

Safari for Windows 10: How To Get and Install It
Plus, why you shouldn't do this
If you use a Mac or an iPhone, it’s hard to pick a different browser over Safari. It’s incredibly fast, uses minimal resources, and respects user privacy. But if you also use a PC, you won’t have the luxury of installing Apple’s flagship browser on Windows since the Cupertino-based tech giant does not develop Safari for the Windows PC. That’s a major issue when your gear consists of cross-platform products.
What you can do is install an older version of Safari on Windows 10 or 11, although we highly advise against that due to compatibility and security-related issues. The best and safest option is to sync your browsing data from Safari to Chrome or Edge on your PC via iCloud for Windows. Setting up macOS on your PC and using Safari that way is another feasible option.

Download and Install Safari on Your Windows PC
Apple halted the development of Safari for Windows in 2012. However, the final version of the browser (Safari v.5.1.7) is freely available on the internet, so you can quickly download and install it on your Windows 10 or 11 PC. The problem? It’s terribly slow and dated, lacks compatibility with most web apps, and poses security risks. You also can’t sync your browsing data, so it’s not a solution if you want to access bookmarks and passwords.
Regardless, the steps below will walk you through downloading and installing Safari on your Windows 10/11 PC. But unless you just want to have a feel of how Safari looked almost a decade earlier, we recommend you stay away from it.
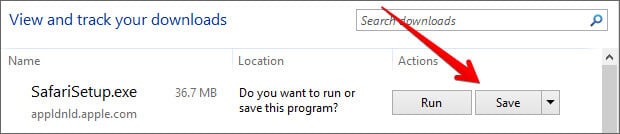
1. Download the Safari installer from a software download portal such as Uptodown , Filehippo , or TechSpot . It weighs in at 36.7MB. Unfortunately, Apple no longer supports Safari for Windows, so you can’t get it from an official source.
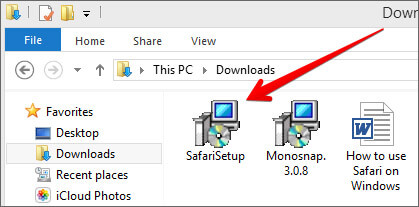
2. Double-click the downloaded SafariSetup executable file.
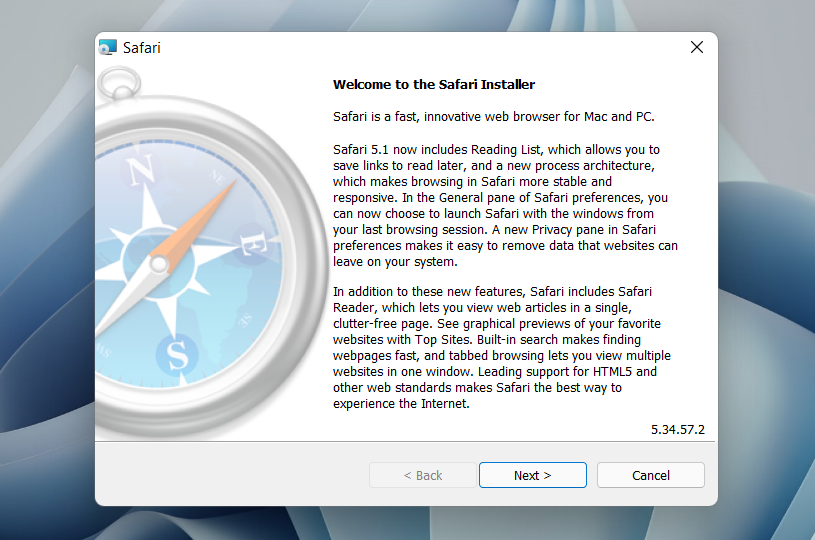
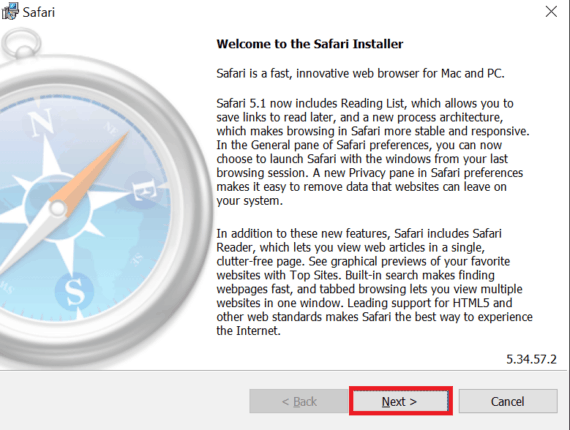
3. Select Next on the Safari Setup’s Welcome screen.

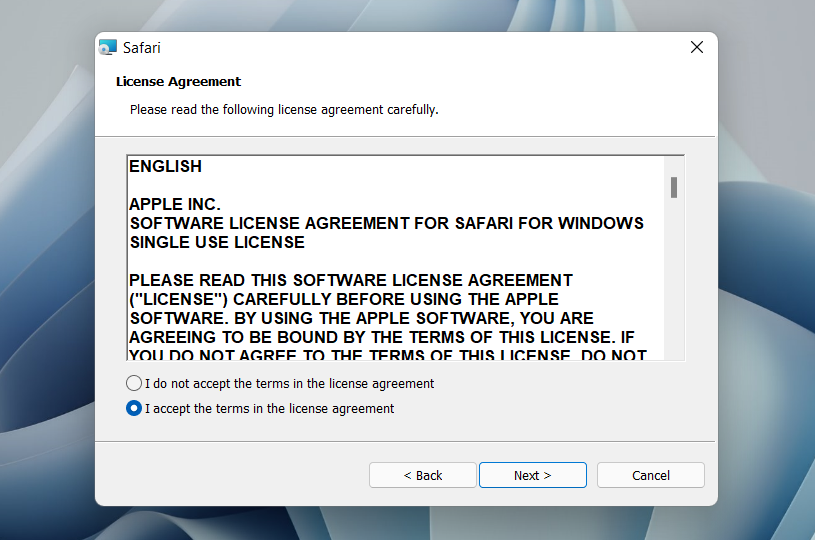
4. Accept the license agreement and select Next .

