are the 7 accessories I'm buying for my iPhone 16 Pro upgrade
- 4 These 4 accessories have supercharged my Mac now that macOS Sequoia is here
- 5 These are the best iPhone apps getting a major iOS 18 update so far
Effective Ways to Block Websites on Safari
Learn different ways you can effectively block websites on the Safari browser.
If you're trying to control what websites are accessed on your Apple devices, then you may have wondered how you can block specific websites on Safari. Fortunately, there are a few different ways that you can do this on both MacOS and iOS.

There are a few ways to block websites in Safari. Consider combining these methods together if you are trying to prevent websites from easily being unblocked.
- Point your Apple device to a DNS Content Policy, which will allow you to block websites comprehensively in Safari.
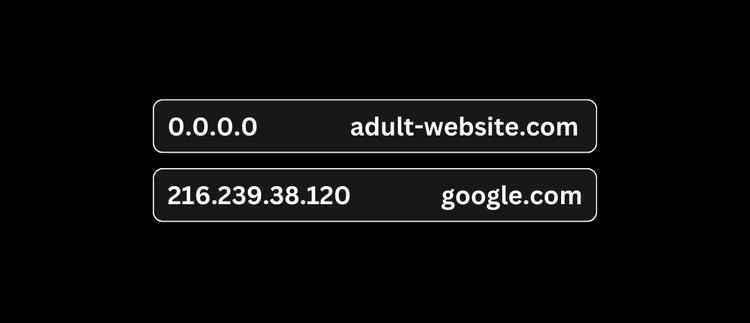
- On MacOS, the hosts file is a reliable way to block websites on Safari.
- Adding to these methods, Apple's Screen Time web content filter can be used to specify website blocklists, which will block websites in Safari on a Mac or iOS device.
Configure a DNS Content Policy to Block Websites on Safari
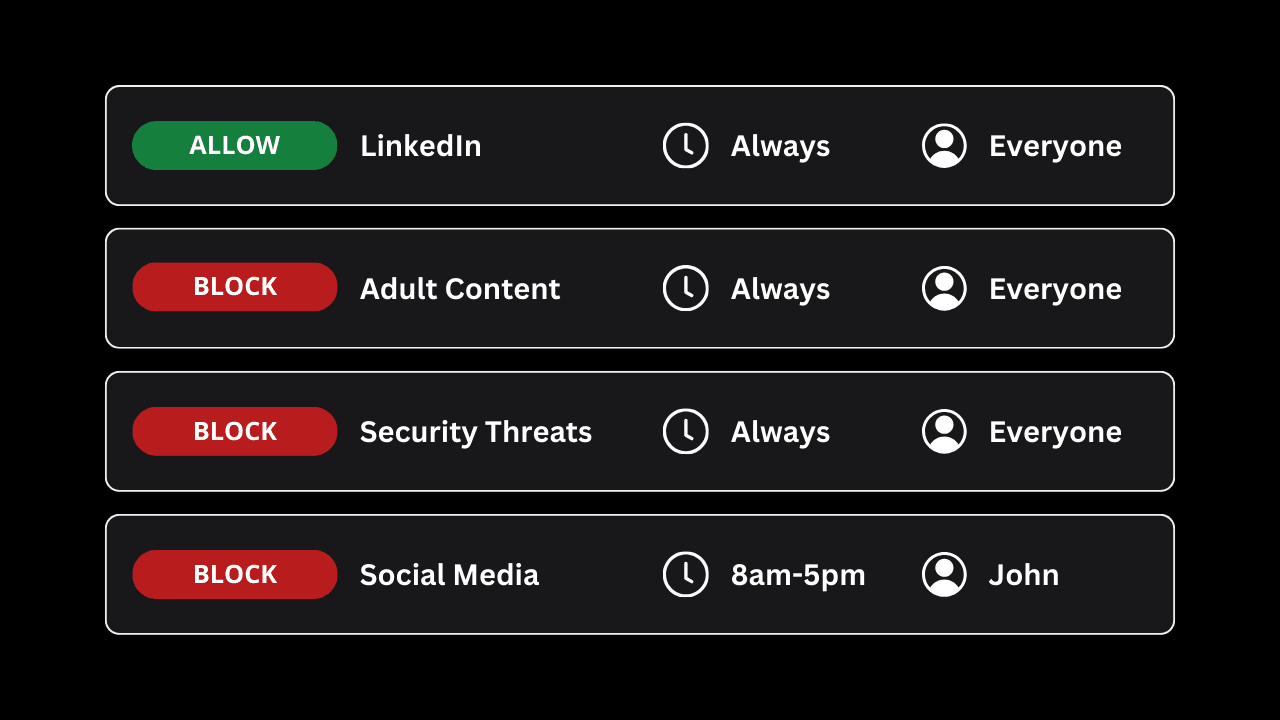
The best way to block websites on Safari or other browsers is to set a DNS Content Policy . A Content Policy allows you to control what kinds of content your Apple devices can access in Safari, who can access it, and when it can be accessed.
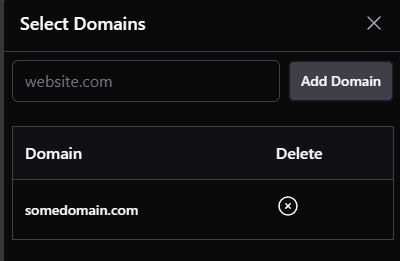
You can specify domains that you want to block with a DNS Content Policy.

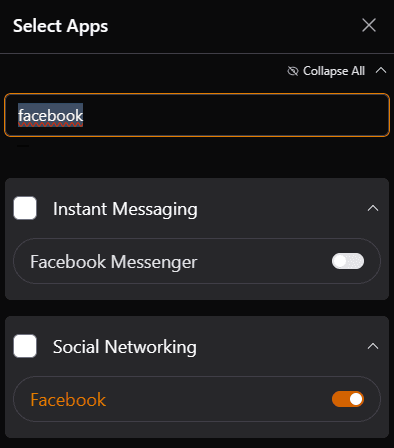
Furthermore, you can specific apps to block . For example. instead of blocking the facebook.com domain to block Facebook in Safari, you would update your DNS Content Policy to block the facebook app.

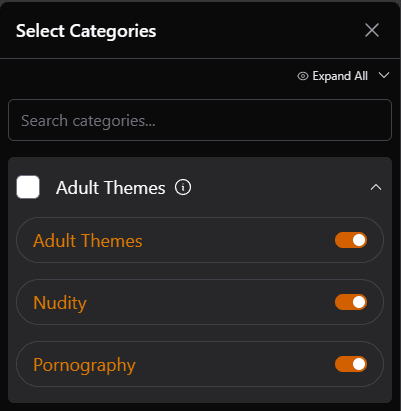
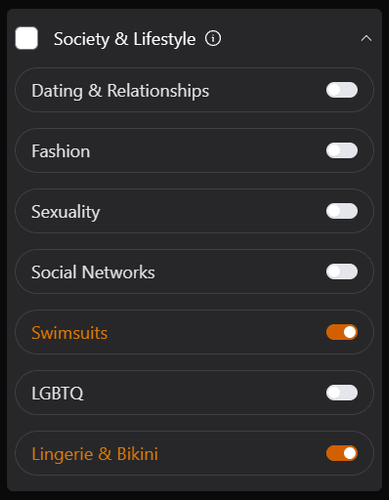
An ideal approach to blocking websites in Safari with a content policy is to block entire categories, which saves you from having to manually add tons of websites to a blocklist.

Sometimes, you don't want to block a website all the time. You can instead, block the website according to a schedule that you've set.

You can also invite people to share your Content Policy , then apply different schedules for each person separately.

Want to prevent changes to your Content Policy? Lock your profile to prevent easily changing your own settings.

You can still make your content policy more restrictive, but will have to unlock your profile if you want to make it less restrictive.

Block Websites on Safari Using Apple's Web Content Filter
You can access a useful web content filter through Apple parental controls . Screen Time can do more than just keep track of how much you use apps on your iPhone or Mac. It includes some basic website blocking features, that while easy to reset, can be used in certain situations.
Screen Time External link icon can be used on both Mac and iPad/iPhone devices. The first step is to find these settings.
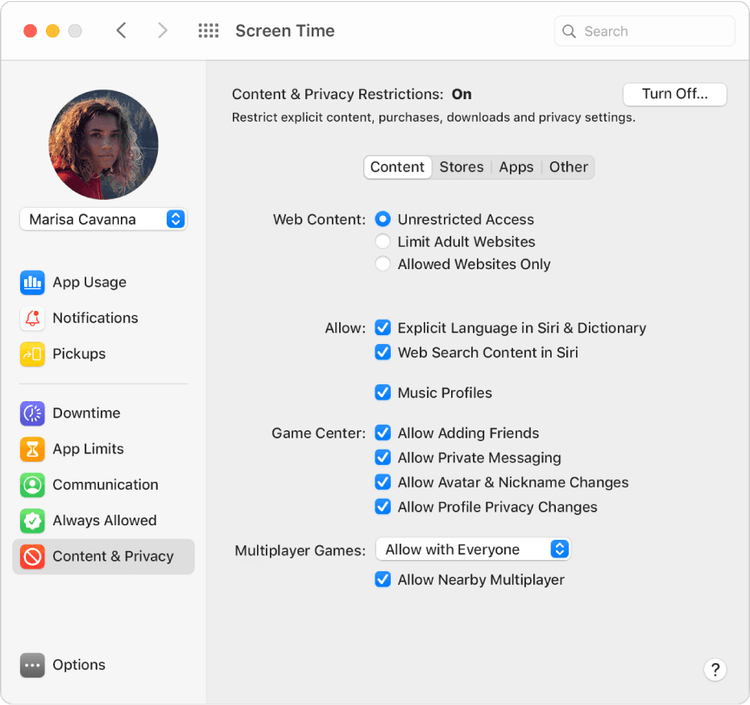
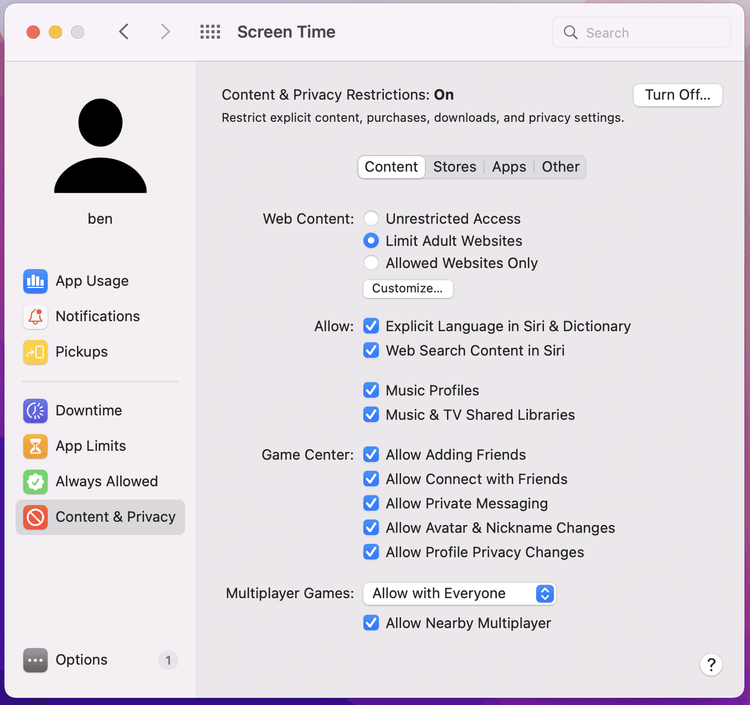
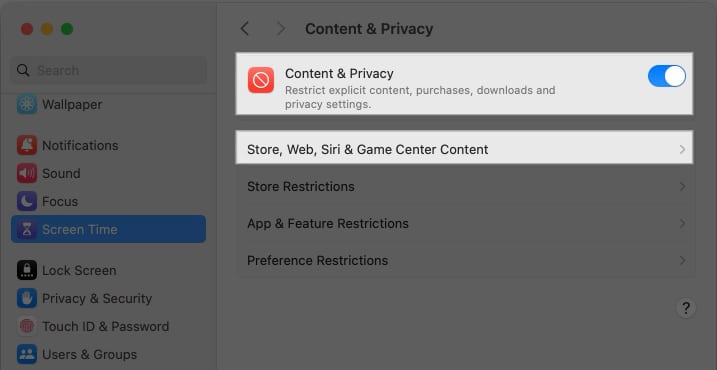
On Mac, you should be able to use Spotlight to search for and open "Screen Time". You should be able to access a Content & Privacy section like this:

Credit: Apple Support
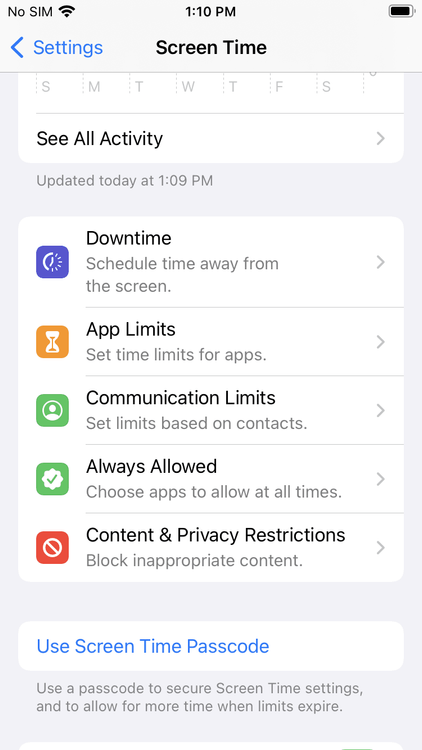
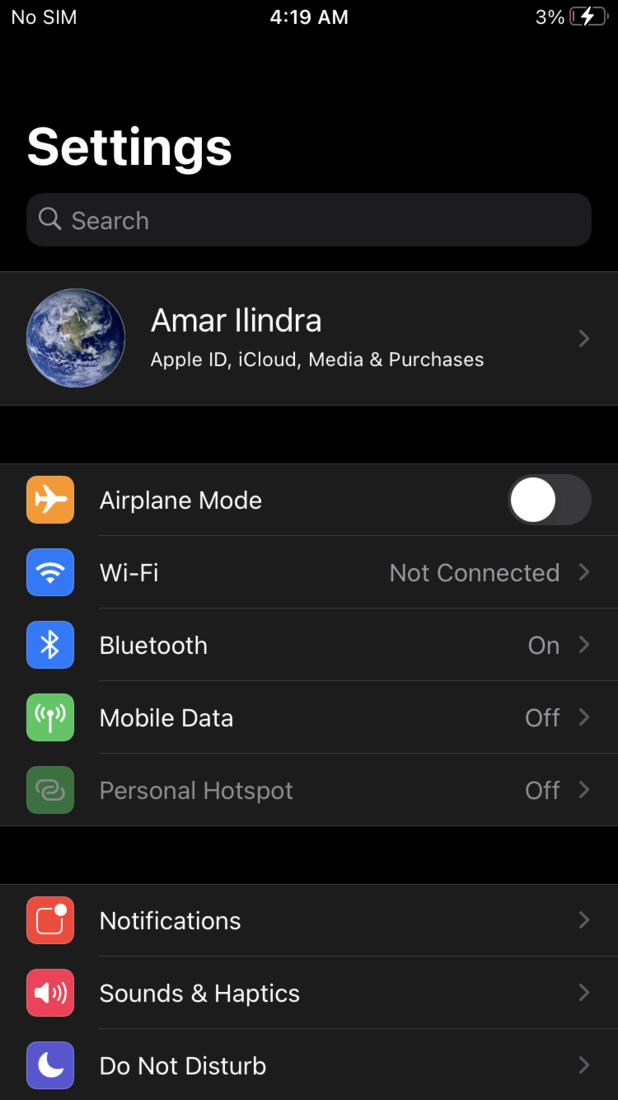
On iPhones, you need to open your device's Settings, then scroll down to Screen Time. The menu should look like this:

The instructions between iPhone and Mac are going to be slightly different.
Configuring the Web Content Filter to Block Websites in Safari on MacOS
First, open the Screen Time menu. You can do this by using Spotlight to search for and open "Screen Time".
From the main overview screen, click on the Content & Privacy Restrictions option from the side menu.

From here, you want to find Web Content entry (this should be under the Content tab). You can choose to set this to Limit Adult Websites .
To block specific websites that you manually specify, you'll need to click the Customize button at the bottom of the Web Content entry.
From here, you should see two options:
- Always Allow : Allow a website always.
- Never Allow : Blocks a website you choose.
Any websites that you want to block should be added to the Never Allow list.
Configuring the Web Content Filter to Block Websites in Safari on iPhone/iPad
If your main goal is to block websites on iPhone , using Screen Time is going to be one of your best friends.
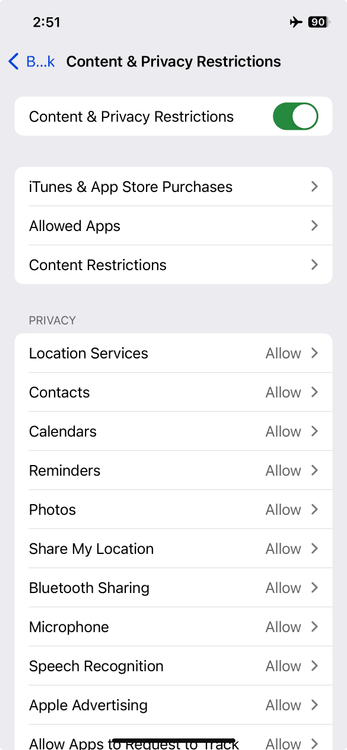
On iOS, scroll down from Screen Time's main menu. Tap Content & Privacy Restrictions :

Make sure that you enable the checkbox near the top of the screen first.
From the Content & Privacy Restrictions menu, tap Content Restrictions .

