- Inspiration
- Website Builders

In This Article
14 best travel website design examples, 13+ travel website examples [design ideas].
Follow on Twitter
Updated on: February 14, 2024
The number of people traveling around the world is rapidly increasing due to various reasons. With a higher search volume of travel-related inquiries, if you want people to fall in love with your site, you’ll need a great travel website design. Worry no more! We’ll be showing you some great travel related design examples in this post.

Typically**, you need a technologically advanced, simple, yet aesthetically appealing website to grab the attention of intending travelers and make them engage your web pages for a longer period**. Honestly, this may be somewhat challenging, especially with the era of fast-paced technological advancements the world is in, plus the saturation of the travel industry.
Nonetheless, drawing inspiration from already-existing travel website examples is a brilliant way of ensuring your site is also perfectly positioned to enjoy considerably fair traction of the available user traffic.
This article comprehensively reviews the best travel website design examples to draw inspiration when designing your own site. Without any further ado, let’s get straight into the list!
Below is a detailed compilation of the best travel website examples featuring excellent imagery, design, clean user experience, etc.
1. Tourists Paradise
Your browser does not support the video tag.
Tourists Paradise website is a travel museum. The website design uses a beautiful full-screen scrolling navigation to create a quite unique experience for its visitors.
As you scroll down with the page will snap to a different section, both vertically and horizontally. Images get displayed in full-height so if you are planning to use beautiful visusals, this design might be for you!
This website is using the fullPage.js component , which allows you to create the same full screen scrolling navigation. Available also for WordPress builders like Elementor and Gutenberg . (For the horizontal sliding, it’s using the Scroll Horizontally extension for fullPage.js ).
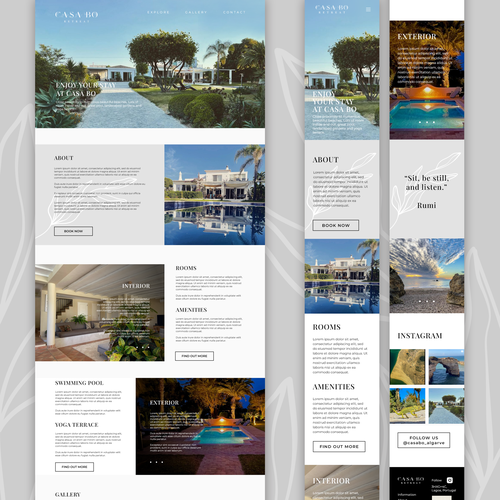
2. Bosco Alto
Second on the list is the Bosco Alto accomodations for travellers. Featuring a Fullscreen background image throughout the website, Bosco Alto includes a brilliant and attention-grabbing transitioning between each section of the website known as parallax effect .
If you like this effect, you might find useful our article on how to create a Parallax Effect just with only CSS . And if you prefer to avoid any coding, you can always make use of the Parallax extension of the fullPage.js library that we have just mentioned in the previous example.
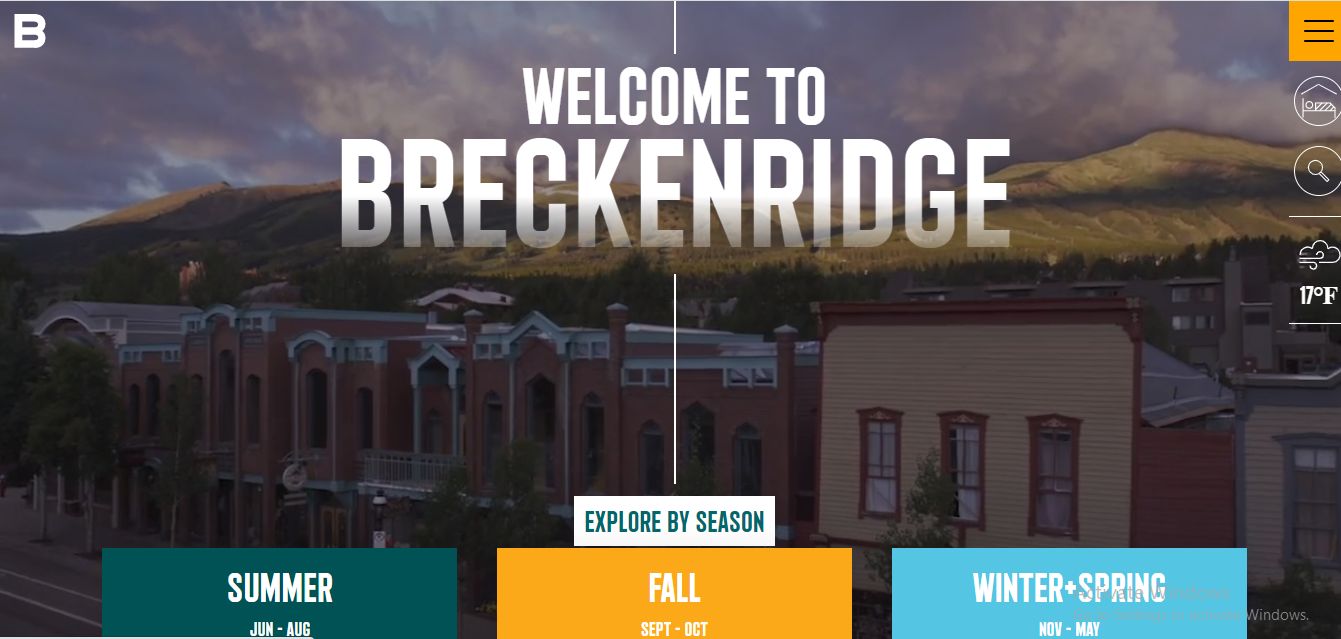
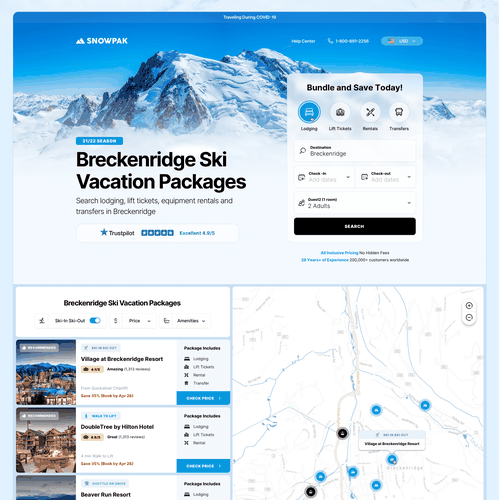
3. Breckenridge

Breckenrdge is a very simple, modern, and exquisitely elegant travel website design example. It features a blend of bold typography, natural color tones and interactive background video that matches the website’s overall theme.
This can easily be done on your website with some CSS coding. Check this article on how to create a background video with CSS . You can even set a Youtube video as the background .
The brilliant use of white space and easy navigation for visitors also makes this website an excellent source of inspiration for travel agencies.
Y.CO’s travel website design is ideal for travel agencies who want to prioritize ease of navigation. The use of organized grid layouts helps users find whatever they need very quickly. The website layout also significantly contributes to its aesthetics, inviting visitors to dig even deeper into their website.
You’ll notice that on travel website designs the use of background videos is quite a common technique. An easy way to beautify any page and catch the visitors attention.
5. Pitch Luxury Tents

This website employs brilliant illustrations, which makes it stand out amongst several other travel website examples on the net. These illustrations seamlessly blend with the multiple solid color backgrounds and simple animation effects included in the website’s design. Pitch Luxury Tent’s travel website design is ideal if you have more textual content than media content.

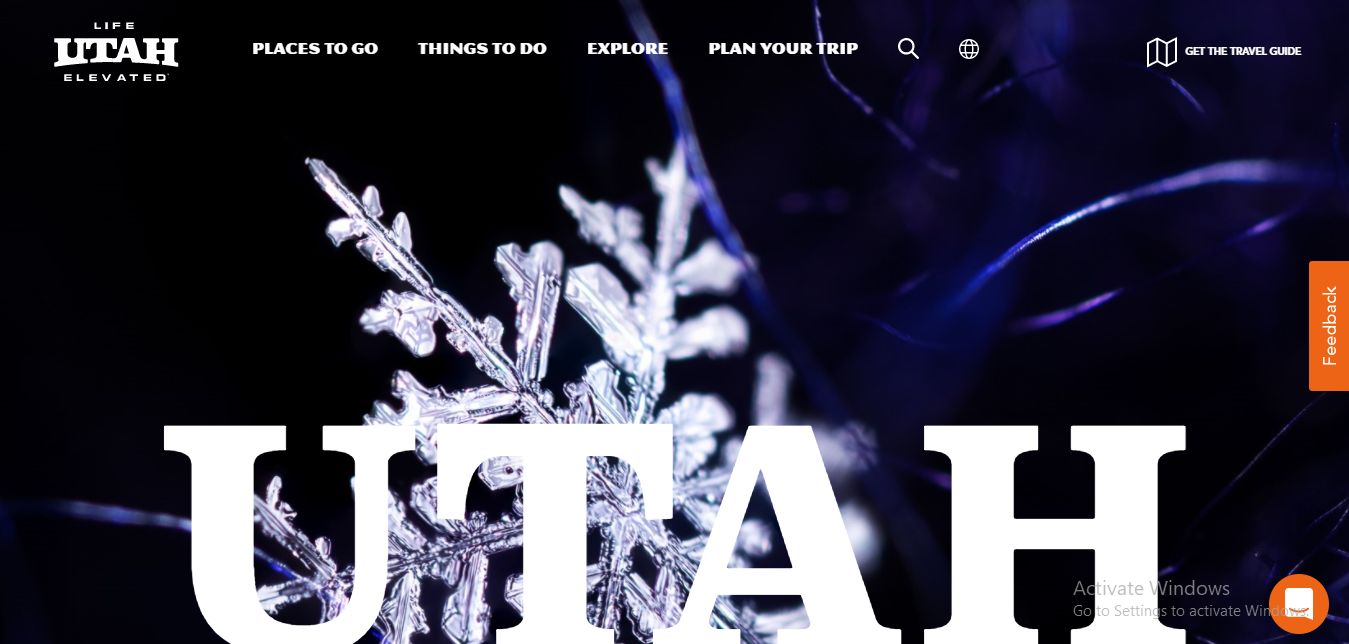
Utah is another travel agency website that features a simple yet modern design . The website includes a blend of solid background photos and images, plus a brilliant transition into the use of whitespace for its textual content. Other elements that make the UVE travel website design example stand out are their brilliant pagination, ease of navigation, and amazing use of bold typography.
7. Knai Bang Chatt

Knai Bang Chatt is a luxuriously designed website, featuring elegant typography, impressive video, sophisticated imagery, and other brilliant UI components.
Other impressive features included in this travel website design example include the weather element at the bottom right of the welcome screen, testimonials sliders , brilliant use of white space, subtle scrolling animation effects and scroll-triggered text animations .