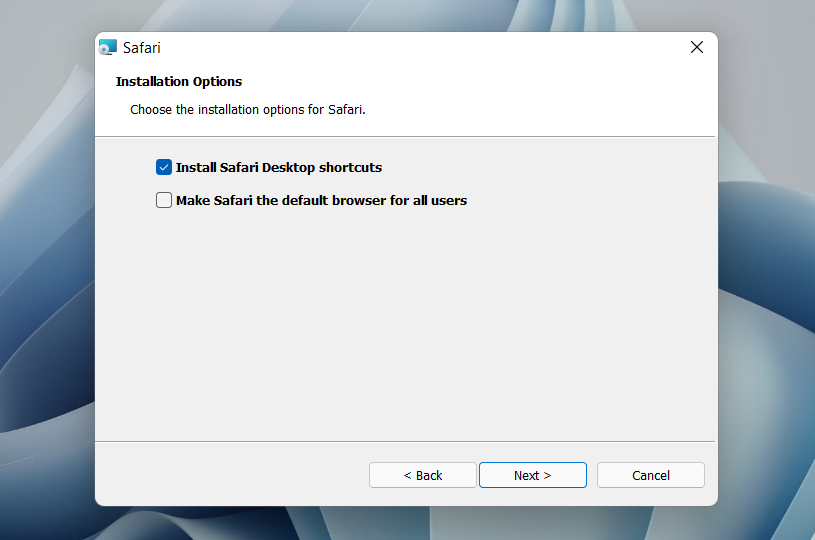
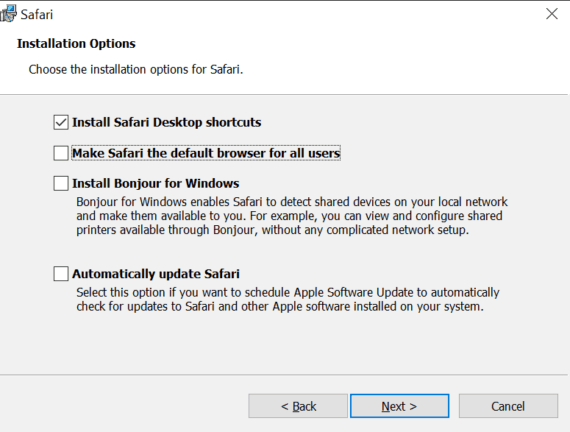
5. Specify if you want to add Safari as a desktop shortcut or not. Also, decide if you prefer it as the default browser on your computer (we recommend you don’t select this option). Select Next to continue.