From this new menu, you will see several options. The one we're interested in is Web Content :

From here, you will three options:
- Unrestricted Access : The default option. This doesn't impose any kind of restrictions.
- Limit Adult Websites : Limits most adult websites. With this option enabled, you gain the ability to enforce a simple whitelist and blacklist.
- Allowed Websites Only : A severely restrictive option that blocks all website but the ones you've specifically allowed. This can cause issues on some websites, so we don't recommend this unless you know what you're doing.
If you want to block a specific website, you will need to choose either Limit Adult Websites or Allowed Websites Only . We strongly recommend choosing Limit Adult Websites , since Allowed Websites Only requires a much more advanced setup.
You may have noticed that the screenshot above has Limit Adult Websites already selected. This won't be the default option, but once you've selected it, you will see two other options appear near the bottom of the menu:
- Always Allow : This allows a website to be visited, regardless of other restrictions you've set up.
- Never Allow : This lets you block websites you choose.
If you want to block a website, add it to the Never Allow list .
How do I delete entries I've added?
Screen Time is a good place to start, however, if you're interested in creating the simplest setup possible, we have a guide that explains all of the different ways to create your own dumb iPhone .
Block Websites in Safari Using the Hosts File
An even better option to block website than Screen Time is by editing the Hosts file . Unfortunately, this option is only available on MacOS and can't be used on iOS.

The Hosts File is a special file on your computer that blocks websites at the network level. You will have to find its location on your system, then add entries to it manually. However, the added benefit over Screen Time is two-fold:
- The Hosts file is harder to find and edit than Screen Time. This means that it's less likely (and more difficult) for websites to be unblocked later on. You might consider this approach if bypass prevention is your focus.
- The Hosts file blocking technique works will block websites in other browsers as well, not just Safari.
However, before you begin changing your Hosts file, it's important to keep in mind a few limitations:
- The Hosts file can be modified by any account with admin access. Determined users can still re-enable websites you've blocked .
- Unless you know what you're doing, modifying the Hosts file can cause issues that are difficult to troubleshoot. You should carefully follow our instructions.
- Adding to many entries to your Hosts file can slow down your Mac computer , so limit the number of websites block to less than 1000.
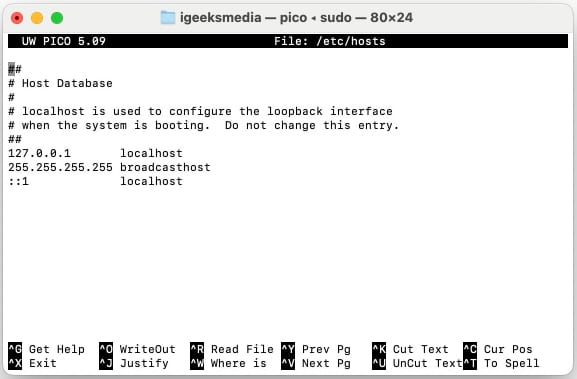
Adding entries to your Hosts file is a bit more complicated than we can get into with this article, so check out our free guide on how to block websites with the Hosts file to learn more!
Block Websites
How to use the hosts file to Block Adult Websites
Quickly block thousands of websites for free using the computers hosts file. This is one of the easiest and free ways to block porn on PC.

Limit the Safari Browser on Mac
If you configure a managed MacOS device, you can significantly limit the functionality of the Safari browser - turning it into a "dumb browser."

Using managed mode on MacOS, you have a large list of configuration options available to you. In Safari, you can choose to:
- Disable Private Browsing.
- Hide images on webpages.
- Disable JavaScript.
- Block cookies

Frequently Asked Questions
What's the best way to block websites in safari.
You might try using Screen Time to block websites. You can go a step further and block the website on your Hosts file. However, there are a few problems with relying on these methods alone:
- Screen Time can be powerful, but it's also too easy to disable.
- The Hosts file can be tricky to navigate and make changes to in the future.
- In either case, if you want to block thousands of websites (or entire categories of websites), it's not feasible with either method.
Using a DNS Content Policy to block websites solves for these issues since you can block entire categories or specific apps in addition to specifying website domains. A DNS Content Policy lets you block in a more comprehensive way and is harder to bypass compared to the other methods.
How do I block entire website categories?
If you want to block entire categories of websites instead of managing your own lists, Apple Screen Time allows you to limit Adult Websites, which automatically selects a large list of websites to block.

Additionally, a DNS Content Policy allows you to choose from hundreds of different website categories so you can pick almost any category or app that you can think of.

Tech Lockdown DNS Content Policy rule categories

Tech Lockdown DNS Content Policy rule Lifestyle categories
How do I Disable Safari Entirely?
Some people opt to get rid of the Safari browser entirely since it has limited options for enforcing settings or using browser extensions that work on Chrome.
Another option you can consider is to hide or disable the safari browser on your device. You can then use another browser to enforce other restrictions, or just not use Safari on that device.
Disable Safari
How to Block the Safari Browser on Apple Devices
Blocking Safari is not straightforward. However, there are a few effective ways to disable or limit Safari on Apples devices like Mac and iPhone.

- Helldivers 2
- Dragon’s Dogma 2
- Wuthering Waves
- Genshin Impact
- Counter Strike 2
- Honkai Star Rail
- Lego Fortnite
- Stardew Valley
- NYT Strands
- NYT Connections
- Apple Watch
- Crunchyroll
- Prime Video
- Jujutsu Kaisen
- Demon Slayer
- Chainsaw Man
- Solo Leveling
- Beebom Gadgets
How to Block Websites in Safari on iPhone and Mac
How to Block Websites in Safari on iOS, iPadOS, and macOS (June 2021)
How to block websites in safari using screen time on iphone and ipad.
- Open the Settings app on your iPhone or iPad.

4. Next up, turn on the switch next to “ Content & Privacy Restrictions ” and tap on the “ Content Restrictions ” option.

Going forward, if someone tries to access the website through Safari, it will show you an “ Access Restricted ” error message. Besides, there will also be a warning saying, “You can’t browse this page at www.xyz.com because it’s restricted.”

How to Block Websites in Safari Using Screen Time on Mac
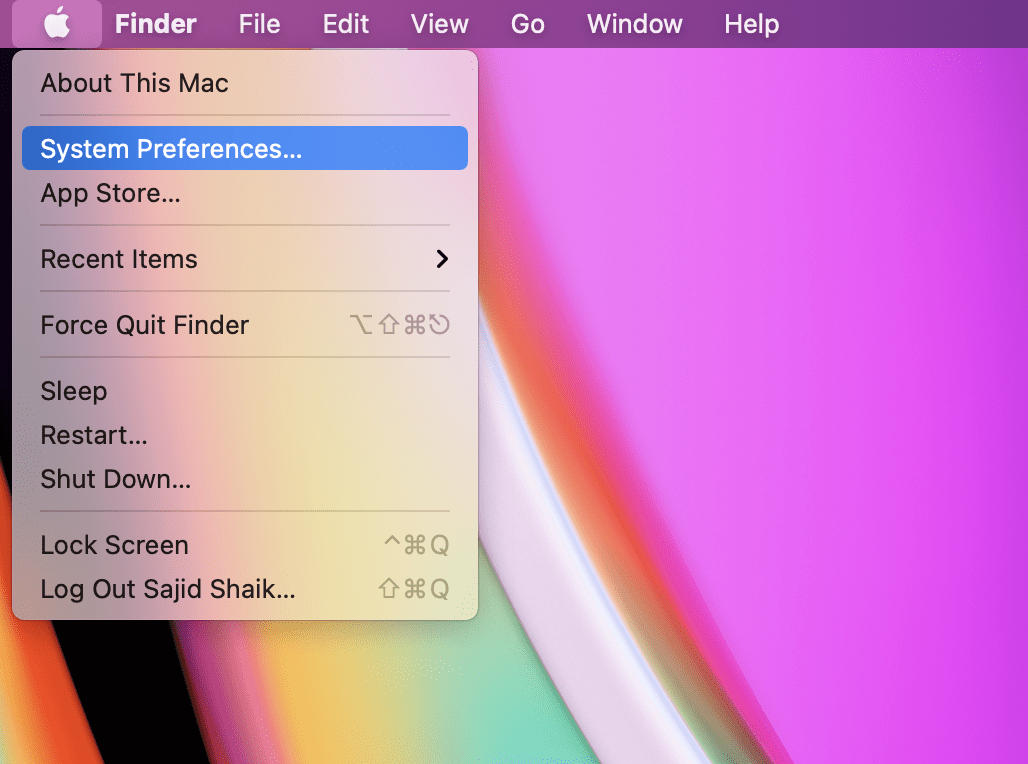
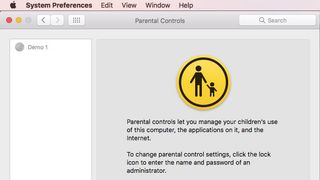
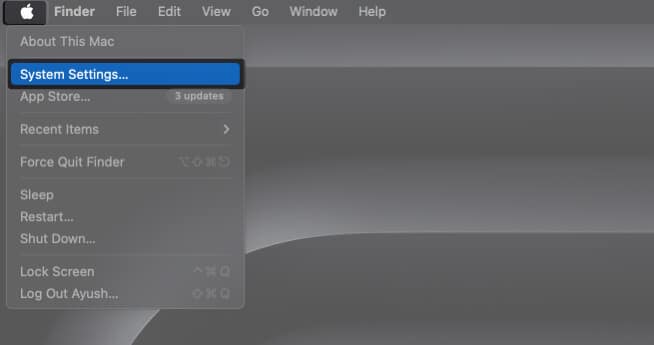
- Launch “ System Preferences ” from the dock on your Mac. Alternately, click on the Apple icon at the top left corner and click on System Preferences from the drop-down menu.

2. Now, choose Screen Time.

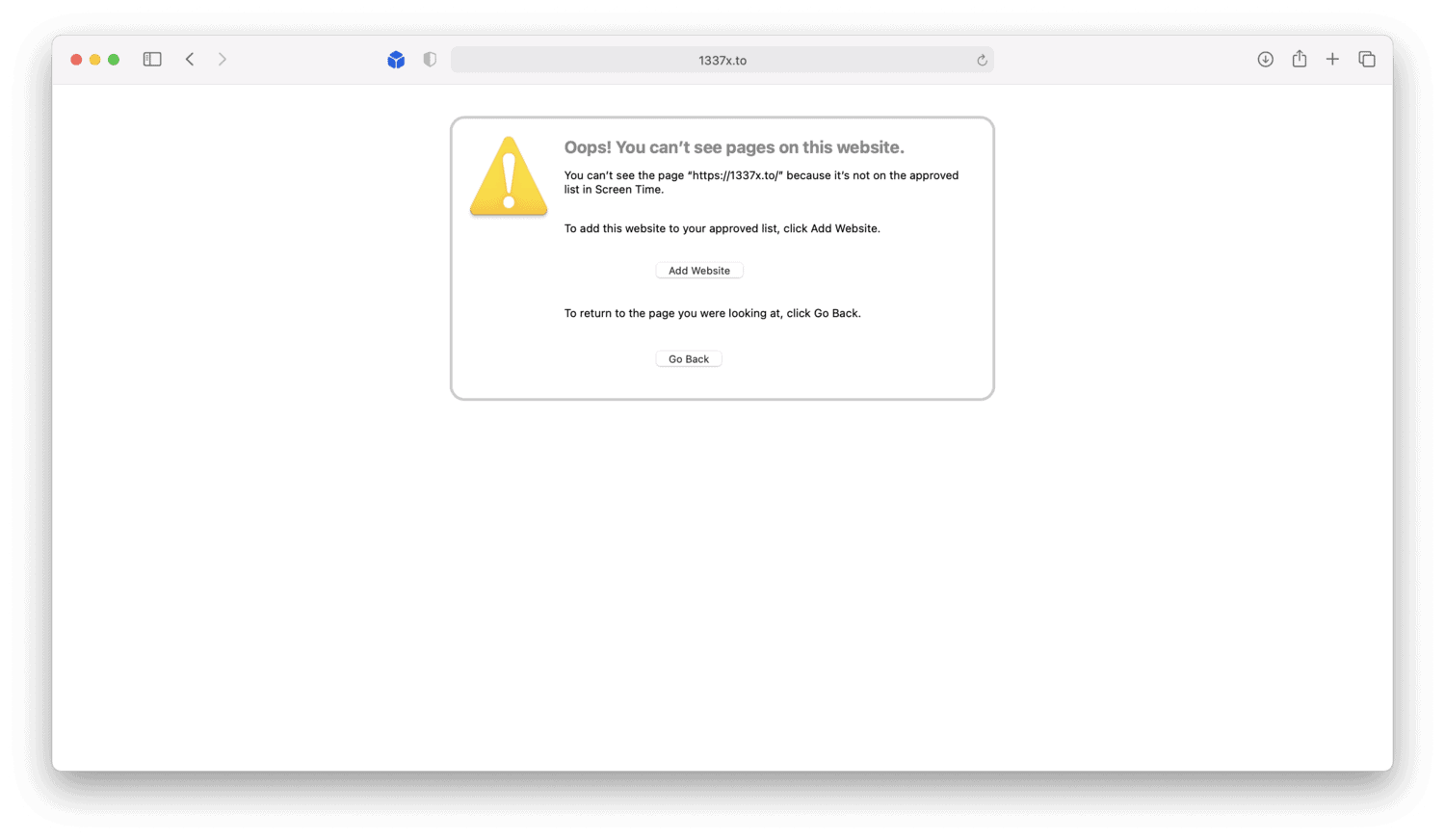
7. That’s it! Now onwards, Safari won’t open this website. Whenever someone tries to open any of the blocked websites, the browser will show a warning saying, “Oops! You can’t see pages on this website. You can’t see the page “https://www.xyz.com/” because it’s not on the approved list in Screen Time.”

How to Block Websites in Safari Using AppCrypt on Mac
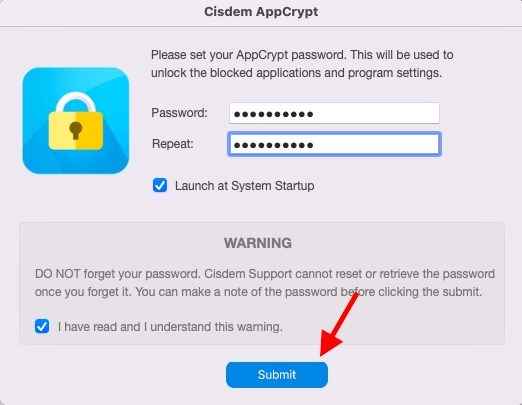
- First off, download Cisdem AppCrypt ( Free , in-app purchases available) on your Mac and set a password. Make sure to remember your AppCrypt password as you cannot reset or retrieve it in the future. Click on “Submit” once you are done.

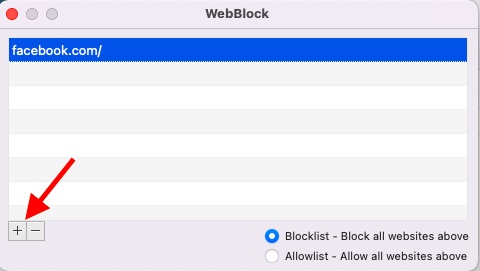
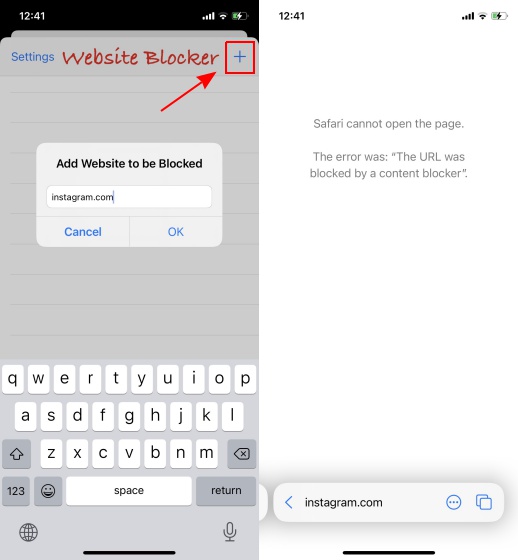
3. Next, click the “+” button at the bottom left and add the URL of the website you want to block in Safari on your Mac. If you want to block all sites except a few, use the Allowlist feature.

How to Block Websites in Safari Using a Third-Party App on iPhone and iPad
- Download the website blocker app ( Free ) on your iPhone or iPad. Then, launch the app and set a login password and log in.

Note : Ensure that the website blocker is enabled in Safari. Open Settings app -> Safari -> Content Blockers (in iOS 14) or Extensions (in iOS 15 or later) and then make sure that the toggle next to the website blocker app is turned on.