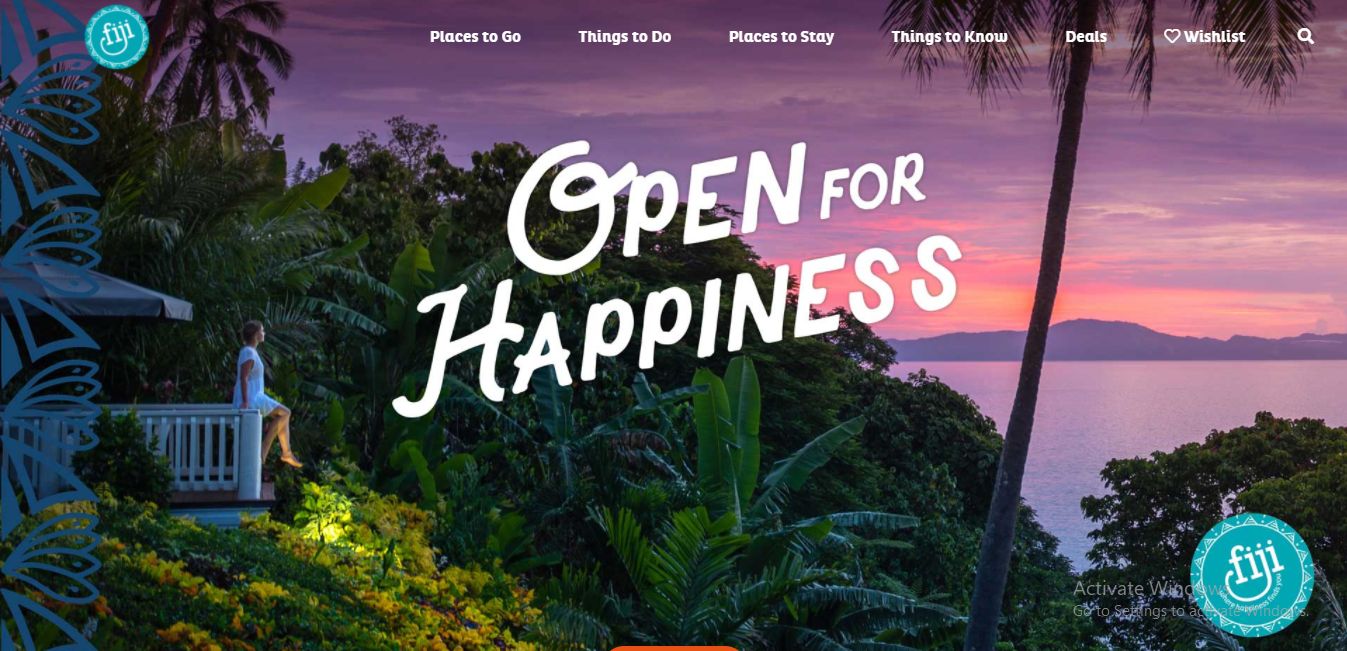
Fiji travel website design example includes a compilation of amusing photos that can easily capture the attention of visitors. More like a documentary, the welcome screen also features attention-grabbing photography followed by compelling, well-written content that ensures easy navigation throughout the website. It is a good example of an aesthetic travel agency website design.
9. Casa Angelina

This travel website example features a blend of white space, simple animation effects, and amusing photography. It’s a perfect way to tell a story with your website, taking your users through your world until they take action.
The “Book Now” button is prominent throughout the website, easily accessible to any user. Easy navigation, interactive videos, and a sticky sidebar menu are other UI elements that make this travel website design example stand out.
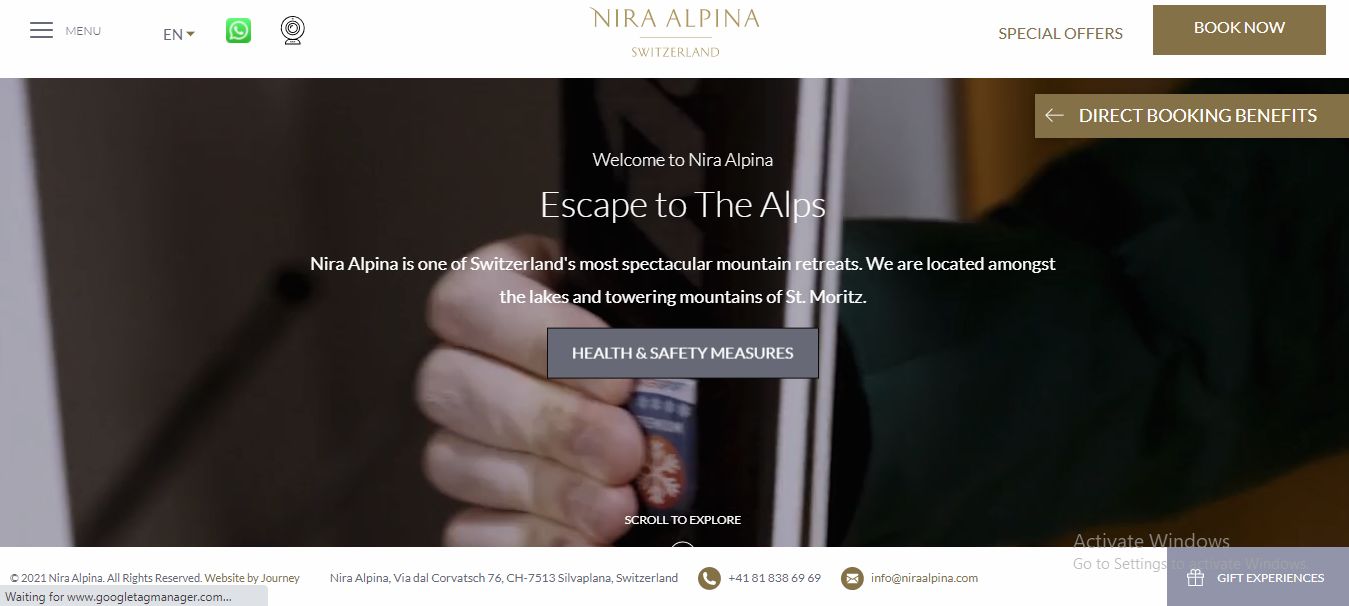
10. Nira Alpina

This travel website design example features an extraordinary mountainous view, including stunning photography, immersive video, and easy-to-understand textual content. Nira Alpina also includes compelling CTAs carefully arranged in prominent parts of the website.
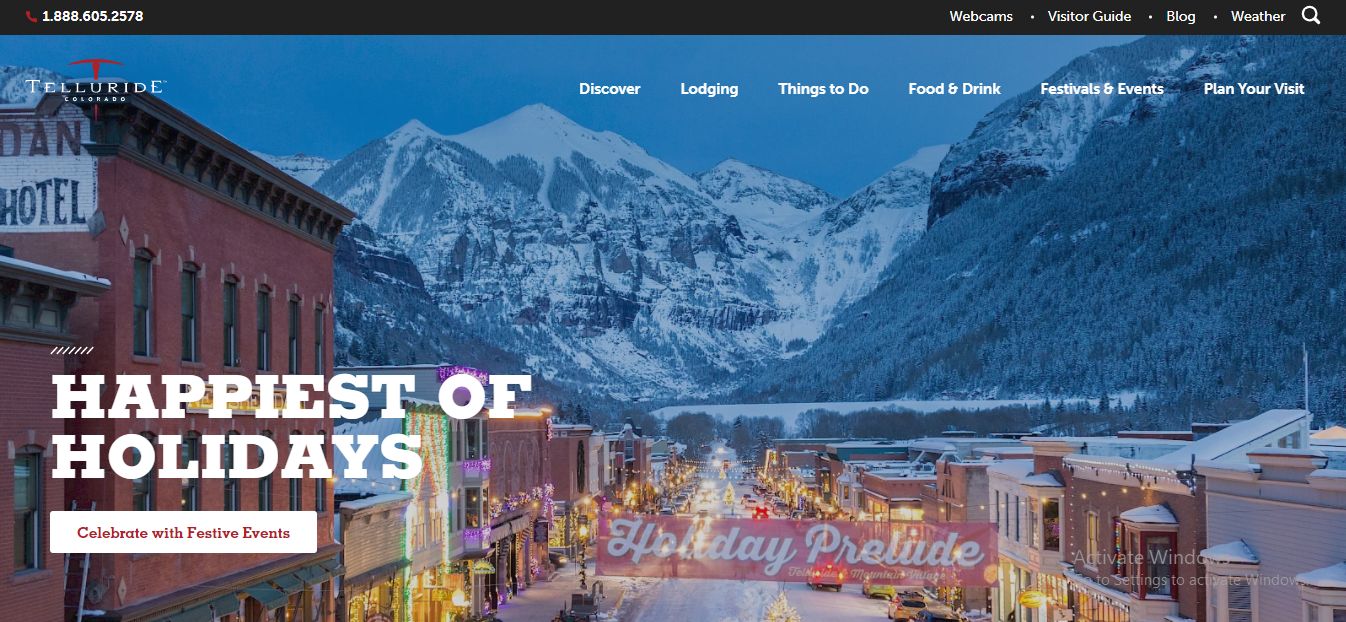
11. Telluride

Telluride champions user-friendliness amongst the travel agency website design examples included on this list. The homepage includes a prominent gallery filled with large images to capture the attention of visitors as quickly as possible. This website design example is ideal if you want to be maximally detailed without risking boredom or bombarding your visitors excessively. Telluride’s travel agency website design portrays simplicity: a hamburger menu is used to avoid an over-crowded navigation menu.
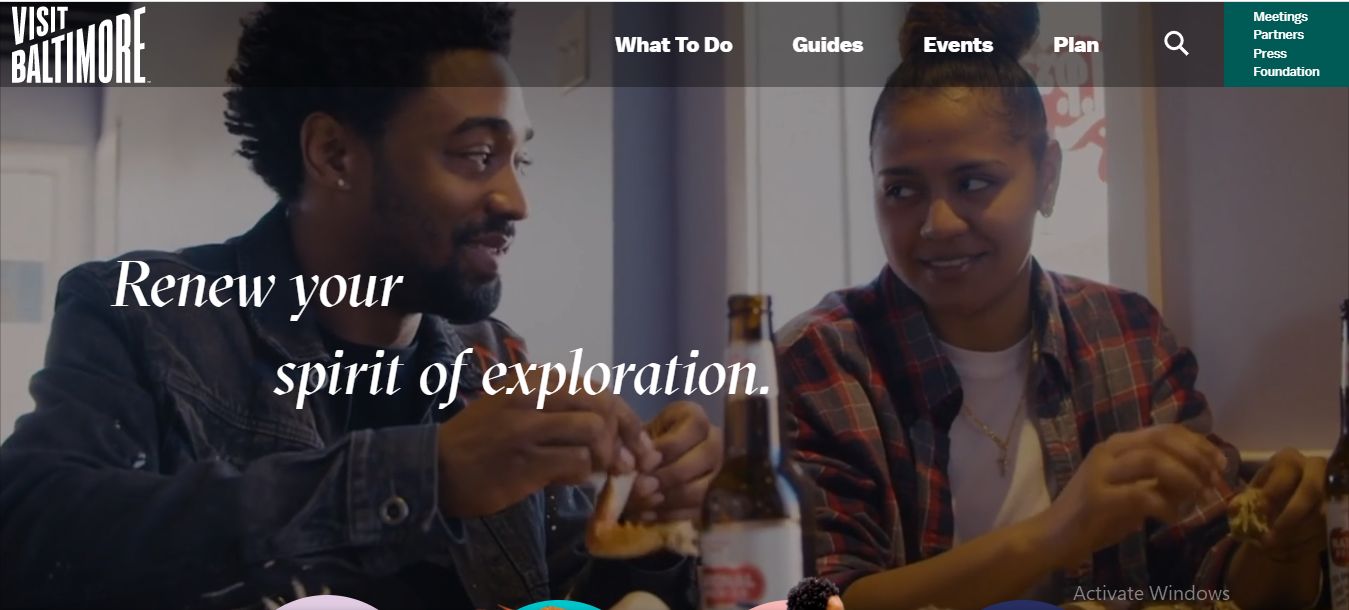
12. Visit Baltimore