6. Pick an install directory (or leave the default folder path) and select Install .

7. Wait for the Safari installer to finish installing Safari on your computer. Then, select Finish .

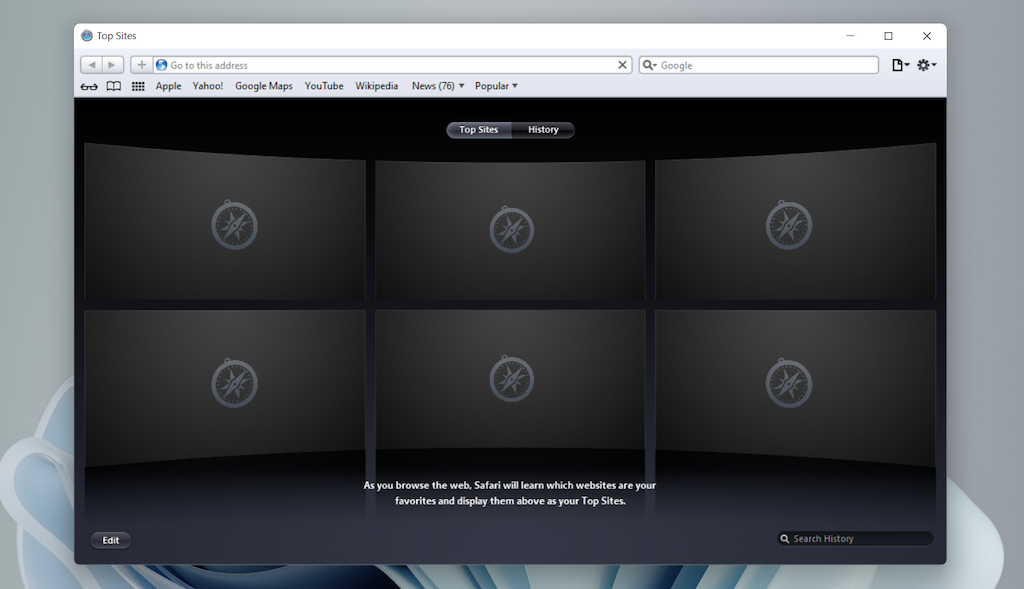
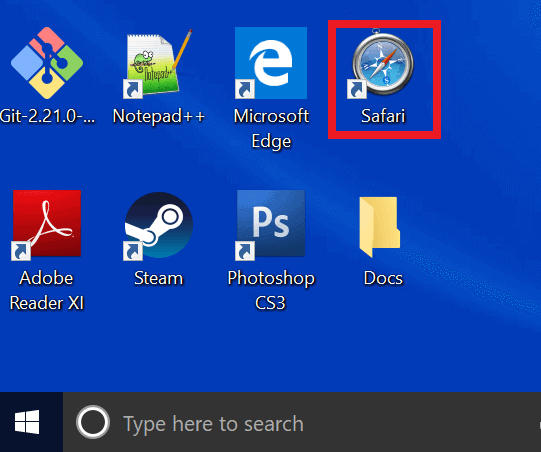
After installing Safari, you can choose to open it by double-clicking the Safari icon on the desktop. Or, you can open it by selecting Safari on the Start menu’s programs list.
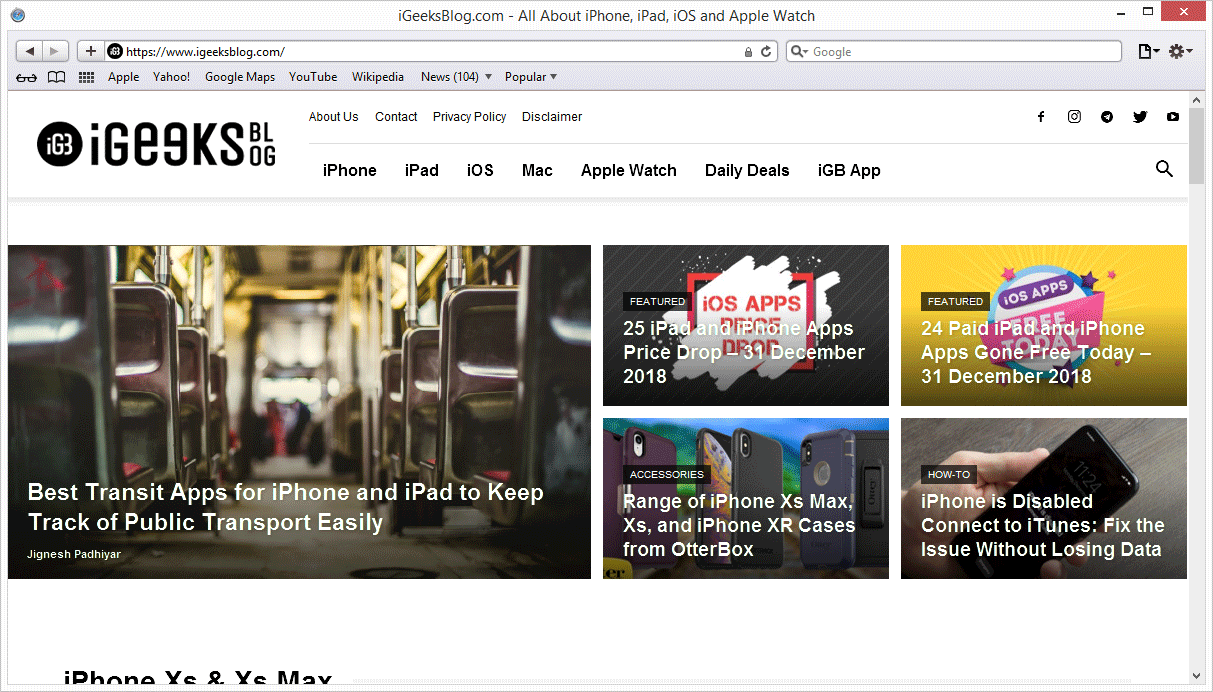
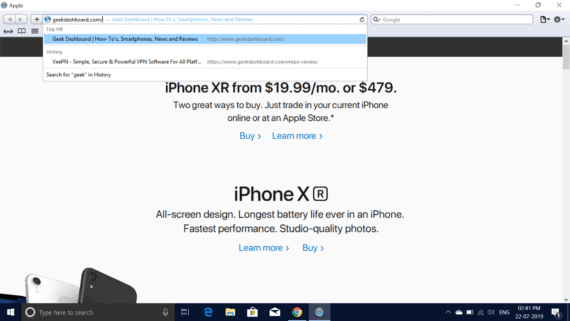
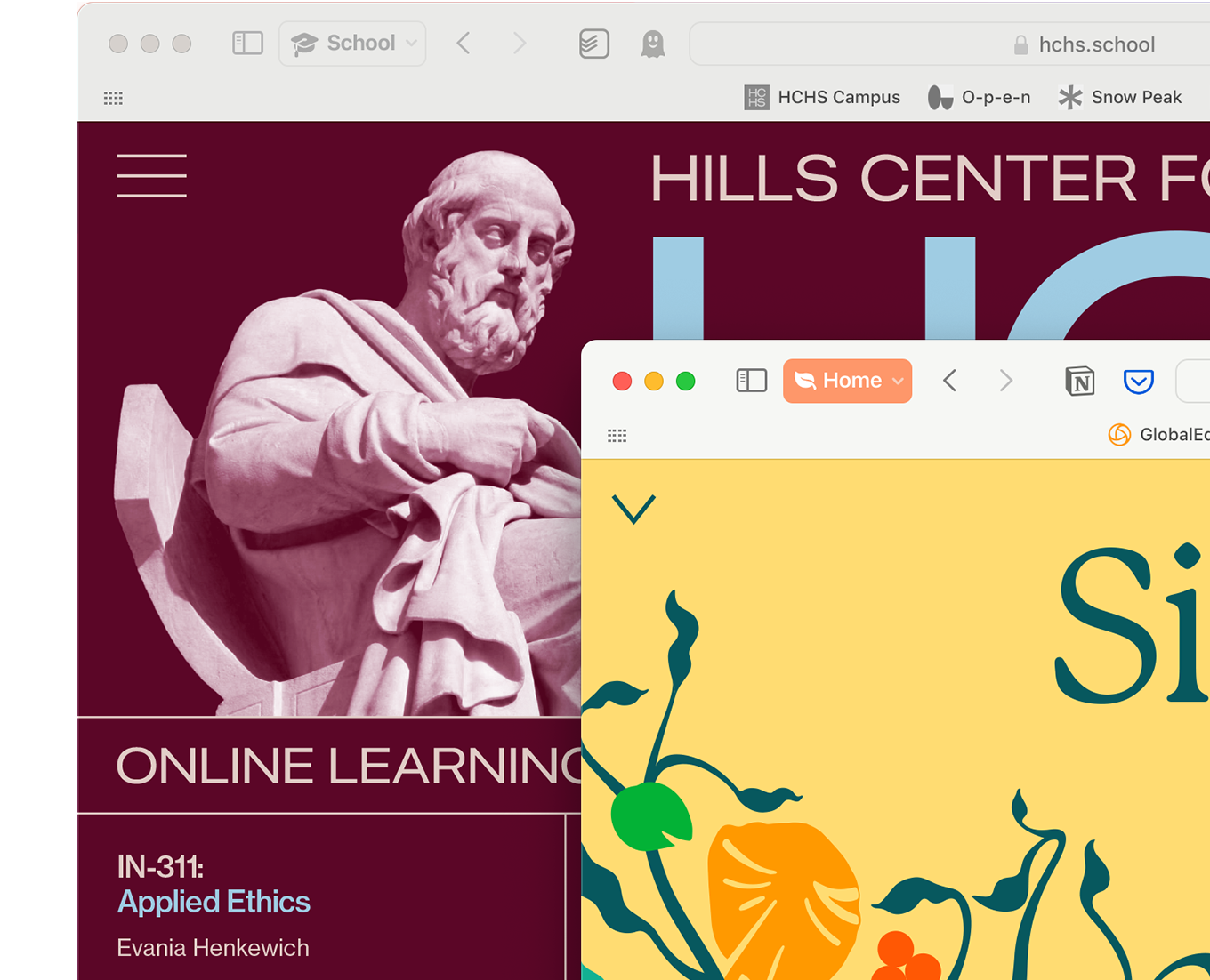
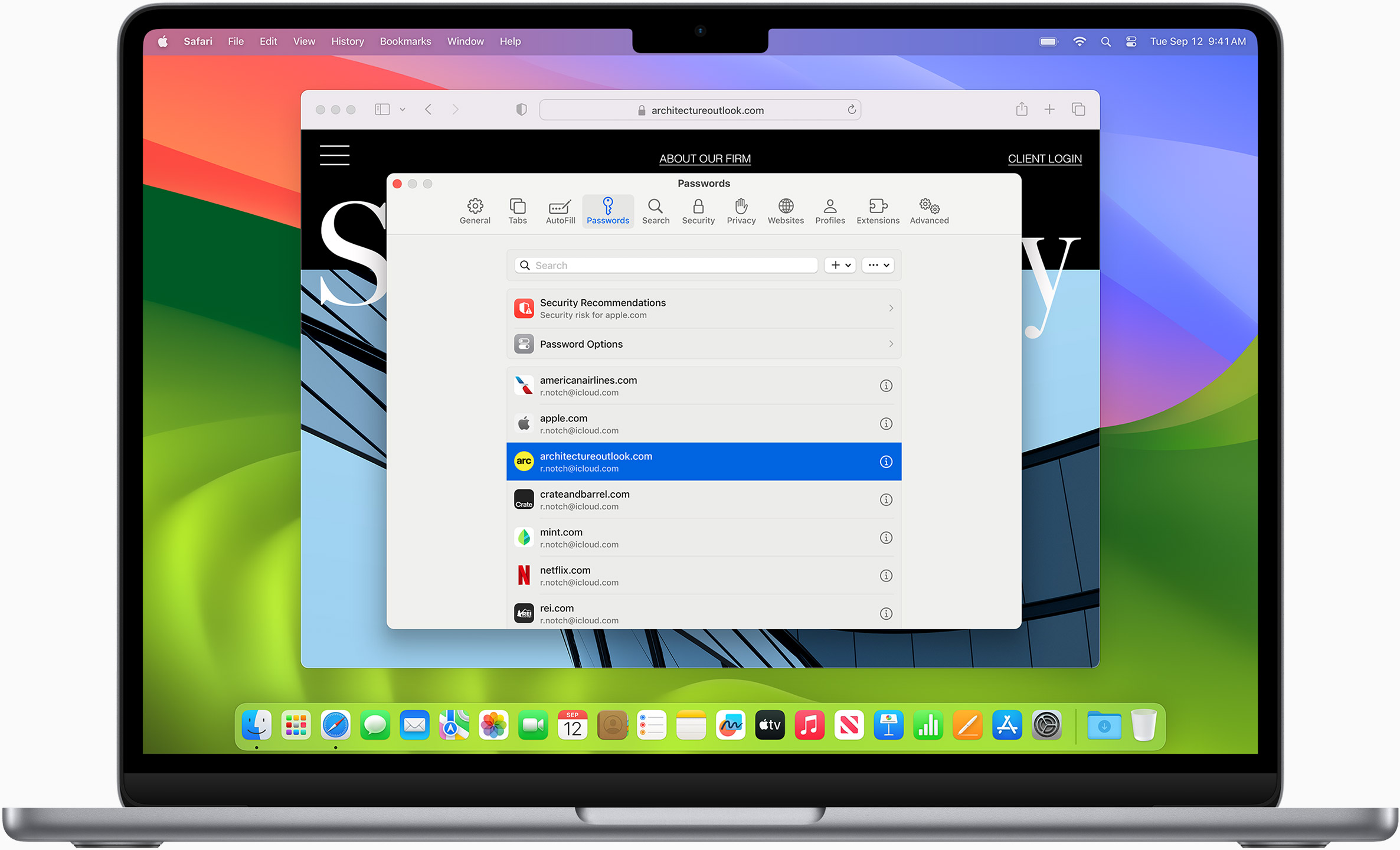
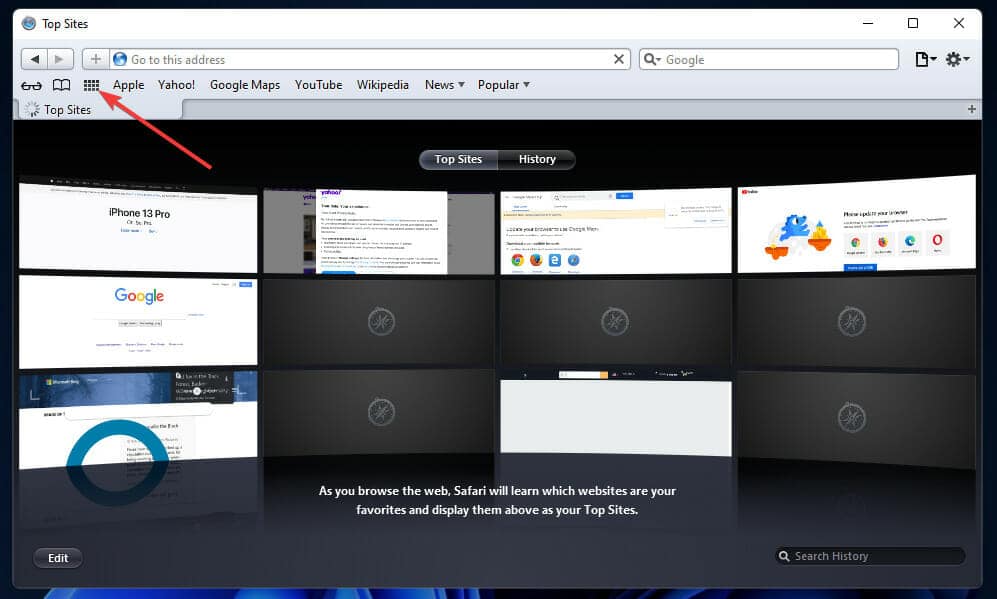
Despite being almost ten years old, Safari for Windows doesn’t look too out of place. To the top, you have the familiar URL bar (you can’t use it to perform searches, however), a Bookmarks strip underneath, and a dedicated Search bar on the left corner. By default, new tabs display frequently visiting sites in thumbnail format—you can use the Top Sites and History tabs to switch them and your browsing history.

