- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Remember language

Browser detection using the user agent
Serving different Web pages or services to different browsers is usually a bad idea. The Web is meant to be accessible to everyone, regardless of which browser or device they're using. There are ways to develop your website to progressively enhance itself based on the availability of features rather than by targeting specific browsers.
But browsers and standards are not perfect, and there are still some edge cases where detecting the browser is needed. Using the user agent to detect the browser looks simple, but doing it well is, in fact, a very hard problem. This document will guide you in doing this as correctly as possible.
Note: It's worth re-iterating: it's very rarely a good idea to use user agent sniffing. You can almost always find a better, more broadly compatible way to solve your problem!
Considerations before using browser detection
When considering using the user agent string to detect which browser is being used, your first step is to try to avoid it if possible. Start by trying to identify why you want to do it.
Look, or ask, in specialized forums: you're unlikely to be the first to hit this problem. Also, experts, or people with another point of view, can give you ideas for working around the bug. If the problem seems uncommon, it's worth checking if this bug has been reported to the browser vendor via their bug tracking system ( Mozilla ; WebKit ; Blink ; Opera ). Browser makers do pay attention to bug reports, and the analysis may hint about other workarounds for the bug.
Your site needs to use a specific Web feature that some browsers don't yet support, and you want to send those users to an older website with fewer features but that you know will work. This is the worst reason to use user agent detection because odds are eventually all the other browsers will catch up. In addition, it is not practical to test every one of the less popular browsers and test for those Web features. You should never do user agent sniffing. There is always the alternative of doing feature detection instead.
This is usually a bad practice, but there are some cases in which this is necessary. In these cases, you should first analyze your situation to be sure it's really necessary. Can you prevent it by adding some non-semantic <div> or <span> elements? The difficulty of successfully using user agent detection is worth a few disruptions to the purity of your HTML. Also, rethink your design: can you use progressive enhancement or fluid layouts to help remove the need to do this?
Avoiding user agent detection
If you want to avoid using user agent detection, you have options!
Feature detection is where you don't try to figure out which browser is rendering your page, but instead, you check to see if the specific feature you need is available. If it's not, you use a fallback. In those rare cases where behavior differs between browsers, instead of checking the user agent string, you should instead implement a test to detect how the browser implements the API and determine how to use it from that. An example of feature detection is as follows. In 2017, Chrome unflagged experimental lookbehind support in regular expressions , but no other browser supported it. So, you might have thought to do this:
The above code would have made several incorrect assumptions: First, it assumed that all user agent strings that include the substring "Chrome" are Chrome. UA strings are notoriously misleading. Then, it assumed that the lookbehind feature would always be available if the browser was Chrome. The agent might be an older version of Chrome, from before support was added, or (because the feature was experimental at the time) it could be a later version of Chrome that removed it. Most importantly, it assumed no other browsers would support the feature. Support could have been added to other browsers at any time, but this code would have continued choosing the inferior path.
Problems like these can be avoided by testing for support of the feature itself instead:
As the above code demonstrates, there is always a way to test browser support without user agent sniffing. There is never any reason to check the user agent string for this.
Lastly, the above code snippets bring about a critical issue with cross-browser coding that must always be taken into account. Don't unintentionally use the API you are testing for in unsupported browsers. This may sound obvious and simple, but sometimes it is not. For example, in the above code snippets, using lookbehind in short-regexp notation (for example, /reg/igm ) will cause a parser error in unsupported browsers. Thus, in the above example, you would use new RegExp("(?<=look_behind_stuff)"); instead of /(?<=look_behind_stuff)/ , even in the lookbehind supported section of your code.
This design technique involves developing your website in 'layers', using a bottom-up approach, starting with a simpler layer and improving the capabilities of the site in successive layers, each using more features.
This is a top-down approach in which you build the best possible site using all the features you want, then tweak it to make it work on older browsers. This can be harder to do, and less effective, than progressive enhancement, but may be useful in some cases.
Arguably the most common use and misuse of user agent sniffing is to detect if the device is a mobile device. However, people too often overlook what they are really after. People use user agent sniffing to detect if the users' device is touch-friendly and has a small screen so they can optimize their website accordingly. While user agent sniffing can sometimes detect these, not all devices are the same: some mobile devices have big screen sizes, some desktops have a small touchscreen, some people use smart TV's which are an entirely different ballgame altogether, and some people can dynamically change the width and height of their screen by flipping their tablet on its side! So, user agent sniffing is definitely not the way to go. Thankfully, there are much better alternatives. Use Navigator.maxTouchPoints to detect if the user's device has a touchscreen. Then, default back to checking the user agent screen only if (!("maxTouchPoints" in navigator)) { /* Code here */ } . Using this information of whether the device has a touchscreen, do not change the entire layout of the website just for touch devices: you will only create more work and maintenance for yourself. Rather, add in touch conveniences such as bigger, more easily clickable buttons (you can do this using CSS by increasing the font size). Here is an example of code that increases the padding of #exampleButton to 1em on mobile devices.
As for the screen size, use window.innerWidth and window.addEventListener("resize", () => { /* Refresh screen size dependent things */ }) . What you want to do for screen size is not slash off information on smaller screens. That will only annoy people because it will force them to use the desktop version. Rather, try to have fewer columns of information in a longer page on smaller screens while having more columns with a shorter page on larger screen sizes. This effect can be easily achieved using CSS flexboxes , sometimes with floats as a partial fallback.
Also try to move less relevant/important information down to the bottom and group the page's content together meaningfully. Although it is off-topic, perhaps the following detailed example might give you insights and ideas that persuade you to forgo user agent sniffing. Let us imagine a page composed of boxes of information; each box is about a different feline breed or canine breed. Each box has an image, an overview, and a historical fun fact. The pictures are kept to a maximum reasonable size even on large screens. For the purposes of grouping the content meaningfully, all the cat boxes are separated from all the dog boxes such that the cat and dog boxes are not intermixed together. On a large screen, it saves space to have multiple columns to reduce the space wasted to the left and to the right of the pictures. The boxes can be separated into multiple columns via two equally fair method. From this point on, we shall assume that all the dog boxes are at the top of the source code, that all the cat boxes are at the bottom of the source code, and that all these boxes have the same parent element. There's a single instance of a dog box immediately above a cat box, of course. The first method uses horizontal Flexboxes to group the content such that when the page is displayed to the end user, all the dogs boxes are at the top of the page and all the cat boxes are lower on the page. The second method uses a Column layout and resents all the dogs to the left and all the cats to the right. Only in this particular scenario, it is appropriate to provide no fallback for the flexboxes/multicolumns, resulting in a single column of very wide boxes on old browsers. Also consider the following. If more people visit the webpage to see the cats, then it might be a good idea to put all the cats higher in the source code than the dogs so that more people can find what they are looking for faster on smaller screens where the content collapses down to one column.
Next, always make your code dynamic. The user can flip their mobile device on its side, changing the width and height of the page. Or, there might be some weird flip-phone-like device thing in the future where flipping it out extends the screen. Do not be the developer having a headache over how to deal with the flip-phone-like device thing. Never be satisfied with your webpage until you can open up the dev tools side panel and resize the screen while the webpage looks smooth, fluid, and dynamically resized. The simplest way to do this is to separate all the code that moves content around based on screen size to a single function that is called when the page is loaded and at each resize event thereafter. If there is a lot calculated by this layout function before it determines the new layout of the page, then consider debouncing the event listener such that it is not called as often. Also note that there is a huge difference between the media queries (max-width: 25em) , not all and (min-width: 25em) , and (max-width: 24.99em) : (max-width: 25em) excludes (max-width: 25em) , whereas not all and (min-width: 25em) includes (max-width: 25em) . (max-width: 24.99em) is a poor man's version of not all and (min-width: 25em) : do not use (max-width: 24.99em) because the layout might break on very high font sizes on very high definition devices in the future. Always be very deliberate about choosing the right media query and choosing the right >= , <= , > , or < in any corresponding JavaScript because it is very easy to get these mixed up, resulting in the website looking wonky right at the screen size where the layout changes. Thus, thoroughly test the website at the exact widths/heights where layout changes occur to ensure that the layout changes occur properly.
Making the best of user agent sniffing
After reviewing all of the above better alternatives to user agent sniffing, there are still some potential cases where user agent sniffing is appropriate and justified.
One such case is using user agent sniffing as a fallback when detecting if the device has a touch screen. See the Mobile Device Detection section for more information.
Another such case is for fixing bugs in browsers that do not automatically update. Webkit (on iOS) is a perfect example. Apple forces all of the browsers on IOS to use Webkit internally, thus the user has no way to get a better more updated browser on older devices. Most bugs can be detected, but some bugs take more effort to detect than others. In such cases, it might be beneficial to use user agent sniffing to save on performance. For example, Webkit 6 has a bug whereby when the device orientation changes, the browser might not fire MediaQueryList listeners when it should. To overcome this bug, observe the code below.
Which part of the user agent contains the information you are looking for?
As there is no uniformity of the different part of the user agent string, this is the tricky part.
Browser Name and version
When people say they want "browser detection", often they actually want "rendering engine detection". Do you actually want to detect Firefox, as opposed to SeaMonkey, or Chrome as opposed to Chromium? Or do you actually want to see if the browser is using the Gecko or the WebKit rendering engine? If this is what you need, see further down the page.
Most browsers set the name and version in the format BrowserName/VersionNumber . But as the name is not the only information in a user agent string that is in that format, you can not discover the name of the browser, you can only check if the name you are looking for exists. But note that some browsers are lying: Chrome for example reports both as Chrome and Safari. So to detect Safari you have to check for the Safari string and the absence of the Chrome string, Chromium often reports itself as Chrome too or Seamonkey sometimes reports itself as Firefox.
Also, pay attention not to use a simple regular expression on the BrowserName, user agents also contain strings outside the Keyword/Value syntax. Safari & Chrome contain the string 'like Gecko', for instance.
[1] Safari gives two version numbers: one technical in the Safari/xyz token, and one user-friendly in a Version/xyz token.
Of course, there is absolutely no guarantee that another browser will not hijack some of these things (like Chrome hijacked the Safari string in the past). That's why browser detection using the user agent string is unreliable and should be done only with the check of the version number (hijacking of past versions is less likely).
Rendering engine
As seen earlier, in most cases, looking for the rendering engine is a better way to go. This will help to not exclude lesser known browsers. Browsers sharing a common rendering engine will display a page in the same way: it is often a fair assumption that what will work in one will work in the other.
There are three active major rendering engines: Blink, Gecko, and WebKit. As sniffing the rendering engines names is common, a lot of user agents added other rendering names to trigger detection. It is therefore important to pay attention not to trigger false-positives when detecting the rendering engine.
Rendering engine version
Most rendering engines put the version number in the RenderingEngine/VersionNumber token, with the notable exception of Gecko. Gecko puts the Gecko version number in the comment part of the User Agent after the rv: string. From Gecko 14 for the mobile version and Gecko 17 for the desktop version, it also puts this value in the Gecko/version token (previous version put there the build date, then a fixed date called the GeckoTrail).
The Operating System is given in most User Agent strings (although not web-focused platforms like Firefox OS), but the format varies a lot. It is a fixed string between two semicolons, in the comment part of the User Agent. These strings are specific for each browser. They indicate the OS, but also often its version and information on the relying hardware (32 or 64 bits, Intel/PPC for Mac, or x86/ARM CPU architecture for Windows PCs).
Like in all cases, these strings may change in the future, one should use them only in conjunction with the detection of already released browsers. A technological survey must be in place to adapt the script when new browser versions are coming out.
Mobile, Tablet or Desktop
The most common reason to perform user agent sniffing is to determine which type of device the browser runs on. The goal is to serve different HTML to different device types.
- Never assume that a browser or a rendering engine only runs on one type of device. Especially don't make different defaults for different browsers or rendering engines.
- Never use the OS token to define if a browser is on mobile, tablet or desktop. The OS may run on more than one type of device (for example, Android runs on tablets as well as phones).
The following table summarizes the way common browser vendors indicate that their browsers are running on a mobile device:
In summary, we recommend looking for the string Mobi anywhere in the User Agent to detect a mobile device.
Note: If the device is large enough that it's not marked with Mobi , you should serve your desktop site (which, as a best practice, should support touch input anyway, as more desktop machines are appearing with touchscreens).
How to Detect Mobile Browsers with JavaScript