You will find an interactive video immediately when you land on this travel agency website, grabbing your attention and inviting you to continue browsing the site. Visit Baltimore also features an immersive layout, easy navigation, and subtle scroll animation effects that keep users more immersed.
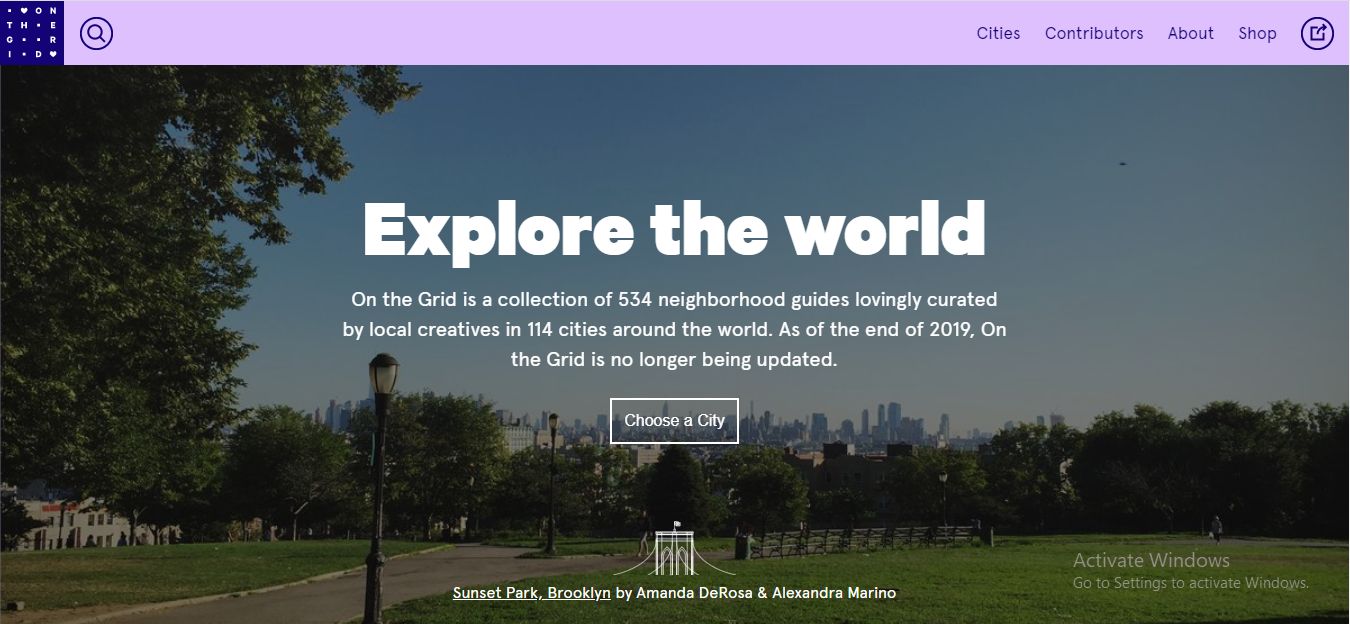
13. On the Grid

On the Grid is also a travel blog. This travel website design example features an intriguing organized layout that ensures users’ ease of navigation. The website’s homepage also includes an alphabetical list of city guides, from Zurich to Aberdeen.
14. Wheeling

The last on our list of the best travel website design examples is the Wheeling website. Wheeling’s homepage features multiple top-quality images and multiple grid layouts to help visitors navigate easily. Although simple, Wheeling’s website is ultra-modern, including colorful and vibrant solid backgrounds and a blend of properly-managed whitespace.
Having explored our top 14 travel agency website designs, now is the best time to create one for your travel agency. Your prospective client expects luxury, great layout and ease of navigation, amazing user experience, top-quality images, etc., with your website. You should keep all of these in mind when designing yours.
Related Articles
- Best Hotel Website Designs for inspiration
- 15+ Scrolling Animation Websites
- Top 10 Hero Slider Designs Examples
- 12 Amazing Slider Website Designs
- 10+ Flat Design Website Examples
Emmanuel Whyke
Emmanuel W. is a UK-based creative and research-driven content writer and editor with 8+ years of experience. He owns a Masters of Science (MSc) in Digital Marketing from Coventry University.
Don’t Miss…
![9+ Great Website Ideas for 2024 [Show Off Your Skills] website ideas share](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/website-ideas-share-300x150.png)
- Legal Notice
- Terms & Conditions
- Privacy Policy
A project by Alvaro Trigo
- Color Palettes
- Superhero Fonts
- Gaming Fonts
- Brand Fonts
- Fonts from Movies
- Similar Fonts
- What’s That Font
- Photoshop Resources
- Slide Templates
- Fast Food Logos
- Superhero logos
- Tech company logos
- Shoe Brand Logos
- Motorcycle Logos
- Grocery Store Logos
- Beer Brand Ads
- Car Brand Ads
- Fashion Brand Ads
- Fast Food Brand Ads
- Shoe Brand Ads
- Tech Company Ads
- Motion graphics
- Infographics
- Design Roles
- Tools and apps
- CSS & HTML
- Program interfaces
- Drawing tutorials

How to Add Fonts to After

Muted Color Palettes for Sophisticated Designs

The University Of Pennsylvania Logo History,

How to Add Fonts to Krita:
Design Your Way is a brand owned by SBC Design Net SRL Str. Caminului 30, Bl D3, Sc A Bucharest, Romania Registration number RO32743054 But you’ll also find us on Blvd. Ion Mihalache 15-17 at Mindspace Victoriei
The 29 Best Tourism Website Design Examples to Inspire Travel
- BY Bogdan Sandu
- 12 January 2024

Imagine your screen as a portal—the gateway where wanderlust meets the digital realm. It’s here that the alchemy of best tourism website design examples transforms browsers into travelers.
In the tapestry of the virtual universe, every pixel, every swipe matters. As a weaver of this digital fabric, I understand the essence of crafting sites that don’t just inform but enthrall.
This article is your compass to the peaks of creativity in tourism web design. You’re not just looking for aesthetics; you want that perfect blend of user engagement , integrated online booking systems , and visual storytelling that turns lookers into bookers.
By journey’s end, you’ll unravel the tapestry of top-tier travel site features—a map to destination website best practices that magnetize and resonate.
Dive deep into the immersive canyons of tour operator web design , scale the heights of responsive travel website design ; your quest for inspiration starts now, unearthing gems from award-winning travel websites to interactive travel site examples .
Welcome to a curated showcase, a spectrum where effective travel website features shine the brightest.
Best Tourism Websites To Check Out
Tripadvisor.

29 Top Fashion Website Design Examples to Inspire Your Creativity
27 fitness website design examples to get your pulse racing.

You may also like

Top Web Apps and Productivity Tips for Design Teams
- Bogdan Sandu
- 20 October 2015

Website Showcase Of Modern Design – 39 Examples
- 28 October 2015
- Inspiration
- Travel agency
Travel agency websites

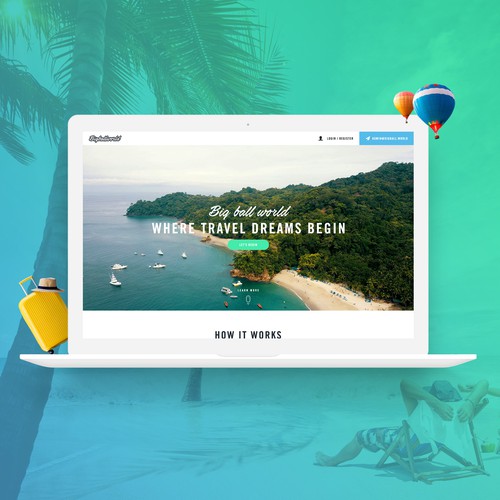
Make your business shine online with a custom travel agency website designed just for you by a professional designer. Need ideas? We’ve collected some amazing examples of travel agency websites from our global community of designers. Get inspired and start planning the perfect travel agency web design today.
Want a free travel agency website?
Try the Vista x Wix website builder today. No design expertise or team needed.

Website design
Website for a retreat in Portugal

Webdesign for a Travel Site
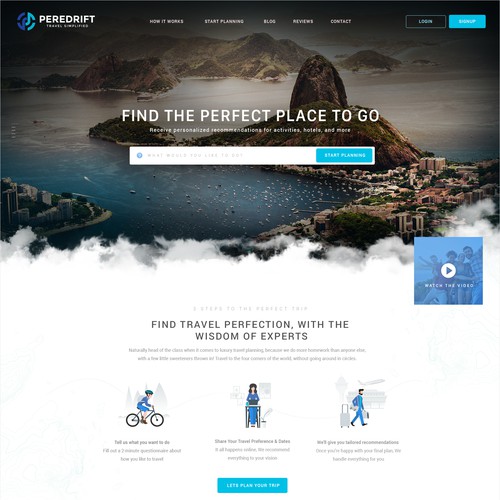
Homepage designed for a unique travel agency. Peredrift guides the user to a few top locations to that meets their needs and then helps them to build a day-to-day schedule including where to go and stay, how to get there, and what to do. This is shared with a group who can comment and recommend alternative suggestions until they have a final plan that everyone is excited for.

Amazing eCommerce homepage

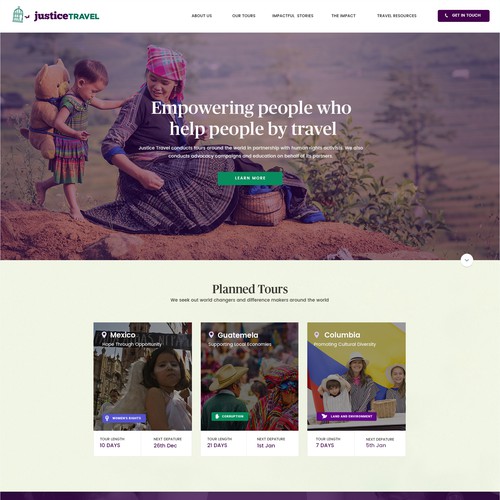
Web Design For Justice Travel
Homepage concept for a travel agency that conducts tours around the world in partnership with human rights activists.

Travel agency's website design

Travel Company Website Design
Web Page Design for Travel Company

Ski Park Booking Site
Booking Site

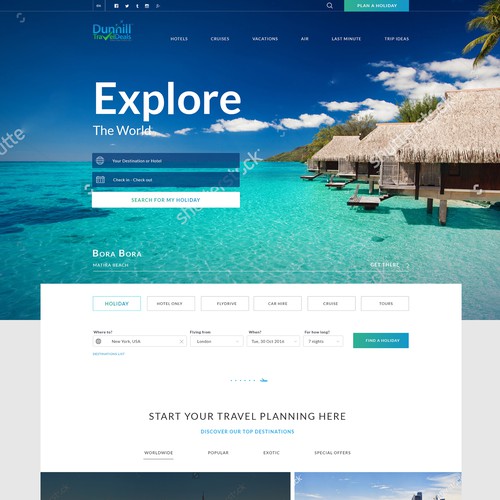
Website redesign for travel agency
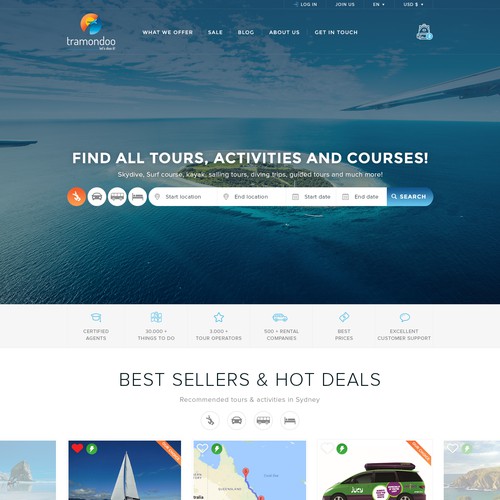
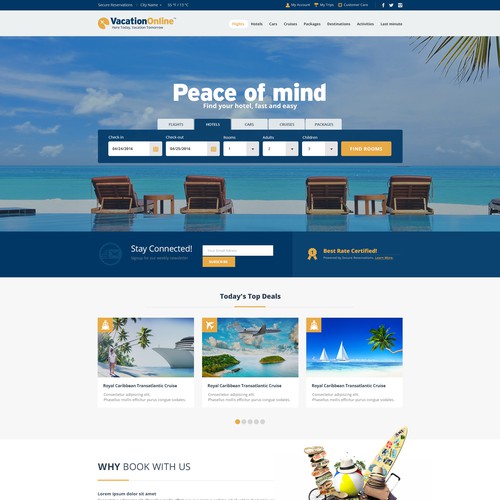
VacationOnline is an online travel agency that offers hotels, flights, cruises & car rentals. They compete against expedia.com, travelocity & priceline. The project goal was simple UI that inspires with content (images, maps, video) that makes the user want to share with friends as well as book their vacation. Project also includes: - Wire-framing - Logo design - Mobile responsiveness - Social Media widgets

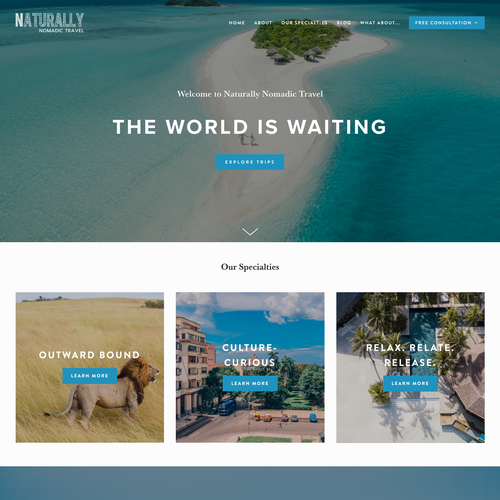
Naturally Nomadic Travel
We designed this Squarespace travel website for Naturally Nomadic and helped them select professional stock images, fonts, and colors that would best suit their brand. We also worked with them to create a strategic, lead-generating layout.

