- EXPLORA Acerca de nosotros Portal de la comunidad Página al azar Categorías

Iniciar sesión
- Buscar categorías
- Acerca de wikiHow
- Inicia sesión/Regístrate
- Computadoras y electrónica
- Manipulación de archivos

4 formas fáciles de inspeccionar elementos en un iPhone
Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud. El equipo de contenido de wikiHow revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 3296 veces.
¿Necesitas depurar un sitio web en tu iPhone pero no puedes encontrar "Inspeccionar elemento"? Esta característica común del navegador no está incorporada a Safari en iPhone, pero de todos modos hay formas de inspeccionar elementos de sitios web sin pagar por una aplicación. La forma oficial es usar las herramientas para desarrolladores de Safari, para lo cual debes conectar tu iPhone a una Mac. Si no estás cerca de una computadora, puedes instalar una aplicación gratuita llamada Web Inspector o crear un marcador de JavaScript (que también funciona en Chrome). Como otra opción, si no vas a depurar una aplicación web y tan solo quieres cambiar el aspecto de un sitio web, puedes usar un atajo de iPhone llamado "Editar página web".
Cosas que debes saber
- Usa las herramientas para desarrolladores de Safari para inspeccionar elementos conectando tu iPhone a tu Mac.
- Si quieres inspeccionar un elemento sin una computadora, instala la aplicación Web Inspector o utiliza un marcador de JavaScript.
- Si quieres editar texto o eliminar imágenes de un sitio web, prueba con el atajo "Editar página web" en la aplicación "Atajos".
Usar las herramientas para desarrolladores de Safari

- Tendrás que conectarte usando un cable USB debido a que conectarte por wifi no te permitirá inspeccionar un elemento.

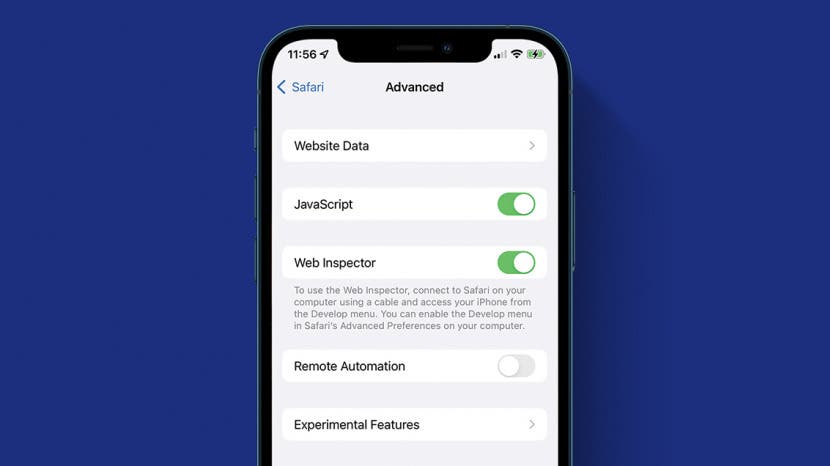
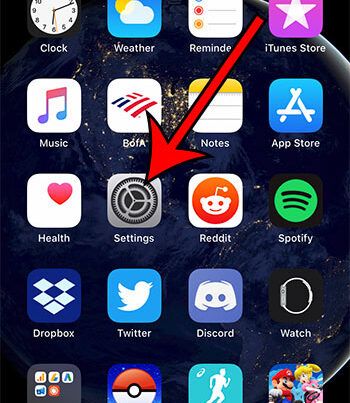
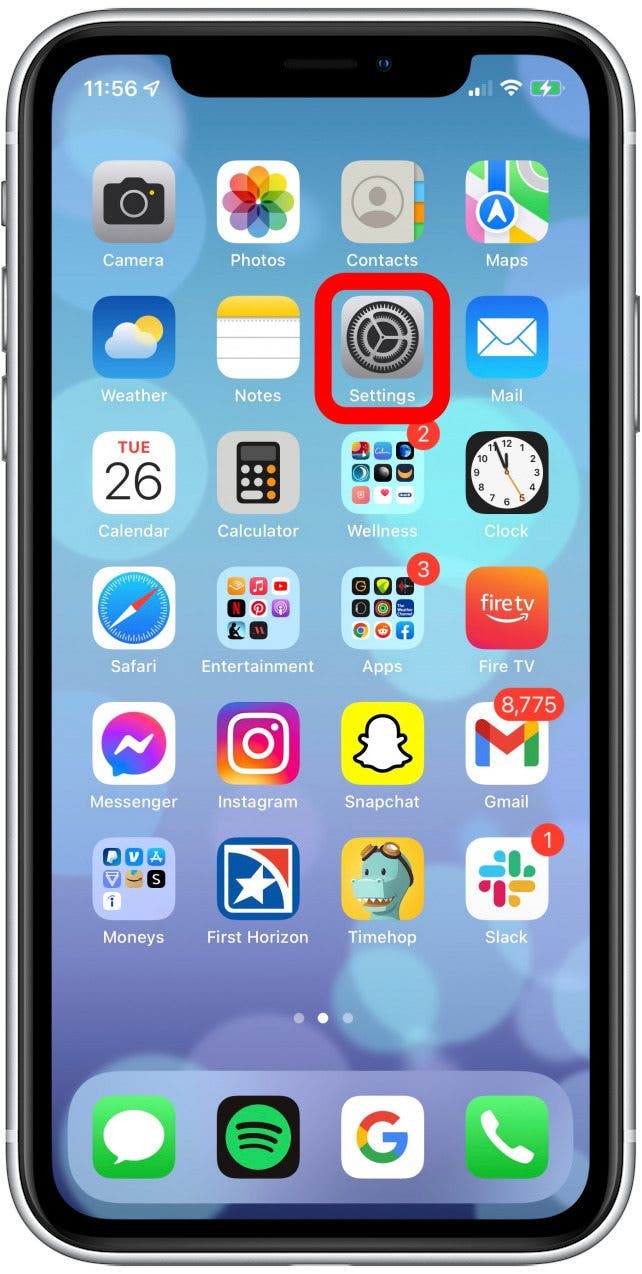
- Abre la Configuración de tu iPhone.
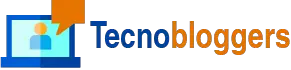
- Desplázate hacia abajo y toca Safari .
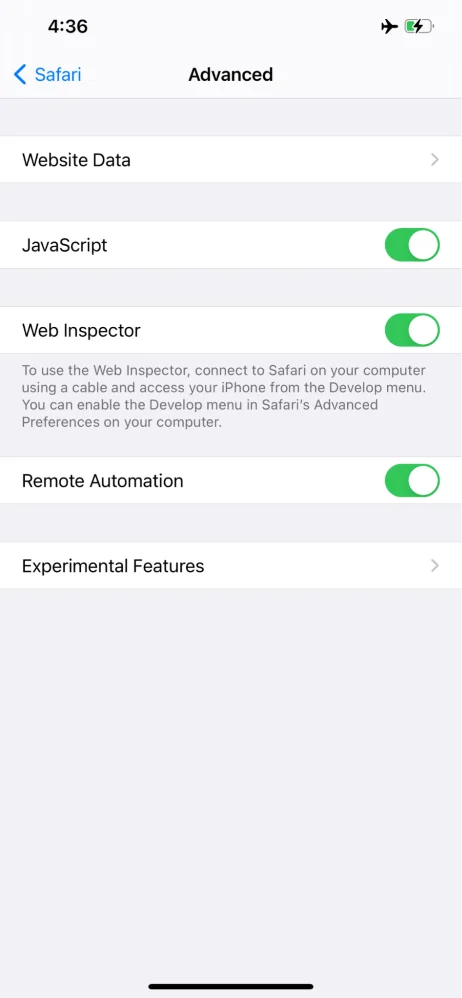
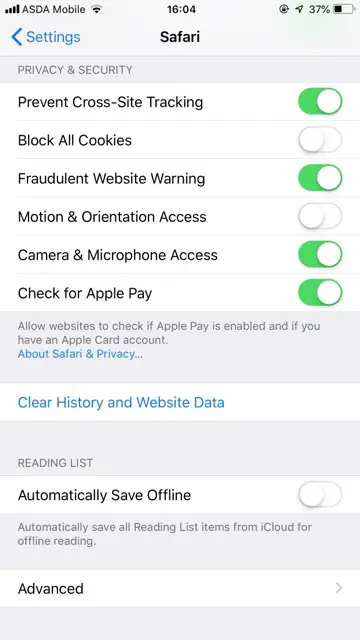
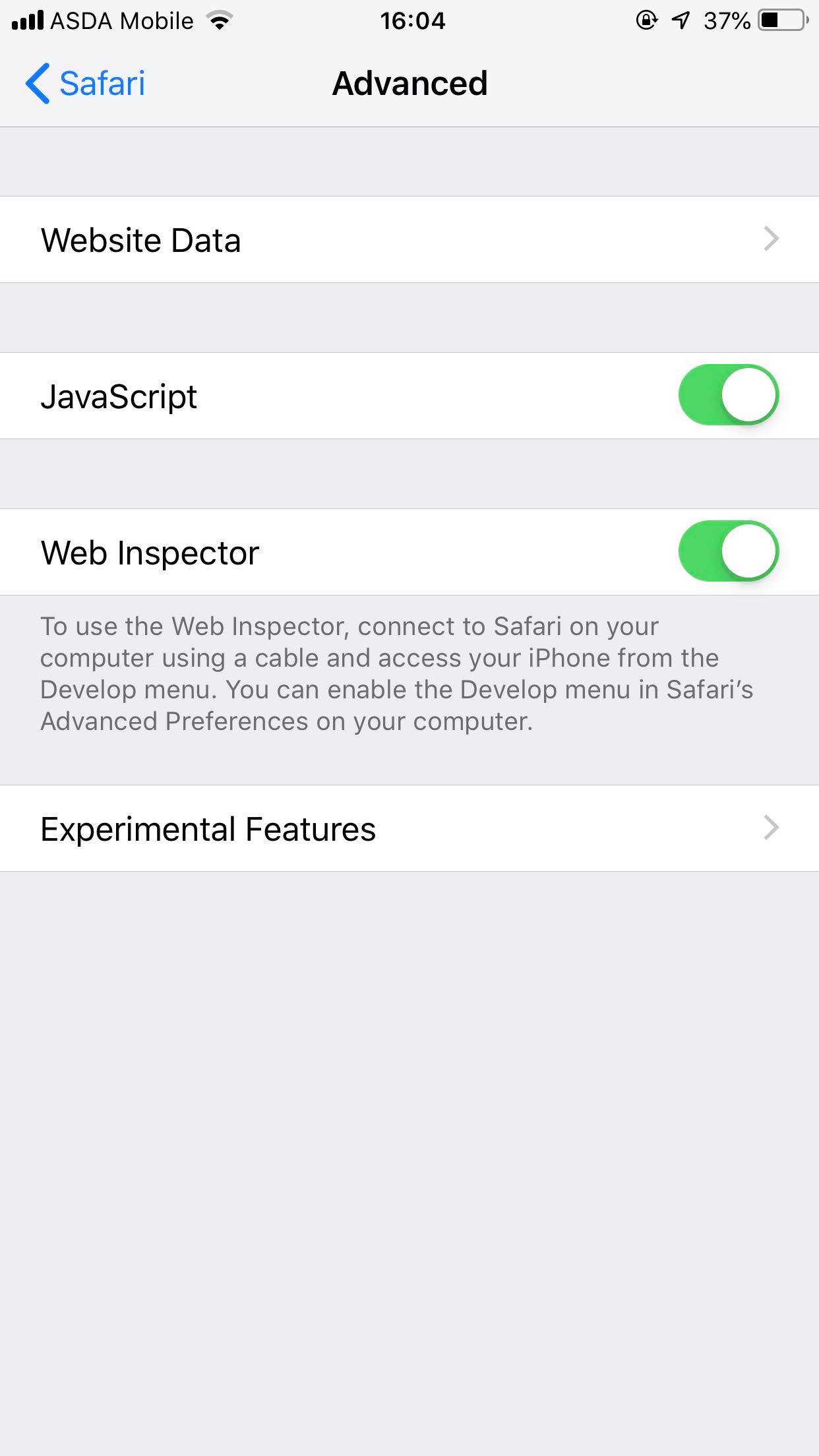
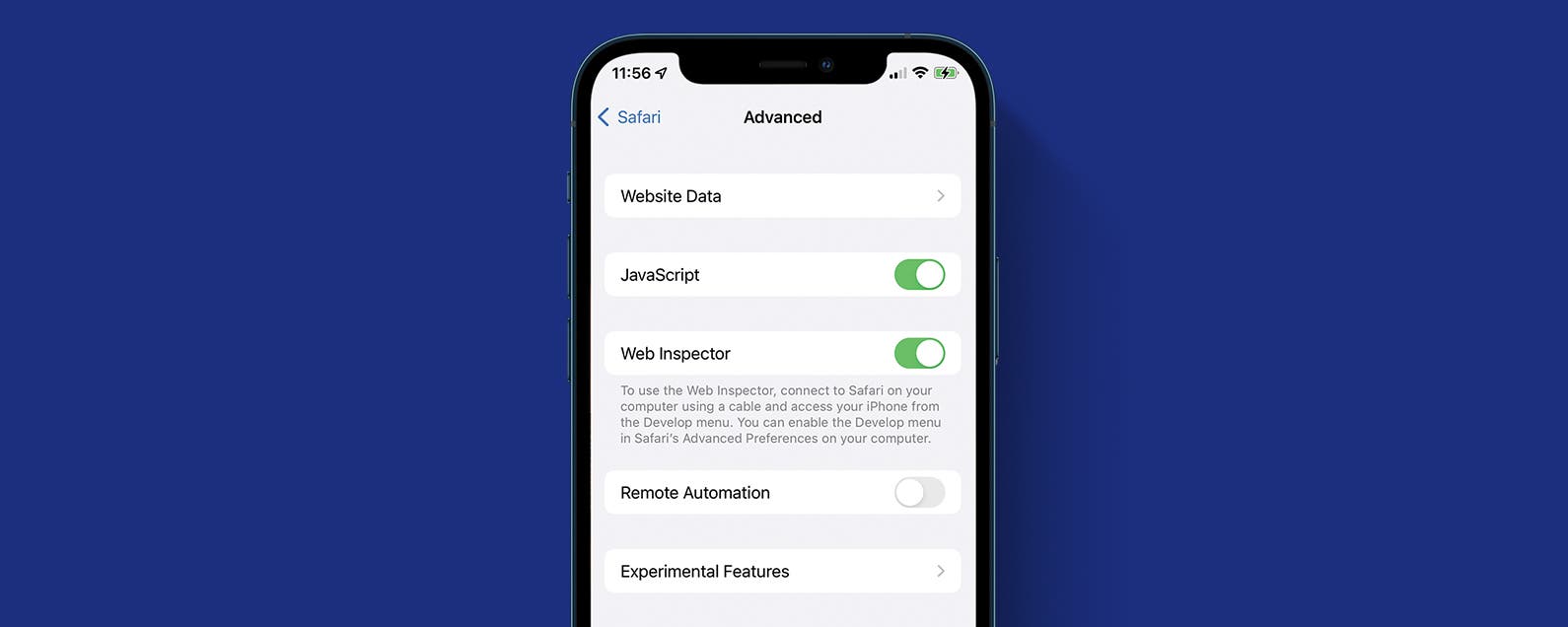
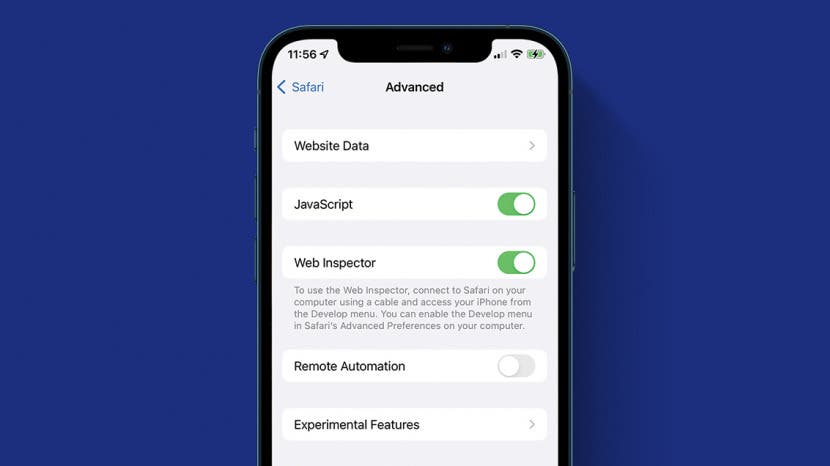
- Desplázate hacia abajo y toca Avanzado .
- Toca el interruptor "Web Inspector" para activarlo (verde).

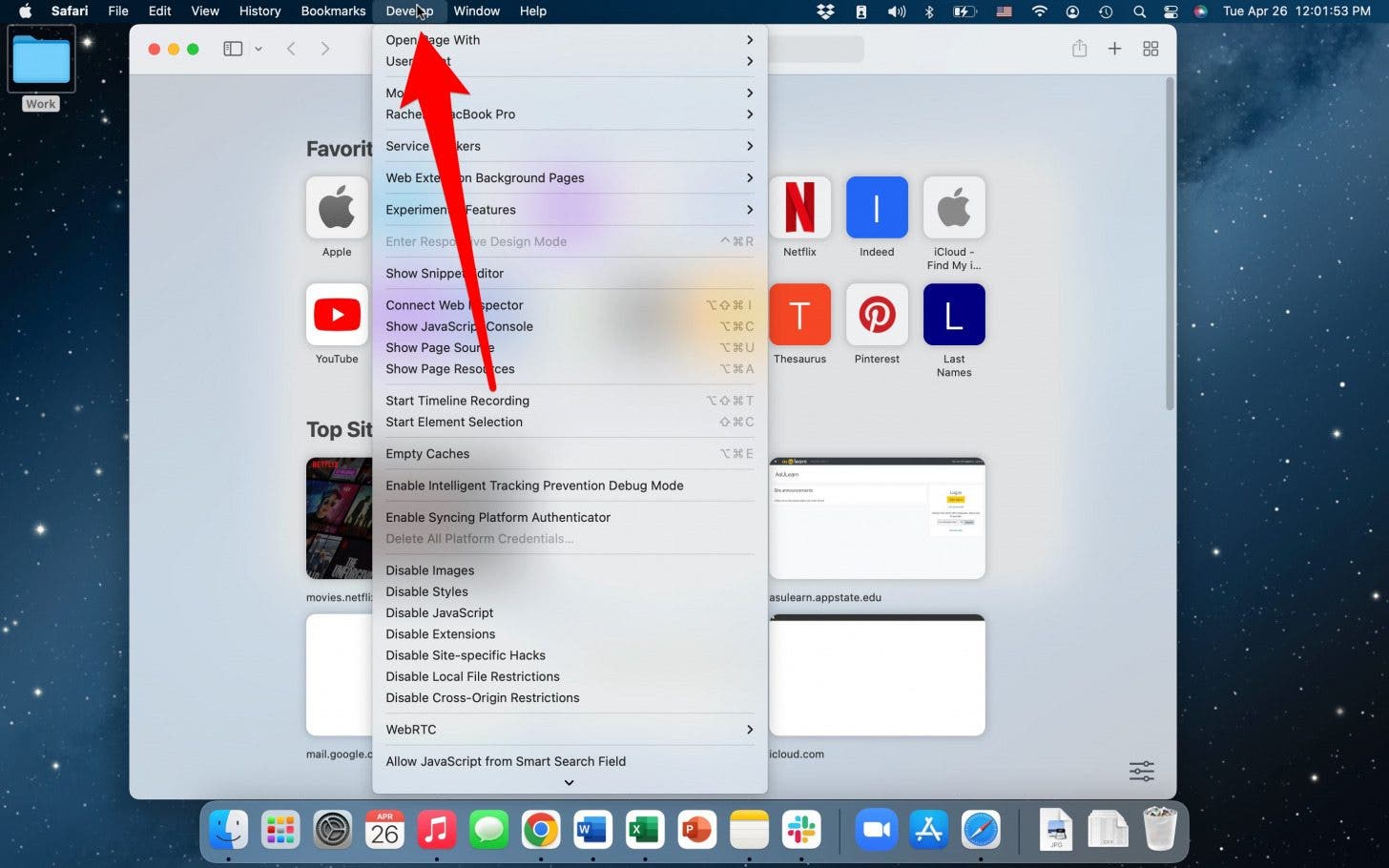
- Haz clic en el menú Safari .
- Haz clic en Configuración .
- Haz clic en Avanzado .
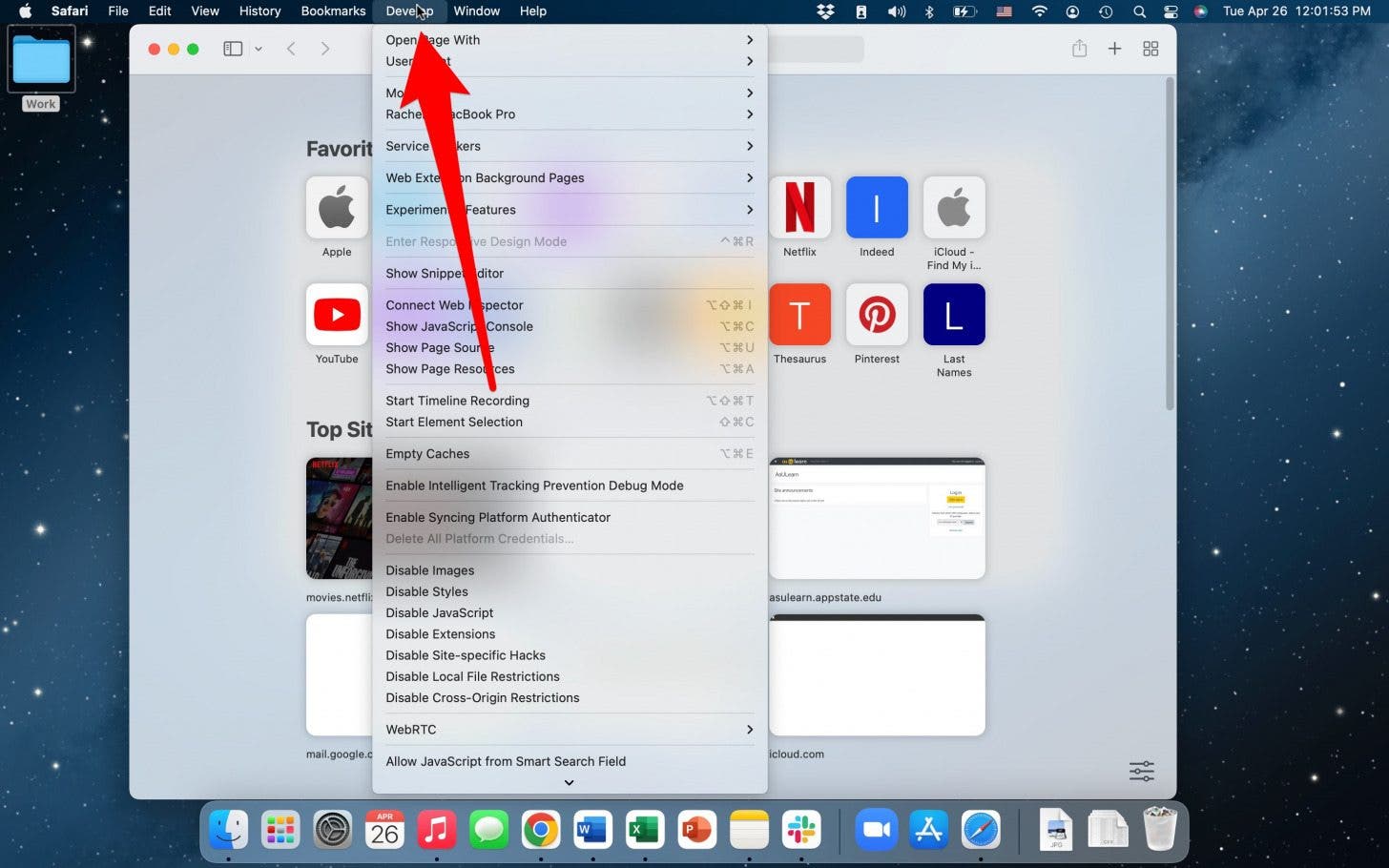
- Selecciona "Mostrar menú Desarrollo en la barra de menús". [1] X Fuente de investigación