Mobile detection has always been a crucial aspect of app development. It is relevant both for apps, but also software and websites. There are countless reasons to check for mobile browser agents. Most importantly, the ability to render a unique user experience.
The UAParser.js library alone gets millions of weekly package downloads. And, in most cases, it is enough if you’re building something from scratch. But, what about alternative ways to detect mobile browsers with JavaScript?
Sometimes you might just want a simple solution that does the job without any libraries. And in this article, I am gonna lay out for you a handful of JavaScript techniques for detecting mobile users. Let me know if I missed any!
navigator.userAgent
The holy grail of browser detection is the navigator.UserAgent property.
This is, of course, a very primitive way of doing it. It can easily be manipulated as the User-Agent property can be spoofed. But, you can still use it in various projects because it does the job. E.g. Landing pages or making a custom redirect to a mobile version.
How to display a warning message if the user uses an unsupported or outdated browser?
One way this property can be used is to check whether or not the user is using a specific version of a browser, and, if not – perform an action.
In this example, it’s a simple alert message:
In this case, the number 7 in the browserVersion string is used to specify the index at which to start extracting the substring from the userAgent string. The userAgent string is a property of the navigator object in JavaScript that contains information about the user’s browser, such as its name and version number.
In this case, the code is using the indexOf method to find the index of the first occurrence of the string "Chrome" within the userAgent string. This method returns the index of the string’s first character that it is searching for. The number 7 is added to this value, which means that the substring extraction will start at the 8th character of the userAgent string (since array indexes in JavaScript start at 0). This allows the code to skip the first seven characters of the userAgent string (i.e. the characters “Chrome” plus the space after it) and start extracting the substring at the character immediately following the space.
How to redirect users to a mobile version of the site if they’re browsing from mobile?
To detect mobile devices and serve a mobile-optimized version of the website, you can use the navigator.userAgent property to check for common mobile user agents. For example:
How to use navigator.userAgent to detect browser type and display content based on the specific browser?
Alright, so, there might be a unique use case where you want to detect a specific browser, such as Chrome and Firefox (or in this case, Android and iPhone), and then use that data to display specific content. This approach is often used to provide/change download links for specific browsers.
In such a case, you can use the following function.
You can comment out the various else if statements for the browsers you don’t want to check, and likewise – you can add additional browsers you do want to check.
One method to detect mobile users is to check if the device has a touch screen.
Using the GlobalEventHandlers.ontouchstart property you can make a simple check to see how the user interacted with your app. If the interaction came from a touch screen, you can then return a mobile version of the app or page.
Touch-screen devices like Surface do not have this property. So, users coming from desktop-based touch devices will still see the desktop version of your pages.
Window.matchMedia()
The Window.matchMedia() is one of the best properties for detecting mobile users with JavaScript. And it is so because it lets you interact with CSS directly.
In a lot of cases, media queries are superior because they have built-in mobile detection tools. For example, you can make a call to check if “pointer:coarse” is true.
This specific statement validates whether the device’s pointer is fine or coarse .
Alternatively, the device might have both a fine and coarse pointer. For this use case, we can check if any pointers are coarse.
Keep in mind that this only validates the query as true or false. A more refined way to check for mobile devices is to use media queries directly.
This query will directly check the max-width of the device and assert whether it matches the criteria. Again, this is quite a lot of work for getting all devices correctly. As such, it’s easier to use a pre-built library with all the device types already defined.
Useful in certain contexts
Over the years, there have been many JavaScript properties for detecting device types. Many of them got deprecated, but most others got integrated into libraries. Which also happens to be the best way to do proper mobile detection.
Last but not least, most modern frameworks already include mobile detection as part of the framework itself. It’s worth looking into if you don’t want to do all the legwork.
Libraries for Detecting Mobile Devices
This section will list the most popular JavaScript libraries for detecting mobile devices. Again, I emphasize that these are specific to JavaScript. Refer to the docs for proper implementation in your app.
UAParser.js