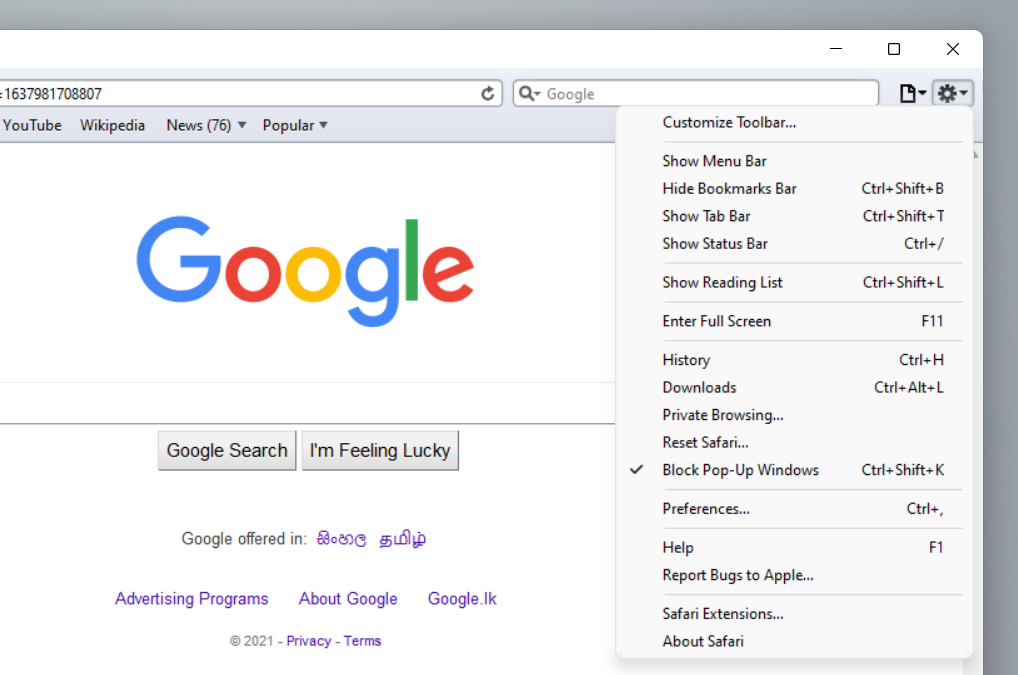
Selecting the cog-shaped icon at the right corner of the screen reveals the Safari menu, where you can choose to customize the toolbar, access your browsing history, launch a private browsing window, and so on.