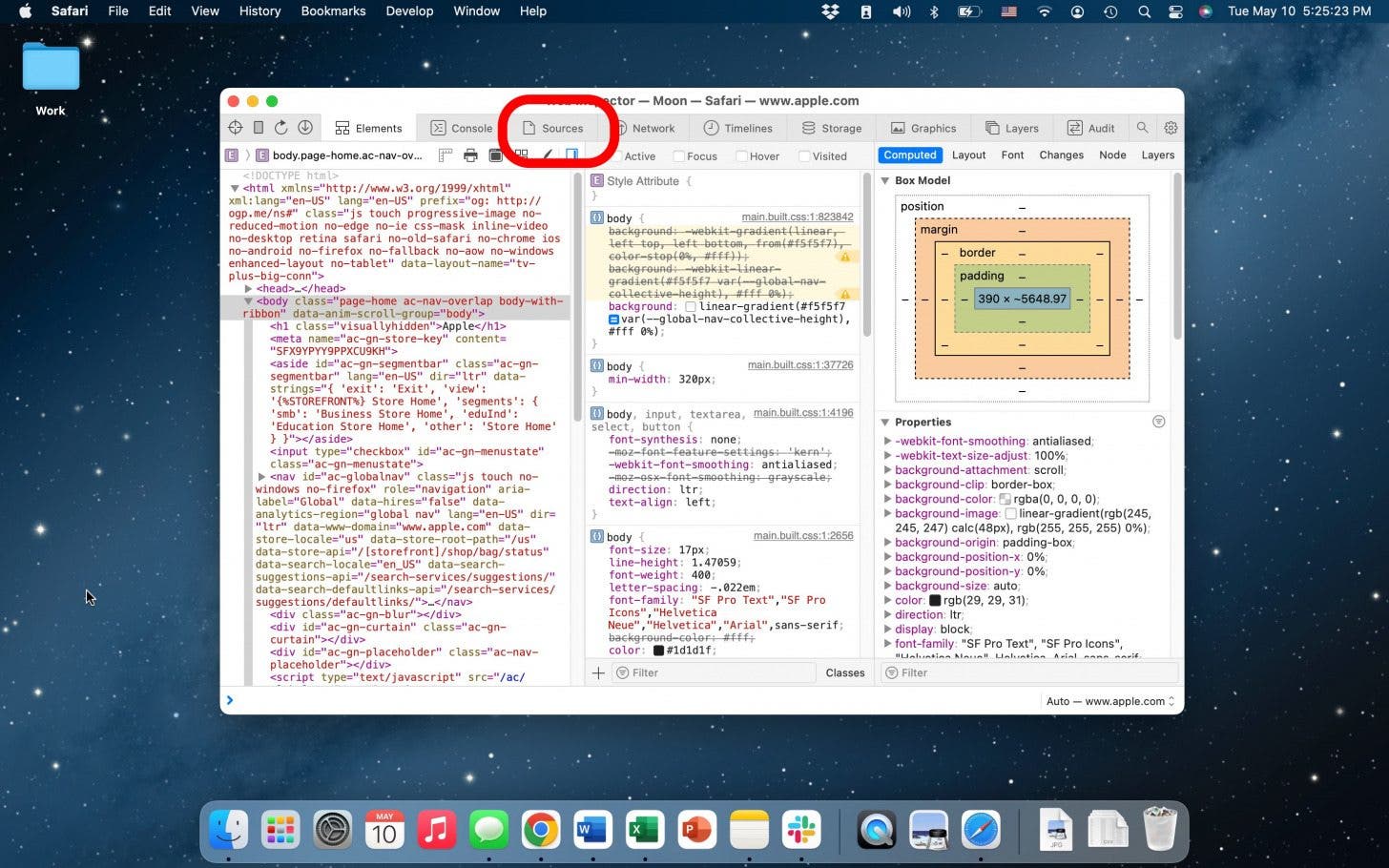
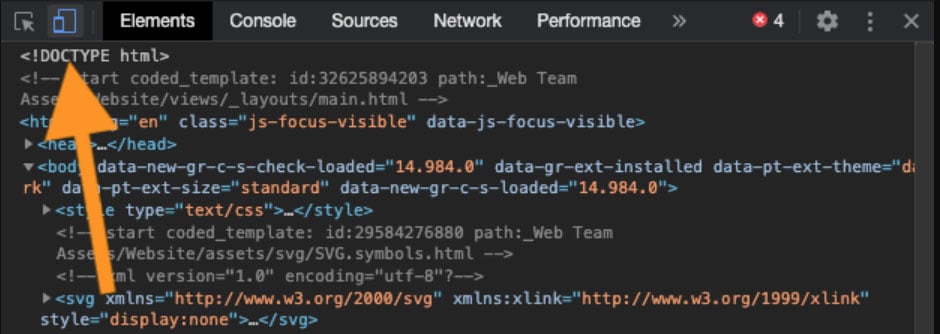
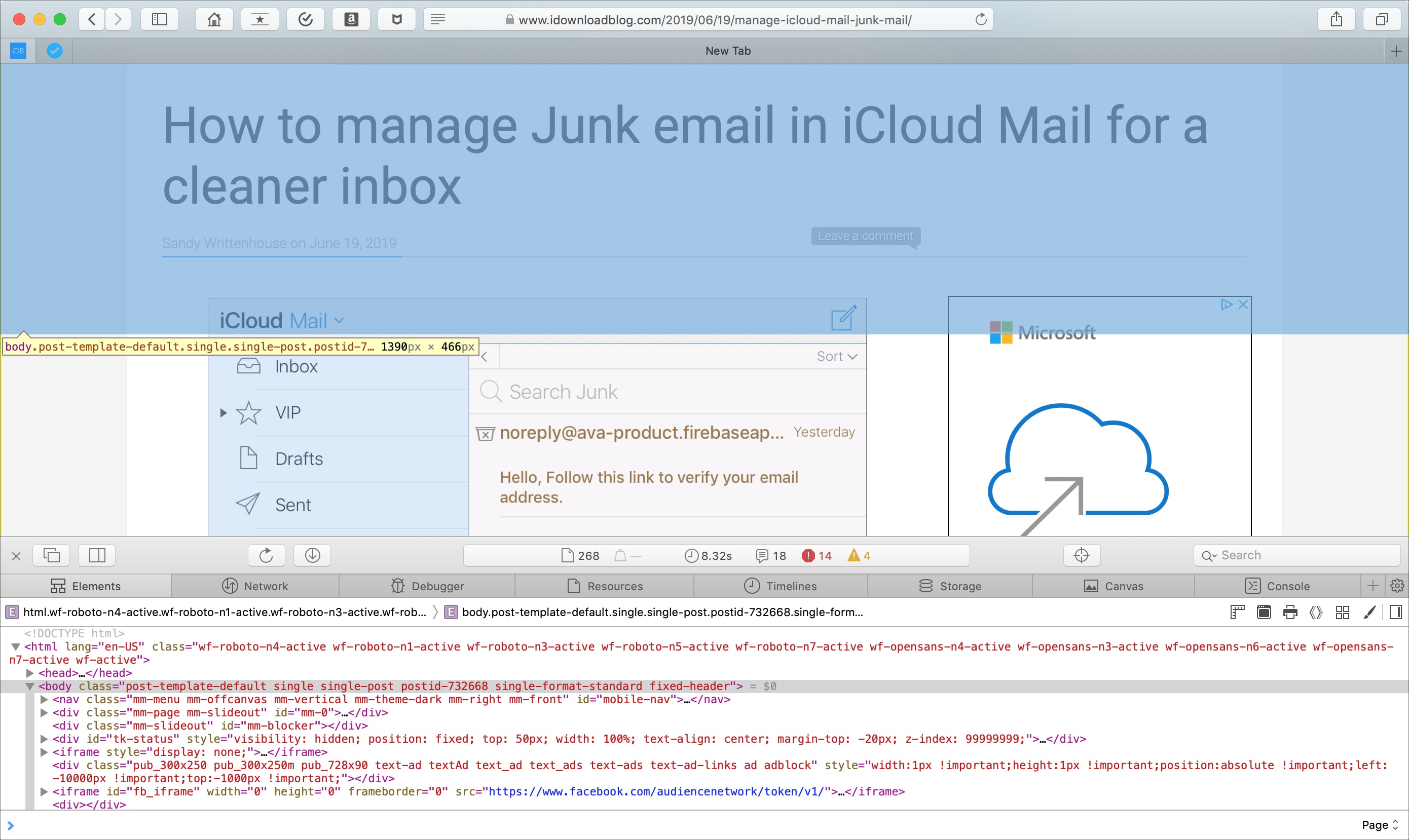
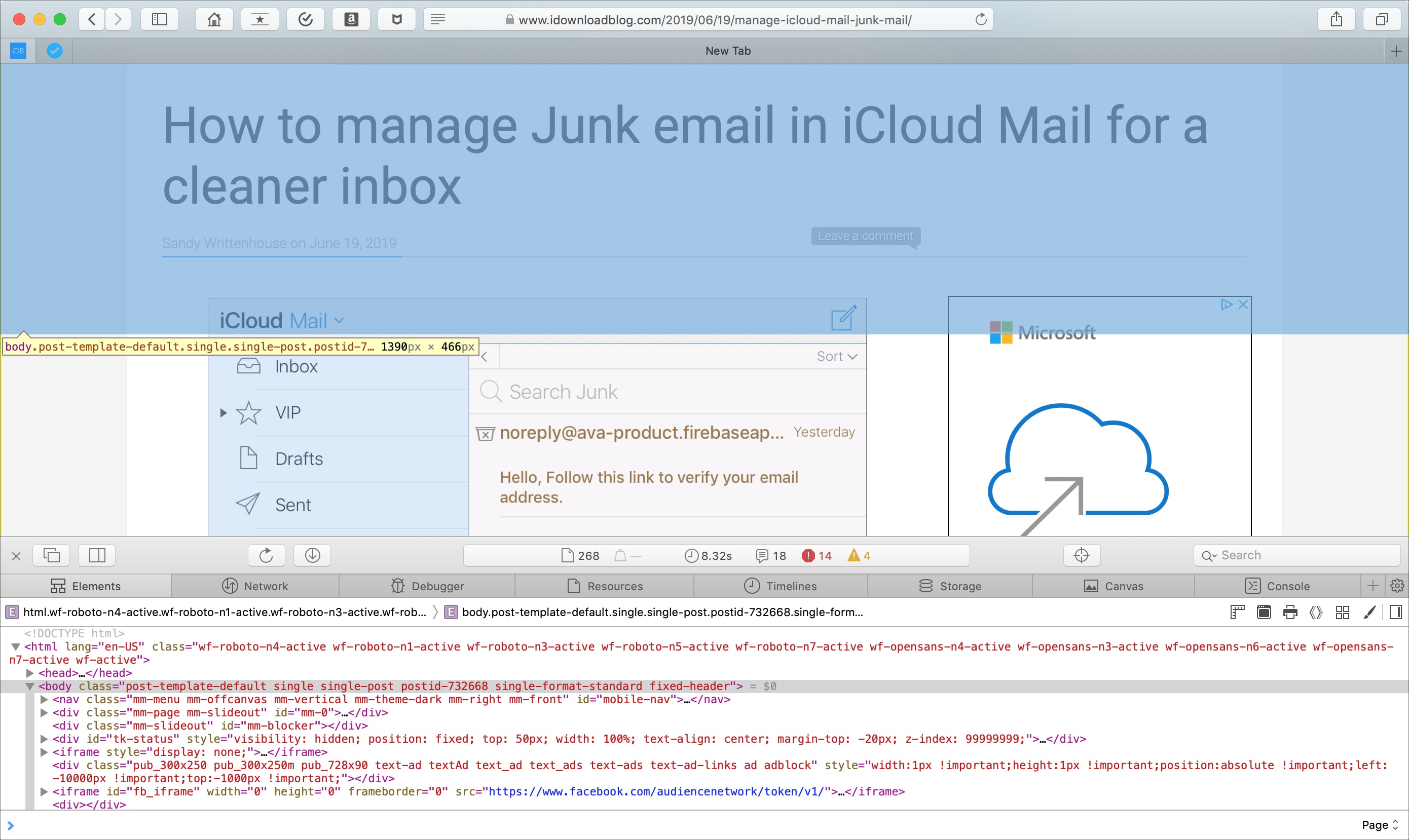
- Al seleccionar ítems en la pestaña Elementos en tu Mac, verás el elemento seleccionado resaltado en tu iPhone. [2] X Fuente de investigación
- Si quieres seguir usando la función "Inspeccionar elemento" sin dejar tu iPhone conectado a tu Mac, vuelve a hacer clic en el menú Desarrollo y selecciona Conectar a través de red .
Usar la extensión Web Inspector

- Web Inspector es útil para inspeccionar elementos en Safari debido a que no se necesita que conectes tu iPhone a una Mac. Si quieres depurar en Chrome, entonces tendrás que usar un marcador de JavaScript .
- Esta extensión tiene el mismo nombre que "Web Inspector" de Safari, pero no es una herramienta oficial de Apple.

- Abre Safari y dirígete a cualquier sitio web.
- Toca Aa en la barra de direcciones.
- Toca Administrar extensiones . [3] X Fuente de investigación
- Toca el interruptor junto a "Web Inspector" para habilitarlo.
- Toca Finalizar .

- Para que Web Inspector inspeccione elementos en este sitio web solo por un día, selecciona Permitir por un día .
- Si eliges esta última opción, no tendrás que volver a darle permiso a Web Inspector en el futuro para acceder a sitios web.

- Al terminar, toca dos veces Aa para cerrar Web Inspector.
Usar un marcador de JavaScript

- 1 Dirígete al sitio web que quieras inspeccionar. Para este truco, debes crear un marcador que contenga una serie de código de JavaScript para incluir "Inspeccionar elemento" en cualquier navegador web de iPhone. Este truco funcionará tanto en Safari como en Chrome, aunque el proceso de crear el marcador diferirá un poco.

- Chrome: toca el menú de los tres puntos y selecciona Añadir a marcadores .
- Safari: toca el ícono de compartir en la parte inferior y luego toca Añadir a favoritos .

- Chrome: toca el menú de los tres puntos y selecciona Marcadores en la parte superior. Mantén presionado el nuevo marcador y luego toca Editar marcador.
- Safari: toca el ícono del libro abierto en la parte inferior y luego toca Favoritos . Mantén presionado el marcador que acabas de crear y luego toca Editar .

Usar el atajo "Editar página web"

- Encontrarás la aplicación "Atajos" en tu biblioteca de aplicaciones.
- Esto es útil si quieres editar texto o eliminar imágenes y otros objectos de un sitio web que estés visualizando.

- Abre los Ajustes de tu iPhone.
- Desplázate hacia abajo y toca Atajos .
- Toca Avanzado .
- Habilita "Permitir ejecución de secuencia de comandos".

- Toca cualquier elemento para editarlo. Ahora, puedes editar texto e imágenes en el sitio web sin tener una característica oficial de "Inspeccionar elemento" incorporada en Safari.
- Asimismo, hay varias aplicaciones compradas con las que podrás inspeccionar elementos web en tu iPhone, entre ellas Achoo HTML Viewer & Inspector e Inspect Browser.
- Adobe Edge Inspect era una herramienta popular para inspeccionar elementos en sitios web, pero ya no está en desarrollo ni recibe actualizaciones. [4] X Fuente de investigación
wikiHows relacionados

Referencias
- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
Acerca de este wikiHow

¿Te ayudó este artículo?
Artículos relacionados.

¡Suscríbete al boletín gratuito de wikiHow!
Encontrarás instructivos útiles en tu bandeja de entrada cada semana.
Artículos destacados

Tendencias de tutoriales

Vídeos destacados

- Especialistas
- Contáctanos
- Mapa del sitio
- Términos de uso (inglés)
- Política de privacidad
- Do Not Sell or Share My Info
- Not Selling Info
Suscríbete al
boletín de wikiHow
- EXPLORAR Quem Somos Portal da Comunidade Página aleatória Categorias
Autenticar-se
- Explore Categorias
- Sobre o wikiHow
- Login / Cadastro
- Informática e Eletrônica
- Celulares e Gadgets
- Smartphones
4 Formas Fáceis de Inspecionar Elementos em um iPhone
Este artigo foi coescrito por Luigi Oppido . Luigi Oppido é Proprietário e Operador da Pleasure Point Computers, em Santa Cruz, Califórnia. Possui mais de 25 anos de experiência em conserto de computadores, recuperação de dados, remoção de vírus e atualizações. Há mais de dois anos, apresenta o Computer Man Show!, transmitido pela KSQD para toda a região central da Califórnia. Este artigo foi visualizado 4 076 vezes.
Você precisa fazer o debug de um site no iPhone, mas não está encontrando a opção "Inspecionar Elemento"? Embora o recurso não seja nativo no Safari do iPhone, ainda existem formas de inspecionar elementos de páginas da web sem gastar com aplicativos pagos. O jeito oficial é usar as Ferramentas de Desenvolvedor do Safari, mas para isso você vai precisar de um Mac. Caso não haja nenhum computador por perto, dá para instalar um app chamado Web Inspector ou criar um favorito no JavaScript (que também funciona no Chrome). Por fim, caso seu objetivo seja apenas mudar a aparência de uma página, basta usar um atalho chamado Editar Página da Web.
O que você precisa saber
- Use as Ferramentas do Desenvolvedor do Safari para inspecionar elementos conectando o iPhone ao Mac.
- Para inspecionar um elemento sem um computador, instale o aplicativo Web Inspector ou use um favorito do JavaScript.
- Para editar textos ou remover imagens de um site, use o Editar Página da Web no aplicativo Atalhos.
Usando as Ferramentas do Desenvolvedor no Safari

- Você tem que conectar o iPhone ao Mac usando um cabo USB , já que não é possível inspecionar elementos a partir da conexão por Wi-Fi.