As far as complete libraries go, UAParser is the best there is. With more than 10 million weekly downloads on npm alone – UAParser is the defacto solution for detecting mobile devices. As the name gives it away – the library works by parsing User-Agent strings.
However, what makes it so popular is the fact that you can parse hundreds of device variations. And, all of it is very well documented. You can go from practical device vendors to more intricate detection patterns like CPU architecture.
mobile-detect.js

This is a fairly straightforward port of the Mobile Detect library for PHP, provided to the community by Heinrich Goebl. The library itself uses User-Agent for detection, so as we discussed earlier – not the best option.
Still, it should do the job when it comes to practical HTML templates or portfolio projects.

Here we have another take on the User-Agent Navigator property from Kai Mallea. While still a simplistic solution, I like that isMobile provides a variety of specifications. For example, you can test for any mobile devices or specific ones like phone or tablet .
react-device-detect

Are you a React.js developer?
Then this library from Michael Laktionov is for you. It works as you would expect – first the library detects device type, then renders the view based on that type. Works flawlessly with component integration, and can be further customized through API calls.
One interesting fact is the number of selectors this library includes. It covers devices like smart TVs, wearables, a variety of iPhone devices, and much more. This gives you a broad selection of design choices when building an app for a specific device.
In summary, mobile detection remains a critical component for modern web development, influencing not only the user experience but also the efficiency of your application. While dedicated libraries like UAParser.js offer comprehensive solutions, sometimes a more straightforward approach suffices.
The JavaScript techniques explored here—ranging from the age-old navigator.userAgent to the more sophisticated Window.matchMedia() —present an array of options tailored to various needs and project scopes.
Remember, each method has its own merits and limitations, so choosing the right one is all about understanding your project’s specific requirements. Whether you’re a seasoned developer or just starting out, these techniques and libraries provide a solid foundation for detecting mobile users, empowering you to build more responsive and adaptive digital experiences.
Posted by Alex Ivanovs
Alex is the lead editor at Stack Diary and covers stories on tech, artificial intelligence, security, privacy and web development. He previously worked as a lead contributor for Huffington Post for their Code column.