Graphical Custom Design
Infographics, Wordpress CMS, HTML5/CSS3, Icons

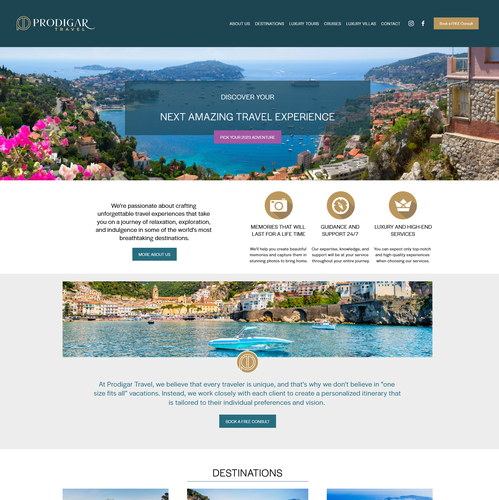
Website design for a great travel consultancy company
Prodigar Travel 's website is built on Squarespace platform, it is not based on a template, it is 100% customized to perfectly reflect the brand and the business. I addition to the web design, we also made the Search Engine Optimization, so that the website to be as search-engine-friendly as possible and ready to take the organic search lists by storm :) Visit the live website: www.prodigartravel.com

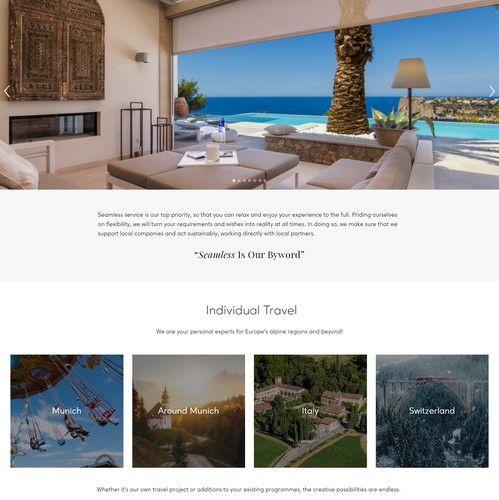
Squarespace Website Redesign For An European Travel Agency
Squarespace website redesign for a travel agency website with focus on luxurious trips to Western European regions: Munich, Swiss and Italy. There are more than 40+ pages inside, so I must ensure that the content management task can be performed efficiently. For example, duplicating certain pages in the website, adding photo galleries as well as duplicating the entire website for bilingual content purpose.

Web Design for Travel Agency
Vibrant color to emphasize the mood of holiday. Neat and modern layout for better user experience

Webdesign for a company active in the segment of educational travel
It was a very tough contest with other 5 world class designers and finally my design won the final price.

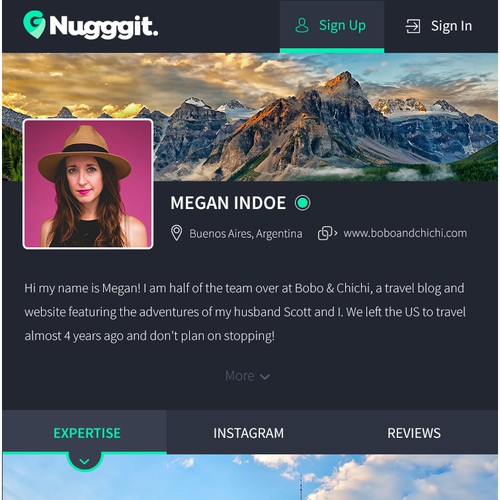
Nugggit is a web-app
Design travel experts profile page for brand new web app

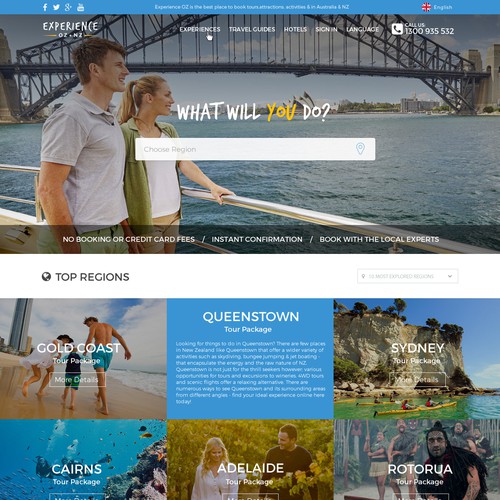
Traveling agency
A fun and eye catching design, that inflames your desire to explore. Well arranged destinations that are user-friendly. Activities from which you can choose. In general a well constructed design with all needed functionality.

Travel agency web design concept
Sophisticated, clean user friendly web design concept

Traveling Website Design
Client Review! "After we had received a vast array of designs we then received Smart Envisions, Instantly we knew we had the design, look and feel we were looking for, clean, professional and uncluttered. I would certainly recommend Smart Envision for anyone who is looking for a professional prompt service. We fully intend to use them in the future. Many thanks Smart Envision !!"

Campervan Rental-Redesign

Youth travel company

Travel Site needs Fresh Modern look for Redesign
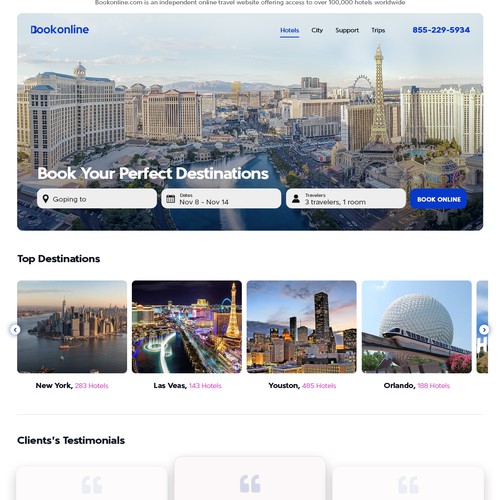
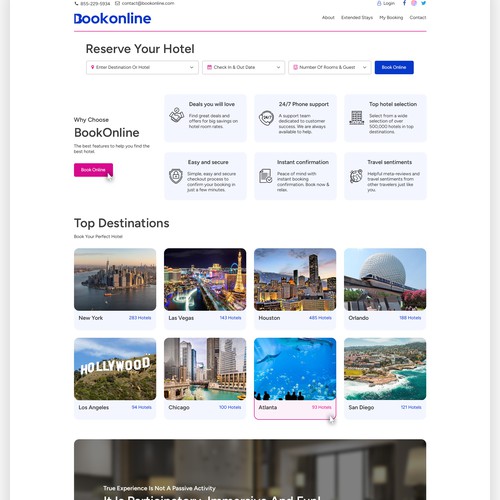
Redesign of http://www.Bookonline.com

Design for Travel Company
The design was for a travel company with exotic destinations. The three key areas should be displayed and also some information about the company.

Redesigned Style for Existing Travel Website
The task was mainly to update the style of an existing travel website, in order to make it more appealing and up-to-date. With minimal layout changes included, my approach was to achieve a look that is easy on the eyes, while ensuring structure remains the same as current website.

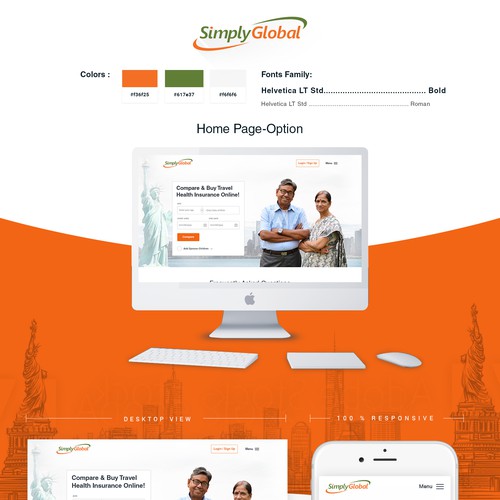
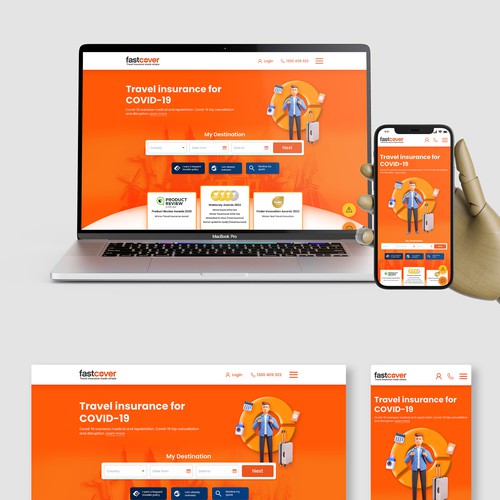
SimplyGlobal
Website for travel health insurance.

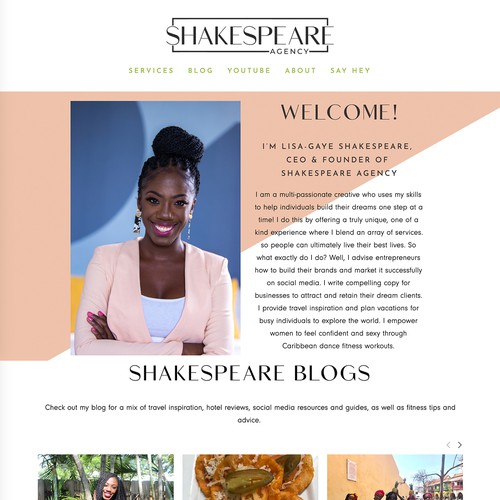
Shakespeare Agency Design
Lisa from Shakespeare Agency is a multi-passionate creative who uses her skills to help individuals build their dreams one step at a time! She does this by offering one of a kind experience where she blends an array of services so people can ultimately live their best lives. We helped Lisa build a beautiful website that pulled together her various services and passions: freelance digital marketing services, travel planning to fitness programs. Our main goal was to ensure her site was full of personality and resonated with her current, returning, and potential clients. We did a brand new site build on the Squarespace platform with custom branding (logo, colors, brand fonts) graphics, SEO review, with future strategic SEO goals as well as personal training at the end.