- Acesse os Ajustes do iPhone.
- Role a tela para baixo e toque em Safari .
- Role a tela para baixo e toque em Avançado .
- Toque na barrinha ao lado de "Inspetor Web" para ativá-lo (ou seja, deixá-lo verde).

- Acesse o menu Safari .
- Clique em Ajustes .
- Clique em Avançado .
- Selecione "Mostrar menu Desenvolvedor na barra de menus". [1] X Fonte de pesquisa

- À medida que você seleciona itens na guia Elementos do Mac, esses elementos vão ficar realçados no iPhone. [2] X Fonte de pesquisa
- Se você quiser continuar usando o recurso Inspecionar Elemento sem deixar o iPhone conectado ao Mac, acesse o menu Desenvolvedor novamente e selecione Conectar via Rede .
Usando a extensão Web Inspector

- O Web Inspector é muito útil para inspecionar elementos no Safari, já que você não precisa conectar o iPhone a um Mac. Caso queira fazer o debug no Chrome, pule para o próximo método.
- Embora a extensão seja confiável, ela não é uma ferramenta oficial da Apple.

- Abra o Safari e acesse qualquer site.
- Toque em Aa na barra de endereço.
- Toque em Gerenciar Extensões . [3] X Fonte de pesquisa
- Toque na barrinha ao lado de "Web Inspector" para ativar a extensão.
- Toque em OK .

- Para permitir que o Web Inspector inspecione elementos no site por um único dia, selecione Permitir por Um Dia .
- Se você tocar nesta última opção, não vai precisar dar permissão ao Web Inspector para acessar sites nenhuma outra vez.

- Quando você terminar, toque duas vezes em Aa para fechar o Web Inspector.
Usando um favorito do JavaScript

- 1 Acesse o site que você quer inspecionar. Neste método, você vai criar um favorito que contenha uma linha de código do JavaScript para permitir o recurso Inspecionar Elemento em qualquer navegador do iPhone. O truque funciona no Safari e no Chrome, embora os passos exatos para criar o favorito variem um pouco.

- No Chrome: toque no menu dos três pontos e selecione Adicionar aos Favoritos .
- No Safari: toque no ícone de compartilhamento e em Adicionar Favorito .

- No Chrome: toque no menu dos três pontos e selecione Favoritos no topo. Em seguida, toque no novo favorito por alguns segundos e selecione Editar Favorito .
- No Safari: toque no ícone do livro aberto e selecione Favoritos . Em seguida, toque no favorito por alguns segundos e em Editar .

Usando o atalho Editar Página da Web

- O aplicativo Atalhos fica na Biblioteca de Apps.
- Este método é útil se você quiser editar textos ou remover imagens e outros objetos de um site que está visualizando.

- Role a tela para baixo e toque em Atalhos .
- Toque em Avançado .
- Ative a opção "Permitir a Execução de Scripts".

- Toque em qualquer elemento que você queira editar. A partir de agora, você pode editar textos e imagens do site sem precisar do recurso Inspecionar Elemento no Safari.
- Existem opções de apps pagos que permitem a inspeção de elementos no iPhone, incluindo o Achoo HTML Viewer & Inspector e o Inspect Browser.
- O Adobe Edge Inspect era uma ferramenta popular para inspecionar elementos de sites, mas ele já não está em desenvolvimento e nem recebe atualizações. [4] X Fonte de pesquisa
WikiHows Relacionados

Referências
- ↑ https://support.apple.com/pt-br/guide/safari/sfri20948/mac
- ↑ https://support.apple.com/pt-br/guide/safari-developer/dev1a8227029/mac
- ↑ https://support.apple.com/pt-br/guide/iphone/iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
Sobre este guia wikiHow

Este artigo foi útil?
Artigos relacionados.

Inscreva-se na Newsletter Gratuita do wikiHow!
Receba tutoriais úteis em seu email semanalmente!
Compartilhar
- Especialistas
- Entre em Contato
- Mapa do site
- Termos de Uso (em Inglês)
- Política de Privacidade
- Do Not Sell or Share My Info
- Not Selling Info
Não perca nada! Assine a
newsletter do wikiHow
- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- File Manipulation
4 Easy Ways to Inspect Element on an iPhone
Last Updated: August 8, 2023 Fact Checked
- Safari Developer Tools
- Web Inspector
- JavaScript Bookmark
- Edit Webpage Shortcut
This article was written by Luigi Oppido and by wikiHow staff writer, Nicole Levine, MFA . Luigi Oppido is the Owner and Operator of Pleasure Point Computers in Santa Cruz, California. Luigi has over 25 years of experience in general computer repair, data recovery, virus removal, and upgrades. He is also the host of the Computer Man Show! broadcasted on KSQD covering central California for over two years. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 40,708 times.
Need to debug a website on your iPhone but can't find "Inspect Element?" While this common browser feature isn't built into Safari on your iPhone, there are still ways you can inspect website elements without paying for an app. The official way is to use Safari Developer Tools, which requires you to connect your iPhone to a Mac. If you're not near a computer, you can install a free app called Web Inspector, or create a JavaScript bookmark (which also works on Chrome). Or, if you're not debugging a web app and just want to change the way a website looks, you can use an iPhone shortcut called Edit Webpage.
Things You Should Know
- Use Safari Developer Tools to inspect elements by connecting your iPhone to your Mac.
- To inspect an element without a computer, install the Web Inspector app, or use a JavaScript bookmark.
- To edit text or remove images from a website, try the Edit Webpage shortcut in the Shortcuts app.
Using Safari Developer Tools

- You will need to use a USB cable to connect , as connecting with Wi-Fi won't allow you to inspect an element.

- Open your iPhone's Settings .
- Scroll down and tap Safari .
- Scroll down and tap Advanced .
- Tap the "Web Inspector" switch to turn it on (green).

- Click the Safari menu.
- Click Settings .
- Click Advanced .
- Select "Show Develop menu in menu bar." [1] X Research source

- As you select items in the Elements tab on your Mac, you'll see the selected element highlighted on your iPhone. [2] X Research source
- If you want to continue using Inspect Element without leaving your iPhone plugged in to your Mac, click the Develop menu again and select Connect via Network .
Using the Web Inspector Extension

- Web Inspector is useful for inspecting elements in Safari as it doesn't require you to connect your iPhone to a Mac. If you want to debug in Chrome, you'll need to use a JavaScript bookmark instead.
- While this extension does have the same name as Safari's "Web Inspector," it's not an official Apple tool.

- Open Safari and go to any website.
- Tap Aa in the address bar.
- Tap Manage Extensions . [3] X Research source
- Tap the switch next to "Web Inspector" to enable it.

- To allow Web Inspector to inspect elements on this website for one day only, select Allow for One Day .
- If you choose the latter option, you won't have to give Web Inspector permission to access websites again in the future.

- When you're finished, double-tap Aa to close Web Inspector.
Using a JavaScript Bookmark

- 1 Go to the website you want to inspect. This trick involves creating a bookmark that contains a string of JavaScript code to bring Inspect Element to any iPhone web browser. This trick will work in both Safari and Chrome, though the process of creating the bookmark will be a little different.

- Chrome: Tap the three-dot menu and select Add to Bookmarks .
- Safari: Tap the Sharing icon at the bottom, then tap Add to Favorites .

- Chrome: Tap the three-dot menu and select Bookmarks at the top. Tap and hold the new bookmark, then tap Edit Bookmark.
- Safari: Tap the open book icon at the bottom, then tap Favorites . Tap and hold the bookmark you just created, then tap Edit .

Using the Edit Webpage Shortcut

- You'll find the Shortcuts app in your App Library.
- This is helpful if you want to edit text or remove images and other objects from a website you're viewing.

- Scroll down and tap Shortcuts .
- Tap Advanced .
- Toggle on "Allow Running Scripts."

- Tap any element to edit it. Now you can edit text and images on the website without having an official Inspect Element feature built into Safari.
Expert Q&A
- Adobe Edge Inspect was a popular tool for inspecting elements on websites, but the tool is no longer in development or receiving updates. [4] X Research source Thanks Helpful 1 Not Helpful 0
- There are also several paid apps that will allow you to inspect web elements on your iPhone, including Achoo HTML Viewer & Inspector and Inspect Browser. Thanks Helpful 2 Not Helpful 0

You Might Also Like

- ↑ https://support.apple.com/guide/safari/use-the-developer-tools-in-the-develop-menu-sfri20948/mac
- ↑ https://support.apple.com/guide/safari-developer/inspecting-overview-dev1a8227029/mac
- ↑ https://support.apple.com/guide/iphone/get-extensions-iphab0432bf6/ios
- ↑ https://helpx.adobe.com/edge-inspect/system-requirements.html
About This Article

- Send fan mail to authors
Is this article up to date?

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter
How To Inspect Elements in Safari on iPhone and Mac

As a developer, it often happens that we need to inspect HTML elements in our web browsers to understand the workings and layout of a particular webpage. While most people use Chrome Dev Tools for this purpose, it is always a good practice to test your webpages across different browsers to ensure that your website is cross-browser compatible.
Within Safari, it is possible to test your website across all devices by enabling advanced development features. Simply follow the steps outlined below and you will be up and ready to develop for Safari in no time.
How To Inspect Elements on The Safari Browser
To open the web inspector in Safari, we will first need to enable the developer menu.
1. Open the Safari web browser. Then, navigate to your webpage of choice.
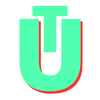
2. In the top navigation bar, click on Safari. A drop-down menu will appear. From here, select the Preferences option.

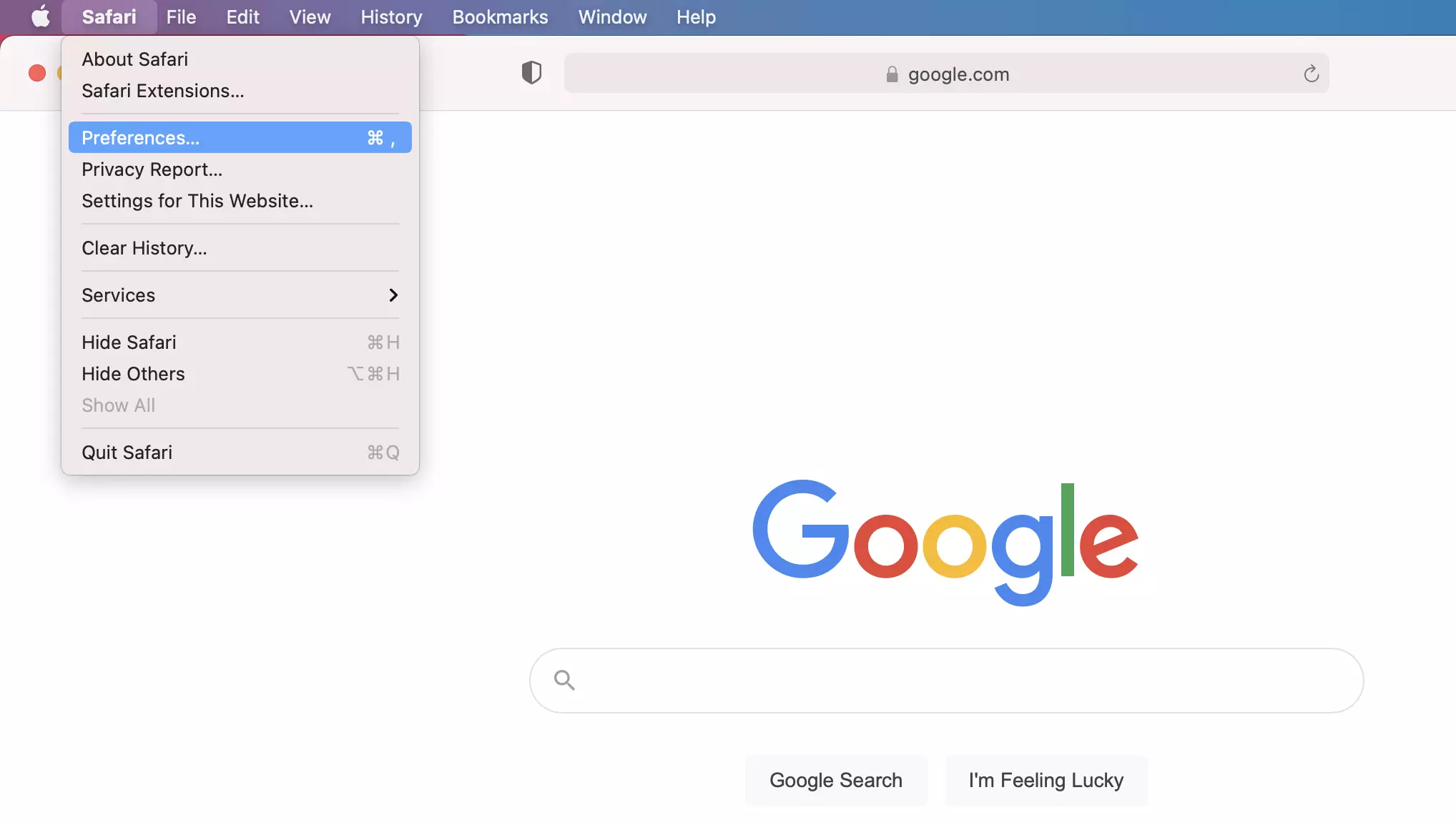
3. This will open the Preferences admin panel. Navigate to the Advanced tab within the admin panel.

4. At the bottom of the panel, you will see the Show Develop Menu in Menu Bar checkbox. Select this.
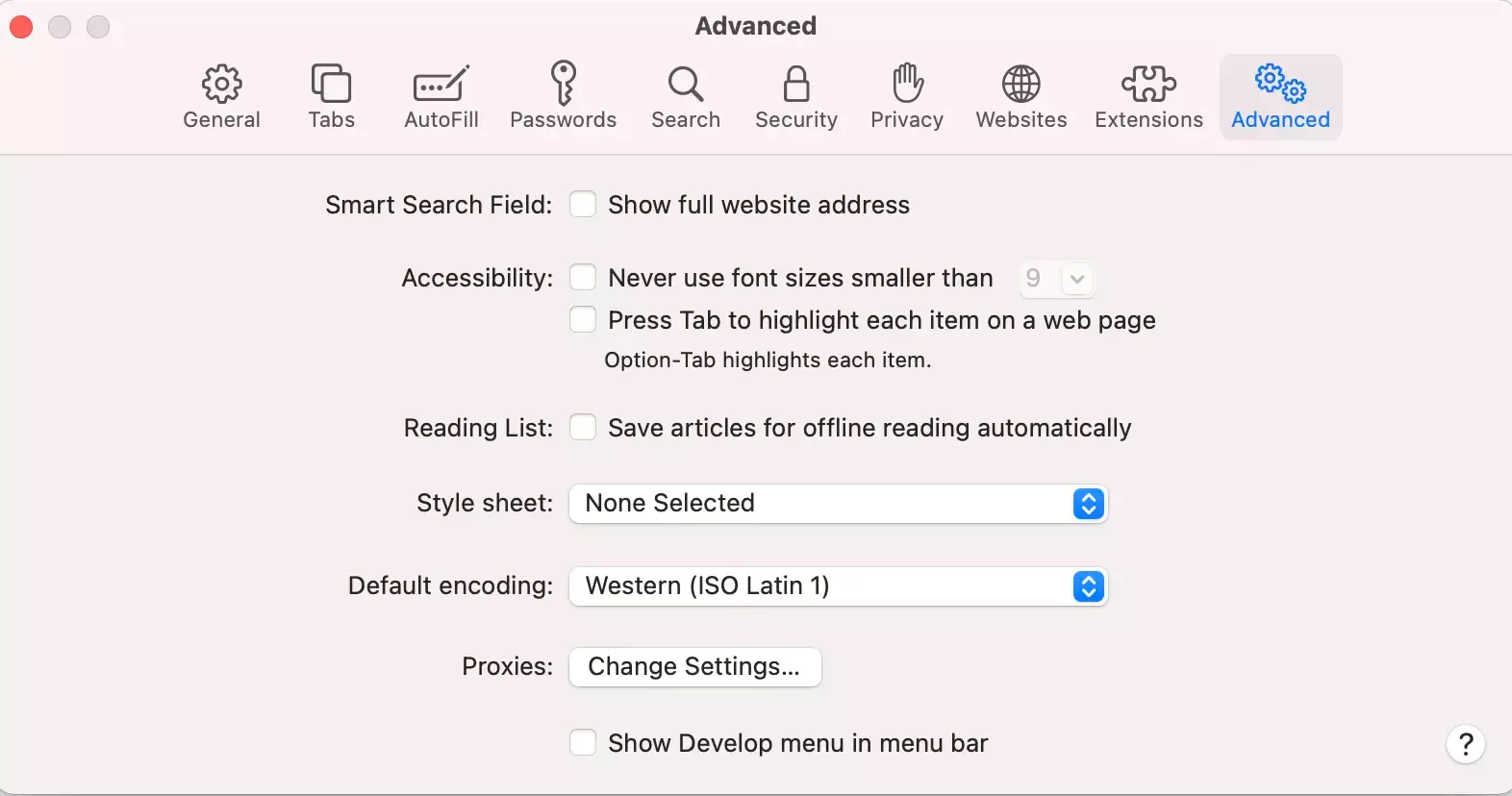
5. You will now have access to advanced developer features and a Develop option will appear in the top navigation bar.

There are two ways to inspect elements once you have enabled the Develop menu. You can navigate to your page of choice, then open the Develop menu. From the dropdown, select Show Web Inspector (alternatively, press ⌘⌥I ). This will open the web inspector menu.
Alternatively, once you have enabled the Develop menu, you will also be able to access the web inspector by right-clicking on any HTML element on your webpage and clicking in Inspect Element .

How To Inspect Elements on Safari on an iPhone or iOS Simulator
To inspect HTML elements on a mobile device, you can follow the steps outlined above to enable the Develop menu . Once this is enabled and you will have access to advanced Developer tools . You can then test across multiple devices (like iPhones and iPads) with the in-built iOS simulator.
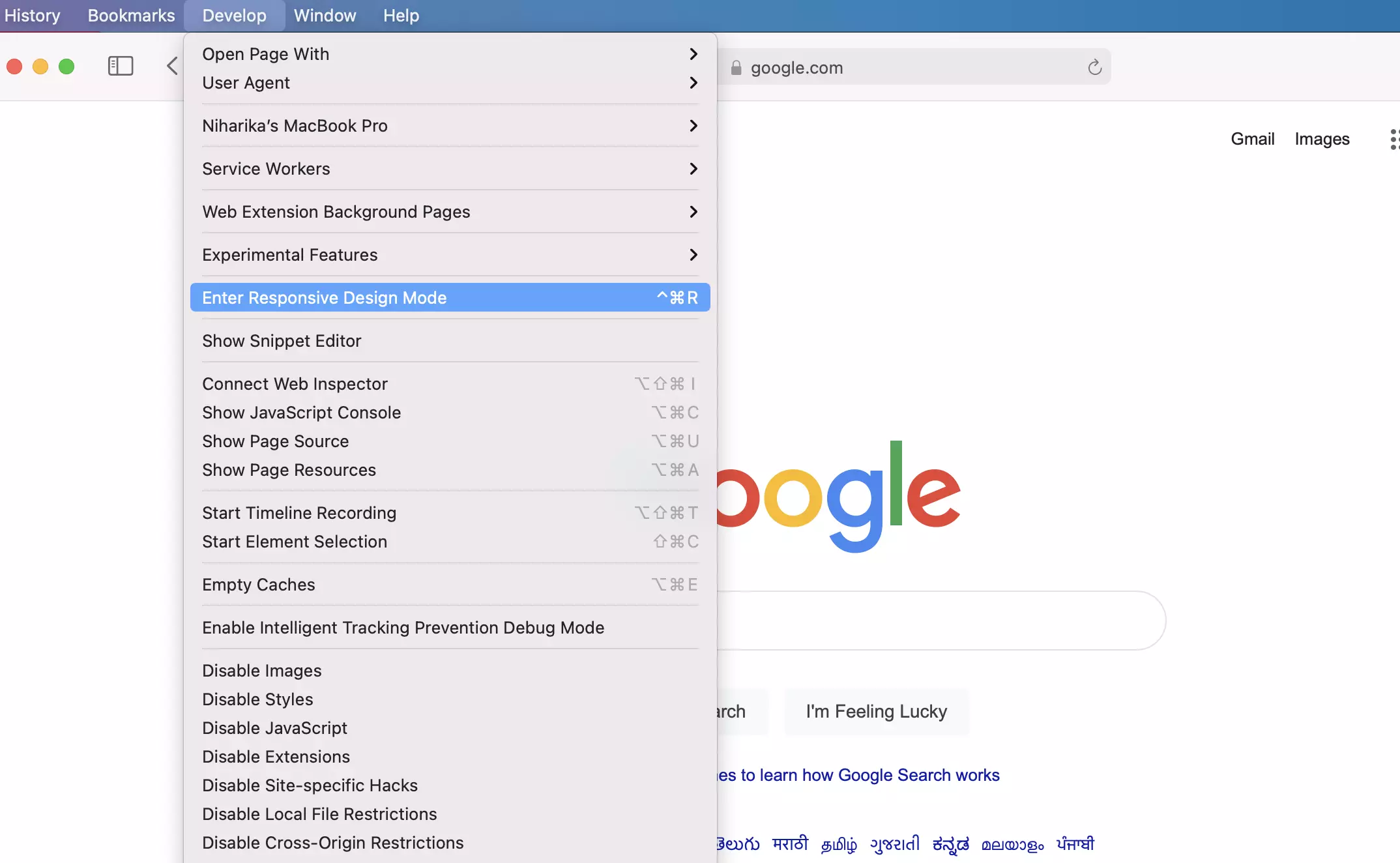
1. Open the Develop menu tab at the top of the screen, then select the Enter Responsive Design Mode option.