DEV Community
Posted on Jun 30, 2020
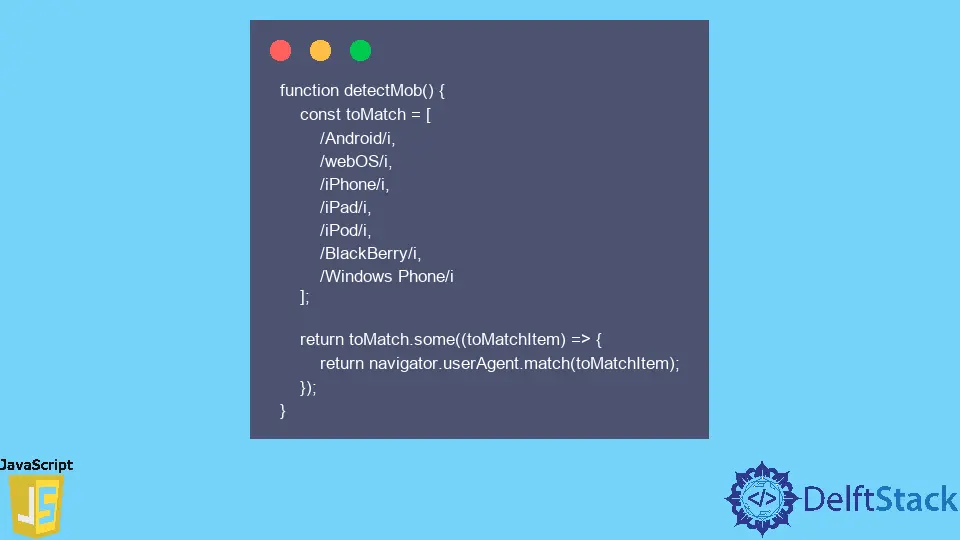
A simple way to detect if browser is on a mobile device with Javascript
Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent.
We use the regular expression test to detect if browser is a mobile device like:
demo is on codepen:
https://codepen.io/timhuang/pen/MWKEZMJ
https://stackoverflow.com/questions/3514784/what-is-the-best-way-to-detect-a-mobile-device
Top comments (34)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Nov 27, 2020
Hey, this is very very unreliable. UserAgent can be changed and as far as I know, iPads want to be treated as desktops now and thus send the same UA in Safari as the Desktop Safari. Mozilla is of a similar opinion: developer.mozilla.org/en-US/docs/W... Hope that helps :-)
- Location Florence, KY
- Work Lifelong Student
- Joined Sep 9, 2020
I didn't read your link, if you provided a solution using that link, my apologies. Otherwise, do you have a better solution? I'm thinking you do ;-)
That link shows that using UserAgent is unreliable. If you trust my comment you don't need to read the source :-)
In one of our projects, we have a workaround that checks for screen size, pixel density, touch and other features only available on mobile devices. It seems to work reliably, but it is an Angular module, that I can't share at the moment. Unfortunately, we don't have a plain JS solution yet. That's also the reason why I did search for a simpler way again (for a non-angular project) and found your solution. At first, I was amazed, but then I realized that we have tried this approach in the past and it was not reliable enough for what we needed. So I just wanted to leave this comment here, so people know about it. For this project, I'm back to simple breakpoints considering the width of the screen.
- Joined Feb 26, 2021
"Browser identification based on detecting the user agent string is unreliable and is not recommended, as the user agent string is user configurable."
If we require that users don't modify their UserAgent in order to use our website then the UserAgent is perfectly reliable!
- Location Mexico
- Work Software producto manager
- Joined Apr 7, 2021
I agree with @bechtold , using the user agent is a bad idea, there are multiple features to consider, I recommend this article on how to use media queries in JavaScript, I think it is a bester practice.
"using the user agent is a bad idea, there are multiple features to consider"
Would you elaborate on why using the user agent is a bad idea? (Also, I'm not sure if you meant features or some other word.)
- Location Florianópolis - SC / Brazil
- Work Newbie Web Developer at Freelancer
- Joined Jan 4, 2020
@jeancarlo13 the problem with using media queries in JS is that it causes layout shift (FOUC) and it's a problem mainly on above-the-fold UI. Otherwise it's a good approach.
- Location Dubai
- Work Mr at mfc
- Joined Aug 28, 2019
You can use JavaScript window.matchMedia() method to detect a mobile device based on the CSS media query.
if (window.matchMedia("(max-width: 767px)").matches) { // The viewport is less than 768 pixels wide document.write("This is a mobile device."); }
You may also use navigator.userAgentData.mobile .
const isMobile = navigator.userAgentData.mobile;
Another approach would be a responsive media query. You could presume that a mobile phone has a screen size greater than x and less than y. For example:
@media only screen and (min-width: 320px) and (max-width: 600px) {}
net-informations.com/js/iq/default...
- Joined Sep 6, 2023
Unfortunately navigator.userAgentData.mobile appears to be not widely supported yet
caniuse.com/?search=userAgentData caniuse.com/?search=mobile
- Location Taipei, TW
- Work Developer at Deep Blue
- Joined Jun 11, 2020
Thanks for sharing!
- Location GLASGOW
- Work Self employed at Glasgow
- Joined Dec 30, 2019
Thank you for this, I have ended up placing it in a view class as a getter function
Honestly thanks for this eloquent regex test.
thanks for your improvement! :)
- Location Zürich
- Joined Feb 4, 2020
Make it shorter like this:
- Location Kyiv, Ukraine
- Joined Jun 10, 2020
Wow, really short! Thanks for your improvement.
- Location Kazakhstan, Almaty
- Joined Nov 24, 2021
Alternatively, you can use
navigator.mediaDevices.enumerateDevices().then(md => { console.log(md) }); and use field
MediaDeviceInfo.kind Read only Returns an enumerated value that is either "videoinput", "audioinput" or "audiooutput".
MediaDeviceInfo.groupId Read only Returns a DOMString that is a group identifier. Two devices have the same group identifier if they belong to the same physical device — for example a monitor with both a built-in camera and a microphone.
That is, if several "videoinput" and their groupId are the same, most likely this is a mobile device, since there are more than one laptop and monitor with two cameras and more.
That function suported all desktop and mobile browsers except IE.
Great! An alternative solution. Thanks!
- Joined May 23, 2020
'ontouchstart' in window => true for mobile devices => false for desktop environment
- Location London, UK & Madrid, Spain
- Work Front-end web engineer at ING Bank
- Joined Sep 17, 2019
Some desktops have touchscreen devices, this is not reliable
I think you've taken the question too literally. The main issue behind the question is for developers to distinguish whether their JavaScript code needs to handle touch events vs click events, and not to figure out if someone can literally lug their device around in a mobile manner. Determining if touch events are in the window object is a simple way to determine this. Cheers!
- Joined Aug 31, 2023
I think you've taken the question too literally. The main issue behind the question is for developers to distinguish whether their JavaScript code needs to handle touch events vs click events
No, this is very often not true.
In my case, I'm interested in this right now because I need to default the UI rendering of a webpage to relate better to our mobile app when the user is on mobile.
If the user lands on a marketing page, for example, we want to frontload the marketing copy that talks about the mobile features of our product suite. That's not relevant to someone running Windows on a touchscreen laptop.
User Agent detection is not a recommended technique for modern web apps. There is a JavaScript API built-in for detecting media. The JavaScript window.matchMedia() method returns a MediaQueryList object representing the results of the specified CSS media query string. You can use this method to detect a mobile device based on the CSS media query.
$(document).ready(function(){ let isMobileDevice = window.matchMedia("only screen and (max-width: 760px)").matches; if(isMobileDevice){ // The viewport is less than 768 pixels wide //Conditional script here } else{ //The viewport is greater than 700 pixels wide alert("This is not a mobile device."); } });
You can use above script to do show/hide elements depending on the screen size.
net-informations.com/js/progs/mobi...
- Location Bangladesh
- Work Junior Software Developer
- Joined Oct 21, 2020
This is working fine! Thank you.
Great! I hope this could help who need to detect if browser on a mobile device. Thanks for your visiting.
- Joined May 1, 2022
it's better to use 'navigator.userAgentData.mobile' because it only returns true or false
- Joined May 18, 2022
unfortunately this property is not supported all browsers developer.mozilla.org/en-US/docs/W...
- Education Yes 9 classes and college full.
- Work Backend nodejs and php
- Joined Apr 3, 2019
an interesting solution for new browsers, and most importantly fast: stackoverflow.com/questions/783868... ?
a pity that display media-queries are not available for very ancient devices and browsers (hello Safari)
for server side detect device in production, i use packet npmjs.com/package/node-device-dete... (I'm the author, maybe I'm PR late)
I have made some improvements to the speed of detecting devices and clients, if you also use the library, I recommend updating the dependency to the latest version.
Great! Thank you!
- Joined Apr 11, 2021
It worked very well for me. Thanks, @timhuang I adapted the modification proposed by @drgaud
- Joined Jan 3, 2021
hello, thank man, it helped me a lot. working like a charm.
- Joined Jun 6, 2024
I am using a mobile and when I open the TNT Sim registration official URL then my mobile creates different issues.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Ng-News 24/38: Progressive Hydration, Dependency Injection
ng-news - Sep 26