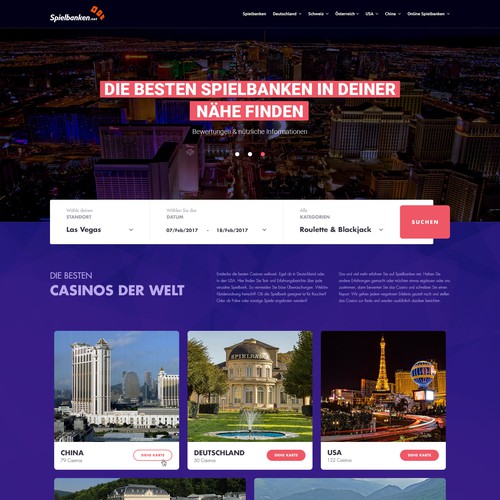
Concept design for Spielbanken.net

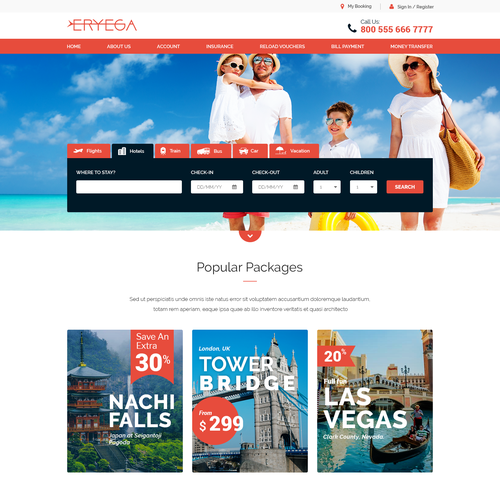
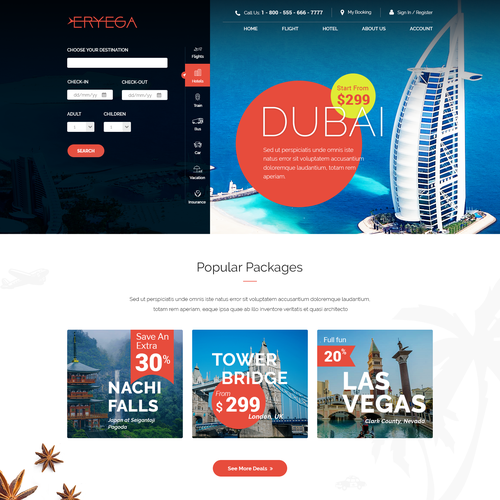
Travel Ecommerce Company
Home page design concept for Eryega.com a travel e-commerce startup

Travel Serives Agency
Eryega.com is a travel startup with complete range of services. The objective is to show search form of all services in first fold.

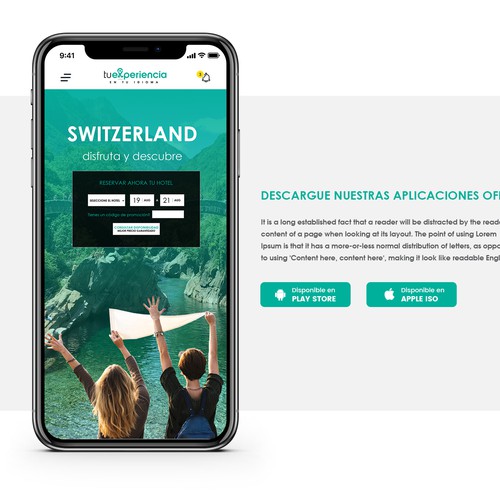
Travel Site
We will create travel Guides and Attraction guides of important sites, websites in Spanish targeting spanish speaking customers

Amsterdam Travel website

Website design neede for travel-related website

Travel Agency Website
This project's aim was to create a proffessional and engaging website for a small yet experienced travel agency. I focused on big, inviting images that would promote both a specific location and an idea of going places itself. Since the information on such website is equally important I arranged it in clean and easy to navigate manner.

Premier review and ratings platform

Travel Resort
contact me for detail information

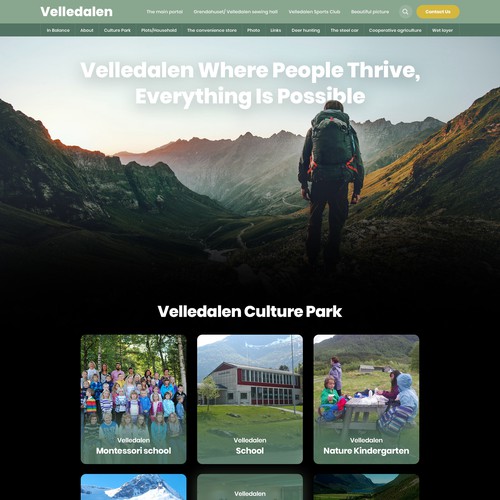
Landing Page for Travel Company

This should be a combination of a web page and a landing page, acting a as a portal for our local community, a place called "Velledalen". We would like to have pointers out to the different parts of our community, like our school, grocery shop, sports team, swimming pool, kinder garden, water company, and more..

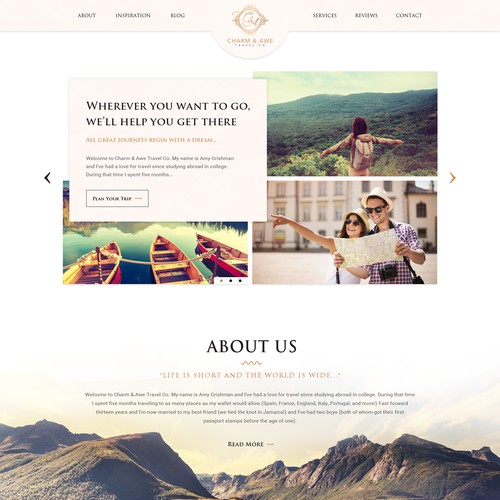
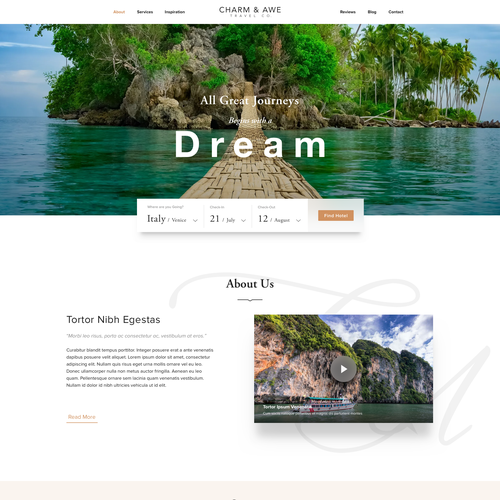
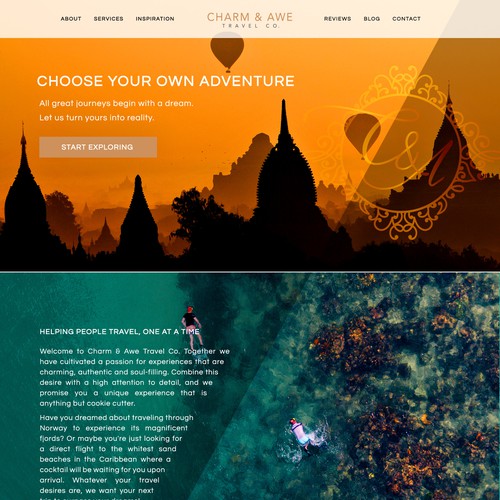
Charm&Awe Design

Simple Online Travel Agency
online travel agency that offers discounts on hotel properties and rooms all around the world.

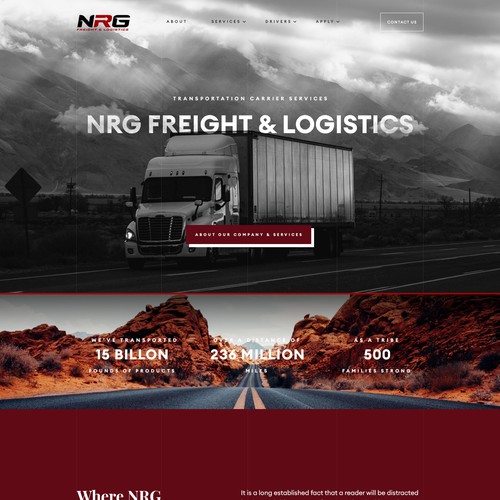
NRG Freight & Logistics
Transportation Carrier Services/ Over the Road Trucking/ Logistics **Update: Shipping logistics, Intermodal shipping, Brokerage & Dispatch Services

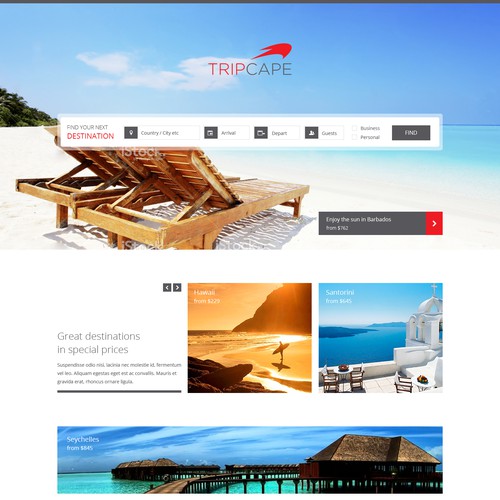
Exciting new TRAVEL website for Tripcape
Web site design for travel agency

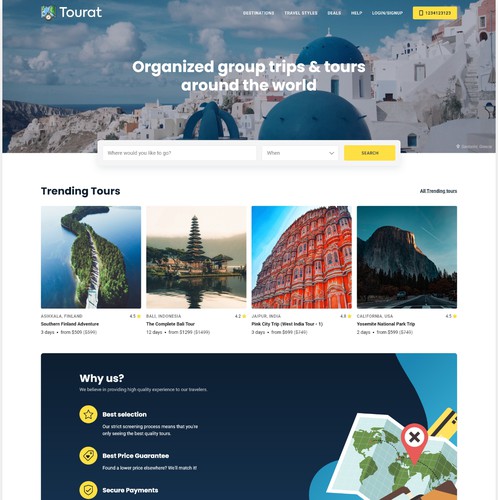
Tourat: tours and travels website
Website design for Tourat - tours and travels website.

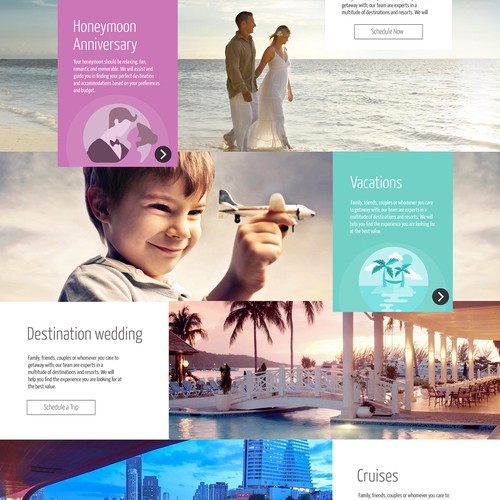
Travel & Hotel agency Website
Travel agency specializing in vacations, honeymoons, destination weddings and cruises.

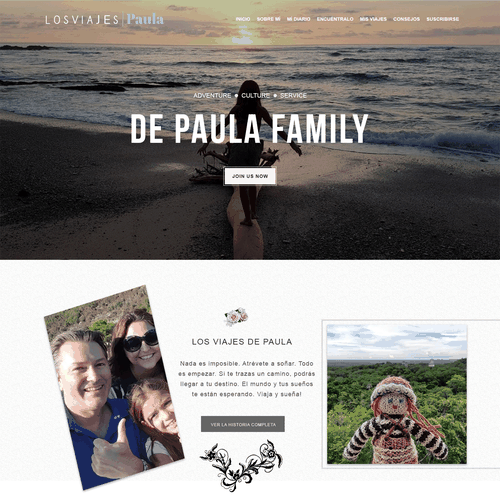
Home Page Design for Travel Blog Site
We are building a travel blog site (its live now). It's about our family traveling around the world, travelling without plans, sharing our stories, adventure and experiences. Here is the website address - https://losviajesdepaula.com/ The Target audience is Women between 25-50 and Family Travel (Spanish Speaking). While the brief is in English - The site is 100% Spanish language.

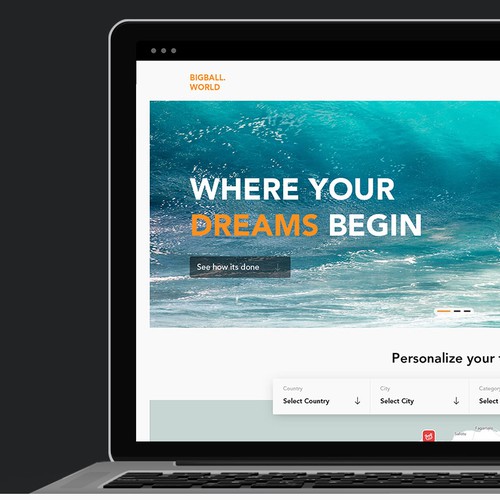
Concept Ui Design for Bibgall.World project
A travel destination planner website platform ui design

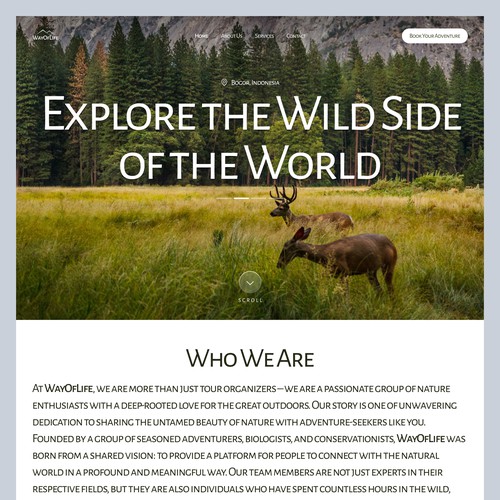
WayOfLife - Tour Guides Landing Page

Travel Website Design
A travel website design. With options to create a Journey and book it.