Block Websites in Safari with ease on iOS and macOS
Rajesh Mishra
An old school bibliophile who turned a tech nerd out of obsession. When he is not digging into hacks and tracking down stories that are breaking the internet, you may find him reciting poems.
Add new comment

How to block websites and set content restrictions on an iPhone or iPad
- To block websites on an iPhone or iPad, go to the "Content Restriction" section of Screen Time.
- You can block all adult sites or limit access to a list of pre-approved websites.
- You can also block websites with explicit language and protect the settings with a passcode.
With the full swing of the digital age, it's not uncommon to have children under the age of 12 with an iPhone or iPad.
If you want to set up an iPhone and iPad for your child, you may consider restricting access to any websites that you'd rather not end up in front of young eyes.
Here's what you need to know to block websites on an iPhone or iPad.
How to block websites on an iPhone and iPad
There are various ways you can block websites on an iPhone so your child doesn't visit them.
1. Open the Settings app.
2. Scroll down and tap Screen Time .
3. Tap Content & Privacy Restrictions .
4. Tap the toggle for Content & Privacy Restrictions to switch it to the right (a green background will appear around the switch).
5. Tap Content Restrictions .
6. Tap Web Content .
7. Choose how you want to limit web access.
- Limit Adult Websites: This option blocks sites known to be adult in nature (like nudity and pornography). You can also add more sites that will always be blocked or allowed.
- Allowed Websites Only: This option allows you to create a customized list of the only sites that will be allowed.
How to block searches and explicit language on an iPhone and iPad
You should also consider blocking websites that contain explicit language.
1 . Open the Settings app.
2 . Scroll down and tap Screen Time .
3 . Tap Content & Privacy Restrictions .
4 . Tap Content Restrictions .
5 . Tap Explicit Language .
6 . Tap Don't Allow .
How to set up a passcode to protect your content restrictions
While you're at it, you should also set up a screen time passcode. This will prevent any semi-savvy child from undoing any of the settings he or she doesn't like.
3 . Tap Use Screen Time Passcode .
4 . Enter and re-enter the passcode.
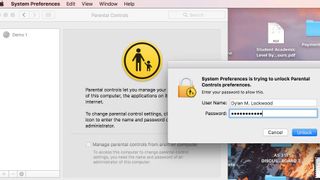
5 . Enter your Apple ID username and password so you can recover the passcode if you forget it and tap OK in the bottom right corner of the pop-up.
Now whenever anyone tries to change the Screen Time settings they'll have to enter the passcode to get through.
- Main content
How to Block a Website on Safari

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
Looking for the best way to block websites on your iPhone or Mac? Whether you want to protect your child from visiting an inappropriate site or prevent yourself from getting distracted when working, you can quickly and effortlessly block certain sites on Safari.
Below, we look at the methods you can use to block and restrict websites on your iPhone and Mac. We'll show you how to use Screen Time and third-party apps to do so.
How to Block Websites on Your iPhone Using Screen Time
Let's first look at how to block a website on your iPhone indefinitely. For example, if your child uses your device, it's important to put parental controls on an iPhone , which includes blocking adult websites and other age-restricted sites on your device.
Follow these steps to block a website in Safari on your iPhone:
- Go to Settings > Screen Time . If you haven't enabled Screen Time before, tap Turn On Screen Time and follow the on-screen instructions.
- Tap Content & Privacy Restrictions .
- Toggle on Content & Privacy Restrictions . Tap Content Restrictions > Web Content > Limit Adult Websites . This setting doesn't guarantee that all pornographic sites will get blocked on your iPhone, though. So, if there's a specific website you want to block, carry out the next two steps.
- Tap Add Website under Never Allow .
- Type the URL of the website and tap Done to save.
How to Restrict Website Access on Your iPhone Using Screen Time
In some cases, you might not want to block a website on your iPhone's Safari app permanently. Therefore, you can opt to just restrict the amount of time a website can be accessed on your iPhone.
This method is mostly handy for parents who want to restrict the time their children spend on a particular site, like a social media platform. You can use it to control your own usage, too. Here's how to restrict access to a website on your iPhone:
- In your iPhone's Screen Time settings, go to App Limits > Add Limit > Websites .
- Select a site from the dropdown, or tap Add Website to type the URL. Then, tap Done > Next .
- Scroll to set the length of time allowed to access the site. Tap Add .
- Toggle on Use Screen Time Passcode . Enter your preferred passcode.
Now, if you set a limit of one hour, Safari will block the site once it has been accessed for an hour for the day. To access the restricted site, the user will need to enter the Screen Time passcode.
How to Use BlockSite to Block Websites on Your iPhone
If you feel that using Screen Time to block websites on your iPhone is a little cumbersome, an alternative is to use a third-party app like BlockSite. Follow these steps to block websites on your iPhone's Safari app without Screen Time:
- Launch BlockSite . Tap Block Something .
- Type a URL in the search field. Select the site listed in the search results and tap Next .
- Set how many days and for how long you want the site to be blocked on your iPhone. Tap Next .
- Tap Done to save.
Once the app has blocked the website on your iPhone, it will not load in Safari when you try to access it. You'll only see a Safari cannot open the page message.
Download: BlockSite (Free, subscription available)
How to Block Websites on Your Mac Using Screen Time
Although you can also use the Terminal app to block any website on your Mac , that's a lot more intimidating. It also leaves the chance that something could go wrong.
Therefore, let's use easier methods. They're similar to how you would block websites on your iPhone. Here's what you need to do to block a website on your Mac using Screen Time:
- Click the Apple menu , then click System Settings > Screen Time .
- Toggle on Screen Time if you haven't used it before.
- Go to Content & Privacy . Toggle on Content & Privacy . Click Content Restrictions .
- For Access to Web Content , change to Limit Adult Sites . Click Customize , then the Add (+) icon under Restricted . Type the web address in the URL field and click Done .
- Click Done again to save.
When you try to access the blocked website, Safari will inform you that you can't do so because it's not on the approved list in Screen Time.
How to Restrict Website Access on Your Mac Using Screen Time
To block access to a website in Safari once it has been used for a period of time, follow these steps in macOS:
- Click the Apple Menu , then go to System Settings > Screen Time .
- Next, click App Limits and toggle on App Limits .
- Click Add Limit . Scroll down to find Websites . Click the dropdown arrow and type in the website URL in the empty field.
- In the Time field, you can choose the exact amount of time that you want to be able to spend on the chosen website.
- To set a different limit for a site depending on the day, click Custom > Edit and type in the amount of time you wish to spend scrolling through that website for any specific day.
- When you're ready, click Done .
If you're restricting a website on Safari, not for yourself, but to prevent your child from visiting it, remember to set a Screen Time passcode. That way, only the people who know that passcode would have the ability to change the settings.
In your Screen Time settings, toggle on Use Screen Time Passcode . Then, enter a memorable passcode to use.
Knowing how to turn off Screen Time on your Mac is also a handy skill to have since you might want to disable this feature after some time. You'll need your Screen Time passcode to do this.
How to Block Websites on Your Mac Using Safari Site Blockers
Many Mac users find it a bit complicated to use Screen Time to block a Safari website. It actually may take a while to get everything just right. The easier way around this problem is to install a dedicated Safari site blocker app instead. Below are two such apps you can use.
It's free to download and use but has a monthly and yearly pro subscription available. Among the features of the free version is the ability to block websites, so if that's what you're aiming for, you won't need to get a paid subscription.
To block websites on Safari using the 1Focus app, all you need to do is launch it, click the plus (+) icon, and type in the website URL in the field that appears. Then, hit Return on your keyboard. It's that easy.
Download: 1Focus (Free, subscription available)
If you're looking for a fancier option, take a look at the Focus City app. People who like to use a Pomodoro timer to increase their productivity levels will enjoy this application even more. It is also free to install and use. However, to get all of the features that come with this app, you'll need to get the Pro version.
Here's how to use Focus City to block certain websites on Safari on your Mac:
- Launch Focus City or click the app icon in the menu bar.
- Now, click Blocked to add a website that you want to block on Safari.
- Double-click the example field to edit it. Type in the full URL of the site and hit Enter on your keyboard.
- To add another website, click on the plus (+) icon.
- Click Build to start your first Pomodoro session and block the added websites.
Download: Focus City (Free, subscription available)
Quickly Block a Website on Safari Using Any Method
At the moment, you can't block a website directly from the Safari browser on your iPhone and Mac. In many cases, this is what stops people from doing it since they think this process may get highly complicated, but the steps are actually quite easy.
Depending on your preferences, you can choose either the Screen Time feature to block a site on Safari or get a suitable third-party app. Both of the methods are straightforward, and you shouldn't have any issues when blocking a website on your iPhone or Mac.
- Safari Browser
Hi there! We use cookies to give you the best site experience.
Privacy Preferences Center
We use cookies along with other tools to help the Clario website load faster. Our cookie files never contain personal data. This means information like your location, email, or IP address always remain unknown to us.
Help us improve your website experience by accepting the use of cookies. You can change your privacy settings whenever you like.
Manage consent
All cookies
These cookies are strictly necessary for enabling basic website functionality (including page navigation, form submission, language detection, post commenting), downloading and purchasing software. The website might malfunction without these cookies.
We stand with Ukraine to help keep people safe. Join us
Table of contents
How to block inappropriate websites on an iPhone
How to block specific websites on an iphone or ipad, how to use parental controls with safari, are parental controls enough to protect your kids, how to disable website restrictions in ios, how to block websites on iphone or ipad in safari browser.
By Ruslana Lishchuk
While browsing the internet on your iPhone or iPad, how often do you inadvertently end up on a webpage full of inappropriate content?
It happens more often than you’d like it to. But what if it wasn’t you browsing but your kid?
In a recent survey of US parents, 75% of respondents said they check the websites or apps their child visits. In this digital age, the prevalence of inappropriate or suspicious content means we need to take care to monitor their behaviour. The good news is that protecting your kids from this kind of content gets easier when you know how to block websites in Safari on iPhone and iPad.
Pro tip: Protection apps like Clario add an extra layer of security to keep you safe online. Clario’s all-in-one solution offers features like an unlimited and secure VPN, data breach monitoring, and instant ad blocking. Here’s how to add Clario’s protection to your online activity: Download Clario to your device. Create an account. Only switch on the features you want or activate them all to enjoy complete protection.
In this article, we’ll cover the different ways you can protect your kids from seeing inappropriate or specific content on an iPhone or iPad.
- How to block inappropriate websites on an iPhone or iPad
An iPhone is a great way to keep in touch with your kids and let them explore the internet. However, with this freedom comes great responsibility for us as parents.
Luckily, Apple offers built-in parental control features that let you protect kids from seeing any inappropriate content.
Restrict adult content
- Open Settings on your iPhone.
- Tap Screen Time and then Turn on Screen Time .
- If this is your phone but your child uses it from time to time, choose This is My iPhone . If this is your child’s phone, tap This is My Child’s iPhone .
- Tap Content & Privacy Restrictions .
- Tap the toggle bar next to Content & Privacy Restrictions . You’ll see it turn from gray to green. Green shows that this feature is active.
- Tap Content Restrictions , then Web Content .
- Tap Limit Adult Websites to activate adult content blocking.
That’s it! Apple’s operating system will now automatically scan websites and prevent access to sites with adult content.
Restrict explicit content
You can also block music, movies, and TV shows with explicit content or special ratings on an iPhone.
- Go to Screen Time .
- Tap on Content Privacy & Restrictions and Content Restrictions . This screen shows you multiple options for restricting content.
- Tap Music, Podcasts, News & Workouts and choose Clean . This means you exclude explicit content.
- Tap Movies to choose the ratings you want to allow for movies. When you’re done, go back to Content Restrictions and do the same for TV Shows .
- Tap Books and then Clean to exclude books with explicit language.
- Tap Apps and choose the age category for the apps you want to allow. You can also choose Don’t Allow Apps . This will stop the downloading of any apps.
There may be internet resources that aren’t considered inappropriate but are unsuitable for you and your family.
Block a specific website
If you want to block a particular website, navigate to your Content Restrictions settings by following the first three steps above, then do this:
- Tap Web Content .
- Tap Limit Adult Websites . When this option is checked, below you’ll see the NEVER ALLOW section.
- Tap Add Website under NEVER ALLOW .
- Type in the website address and tap Done when you’re finished.
This will prevent your child from accessing both adult content and the website you added.
Restrict browsing to a list of websites
Instead of specifying websites, you want to block, sometimes it’s easier to create a list of those you want to be available. Navigate to your Content Restrictions settings, then do this:
- Tap Allowed Websites Only . When this option is checked, you’ll see the ONLY ALLOW THESE WEBSITES section. It will show some default websites added by the system. You can remove any website by swiping left and tapping Delete .
- Tap Add Website to add the address of a website you want to allow, then tap Done when you’re finished.
Now your child will only be able to access the websites in this list.
Apple’s parental control features let you restrict inappropriate content, games, and apps, and even prevent unsuitable App Store purchases.
Before you begin with configurations, you’ll need to set up a Screen Time Passcode to prevent your kids from changing your restriction settings. Here’s how:
- Go to Settings .
- Tap Screen Time .
- Tap your child’s name.
- Tap Change Screen Time Passcode . You’ll be prompted to authenticate the change with your Face ID, Touch ID, or device passcode. Make sure your Screen Time Passcode is different from your device passcode!
Now your kids won’t be able to change your website access restrictions without entering the passcode.
Let's see how you can use parental control tools to prevent your kids from using social media apps like Facebook, Instagram, and YouTube.
How to block Facebook on iPhone or iPad
Blocking Facebook on iOS is done by preventing Facebook app download and browser access. If you already have the Facebook app on your device, you’ll need to delete it first.
After you’ve deleted the Facebook app, follow these steps:
- Go to Content Restrictions .
- Tap on the Apps section.
- Choose Don’t Allow Apps . This will prevent your child from downloading any new apps, including Facebook.
- Return to Content Restrictions and tap Web Content .
- Choose Limit Adult Websites . Now you can add www.facebook.com to NEVER ALLOW. This will prevent your kid from using Facebook from a Safari browser.
How to block Instagram on iPhone or iPad
To begin, delete the Instagram app if you already have it.
- Restrict downloading Apps on iPhone first. So go to the Apps section in Content Restrictions and choose Don’t Allow Apps .
- Go back to Content Restrictions and tap Web Content .
- Tap Limit Adult Websites .
- Add www.instagram.com to the NEVER ALLOW section and tap Done . This will prevent your kid from accessing Instagram through a web browser.
How to block YouTube on iPhone
Your kid can use YouTube from two places: an app and a browser. Here’s how to prevent your child from watching inappropriate YouTube content:
- Delete the YouTube app if you already have it.
- Tap on Content Restrictions .
- Tap on the Apps section
- Choose Don’t Allow Apps to prevent your child from downloading apps including YouTube.
- To prevent access to the YouTube website, go to Content Restrictions and proceed to Web Content .
- Add www.youtube.com to the NEVER ALLOW section and tap Done .
Unfortunately, inappropriate content isn’t the only threat to your kids’ online safety . Recurrent pop-up ads that your kids can easily tap on by mistake can also be malicious.
This means that clicking on the ad could potentially lead you to download a virus to your device or put yourself at risk of a phishing attack. What’s more, the ad itself can contain explicit content, and none of Apple’s parental control features can block this. That’s why you need a tool to block ads.
Clario’s mobile security solution includes instant ad blocking for your iPhone . Here’s how to use it:
- Download Clario to your device.
- Create an account and log into the app.
- Tap the Browsing icon.
- Tap the slider in the Ad Blocker section and follow the instructions to enable ad blocking for Safari on your device.
That’s it! The ad blocker is up and running.
If you no longer need the restrictions you’ve previously set up on your mobile device, you can switch them off all at once. See how to disable website restrictions on iOS:
- Open Settings on your iPhone or iPad.
- Tap on Screen Time .
- Tap Content & Privacy Restrictions . If you’ve set up a Screen Time Passcode, you’ll need to enter it here.
- Tap the slider next to Content & Privacy Restrictions at the top. It will turn gray to show that you’ve turned off restrictions on your device.
And you’re done! Now you can access all websites and apps on your device.
The internet can be fun and educational, but it can also be dangerous and a source of inappropriate content. That doesn’t mean you should stop your kids going online altogether. With the right settings and an ad blocker from a tool like Clario , everyone can stay safe and still enjoy browsing.
Devoted Mac user and tech writer with over 5 years experience in supporting Apple users.
Keep reading

Android Security

iOS Security

Don’t let adware spreaders get to your private info. Keep it safe!

How to Block Websites on iPhone and iPad
Dilum Senevirathne is a freelance tech writer specializing in topics related to iOS, iPadOS, macOS, Microsoft Windows, and Google web apps. Besides Guiding Tech, you can read his work at iPhone Hacks, Online Tech Tips, Help Desk Geek, MakeUseOf, and Switching to Mac.
Aman is a Windows specialist and loves writing about the Windows ecosystem on Guiding Tech and MakeUseOf. He has a Bachelor's in Information Technology and is now a full-time freelance writer with expertise in Windows, iOS, and browsers.
- On iPhone and iPad, you can decide which websites you want to access and which ones are not allowed on your device.
- If you want to access only specific types of websites, choose the Only Allowed Websites option in the Content & Privacy Restrictions settings.
- If you want to block particular types of websites on your device, choose the Limit Adult Websites option.
How to Block Specific Sites on iPhone and iPad
The Screen Time functionality lets you easily block websites using the built-in Web Content restrictions. The feature debuted with iOS 12.
Screen Time supports two ways to block websites: adding unwanted sites to a block list or blocking all sites while whitelisting specific sites. These restrictions apply to all the browsers on your iPhone or iPad, including Safari, Chrome, Firefox, or Opera.
That said, let’s check out how to block specific websites on your iPhone or iPad.
Step 1: Open the Settings app on your iPhone or iPad and tap Screen Time . Follow that by tapping Content & Privacy Restrictions .

Step 2: Turn on the toggle for Content & Privacy Restrictions > tap Store, Web, Siri & Game Center Content .

Step 3: Tap Web Content to get to the Web Content restrictions screen. Then, to block specific websites, choose Limit Adult Websites . Follow that by tapping Add Website under Never Allow to add the URLs of websites you want to block.

That’s it. Now, whenever you’ll try to navigate to a blocked site on any web browser, you will be restricted from visiting it. In the future, if you want to remove the website from the block list, left-swipe the website URL and choose the Delete option.

How to Allow Only Certain Websites on iPhone and iPad
If you are setting up an iPhone for a child and want them to block all websites except a few, follow these instructions:
Step 1: Open the Settings app > tap Screen Time > Content & Privacy Restrictions > turn on the toggle for Content & Privacy Restrictions > tap Store, Web, Siri & Game Center Content .
Step 2: Select Web Content > choose Only Approved Websites . Under the Only Allow These Approved Websites section, you will find a list of websites that can be accessed on your iPhone or iPad.
Step 3: To add additional websites, tap the Add Website option. Give the website a title and paste its URL in the URL field .

You can add as many websites as you want to the list. Once the list is prepared, only the websites on the list will be accessible. If you want to remove a particular website from the list, swipe left on it and choose Delete .
Also Read: How to block all websites except approved ones on Windows
Was this helpful?
Last updated on 04 September, 2024
The above article may contain affiliate links which help support Guiding Tech. However, it does not affect our editorial integrity. The content remains unbiased and authentic.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *

The article above may contain affiliate links which help support Guiding Tech. The content remains unbiased and authentic and will never affect our editorial integrity.
DID YOU KNOW
Dilum Senevirathne
More in ios.