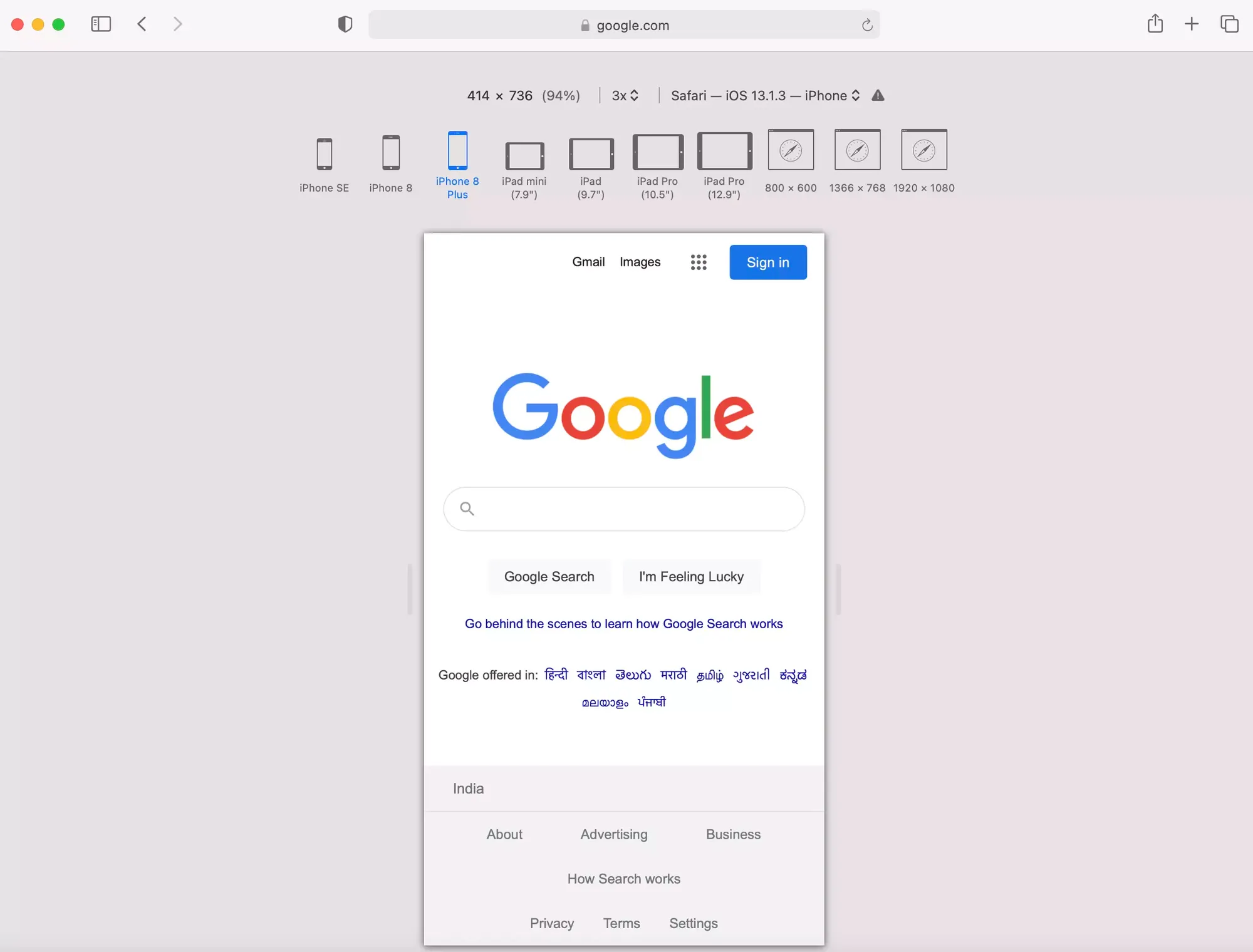
2. This will give you access to the iOS simulator in Safari with different web views for a number of different devices and configurations. Select the device you wish to test on.

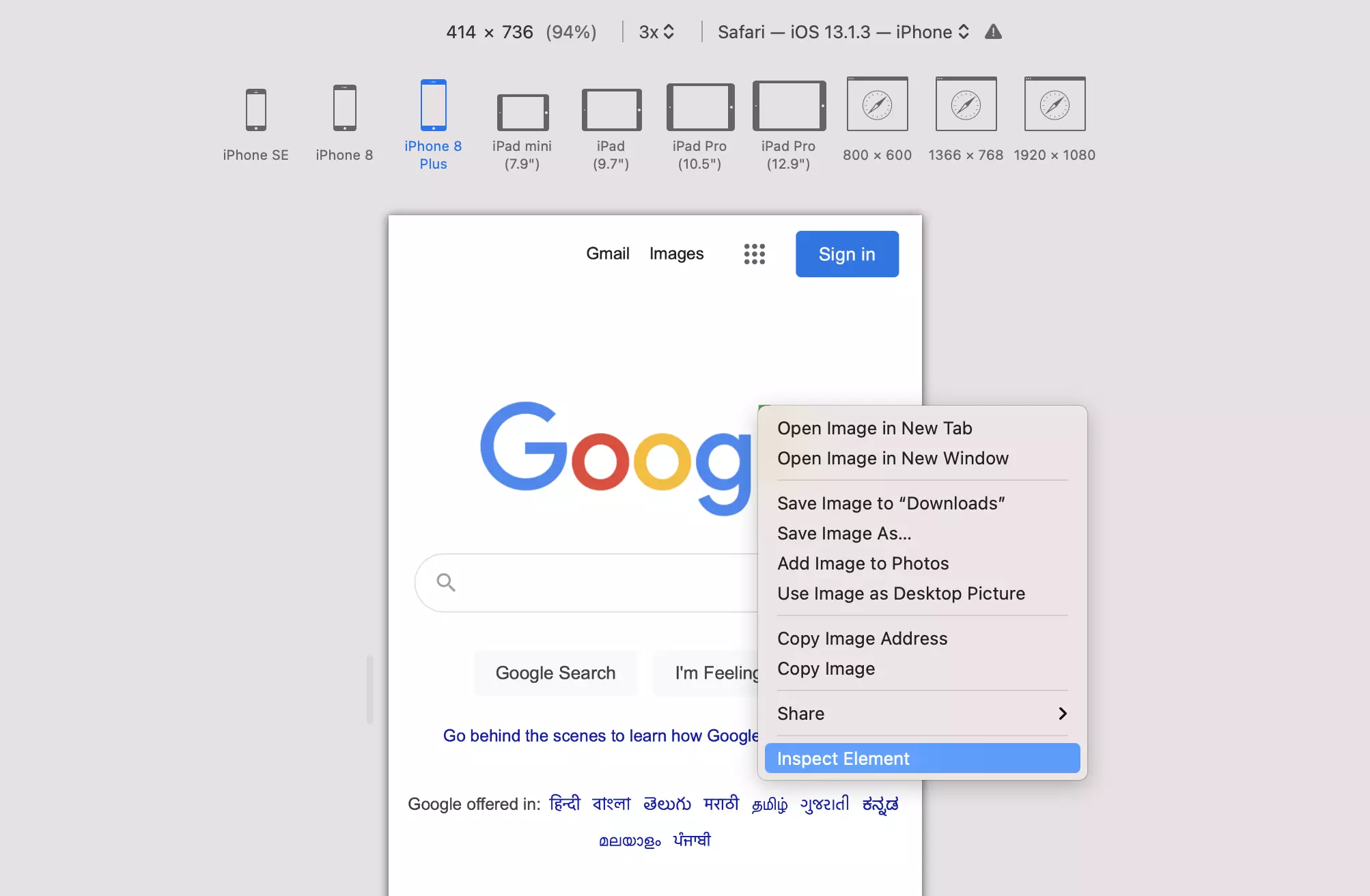
3. Then, right-click anywhere on the web page and select Inspect Element . This will open the Web Inspector within the device of your choice.

4. Clicking on this will open the developer console and you will be able to easily inspect HTML elements across all kinds of simulated iOS devices.
Sign up for more like this.
How to Inspect Element on iPhone or iPad

Often, when attempting to save a small image, it will degrade in clarity and sharpness. Using inspect element to save an image will preserve its original size and clarity even if it looks very small on the website. This is a really cool feature, so don’t be scared to check out something a bit more advanced!
Related: How to Get a Refund on the App Store
How to Use Inspect Element on iPhone
How to save an image with safari on iphone using inspect element.
In order to use the developer tools and enable this option on your iPhone, you will need to have a Mac computer and a cable that will connect your phone to your computer. For more cool tips and tricks about how to use your Apple devices, be sure to sign up for our Tip of the Day . Let’s get started!

- Once you’ve gotten to this step, you will need to connect your phone to your Mac with a cable.

To save an image using Inspect Element

And that’s how you do it! Be sure to save the images under a name you'll remember. Developer tools and inspect element are quite advanced tools, but this information could prove very useful in the future. It’s also super cool to see the way that these devices connect and work with each other and how we may be able to take advantage of Apple’s integrated devices.
Author Details

Rachel Needell

Article Spotlight
How to organize your calendar in 2024.

Apple is pretty good about updating its products, but it seems to have forgotten about the Calendar app and its many downsides. The makers of Informant 5, on the other hand, do not forget to regularly improve their app based on user experience . The latest updates to this calendar and task-management app are a productivity game-changer.
Featured Products

Join us as we explore the essential apps and tools to make the time spent on your iPhone more focused and enjoyable. You'll learn all about our favorite tips for saving time and creating a more efficient device when you become an Insider today !
Most Popular

How to Tell If Someone Blocked Your Number on iPhone

How to Record a Phone Call on an iPhone for Free

How to Tell If a Dead iPhone Is Charging

How to Schedule a Text Message on iPhone

10 Simple Tips To Fix iPhone Battery Drain

How To Put Two Pictures Together on iPhone

How To Find My iPhone From Another iPhone

How to Adjust Exposure in the iPhone Camera App

Can iPhones Get Viruses? How to Detect & Remove Malware (iOS 17)

iPhone Notes Disappeared? Recover the App & Lost Notes

Answered: What Is the Flower on iPhone Camera?

How to Hide an App on Your iPhone
Featured articles, why is my iphone battery draining so fast 13 easy fixes.

Identify Mystery Numbers: How to Find No Caller ID on iPhone

Apple ID Not Active? Here’s the Fix!

How to Cast Apple TV to Chromecast for Easy Viewing

Fix Photos Not Uploading to iCloud Once & for All (iOS 17)

There Was an Error Connecting to the Apple ID Server: Fixed

CarPlay Not Working? 4 Ways to Fix Apple CarPlay Today
Check out our sponsors.

- Each email reveals new things you can do with your phone (and other devices) with easy-to-follow screenshots.
- Enter your email to get your first tip immediately!
- Extensive end-to-end automation of QA process
- Comparative analysis of app performance against peers
- Continuous monitoring of app performance using synthetic data for higher availability of apps
- Easy-to-use developer friendly platform
ADD-ON PRODUCTS
Enterprise addon products, resource center, resource center.

How Can You Maximize Efficiency with Inspect Element on iPhone?
Introduction
As web developers, we often encounter situations where we need to inspect and analyze the elements of a webpage. Inspecting elements allows us to understand their structure, styles, and functionality, enabling us to troubleshoot issues, debug code, and improve the overall user experience. While inspecting elements on desktop browsers is a well-known process, doing so on mobile devices like iPhones may seem more challenging.
This comprehensive guide will provide you with a tutorial on enabling, exploring, and troubleshooting the Inspect Element feature on your iPhone. Furthermore, If you're also curious about how to inspect on a Mac, we will explore how HeadSpin, a powerful mobile testing Platform , provides a seamless solution for inspecting elements on iPhone devices, empowering you to tackle web development on iOS confidently.
Understanding the Concept of Inspecting Elements
The Inspect Element on Mac feature is a powerful tool for developers and designers, as well as an invaluable resource for troubleshooting errors or glitches on a website. This feature allows you to access and modify website code, view the HTML, CSS, and JavaScript of a web page, and make changes to the code of a website quickly.
Inspect Element is available in popular web browsers like Chrome, Firefox, and Safari. If you're wondering how to inspect on a Mac, it is easy to enable; all you need to do is open your browser's Developer Tools by right-clicking any element on the page (or using the built-in shortcut keys) and selecting "Inspect Element." Once enabled, you can begin exploring the source code of any web page.
When inspecting elements with Inspect Element, it is important to note that any changes you make will only be visible within the Developer Tools window; they will only be applied live to the page once those changes are saved or exported. This makes it safe to experiment without worrying about breaking something permanently. Additionally, when troubleshooting errors or glitches on a website with Inspect Element, it's important to note that not all errors are obvious from looking at the source code - some issues might require further investigation into other areas, such as server logs or 3rd party services used by the site.
Learn more: How to Specify Screenshot Orientation for iOS Devices
Exploring Various Approaches to Inspect Elements on iPhone Devices
While inspecting elements on desktop browsers is relatively straightforward, doing so on iPhones requires specific techniques and tools. For those just starting with web development, using Inspect Element provides valuable insight into how websites are put together before tackling more complex projects.
Let's explore some different ways to understand how to inspect on a Mac:
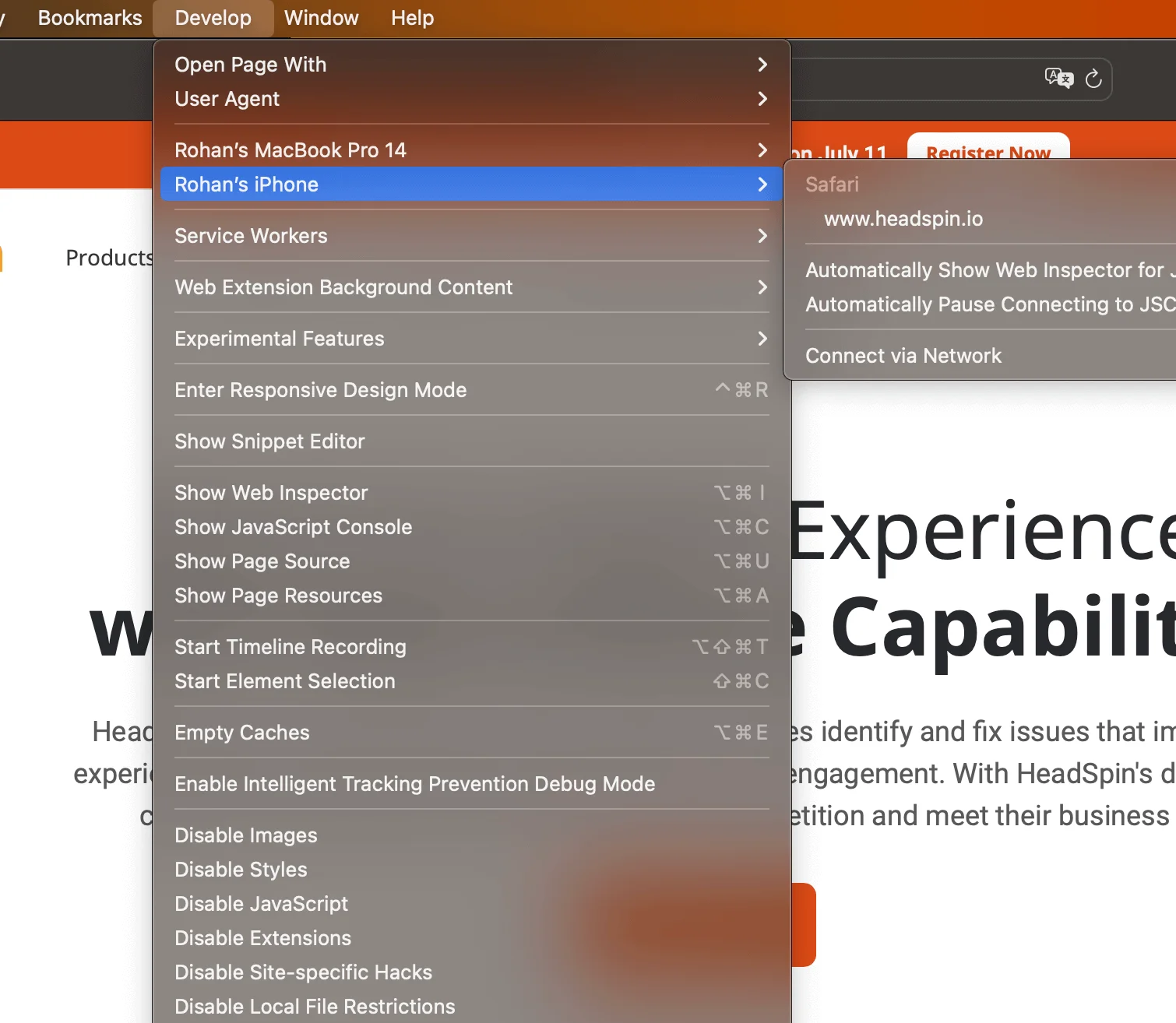
Leveraging Safari Developer Tools to Inspect Elements on an Actual Device
Step 1: Launch Safari and Enable Developer Tools
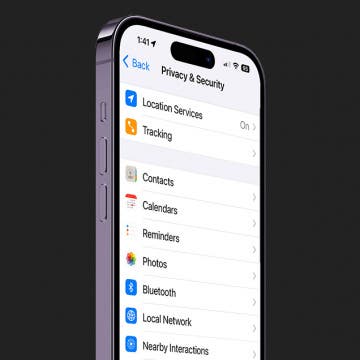
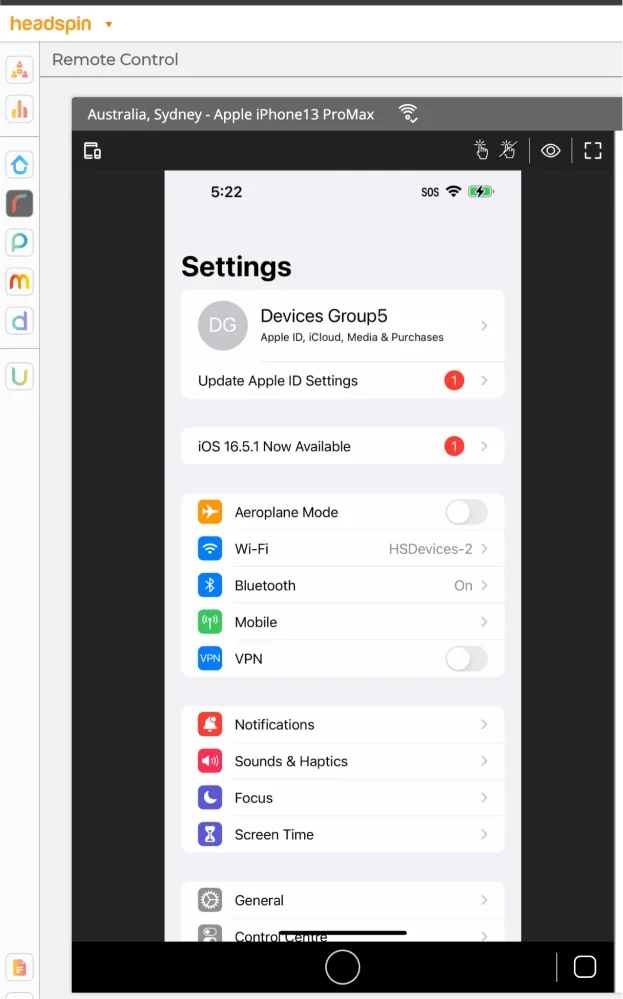
On your iPhone begin by opening Safari on your iPhone. Tap on "Settings" and then scroll down to find "Safari." Tap on it and then toggle on the "Web Inspector" option.

Step 2: Create a connection between your iPhone and Mac
Employ a USB cable to link the two devices. Confirm that both devices are successfully connected and acknowledged by one another.

Step 3: Open the Desired Webpage on Safari and Inspect Elements
On your Mac, open Safari and navigate to the desired webpage. On your iPhone, launch Safari and browse the same webpage. Next, on your Mac, go to the "Develop" menu in Safari and select your connected iPhone. You will see a list of available web pages. Choose the one you want to inspect.