Striking web page design for a luxury travel agency
A dynamic web page design that places emphasis on exotic imagery and is inspirational and engaging. Its uniqueness ensures the client's website stands out from that of its many competitors.

Clean design with all information for user. Clean and colorful

Turicard Website - Winner
Win 5 Page (Desktop and mobile ver) for Turicard contest . And then, i designed the rest of the pages. You guys can visit here: Turicard.com (Website is still under construction) Turicard are a travelcard, where the customers buy different kind of packages of 1,2,3,5 or 7 nights for a specific destination. Depending on the package they choose they can visit as many monuments and they want, you have more information in the document attached. We target tourist from all over the world traveling into the destination. The site must be mobile responding.

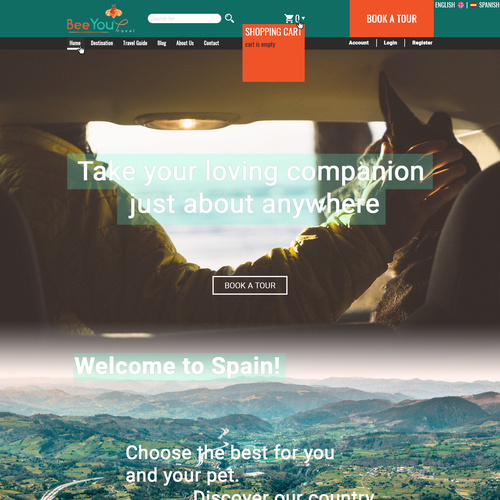
Travel Agency site for people with pets concept

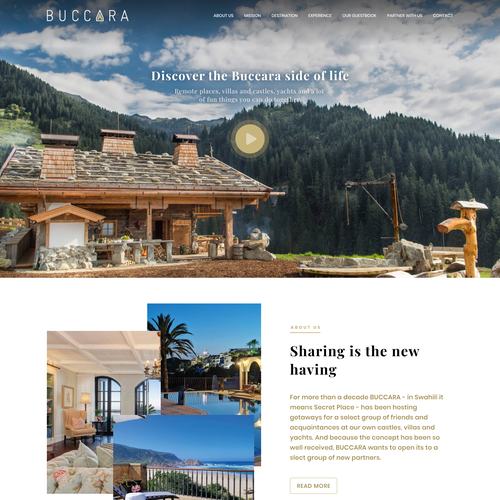
Presentation website for luxury travel agent
The page template of a luxury travel agent, with a luxurious, modern but clean design.

simple and clean concept

Travel agency website

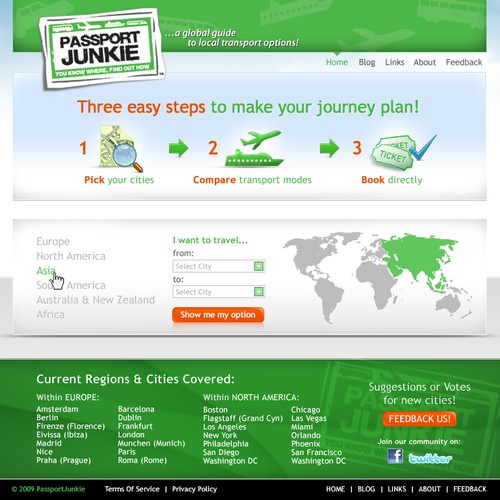
Website design for Passport Junkie

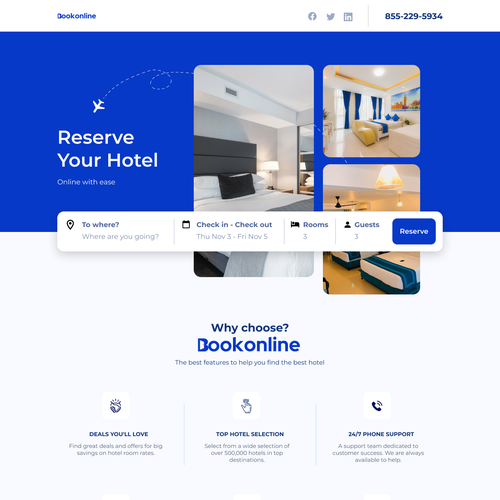
Hotel booking web app home page

Travel agency landing page

Travel and Hotel Booking Web design
Create an inviting and user-friendly travel and hotel booking website with a sleek, intuitive design. Employ a vibrant color scheme to evoke a sense of adventure and relaxation. Implement a straightforward navigation system that guides users seamlessly through searching, selecting, and booking accommodations. Utilize high-quality visuals, showcasing diverse destinations and enticing hotel options. Integrate responsive design for optimal viewing on various devices. Prioritize a secure and efficient booking process, with transparent pricing and detailed room information. Incorporate user reviews and ratings for informed decision-making. Overall, craft a visually appealing and functional platform that enhances the travel booking experience.

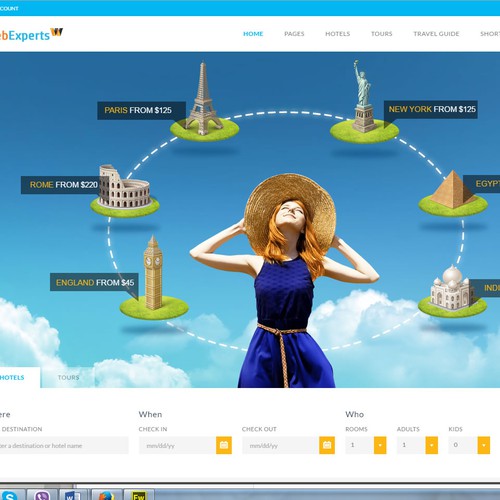
Hi, I would like to offer complete solution for your travel agency. It is a modern and professional design, also mobile friendly. I have done many websites in past and i can help with yours. I have prepared a DEMOS on my server with white label and search boxes >> 1. http://travel.web-experts.rs/ << >> 2. http://travel2.web-experts.rs/ << >> 3. http://travel3.web-experts.rs/ << - On this DEMO you can see skyscanner whitepages integration (located in foother) >> 4. http://hotels.web-experts.rs/ << - On this page white label travel hotel comparation >> 5. http://travel4.web-experts.rs/ << -Setting up a website without products importing (I can also input products if you want to) I can setup a DEMO on my server, so you can test its functionality and we can make any adjustments. -If you like what you see and you are interested, feel free to contact me for more details. Best regards, Zlatko

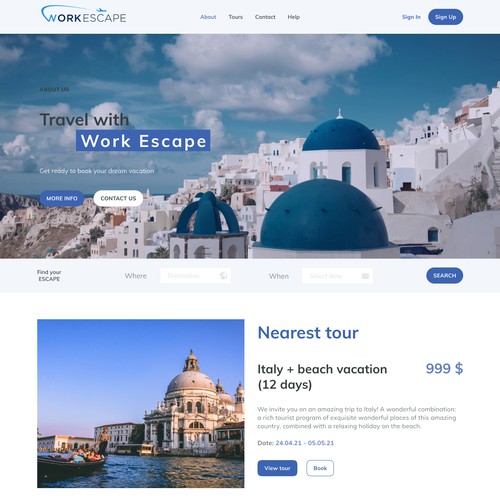
Landing page for a travel company Work Escape
The site design came from the logo. The main colors are blue and white. Added a block for selecting the country and date. Further - tours for the near future. Block with additional services and a request for consultation. There's also a personal user account.

Travel agency websites not a good fit? Try something else:
How to create your travel agency website design.
If you want an amazing travel agency website that stands out from the competition, work with a professional designer. Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world.
Start a contest
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner.
Start a project
Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website.

4.6 average from 2,355 web page design customer reviews
What makes a good travel agency website?
A great website shows the world who you are, makes people remember you, and helps potential customers understand if they found what they were looking for. Websites communicate all of that through color, shape and other design elements. Learn how to make your travel agency website tell your brand’s story.

Types of websites There are 8 different types of websites. Find out what they are, so you can decide which will meet your needs… Keep reading
How to create a website Creating a website can be complicated. This guide will walk you through the process of getting a website step-by-step… Keep reading
Web design colors Choosing the right website colors can highlight your business’ strengths and help you attract the right customers… Keep reading
Travel Website UI Design: Tips From the Pros
As an entrepreneur launching a new travel website or service, you want to make a stellar first impression. Your user interface and user experience design are critical to capturing the interest of visitors and converting them to customers. However, designing an intuitive yet visually compelling UI is easier said than done. How do you create a user flow and interface that engages your target audience from the moment they land on your site?
If you're looking for inspiration, check out these 5 best travel agency websites built with no-code to see how other businesses have successfully created engaging and visually appealing websites.
Why User Interface Design Matters for Travel Websites
As a travel website owner, the user interface (UI) design of your site is crucial to success. Here are some tips for creating an effective UI:
An appealing UI captures the essence of travel and adventure. Images of exciting destinations, cultural experiences, natural wonders, or outdoor activities spark wanderlust in visitors. Ensure high-quality, visually stunning images are prominently featured.
A simple, intuitive interface is essential. Visitors want to easily navigate categories like destinations, trip types, budget, season, and interests. Include clear menu labels, navigation bars, and internal page links. Limit distractions and clutter. Focus on a clean design and smart content organization.
Effective UI anticipates visitor questions and concerns. Address things like transportation options, accommodation choices, packing essentials, safety tips, or travel requirements upfront. This reassures visitors and builds trust in your site.
A mobile-friendly UI is mandatory. Most travel planning and booking now happens on mobile devices. Your site must display flawlessly on smartphones and tablets. Use a responsive design, minimal text, large buttons, and consider a mobile app.
Personalized features boost engagement. Include filters, tailored content recommendations, wish lists, and price alerts. Loyalty programs, newsletters, social media also help build personal connections with visitors. However, avoid being intrusive by limiting pop-ups.
An optimal UI ultimately guides visitors to complete a desired action like booking a trip. Clear calls-to-action, prominently placed booking buttons, and a seamless checkout process convert visitors to customers. A successful UI both inspires travel dreams and facilitates making them a reality.
Key Elements of a Travel Website UI Design
As a travel website, your user interface (UI) design is crucial for an optimal user experience. To create an effective travel website UI, consider the following key elements:
Images and Visuals
High-quality images are essential for portraying destinations and experiences. Include:
- Hero images: Large, captivating photos on your homepage and category pages.
- Gallery images: Collections of photos for locations, hotels, and activities. Allow users to browse full-screen.
- Videos: Short clips to showcase the experiential aspects. Videos bring destinations to life.
Clear Navigation and Categorization
- Use a simple and consistent navigation menu across all pages. Key links should include Destinations, Hotels, Flights, Activities, Deals, etc.
- Categorize content logically with secondary menu items and filters. For example, Destinations > Continents > Countries > Cities.
- Use descriptive page titles, URLs, and metadata to optimize searchability.
Call-to-Action Buttons
- Prominent “Book Now” or “Learn More” buttons on hotel, flight, and activity pages encourage conversions.
- Ensure all CTAs stand out and link to logical next steps in the booking or search experience.
Responsiveness for Mobile Users
- Optimize your UI for mobile devices. Focus on a simple and uncluttered layout with large tap targets.
- Pay attention to load times. Avoid heavy visuals and keep pages lightweight for mobile data connections.
- Personalize the experience for mobile users whenever possible based on location, past searches, and booking preferences.
By incorporating compelling visuals, intuitive navigation, strategic calls-to-action, and a mobile-optimized UI, you will craft a travel website experience that inspires and engages users. With a few extra details and personal touches, you can bring your travel brand to life.