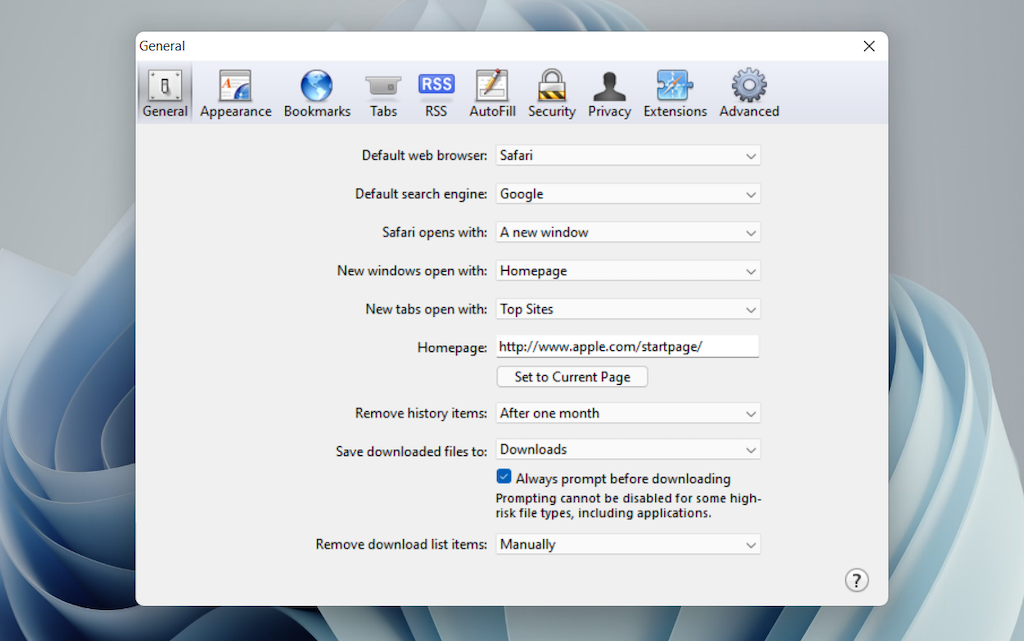
Selecting Preferences opens the Preferences pane, which provides options to modify the homepage, pick a default search engine, adjust privacy settings, manage extensions (although extensions support is non-existent), etc.