how to create HR management solution
Anil - Sep 26

Customize JavaScript's console.log
Roko C. Buljan - Sep 22

History of Node.js
CHINTAMANI PALA - Sep 21

We're a place where coders share, stay up-to-date and grow their careers.
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
a browser detector
bowser-js/bowser
Folders and files, repository files navigation.
A small, fast and rich-API browser/platform/engine detector for both browser and node.
- Small. Use plain ES5-version which is ~4.8kB gzipped.
- Optimized. Use only those parsers you need — it doesn't do useless work.
- Multi-platform. It's browser- and node-ready, so you can use it in any environment.
Don't hesitate to support the project on Github or OpenCollective if you like it ❤️ Also, contributors are always welcome!
The library is made to help to detect what browser your user has and gives you a convenient API to filter the users somehow depending on their browsers. Check it out on this page: https://bowser-js.github.io/bowser-online/ .
⚠️ Version 2.0 breaking changes ⚠️
Version 2.0 has drastically changed the API. All available methods are on the docs page .
For legacy code, check out the 1.x branch and install it through npm install [email protected] .
First of all, require the library. This is a UMD Module, so it will work for AMD, TypeScript, ES6, and CommonJS module systems.
By default, the exported version is the ES5 transpiled version , which do not include any polyfills.
In case you don't use your own babel-polyfill you may need to have pre-built bundle with all needed polyfills. So, for you it's suitable to require bowser like this: require('bowser/bundled') . As the result, you get a ES5 version of bowser with babel-polyfill bundled together.
You may need to use the source files, so they will be available in the package as well.
Browser props detection
Often we need to pick users' browser properties such as the name, the version, the rendering engine and so on. Here is an example how to do it with Bowser:
Filtering browsers
You could want to filter some particular browsers to provide any special support for them or make any workarounds. It could look like this:
Settings for any particular OS or platform has more priority and redefines settings of standalone browsers. Thus, you can define OS or platform specific rules and they will have more priority in the end.
More of API and possibilities you will find in the docs folder.
Browser names for .satisfies()
By default you are supposed to use the full browser name for .satisfies . But, there's a short way to define a browser using short aliases. The full list of aliases can be found in the file .
Similar Projects
- Kong - A C# port of Bowser.
Contributors
Code contributors.
Financial Contributors
Become a financial contributor and help us sustain our community. [ Contribute ]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [ Contribute ]
Licensed as MIT. All rights not explicitly granted in the MIT license are reserved. See the included LICENSE file for more details.
Releases 34
Sponsor this project, used by 889k.
Contributors 98
- JavaScript 100.0%
Subscribe to Updates
Get the latest creative news from FooBar about art, design and business.
By signing up, you agree to the our terms and our Privacy Policy agreement.
React.js vs Vue.js – A Detailed Comparision
Top 10 javascript frameworks of 2024, gatsby.js vs react.js – a detailed comparison.