3 Fixes for iMessage Photos Not Showing in Photos App

4 Ways to Fix AssistiveTouch Not Working on iPhone
Join the newsletter.
Get Guiding Tech articles delivered to your inbox.

How to Block Websites in Safari Browser on your Mac, iPhone, and iPad
If you’re planning to block websites in Safari, and are new to the Apple Ecosystem, then you’re certain to get confused. Whether you’re blocking the website because of annoyance or for your children , the reason could be anything. Albeit, blocking websites on Safari, Chrome, Firefox, Edge or any other browser in Apple devices like Mac, iPhone, and iPad is as easy as pie.
There are multiple ways to block websites in Safari and it’s a little different on Mac, iPhone, and iPad but almost similar. In this guide, we’ll show you how to block any website on your Mac, iPhone, and iPad if you’re using the Safari or any other browser.
Guide to Block Sites on Safari on iPhone, MacBook and iPad

Safari is a great web browser when it comes to browsing. But when you’ve to block certain websites for your employees or kids, it could be a little difficult for new Apple device owners.
However, Apple provides a system-wide solution to block websites on your device entirely whether it is Mac, iPhone, or iPad.
The method involves using the Screen Time feature on macOS, iOS, and iPadOS to block multiple websites. You can either choose to block only adult websites or choose custom sites to block.
So here’s how to block websites in Safari or any other browser on Mac, iPhone, and iPad.
When blocking websites with Screen Time, it works system wide and your machine can’t access the blocked URL anywhere. Be it in web browser or any installed apps. It acts like a system-wide parental control.
Steps to Block Websites on Safari in macOS
The easiest way to block websites on Mac is by using the new Screen Time feature. The Screen Time feature on macOS was introduced with the launch of macOS Catalina.
For this method to work, you need to be running macOS Catalina (version 10.15) or above. If you haven’t updated your Mac yet, then you should update it to the latest version for it to work. Once you update your macOS to the latest version, then follow these steps to block sites in Safari on Mac.
- Click on the Apple logo on the top-left corner of your screen.

- Select Content & Privacy from the options on the left.
- If it is not turned on by default, then you can click on the Turn On button.
- Under Web Content , choose Limit Adult websites option to block well known adult sites automatically.

- Type the URL of the website to block or restrict from viewing in Safari.

- Save the blocked list by clicking on OK

This is how you can block websites in Safari. On top of this, the websites are blocked on other browsers as well. Whether you use Google Chrome, Edge, Firefox, or any other browser, the restricted sites will not open on any of the browsers.
Also Read : How to Delete Apps on Mac That Won’t Delete
Furthermore, if any user knows how to unblock the blocked websites in Safari, then it’s best to use a passcode for Screen Time as well.
Also, the restriction popup contains an “Add Website” button which adds the website to whitelist but it requires the administrator password. Make sure the password is strong enough to guess.
Steps to Block Sites on iPhone and iPad
Blocking websites on iPhone and iPad are pretty similar to that of a Mac. However, you should be running iOS 13/iPadOS 13 or above to block websites on iPhone and iPad respectively.
If you aren’t running on iOS/iPadOS 13 or above, then you should update to the latest version. Once updated to the latest version of iOS and iPadOS, follow these steps to block websites in Safari on an iPhone and iPad.

- Now select Content Restriction .

- Under choose Never Allow , tap on Add Website to add custom sites.

After adding the websites list, they will be blocked and you can’t open them on the iPhone or iPad anywhere including Safari browser. Using Screen Time is the best method to block websites in Safari on iPhone and iPad. Similar to macOS, the websites will be blocked on other browsers as well including Chrome and other browsers.
Also Read : 2 Ways To Enter and Exit Recovery Mode on Any iPhone
You can swipe left on the website URL, and tap on Delete to unblock the website whenever you want.

Block Websites System-wise on macOS, iOS and iPadOS
Whatever the reason may be for your blocking, you’ll be able to block any site on macOS, iOS, and iPadOS. However, make sure that you don’t let anyone access the Screen Time feature without any passcode. If they know how to get past the blocking, the blocking will be of no use.
In addition to blocking websites on Safari whether it’s Mac, iPhone, or iPad, it also blocks them at system-level blocking. Hence you can’t access those sites anywhere inside your device with any tool. I guess blocking sites on Safari isn’t hard as you think.
Hope this guide helped you in blocking websites in Safari without any parental control apps and modifying your router setting. If you have any queries or suggestions related to this topic, make sure to leave them in the comments.
Be the Change!
Spread the word and help us create better tech content
Sajid Shaik
A 22-year-old Tech Enthusiast who is into tech more than you. New tech excites him moreover anything else. Apart from tech, he does Graphic Designing as well. He's well known for his Vector Avatar made for MKBHD.
Leave a Reply Cancel reply
The comments section is to assist our readers with any inquiries. Each comment undergoes rigorous moderation before it can be approved for publication. Your name and comment will be publicly visible. Your email address will not be published. Required fields are marked *
Save my details (Name, Email, and Website) in browser and automatically add them when I visit next time.
By commenting on ths website, you agree to our Privacy Policy and Terms and Conditions *
- Save BIG on Big Deal Days!
- Apple Fans: Grab Early Prime Day Deals!
How to Block Websites on the iPhone
Prevent your kids from viewing objectionable content on their phone
:max_bytes(150000):strip_icc():format(webp)/SamCostello-d7fcf106ec2048ccb06d1e2190b3396d.jpg)
- Ithaca College
- iOS 12 and Up
- iOS 8 Through iOS 11
- Set Up Approved Sites
- Remove Sites From the Approved List
Other Content Blocking Options
- Frequently Asked Questions
What to Know
- iOS 12 and up: Settings > Screen Time > Content & Privacy Restrictions .
- Turn on Content Restrictions . Tap Web Content > Limit Adult Websites.
- iOS 8 to 11: Go to Settings > General > Restrictions > Enable Restrictions > Websites > Limit Adult Content .
This article explains how to block websites on iPhones, and how to add and remove sites on an approved list.
How to Block Websites in iOS 12 and Up
The iPhone, iPad, and iPod touch include built-in tools that control which websites kids can visit. The feature allows adults to block access to websites, and the settings are protected by a passcode, so a child can't change them.
On the iPhone Home screen, tap Settings .
Tap Screen Time .
Select Content & Privacy Restrictions .
Enter a passcode when instructed to do so. It can be any four-digit combination.
This passcode prevents your children from changing the restrictions you set in place.
Turn on the Content & Privacy Restrictions toggle switch. You may be prompted to enter your system passcode to continue.
Tap Content Restrictions .
Select Web Content .
Tap Limit Adult Websites .
Exit the Settings app to save the Screen Time settings.
How to Block Websites in iOS 8 Through iOS 11
In iOS 8 through iOS 11 , the feature is located in the Restrictions settings.
On your iOS device, open the Settings app.
Tap General .
Tap Restrictions .
Enter a four-digit passcode to protect the settings. Use something your kids won't be able to guess.
Tap Enable Restrictions . Enter the passcode again to confirm it.
On the Restrictions screen, go to the Allowed Content section and tap Websites .
Tap Limit Adult Content .
Leave the Settings app. Your choice to block adult sites is automatically saved, and the passcode protects it.
While blocking adult content this way is helpful, it's broad. You may find that it blocks sites that aren't adult and lets other sites slip through. Apple can't rate every website on the internet, so it relies on third-party ratings, which aren't perfect. If you're unsatisfied, set up a list containing only the websites they are approved to visit.
Restrict Web Browsing to Approved Sites Only
Instead of relying on Screen Time (or Restrictions) to filter the entire internet, use the feature to create a set of websites that are the only ones your kids can visit. It gives you more control and is suitable for young children.
This feature is located on the same screen as Limit Adult Content, reachable by following the instructions in either section above.
To add new sites to this list, follow these steps:
Scroll to the bottom of the approved websites list and tap Add Website.
In the Title text box, enter the name of the website.
In the URL text box, enter the website address .
Tap Web Content (or Websites ) to go back to the previous screen. Repeat for as many sites as you want.
Exit the settings. The sites you added are automatically saved.
Remove Websites From the Approved List
The iPhone is preconfigured with a set of websites that are suitable for children, including Apple, Disney, PBS Kids, National Geographic - Kids, and others.
To remove sites on this list:
In the restricted websites screen, tap Allowed Websites Only in iOS 12 (or Specific Websites Only in iOS 8 through iOS 11).
Swipe left on any website you want to remove from the approved list, then tap Delete .
Repeat for every site you want to delete.
If your kids go to a website not on the approved list, they see a message saying the site is blocked. It contains an Allow Website link so you can add it to the approved list if they ask and you agree, but they can't add it themselves without the passcode.
Blocking adult websites isn't the only control you can use on your kids' iPhone or iPad. In these same settings, you can block music with explicit lyrics, prevent in-app purchases, and more using the built-in features available in the Screen Time and Restrictions settings.
To block ads in Safari for iPhone , you must set up an ad blocker app. Then, go to Settings > Safari > Content Blockers . To block pop-ups in Safari, go to Settings > Safari > Block Pop-ups .
To set up Safari parental controls on your iPhone, go to Settings > Screen Time > Content & Privacy Restrictions > Allowed Apps > Content Restrictions > Web Content . To disable Safari completely, look under Allowed Apps and turn off Safari .
To lock iPhone apps , go to Settings > Screen Time > Content & Privacy Restrictions > Allowed Apps . Turn off an app's switch to hide it.
Get the Latest Tech News Delivered Every Day
- How to Block a Website
- How to Block Ads on Your iPad
- How to Turn Off Parental Controls on iPhone
- How to Set up Parental Controls in Windows 11
- How to Use Safari Parental Controls
- How to Turn on Restrictions and Enable iPad Parental Controls
- How to Configure Parental Controls in Google Chrome
- How to Set up Parental Controls in Windows 10
- How to Set Up Parental Controls on a Router
- How to Block YouTube on Chromebook
- Apple Music Parental Controls: How to Block Explicit Songs
- How to Use YouTube's Parental Controls
- Google Family Link: What It Is and How to Use It
- How to Set and Use Apple TV Parental Controls
- How to Know if Someone Blocked Your Number
- How to Set up an iPhone or iPod Touch for Kids
How to block a website on Safari
Block unwanted websites on Safari in just a few short steps

If you own a MacBook , iPad or iPhone , chances are that you’re using Safari . And if you have kids that use your Apple devices, they’re also using the web browser. However, while you might like to have free reign of your devices, there are some websites you would rather younger users even have access to due to inappropriate content. In those cases, it’s important to know how to block a website on Safari .
Since the internet can be an unpredictable place for even the most savvy of users, oftentimes it is best just to limit access to what children can and cannot view. In this tutorial, we will be showing you how to block a website on Safari.
- How to change Safari background on iPhone
- How to group tabs on Chrome, Firefox, Safari, and Edge
- iOS 15 tips: How to move the address bar back to the top of the Safari browser

1) Navigate to the top of your laptop screen and click on the Apple logo .

2) A dropdown menu will appear . Scroll down in the menu and click on the System Preferences tab.

3) Once in System Preferences, navigate to the bottom of your menu and click on the Parental Controls tab.

4) In the Parental Controls tab, select the account that you wish to make changes to by selecting the name on the right-hand side of the screen, as well as selecting the lock icon.

5) After selecting the lock icon, log into your computer’s administrator account and continue.
Stay in the know with Laptop Mag
Get our in-depth reviews, helpful tips, great deals, and the biggest news stories delivered to your inbox.

6) Next, select the account that you wish to make changes to on the left side of the screen. The account I will be accessing is called Demo 1.

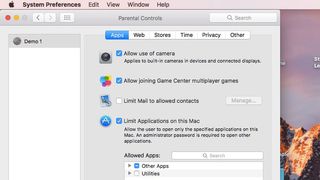
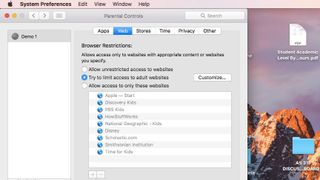
7) At the top of the task bar, navigate over to the Web tab. Click on the Web tab . While in the tab, click on Try to limit access to adult websites and from there hit Customize.

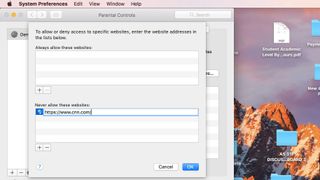
8) In the Customize tab , scroll down to the bottom of the screen, and click the + icon under the Never allow these websites tab. From there, you may add any website that you wish to be blocked, and the access to that website will be restricted.

9) Log into the other account and attempt to view the blocked site. It should now be inaccessible.
Google Reverse Image Search: How to search with an image in Google
What is Proton Docs? Why you might want to give the privacy-focused Google competitor a chance
Save on Microsoft Surface laptops and tablets ahead of Amazon's Prime Big Deal Day
Most Popular
- 2 Meta secures vital smart glasses partnership ahead of Connect 2024 — Here's why it matters
- 3 Amazon October Prime Day laptop deals 2024: Early fall sales
- 4 Dell bundles 32-inch Alienware QD-OLED gaming monitor with free $250 gift card
- 5 Arrow Lake leaks suggest Intel's decision to ditch Hyper-Threading could give its new chips a big boost
🔥 Get official iPhone 16 wallpapers now!

How to block websites in Safari on an iPhone, iPad and Mac
Updated on:
The internet can be a tricky place with a lot of content that might not be suitable for everyone. Whether you’re looking to protect yourself from the dark side of the internet or don’t want your kids to end up scrolling through websites unsuitable for their age, you can protect yourself and your kids by simply blocking such websites on Safari.
Keep reading, and we’ll show you how to block websites in Safari on an iPhone, iPad, and Mac in different ways. Without much ado, let’s jump into it.
Why block websites on Safari?
How to block websites in safari on a mac using screen time, how to block websites in safari on a mac using terminal, how to block access to select websites on an iphone or ipad, how to restrict explicit language content on an iphone or ipad, using third-party apps to block websites on safari.
There are various reasons why blocking certain websites could be actually good for you. Here are a few common ones.
1. Parental control
- Protecting your kids: You can block certain websites to keep your children away from inappropriate and sensitive content on the internet.
- Managing your time more efficiently: By blocking distracting websites, you can help your kids focus better on studying, their hobbies, or other important activities.
2. Personal productivity
- Bid goodbye to distractions: You can block social media or gaming sites to stay focused on work or study , as these sites can end up consuming a significant portion of your time.
- Unfriend procrastination: It can be challenging to stay focused, but blocking distracting websites can really help. By doing so, you spend less time browsing aimlessly and more time on what you need to do.
3. Security and privacy
- Protect your devices from malware: People with access to your device might try to download harmful software like viruses or spyware. To protect yourself, block websites that offer pirated content, as these often distribute malware.
- Avoiding phishing: Fake websites that mimic real ones can steal your personal information. If a site seems suspicious, block it to keep your information safe.
4. Network restrictions
- Company rules: In your workplace, you might need to block certain websites to comply with company policies or security rules. This helps you focus better on work.
- School rules: Schools often block websites that are inappropriate or distracting for students. If you run a school or have a student at home, consider blocking some websites to avoid exposure to harmful content.
How to block websites in Safari on a Mac
If your child loves using a Mac, and you can’t find a better way to protect them from accessing select websites, you can use any of the following two ways to block websites in Safari on your Mac.
Screen Time is one of the easiest ways to block certain websites on a Mac. Just so you know, you can also whitelist select websites on Mac.

- Turn on the Content & Privacy toggle.

Although blocking websites using Screen Time on a Mac is effective, if you’re seeking a more permanent solution that’s harder to bypass, Terminal might be your answer. It works by making changes directly to your Mac’s hosts file, which is more robust than the Screen Time approach.
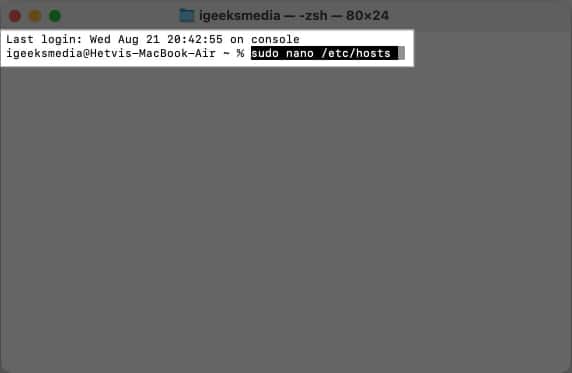
- Press Command + Space to bring up Spotlight Search, type Terminal and hit Return .

- If asked, type your Mac’s user password and hit Return .

- Once you’re done adding the website, press Command + O , then hit Return .
- Now press Control + X to save the changes and exit the file
- Next, you’ll need to clear the DNS cache to ensure our changes take effect. For that, type sudo dscacheutil -flushcache in the Terminal and hit Return .
Finally, you can check whether or not the website is blocked. Simply open your web browser and try visiting the blocked website. You should see a message like “Safari Can’t Connect to the Server,” confirming that the block is in place.
How to block websites in Safari on an iPhone or iPad
Blocking websites on an iPhone or iPad is easy, and there are multiple ways to do this.
Remember the Screen Time method on the Mac? It follows the same footsteps on the iPhone and iPad, as well. Just like that, it can help you block select websites on iPhones and iPads.
- Open Settings .
- Select Screen Time .
- Scroll down and tap Content & Privacy Restrictions .

- Tap Web Content , and select Limit Adult Websites .

To check whether it’s working, try visiting the website.
Blocking websites is a good start, but kids might still find other sites with similar content. To handle this, you need to filter out explicit searches and language. This is easy to set up in the Settings.
- Go to Screen Time → Content & Privacy Restrictions . Toggle on Content & Privacy Restrictions toggle if it isn’t already.
- Choose Intelligence & Siri .