What the browser does not allow is to sign in with an Apple ID. That makes it impossible to sync your browsing data from an iPhone or Mac. Even if the functionality were present previously, Apple probably would’ve stopped you from signing in to it by now.
During our Safari tests on Windows, the browser started showing its age. Most websites took a long time to load, while web apps (such as YouTube and Google Maps) simply failed or prompted us to switch to a compatible browser. Other than for basic web browsing, it was practically useless.
Safari for Windows also hasn’t received security updates in almost a decade, so we recommend that you don’t attempt to use it for any sensitive activities such as banking or shopping.
Sync Safari Browsing Data via iCloud for Windows
If your gear consists of a PC and iPhone or Mac, you can sync your passwords and bookmarks from Safari with Google Chrome and vice-versa by installing iCloud for Windows. That’s the most convenient method for accessing your browsing data on each platform.
iCloud for Windows also offers password syncing for Microsoft Edge and bookmarks syncing for Mozilla Firefox. However, only Chrome receives support for both.
If you don’t have iCloud for Windows on your PC, you can get it via the Microsoft Store or the Apple website . If you already have it, make sure to upgrade it to at least version 12.5 or later (you can do that via the Microsoft Store’s Downloads and updates screen or by running the Apple Software Update applet).
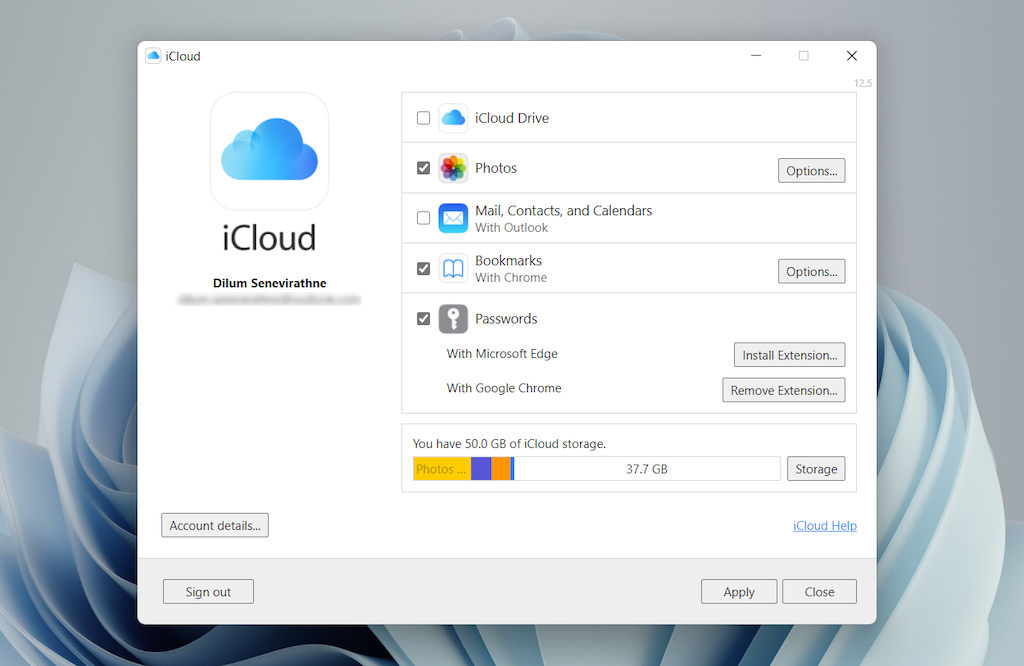
With iCloud for Windows up and running, open the iCloud app and check the boxes next to Passwords and Bookmarks . You can also activate additional iCloud services such as Photos and Drive if you want.

Follow that by installing the iCloud Passwords on Google Chrome or Microsoft Edge. The former lets you insert and save passwords to the iCloud Keychain. You can also use the iCloud Passwords app (which installs automatically alongside iCloud for Windows) to manage your passwords in Windows. On the other hand, the iCloud Bookmarks extension syncs passwords between Chrome/Firefox and Safari.
Download: iCloud Passwords (Chrome)
Download: iCloud Bookmarks (Chrome)
Download: iCloud Passwords (Edge)
Download: iCloud Bookmarks (Firefox)
Run Safari via a macOS Virtual Machine
If you want to use the most recent version of Safari on your PC (perhaps to test a feature or extension), the only way you can do that is by running macOS via virtualization software. However, the procedure is not convenient. For starters, Mac’s operating system is not natively supported by most VM software, so installation generally relies on workarounds relying on additional software. Also, it requires lots of free disk space and uses up system resources, not to mention that virtual machine guests generally run sluggishly compared to the host operating system.
If you still want to go ahead and install macOS, the easiest way to do that is by following the instructions within this macOS Virtualbox project on GitHub. It lets you install macOS Catalina as a virtual machine via a Bash script. We’ve condensed it into the following steps:
1. Download and install Oracle VM VirtualBox on your PC (it’s free).
2. Download and install Cygwin with the following dependencies (you can select them during installation).
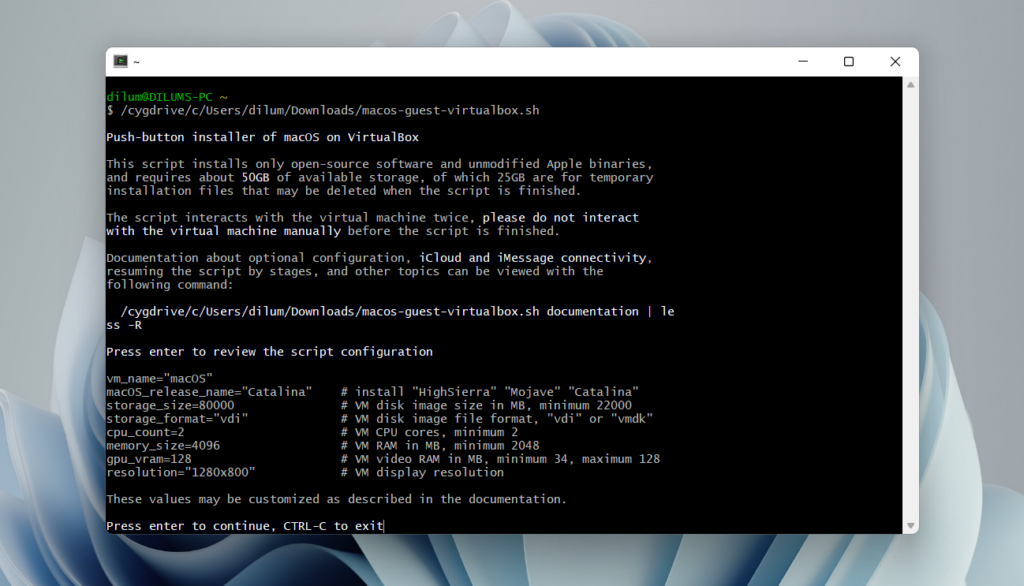
3. Download the macos-guest-virtualbox.sh bash script from GitHub.
4. Open the Cygwin Terminal. Then, drag and drop the bash script and press Enter .
5. Follow the on-screen instructions to set up macOS as a virtual machine on your PC.