Optimizing the Homepage for Travel Website UI
Focus on high-quality images.
For a travel website, visuals are key to conveying the experience of a destination and capturing interest. Use large, high-quality photos and videos on the homepage. Images of landscapes, city scenes, activities, culture, food, and people will entice visitors. Ensure photos are professionally shot, centered, colorful, and evocative. Videos can also bring a location to life. Keep text on the homepage minimal and let the visuals shine through.
A Clear Value Proposition
Explain your website's purpose and offerings prominently on the homepage. For example, "Discover adventure and culture in New Zealand" or "Plan your perfect European holiday". Use descriptive keywords and phrases that speak to your target audience and help with search engine optimization (SEO). The value proposition should be visible above the fold so visitors understand immediately what your site provides.
The homepage should motivate visitors to explore and book. Include prominent call-to-action (CTA) buttons, like "Start Planning Your Trip" or "Find Activities and Tours". Place CTAs in multiple locations, such as below intro content, image galleries, and videos. When clicked, these buttons should lead to your trip planning tools, destination guides, or booking services. Clear CTAs help convert visitors into customers.
Balanced Layout
For the travel homepage layout, find the right balance between visuals and text. Images are key but text is still needed to provide context. Aim for 50-70% images and 30-50% text. Text sections should be concise while still being descriptive. Utilize columns, grids, sliders or carousels to display both images and text in an organized fashion. The overall look should feel uncluttered yet compelling. Leave negative space and avoid overcrowding the page. An intuitive layout will create a great user experience.
Personalized Content
Consider showing personalized destination content and recommendations to visitors based on their location or past browsing behavior. This tailored experience will make the website more engaging and useful to the user. For example, show popular trips from a visitor’s departure city or suggest destinations similar to ones they viewed before. Personalization helps turn a generic travel site into a customized resource for planning amazing vacations.

Showcasing Beautiful Photography
For a travel website, stunning visuals are key to capturing the essence of locations and experiences. Carefully curated, high-resolution photos should be prominently featured throughout your site. Include a variety of images like landscapes, city scenes, activities, cuisine, wildlife, architecture and portraits of locals.
Optimize Images for Web
When selecting photos, choose ones that are at least 1920 x 1080 pixels or higher in size. Images should be compressed to load quickly, under 150KB for photos and under 1MB for larger graphics. Use tools like TinyPNG, JPEGmini or ImageOptim to optimize images without losing quality.
Showcase Large Hero Images
Feature large hero images on key pages like the homepage, location pages and blog posts. Hero images, also known as banner images, span the width of the page to create visual impact. For travel websites, hero images depicting stunning landscapes, city skylines or activities are particularly effective.
Include an Image Gallery
An image gallery allows visitors to browse through a collection of photos for each location or experience. Galleries are a great way to give viewers a sense of what a place looks like and what there is to see and do there. Include thumbnail previews that visitors can click to enlarge the photos.
Provide Context for Images
Images alone are not enough. Each photo should have an informative caption, description or be part of a blog post that provides context. Share details about what the image depicts, where it was taken and any interesting facts or stories. Alt text, the attribute that displays if an image fails to load, should also be added to optimize for search engines and accessibility.
Consider 360° Photos and Videos
For an immersive experience, include 360° photos, virtual tours and videos on your travel website. These allow visitors to explore destinations and points of interest from their own home. Many travel photographers and videographers now offer 360° and virtual tour services at reasonable rates. Embed these using HTML iframe code on your website.
Using visual media effectively is key to showcasing beautiful places and captivating your audience. By focusing on high-quality, optimized images and 360° media with informative descriptions, you can transport visitors and inspire their wanderlust.
Incorporating Engaging Infographics
When designing the user interface (UI) for a travel website, incorporating engaging infographics is an effective way to visually represent information and statistics. Infographics condense complex data into an easy-to-understand format using images, icons, charts, and minimal text.
Use infographics to highlight key metrics and statistics.
For a travel website, consider including infographics on:
- Number of destinations offered
- Most popular travel destinations
- Average trip costs
- Seasonal travel trends
Include interactive infographics when possible.
Interactive infographics allow users to filter and sort the data, revealing customized insights. For example, an interactive world map could show the number of destinations in each region. Users could then filter the map by destination type (e.g. beaches, cities) to see trends.
Keep infographics simple and scannable.
Aim for an uncluttered design with:
- Minimal text - Use numbers and images to convey information
- Clear headings - Help users quickly understand the main message
- Consistent color scheme - Tie the infographic to your brand’s color palette
- Logical layout - Group related elements together in an easy to follow flow
Update infographics regularly to keep content fresh.
Static infographics will become less engaging over time. Try updating key infographics quarterly or annually to incorporate the latest data and statistics. Make note of the update date so return visitors know they are seeing the most current information.
Infographics are a compelling way to display travel data and insights on your website. By following design best practices, incorporating interactive elements, updating content regularly, and highlighting key metrics, infographics can be an invaluable resource for users and help establish your website as an authority in the travel industry.
Streamlining the Booking Process
Streamlining the booking process on your travel website is key to providing users with a pleasant experience that keeps them coming back. To optimize the booking flow, consider the following tips:
Minimize form fields
Only ask users for information necessary to complete the booking. Extraneous questions will frustrate customers and increase abandonment rates. Focus on critical details like names, dates, destination, and payment info.
Offer guest checkout
Allowing customers to checkout as a guest means they can skip creating an account. This expedites the process and reduces obstacles to purchasing. You can still capture essential contact details during guest checkout. Once the booking is complete, send an email encouraging the user to create an account to access booking details and receive special offers.
Include progress indicators
Progress indicators like step counters, progress bars and next/previous buttons give users a sense of where they are in the booking flow and how much is left to complete. This helps prevent users from feeling overwhelmed by a lengthy or complicated process.
Save details for future use
If a customer does create an account, save details like names, addresses and payment info to pre-populate on future bookings. This makes returning customers' experiences even more streamlined. Be transparent that these details are saved, and allow users to update or delete them at any time.
Offer multiple payment options
Providing various payment methods like credit cards, debit cards, PayPal and Apple Pay allows customers to pay with their preferred option. The more choices available, the less likely users are to abandon the booking due to lack of a compatible payment method.
Optimizing and simplifying the booking experience for your travel website users will translate into higher conversion rates, increased customer satisfaction, and repeat business. Apply these tips to turn your booking process into an intuitive journey that transports customers straight from browsing to booking.
Offering an Intuitive Mobile Experience
For a travel website, having an intuitive mobile experience is essential. Many of your users will be accessing your site on the go using their smartphones. Designing a seamless mobile UI will provide the best user experience and encourage return visits.
Optimize for Mobile
Make sure your site is optimized for mobile devices. Use a responsive web design so the site automatically adjusts to the user's screen size. Include large tap targets, minimal scrolling, and a simple navigation menu.
Keep the Design Clean and Uncluttered
A clean, minimal design works best for mobile. Remove any unnecessary elements and keep the layout simple. Use plenty of negative space and avoid cluttered interfaces crowded with too many options or links. Focus on highlighting stunning visuals to capture attention.
Include Striking Visuals
Compelling images are key for travel sites. Feature large, high-quality photos and videos that showcase destinations and experiences. Images should capture the essence of place. Keep text on image overlays minimal.
Make Core Features Prominent
Ensure booking features, interactive maps, reviews and ratings are prominently displayed. These tools are essential for travel planning on the go. Interactive maps with points of interest and ratings bubbles provide an engaging user experience.
Keep Load Times Fast
With mobile data connections, fast load times are essential. Compress images and keep page sizes small so your site loads quickly. Nobody wants to wait for a travel site to load, especially when accessing on mobile.
Simplify the Checkout Process
For ecommerce travel sites, simplify the mobile checkout process. Minimize form fields and only ask for essential information. Offer guest checkout and stored payment options to make completing a booking fast and frictionless.
By following these best practices, you can design an intuitive mobile UI that provides an exceptional user experience for your travel website. Optimizing for mobile, keeping the interface clean and uncluttered, including visuals, simplifying the checkout process, and making core features prominent will satisfy users accessing your site on the go.
Using Scroll Animation and Parallax Effects with Unicorn Platform
Enable scroll animation and parallax effects.
Unicorn Platform allows you to easily add scroll animation and parallax effects to your travel website for an engaging user experience.
To enable scroll animation, go to the page/section settings and turn on "Scroll Animation." This will animate elements as users scroll down the page. You can select from options like fade in, slide in from left/right, zoom in, etc. Adjust the animation speed and delay to your liking.
For parallax effects, go to the "Parallax" tab in the settings. Turn on "Parallax" and select an image from your media library or upload a new one. Adjust the parallax speed - a higher speed will make the background image move faster as users scroll, creating a dramatic 3D effect. You can also adjust the parallax direction, choosing from up, down, left or right.
Parallax effects work best on large background images, though you can use smaller ones for an equally engaging effect. Some suggestions for travel websites include:
- A scenic landscape from the destination
- Popular landmarks or architecture
- Close-up shots of foliage, food, or cultural elements
To improve the user experience:
- Don’t overuse scroll animation or parallax effects on a single page. Use them sparingly for the most impact.
- Ensure any animated or parallax elements do not distract from or obscure important content or navigation.
- Test the effects on both desktop and mobile to ensure the desired result is achieved on all viewport sizes.
- Consider your overall site design and make sure any added effects cohesively match the visual style.
Unicorn Platform’s drag and drop interface makes it easy to add and adjust scroll animation, parallax effects and more – no coding required. With some experimenting, you can achieve an engaging travel website UI design and take your user experience to the next level. Let your creativity shine through!
Travel Website UI Design FAQs: How to Build with Unicorn Platform
What is the purpose of travel website ui design.
The user interface (UI) design of a travel website is crucial for providing an optimal user experience. The UI encompasses the visual elements that allow users to interact with the website, including:
- Page layout
Carefully crafting these elements can make a travel website easy to navigate, visually compelling, and helpful for users researching and booking travel.
What elements are important for travel website UI design?
Several key elements are essential for effective travel website UI design:
- Large, high-quality images. Travel sites should feature eye-catching photos of destinations, hotels, and experiences to inspire users.
- Clean, minimalist design. A simple, uncluttered UI helps focus the user's attention on travel options and makes the site easy to navigate.
- Prominent search functionality. The search box is one of the most important elements, allowing users to quickly search for flights, hotels, rental cars, and more.
- Clearly defined navigation. Users should be able to easily move between sections like Hotels, Flights, Deals, and Guides. Section names and links should be highly visible.
- Responsive design. With many travelers accessing sites on mobile devices, a responsive UI that adapts to any screen size is essential.
- Trust indicators. Features like customer reviews, accreditation badges, and an attractive refund policy page help build trust in the brand.
- Compelling calls-to-action. Brightly colored and prominently placed buttons invite users to "Book Now," "Learn More," or "Sign Up" to engage further with the site.
How can you build a travel website UI with Unicorn Platform?
Unicorn Platform offers a simple yet powerful drag and drop builder to create a professional travel website UI. Some of the key features include:
- Elegant section templates for destinations, hotels, flights, deals and more.
- Over 50 stylish themes with beautiful image galleries, sliders and animations.
- 1-click import of curated free stock photos or upload your own images.
- Responsive editing ensures your site looks great on all devices.
- Advanced styling options let you customize colors, fonts, spacing and more.
- Built-in trust badges, reviews, and calls-to-action to maximize bookings and engagement.
- 24/7 customer support helps you create a stunning travel website UI in no time.
With these powerful yet easy-to-use tools, Unicorn Platform enables anyone to build an attractive and high-performing travel website UI to promote their business. The simple drag and drop interface is accessible
In summary, by following the guidance of the professional travel website designers and adopting best practices for user interface and user experience, you can develop an attractive and intuitive travel website. Focus on simplicity, visual consistency, and ease of use. Embrace white space and avoid clutter. Highlight stunning visuals of destinations to evoke a sense of wanderlust in visitors. Include clear calls to action and streamline the booking process. Build a website that is optimized for mobile devices since many travelers plan trips on the go. By applying these tips, your travel website can become a useful resource that inspires people to book their next adventure. Success is just around the corner.