While your iPhone, iPad, and Mac can block websites using Screen Time or Terminal (on Mac), several third-party apps do the job with some additional perks, such as parent control and monitoring. If you’re interested in that, here are some popular options.
Freedom is one of the popular apps for blocking websites. It works across Mac, iPhone and iPad, allowing you to create customizable block lists, set schedules, and block distracting sites.
How to use Freedom on your iPhone, iPad, or Mac :
- Download and install the Freedom app from the App Store (on iPhone or iPad) or from their website (for Mac).
- Create an account and set up your device.
- Once you’re in, create a new session, then add websites you want to block in Safari.
- Easy to use interface
- Works across multiple devices, including Windows
- Requires subscription
2. Cold Turkey
Cold Turkey is another effective website blocker, especially useful for those looking for strong productivity tools or to keep distractions to their place. It’s available for macOS, allowing you to block websites entirely or for specific time periods.
How to use Cold Turkey on your Mac :
- Download Cold Turkey from its website for Mac.
- Next up, create a block list by adding the websites sites you want to block on Safari.
- Set up schedules or enable Focus mode for blocking those sites during work hours.
- Easy to set up
- Blocks sites for specific periods of time
- Not available on iPhone and iPad
- Free version contains limited locks
Signing off…
Blocking websites on Safari is pretty straightforward. You can use any of the methods above per your preference to block websites and eliminate distractions, enhance your security, and make the internet browsing experience for yourself or your kids safer.
If you encounter any problems or if one of the steps isn’t working as intended, please drop a comment. We’re here to help you resolve any issues.
Yes, you can block websites on Safari without using Screen Time by using Terminal and content blocker extensions (on Mac) or third-party apps (on iPhone or iPad).
Yes, there are many Safari extensions for Mac to help you block websites. Some popular ones include 1Blocker and AdGuard.
If you’re having trouble blocking websites in Private Browsing on Safari for Mac, make sure you’ve enabled the extension in Private Browsing. The Screen Time and Terminal methods (for Mac) will automatically block websites in Private Browsing.
Want to read more like this?
Join 15,000+ Apple enthusiast to get the latest news and tips from iGeeksBlog+.
We won’t spam, and you will always be able to unsubscribe.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Similar posts you might also like

Round Apple Watch: Will Apple ever make a circular design?

25 iPhone settings you should change in iOS 18

iOS 18: How to add and edit widgets on your iPhone
Editorial Guide
Review Policy
© 2024 iGeeks Media Private LTD. All rights reserved.
Privacy Policy


How to Block Websites in Safari Browser (iPhone, iPad, Mac)?

Do you want to block websites in Safari browser on iPhone, iPad, and Mac? If so, then this article will explain how to do so effectively.
When it comes to web browsing, Safari is an excellent choice. Blocking websites can be a great way to prevent yourself from visiting distracting or time-wasting sites.
For example, if you are trying to get work done blocking certain sites could help improve productivity by preventing you from being tempted.
However, new Apple device owners can find it difficult to block certain websites for employees or kids. Although Apple provides a system-wide solution for blocking websites on any Apple device.

In this method, multiple websites are blocked using the Screen Time feature on macOS, iOS, and iPadOS. You can either block only adult websites or any websites you choose.
In this article, I’m going to show you how to block websites in the Safari browser (iPhone, iPad, Mac).
Also, Read: 5+ Free YouTube Downloader for Mac
Without further ado, let’s get started!
Content Table
How To Limit Adult Content In Safari Browser On iOS
To prevent your kids from having access to any such harmful things, you can block adult sites on Safari. Before you begin, make sure that Screen Time is set up on your device.
There is only one thing you need to do, and that is to enable a feature already present on your Apple device. Using this feature, your kids will be unable to access adult websites. In Safari, the adult-content sites are automatically blacklisted.
To block adult content sites in Safari browser on iPhone or iPad, follow these steps:
- First, open the Settings on your iOS device.
- Select the Screen Time option.
- In the On-screen time section, click on Content & Privacy Restrictions .

- After that, tap on Content Restrictions .
- Click on the Web Content here.
- Select Limit Adult Websites .

Now with this process, you blocked adult content in Safari on iPhone or iPad.
How To Block Specific Websites In Safari Browser On iOS
In case you want to protect your children from specific websites, such as social media sites, etc. Safari lets you block those specific sites. Just you need to know the URL of the site you want to block.
To block a site, copy the URL from the Safari address bar and add it to the blocking sites list. The following are the steps to block specific websites in Safari on iPhone and iPad:
- From the home screen, launch Settings .
- Select Screen Time .
- Then tap on Content & Privacy Restrictions .

- Select the Content Restrictions option.
- Click on Web Content .
- Now select Limit adult websites.

- Under NEVER ALLOW, tap Add Website .
- In the Website field, enter the URL of the website you want to block.
- On the top left, click Back .

You can repeat this process and add as many websites as you wish to the block list. In addition, it blocks blacklisted websites that have adult content automatically.
Note: If you don’t know the URL of a specific website, then you can’t block that website. Also, remember that if certain websites have mobile sites, you might need to block those separately.
How To Block Everything And Whitelist Only Specific Sites In Safari On iOS
If your kids are still immature, or if you just want to make sure nothing is accessible other than what you explicitly allow, then you can disable everything at first, and then later allow only those sites that are completely reasonable to you.
- From the home screen, select Settings .
- Then select screen time .
- After that toggle Content and Privacy Restrictions .

- Tap Web Content .
- Click on allowed websites only .

- Now, enter the Add Website .
- Add the Title and URL of a custom site you wish to include in your permit list.
- Click Back .

Also, Read: How to Permanently Delete Photos from iCloud?
How To Block Websites In Safari On Mac With Screen Time
Blocking websites in Safari on Mac OS is very straightforward. Follow these steps to block websites in Safari on Mac with Screen Time:
- First of all, Launch System Preferences on your Mac from the Dock.

- After that, choose Screen Time .

- Now select Content & Privacy .

- Under Web Content , select Limit Adult Content .
- To continue, enter your Screen Time passcode .

- After that, click on Customize .

- Next, tap on the Plus(+) icon.

- And then enter the URL of the website you want to block. To finish, click OK .

It’s done! Safari now won’t open this site anymore. An error message will appear when someone tries to open any of the blocked websites. The browser will say, “Oops! You Can’t see pages on this Web Site.”.
Also, Read: [Solved] “macOS cannot verify that this app is free from malware”
How To Block Websites In Safari On Mac Without Screen Time
Without using screen time, you can also block websites in Safari on Mac. Just download a website blocking app such as Cisdem AppCrypt and follow the instructions.
- First, install the Cisdem AppCrypt Safari website blocker app.
- Set a password when you first open the app and click on Submit .
Note: You cannot recover or reset your AppCrypt password in the future, so make sure you remember it.

- Click the AppCrypt icon at the top of the screen and choose Open Main Window .
- Now click Web Block in the main window.

- Lastly, click the Plus (+) button at the bottom left

- And then enter the URL of the website you want to block in Safari on your Mac. Using the Allowlist feature, you can block all sites except for a few.
Now the websites are blocked and not accessible in Safari on your Mac.
How To Block Websites On Safari In Mac With Extension
We all know that the Google Chrome desktop browser is loaded with extensions which is helpful for doing some cool things such as blocking certain websites.
Fortunately, the website blocking extension is also available for Safari browsers. Below are the steps to block websites in safari using an extension:
- Goto this link and install the about:blank Safari Extension.

- After the installation is complete, quit Safari and reopen it.
- As soon as you open the Safari Browser, a notice like this will appear. Click on the Turn on and Review button.

- Now, check the box and then click on the Turn on button.

- Now find the extension icon ( a:b ) next to the address bar.

- Click the Extension icon a:b .
- Then click the plus (+) icon in the new window that appears.

Now the website is blocked. If you reload it, you will see the message “The URL was blocked by a content blocker”.
Note: If there is a problem with the browser extension. You can easily resolve the problem by uninstalling the extension and then reinstalling it again to block websites.
Conclusion | How to Block Websites in Safari Browser (iPhone, iPad, Mac)
Above I’ve explained how to block websites in Safari Browser on iPhone, iPad, and Mac. And I hope that this article helped you block the website in the safari browser.
By blocking websites, you can increase your working time and protect your children from harmful content. After reading this article you know how this hack works, so use it whenever you need to.
On Mac, you can block websites in several ways. But the easiest method is Screen Time (or Parental Controls if you’re running an older macOS version).
Please let me know in the comment box if you have faced any problems or if you have any suggestions.
Thanks for reading!
Also, Read: Is Mac as Safe as You Think?

- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Happiness Hub Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- Happiness Hub
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Tablet Computers
Easily Block Websites on an iPad with Screen Time
Last Updated: April 18, 2023
This article was co-authored by wikiHow staff writer, Travis Boylls . Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College. This article has been viewed 336,456 times. Learn more...
Want to make sure that you or your child can't access a certain website on your iPad? Apple makes it simple to block websites on an iPad (or any iOS device) using Content Restrictions in Screen Time. This simple method of parental controls will block the website on every browser, including Safari and Chrome. You can block specific sites and adult content, or block all websites while only allowing approved ones.
Things You Should Know
- You can block any website for yourself or your child using Content Restrictions settings in Screen Time.
- To get started, go to Settings > Screen Time . Enable Screen Time if it's not already turned on.
- Block websites in Content & Privacy Restrictions > Content Restrictions > Web Content > Limit Adult Websites .

- Limit Adult Websites: This option automatically limits access to many adult websites and allows you to create a list of additional blocked websites, as well as websites that are always allowed.
- Allowed Websites Only: This option blocks all websites except for those listed in the "Allowed" list of websites.

- If you selected "Allowed Websites Only," tap Add Website at the bottom of the list of allowed websites to add a new website to the list of "Allowed" websites.

Community Q&A
You Might Also Like

About This Article

1. Open the Settings app. 2. Tap Screen Time . 3. Tap Content & Privacy Restrictions . 4. Tap Turn on Screen Time and tap Continue . 5. Tap This is My iPad or This is My Child's iPad . 6. Follow the instructions to set Screen Time settings if using a child's iPad 7. Tap Content Restrictions . 8. Tap Web Content . 9. Tap Limit Adult Websites . 10. Tap Add Website below "Never Allow". 11. Enter the full web address for the site you want to block. Did this summary help you? Yes No
- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with tech in just 5 minutes a week!

Tips & Tricks
Troubleshooting, how to block websites in safari on iphone & ipad with screen time.

Do you want to restrict access for certain websites on an iPhones & iPads? Thanks to the Screen Time feature, this is very much possible and fairly simple to set up, so whether you want to block websites on your own device, a childs, family members, or another device, it’s easily possible.
Screen Time allows iOS and iPadOS users to keep an eye on their smartphone usage as well as offers a lot of parental control tools to restrict the content that children and other family members are able to access. The ability to block specific websites is one such parental control tool that might come in handy, especially if you don’t want your kids to access adult content, social media, social networking websites, or anything else.
Read on to learn how you can block websites in Safari on both the iPhone and iPad.
How to Block Websites in Safari on iPhone & iPad
Screen Time requires a modern iOS or iPadOS version. So, make sure your iPhone or iPad is running iOS 12, iOS 13, iOS 14, or later, before you go ahead with this procedure. Now, without further ado, let’s take a look at the necessary steps.

Now you know how to block websites in Safari on both the iPhone and iPad with the Screen Time feature.
Apart from restricting websites, Screen Time can also be used to block apps, set time limits on app use , iTunes & App Store purchases, playback of explicit music, limit social networking use , app installations, and a lot more . This functionality has made it a lot easier for parents to keep a check on their children’s device usage.
It’s worth noting here that you can’t access these blocked websites using a different browser either. That’s right, although this article focuses primarily on blocking websites in Safari, this content restriction applies to third party web browsers that are installed on the iPhone or iPad as well, so your family members are out of luck if they were expecting a workaround.
If your iPhone or iPad is running an older version of iOS, you will still be able to block websites by heading over to the Restrictions section in Settings of older devices . So, regardless of what iOS device you use, you shouldn’t have an issue restricting websites, whether for yourself or for your family members.
Did you manage to successfully block websites in Safari on an iPhone or iPad using Screen Time? What other parental control features do you use to restrict your kids’ smartphone usage? Do let us know your thoughts and opinions on Apple’s Screen Time in the comments section down below.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Block Websites on Mac with Screen Time
- How to Prevent Microphone & Camera Access for Websites in Safari on Mac
- How to Block Microphone & Camera Access for Websites on iPhone & iPad
- How to Set a Time Limit for Websites on iPhone & iPad with Screen Time
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Prepare Your iPhone for iOS 18
- - Which Apple Watch Models Support WatchOS 11? Here’s the List
- - iPadOS 18 is Compatible with These iPads
- - iOS 18 is Compatible with These iPhone Models
- - MacOS Sequoia is Compatible with These Macs
- - iOS 17.7 & iPad 17.7 Updates Released with Security Fixes
- - MacOS Sonoma 14.7 & MacOS Ventura 13.7 Updates Released with Security Fixes
- - iOS 18 is Available to Download Now
- - WatchOS 11 Available to Download Now for Apple Watch
- - MacOS Sequoia is Available to Download Now
iPhone / iPad
- - iOS 18 Release Candidate Available to Download Now
- - iPhone 16 & iPhone 16 Pro Announced with Faster Chips & Apple Intelligence Support
- - MacOS Sequoia 15 Release Candidate Available to Download Now
- - MacOS Sequoia 15 Beta 8 Available to Download
- - How to Recover an Unsaved PowerPoint on Mac
- - How to Uninstall VMWare Fusion on Mac
- - chronod on Mac – High CPU Use & Network Access Requests Explained
- - Why Are iPhone Videos Low Quality & Blurry When Sent to Android Users?
- - Fix brew Error “The arm64 architecture is required for this software” on Apple Silicon Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
How to Use Screen Time Parental Controls to Block Websites on an iPhone or iPad

If you've set up Screen Time on an iPhone or iPad for your child and have blocked or limited social media and other apps, those apps' services may still be accessible via their URL websites, providing kids with a way to get around your parental controls. Here's how to block a website on Safari, Chrome, or any browser on an iPhone or iPad. Whether it's Facebook, YouTube, or any other website that's too mature for your kids, you'll be able to fully block an app's website and not worry about kids finding a way to use them. This tip can also be used by adults who are trying to limit their own social media use, or don't want adult content unexpectedly popping up on their devices.
Related: Forgot Your Restrictions or Screen Time Passcode? How to Reset It without Restoring Your iPhone

How to Use Screen Time Settings to Block Websites on an iPhone & iPad
We've written quite a few tips about Screen Time and parental controls on the iPhone and iPad, including how to set up Screen Time restrictions and how to keep apps from being added or deleted . For more great tutorials on how to navigate your iPhone and iPad's Settings, check out our free Tip of the Day . Now, let's go over how to prevent kids from getting around Screen Time parental control restrictions.
- Open the Settings app .

- Tap Content & Privacy Restrictions .

- Tap Web Content .

- Tap Allowed Websites Only for even greater restrictions. Your child won't be able to visit any sites that aren't on the allowed list.

Now you can limit and allow website access as needed on your child's iOS and iPadOS devices!
Author Details

Hallei Halter
Hallei is a 2018 graduate of Maharishi University of Management with a BFA in Creative & Professional Writing. She's currently working on a novel about people using witchcraft to clean their houses.

Featured Products

Most Popular

How to Tell If Someone Blocked Your Number on iPhone

How to Tell If a Dead iPhone Is Charging

App Store Missing on iPhone? How To Get It Back

Step Counter: How To Show Steps on Apple Watch Face

How To Find My iPhone From Another iPhone

How To Get an App Back on Your Home Screen

How to Schedule a Text Message on iPhone

iPhone Notes Disappeared? Recover the App & Lost Notes

How to Download & Install the New iOS Update (iOS 18)

How To Put Two Pictures Together on iPhone

Turn Your iPhone into a Bedside Clock with StandBy

How to Silence a Contact on iPhone
Featured articles.

Why Is My iPhone Battery Draining So Fast? 13 Easy Fixes!

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All

There Was an Error Connecting to the Apple ID Server: Fixed

iPhone Charging but CarPlay Not Working? Here's the Fix!
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
How to Disable Content Blockers for a Specific Website in Safari for iOS
Content blockers prevent ads like popups and banners from loading on websites you visit, and may also disable cookies, beacons, and the like to prevent online tracking and protect your privacy. Occasionally, however, they may insistently block a legitimate page element that you need access to on a particular webpage you regularly visit.
If you suspect that a content blocker you installed is disabling a useful webpage element, or you just want to disable all blocking for that specific website, here's how to turn it off.
- Launch Safari on your iOS device and navigate to the site in question.

- Tap Website Settings .
Alternatively, if you want to temporarily disable content blockers for all websites, simply tap Turn Off Content Blockers in the Website View menu.
Get weekly top MacRumors stories in your inbox.
Popular Stories

RIP, Apple ID

iOS 18 Available Now With These 8 New Features For Your iPhone

Apple Announces iPhone Driver's Licenses Will Come to These Additional U.S. States

Apple Releases New AirPods Pro 2 and AirPods 4 Firmware

Apple Just Broke a Tradition It Held for 17 Years

Apple Pulls iPadOS 18 for M4 iPad Pro After Bricking Complaints [Updated]
Next article.

Just Got an iPhone 16? Here's how to use all the new features and capabilities.

All the new features and lesser-known changes that are worth checking out if you're upgrading.

Our comprehensive guide highlighting every major new addition in iOS 18, plus how-tos that walk you through using the new features.

iOS 18 brings major changes to the Messages app, with Apple adding several fun features.

Action and Camera Control buttons, A18 chip, camera improvements, and more.

Larger displays, new Camera Control button, camera improvements, and more.

Now available in black titanium and with new bands and band colors. Pre-orders available now.