How to Detect Mobile Browser in JavaScript
Introduction
Stepping into the world of web development, I’ve come across myriad challenges that have helped shape my skills and understanding. One such challenge, which we’ll be delving into today, is detecting a mobile browser in JavaScript. As we witness an ever-increasing shift towards mobile browsing, ensuring our web applications are compatible and responsive to mobile browsers is paramount. So, stick with me as we unravel the process of detecting a mobile browser using JavaScript.
In this post, we will learn how to detect a mobile browser using JavaScript. There are various ways to detect a mobile browser. We will discuss some of the most popular methods.
It is quite common for websites to want to know if their visitors are using a mobile device. This can be used to tailor the user experience, for example by displaying a simplified version of the site. It can also be used to detect if the user is on a low-end device and serve them a low-resolution image instead of a high-resolution one.
10 reasons to detect a mobile browser – use cases of detecting a mobile browser
As a web developer, you might want to detect whether the website visitor is using a mobile browser. This is important because you might want to:
Sure, here are those points rewritten in a more concise way:
- Adaptive Design: Detecting a mobile browser allows me to use an adaptive design that modifies the website’s layout and visuals for optimum viewing and interaction on any device.
- Loading Speed Optimization: Identifying mobile users enables me to optimize my site’s loading speed by simplifying page elements and prioritizing important content.
- Touch Interactions: Knowing a user is on a mobile device lets me make interactive elements like buttons and menus more touch-friendly.
- App Promotion: If I have a corresponding mobile app, detecting a mobile browser allows me to promote it to users for a possibly improved mobile experience.
- Data Consumption: Recognizing mobile users helps me reduce data consumption by compressing images or omitting less-critical elements on the mobile version of the site.
- Location-Based Services: Detecting a mobile browser allows me to offer location-based services or content tailored to the user’s geographical location.
- Better Analytics: Tracking the number of users on mobile versus desktop browsers provides valuable insights for future design or content modifications.
- Serve Different Content: I can enhance mobile user experience by serving different, often less, content to mobile users.
- Blocking Access to Certain Features: Some features unsuitable for mobile users can be blocked to simplify their browsing experience.
- Track Mobile Traffic Separately: Tracking mobile traffic separately from desktop traffic helps uncover usage patterns specific to mobile users, informing future optimizations and marketing strategies.
In all these strategies, my primary goal is to enhance the user experience for mobile users. I want to ensure that they find my site easy to use, valuable, and engaging, regardless of the device they’re using to access it. As with the previous strategies, all of these measures must respect user privacy and comply with relevant data protection and privacy laws.
How to Detect a Mobile Browser?
As a web developer, there are several ways I can discern whether a visitor to my website is using a mobile device or not. Here’s one approach that I’ve found to be quite straightforward and effective:
Method 1: Using the User-Agent, navigator.userAgentData
The User-Agent, an integral part of the browser’s identity, is typically my first go-to tool for detecting a mobile browser. This piece of data is like a digital passport provided by the visitor’s browser to my website, sharing information about the type of browser in use, the operating system, and more.
In more technical terms, the User-Agent is a request header that the client (or in this case, the browser) sends to the server (my website). It’s a brief summary of key details about the client, such as the operating system in use (like Android or iOS), the browser type (like Chrome or Safari), and their respective versions. This little packet of information is valuable because it allows me, as a web developer, to fine-tune the content that I serve to the client, ensuring an optimal browsing experience on my website.
Now, you might be wondering, how exactly do I use the User-Agent to detect a mobile browser? Well, it’s simpler than it might seem. I focus on the user-agent strings of most mobile browsers, which usually contain indicators like “Mobile” or “Mobi”. This is my hint that the visitor is browsing my site from a mobile device.
Here’s a simple JavaScript code snippet that demonstrates how I use the User-Agent to detect if a client is using a mobile browser:
In this code, I’m using the property ‘userAgentData.mobile’, which returns a boolean value. If the visitor is using a mobile device, it returns ‘true’, allowing me to know that they’re browsing from a mobile device. With this knowledge, I can then adjust the layout, functionality, or content of my website to offer a more tailored, mobile-friendly experience.
Keep in mind that while this method is generally reliable, there are always exceptions, as some browsers allow users to alter their user-agent strings. Therefore, it’s always a good idea to use additional methods or checks to ensure a truly responsive design for all devices and browser types.
Certainly, I’m happy to delve into the subject further.
Method 2: Using navigator.userAgent
Another method I utilize to identify mobile browsers relies on the same principle as the previous approach but uses a different property – navigator.userAgent. Mobile browsers, in general, have distinct user agent strings compared to desktop browsers. I can exploit this uniqueness to pinpoint if the visitor is browsing from a mobile device.
However, a word of caution here: some mobile browsers impersonate or ‘spoof’ their user agent strings to appear like conventional desktop browsers. They adopt this tactic to enhance compatibility with websites that aren’t designed with mobile browsers in mind. It’s a clever trick, but it can also make accurate detection a bit more challenging.
Interested in seeing the user agent string for yourself? It’s simple. Open your browser’s JavaScript console and type in ‘navigator.userAgent’. This command will display the string that your browser is currently sending to servers.
Here’s what you might see if you’re using a mobile browser:
The string might appear complicated at first glance, but it contains a lot of useful information, such as the browser type (in this case, Safari), the operating system (iPhone OS 9.1), and more.
So, how do I use this information to determine if the user is on a mobile device? It’s all in the ‘navigator.userAgent’ property, which returns the user agent string that the browser sends to the server.
Just as in the previous method, I look for specific terms in the user agent string. Typically, for a mobile or tablet browser, the string will contain the word “Mobile” or “Tablet”. This clue can help me determine the type of device the user is using.
Here’s a sample JavaScript code snippet that demonstrates this detection method:
In this code, I’m checking if the user agent string contains either “Mobile” or “Tablet”. If it does, I can safely assume the user is browsing from a mobile device or a tablet, and adjust my website’s layout or functionality accordingly.
Keep in mind, however, that user agent strings can be spoofed, and they might not always provide the most accurate or reliable information about the user’s device. Therefore, it’s beneficial to have a responsive design approach that can adapt to a range of device types and screen sizes, in addition to using these detection methods.
Of course, here is the article written from a first-person perspective, with further details and description.
Method 3: Using the Screen Resolution
The third method I often use for detecting a mobile browser involves examining the screen resolution. Given that mobile devices generally have a smaller screen resolution compared to desktop computers, this gives me another tool in my arsenal to distinguish between the two.
Here’s a piece of JavaScript code that I might use:
In this script, I’m checking whether the screen resolution is equal to or less than 1280×720 pixels. If this condition is met, I redirect the user to a mobile-specific page – in this case, ‘mobile.html’. Alternatively, I might adjust this threshold to 800×600 pixels, depending on the user base I’m targeting.
However, it’s essential to note that this method doesn’t come without its limitations. For instance, many modern smartphones, like the Samsung Galaxy S22, feature high screen resolutions – 1080 x 2340 in this case. The Samsung Galaxy Z Fold4 goes even further, boasting a resolution of 1812 x 2176. This high resolution might lead my code to mistakenly categorize these devices as non-mobile, leading to a less than ideal browsing experience for users of these devices.
An alternative approach I might employ involves looking at the viewport’s width. The viewport, essentially the visible area of a webpage on a device’s screen, usually measures less than 768px wide on most mobile devices. So, if the viewport width is less than 768px, I can reasonably assume that the user is likely on a mobile device. Here’s how I might implement this in JavaScript:
While none of these methods are foolproof, using them in combination and with a keen awareness of their limitations can help me tailor my website’s content and design to create a more enjoyable browsing experience, regardless of the device type.
In this article, we have seen how to detect a mobile browser or if its a mobile phone using JavaScript. Use the method that best applies to your application and usecase.
And there we have it! We’ve dived deep into the process of detecting mobile browsers in JavaScript. Throughout this journey, I’ve come to appreciate how invaluable this knowledge is, particularly in today’s mobile-centric world. With these insights, you’re now well-equipped to build more adaptable, responsive, and user-friendly web applications. Keep experimenting, keep fine-tuning, and remember – the power to shape the mobile browsing experience is now in your hands!
- X (Twitter)
Satvik is a passionate developer turned Entrepreneur. He is fascinated by JavaScript, Operating System, Deep Learning, AR/VR. He has published several research papers and applied for patents in the field as well. Satvik is a speaker in conferences, meetups talking about Artificial Intelligence, JavaScript and related subjects. His goal is to solve complex problems that people face with automation.
Related Posts
Comments are closed.
Type above and press Enter to search. Press Esc to cancel.
How to Detect Mobile Browser in JavaScript
- JavaScript Howtos
- How to Detect Mobile Browser in …
Detect Mobile Browser by Detecting Device Used
Detect mobile browser by touch screen.

JavaScript is widely used for developing web-based applications. Most of these applications are also compatible with mobile browsers.
This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript.
The most simple and straightforward approach to identify a mobile browser using JavaScript is to run through a list of various devices available in the market today and check if the useragent complements either one of the devices in the list available to us.
The following is the code snippet of the function which we’ll be working with -
We can further narrow down our search for mobile devices by assuming that the target device is mobile if the resolution is less than or equal to 800x600, even though most mobiles available today offer a much greater resolution.
Therefore, it is recommended to use both methods, detect the device used and detect the device’s resolution for the highest efficiency to avoid false positives.
The following is the code to detect resolution of the device that the user is operating.
Another approach to check if the target device operated by the user is a mobile device or not is by checking if the user is using a touch-operated device. Since all the mobile phones available on the market today are touch-operated, this method is reliable and efficient.
However, there is one limitation that this method will also include tablets since they are touch-operated as well.
We can use the following code to detect a mobile browser by seeing if the device operates using a touch screen.
This function can be expanded further to not only include mobile phones and tablets but desktops and laptops supporting touch screens as well.
Related Article - JavaScript Browser
- How to Hide JavaScript Code in View Source
- How to Get Browser Width in JavaScript
- How to Detect Browser Version in JavaScript
- How to Edit JavaScript in Browser
- How to Call JavaScript Function From URL