After the setup procedure, you can open and use Safari by selecting the Safari icon on the Mac’s Dock. Before you do that, however, it’s a good idea to update macOS and Safari. To do that, open the Apple menu and select System Preferences > Software Update > Update Now .
iCloud for Windows Is the Most Convenient
Although it’s possible to download and install Safari on your Windows 10/11 computer, we recommend you stray away from it. The security risks alone make it impractical, and it’s not like you can use it for any serious web browsing anyway due to compatibility issues.
Since the most likely reason you would want to install Safari involves syncing your passwords and bookmarks, using iCloud for Windows is the only viable alternative. But if you do have the time and just want to try out the latest version of Safari, your best option is to set up macOS as a virtual machine on your PC.
Dilum Senevirathne is a freelance tech writer and blogger with three years of experience writing for online technology publications. He specializes in topics related to iOS, iPadOS, macOS, and Google web apps. When he isn't hammering away at his Magic Keyboard, you can catch him binge-watching productivity hacks on YouTube. Read Dilum's Full Bio
Read More Posts:

Leave a Reply
Your email address will not be published. Required fields are marked *

Tips & Tricks
Troubleshooting, safari for windows download & run safari in windows…. if you must.

Some Windows users may wish to run the Apple Safari web browser on a Windows PC. Usually this is developers or designers who need to confirm compatibility or to support a particular end user experience with the older Safari PC browser.
Well there’s good news if that describes you; it turns out that you can download, install, and run Safari on Windows still, even running Safari on Windows 10. But there’s bad news too, and a bit of a catch: it’s an old version from 2012. This is because Apple discontinued development of Safari for Windows several years ago, and thus current Safari for Window version is dated, missing many features, isn’t up to date with security patches, and likely has some other issues too. Accordingly, it is not appropriate for most users to download and install Safari in Windows, but it is available if you need it for whatever reason.
The version of Safari for Windows you can still download and install is Safari 5.1.7 and it installs and runs on Windows 10 , Windows 8, or Windows 7 without incident. Despite being many versions behind what’s available on a Mac, Safari in Windows runs fine, though since it’s an earlier web browser version from some years ago you will find that some of the newer fancier rich web features are not supported, and there are numerous potential security flaws. This is not recommended to use by typical users or as a typical browser on a PC.
Only advanced users, developers, designers, and compatibility testers who specifically need Safari on Windows for a particular reason should bother to install and run Safari within Windows.
How to Download, Install, Run Safari in Windows
- From a Windows PC, open any web browser and then visit this link at Apple.com:
http://appldnld.apple.com/Safari5/041-5487.20120509.INU8B/SafariSetup.exe
- Choose to save the SafariSetup.exe

- When SafariSetup.exe is finished downloading, choose to ‘Run’ the installer and walk through the typical Windows installer as usual

- Choose to install Safari for Windows, be sure to uncheck making it the default browser and avoid installing any other software with it – remember this is an old version

- When Safari installation is complete, launch Safari in Windows, it is ready to use