Updated with new colors and USB-C, but no other changes.
Other Stories

21 hours ago by Tim Hardwick

22 hours ago by Tim Hardwick
23 hours ago by Tim Hardwick
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to Block Websites on Chrome, Firefox, Edge, Safari, Android, and iOS
There may be times when you want to block websites in order to prevent your children from accessing them, to control your addiction to social media websites, or to eliminate other types of distractions. Most browsers do not have a built-in way to block websites. Let’s look at some other methods for blocking websites on your favorite browser.
How to Block Websites in Chrome on Desktop
How to block websites in firefox on desktop, how to block websites in edge on desktop, how to block websites in safari on desktop, how to block websites on all browsers, how to block websites on android, how to block websites on ios, how to block websites network-wide on your home wi-fi, how to block websites using the hosts file, block explicit content from google.
The best way to block websites is to use a Chrome extension. One of the popular extensions is Block Site.
- Install the BlockSite extension by clicking on “Add to Chrome” on the download page followed by “Add extension.” Wait for the extension to install.

- Once installed, open the site and click on the BlockSite icon in the extensions bar. Click on the “Block this Site” button or click the Settings icon.

- Type the URL into the “Enter a web address box” and click on “Add item.” Add other addresses following the same method.
Some cool features of the extension include password protection, a built-in adult site blocker, and scheduling. The free version lets you block six websites. To block unlimited websites, you must upgrade to the premium version.
Other website blocker extensions you may like:
You can also block websites in Mozilla Firefox by installing the Block Site add-on, a Firefox-recommended extension. This extension allows you to set a password and schedule blocking. Follow these steps to set it up:
- Install the Block Site extension . Click on “Add to Firefox” followed by “Add” in the pop-up window.

- After the extension is installed, open the website you want to block and click the extension’s icon.

- A confirmation pop-up window will open. Click on “Ok.”

This is how the webpage will look after it’s blocked.

To add or remove websites or set a password:
- Right-click on the extension icon and select “Manage extension” to open the Block Site extension page.
- Click on the three-dot icon next to the extension name and select “Options.”
If you’re interested in protecting your privacy online, check out the best Firefox add-ons .
Just like Chrome and Firefox, you can use an add-on like Block Site to block websites in Microsoft Edge.
- Open the Block Site extension page and click “Get.”

- Once installed, its icon will appear in the Extensions bar. Open the website you want to block and click on the Block Site icon.

- The Prompt window will appear asking you to confirm you want to block the website. Click “Ok.”

Tip : The Simple website blocker is another Edge add-on that can help in blocking websites, and Microsoft Family services can be used to block sites for child accounts.
Mac offers a native feature to block websites using Screen Time functionality . Keep in mind that it will also block websites in third-party browsers installed on your Mac, such as Chrome, Edge, or Firefox. Follow these steps to set it up:
- Click on the Apple logo in the top-left corner of the screen and select “System preferences” from the menu.

- Click on “Screen Time” in the System Preferences window that opens.

- Click on “Content & privacy” from the left sidebar of the Screen Time window. If the screen shows that Content & Privacy Restrictions are off, click on “Turn on.”

- Choose “Limit Adult websites” next to Web content. If you want to restrict adult content only, this setting is enough. But since we are interested in blocking websites, click on the “Customize” button.

- Click on the “+” icon under the Restricted section and type the website URL to block it.

Use Screen Time Passcode for added security to ensure that no one can remove the blocked websites from the restricted list. If you want to block websites on the Safari browser alone, use the WasteNoTime extension Safari extension.
The methods described above are browser-specific and only work on a single browser. If you’re looking for a cross-browser blocking solution, Cold Turkey is an awesome tool for Windows and Mac. Other tools include FocalFilter and Freedom .
- Install the Cold Turkey tool on your Mac or Windows device.
- Once installed, the tool will ask you to install the Cold Turkey extension on the browsers installed on your computer. Click on “Install” next to the supported browsers.

- Open the Cold Turkey tool again on your computer and click on “Blocks” in the left sidebar. Click on “Add a new block” and add the websites you wish to block.

- After you create a block, make sure to enable it using the toggle next to it.

The free version lets you block an unlimited number of websites. You can even specify how long you want to block websites.
Third-party apps such as BlockSite and StayFree Web can help you block websites on your Android phone. The apps will work in all browsers installed on your phone.
Follow the steps below to blow websites with the StayFree web app:
- Install the app on your Android phone.
- Grant the necessary permissions like Accessibility and Screen Overlay for the proper functioning of the app.
- On the app’s home screen, tap on the floating add (+) icon and enter the website URL. You can keep the “Block after” time as 0 or set it according to your preferences and tap on “Block website.”

Tip : If you use Google Families , you can use it to block websites for your child’s account.
Similar to Mac, Screen Time on iOS will help block websites. Follow the instructions below:
- Open iPhone Settings and go to “Screen Time.”

- Tap on “Content & Privacy Restrictions” and enable it on the next screen.

- Tap on “Content Restrictions” followed by “Web content.”

- Select “Limit Adult Websites,” and tap on “Add Website” under “Never Allow.” Type the URL you wish to block and press “Done.”

If you open the blocked website on your iPhone, you will get a content restricted error. Make sure to add the Screen Time passcode to your iPhone so that no one can allow the websites without your permission.
Tip : use the BlockSite app on iOS if you don’t like the idea of using Screen Time to block websites.
You can block websites across all devices on the same Wi-Fi network by modifying the router settings. Follow the instructions below:
- Open the router’s admin page and enter the username and password. You will find all this information written under the router.
- You need to look for the parental controls or blocked sites option inside the router settings under the Advanced or Security tab, depending on the router. Add the websites you want to block. You can even block websites using keywords.

Whether you’re on Windows, Mac or Linux, you can use the Hosts file to block specific websites. It may sound technical, but it’s really not that bad and may appeal to those who like the idea of blocking websites without having to mess around with third-party software. It will block the sites on all browsers.
Follow these instructions to block sites with the hosts file on each desktop platform.
Edit Hosts File in Windows
- Go to “C:\Windows\System32\Drivers\etc” and open the “hosts” file using Notepad.
- Scroll to the bottom, then under all the hash symbols (you can delete everything marked with the hash symbol if you like so you have a clean sheet), type “127.0.0.1” followed by “localhost.”
- On the next line, type “127.0.0.1” followed by the address of the site you want to block, then repeat this step for every other site you want to block.

Edit Hosts File in Linux and Mac
The process is the same as for Windows , except you need to navigate to the “/etc” directory to open the hosts file (with superuser permission).
If you simply want to restrict explicit content such as pornography, images of violence, etc., from appearing in Google search results, the easiest way is to enable SafeSearch Filters.
- Open Settings” option at the bottom.
- Select “Search Settings” from the menu.

- Check the box next to “Turn on Safe Search”.

The disadvantage of this method is that it does not allow you to choose which websites to block manually.
To further avoid distractions, find out how to stop Chrome notifications and block YouTube channels.
Our latest tutorials delivered straight to your inbox
Mehvish is a tech lover from Kashmir. With a degree in computer engineering, she's always been happy to help anyone who finds technology challenging. She's been writing about technology for over six years, and her favorite topics include how-to guides, explainers, tips and tricks for Android, iOS/iPadOS, Windows, social media, and web apps.

- apple event
- Services & Software
iOS 18: How to Easily Get Rid of Banners and More on Safari Webpages
Turn some website elements to dust in the blink of an eye with this new feature.

- Apple software beta tester, "Helps make our computers and phones work!" - Zach's grandparents

Apple released iOS 18 to the general public on Sept. 16, a week after the company announced its new iPhone 16 lineup , Apple Watch Series 10 and more at its September event . The update brings new features to your iPhone, like the ability to customize your home screen and RCS messaging . It also brings a new feature to your Safari app called Distraction Control.

This new feature can hide certain webpage elements, like banners, from view on webpages you visit frequently. That way you don't get distracted by things and can jump right into the website.
Read more: iOS 18 Brings These New Features to Your iPhone
Here's what you need to know about Safari's Distraction Control feature.
How to hide website elements with Distraction Control
1. Open Safari. 2. Go to a webpage. 3. Tap the Reader icon in your address bar -- it's on the left side of the bar and looks like a rectangle with two dashes beneath it. 4. Tap Hide Distracting Items .
Safari will take you back to the website, and you now have to select which items to hide. Once you've tapped an item, a perimeter will appear around it with the word Hide in the center. Tap Hide and the item will disappear like it was snapped by Thanos in the Avengers.

Already receive our newsletters and don't need to see the signup form anymore? Now you don't have to!
What Distraction Control hides
Distraction Control can hide certain banners, pop-ups and other items you might see on a webpage. For instance, if you visit a news site and always see a form to receive that site's newsletter, you can block the form from appearing now and every time you visit the website later. Once you enable Distraction Control, you have to select which items on a webpage the feature targets.
Will Distraction Control work on every website?
Distraction Control can work on every website, but you have to enable it on each individual webpage. For every site you visit, you have to turn Distraction Control on and select which elements to hide. That means you can't enable the feature once and be done.
Will Distraction Control always hide items?
Not necessarily. Distraction Control won't permanently remove ads or other areas that constantly change. For example, you can't hide an ad that's in a window within a webpage, but you can hide banners and other static elements.
You can also see what Distraction Control is blocking if you want to take a peek. If you enable Distraction Control on a certain webpage, a little blue indicator will appear in your address bar to let you know the feature is working on that page. You can click this indicator and then click Show Hidden Items to reveal everything that Distraction Control is hiding.
For more on Apple, here's my review of iOS 18 , all the ways to customize your home screen in iOS 18 and our iOS 18 cheat sheet . You can also check out everything Apple announced at its September event .

Services and Software Guides
- Best iPhone VPN
- Best Free VPN
- Best Android VPN
- Best Mac VPN
- Best Mobile VPN
- Best VPN for Firestick
- Best VPN for Windows
- Fastest VPN
- Best Cheap VPN
- Best Password Manager
- Best Antivirus
- Best Identity Theft Protection
- Best LastPass Alternative
- Best Live TV Streaming Service
- Best Streaming Service
- Best Free TV Streaming Service
- Best Music Streaming Services
- Best Web Hosting
- Best Minecraft Server Hosting
- Best Website Builder
- Best Dating Sites
- Best Language Learning Apps
- Best Weather App
- Best Stargazing Apps
- Best Cloud Storage
- Best Resume Writing Services
- New Coverage on Operating Systems
WebKit Features in Safari 18.0
Sep 16, 2024
by Jen Simmons
New in Safari 18
Web apps for mac, spatial web, managed media source, web inspector, safari extensions, deprecations, bug fixes and more, updating to safari 18.0.
Safari 18.0 is here. Along with iOS 18, iPadOS 18, macOS Sequoia and visionOS 2, today is the day another 53 web platform features, as well as 25 deprecations and 209 resolved issues land in WebKit, the rendering engine driving Safari.
Distraction Control
Distraction Control lets you hide distracting items as you browse the web, such as sign-in banners, cookie preference popups, newsletter signup overlays, and more, in Safari for iOS 18, iPadOS 18 and macOS Sequoia.

We always recommend using semantic HTML when creating a website, including <video> , <main> , <article> and other elements that describe content. Doing so helps ensure both Safari Reader and Safari Viewer work best for the users of your website.

iPhone Mirroring and remote inspection
With iPhone Mirroring on macOS Sequoia, you can use your iPhone from your Mac. Combine it with remote inspection from Safari, and now it’s easier than ever to test and debug websites on iOS using Web Inspector .
Get set up for remote inspection by first ensuring you have Safari’s developer tools enabled on your Mac (if you can see the Develop menu in Safari, you’ve already done this step). Next, enable Web Inspector on your iPhone at Settings > Apps > Safari > Advanced > Web Inspector. Then, you’ll need to connect the device to your Mac using a cable to grant permission. Once plugged in, your device will appear in the Develop menu in Safari. Finally, to enable wireless debugging, go to Safari on macOS > Develop > [your device] > Connect via Network.
Now you can use Web Inspector to wirelessly debug websites running on iPhone anytime. And with iPhone Mirroring, you don’t even have to pull out your phone. Everything is on your Mac’s screen.
Learn more about remote inspection by reading Inspecting iOS and iPadOS , or by watching Rediscover Safari developer features from WWDC. Learn more about iPhone Mirroring 1 on apple.com .
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even adjust the URL. Then, just click on the web app icon in your Dock, and the website will open as a stand-alone app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app, that link will open in the web app instead of their default web browser. For example, imagine you have added MDN Web Docs to your Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now users can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all the installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
View Transitions
WebKit added support for the View Transitions API in Safari 18. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-elements to customize animations for it.
The :active-view-transition pseudo-class becomes active on the root element when a view transition is running.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18.0 adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now in Safari 18.0, the first browser to ship support, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Translucent accent colors
Partially transparent colors in accent-color are now blended on top of the Canvas system color to match the latest updates to the web standard. This means that any of the many ways to define colors using an alpha channel will now work as expected when used to define an accent color for a form control.
Animating display
WebKit for Safari 18.0 adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18.0, you can use these features together to transition the display property.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18.0, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
Content visibility
WebKit for Safari 18.0 adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
WebKit for Safari 18.0 adds parsing support for the custom value for the prefers-contrast media query. (It does not return “true” on Apple platforms, since there is no forced-colors mode in iOS, iPadOS, macOS or visionOS.)
Safari 18.0 for visionOS 2 adds support for immersive-vr sessions with WebXR . Now you can create fully immersive experiences for people using Apple Vision Pro and deliver them through the web. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 by watching Build immersive web experiences with WebXR from WWDC. Learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro . And learn all about how to use Safari’s developer tools on Mac to inspect and debug in Apple Vision Pro by reading Try out your website in the spatial web .
Spatial photos and panoramas
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. The web is a great place to share these photos with others.