4 Ways to Detect Browser With Javascript (Simple Examples)
Welcome to a tutorial on how to detect the browser with Javascript. Have some scripts that you only want to run on a certain browser? Maybe limit some features, do some compatibility checks?
The common methods used to detect the browser in Javascript are:
- Extract information from the user agent, check if it contains the browser’s name. For example, to check for Chrome browsers – if (navigator.userAgent.indexOf("Chrome") != -1)
- Use a detection library such as Bowser .
- Detect the CSS vendor prefix – Check if the browser supports WebKit , Moz , or MS .
- Browser duck typing – Check for unique features that each browser has.
Yep, there are actually no fixed reliable ways to detect a browser. So just how does each method work, and which is the best? Read on to find out!
TLDR – QUICK SLIDES
[web_stories_embed url=”https://code-boxx.com/web-stories/detect-browser-with-javascript/” title=”How To Detect Browser With Javascript” poster=”https://code-boxx.com/wp-content/uploads/2021/11/STORY-JS-20230518.webp” width=”360″ height=”600″ align=”center”]
Fullscreen Mode – Click Here
TABLE OF CONTENTS
Browser detection.
All right, let us now get started with the ways to detect the browser in Javascript.
METHOD 1) READING THE USER AGENT
The user agent is a piece of information that the browser sends to the server. If you are wondering how it looks like, here is an example from Google Chrome:
So yes, it contains general information like the browser, operating system, and other software technologies. We can use this for browser detection, and it is as simple as checking if the browser name is stuck somewhere inside the block of text. But take note – Users can choose to hide the user agent, and it is not a totally reliable method.
METHOD 2) USING A DETECTION LIBRARY
There are a lot of detection libraries, but the one we are using is called Bowser . As you can see, this one actually relies on the user agent again. It simply parses the information to make things more convenient, but it has the same old problem – Not totally reliable.
METHOD 3) CSS PREFIX DETECTION
Credits to David Walsh for this snippet on how to detect the vendor prefix :
For you guys who do not know, each browser has its own unique set of experimental technologies. To use the experimental and non-standard CSS properties, we have to attach a prefix to the property accordingly:
- WebKit – For Chrome, Safari, Opera, and Edge.
- Moz – Mozilla Firefox.
- MS – Old Microsoft Internet Explorer and Edge.
- O – Older versions of Opera.
So yes, we can detect which CSS prefix the browser uses, and determine which engine the browser runs on. While this is more reliable in the sense that users cannot turn it off, there is also no way to tell which browser it is exactly.
P.S. In Jan 2020, Edge has become Chromium-based. The older versions retain MS but later versions are WebKit .
METHOD 4) DUCK TYPING
Credits to this post on StackOverflow .
Duck typing is simply detecting the “odd quirks” and “unique features” of each browser. For example, window.opr and window.opera is unique to Opera, and window.chrome is unique to Chrome. While this is probably one of the most reliable methods, it takes a lot of time to figure out what is unique to each browser – A real pain to keep this list updated.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SORRY FOR THE ADS...
But someone has to pay the bills, and sponsors are paying for it. I insist on not turning Code Boxx into a "paid scripts" business, and I don't "block people with Adblock". Every little bit of support helps.
Buy Me A Coffee Code Boxx eBooks
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist , just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
USER AGENT IS NOT ACCURATE!
Please take note that the user agent can be easily tweaked with development tools and plugins. Yes, it is not 100% accurate, users can hide it for security purposes, or even change it to something else for testing.
WHICH IS THE BEST? FEATURE DETECTION.
Personally, I will say that none of the above detection methods are reliable. If you are trying to do backward or cross-platform compatibility, then browser detection doesn’t make any sense. Do feature detection instead. I personally use a library called Modernizr , and for example, if we need to check the user’s physical location via GPS, we check for support for the Geolocation API.

Download your customized Modernizr build, then just include in your script:
I hope this makes more sense, we just check if the required feature is available; It is very inefficient to try to figure out which browser, which version is capable, and which is not.
LINKS & REFERENCES
- List of user agents all around the world.
- Browser detection using user agent – MDN
- Vendor Prefix – MDN
- Detecting Vendor Prefix – David Walsh
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET

Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
6 thoughts on “4 Ways to Detect Browser With Javascript (Simple Examples)”
Jeez… HOW MANY adverts are you going to litter this page with ?! Anyway, in 2021, there’s no point using “navigator.userAgent”, they all pretend to be all kinds of browsers. And for option 3, nope, Microsoft Edge proudly says it’s “webkit”, which your code thinks is “Chrome/Safari or Opera” As for option 4, your code reckons Microsoft Edge was “blink”, and Chrome just didn’t run this code at all. Time to give up, me thinks…
Hi! It seems like this is your first time on the Internet. This human worked hard for years to write hundreds of guides, and ads are keeping it free for everyone. Feel free to f*** off and buy books if this arrangement does not work for you.
Anyway, Edge has become “webkit” ever since it adopted Chromium. User Agent can be changed or removed by the user. Will update this guide eventually, but stick with feature detection if possible.
I rarely post in public forums like this, but just wanted to say: great response to that idiot, Mike. I also rarely advocate for violence, but I wouldn’t mind if someone slapped him across his stupid face. Anyway, keep up the great work, and thank you for sharing all this info. People like you, who selflessly share all this info with the general public, have helped me learn so much through the years.
I think Modernizr might be the way to go for me.
Glad it helped!
In your initial test code for using the user agent, shouldn’t the safari check look for the presence of Safari and the absence of Chrome to work well, since you point out that the Chrome header contains the word Safari?
Yes, that will work too. But I will stick with feature detection unless it’s really for targeting the specific group of users on Safari.
Comments are closed.
- DSA with JS - Self Paced
- JS Tutorial
- JS Exercise
- JS Interview Questions
- JS Operator
- JS Projects
- JS Examples
- JS Free JS Course
- JS A to Z Guide
- JS Formatter
JavaScript Detecting a mobile browser
In order to detect if the user is using a mobile browser, we have a number of methods. Most preferred are few of them.
Example 1: This example goes through a list of devices and check if the userAgent matches with any of the devices.
Example 2: Using “window.orientation”
Example 3: This examples uses the regex to check the device. It returns True if it is mobile phone’s browser.
Similar Reads
- Web Technologies
- JavaScript-Questions
Please Login to comment...
- How to Watch NFL on NFL+ in 2024: A Complete Guide
- Best Smartwatches in 2024: Top Picks for Every Need
- Top Budgeting Apps in 2024
- 10 Best Parental Control App in 2024
- GeeksforGeeks Practice - Leading Online Coding Platform
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
JavaScript - detect Apple Safari web browser