Create a High-Converting Landing Page Without Coding

Build a High-Converting Car Dealership Landing Page in Minutes

No Coding Skills? No Problem. Make a Doctor Landing Page With Unicorn Platform
Your interest means the world to us. We'll keep you posted on our progress, and when we're ready to launch, you'll be among the first to know. Stay tuned for exciting updates!


Get notified in your email when a new post is published to this blog
Visual Studio Blog
The official source of product insight from the Visual Studio Engineering Team

Get Hands-On with Visual Studio and Azure: Live at Microsoft HQ this August!
Introducing the Revamped Visual Studio Resource Explorer
A modern Extension Manager has arrived with Visual Studio 17.10
VisualStudio.Extensibility 17.10: Debug your extensions with the Diagnostics Explorer

Developing cloud-native apps with .NET Aspire and Visual Studio
First preview of Visual Studio 2022 v17.11
Maximizing joy and minimizing toil with great developer experiences
Visual Studio 2022 17.10 and GitHub Copilot: Your Coding Partner for Faster and Smarter Development

Improve your code quality with GitHub Copilot in Visual Studio
Get Ready for Visual Studio at Build 2024: Join Thousands Online!

Travel App UI Kit

Travel App UI design is a user-friendly interface that allows users to easily find travel destinations, recommend restaurants and tour budgets, and plan short trips.
The design features a clean, modern layout, intuitive navigation, and clear calls to action. The home screen displays popular destinations and featured deals, with the option to search for hotels and activities. The app also includes personalized recommendations for restaurants and tours based on users' preferences. Users can easily plan their trip by selecting destinations, restaurants, and tours in the app.
Overall, the Travel App UI design is designed to make the travel planning experience seamless and enjoyable for the users. Talk with us: [email protected]
🎯 This UI Kit is recommended for-
- Designers with limited experience - UI kits provide pre-designed components and can help those with limited design experience jumpstart their projects without starting from scratch.
- UI/UX designers - UI kits can save time and effort by providing pre-designed components that can be easily customized to fit the specific needs of each project.
- Front-end developers - UI kits can help reduce development time and cost and facilitate collaboration between designers and developers.
- Startups - UI kits can help startups save time and money in the production process and easily prototype their business ideas.
- Agencies - UI kits can save design agencies time on design work and deliver client projects faster. The kit can also be used for future projects.
- App developers - UI kits can provide a professional app design layout that can be easily adjusted to fit the specific needs of each project.
- 84 App Screens
- Pixel Perfect Design
- Well-organized Layers
- Fully Auto Layout with Style Guide
- Dark and Light Versions
- 100% Editable & Customizable


- Bahasa Indonesia
- Eastern Europe
- Moscow Oblast
Elektrostal
Elektrostal Localisation : Country Russia , Oblast Moscow Oblast . Available Information : Geographical coordinates , Population, Area, Altitude, Weather and Hotel . Nearby cities and villages : Noginsk , Pavlovsky Posad and Staraya Kupavna .
Information
Find all the information of Elektrostal or click on the section of your choice in the left menu.
- Update data
Elektrostal Demography
Information on the people and the population of Elektrostal.
Elektrostal Geography
Geographic Information regarding City of Elektrostal .
Elektrostal Distance
Distance (in kilometers) between Elektrostal and the biggest cities of Russia.
Elektrostal Map
Locate simply the city of Elektrostal through the card, map and satellite image of the city.
Elektrostal Nearby cities and villages
Elektrostal weather.
Weather forecast for the next coming days and current time of Elektrostal.
Elektrostal Sunrise and sunset
Find below the times of sunrise and sunset calculated 7 days to Elektrostal.
Elektrostal Hotel
Our team has selected for you a list of hotel in Elektrostal classified by value for money. Book your hotel room at the best price.
Elektrostal Nearby
Below is a list of activities and point of interest in Elektrostal and its surroundings.
Elektrostal Page

- Information /Russian-Federation--Moscow-Oblast--Elektrostal#info
- Demography /Russian-Federation--Moscow-Oblast--Elektrostal#demo
- Geography /Russian-Federation--Moscow-Oblast--Elektrostal#geo
- Distance /Russian-Federation--Moscow-Oblast--Elektrostal#dist1
- Map /Russian-Federation--Moscow-Oblast--Elektrostal#map
- Nearby cities and villages /Russian-Federation--Moscow-Oblast--Elektrostal#dist2
- Weather /Russian-Federation--Moscow-Oblast--Elektrostal#weather
- Sunrise and sunset /Russian-Federation--Moscow-Oblast--Elektrostal#sun
- Hotel /Russian-Federation--Moscow-Oblast--Elektrostal#hotel
- Nearby /Russian-Federation--Moscow-Oblast--Elektrostal#around
- Page /Russian-Federation--Moscow-Oblast--Elektrostal#page
- Terms of Use
- Copyright © 2024 DB-City - All rights reserved
- Change Ad Consent Do not sell my data
Expedia Rewards is now One Key™
Elektrostal, visit elektrostal, check elektrostal hotel availability, popular places to visit.
- Electrostal History and Art Museum
You can spend time exploring the galleries in Electrostal History and Art Museum in Elektrostal. Take in the museums while you're in the area.
- Cities near Elektrostal

- Places of interest
- Yuri Gagarin Cosmonaut Training Center
- Central Museum of the Air Forces at Monino
- Peter the Great Military Academy
- History of Russian Scarfs and Shawls Museum
- Ramenskii History and Art Museum
- Bykovo Manor
- Pekhorka Park
- Balashikha Arena
- Malenky Puppet Theater
- Drama Theatre BOOM
- Balashikha Museum of History and Local Lore
- Pavlovsky Posad Museum of Art and History
- Saturn Stadium
- Church of Vladimir
- Likino Dulevo Museum of Local Lore
- Orekhovo Zuevsky City Exhibition Hall
- Noginsk Museum and Exhibition Center
- Fairy Tale Children's Model Puppet Theater
- Fifth House Gallery
- Malakhovka Museum of History and Culture

Illustrator
Travel Website UI Design

Project Made For
Travel website ui design || shamimuix #travel #traveluidesign #travelwebsite #uxui.

Creative Fields

- travel agency
- Travel Website
- user interface
- UI UX design
No use is allowed without explicit permission from owner

IMAGES
VIDEO
COMMENTS
Browse 387 travel UI designs, themes, templates and graphic elements from the world's best designers on Dribbble. Sign up to continue and discover more travel UI inspiration and resources.
Discover 2,000+ Travel Website designs on Dribbble. Your resource to discover and connect with designers worldwide. ... View Travel Website Design Concept. Travel Website Design Concept Like. Ronas IT | UI/UX Team Team. Like. 196 46.9k View Tripsons - List Destination Page. ... Travel website UI Like. Beyond UI Pro. Like. 3 2.4k View ~ discover ...
Browse thousands of travel website UI UX projects and designs on Behance, the world's largest creative network. Find inspiration, tips, and examples for your own travel website design or agency.
Browse thousands of travel website projects on Behance, the world's largest creative network. Find inspiration and examples of web design, landing page design, ui/ux, figma, wordpress and more.
Free travel website template. Preview. More like this. Design Agency website - Free template. Travel goo - travel website ui design. Travel Service UX UI Web Design. This is a Figma Community file. Community is a space for Figma users to share things they create.
How to create your travel website design. If you want an amazing travel website that stands out from the competition, work with a professional designer. Find and hire a designer to make your vision come to life, or host a design contest and get ideas from designers around the world. Start a contest. Designers from around the world pitch you ideas.
5. Pitch Luxury Tents. This website employs brilliant illustrations, which makes it stand out amongst several other travel website examples on the net. These illustrations seamlessly blend with the multiple solid color backgrounds and simple animation effects included in the website's design.
Discover wanderlust in every click with our stunning Travel Website UI Design. Our thoughtfully crafted interface promises seamless navigation and vibrant aesthetics, making every visit an immersive journey. Elevate your online travel experience with our …
Bogdan Sandu, a seasoned designer with 15 years of diverse experience, has been designing websites since 2008. Renowned for his expertise in logo design and visual branding, Bogdan has developed a multitude of logos for various clients. His skills extend to creating posters, vector illustrations, business cards, and brochures.
Designers from around the world pitch you ideas. You provide feedback, hone your favorites and choose a winner. Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website. 4.6 average from 2,355 web page design customer reviews.
Get 588 travel UI templates on ThemeForest such as Picnik - Travel & Tourism Company Figma Template, Triptopia - Tours and Travel Figma Template, Love Travel - PSD. ... Travel, Tour & Hotel Website UI Design Hotel Booking, Travel ing Business Figma Tour, Hotel and Flight Booking Figma Template $12 1 Sales Last updated: 04 May 24
Welcome, UI Designer! Embark on a design journey with our Travel Agency UI Kit, your ultimate companion for creating captivating travel-related interfaces. This comprehensive kit offers a treasure trove of meticulously crafted components, stunning visuals, and intuitive layouts, all tailored to inspire wanderlust and elevate user experiences.
Learn how to create a user-friendly and visually appealing travel website with these tips and examples. Find out how to use images, navigation, CTAs, personalization, and responsiveness to engage and convert your visitors.
The seamless and intuitive user interface ensures a smooth browsing experience, allowing users to effortlessly navigate through the site's various sections. Our Travel Website Landing Page offers an array of enticing features. A search bar prominently placed at the top enables users to quickly find their dream destinations.
In 1938, it was granted town status. [citation needed]Administrative and municipal status. Within the framework of administrative divisions, it is incorporated as Elektrostal City Under Oblast Jurisdiction—an administrative unit with the status equal to that of the districts. As a municipal division, Elektrostal City Under Oblast Jurisdiction is incorporated as Elektrostal Urban Okrug.
10,000+ Results. Travel App Design | UI Design. Multiple Owners. 2.1k 21.5k. ↗️ SINPORT - MOBILE APP DESIGN FOR SINGAPORE AIRPORT. Multiple Owners. 1.9k 23.7k. Flight Booking Mobile App - Product Design & UI UX. Multiple Owners.
We are excited to announce the release of Visual Studio 2022 v17.11 Preview 1, the first preview of our next update for Visual Studio 2022. This preview focuses on quality-of-life improvements for all developers and workloads. See the release notes for full list of features. (image) When you use Visual Studio, you want to feel empowered...
Travel App UI design is a user-friendly interface that allows users to easily find travel destinations, recommend restaurants and tour budgets, and plan short trips. The design features a clean, modern layout, intuitive navigation, and clear calls to action. The home screen displays popular destinations and featured deals, with the option to ...
Elektrostal Geography. Geographic Information regarding City of Elektrostal. Elektrostal Geographical coordinates. Latitude: 55.8, Longitude: 38.45. 55° 48′ 0″ North, 38° 27′ 0″ East. Elektrostal Area. 4,951 hectares. 49.51 km² (19.12 sq mi) Elektrostal Altitude.
Travel Guide. Check-in. Check-out. Guests. Search. Explore map. Visit Elektrostal. Things to do. Check Elektrostal hotel availability. Check prices in Elektrostal for tonight, Apr 20 - Apr 21. Tonight. Apr 20 - Apr 21. Check prices in Elektrostal for tomorrow night, Apr 21 - Apr 22. Tomorrow night.
Creative Designing Agency Landing Page UI Design. Multiple Owners. 448 3.3k. Travel App UX & UI Case Study. Multiple Owners. 2.6k 52.9k. E-Learning education Landing page UI Design. Multiple Owners. 536 7.1k.
Just answer a few questions to get matched with a local Landscape Architect & Landscape Designer. Or browse through the list of trusted Landscape Architects & Landscape Designers