When you open the Photos app in visionOS, you see your library of photos. When you tap an image, it appears alone in a floating frame in front of you. Spatial photos appear at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks a spatial photo out of its frame, becoming even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18.0 for visionOS 2, you can use the JavaScript Fullscreen API to create a similar experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a more immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques used for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web from WWDC.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 , when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG and cursor: pointer will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web from WWDC.
Video on visionOS
Safari for visionOS 2 adds support for docking fullscreen videos into the current Environment . Anytime a user is watching a video fullscreen, they can tap the mountain symbol to enter an immersive experience. Turning the Digital Crown adjusts the immersion.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18.0 on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18.0 on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18.0 on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18.0 adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
WebKit for Safari 18.0 adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18.0 also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18.0 adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18.0 expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18.0 adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18.0 adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18.0 adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18.0 adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18.0 adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18.0 extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18.0 adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18.0 adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18.0 adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
WebKit for Safari 18.0 adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18.0 adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18.0 adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18.0 adds support for three new features as we continue to improve passkeys. First, Safari 18.0 adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers from WWDC.
Second, WebKit for Safari 18.0 adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18.0 adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
Safari 18.0 also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
WebKit for Safari 18.0 adds support for funds transfer via Apple Pay.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18.0 removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18.0 deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18.0 also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18.0 also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18.0 removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18.0 will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18.0 on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18.0 removes [[VarNames]] from the global object to reflect changes in the web standard, a change that now allows this code to work:
WebKit for Safari 18.0 removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18.0 removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18.0 removes the SVGAnimateColorElement interface, as well as the non-standard getTransformToElement from SVGGraphicsElement .
WebKit for Safari 18.0 removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
Deprecated some legacy WebKit notification names including:
- WebViewDidBeginEditingNotification
- WebViewDidChangeNotification
- WebViewDidEndEditingNotification
- WebViewDidChangeTypingStyleNotification
- WebViewDidChangeSelectionNotification
In addition to all the new features, WebKit for Safari 18.0 includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed VoiceOver to read hidden associated labels.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed VoiceOver support for aria-activedescendant on macOS.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
- Fixed arbitrary 8 digit limit on a line item’s total amount.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed a detached OffscreenCanvas to not transfer an ImageBuffer.
- Fixed treating the lack of an explicit “SameSite” attribute as “SameSite=Lax”.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed custom counter styles disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors.
- Fixed applying the fill layer pattern for mask-mode .
- Fixed backdrop-filter: blur to render for elements not present when the page is loaded.
- Fixed: Improved large Grid performance.
- Fixed some CSS properties causing quotes to be reset.
- Fixed an issue where input method editing would sporadically drop the composition range.
- Fixed dictation UI no longer showing up when beginning dictation after focusing an empty text field. (FB14277296)
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed input elements to use the [value] as the first fallback step base.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element. (FB13688998)
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric.
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed optimized TypedArrays giving incorrect results.
- Fixed Intl.DurationFormat for numeric and 2-digit .
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed MediaSession to determine the best size artwork to use when the sizes metadata attribute is provided. (FB9409169)
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChannels to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed picture-in-picture when hiding the <video> element while in Viewer.
- Fixed the return button not working after the video is paused and played in picture-in-picture.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed “Open with Preview” context menu item to work with locked PDF documents.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed garbled bold text caused by glyph lookup using the wrong font’s glyph IDs when multiple installed fonts have the same name. (FB13909556)
- Fixed selecting Japanese text annotated with ruby in a vertical-rl writing mode table.
- Fixed support for border, padding, and margin on mfrac and mspace elements in MathML.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed stripping the scroll-to-text fragment from the URL to prevent exposing the fragment to the page.
- Fixed CORS bypass on private localhost domain using 0.0.0.0 host and mode “no-cors”.
- Fixed blocking cross-origin redirect downloads in an iframe.
- Fixed blocked cross-origin redirect downloads to attempt rendering the page instead.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
- Fixed disclosure counter styles to consider writing-mode .
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed display transition to none .
- Fixed cssText setter to change the style attribute when the serialization differs. (FB5535475)
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed IntersectionObserver notifications that sometimes fail to fire.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed an issue when inserting writing suggestions into an editable display: grid container.
- Fixed the warning message for window.styleMedia .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
Web Extensions
- Fixed getting an empty key from storage. (FB11427769)
- Fixed Service Workers not appearing in the Develop menu or remote Web Inspector menu. (130712941)
- Fixed web extensions unable to start due to an issue parsing declarativeNetRequest rules. (FB14145801)
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse.
- Fixed Web Inspector to show nested workers.
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed the list of breakpoints in the Sources tab disappearing when Web Inspector is reloaded.
- Fixed console clearing unexpectedly when Web Inspector reopens.
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Accessibility inspector for switch controls to report “State: on/off” instead of “Checked: true/false”.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed retrieving titles containing multibyte characters.
- Fixed RTCEncodedVideoFrame and RTCEncodedAudioFrame to match the WebIDL specification.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
Safari 18.0 is available on iOS 18 , iPadOS 18 , macOS Sequoia , macOS Sonoma, macOS Ventura, and in visionOS 2 .
If you are running macOS Sonoma or macOS Ventura, you can update Safari by itself, without updating macOS. Go to > System Settings > General > Software Update and click “More info…” under Updates Available.
To get the latest version of Safari on iPhone, iPad or Apple Vision Pro, go to Settings > General > Software Update, and tap to update.
We love hearing from you. To share your thoughts on Safari 18.0, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18.0 release notes .
1. iPhone Mirroring is available on Mac computers with Apple silicon and Intel-based Mac computers with a T2 Security Chip. Requires that your iPhone and Mac are signed in with the same Apple ID using two-factor authentication, your iPhone and Mac are near each other and have Bluetooth and Wi-Fi turned on, and your Mac is not using AirPlay or Sidecar. iPhone Mirroring is not available in all regions.
iPhoneユーザガイド
- iOS 18に対応しているiPhoneのモデル
- R ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/ja-jp/guide/iphone/iph017302841/ios' data-ajax-endpoint='https://support.apple.com/ja-jp/guide/iphone/iph017302841/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/ja-jp/guide/iphone/iph017302841/ios' id='toc-item-IPH017302841' data-tocid='IPH017302841' > iPhone X R
- S ' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/ja-jp/guide/iphone/iphc00446242/ios' data-ajax-endpoint='https://support.apple.com/ja-jp/guide/iphone/iphc00446242/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/ja-jp/guide/iphone/iphc00446242/ios' id='toc-item-IPHC00446242' data-tocid='IPHC00446242' > iPhone X S
- S Max' class='toc-item' data-ss-analytics-link-url='https://support.apple.com/ja-jp/guide/iphone/iphcd2066870/ios' data-ajax-endpoint='https://support.apple.com/ja-jp/guide/iphone/iphcd2066870/ios' data-ss-analytics-event="acs.link_click" href='https://support.apple.com/ja-jp/guide/iphone/iphcd2066870/ios' id='toc-item-IPHCD2066870' data-tocid='IPHCD2066870' > iPhone X S Max
- iPhone 11 Pro
- iPhone 11 Pro Max
- iPhone SE(第2世代)
- iPhone 12 mini
- iPhone 12 Pro
- iPhone 12 Pro Max
- iPhone 13 mini
- iPhone 13 Pro
- iPhone 13 Pro Max
- iPhone SE(第3世代)
- iPhone 14 Plus
- iPhone 14 Pro
- iPhone 14 Pro Max
- iPhone 15 Plus
- iPhone 15 Pro
- iPhone 15 Pro Max
- iPhone 16 Plus
- iPhone 16 Pro
- iPhone 16 Pro Max
- iPhoneをカスタマイズする
- 最高の写真やビデオを撮影する
- 友人や家族と連絡を取り合う
- 日課の管理にiPhoneを使用する
- Appleサポートからの専門的なアドバイス
- iPhoneの電源を入れて設定する
- スリープを解除する/ロックを解除する/ロックする
- モバイル通信サービスを設定する
- デュアルSIMを使用する
- インターネットに接続する
- Apple Accountにサインインして管理する
- iCloudを使用する:
- iCloud+のサブスクリプションに登録する
- メール、連絡先、およびカレンダーのアカウントを設定する
- ステータスアイコンの意味について
- よりクリーンなエネルギーを使って充電する
- バッテリー残量を表示する
- バッテリーの状態と使用状況を確認する
- 低電力モードを使用する
- ユーザガイドを読む/ブックマークに追加する
- 基本のジェスチャについて
- Face IDを搭載したiPhoneモデルのジェスチャについて
- iPhoneを消音する
- アプリライブラリでアプリを見つけて使用する
- 開いているアプリを切り替える
- アプリを終了して再度開く
- ピクチャインピクチャを使用したマルチタスク
- ロック画面から機能にアクセスする
- Dynamic Islandを使用する
- クイックアクションを実行する
- iPhoneで検索する
- iPhoneについての情報を取得する
- モバイルデータ通信の設定を表示する/変更する
- iPhoneと旅行する
- サウンドおよびバイブレーションを変更する
- アクションボタンを使用する/カスタマイズする
- カスタムのロック画面を作成する
- 画面の明るさとカラーバランスを調整する
- iPhoneの画面が自動ロックされるまでの時間を延ばす
- テキストサイズと拡大/縮小設定をカスタマイズする
- iPhoneの名前を変更する
- ウィジェットを追加する/編集する/削除する
- ホーム画面のアプリやウィジェットを移動する
- ホーム画面のアプリやウィジェットをカスタマイズする
- アプリをロックする/非表示にする
- アプリをフォルダに整理する
- コントロールセンターを使用する/カスタマイズする
- デフォルトのWebブラウザやメールアプリを変更する
- iPhoneの画面を回転させる
- 通知を表示する/通知に応答する
- 集中モードで通知を許可する/オフにする
- 集中モードのオン/オフを切り替える
- 共有オプションをカスタマイズする
- オンスクリーンキーボードを使って入力する
- テキストを音声入力する
- テキストの音声入力に使えるコマンド
- テキストを選択する/編集する
- 予測テキストを使用する
- キーボードを追加する/変更する
- 絵文字、ミー文字、ステッカーを追加する
- スクリーンショットを撮る
- 書類に書き込む/描画する
- テキスト、シェイプ、ステッカーなどを追加する
- フォームに入力する/書類に署名する/署名を作成する
- 写真またはビデオに含まれる情報を利用する
- 写真やビデオに写っているものを特定する
- 被写体を写真の背景から抜き出す
- 「フォトグラフスタイル」を使用する
- iPhone 16のカメラで「フォトグラフスタイル」を使用する
- Live Photosを撮る
- バーストモード写真を撮影する
- マクロ写真やマクロビデオを撮影する
- ナイトモードの写真を撮る
- Apple ProRAWの写真を撮る
- カメラコントロールを使用する
- カメラコントロールを使って別のアプリを開く
- シャッター音の音量を調整する
- HDRカメラ設定を調整する
- Apple Vision Pro用の空間写真や空間ビデオを撮影する
- iPhone 16モデルでサウンド録音オプションを変更する
- ProResビデオを撮影する
- シネマティックモードでビデオを撮影する
- ビデオ録画設定を変更する
- カメラの設定を保存する
- メインカメラとFusionカメラのレンズをカスタマイズする
- カメラの詳細設定を変更する
- 写真を表示する/共有する/プリントする
- テキスト認識表示を使用する
- QRコードをスキャンする
- Apple Arcadeのサブスクリプションに登録する
- Game Centerで友達とプレイする
- ゲームコントローラを接続する
- App Clipを使用する
- アプリをアップデートする
- サブスクリプションを表示する/キャンセルする
- 購入、設定、制限を管理する
- フォントをインストールして管理する
- 日本でブック、マンガ、およびオーディオブックを購入する
- ほかのAppleデバイス上のブックにアクセスする
- オーディオブックを聴く
- 計算メモを使って計算を解く
- 計算メモでグラフを操作する
- 「カレンダー」で予定を作成する/編集する
- 予定の表示方法を変更する
- 「カレンダー」の設定を変更する
- 別の時間帯の予定を作成する/表示する
- 複数のカレンダーを使用する
- iCloudカレンダーを共有する
- 目覚ましアラームを変更する
- ストップウォッチを使う
- 連絡先情報を追加する/使用する
- アカウントを追加する/削除する
- iPhoneでNameDropを使って連絡先情報を共有する
- 電話アプリから連絡先を使用する
- 重複する連絡先を結合または非表示にする
- デバイス間で連絡先を同期させる
- FaceTimeを使ってみる
- FaceTime通話をかける
- FaceTime通話を受ける
- FaceTimeリンクを作成する
- FaceTime通話中にライブキャプションをオンにする
- 通話中にほかのアプリを使用する
- グループFaceTime通話をかける
- 参加者をグリッドで表示する
- SharePlayを使用して一緒に視聴したりプレイしたりする
- FaceTime通話中に画面を共有する
- FaceTime通話中のリモート操作をリクエストする/許可する
- FaceTimeで書類の共同作業を行う
- ビデオ会議機能を使用する
- FaceTime通話をほかのAppleデバイスに引き継ぐ
- FaceTimeビデオの設定を変更する
- FaceTimeオーディオの設定を変更する
- 通話を終了する/「メッセージ」に切り替える
- 不明な発信者からのFaceTime通話を拒否する/消音にする
- 通話をスパムとして報告する
- ファイルやフォルダを変更する
- ファイルやフォルダを検索する
- ファイルとフォルダを整理する
- ファイルアプリからファイルを送信する
- iCloud Driveを設定する
- iCloud Drive内のファイルやフォルダを共有する
- iPhoneからストレージデバイス、サーバ、またはクラウドにファイルを転送する
- 衛星通信経由で自分の位置情報を送信する
- 友達を追加する/削除する
- 友達が自分の位置情報を変更したときに通知を受け取る
- 自分の位置情報が変更されたときに友達に通知する
- iPhoneを追加する
- MagSafe対応のiPhoneウォレットを追加する
- デバイスを置き忘れたときに通知を受け取る
- デバイスを紛失としてマークする
- AirTagを追加する
- iPhoneの「探す」でAirTagやその他の持ち物を共有する
- 他社製の持ち物を追加する
- 持ち物を置き忘れたときに通知を受け取る
- 持ち物を紛失としてマークする
- 「フィットネス」を使ってみる
- アクティビティの概要を表示する
- アクティビティリングのゴールを調整する
- 他社製のワークアウトアプリを同期する
- フィットネスの通知を変更する
- アクティビティを共有する
- フリーボードを使ってみる
- 「フリーボード」のボードを作成する
- スケッチを描く/文字を手書きする
- 手書きの計算問題を解く
- 付せん、図形、テキストボックスにテキストを追加する
- 図形、線、矢印を追加する
- 写真やビデオなどのファイルを追加する
- 一貫したスタイルを適用する
- ボードに項目を配置する
- シーンを移動する/表示する
- コピーまたはPDFを送信する
- ボードを共有する/共同作業する
- 「フリーボード」のボード内を検索する
- ボードを削除する/復元する
- フリーボードの設定を変更する
- ヘルスケアを使ってみる
- 「ヘルスケアの詳細」に入力する
- ヘルスケアデータの概要
- ヘルスケアデータを確認する
- ヘルスケアデータを共有する
- ほかの人から共有されたヘルスケアデータを表示する
- ヘルスケアレコードをダウンロードする
- ヘルスケアレコードを表示する
- 月経周期の情報を記録する
- 月経周期の予測と履歴を確認する
- メンタルヘルス評価を受ける
- 「睡眠」集中モードのスケジュールを設定する
- アラームをオフにして睡眠スケジュールを削除する
- 睡眠スケジュールを追加/変更する
- 「睡眠」集中モードのオン/オフを切り替える
- 就寝準備時間や睡眠目標を変更する
- ヘッドフォンの音量をチェックする
- オージオグラムデータを使用する
- 臓器提供者として登録する
- ヘルスケアデータのバックアップを作成する
- 新しい「ホーム」のアーキテクチャにアップグレードする
- Siriを使ってホームを制御する
- グリッド予報を使用して電力使用量を計画する
- 電力の使用状況と料金を表示する
- HomePodを設定する
- リモートでホームを制御する
- シーンを作成する/使用する
- オートメーションを使用する
- セキュリティカメラを設定する
- ホームキーでドアを解錠する
- アクセサリの制御をほかの人に依頼する
- 音楽、映画、テレビ番組を入手する
- 「ジャーナル」を使ってみる
- フォーマットや写真などを追加する
- 健康状態用のジャーナル
- ジャーナルのエントリーを表示する/検索する
- エントリーをプリントする/書き出す
- 「ジャーナル」の設定を変更する
- iPhoneを拡大鏡のように使う
- コントロールをカスタマイズする
- 周りの視覚情報の説明をライブで取得する
- 周りのテキストを検出して読み上げる
- ライブ認識のショートカットを設定する
- メールアカウントを追加する/削除する
- カスタムメールドメインを設定する
- 「送信を取り消す」を使ってメールの送信を取り消す
- メールに返信する/メールを転送する
- 下書きメールを保存する
- メールの添付ファイルを追加する
- メールの添付ファイルをダウンロードする
- メールの添付ファイルに注釈を付ける
- メールの通知を設定する
- メールボックス内のメールを整理する
- メールにフラグを付ける/拒否する
- メールにフィルタを適用する
- 「メールを非公開」を使用する
- メールプライバシー保護を使用する
- 「メール」の設定を変更する
- メールを削除する/復元する
- ホーム画面に「メール」ウィジェットを追加する
- 経路の経由地を変更または追加する
- 経路の概要または曲がり角のリストを表示する
- 読み上げ経路案内の設定を変更する
- 車を停めた場所への経路を表示する
- 電気自動車経路案内を設定する
- 自転車での経路を検索する
- 徒歩での経路を検索する
- 徒歩やハイキングを保存する
- 交通機関での経路を検索する
- 交通情報や天気情報を確認する
- 配車サービスを利用する
- 移動時間と到着予定時刻を予想する
- オフラインマップをダウンロードする
- ライブラリに場所やメモを追加する
- ピンを使って場所をマークする
- 場所を評価したり写真を追加したりする
- 場所をカスタムガイドで整理する
- 近くの場所、レストラン、サービスを探す
- 場所に関する情報を取得する
- ガイドで場所を見つける
- Flyoverツアーを利用する
- 位置情報の履歴を消去する
- 最近表示した経路を削除する
- デフォルトの移動手段と単位を選択する
- マップの問題を報告する
- 計測結果を表示して保存する
- iMessageについて
- メッセージを送信する/メッセージに返信する
- メッセージの送信を取り消す/編集する
- メッセージを転送する/共有する
- プロジェクトを共同作業する
- iMessage対応アプリを使用する
- 写真やビデオを撮影して編集する
- 写真やリンクなどを共有する
- ミー文字を作成する/送信する
- Tapbackで反応する
- メッセージをスタイル設定する/アニメートする
- スケッチを描く/メッセージを手書きする
- GIFを送信する/保存する
- 支払いを請求する/送金する/受領する
- オーディオメッセージを送受信する
- 開封証明のオン/オフを切り替える
- メッセージを拒否する/フィルタする/報告する
- メッセージと添付ファイルを削除する
- 削除したメッセージを復元する
- Apple Musicのサブスクリプションに登録する
- おすすめの内容をパーソナライズする
- 項目をお気に入りとしてマークする
- 音楽を追加してオフラインで聴く
- Apple Musicプロフィールを作成する
- ミュージックを友達と共有する
- 友達が聴いているミュージックを表示する
- 共有されたミュージックを見つける
- ミュージックプレーヤーコントロールを使用する
- Siriを使って音楽を再生する
- ロスレスオーディオを再生する
- 空間オーディオを再生する
- SharePlayを使用して一緒にミュージックを再生する
- 車内で一緒にミュージックを再生する
- 音楽を次に再生する曲のリストに並べる
- 曲をシャッフルする/リピート再生する
- Apple Musicで曲に合わせて歌う
- 曲のクレジットと歌詞を表示する
- Apple Musicに自分の好みを伝える
- プレイリストを作成する/編集する/削除する
- プレイリストで共同作業をする
- 共同作業プレイリストに参加する
- 共同作業プレイリストにリアクションを追加する
- Newsウィジェットを使う
- おすすめのNews記事を表示する
- 「My Sports」でお気に入りのチームをフォローする
- Apple News Todayを聴く
- Apple News+のサブスクリプションに登録する
- Apple News+の記事をブラウズする/読む
- オフラインモードを使ってダウンロードしたNewsのコンテンツを読む
- Apple News+の刊行物を手動でダウンロードする
- Apple News+でパズルを見つける
- クロスワードパズルやミニクロスワードパズルを解く
- Quartilesパズルを解く
- Newsで記事を検索する
- Newsで記事を保存する
- Newsで読んだ記事の履歴を消去する
- 個々のニュースチャンネルのサブスクリプションに登録する
- メモを作成する/書式を設定する
- クイックメモを使用する
- 描画と手書きを追加する
- 数式や方程式を入力する
- 写真やビデオなどを追加する
- オーディオを録音して文字に起こす
- テキストや書類をスキャンする
- スマートフォルダを使用する
- 共有する/共同作業する
- メモを書き出す/プリントする
- 「メモ」の設定を変更する
- Webサイトまたはアプリのパスワードを確認する
- Webサイトまたはアプリのパスワードを変更する
- 削除したパスワードを復元する
- Webサイトまたはアプリのパスワードを作成する
- パスキーを使ってアプリやWebサイトにサインインする
- Appleでサインイン
- 強力なパスワードを自動入力する
- 安全性の低いパスワードまたは侵害されたパスワードを変更する
- パスワードと関連情報を表示する
- Wi-Fiのパスワードを確認する/共有する
- AirDropでパスワードを安全に共有する
- すべてのデバイスでパスワードを利用できるようにする
- 確認コードを自動入力する
- SMSのパスコードを自動入力する
- サインイン時のCAPTCHAチャレンジを減らす
- 2ファクタ認証を使用する
- セキュリティキーを使用する
- 「電話」の設定を変更する
- 通話履歴を表示する/削除する
- かかってきた電話に出る/拒否する
- iPhoneでグループ通話を行う/3者間通話を行う
- 留守番電話の応答メッセージと設定を変更する
- 着信音およびバイブレーションを選択する
- Wi-Fiを使って電話をかける
- 自動電話転送を設定する
- 望まない相手からの着信を拒否する/避ける
- 写真やビデオを表示する
- 写真やビデオの情報を表示する
- 写真やビデオを日付で探す
- 人やペットを見つけて名前を付ける
- グループ写真を見つける
- 写真を撮影地ごとにブラウズする
- 最近保存した写真を見つける
- 最近の領収書、QRコード、最近編集した写真などを見つける
- 写真やビデオなどをメディアタイプごとに見つける
- 写真アプリをカスタマイズする
- 写真ライブラリをフィルタリングする/並べ替える
- iCloudを使って写真をバックアップする/同期する
- 写真やビデオを削除する/非表示にする
- 写真やビデオを検索する
- メモリーをパーソナライズする
- スライドショーを作成する/再生する
- 特定の人の表示を減らす
- 写真アルバムを作成する
- アルバムを編集する/整理する
- アルバムの写真やビデオをフィルタリングする/並べ替える
- 写真やビデオを共有する
- 共有アルバムを作成する
- 共有アルバムに人を追加する/共有アルバムから人を削除する
- 共有アルバムに写真やビデオを追加する/写真やビデオを削除する
- iCloud共有写真ライブラリを設定する/iCloud共有写真ライブラリに参加する
- iCloud共有写真ライブラリを使用する
- iCloud共有写真ライブラリにコンテンツを追加する
- 写真やビデオを編集する
- 写真やビデオの切り取り/回転/反転/傾き補正をする
- 写真の編集を取り消す/元に戻す
- ビデオの長さをトリミングする/速度を調整する/オーディオを編集する
- シネマティックモードのビデオを編集する
- Live Photosを編集する
- ポートレートを編集する
- 写真からステッカーを作成する
- 写真やビデオを複製する/コピーにする
- 重複する写真やビデオを結合する
- 写真やビデオを読み込む/書き出す
- ポッドキャストの文字起こしを表示する
- お気に入りのポッドキャストをフォローする
- 「ポッドキャスト」ウィジェットを使う
- ポッドキャストのライブラリを整理する
- ポッドキャストをダウンロードする/保存する/削除する/共有する
- ポッドキャストのサブスクリプションに登録する
- サブスクライバー向けコンテンツを聴く
- ダウンロードの設定を変更する
- リマインダーを使ってみる
- リマインダーを設定する
- 買い物リストを作成する
- 項目を完了する/削除する
- リストを編集する/整理する
- 複数のリストを整理する
- スマートリストを使用する
- テンプレートを操作する
- 「リマインダー」の設定を変更する
- Webサイトを検索する
- Safariの設定をカスタマイズする
- Safariプロファイルを複数作成する
- タブグループを使ってタブを整理する
- 別のAppleデバイスで開いているタブを表示する
- タブグループを共有する
- Siriを使ってWebページの読み上げを聞く
- Webサイトをブックマークに登録する
- ページをリーディングリストに保存する
- ほかの人から共有されているリンクを見つける
- Webページに注釈を付ける/WebページをPDFとして保存する
- フォームに自動入力する
- 閲覧中に気をそらすものを非表示にする
- 記事を読んでいるときに気をそらすものを非表示にする
- ポップアップをブロックする
- キャッシュとCookieを消去する
- Cookieを有効にする
- Webをプライベートブラウズする
- Safariでパスキーでサインインする:
- 複数のウォッチリストを管理する
- ビジネスニュースを読む/聴く
- 決算発表をカレンダーに追加する
- 「株価」ウィジェットを使う
- テキスト、音声、会話を翻訳する
- アプリ内のテキストを翻訳する
- カメラ表示を使って翻訳する
- Apple TV+、MLS Season Pass、またはチャンネルのサブスクリプションに登録する
- 番組や映画などを見つける
- 「ホーム」タブをパーソナライズする
- 項目を購入する/レンタルする/予約注文する
- コンテンツをストリーミングする/再生を操作する
- TVプロバイダを追加する
- 録音を編集する/削除する
- 録音を最新の状態に保つ
- 録音を検索する/録音の名前を変更する
- Appleウォレットについて
- Apple Payを設定する
- Apple Payを使って非接触型決済を行う
- アプリおよびWebでApple Payを使用する
- パス、ポイントカード、チケットなど
- Apple Account
- 支払い用カードを削除する
- ウォレットとApple Payの設定を変更する
- 別の場所の天気を確認する
- 「天気」ウィジェットを使う
- Siriができることを調べる
- Siriに自分の情報を知らせる
- Siriに通話の着信や通知を知らせてもらう
- Siriショートカットを追加する
- Siriからの提案について
- 車でSiriを使用する
- Siriの設定を変更する
- 緊急通報サービスに連絡する
- 衛星経由の緊急SOSを使用する
- 衛星経由のロードサービスを要請する
- メディカルIDを設定して確認する
- 緊急時にプライバシーとセキュリティ設定をリセットする
- ファミリー共有を設定する
- ファミリー共有のメンバーを追加する
- ファミリー共有のメンバーを削除する
- サブスクリプションを共有する
- 購入した項目を共有する
- 位置情報を家族と共有する/紛失したデバイスを探す
- Apple CashファミリーとApple Cardファミリーを設定する
- ペアレンタルコントロールを設定する
- お子様のデバイスを設定する
- スクリーンタイムを使ってみる
- 「画面との距離」を使って目を保護する
- スクリーンタイムを設定する
- コミュニケーションと安全性に関する制限を設定してヌードをブロックする
- ファミリーメンバーのスクリーンタイムを設定する
- MagSafe充電器とバッテリーパック
- Qi規格のワイヤレス充電器
- AirPodsを使用する
- EarPodsを使用する
- Apple Watch
- Apple TVまたはスマートテレビにビデオや写真をワイヤレスでストリーム再生する
- ケーブルを使ってディスプレイに接続する
- HomePodやその他のワイヤレススピーカー
- Magic Keyboardをペアリングする
- ダイアクリティカルマーク付きの文字を入力する
- キーボードを切り替える
- ショートカットを使用する
- 別のキーボード配列を選択する
- タイプ入力の支援オプションを変更する
- 外部ストレージデバイス
- Bluetoothアクセサリを接続する
- iPhoneのオーディオをBluetoothアクセサリで再生する
- 連係機能を使って複数のデバイスで作業する
- MacからiPhoneを使用する
- MacでiPhoneの通知を受け取る
- AirDropを使って近くにあるデバイスに項目を送信する
- デバイス間でタスクを引き継ぐ
- デバイス間でコピー&ペーストする
- iPhoneからビデオやオーディオをストリーミングする
- iPadおよびMacでの通話とテキストメッセージを許可する
- インターネット共有でインターネット接続を共有する
- iPhoneをWebカメラとして使用する
- Macでスケッチ、写真、スキャンを挿入する
- SharePlayをすぐに開始する
- ケーブルを使ってiPhoneとコンピュータを接続する
- デバイス間でファイルを転送する
- 「メール」、「メッセージ」、またはAirDropを使ってファイルを転送する
- FinderまたはiTunesでファイルを転送する/コンテンツを同期する
- iCloudでファイルを自動的に最新の状態に保つ
- CarPlayに接続する
- 車載コントロールを使う
- ターンバイターンの経路案内を表示する
- メッセージを送受信する
- 受信したメッセージを読み上げる
- ポッドキャストを再生する
- オーディオブックを再生する
- CarPlayでのその他のアプリを使う
- CarPlayホームのアイコンを並べ替える
- CarPlayで設定を変更する
- アクセシビリティ機能を使ってみる
- 設定中にアクセシビリティ機能を使用する
- Siriのアクセシビリティ設定を変更する
- アクセシビリティ機能のオン/オフを素早く切り替える
- 視覚のためのアクセシビリティ機能の概要
- 表示中または入力中のテキストを拡大して表示する
- テキストを読みやすくする
- 自動車に乗っているときにiPhoneを快適に使用する
- 視覚に関連する設定をアプリごとにカスタマイズする
- 画面上のテキストや入力したテキストを読み上げる
- バリアフリー音声ガイドを読み上げる
- CarPlayの設定を調整する
- VoiceOverをオンにして練習する
- VoiceOverの設定を変更する
- VoiceOverジェスチャを使用する
- VoiceOverがオンのときにiPhoneを操作する
- ローターを使ってVoiceOverを制御する
- オンスクリーンキーボードを使用する
- 画面をオフのままにする
- 外部キーボードでVoiceOverを使用する
- 点字ディスプレイを使用する
- 画面上で点字を入力する
- ジェスチャとキーボードショートカットをカスタマイズする
- ポインティングデバイスでVoiceOverを使用する
- 周囲にあるものの説明をライブで取得する
- アプリでVoiceOverを使用する
- 身体機能のためのアクセシビリティ機能の概要
- AssistiveTouchを使用する
- iPhoneのタッチへの反応を調整する
- 簡易アクセスを使用する
- 「Face IDと注視」の設定を変更する
- 音声コントロールを使用する
- CarPlayで音声コントロールコマンドを使う
- サイドボタンまたはホームボタンを調整する
- カメラコントロールのアクセシビリティ設定を調整する
- Apple TV Remoteのボタンを使う
- ポインタの設定を調整する
- キーボードの設定を調整する
- 外部キーボードでiPhoneを操作する
- AirPodsの設定を調整する
- Apple Watchミラーリングをオンにする
- 近くのAppleデバイスを操作する
- 目の動きでiPhoneを制御する
- スイッチコントロールの概要
- スイッチコントロールを設定してオンにする
- 項目の選択やアクションの実行などを行う
- 1つのスイッチで複数のデバイスを操作する
- 聴覚のためのアクセシビリティ機能の概要
- ヒアリングデバイスを使用する
- ライブリスニングを使用する
- サウンド認識を使用する
- RTTおよびTTYを設定する/使用する
- 通知としてインジケータランプを点滅させる
- オーディオ設定を調整する
- バックグラウンドサウンドを再生する
- 字幕とキャプションを表示する
- インターコムメッセージの書き起こしを表示する
- 音声のライブキャプションを表示する
- タップ、テクスチャ、その他の触覚としてミュージックを再生する
- 車のクラクションやサイレンについてCarPlayで通知を受け取る
- 発話のためのアクセシビリティ機能の概要
- タイプ入力して読み上げる
- パーソナルボイスを録音する
- ボーカルショートカットを使用する
- 認知のためのアクセシビリティ機能の概要
- iPhoneを1つのアプリにロックする
- 共有するものを制御する
- Face IDを設定する
- Touch IDを設定する
- ロック画面の機能をオンにする
- Apple Accountのセキュリティを維持する
- 個人情報安全性チェックで共有する情報を管理する
- アプリのトラッキングの許可を制御する
- 共有する位置情報を制御する
- アプリ内の情報へのアクセスを制御する
- 連絡先へのアクセスを制御する
- Appleがあなたに広告を配信する方法を制御する
- ハードウェア機能へのアクセスを制御する
- 「メールを非公開」のアドレスを作成する/管理する
- iCloudプライベートリレーを使ってWebブラウズを保護する
- プライベートネットワークアドレスを使用する
- 「高度なデータ保護」を使用する
- ロックダウンモードを使用する
- 「盗難デバイスの保護」を使用する
- センシティブな内容についての警告を受け取る
- 連絡先キー確認を使用する
- iPhoneのオン/オフを切り替える
- iPhoneを強制的に再起動する
- iOSをアップデートする
- iPhoneのバックアップを作成する
- iPhoneの設定をリセットする
- iPhoneを消去する
- バックアップからすべてのコンテンツを復元する
- 購入した項目と削除した項目を復元する
- iPhoneを売却する/譲渡する/下取りに出す
- 構成プロファイルをインストールする/削除する
- 安全性に関する重要な情報
- 取り扱いに関する重要な情報
- ソフトウェアおよびサービスに関するその他のリソースを見つける
- カナダISED準拠基準
- 超広帯域無線に関する情報
- クラス1レーザーに関する情報
- 廃棄とリサイクルに関する情報
iPhoneのSafariでポップアップをブロックする
「ポップアップをブロック」をオンにします。