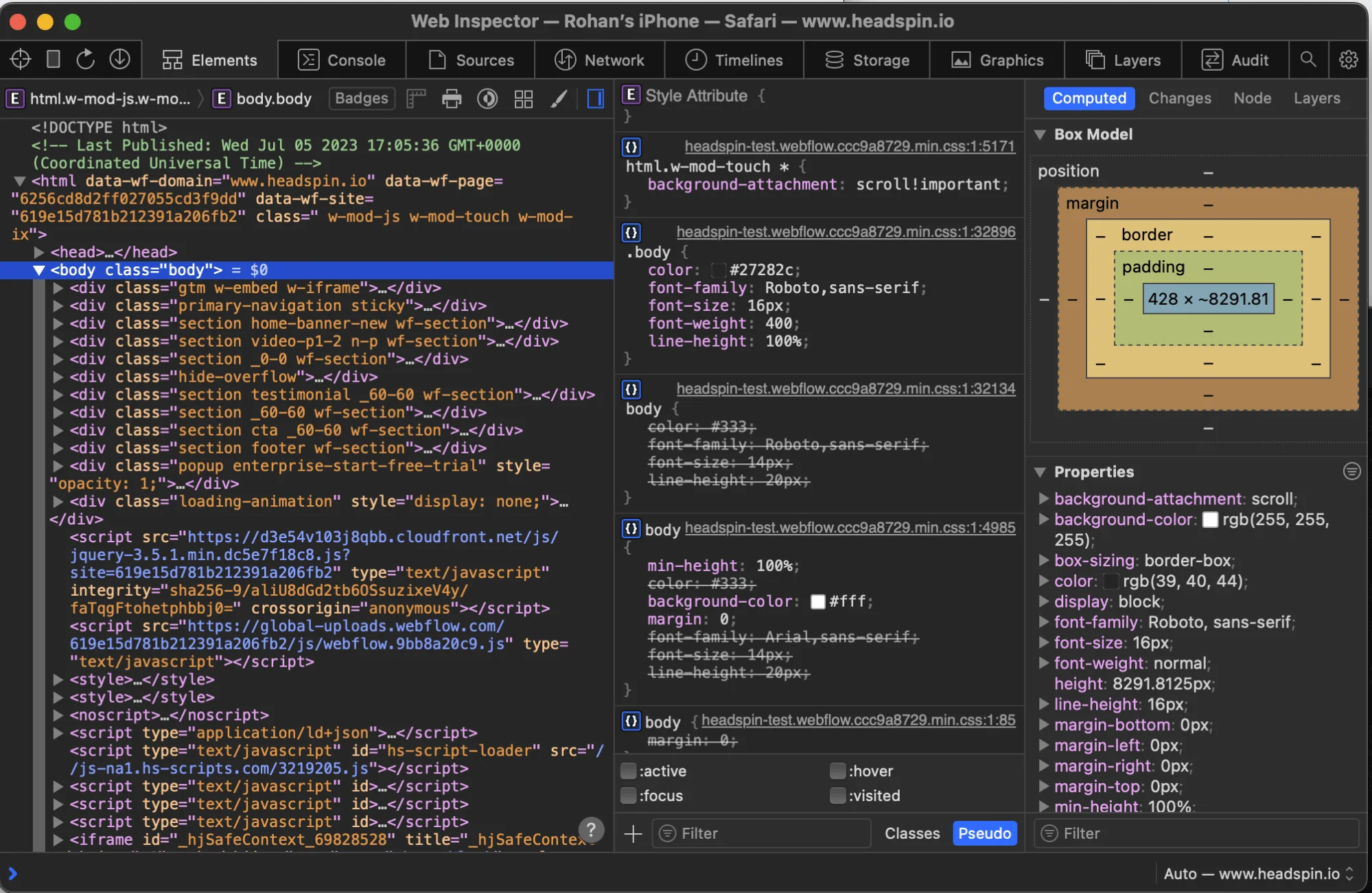
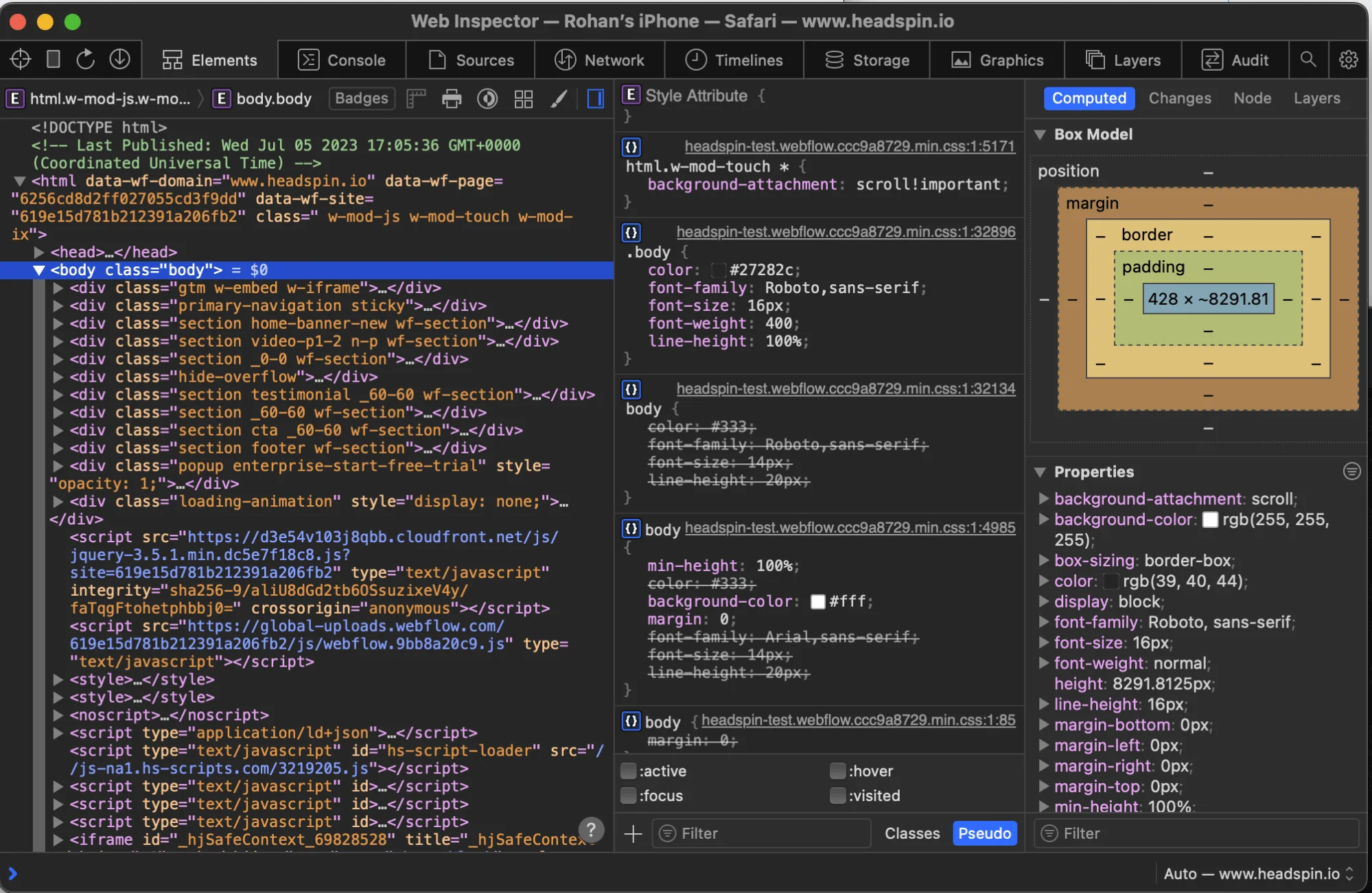
Step 4: Utilize Safari's Developer Tools for Analysis
Once connected, you can utilize Safari's developer tools to inspect elements on iOS. Use features like the DOM inspector, console, and network panel to analyze the HTML, CSS, and JavaScript components. Make necessary modifications to optimize the webpage's elements and functionality.

Utilizing the Web Inspector Feature for Element Debugging on iPhones or iPads
Step 1: Enable the "Web Inspector" Option on your iPhone or iPad
On your iPhone or iPad, go to "Settings" and then scroll down to find "Safari." Tap on it, then tap on "Advanced." Toggle on the "Web Inspector" option.
Step 2: Connect your Device to your Mac
Connect your iPhone/iPad to your Mac using a USB cable. Ensure that both devices are recognized by each other.

Step 3: Open Safari on your Mac, Access the Web Inspector, Launch Safari
on your Mac, and navigate to the desired webpage. In Safari's menu bar, go to "Develop" and select your connected iPhone or iPad. This will open the Web Inspector.

Inspecting Elements Using Cross-Browser Testing Platforms
Step 1: Employ Cross-Browser Testing Platforms
Utilize cross-browser testing platforms such as HeadSpin. Sign up for an account and choose the desired iPhone emulator or simulator.

Step 2: Launch the iPhone Emulator or Simulator
Once you have selected the desired iPhone emulator or simulator, launch it within the cross-browser testing platform.

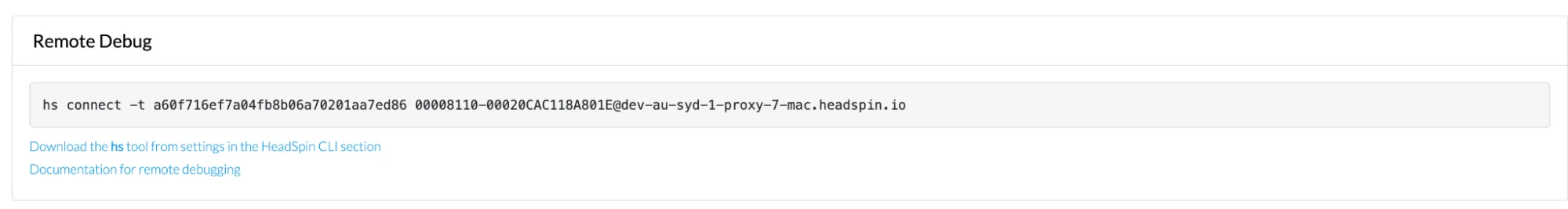
Step 3: Use the HeadSpin Remote Debug command to connect the cloud device locally

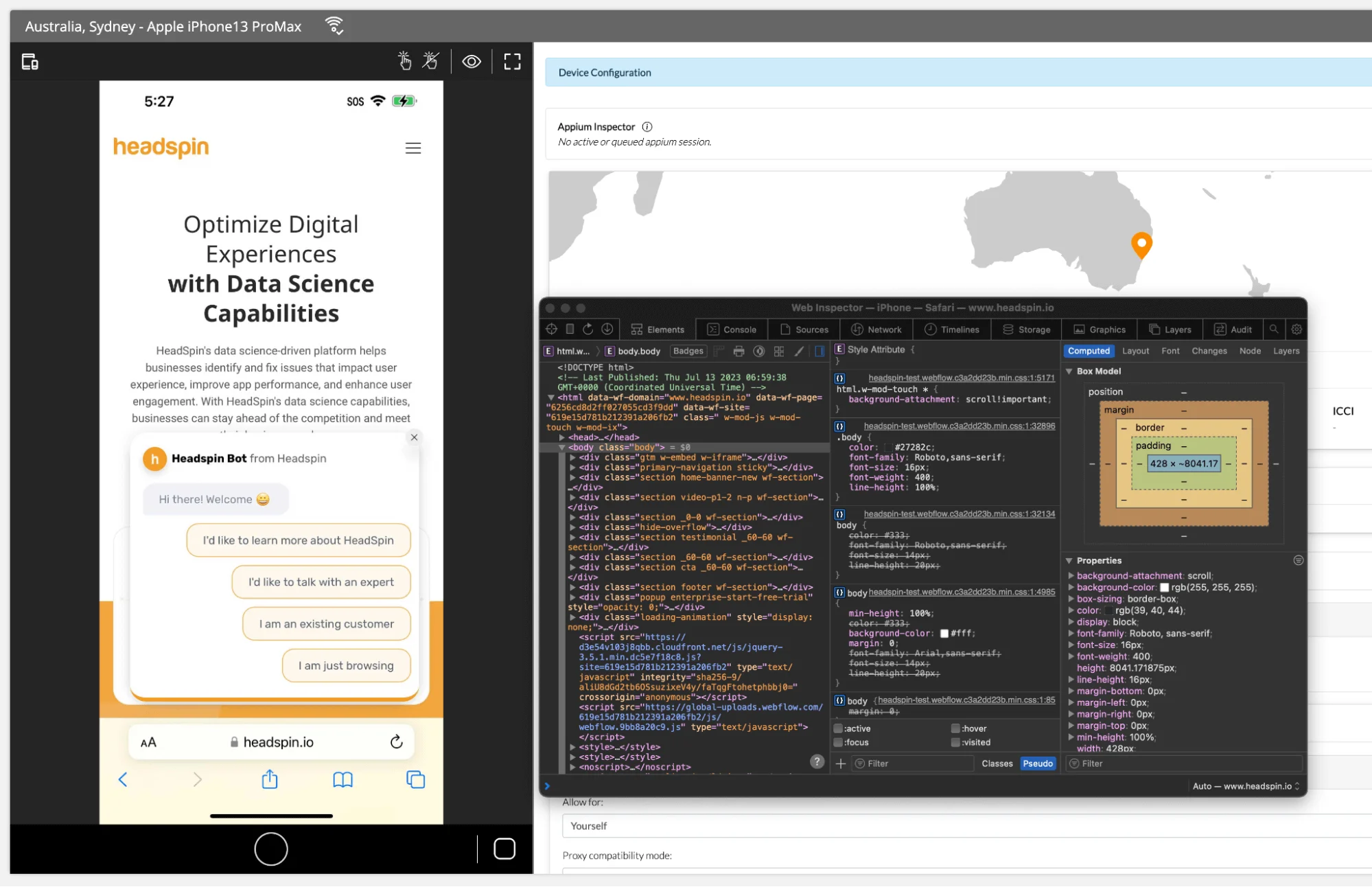
Step 4: Analyze and Modify Elements
Utilize the developer tools to analyze and modify elements as needed. Make adjustments to the HTML, CSS, or JavaScript code to optimize the webpage's elements and functionality.

By following these methods, you can effectively inspect and modify elements on iPhone devices, allowing for seamless web development and optimization.
How to Inspect on a Mac Without a Computer
There may be instances when you need to inspect elements on your iPhone without having access to a computer. Fortunately, some methods allow you to accomplish this directly on your iPhone. Let's explore two effective approaches:
Utilizing Safari's Developer Tools on iPhone
- Open Safari on your iPhone and navigate to the desired webpage. Ensure that you are on the webpage you want to inspect before proceeding.
- Tap and hold any element on the webpage until a contextual menu appears. This action will typically prompt options related to the element you selected.
- From the menu that appears, locate as well as select the option labeled "Inspect Element." This action will launch Safari's developer tools, providing you with various functionalities to analyze and manipulate elements.
- Once the developer tools are open, you can explore and analyze the elements, styles, and code associated with the webpage. Safari offers various panels, such as Elements, Styles, and Console, which provide in-depth insights and functionality for inspecting and modifying elements.
Using Third-Party Apps
- Install third-party apps specifically designed for inspecting elements on iPhones, such as iWebInspector or Inspect Browser. These apps can be found and downloaded from the App Store.
- After installing the desired app, open it on your iPhone. You will typically find a search or URL input field within the app.
- Enter the URL of the webpage you want to inspect in the provided input field within the third-party app.
- Utilize the tools and features the app provides to examine and modify elements on the webpage. These tools are specifically designed to assist in inspecting elements on iPhones, offering functionalities similar to those found in desktop developer tools.
By utilizing Safari's developer tools or third-party apps, you can effectively inspect and analyze elements on your iPhone without needing a computer. This flexibility allows you to perform on-the-go inspections, making it convenient for web developers and designers to optimize their websites directly from their iPhones.
Learn more: Working with iOS App Home Screen Actions
Troubleshooting and Tips for Using Inspect Element On iPhone
Troubleshooting and tips for using Inspect Element on Mac can be challenging, but it's essential to know how to use the feature correctly to get the most out of it. Here are some useful troubleshooting tips to understand how to inspect on a Mac:
- Ensure your phone is operating on the most recent iOS version: While using Inspect Element on iPhone ensure you’re running the latest version of iOS, as this will ensure any bug fixes or improvements have been applied to your device. This can be done by going to Settings > General > Software Update.
- Understand which websites can and cannot be inspected: Not all websites support inspection with Inspect Element on iPhone, so it's important to understand which ones do before inspecting them. Generally, sites like YouTube, Amazon, and Google don't allow inspection, while others, such as Reddit or Stack Overflow do.
- Use different browsers: While Safari is the default browser on an iPhone, you can also access other browsers, such as Chrome or Firefox, if available in your app store. This way, you can compare different experiences when inspecting elements across browsers.
- Be aware of any security measures present: Depending on what type of website you're looking at, there may be extra security measures in place that prevent the inspection of code or data within the site from being viewed externally. It's important to check with each website whether this could affect your ability to inspect elements with Inspect Element on iPhone, as these restrictions vary from site to site.
- Utilize shortcuts and keyboard commands when available: When inspecting elements with Inspect Element on iPhone, some useful shortcuts and keyboard commands can help speed up the process and make it easier for users to quickly find what they're looking for. For example, pressing Command + F allows you to search through a page for specific elements or keywords quickly; Command + Option + C opens up the Console; pressing Command + Option + I opens up Developer Tools; and much more.
By following these steps and troubleshooting tips for using Inspect Element Mac, users can get more out of their experience while ensuring their data is secure from outside sources who may wish to view it without permission. Additionally, mastering these tools will help them gain invaluable knowledge about their website's inner workings, allowing them to create better designs faster than ever.
Learn more: Automating Physical Buttons on iOS Devices
How HeadSpin Simplifies Inspecting Elements on iPhone Devices
HeadSpin , a comprehensive mobile testing platform, also offers the ability to inspect elements on iPhone devices. By following these steps, you can leverage HeadSpin's powerful capabilities:
Step 1: Sign up for a HeadSpin Account and Install the HeadSpin App on your iPhone
Visit the HeadSpin website and sign up for an account. Once registered, download and install the HeadSpin app from the App Store onto your iPhone.
Step 2: Connect your iPhone to HeadSpin's Cloud-Based Testing Infrastructure
Launch the HeadSpin app on your iPhone and sign in to your HeadSpin account. Connect your iPhone to HeadSpin's cloud-based testing infrastructure, which provides a vast array of real devices for testing and debugging.
Step 3: Select the Desired Device and Browser Combination
Within the HeadSpin app, choose the specific iPhone device and browser combination you want to test. HeadSpin offers a wide range of iOS devices and browsers to ensure comprehensive coverage.
Step 4: Inspect Elements and Optimize your Web Development Process
Once you have selected the desired device and browser combination, open the webpage you want to inspect. Access HeadSpin's robust suite of developer tools, including the element inspector, console, and network panel, to analyze and manipulate elements, debug code, and optimize your web development process.
Additional Benefits of Inspecting Elements with HeadSpin In addition to inspecting elements, HeadSpin offers many benefits for web developers working on iPhones. These include:
1. Comprehensive Mobile Testing: HeadSpin provides a unified platform for testing and debugging across various iOS devices, ensuring consistent experiences for all users.
2. Real-World Network Conditions: With HeadSpin, you can simulate real-world network conditions, allowing you to test your web applications under various network speeds, latency, and reliability scenarios.
3. Performance Optimization: HeadSpin's suite of performance monitoring tools enables you to analyze and optimize the performance of your web applications on iPhones, ensuring fast and efficient user experiences.
4. Cross-Browser Testing: Besides inspecting elements on iPhones, HeadSpin supports cross-browser testing, allowing you to validate your web applications across different browsers and platforms seamlessly.
Exploring Additional Options to Inspect Elements on iPhones
In addition to the methods discussed earlier, several other tools and techniques can be utilized to inspect elements on iPhone devices. These options provide alternative approaches and functionalities to suit various needs and workflows. Let's explore some of these options:
1. Specialized Mobile Testing Frameworks: Mobile testing frameworks like Appium and Calabash allow you to inspect elements on iPhone devices. These frameworks provide robust testing capabilities and often include features for inspecting elements, such as element locators and inspection tools. By utilizing these frameworks, you can inspect elements and perform comprehensive testing and automation tasks.
2. Browser Extensions: Certain browser extensions offer additional capabilities for inspecting elements on iPhones. These extensions, such as the iOS WebKit Debug Proxy (iwdp), enable you to connect your iPhone to your development machine and inspect elements using familiar browser developer tools. They provide seamless integration between your iPhone and the development environment, enabling efficient element inspection and debugging.
3. Remote Debugging Solutions: Remote debugging solutions like Weinre (Web Inspector Remote) and Vorlon.js enable you to inspect and debug elements on iPhones remotely. With these solutions, you can connect your iPhone to a debugging server and access the device's browser inspector from your computer. This allows for convenient inspection and debugging of elements, even when the iPhone and the development machine are not physically connected.
4. Integrated Development Environments (IDEs): Some integrated development environments, such as Xcode and Visual Studio Code, provide built-in tools and extensions for inspecting elements on iPhones. These IDEs offer features like device simulators, emulators, and debugging tools that enable you to inspect and manipulate elements directly within the development environment. This streamlines the development and debugging process, providing a comprehensive solution for inspecting elements on iPhones.
By exploring these additional options, you can find the tool or technique that best aligns with your specific needs and enhances your workflow.
Wrapping Up
In this comprehensive guide, we have explored how HeadSpin empowers web developers to inspect and analyze elements on iPhone devices efficiently, streamlining the web development process and ensuring exceptional user experiences. By leveraging HeadSpin's AI-driven testing Platform , you can debug code, optimize designs, and deliver outstanding performance across iOS devices.
Revolutionize your iOS app testing and development workflows with HeadSpin.
Book a trial
Q1. Are there any browser-specific methods for inspecting elements on iPhones?
Ans: While Safari is the default browser on iPhones, you can also utilize other browsers like Chrome or Firefox, which offer developer tools and inspection capabilities. The steps may vary slightly, but the general principles of inspecting elements remain the same.
Q2. Can I inspect elements on iPhones using HeadSpin without a physical iPhone device?
Ans: HeadSpin provides a cloud-based testing infrastructure with a wide range of real devices, including iPhones. Connecting to HeadSpin's Platform allows you to remotely access and inspect elements on iPhones without needing a physical device.
Related blogs