In this short article, we would like to show how using JavaScript , detect Apple Safari web browser on Apple devices.
Quick solution:
Warning: User-Agent can be changed by advanced user that makes lead to some errors - if it may be your case, check alternative solution too.
Alternative solution
In this solution, we test only user agent to detect web browser.
Warning: Apple Safar web browser was released last time on Windows in 2012, that makes why we do not consider other platforms in the above logic.
Example test
- JavaScript - detect Apple device
JavaScript - detect mobile device
- Install Apple Safari web browser on Windows
Google Chrome change User-Agent permanently
- Example User-Agent values
Alternative titles
- JavaScript - test if Apple Safari web browser is used
Native Advertising
Dirask - we help you to, solve coding problems., ask question..
Browser detect
A useful but often overrated JavaScript function is the browser detect. Sometimes you want to give specific instructions or load a new page in case the viewer uses, for instance, Safari.
If you're new to JavaScript, don't use browser detects. You don’t need them. Please read the object detection page first.
Use WhichBrowser
This page used to contain my own browser detect script, but I found that I do not have enough time to keep it up to date. Therefore I removed it.
I advise you to use WhichBrowser . It’s up-to-date, and contains a treasure trove of mobile information.
If you use my old script I advise you to switch to WhichBrowser.
Below you see the objects contained by the object navigator . These variables can be read out and give information about the browser and computer of your users.
Valid XHTML 1.0
Detect Mobile Safari
Many scripts on the web detect only Safari, or only Apple devices, but return false positives like desktop Safari or Mobile Chrome. Here's my take to detect only Mobile Safari - Save for the next time it drives you crazy with creative & annoying bugs:
/iP(ad|hone|od).+Version\/[\d\.]+.*Safari/i
As a Modernizr test:
Source for Safari-only part: urbz on StackOverflow
Written by Ronny Orbach
Related protips, change the bootstrap navbar breakpoint, html5 mobile device camera access, one line function to detect mobile devices with javascript, have a fresh tip share with coderwall community.

IMAGES
VIDEO
COMMENTS
Note that this check detects WebKit rather than Safari - but if you are looking for a match with Safari on Desktop and all browsers on iOS (on iOS, Chrome Mobile, Safari Mobile etc. are all just Safari Mobile with a different skin) detecting WebKit (rather than "Safari") is probably what you want. -
The localStorage.mobile works in Chrome mobile; the latter works in Safari mobile. Does not trigger desktop browsers with or w/o the dev-tools open and/or on a mobile simulator. As of writing this, it triggers a real mobile browser but not desktops. Please consider. I've also tested this on a Lenovo X1 Yoga (keyboard or tablet-mode) on Win10
It is a fixed string between two semicolons, in the comment part of the User Agent. These strings are specific for each browser. They indicate the OS, but also often its version and information on the relying hardware (32 or 64 bits, Intel/PPC for Mac, or x86/ARM CPU architecture for Windows PCs).
let isMobile = window.matchMedia("(any-pointer:coarse)").matches; Keep in mind that this only validates the query as true or false. A more refined way to check for mobile devices is to use media queries directly. let isMobile = window.matchMedia("only screen and (max-width: 480px)").matches;
Sometimes, front-end web pages need to determine whether the user is using a mobile browser or a desktop browser. This article, based on StackOverflow, compiles five methods for detecting mobile browsers using JavaScript. 1. navigator.userAgent. The simplest method is to analyze the browser's user agent string, which contains device information.
That link shows that using UserAgent is unreliable. If you trust my comment you don't need to read the source :-) In one of our projects, we have a workaround that checks for screen size, pixel density, touch and other features only available on mobile devices.
Bowser. A small, fast and rich-API browser/platform/engine detector for both browser and node. Small. Use plain ES5-version which is ~4.8kB gzipped. Optimized. Use only those parsers you need — it doesn't do useless work. Multi-platform. It's browser- and node-ready, so you can use it in any environment. Don't hesitate to support the project ...
Method 2: Using navigator.userAgent. Another method I utilize to identify mobile browsers relies on the same principle as the previous approach but uses a different property - navigator.userAgent. Mobile browsers, in general, have distinct user agent strings compared to desktop browsers.
This tutorial will demonstrate the various methods available to detect a mobile browser using JavaScript. Detect Mobile Browser by Detecting Device Used. The most simple and straightforward approach to identify a mobile browser using JavaScript is to run through a list of various devices available in the market today and check if the useragent ...
This article includes the basic theory and technique of browser detection in JavaScript-enabled web browsers. Description: Even though most of the scripts work on JavaScript-enabled web browser, there are certain things that is not going to work on some browsers i.e. they are browser dependent and in some cases old web browser doesn't support some
Check if the CSS Media Queries are Working or Not. In the cases that we already have CSS media queries, we can use JavaScript to check if they are working or not to detect the mobile browsers: let isMobile = window.matchMedia ("only screen and (max-width: 600px)").matches; As the above code shows, the window.matchMedia () function is the key to ...
So yes, it contains general information like the browser, operating system, and other software technologies. We can use this for browser detection, and it is as simple as checking if the browser name is stuck somewhere inside the block of text. But take note - Users can choose to hide the user agent, and it is not a totally reliable method.
In order to detect if the user is using a mobile browser, we have a number of methods. Most preferred are few of them. Example 1: This example goes through a list of devices and check if the userAgent matches with any of the devices. Output: Example 2: Using "window.orientation".
In this short article, we would like to show how using JavaScript, detect Apple Safari web browser on Apple devices. Quick solution: xxxxxxxxxx. 1. const appleExpression = /Apple/i; 2. const safariExpression = /Safari/i; 3. 4.
Browser detect. show page contents. A useful but often overrated JavaScript function is the browser detect. Sometimes you want to give specific instructions or load a new page in case the viewer uses, for instance, Safari. If you're new to JavaScript, don't use browser detects. You don't need them.
I'm wondering if it's possible to detect whether a browser is running on iOS, similar to how you can feature detect with Modernizr (although this is obviously device detection rather than feature ... CPU iPhone OS 13_2_3 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13..3 Mobile/15E148 Safari/604.1", "platform": "MacIntel ...
A protip by RonnyO about mobile, modernizr, javascript, useragent, ios, mobile-safari, and browser-detection. Coderwall Ruby Python JavaScript Front-End Tools iOS. More Tips Ruby Python JavaScript Front-End Tools iOS PHP Android.NET Java Jobs. ... #browser-detection. Many scripts on the web detect only Safari, or only Apple devices, but return ...
I am trying to detect if the user is navigating my website from safari browser on the iphone using jquery / javascript. I am able to detect the IOS Environment using the user agent string /iphone/i.test(navigator.userAgent.toLowerCase()) But this detects the Apple Webkit Environment i.e. it is same for all the browsers on the device.
I am trying to recognize the browser with javascript so I can play a video fullscreen or just display an alert, I can recognize chrome and safari and all of them fine on laptops/desktops, it's just when I try to also recognize if the device is mobile it does not work.