IMAGES
VIDEO
COMMENTS
1. Launch the Settings app on your iPhone or iPad and tap Screen Time. 2. Select Turn On Screen Time if it's not already on and follow the on-screen instructions to get set up. Otherwise, tap ...
From there, tap "Add Website" at the bottom of the screen. This is where you will enter the URL of the website you are going to block. On the Add Website page, type the URL of the website you want to block and then tap "Done" on the keyboard. At this point, you're all done, and the website is blocked. You can test this by heading over to Safari ...
1. Open your iPhone's Settings. This is an app you'll find on one of your home screens, represented by a gray cog icon. If you don't see the icon, check the Utilities folder. Use this method only if you want to block access to all websites in Safari except those you add. [4] X Research source.
Here are all three options and how to block websites in iOS 17. ... The first and easiest way to block websites in Safari is simply to turn on the "limit adult content" setting in Apple's Screen Time settings. This will create a blanket ban on websites generally considered to be adult, including porn and gambling, and requires the least effort. ...
Adding to these methods, Apple's Screen Time web content filter can be used to specify website blocklists, which will block websites in Safari on a Mac or iOS device. Configure a DNS Content Policy to Block Websites on Safari. The best way to block websites on Safari or other browsers is to set a DNS Content Policy. A Content Policy allows you ...
Open Settings app -> Safari -> Content Blockers (in iOS 14) or Extensions (in iOS 15 or later) and then make sure that the toggle next to the website blocker app is turned on. 2. Next, tap the "+" button at the top right corner of the screen and enter the URL of the website that you want to block in Safari.
How to block websites on an iPhone and iPad. There are various ways you can block websites on an iPhone so your child doesn't visit them. 1. Open the Settings app. 2. Scroll down and tap Screen ...
Type in your website's URL. This should be the website you want to block; make sure you include all parts of the website's URL (e.g., "www.example.com" rather than "example.com"). 9. Tap Done. It's a blue button in the bottom-right corner of the keyboard. This will block your selected website in Safari. Method 2.
How to block websites on your iPhone ... But if you're keen to know how to simply filter websites directly so they don't show up in Safari, here's an easy guide. ... How to use Genmoji on iOS 18 ...
Launch Focus City or click the app icon in the menu bar. Now, click Blocked to add a website that you want to block on Safari. Double-click the example field to edit it. Type in the full URL of the site and hit Enter on your keyboard. To add another website, click on the plus (+) icon.
If you're wondering how to block a website on Safari, never fear. In this tutorial, we'll explain how to block websites on iPhone and how to block websites on an iPad running iPadOS. Most smartphone users keep their devices to themselves and have no real need to share their phones except to share pictures or lend it to a friend to make a call. There are times, however, when restricting ...
Block a specific website. If you want to block a particular website, navigate to your Content Restrictions settings by following the first three steps above, then do this: Tap Web Content. Tap Limit Adult Websites. When this option is checked, below you'll see the NEVER ALLOW section. Tap Add Website under NEVER ALLOW.
The feature debuted with iOS 12. Screen Time supports two ways to block websites: adding unwanted sites to a block list or blocking all sites while whitelisting specific sites. These restrictions ...
Click on the Customize button to block any other website that you wish to restrict. Click on the "+" button under the Restricted section. Type the URL of the website to block or restrict from viewing in Safari. Furthermore, you can add as many sites as you want by again clicking the "+" button.
On your iOS device, open the Settings app. Tap General. Tap Restrictions. Enter a four-digit passcode to protect the settings. Use something your kids won't be able to guess. Tap Enable Restrictions. Enter the passcode again to confirm it. On the Restrictions screen, go to the Allowed Content section and tap Websites.
7) At the top of the task bar, navigate over to the Web tab. Click on the Web tab. While in the tab, click on Try to limit access to adult websites and from there hit Customize. (Image credit ...
Below the 127.0.0.1 localhost and a few other lines, type 127.0.0.1, press the Tab key, then type the URL of the website you want to block, such as www.yahoo.com. Once you're done adding the website, press Command + O, then hit Return. Now press Control + X to save the changes and exit the file.
Now with this process, you blocked adult content in Safari on iPhone or iPad. How To Block Specific Websites In Safari Browser On iOS. In case you want to protect your children from specific websites, such as social media sites, etc. Safari lets you block those specific sites.
1. Open the Settings app . It has an icon that resembles two gears. Tap the icon on your Home screen to open the Settings app. 2. Tap Screen Time. It's next to a purple icon that resembles an hourglass. This menu allows you to set restrictions for your or your child's iPad. 3.
Now you know how to block websites in Safari on both the iPhone and iPad with the Screen Time feature. Apart from restricting websites, Screen Time can also be used to block apps, set time limits on app use, iTunes & App Store purchases, playback of explicit music, limit social networking use, app installations, and a lot more.This functionality has made it a lot easier for parents to keep a ...
How to Use Screen Time Settings to Block Websites on an iPhone & iPad. We've written quite a few tips about Screen Time and parental controls on the iPhone and iPad, including how to set up Screen Time restrictions and how to keep apps from being added or deleted.For more great tutorials on how to navigate your iPhone and iPad's Settings, check out our free Tip of the Day.
Launch Safari on your iOS device and navigate to the site in question. Tap the "aA" icon in the top-left corner of the screen to reveal the Website View menu. Tap Website Settings. Toggle the ...
Tip: The Simple website blocker is another Edge add-on that can help in blocking websites, and Microsoft Family services can be used to block sites for child accounts.. How to Block Websites in Safari on Desktop. Mac offers a native feature to block websites using Screen Time functionality.Keep in mind that it will also block websites in third-party browsers installed on your Mac, such as ...
Apple released iOS 18 to the general public on Sept. 16, a week after the company announced its new iPhone 16 lineup, Apple Watch Series 10 and more at its September event.
WebKit for Safari on iOS 18 adds haptic feedback for <input type=checkbox switch>. This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. ... Fixed blocked cross-origin redirect downloads to attempt rendering the page instead. SVG. Fixed the SVG parser ...
「設定」 >「アプリ」>「Safari」と選択します。 「ポップアップをブロック」をオンにします。 関連項目 iPhoneのSafariでWebページの閲覧中に気をそらすものを非表示にする