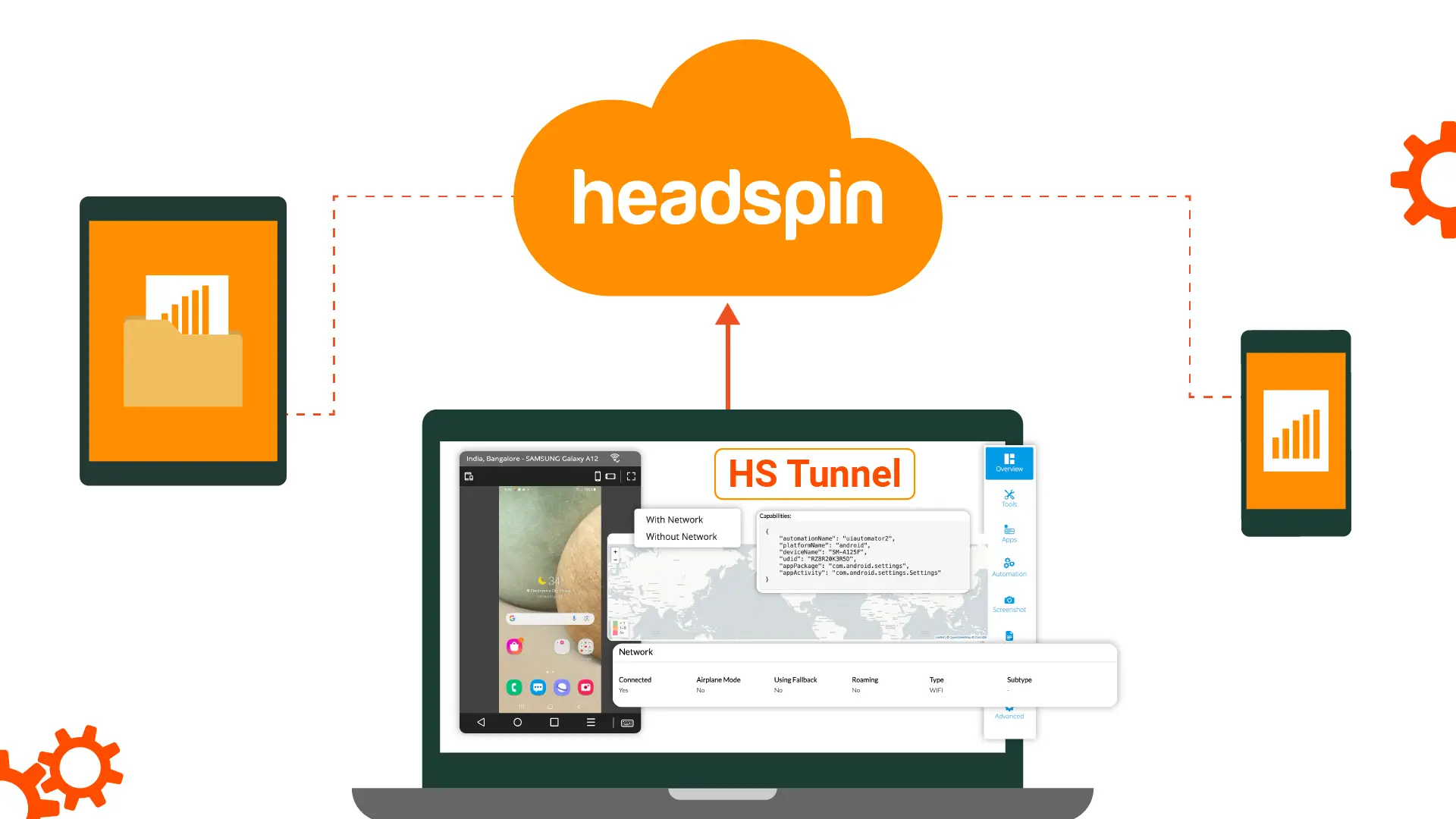
Learn How to Leverage the HS Tunnel Tool: Your Essential Guide


Tips to Creating An Effective Automation Test Planning Strategy

The Guide to Integrating Generative AI into Unified Continuous Testing Platforms
-1280X720-Final-2.jpg)
Regression Intelligence practical guide for advanced users (Part 1)

Regression Intelligence practical guide for advanced users (Part 2)
Regression intelligence practical guide for advanced users (part 3).
-1280X720-Final-2.jpg)
Regression Intelligence practical guide for advanced users (Part 4)

Discover how HeadSpin can empower your business with superior testing capabilities

Book Free Trial

Perfect Digital Experiences with Data Science Capabilities

Connect Now

Cómo inspeccionar elementos en Chrome, Safari y Firefox
Actualizado: 20 de enero de 2023
Publicado: 16 de agosto de 2022
En cierto modo, el trabajo de los desarrolladores y diseñadores web es trabajar con una serie de elementos HTML configurados para verse bien. No obstante, con las herramientas adecuadas, incluso quienes no son especialistas o técnicos pueden abrir el telón de cualquier sitio web para ver lo que realmente sucede detrás de escena.

Es posible que estés familiarizado con el truco clásico «ver el código fuente de la página», que muestra el HTML sin procesar de una página en la ventana del navegador. Pero hay una mejor manera de hacer tu trabajo de detective: la función de inspección de elementos permite ver e incluso modificar el front-end de cualquier sitio web, lo que puede ser muy útil al crear un sitio web o aprender cómo funcionan los sitios web .

En esta publicación discutiremos qué significa «inspeccionar» los elementos de la página y cómo hacerlo en tres navegadores web comunes.
¿Qué significa inspeccionar elementos?
Inspeccionar elementos es una característica de los navegadores web que permite ver y editar el código fuente de un sitio web, incluidos sus archivos HTML, CSS, JavaScript y multimedia. Cuando modificas el código fuente con la herramienta de inspección, los cambios se muestran en vivo dentro de la ventana del navegador.
Inspeccionar es el arma secreta de un profesional web. Los desarrolladores, diseñadores y especialistas en marketing lo usan con frecuencia para echar un vistazo dentro de cualquier sitio web para obtener una vista previa de los cambios de contenido y estilo, corregir errores o aprender cómo se construye un sitio web en particular. Por ejemplo, si encuentras una interfaz intrigante en un sitio web de la competencia, el elemento de inspección te permite ver el HTML y el CSS .
Inspeccionar puede ser una «herramienta de desarrollo», pero no necesitas escribir ningún código ni instalar un software adicional para usarlo.
Además la función de inspección de tu navegador te permite jugar con una página web todo lo que quieras cambiando el contenido, los colores, las fuentes, los diseños, etc. Cuando termines, simplemente actualiza la página para revertir todo a la normalidad. Ten en cuenta que inspeccionar no cambia el sitio web en sí, solo cómo aparece en tu navegador, ¡así que siéntete libre de experimentar!
Inspeccionar también es una herramienta increíblemente valiosa para aquellos que están aprendiendo desarrollo web. En lugar de ver el código fuente simple, usa «inspeccionar elementos» para interactuar con la página y ver cómo cada línea de código se asigna a un elemento o estilo. Al comprender mejor lo que constituye una página web típica, puedes comunicarte de manera efectiva con los desarrolladores en caso de error o si deseas realizar un cambio.
¿Cómo inspeccionar elementos?
Para inspeccionar elementos debes hacer clic con el botón derecho en cualquier parte de una página web y luego haz clic en Inspeccionar > Inspeccionar elemento . Alternativamente, puedes presionar Comando+Opción+i en tu Mac o F12 en tu PC para hacer lo mismo.
Cada navegador web moderno tiene una herramienta nativa para inspeccionar elementos. Se puede acceder a cualquier navegador, pero algunos navegadores como Chrome y Safari tienen ligeras diferencias. Analicemos cómo usar la herramienta de inspección en tres navegadores web de escritorio: Google Chrome, Safari de Apple y Mozilla Firefox.
¿Cómo inspeccionar elementos en Chrome?
Para usar el inspector en Google Chrome, primero navega a cualquier página web. Una vez allí, tienes varias formas de abrir la herramienta:
- Haz clic derecho en cualquier parte de la página y elige Inspeccionar . Al hacer clic con el botón derecho en un elemento específico de la página, se abrirá ese elemento en la vista del inspector.
- En la barra de menú superior, selecciona Ver > Desarrollador > Herramientas para desarrolladores .
- Abre Personalizar y controlar Google Chrome haciendo clic en el icono de tres puntos en la esquina superior derecha de la ventana del navegador. Desde allí, selecciona Más herramientas > Herramientas para desarrolladores .
- Usa el atajo control-shift-C en Windows o comando-opción-C en macOS.
El panel Herramientas para desarrolladores de Chrome se abrirá en la parte inferior de la ventana del navegador. Si deseas cambiar la ubicación del panel, haz clic en el icono de tres puntos en la esquina superior derecha del panel (junto al icono X ), luego elige tu posición de acoplamiento preferida.

A lo largo de la parte superior del panel de inspección, verás pestañas para Elementos (Elements), Consola (Console), Fuentes (Fonts), etc. Todas estas son herramientas que puedes usar para evaluar el contenido y el rendimiento de una página. Sin embargo, todo lo que necesitamos para inspeccionar está en la pestaña Elementos.
La siguiente área hacia abajo es el HTML fuente de la página actual. Tómate un tiempo para explorar esta región y observa cómo al pasar el cursor sobre el fragmento de código se resalta el elemento correspondiente en la página. El azul indica el contenido de un elemento, el verde corresponde al relleno y las áreas en naranja son los márgenes.
También puedes hacer lo contrario: localizar un fragmento de código del elemento de la página. Para ello, haz clic en el icono de selección de elementos en la esquina superior izquierda del panel. A continuación, haz clic en un elemento de la página. Verás el código fuente revelado en el panel de inspección.

Además de ver, puedes usar inspeccionar para modificar el contenido de la página. Comencemos intercambiando algo de texto. Primero, encuentra algún contenido de texto en el código fuente. Luego, haz clic con el botón derecho en el elemento y elige Editar texto ; esto abre una entrada de texto en línea en la que puedes escribir lo que quieras. Cuando anulas la selección de la entrada de texto, verás que los cambios surten efecto:

Si buscas quitar un texto en particular, simplemente selecciona el elemento en el código fuente y elimínalo. Verás que desaparecerá de la página.

Sin embargo, no te preocupes, volverá a aparecer cuando actualices la página. También puedes ocultar cualquier elemento, sin eliminarlo, haciendo clic con el botón derecho en el elemento en el código fuente y seleccionando Ocultar elemento .
Incluso puedes agregar nuevos elementos de página: haz clic con el botón derecho en un elemento en el código fuente y elige Editar como HTML . Verás un campo de texto donde puedes pegar HTML. Por ejemplo:

Si navegas más abajo en el panel de inspección de Chrome, verás la pestaña Estilos. Aquí se muestra qué estilo CSS se ha aplicado al elemento seleccionado. Haz clic en las líneas de código para reescribirlas, o activa/desactiva ciertas propiedades marcando o desmarcando las casillas junto a estas.
Finalmente, observamos una característica más de la función de inspección de Chrome: la vista móvil. Al crear un sitio, los diseñadores deben considerar cómo aparecen sus páginas en las pantallas de computadoras de escritorio, dispositivos móviles y tabletas. Afortunadamente, Chrome te permite obtener una vista previa de la misma página web en varias resoluciones de pantalla. Comienza haciendo clic en el icono de alternar dispositivo en la esquina superior izquierda del panel:

Desde aquí, configura la resolución de la pantalla manualmente o selecciona un ajuste preestablecido del dispositivo en el menú, luego ve cómo responde el diseño de la página. También puedes rotar la pantalla e incluso obtener una vista previa del rendimiento a velocidades de «móvil de nivel medio» y «móvil de bajo nivel».

¿Cómo inspeccionar elementos en Safari?
Para usar la herramienta de inspección de Safari, «Web Inspector», primero habilita las herramientas de desarrollo de Safari. Selecciona Safari > Preferencias . En la ventana de preferencias, debajo de Avanzado , marca la casilla junto a Mostrar menú/ Desarrollar en la barra de menú. Verás la opción de Desarrollar agregada al menú de arriba.
A continuación, ve a la página web que inspeccionarás. Hay tres formas de abrir Web Inspector:
- Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar elemento . Al hacer clic con el botón derecho en un elemento de página específico, se abrirá ese elemento en la vista del inspector.
- Elige Desarrollar > Mostrar inspector web en la barra de menú superior.
- Usa el atajo comando-opción-I .
El inspector de Safari se abre en la parte inferior de la ventana de forma predeterminada. Para cambiar esta configuración, puedes hacer clic en el icono para acoplar la pantalla en el lado derecho o en una ventana emergente; ambos se encuentran junto al icono X en la esquina superior izquierda de la pantalla.

El panel de inspección de Safari consta de dos columnas. La primera muestra el HTML fuente y la segunda expone el CSS de la página. Utiliza el cursor para explorar el HTML fuente y ver qué líneas de código corresponden a cada región de la página (el azul resalta el contenido; el verde, el relleno; y el naranja, los márgenes):
También puedes inspeccionar la página directamente. Haz clic en el icono de selección de elementos en la parte superior del panel:

Cuando hagas clic en un elemento de la página, Web Inspector revela el código fuente correspondiente.
Safari también te permite modificar, agregar y eliminar elementos de la página. Para editar la página, haz clic derecho en un elemento HTML en el panel de inspección, luego selecciona una opción del menú Editar . Web Inspector te pedirá una nueva entrada de texto y luego mostrará tus cambios en tiempo real:

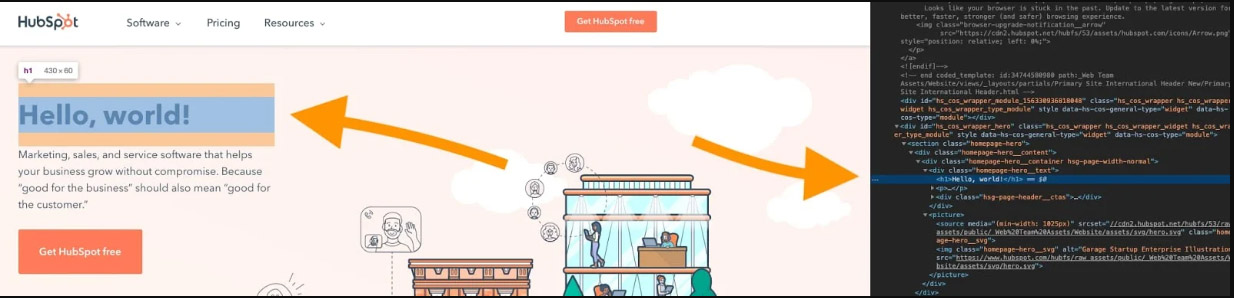
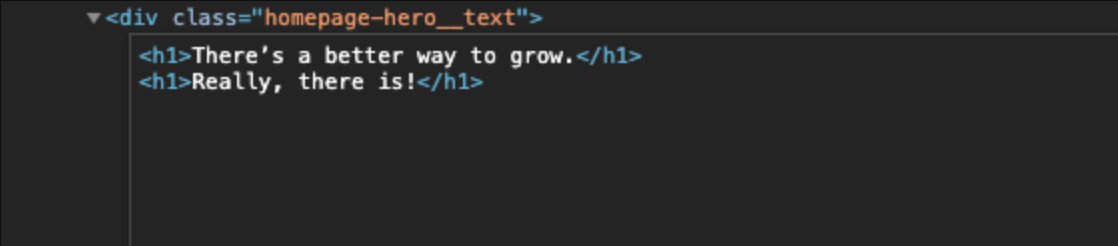
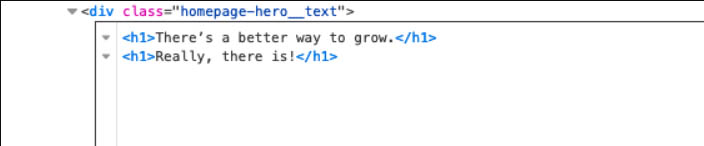
O bien, agrega un nuevo elemento a la página haciendo clic con el botón derecho en una línea de código y elige una opción del menú Agregar . En este ejemplo, añadimos un nuevo elemento secundario <h1> a un <div> existente:

Si deseas eliminar un elemento de la página, simplemente selecciona algún código y suprímelo. O bien, haz clic con el botón derecho y elige Alternar visibilidad para ocultar un elemento sin eliminarlo.
A la derecha puedes ver la columna Estilos, donde podrás cambiar o activar/desactivar propiedades CSS para cualquier elemento:
Al probar los cambios de contenido y estilo, querrás ver el efecto en las pantallas de los dispositivos móviles y en las computadoras de escritorio. El modo de diseño responsive de Safari permite obtener una vista previa de un sitio web en dispositivos comunes.
Para usarlo, selecciona Desarrollar > Ingresar al modo de diseño responsive . En este modo, puedes usar las mismas herramientas de inspección en páginas configuradas para los dispositivos Apple o puedes establecer las dimensiones tú mismo:

¿Cómo inspeccionar elementos en Firefox?
Para abrir Firefox Inspector:
- Selecciona Herramientas > Desarrollador web > Inspector en la barra de menú superior.
El inspector de Firefox aparece en la parte inferior de la ventana de forma predeterminada. Para cambiar su posición, selecciona el icono de tres puntos en la esquina superior derecha del inspector, luego elige una opción de visualización alternativa.

El panel de inspección de Firefox es comparable en características a Chrome y Safari. El código fuente HTML indica el elemento de página correspondiente con códigos de color: el contenido es azul, el relleno es púrpura y los márgenes son amarillos:
Además, puedes encontrar el código seleccionando elementos en la página. Para ingresar al modo de selección, haz clic en el icono del cursor en la esquina superior izquierda:

Haz clic en cualquier elemento de la página para revelar su origen en el panel de inspección.
Para modificar o eliminar un elemento de la página, selecciona el código en el inspector. Luego, haz doble clic para cambiar el texto o haz clic con el botón derecho y selecciona Editar como HTML o Crear nuevo nodo para agregar código. O simplemente elimina el código y mira los cambios resultantes en la página.

Para alternar el estilo de un elemento, usa Estilos de filtro en la parte inferior del panel de inspección. Desmarca la casilla junto a una propiedad CSS para desactivarla (o escribe el código nuevo de forma directa):
Finalmente, las herramientas de Firefox también vienen con una opción de vista previa móvil. Para usarlo debes hacer clic en el icono del modo de diseño responsive en la esquina superior derecha del panel:

El modo de diseño responsive permite elegir entre varias resoluciones de pantalla preestablecidas o determinar una propia, y también puedes alternar la velocidad de conexión y la proporción de píxeles del dispositivo:

Obtén una mirada más cercana con Inspeccionar
Una vez que aprendas los conceptos básicos de la herramienta de inspección de tu navegador, podrás observar cuánta información de un sitio web está disponible públicamente. Con unos pocos clics, puedes explorar cómo se construyen las páginas web, qué estilos usan, cómo se optimizan para los motores de búsqueda, cómo se formatean en las pantallas móviles y mucho más.

¡No olvides compartir este artículo!
Artículos relacionados.

Ruby, lenguaje de programación: qué es y sus características

Debugger: qué es y cuál es su importancia

Qué es un compilador: para qué sirve y ejemplos

Guía sobre cómo empezar a codificar y programar

Cómo subir una página web a internet paso a paso

Los 12 mejores frameworks para desarrollo web en 2024

Cómo redireccionar con PHP: todo lo que debes saber

Cómo hacer comentarios en PHP y por qué te serán útiles

Archivos XML: qué son y cómo abrirlos

Desarrollo web: qué es, etapas y principales lenguajes
Gestiona tu contenido de manera fácil con el software CMS gratuito de HubSpot
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience

Empezando con el Inspector Web de Safari en iOS y Mac

Si eres un desarrollador web, es probable que ya conozcas el inspector web de Safari. Pero si recién comienzas a usar Safari para el desarrollo o si acabas de empezar tu carrera de desarrollador web, esta guía te mostrará los aspectos básicos para comenzar a usar el Inspector Web de Safari en iOS y Mac.
¿Qué es el Inspector de la Web de Safari?
Para aquellos que aún no están familiarizados con la herramienta, pueden usar el Inspector Web de Safari como ayuda para su desarrollo web. Te permite revisar los elementos de la página, hacer cambios, solucionar problemas y revisar el rendimiento de la página. Apple lo resume con:
Habilitar y abrir el Inspector Web de Safari
Puedes usar el Inspector Web de Safari para el desarrollo en tu iPhone, iPad o Mac. A continuación, te explicamos cómo habilitarlo y abrirlo en el iOS y en la Mac para que estés listo para usarlo cuando lo necesites.
Habilitar y abrir el Inspector Web en Mac
Si vas a usar el Inspector Web con frecuencia, ya sea para iOS o para Mac, también puedes agregar la pestaña Desarrollo a tu barra de menú para que puedas acceder a ella fácilmente.
1) Abre Safari y haz clic en Safari > Preferencias en la barra de menú.
2) Selecciona la pestaña Avanzado .
3) Marque la casilla en la parte inferior para el menú Mostrar desarrollo en la barra de menú.
Ahora, cuando quieras habilitar el Inspector Web, haz clic en Desarrollo > Mostrar Inspector Web en la barra de menú.
Si prefieres renunciar a añadir el botón de desarrollo a tu barra de menú, puedes acceder al Inspector Web en Mac con un atajo. Navega a la página que quieres inspeccionar, haz clic con el botón derecho del ratón en ella y elige Inspeccionar elemento en el menú contextual.
Sólo recuerda que si planeas usar el Inspector Web de Safari en tu dispositivo iOS, necesitarás el botón Desarrollar en la barra de menú.
Habilita y abre el Inspector web para iPhone y iPad
Para usar el Inspector Web para iOS en tu Mac, coge tu cable y conecta tu iPhone o iPad. Luego, sigue estos pasos para habilitar la herramienta.
1) Abre Ajustes > Safari en el iPhone o el iPad.
2) Desplácese hasta la parte inferior y pulse Avanzado .
3) Habilita la opción de Inspector web.
Luego, asegúrate de que Safari esté abierto en tu dispositivo iOS y en tu Mac.
1) Haz clic en Desarrollar en la barra de menú y verás tu iPhone o iPad en la lista.
2) Pasa el ratón por encima del dispositivo y verás los sitios web abiertos en Safari en tu dispositivo.
3) Selecciona la que quieras y el Inspector Web se abrirá en una nueva ventana para que la utilices.
Coloca el Inspector Web de Safari
Si utilizas el Inspector Web para iOS, permanecerá en su propia ventana flotante.
Si lo usas para Safari en tu Mac, puedes cambiar su posición. De forma predeterminada, el Inspector Web aparece en la parte inferior de tu ventana de Safari. Para separarlo y colocarlo en una ventana separada o acoplarlo a la derecha de Safari, selecciona uno de los botones de la parte superior izquierda de la ventana del Inspector.
Conoce al Inspector Web
El Inspector Web de Safari tiene una práctica barra de herramientas y pestañas con algunas opciones que puedes ajustar según tus necesidades.
Barra de herramientas del Inspector Web
- «X» para cerrar el Inspector
- Botones de posicionamiento
- Botón de recarga
- Botón de descarga de archivos web
- Visor de actividades (recuento de recursos, tamaño de recursos, tiempo de carga, registros, errores, advertencias)
- Botón selector de elementos
- Cuadro de búsqueda
Pestañas del Inspector Web
Puedes usar todas las pestañas o sólo algunas. Haz clic en el signo más en la pestaña más alejada a la derecha para ver las pestañas disponibles y añadir una. Puedes hacer clic con el botón derecho del ratón o mantener pulsado el botón Control y hacer clic en las pestañas y luego marcar y desmarcar las que quieras ver. Reorganiza las pestañas sosteniéndolas y arrastrándolas a sus nuevas posiciones.
- Elementos: Estado actual del modelo de objetos de la página
- Red: Recursos cargados por la página actual
- Depurador: Ver la ejecución de JavaScript, las variables y el flujo de control
- Recursos: Recursos utilizados por el contenido de la página actual
- Líneas de tiempo: Una vista de lo que hace el contenido de la página
- Almacenamiento: Estado que está disponible para el contenido de la página
- Lienzo: Contextos creados a partir de CSS
- Consola: Muestra los mensajes registrados y permite evaluar el código JavaScript
Para obtener ayuda detallada sobre una pestaña específica, puedes dirigirte al sitio de soporte para desarrolladores de Apple. Selecciona Tabla de contenidos > Comenzar en el inspector web de las Herramientas para desarrolladores de Safari .
A la derecha de la barra de pestañas, verás un botón de configuración . Esto te permite ajustar la configuración de las pestañas, los sangrados, los mapas de origen, el zoom y mucho más.
Buena suerte con tu inspección!
Esperamos que esta guía te ayude al empezar a trabajar con el Inspector Web de Safari para el desarrollo web de tu iPhone, iPad o Mac.
Si actualmente utilizas el Inspector Web y tienes consejos y trucos que te gustaría compartir con otras personas que están empezando, ¡no dudes en comentarlos a continuación!
Sigue leyendo:
- Cómo configurar y utilizar las pestañas de iCloud Tabs en Safari en iOS y Mac
- Cómo habilitar, agregar y acceder a los elementos de la Lista de Lectura de Safari para leer sin conexión
- Cómo cambiar la página de inicio de Safari en el Mac, iPhone y iPad
- Cómo hacer el texto más grande en Safari para todas las páginas web
- Cómo guardar o compartir una página web completa de Safari como un PDF de varias páginas
- Cómo agregar favoritos en Safari en iPhone, iPad y Mac
- Cómo administrar tu lista de lectura de Safari en el iPhone, iPad y Mac
- Cómo habilitar y utilizar la imagen en imagen en Safari en el Mac
- Cómo solucionar los problemas de los llaveros de iCloud en Safari en iOS y Mac
- Cómo evitar que el iPhone sincronice sus marcadores en Safari, Chrome y Firefox
Contenidos de Empezando con el Inspector Web de Safari en iOS y Mac
- 1 ¿Qué es el Inspector de la Web de Safari?
- 2.1 Habilitar y abrir el Inspector Web en Mac
- 2.2 Habilita y abre el Inspector web para iPhone y iPad
- 3 Coloca el Inspector Web de Safari
- 4.1 Barra de herramientas del Inspector Web
- 4.2 Pestañas del Inspector Web
- 5 Buena suerte con tu inspección!
Previous Post Cómo comprobar el número de días antes de que las fotos se borren permanentemente
Next post cómo usar los recordatorios de apple watch para pasar tu día de trabajo, related posts.

¿Por qué y cómo optar por la cláusula de arbitraje de la Apple Card

Cómo desactivar el uso compartido de nombres y fotos en mensajes en un iPhone 11

Cómo cambiar la ubicación de descarga de Safari en un iPhone 7
Comments are closed.
© 2024 Portal ZonaDialer. Política de privacidad · Política de Cookies · Aviso legal · Contacto · Quién soy
- Guías juegos

Cómo activar el inspector web para depurar el iPhone de Safari
Tabla de contenidos
La mayoría de los usuarios de Apple conocen la función Inspector Web, pero muy pocos saben cómo usarla y cuál es su propósito en realidad. En palabras simples, el Inspector Web es la principal herramienta de desarrollo web en Safari. Puede ser realmente útil para inspeccionar, ajustar, depurar y analizar el rendimiento de tu página web abierta en la pestaña Safari.
Antes de entrar en los detalles de cómo funciona, se recomienda que te asegures de que tu iPhone funciona con la última versión de iOS. Ha habido quejas de que los teléfonos están casi muertos sólo porque los usuarios estaban depurando en un dispositivo no actualizado. De todos modos, sólo necesitas el iOS 6 o posterior para usar esta función, así que casi todos los propietarios de iPhone pueden utilizar esta gran función. Aquí están los pasos.
El mismo ID de Apple:
El primer paso es asegurarse de que tanto el Mac como el iPhone estén sincronizados a través del mismo ID de Apple y que la función Safari esté activada. Además, los usuarios de Windows deberán encontrar otro método ya que sólo es aplicable al Mac. Para habilitar Safari en ambos dispositivos, puedes hacerlo:
En el iPhone:
1. Abrir Ajustes.
2. 3. Toca tu ID de Apple; la primera opción de la pantalla.
3. Siguiente toque iCloud.
4. Ahora mira si Safari está marcado.
1. Abrir Preferencias del sistema desde el menú de Apple.
2. Haz clic en iCloud.
3. Mira si Safari está marcado.
4. Además, asegúrate de que ambos dispositivos funcionan con la misma versión de Safari. Si no es así, actualiza cualquiera de ellos según los requisitos.
Usando el Inspector de la Web:
Parte del iPhone:
1. Lanza los ajustes en tu iPhone.
2. Pulse la opción Safari.

3. Desplácese hacia abajo, localice la opción Avanzado y pulse sobre ella.

4. Ahora habilita el Inspector Web activándolo. También necesitarás habilitar JavaScript si está desactivado.
1. Lanza Safari en Mac.
2. Haz clic en el menú de Safari y luego en Preferencias.
3. Siguiente clic Avanzado.
4. Marque » Mostrar el menú Desarrollo en la barra de menú » si no lo ha hecho ya.
5. Ahora conecta tu iPhone a Mac a través de un cable de carga. No conectes los dispositivos a través de la Wi-Fi, ya que la Wi-Fi no es compatible con este método.
6. Ahora abre la página web que quieres depurar en el Safari del iPhone.
7. Inicie Safari en Mac y haga clic en la opción Desarrollar. Podrás localizar tu iPhone cuando esté conectado al Mac. Verás el mensaje No hay aplicaciones inspeccionables si no hay ninguna página web abierta en el Safari (iPhone).
Podrás depurar la página abierta con sólo hacer clic en ella. Te permitirá inspeccionar los elementos DOM, modificar el CSS, medir el rendimiento de la página y ejecutar comandos JavaScript.
Las otras funcionalidades que puedes comprobar a través de la herramienta de depuración son identificar los errores de JavaScript en la página, añadir puntos de ruptura y depurar el JavaScript también.
También podrás ver cualquier error de CSS o HTML y sus detalles en el depurador.
No hay ningún dispositivo en el menú de desarrollo:
Algunos usuarios han planteado la cuestión de que no pueden ver su dispositivo en el menú de desarrollo. Podría haber muchas razones por las que esto podría estar sucediendo. Si también te enfrentas a este problema, entonces repasa estos consejos de soluciones rápidas y uno de ellos seguramente te funcionará.
1. Borrar el historial de la web y la memoria caché y las cookies de Safari.
2. Pruebe con otro cable de conexión. No uses ningún otro cable que no sea el original de Apple.
3. Vuelva a visitar al inspector de la web para ver si está activado. Se ha informado de que algunos usuarios han activado esta función y el iOS la ha desactivado automáticamente sin motivo aparente.
4. Intenta no usar el modo de navegación privada. El modo de navegación privada aparece en la herramienta de desarrollo, pero desaparece bastante a menudo. La razón no está clara, pero es mejor si se utiliza la navegación normal.
5. Imagínate usar el navegador Safari Technology Preview en lugar del original.
6. Deshabilite el Inspector de la Web (mientras esté conectado al Mac) y actívelo de nuevo después de 30-60 segundos.
7. Utiliza el Monitor de Actividad para ver si el rendimiento de Safari está a la altura o no.
8. Cambia el puerto USB de tu Mac, ya que el puerto a veces puede estar dañado.
Tal vez te interese:


Como abrir Inspeccionar elemento en Safari
noviembre 24, 2023
No me lo vas a creer pero hace unos dias buscaba como abrir la opción de Inspeccionar elemento para ver como estaba hecha una parte de una web y mi sorpresa fue que esta opción no estaba habilitada.
Tras una búsqueda inicial de como habilitar esta opción solo encontré totorales o guías desactualizadas, una incluso mencionando que para activar el inspeccionar elemento debíamos colocar una linea de código en la ventana de comandos 🙁
Y adivina, el proceso en realidad es muy simple.
Como Habilitar la función Inspeccionar elemento en Safari
La función de Inspeccionar elemento forma parte de las opciones de desarrollador web. Estas están ocultas por defecto. Para habilitar el Insepeccionar elemento en Safari debemos activar las funciones de desarrollador web.
Para activar el Inspeccionar elemento en Safari entonces debemos seguir los siguientes pasos.
- Haz clic en el menu de tu Mac en la opción Safari (Esta a la par de la manzanita)
- Ahora haz clic en Configuracion

- 3. Ahora debemos ir a la opción que dice avanzado
- 4. En la pantalla de avanzado iremos hasta el final de la ventana y hacemos clic en la opción «Mostrar funciones para desarrollador web»

- 5. Al hacerlo veremos como se habilita un nueva opción en nuestro menú superior «Desarrollo»
- 6. Ahora hacemos clic en la opción «Desarrollo» del menú principal y clic en la opción Mostrar Inspector Web

Y listo veremos como se abre el Inspector Web en Safari. Pero ademas obvio, también podremos acceder a el mediante el «clic derecho» en Mac Clic Sostenido en el Trackpad o Magic Mouse.
Deja un comentario Cancelar la respuesta
Guarda mi nombre, correo electrónico y web en este navegador para la próxima vez que comente.
© MacBlog es un proyecto de Hugo Parrales
- Our Services
- Get a Quote
Inspect Element on Safari on iPhone Mobile
Share this article:
Ever been building a mobile optimised or responsive site – and been stuck on a rendering issue which only seems to happen on an actual mobile device? This can be rather annoying when you are trying to debug it on your desktop computer – sometimes you simply can’t replicate the problem.
With their web browser Safari, Apple have provided web developers with a quick and easy way to be able to debug and inspect elements on actual mobile devices (only iPhones and iPads currently). This has proved invaluable for us at Adao* when we are developing mobile optimised or responsive sites. Please note this will only work on an actual Apple Mac, and not on Safari on Windows.
First things first, plug in your iPhone!

You will have to have Safari open on your iPhone, with the website open that you want to inspect element on.
Next, open Safari on your Apple Mac. You will have to enable the Developer menu by going to Safari > Preferences > Advanced > Check the checkbox “Show Develop menu in menu bar”

You will now have a “Develop” option in the top menu bar. Click it, and you will see your iPhone there as an option. Hover over it and it’ll show you the page you currently have open on Safari on your iPhone.

Click the page, and you will be presented with a Web Inspector window for the page on your iPhone. Cool eh?

An even cooler feature is if you highlight an element in the web inspector it highlights it on your iPhone in real time. This means you know exactly what you are inspecting as you go through the elements.

You can then go through all the corresponding styles and edit them as you would the usual way to debug in inspect element, and that problem you found a pain to debug should be a doddle to fix!
Adao* are experienced web developers who specialise in mobile development. If you have any requirements at all, please feel free to contact us .
By Joshua Clare-Flagg

- Términos de Uso
- Política de privacidad
- Política de cookies

- Marketing por correo
- Redes sociales
Cómo inspeccionar elementos en iPhone o iPad (2022)

Con la integración de múltiples dispositivos de Apple, puede usar su Mac para habilitar las herramientas de desarrollo en Safari e inspeccionar elementos desde un sitio web en su iPhone.

A menudo, al intentar guardar una imagen pequeña, se degradará en claridad y nitidez. El uso del elemento de inspección para guardar una imagen conservará su tamaño y claridad originales, incluso si se ve muy pequeña en el sitio web. Esta es una característica realmente genial, ¡así que no tengas miedo de probar algo un poco más avanzado!
Relacionado: Cómo obtener un reembolso en la App Store
Cómo usar Inspeccionar elemento en iPhone
Cómo guardar una imagen con safari en iphone usando inspect element.
Para usar las herramientas de desarrollo y habilitar esta opción en su iPhone, necesitará tener una computadora Mac y un cable que conectará su teléfono a su computadora. Para obtener más consejos y trucos interesantes sobre cómo usar sus dispositivos Apple, asegúrese de suscribirse a nuestro Consejo del día. ¡Empecemos!

- Una vez que haya llegado a este paso, deberá conectar su teléfono a su Mac con un cable.

Para guardar una imagen usando Inspeccionar elemento

¡Y así es como lo haces! Asegúrese de guardar las imágenes con un nombre que recordará. Las herramientas de desarrollador y el elemento de inspección son herramientas bastante avanzadas, pero esta información podría resultar muy útil en el futuro. También es genial ver la forma en que estos dispositivos se conectan y funcionan entre sí y cómo podemos aprovechar los dispositivos integrados de Apple.
También podría gustarte
Ganadores y perdedores: el ipad mejora aún más mientras xbox cierra los estudios, carga rápida: olvídate del ipad pro, la air es toda la tableta que necesitas, cómo conectar tu teléfono android a un televisor, el ipad 10 ya sale por menos de la rebaja de precio oficial de apple, esta oferta quita £ 200 de descuento en el iphone 15.

Deja una respuesta Cancelar la respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *
Comentario *
Correo electrónico *
Guarda mi nombre, correo electrónico y web en este navegador para la próxima vez que comente.
Publicación popular

Cómo aumentar el brillo de su Apple Watch: ¡dos formas sencillas!

iPad Pro (2024) vs Samsung Galaxy Tab S9: ¿cuál es la diferencia?

Apple M4 vs Apple M2: ¿Cuál es la diferencia?

Revisión del exprimidor lento AMZCHEF SJ-036

Apple acabó con el iPad 9 y ahora se está volviendo barato

Sign in to your account
Nombre de usuario o correo electrónico
- Electrodomésticos

Cómo inspeccionar un elemento en el iPhone

La gente moderna pasa mucho tiempo en Internet. Se comunican con sus amigos, leen las noticias, buscan información útil para ellos o simplemente ven vídeos fascinantes.
No es de extrañar que los desarrolladores hagan constantemente todo lo posible para mejorar los sitios web existentes en la medida de lo posible. Se hacen constantemente más fáciles de usar para que sean más fáciles de leer y se quiera pasar más tiempo en ellas.
También juega un papel importante la optimización del sitio, ya que nadie quiere estar en un sitio en el que la animación tiene fallos o las páginas se abren durante unos minutos.
Para ello, los desarrolladores están utilizando una gran cantidad de herramientas de desarrollo web. Incluyendo esto ayuda a la función de la inspección de los elementos del sitio en su dispositivo.
De este modo, es posible obtener una comprensión completa del trabajo del sitio. Es bastante sencillo y se puede hacer desde cualquier dispositivo, incluso por ejemplo desde un iPhone.
Tabla de contenidos
Cómo inspeccionar un elemento con el iPhone.
La forma más sencilla de hacerlo es utilizar las herramientas para desarrolladores de Safari para inspeccionar los elementos. Se trata de una función muy sencilla e intuitiva que proporciona la propia Apple. Ayudará a los desarrolladores web a depurar y comprobar todos los elementos en iPads y iPhones. Es muy fácil de hacer. Sólo tienes que activar el inspector web en tu dispositivo:
- Abrir la configuración
- A continuación, vaya a Safari
- Deslícese hasta el final de la página
- Abrir el menú Avanzado
- Aquí tendrá que marcar el Inspector Web como habilitado
Tenga en cuenta que esta característica sólo funcionará en los dispositivos originales de Apple y en el navegador Safari. No funcionará en Safari para Windows, por ejemplo.
A continuación, tendrá que activar la función «Mostrar el menú Desarrollo en la barra de menús» en su Mac. Para ello, siga estas instrucciones:
- Abrir el navegador Safari
- Vaya a Safari > Ajustes > Avanzados
- Aquí tendrá que marcar la casilla junto a Mostrar el menú de desarrollo en la barra de menús
En cuanto lo hagas debería aparecer el menú Desarrollar en la barra superior. Haz clic en él y te mostrará el iPhone conectado en las opciones junto con la página web abierta en el dispositivo.
Una vez que haga clic en esa página, la ventana del navegador web debería abrirse y debería poder ver el código de esa página
Cuando se interactúa con cualquier elemento en el navegador web, se resalta inmediatamente ese elemento en el iPhone en tiempo real. Esto puede ayudar a los desarrolladores a determinar qué es exactamente lo que están inspeccionando. Puede seguir interactuando con los elementos, lo que proporciona una experiencia de prueba interactiva.
Por qué vale la pena aprender a entender el código fuente de los sitios web
Si eres propietario de un negocio, te beneficiarás de aprender a entender el código fuente de un sitio web. Esto puede ayudarle a comprender mejor su producto y a aprender a analizar correctamente los productos de otras empresas. De este modo, podrá aportar aún más beneficios a su negocio.
Si conoce los principios básicos de la estructura del código fuente, podrá :
- Entender mejor la promoción SEO . Cuando sólo se mira una página del sitio web, no se puede analizar lo bien que está configurada la promoción SEO. Si no tiene las herramientas de análisis a su alcance, puede comprobarlo en el código. Por esta razón, el conocimiento del código se está convirtiendo en algo habitual para los vendedores y propietarios de negocios de éxito que quieren promocionar su empresa.
- Análisis en profundidad de los sitios de la competencia. Si su propósito es analizar los sitios de sus competidores, entonces será mucho más fácil hacerlo analizando el código. Porque en este caso, podrá evaluar no sólo la parte visual o de contenido de la página, sino también ver qué palabras clave se utilizan para promocionar el sitio, qué CMS están utilizando sus competidores y mucho más. Esto ayudará a entender la estrategia de promoción de sus competidores con el máximo detalle.
- Podrás escribir tareas competentes para los desarrolladores . Si entiendes la estructura de los sitios, será mucho más fácil explicar a los desarrolladores cómo ves tu tarea y qué necesitas. Podrá evitar darles tareas imposibles y que la versión final no resulte como usted espera. Esto le ahorrará dinero y tiempo.
- Entenderás mejor a los programadores . Si aprendes los fundamentos de la estructura de los sitios, la próxima vez que el programador te describa el problema del sitio, podrás entender exactamente cómo funciona y cómo solucionarlo. También le resultará más fácil entender qué cambios hay que hacer en el sitio. Otra ventaja es que cuando contrate a una persona podrá evaluar sus capacidades con mayor precisión y hablar con ella de igual a igual.
- También le permitirá ahorrar dinero haciendo usted mismo los cambios en el sitio . Si usted aprende los principios básicos de la programación, esto permitirá Vapm hacer cambios mínimos en el sitio usted mismo. Por ejemplo en la parte del contenido. Por supuesto, los cambios más profundos es mejor dejarlos al trabajo de un profesional. Pero usted puede, por ejemplo, arreglar el error en la descripción del producto o la información de contacto en su sitio usted mismo.
Todas estas cosas estarán a tu disposición cuando domines las habilidades básicas para entender el código de tu producto. Siempre hay que saber con qué se trabaja.
Artículos relacionados Más del autor

Cómo desactivar los anuncios en Samsung TV

¿Qué es una pantalla ADS? ADS vs IPS explicado

Cómo conectar el mando a distancia Roku a tu televisor o dispositivo Roku
Deja una respuesta cancelar respuesta.
Guardar mi nombre, correo electrónico y sitio web en este navegador la próxima vez que comente.
RECOMENDACIONES DEL EDITOR

Cómo solucionar el error «Algunas configuraciones son administradas por su organización»...
Entradas populares.

El mando a distancia Magic LG no funciona, ¿cómo lo arreglo?

Modelos de TV Samsung por año 2002-2024 decodificar

Descodificación del número de modelo del televisor LG 2011-2024
Categoría popular.
- Artículos 2016
- Samsung TV 254
- TV Tecnologías 231
- medios sociales 153
- Streaming 112
- Teléfono 102

- Certificado digital
Habilitar Inspector de elementos en Safari

Pedro Santamaría
Safari tiene un inspector de elementos que podemos activar mediante el terminal y que nos vendrá muy bien para fisgonear un poco en todos los elementos de una web. Para tener disponible dicha opción sólo tenemos que escribir en el terminal:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true
Una vez ejecutado reiniciamos Safari y en cualquier parte de la ventana hacemos click con el botón secundario, seleccionando "Inspeccionar elemento" . Con eso nos aparecerá una ventana a través de la que podremos navegar por las diferentes Hojas de estilo (CSS), documentos, script, imágenes,...
Esto son pequeños detalles que voy descubriendo, que mejoran y facilitan mi trabajo pues me evita depender de varias aplicaciones, ahora solo necesito Safari y Texmate. Si sabéis de algún truco interesante más comentarlo que seguro me es de utilidad.
Vía | Macosxtips
- Aplicaciones macOS
- tips. trucos
Los mejores comentarios:
Ver 5 comentarios
- iCloud fotos
- iPhone 14 pro
- Qué iPhone comprar
- Chat GPT Iphone
- Qué iPad comprar
- Qué Mac comprar
- MacBook Air M2
- Apple Watch 9
- Saber si mi iPhone tiene virus
- Conectar airpods a PC
- iPad Pro 2023
- Xataka Móvil
- Xataka Android
- Xataka Smart Home
- Mundo Xiaomi
Videojuegos
- 3DJuegos PC
- 3DJuegos Guías
Entretenimiento
Gastronomía
- Directo al Paladar
Estilo de vida
- Trendencias
- Compradiccion
Latinoamérica
- Xataka México
- 3DJuegos LATAM
- Sensacine México
- Directo al Paladar México
- Premios Xataka
Recibe "Xatakaletter", nuestra newsletter semanal
Explora en nuestros medios.
- En MediaMarkt están rebajados estos cinco aparatos de aire acondicionado con WiFi que se pueden controlar desde el iPhone
- En qué carpeta del iPhone hay que guardar el Certificado Digital de la FNMT
- Steve Jobs también odiaba las reuniones de trabajo y ya en 1986 inventó este sistema para acelerar la productividad
- Por qué el iPad sigue siendo mi invento favorito para leer libros y nunca lo cambiaría por un eReader (ni por volver al papel)
- El widget que más ilusión me hace mirar. Así puedes poner una cuenta atrás en la pantalla de inicio del iPhone
- Este iPhone 15 Pro es un bombazo que marca precio mínimo histórico con su última rebaja
- Se hacía llamar Muscle Nerd, hackeó el iPad en menos de 24 horas a la venta y Apple intentó contactarle, pero desapareció y nadie ha podido dar con él
- Tres recomendaciones para que tu iPhone no sufra durante una ola de calor
- Por qué Apple ha pedido perdón por su anuncio de los nuevos iPad Pro
- Esta aplicación convierte tu iPhone en un metro ultrapreciso, la he puesto a prueba y me he llevado una sorpresa
- Arrasó en taquilla pero cuando Steve Jobs dio su opinión sobre esta exitosa película de Marvel el CEO de Disney se puso hecho una furia
- Es la mejor película de 2024 y ya se puede ver en streaming. Una escalofriante experiencia de deshumanización que triunfó en los Oscars en Espinof
- El orden de carga incorrecto daña el iPhone y es la razón por la que el cable de carga se vuelve negro
- Quién es John Ternus, el favorito que se postula para suceder a Tim Cook como CEO de Apple
- Siguen las ofertas de Apple con los Fire TV Stick y altavoces Echo de Amazon: Cazando Gangas
- A alguien se le ocurrió viajar en el tiempo 88 veces seguidas en Titanfall 2, pero nadie esperaba encontrarse con Van Damme en Vidaextra
Ver más artículos
Applesfera TV

Ver más vídeos

Cómo editar páginas web en Safari usando Inspect Element
Con su herramienta Inspect Element, Safari te permite jugar con el código frontal de cualquier página web. Si desea probar cómo se vería una página con diferentes textos o imágenes, puede hacerlo modificando su código con Inspect Element.
Esta es una guía simple dirigida a principiantes para explicar cómo puede comenzar a experimentar con Inspect Element en Safari para editar el texto y las imágenes de un sitio web con un conocimiento mínimo de codificación.
¿Qué es el elemento de inspección?
Inspect Element es una herramienta para desarrolladores. Está disponible en Safari, aunque también en otros navegadores web como Chrome, Firefoxy Edge. Con Inspect Element, puede mirar detrás de la cortina de un sitio web para revelar su código frontal, como HTML y CSS. Sin embargo, no le otorga visibilidad del back-end, como sus bases de datos.
No solo puede ver este código, sino que también puede modificarlo. Esto significa que puede cambiar la apariencia de un sitio web. Puede reemplazar una imagen, reformular un texto, usar una fuente diferente, cambiar su combinación de colores y más. Sin embargo, estas ediciones son locales. No se le aparecerán a nadie más que a ti; desaparecen una vez que actualiza o se aleja de la página.
¿Por qué debería utilizar el elemento de inspección?
Inspect Element es una gran herramienta si eres un desarrollador web en ciernes. Literalmente, puede ver el código que impulsa su sitio web favorito, modificándolo como desee en un entorno del mundo real. Hay muchas ideas divertidas que puede obtener al usar Inspect Element.
Para examplelos dueños de negocios pueden ver las palabras clave incluidas en el sitio web de un competidor, o los diseñadores pueden usar Inspect Element para identificar una fuente que les parezca atractiva o para probar rápidamente un esquema de color diferente en su sitio web. .
Por ahora, nos vamos a centrar en editar los aspectos básicos de una página web mediante Inspect Element.
Cómo acceder a Inspeccionar elemento en Safari
Puede abrir Inspeccionar elemento en Safari usando el menú del desarrollador:
- Abre Safari.
- Hacer clic Safari en la barra de menú superior.
- En el menú desplegable, seleccione preferencias .
- Selecciona el Avanzado opción.
- Marque la casilla que dice Mostrar el menú Desarrollar en la barra de menú .
Después de seleccionar esta opción, puede botón derecho del ratón en una página web y seleccione Inspeccionar elemento . Como alternativa, puede seleccionar Desarrollar en la barra de menú y luego Mostrar inspector web .
Cómo encontrar elementos web en Inspeccionar elemento
Para comenzar a editar un elemento, botón derecho del ratón lo que desea editar y haga clic en Inspeccionar elemento . Esto abrirá la ventana del desarrollador, con la sección relevante resaltada. Es posible que encuentre que el elemento particular que desea agregar (la imagen o el texto, por ejemplo) está oculto; para localizarlo, utilice el flechas a la izquierda para expandir las secciones anidadas.
Para ayudar a reducir su selección, haga clic en el icono de objetivo de la barra de herramientas Inspeccionar elemento. Ahora, mientras navega por el código, resalta esa sección en el sitio web. O puede usar su cursor para señalar una sección en el sitio. Esto es útil cuando desea concentrarse en algo en particular en un área concurrida de una página web.
Cómo editar el texto de un sitio web usando el elemento de inspección
Para hacer que un fragmento de texto sea editable después de encontrarlo en el código fuente de un sitio, haga doble clic eso. Puede escribir texto nuevo directamente en el código o eliminar el texto existente. Cuando la edición esté completa para una cadena de texto determinada, presione Ingresar y el texto de la página web cambiará.
¡Es realmente tan simple como eso! Las únicas veces que esto no funcionará es cuando el texto es en realidad parte de una imagen, como un logotipo.
Cómo editar las imágenes de un sitio web usando el elemento de inspección
Si bien las imágenes aparecen visualmente en el front-end, en el código del sitio web aparecen como enlaces. Puede botón derecho del ratón e imagen y elige Inspeccionar elemento para saltar a donde está esa imagen en el código. Las imágenes de sitios web suelen tener extensiones de archivo JPG, GIF o PNG, aunque no exclusivamente.
Haga doble clic estas cadenas de imágenes y puede editarlas, o simplemente guardarlas en su sistema si lo desea. Si desea reemplazar la imagen, cámbiela por una URL de imagen de reemplazo. O puede eliminar la cadena de código por completo para quitar la imagen de la vista.
Profundice en los sitios web usando Safari
La herramienta Inspeccionar elemento de Safari te permite encontrar y cambiar fácilmente el código correspondiente a texto e imágenes, lo cual es tan fácil como cambiar una cadena de texto o URL. Una vez que haya terminado de editar un sitio web con Inspect Element, simplemente actualice la página y todo volverá a la normalidad.
Cómo usar el modo de ráfaga en iPhone para tomar varias fotos
7 cosas que no puede faltar en un smartwatch deportivo, 2 maravillosas aplicaciones de ios para que los músicos perfeccionen el tono, algunos de los mejores ajustes de jailbreak para relojes apple conectados a ios 14, no se pueden guardar archivos en el escritorio en windows 11/10, configuración del cliente linux openvpn, cómo compartir pantalla en whatsapp durante una videollamada, malwarebytes windows control de cortafuegos (wfc): mejora de la seguridad de su cortafuegos, ios 17 introduce nuevas y estrictas reglas api para combatir las 'huellas dactilares', starship es la punta de proyectil más pequeña y rápida escrita en rust, cómo configurar la imagen como fondo en galaxy watch active 2 y watch 3, deshabilite los botones de la aplicación de transmisión desaparecida en su control remoto roku o actualícelos a los canales que desee, arreglar homekit secure video o detección de paquetes que faltan o no funcionan mac monterey, reparar kernel auto boost invalid lock release bsod en windows 11/10, dispositivos compatibles con ipados 15: todos los ipad compatibles con ipados 15, cómo verificar si una unidad de disco es gpt o mbr en windows 10 (3 métodos), cómo reparar windows 11 cuando no se puede conectar a wi-fi de 5 ghz, solución: la aplicación complementaria de destiny 2 no funciona, el asistente de perfil de usuario le permite migrar el perfil de dominio completo en windows 11/10, cómo agregar cualquier símbolo de moneda extranjera en macteclado de, 8 formas de solucionar el error "sin conexión a internet" de tiktok, cómo solucionar el error "falla de sim" en iphone, cómo escribir exponentes en chromebooks y pc con windows, cómo desbloquear el teclado de una computadora portátil lenovo, cómo lanzar tu blog completamente gratis en 2018, textedit falla constantemente en mac al eliminar una línea de texto o editar un archivo, utilidad raid dfi el630-nr(rev.a1.6.0), cómo llegar al mapa de snapchat, el mejor estuche rígido para macbook pro de 13 pulgadas en 2024: estuches de goma, comprobador de tasa de sondeo del mouse, almacenamiento externo de iphone: 4 mejores unidades flash para iphone, cómo solucionar el error 'packet burst' en call of duty vanguard, prueba de frecuencia de actualización, cómo obtener el descuento para estudiantes de aerie en 2024, cómo arreglar esta pc no puede ejecutar windows 11 tpm 2.0/error de arranque seguro, instale herramientas de administración remota del servidor (rsat) para windows 11 o 10, el teléfono reliance jio se lanzó en india a rs zero, firmware de la impresora personal aio a940 de dell, objeto de conexión ado, prueba de velocidad de internet.

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
- ÁREA DE CLIENTES
- SOPORTE 24/7

Cómo usar el inspector web de Safari en el iPad
27 dic cómo usar el inspector web de safari en el ipad.
Aún recuerdo cuando salió Firebug… Ahora pienso ¿cómo podía trabajar antes de existir esta herramienta? La verdad es que hubo un antes y un después… Estoy segura de que todos los que os dedicáis a la maquetación web, pensaréis igual… Después de Firebug (para mí este fue el primero) llegaron muchos más, hasta el punto de que hoy en día, no hay un navegador que no traiga su propio inspector web.
Dejo de enrollarme y voy al grano… Seguro que alguna vez has deseado tener una herramienta tipo Firebug en tu iPad, ¿verdad? Si buscas en Google algo así como «Firebug en iPad» verás que existe, pero después de probarlo y ver que no funcionaba del todo bien, seguí buscando una solución, hasta que me di cuenta que estos de Apple piensan en todo! Sigue estos pasos y podrás inspeccionar los elementos de una web en iPad en tu mac:
- Conecta tu iPad a tu mac a través del cable USB.

1 comentario
Christian Ramírez
Hola, ha sido muy util tu articulo, nos ayudo a solucionar un error que solo ocurría en iPad. Felicidades!
Quiero guardar mis datos en este navegador para la próxima vez que comente.
Ajustes de privacidad
Con el deslizador, puede habilitar o deshabilitar los diferentes tipos de cookies:.

IMAGES
VIDEO
COMMENTS
1. Dirígete al sitio web que quieras inspeccionar. Para este truco, debes crear un marcador que contenga una serie de código de JavaScript para incluir "Inspeccionar elemento" en cualquier navegador web de iPhone. Este truco funcionará tanto en Safari como en Chrome, aunque el proceso de crear el marcador diferirá un poco.
Vamos a ver cómo activar la herramienta "Inspeccionar elemento" en Safari, una función activada por defecto en navegadores como Chrome y Firefox. Además, con...
1. Baixe o Web Inspector pela App Store. Essa extensão gratuita para o Safari no iPhone e iPad permite que o usuário inspecione elementos sem um computador. Faça uma busca por "web inspector" e "and a dinosaur" na App Store ou baixe a extensão diretamente neste link. O Web Inspector é muito útil para inspecionar elementos no Safari, já ...
Use Safari on your iPhone to navigate to the site on which you want to use Inspect Element. 5. On your Mac, click the Develop menu. You will see your iPhone listed here. 6. Hover your mouse over your iPhone and select the website. This opens the Inspect Element panel on your Mac for the site that's open on your iPhone.
👉En el vídeo de hoy te voy a enseñar cómo activar el inspector de elementos en tiempo real para tu iPhone o iPad y que así puedas hacer un responsive perfec...
Elemental mi querido Watson, en Safari, el clásico inspeccionar elemento está en modo ninja, lo tienes que habilitar de la siguiente manera: En la barra de menu, click en Safari > Preferences > Advanced tab. Marcar el check: "Show Develop menu in menu bar". Ahora sí, en la página click derecho, inspect element.
Try Inspect Element on Real iPhone for Free. One can inspect an element on iPhone in 3 simple steps: Sign up for Free on BrowserStack Live. Select the desired iPhone device to inspect on (here selecting iPhone 14) Click on DevTools to start inspecting. Inspect specific elements to access the HTML code and debug in real time.
Link To Shortcut: https://www.icloud.com/shortcuts/d77d25761ee6458bb2f05b9d0c64a529Shortcuts app: https://itunes.apple.com/app/shortcuts/id915249334Bookmark:...
To open the web inspector in Safari, we will first need to enable the developer menu. 1. Open the Safari web browser. Then, navigate to your webpage of choice. 2. In the top navigation bar, click on Safari. A drop-down menu will appear. From here, select the Preferences option. Safari > Preferences.
Next, open the Safari app on your iPhone and go to the webpage you want to inspect. With your iPhone unlocked and the selected webpage open, go back to your Mac and open Safari. Click on Develop from the menu bar and select your iPhone. When you hover over your iPhone's name, you should see a list of web pages that are open on your iPhone.
Step 1: Launch Safari and Enable Developer Tools. On your iPhone begin by opening Safari on your iPhone. Tap on "Settings" and then scroll down to find "Safari." Tap on it and then toggle on the "Web Inspector" option. Step 2: Create a connection between your iPhone and Mac. Employ a USB cable to link the two devices.
Haz clic derecho en cualquier parte de la página y selecciona Inspeccionar elemento. Al hacer clic con el botón derecho en un elemento de página específico, se abrirá ese elemento en la vista del inspector. Elige Desarrollar > Mostrar inspector web en la barra de menú superior. Usa el atajo comando-opción-I.
Navega a la página que quieres inspeccionar, haz clic con el botón derecho del ratón en ella y elige Inspeccionar elemento en el menú contextual. Sólo recuerda que si planeas usar el Inspector Web de Safari en tu dispositivo iOS, necesitarás el botón Desarrollar en la barra de menú. Habilita y abre el Inspector web para iPhone y iPad
Verás el mensaje No hay aplicaciones inspeccionables si no hay ninguna página web abierta en el Safari (iPhone). Podrás depurar la página abierta con sólo hacer clic en ella. Te permitirá inspeccionar los elementos DOM, modificar el CSS, medir el rendimiento de la página y ejecutar comandos JavaScript.
Paso 3: Inspecciona tu Sitio Web. Ahora que tienes el Simulador iOS abierto o tu iDevice conectado a tu mac vía USB (¡o ambos!), ya estás listo para comenzar a usar el inspector web en tu sitio. En tu mac, abre Safari y ve a "Develop".
Para activar el Inspeccionar elemento en Safari entonces debemos seguir los siguientes pasos. Haz clic en el menu de tu Mac en la opción Safari (Esta a la par de la manzanita) Ahora haz clic en Configuracion. 3. Ahora debemos ir a la opción que dice avanzado. 4. En la pantalla de avanzado iremos hasta el final de la ventana y hacemos clic en ...
With their web browser Safari, Apple have provided web developers with a quick and easy way to be able to debug and inspect elements on actual mobile devices (only iPhones and iPads currently). This has proved invaluable for us at Adao* when we are developing mobile optimised or responsive sites.
Cómo usar Inspeccionar elemento en iPhone; Cómo guardar una imagen con Safari en iPhone usando Inspect Element; Cómo usar Inspeccionar elemento en iPhone. Para usar las herramientas de desarrollo y habilitar esta opción en su iPhone, necesitará tener una computadora Mac y un cable que conectará su teléfono a su computadora.
Cómo inspeccionar un elemento con el iPhone. La forma más sencilla de hacerlo es utilizar las herramientas para desarrolladores de Safari para inspeccionar los elementos. Se trata de una función muy sencilla e intuitiva que proporciona la propia Apple. Ayudará a los desarrolladores web a depurar y comprobar todos los elementos en iPads y ...
En este video les estoy enseñando como inspeccionar elemento en su iPhone.
Para tener disponible dicha opción sólo tenemos que escribir en el terminal: defaults write com.apple.Safari WebKitDeveloperExtras -bool true. Una vez ejecutado reiniciamos Safari y en cualquier parte de la ventana hacemos click con el botón secundario, seleccionando "Inspeccionar elemento". Con eso nos aparecerá una ventana a través de la ...
Abre Safari. Hacer clic Safari en la barra de menú superior. En el menú desplegable, seleccione preferencias. Selecciona el Avanzado opción. Marque la casilla que dice Mostrar el menú Desarrollar en la barra de menú. Después de seleccionar esta opción, puede botón derecho del ratón en una página web y seleccione Inspeccionar elemento.
En nuestro caso: www.aquihaydominios.com. Si no ves el menú Desarrollo, haz clic en Safari -> Preferencias, pestaña Avanzado y marca Mostrar el menú Desarrollo en la barra de menús. Cuando haces clic en la página (correspondiente a la pestaña) verás en tu mac el inspector web, pero en este caso estarás inspeccionando la web que tengas ...