Remember, this is an old version of Safari, it is not supported by Apple, it is no longer in development, and it has been abandoned. You’re entirely on your own if you want to run Safari in Windows. Don’t do anything important or serious with it, remember as an old version it is lacking many modern web technologies, it has not been patched for modern security and privacy issues, and there could be a host of other problems. This is really only for advanced users.
Why download and install Safari for Windows? Why run old Safari versions today?
You’re probably wondering, why bother downloading and installing Safari for Windows, when it hasn’t been supported or in active development for years? The answer for most users is; you don’t need it.
But, for other advanced users, like developers, designers, compatibility testers, support techs, and other similar situations, it can be necessary to have older browsers available for testing purposes or for supporting a particular client. That’s a bit like how some Mac users run old IE versions along with new releases of IE like Internet Explorer 11 or Microsoft Edge in Mac OS too for the same testing purposes – it’s not relevant for most people, but some need it for various reasons.
Should you use Safari for Windows full time? No, most certainly not. If you’re a Windows user in need of a web browser you would be better off running Edge, IE, Chrome, or Firefox, simply because those browsers are still maintained while Safari for Windows is not. Nonetheless, if you do need it, you can run Safari on a PC if you need to for whatever reason.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Run Windows 10 on Mac Free with VirtualBox for Mac OS X
- How to Change the Safari Download Location on Mac OS
- How to Download PDF Files from Safari on Mac
30 Comments
» Comments RSS Feed
I WANT TO SING IN MY ICLOUD ON MY ANDROID PHONE YES NOW THANK YOU
You can login to iCloud.com with Android by using a web browser on the iCloud.com website
Safari on Windows is not necessary for that process.
How on earth would an old version of safari give a unified browsing experience
Safari is pretty much just a Apple browser, it has not supported its Windows browser for years now and has nothing for Android either. I think Apple needs to consider porting Safari to Windows again as well as offering up a Android version. Like Microsoft has done with Edge Chromium, porting your browser to more than just your native OS is a plus for cross platform users. I doubt Apple will ever do this, given its business model is to convince you to go all in on Apple’s walled garden and not stray from that.
Safari is a horrible browser and most developers I know loathe the Apple platform.
Well, Maybe we want safari because all the so called “modernized” browsers are blocking adobe products, you know, the products that are the core programming of most of our favorite site’s like kongregate and armorgames.
Here’s one reason : A good friend asked me if I could help him with a document he received via email, because he couldn’t open it. I asked him to transfer the whole email to me, and when I got it there was an attached file ending in ‘.webarchive’. Now you all know that there’s no Windows application that’s able to open a Mac web-archive with a single web-page in it. What would you do if you only had a Windows PC available ? Well, you’d likely as not attempt to open it with Safari, but you don’t have a Mac readily available … so you temporarily install Safari-for-Windows – it’s a lot faster than the installation of a virtual machine (using VirtualBox or VMWare or w.h.y.), then of MacOS. Once you’ve finished, you just remove your temporary Safari. QED
This is precisely why I need Safari for Windows: to be able to read all of my .webarchive files that I saved when using the earlier versions of Safari for Windows :)))). Thank you so much osxdaily for providing the link to the download. Shame on Apple for not doing so on their Safari support page for Windows. The files can be read with a text editor, but they do not display as a web page and one has to scroll down extremely far to get to the text one needs to read.
ditto, needed to access old webarchive files, couldn’t find a simpler way of doing it.
This is still better than the old version of windows explorer that you can get for macs.
I presume you meant Internet Explorer and not Windows Explorer.
Is there a way to in encrease the cache usage on safari?
I wonder why Apple killed off safari for windows? Lack of interest maybe? It’s pretty good for mac now.
Has anybody tried this and confirmed the download doesn’t include viruses? The URL looks fishy.
It’s an official Apple CDN URL.
Safari for Windows is the only browser allowed in our company (1000+ employees). Other browsers are not allowed. We’re still waiting for an update and we’re sure it will come :-)
THIS IS BAD ADVICE. DON’T DO THIS.
If you are developing on Windows and don’t have access to a Mac, install MacOS on a Virtual Machine using VirtualBox (or VMWare or any other virtualization host).
You’ll be using a browser that Mac users are actually using (rather than ancient, unsupported versions which most won’t).
You’ll have access to modern debugging tools.
You won’t be second-guessing if something isn’t working due to your code/markup being bad or the ancient version of Safari not supporting modern code/markup.
Again, there is absolutely no reason to do this. It almost certainly be counter-productive.
There is no advice contained here, it’s merely offering the possibility of having Safari for Windows if you need it for some reason. An outdated version of Safari Windows is what Apple continues to offer as a download.
Believe it or not, some people may need it, so that is why Apple probably offers it. There is not advice, advice would be guidance, whereas information is simply a fact. For example, knowledge that a tiger will bite you is not advice to have a tiger bite you, it’s simply information stating a fact that tigers may bite. Or just because you can buy 35lbs of sugar at the grocery store is not advice to do that, it’s simply available. People have free will (for now anyway!).
As for whether or not you need this, well you probably don’t but you would know better than someone else. Is there no critical thinking skills out there?
“Is there no critical thinking skills out there?”
There are, but you seem to be lacking grammatical skills.
Hint: you can disagree with me (and you made some good points) without getting personal and nasty. It was not necessary.
Do your homework, sport. Mac OS can only be run in a virtual environment on Mac OS hardware. It cannot be run on Windows, regardless of the virtualization software.
https://webcache.googleusercontent.com/search?q=cache:b8rtxfVamBAJ:lifehacker.com/5938332/how-to-run-mac-os-x-on-any-windows-pc-using-virtualbox+
Why would anyone want to do this if Safari for Windows is no longer being developed?
In my case, to test if the date on my website was being displayed correctly on Safari since the normal Date object was shown as ‘Not a date’ on a Safari browser.
It’s hard to imagine a scenario where any Windows 10 user would need Safari on Windows but I suppose it exists out there. It would be even harder to imagine anyone wanting to use ancient browsers in modern environments.
A better solution if you ask me is to use Chrome or Edge and then spoof the User Agent for Safari. As far as testing goes, that should be sufficient.
Or just get a Mac, and test the web app with Safari in MacOS, iPad, iPhone, via Xcode or what have you.
>It’s hard to imagine a scenario where any Windows 10 user would need Safari on Windows
Here’s one. Person uses Mac at home and forced to use Windows 10 at work, and they are looking for a unified browser experience – extensions, bookmarks, autofill , etc. In this case they might want to use Safari on Windows as well as MacOS.
I think you’re so way off here. How on earth would an old version of Safari give a unified browsing experience?
The biggest reason someone would need to use Safari in a Windows environment is for cross-browser compatibility testing for web development.
Safari is uniquely crappy at offering the same level of compatibility you will find between Chrome, Firefox, Opera, and [current versions of] Internet Explorer. There are a number of standard jQuery, javascript, flash, and even some very basic basic DOM markups that do not display, or sometimes function at all, in Safari.
Because Apple is so widely used, and Windows is the standard for business/corporate development jobs (not to mention very few companies offer each of their developers an iPhone for cross-browser testing), it is imperative to have access to a genuine Safari browser interface on a Windows PC.
Exactly. Spoofing the useragent inside of another browser doesn’t always net the same results (usually script related differences)
Jamf software for windows DEANDS you use Safari to register devices. Safari is TOTAL CRAP!
I’m about to start using JAMF so I was concerned to read this, but:
http://docs.jamf.com/10.8.0/jamf-pro/install-guide-windows/Jamf_Pro_System_Requirements.html
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Install tvOS 18 beta on Apple TV
- - Fix “A software update is required to install macOS in a virtual machine” Error on Mac
- - How to Install watchOS 11 Beta on Apple Watch
- - How to Downgrade iOS 18 Beta to iOS 17
- - How to Install iPadOS 18 Beta on iPad
- - iOS 18 Beta 2 Download Available Now for iPhone & iPad
- - Beta 1 of iOS 17.6, macOS Sonoma 14.6, iPadOS 17.6 Released for Testing
- - MacOS Sequoia 15 Beta 1 Available to Download Now
- - iOS 18 Beta 1 Download Available Now for iPhone & iPad
- - Watch the Full WWDC 2024 Keynote Video, or Short Clips
iPhone / iPad
- - How to Use Screen Distance on iPhone & iPad to Help Eye Health
- - How to Fix iPhone “Charging on Hold” Message
- - How to Install iOS 18 Beta on iPhone
- - How to Install MacOS Sequoia Beta
- - Can’t Upgrade a Sonoma VM to MacOS Sequoia Beta? Try This
- - MacOS Sequoia Announced with iPhone Mirroring, AI, Passwords App, & More
- - Can I Keep My MacBook Pro/Air Plugged in All The Time?
- - sysmond on Mac Using High CPU? Here’s the Likely Reason & How to Fix It

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
A Full Guide – How to Download & Install Safari in Windows 11
What is Safari? Is it possible to install Safari for Windows 11? How can you download and install Safari latest version for Windows 11 PCs? To get answers to these questions, you can read this article. MiniTool Solution will give a detailed guide focusing on Windows 11 Safari.
What Is Safari?
Safari is the default web browser on all Apple devices. According to Apple, it is the fastest browser in the world and it is 50 percent faster than Google Chrome when loading websites. Google Chrome is widely used on Windows PCs.
Besides, Apple asserts Safari consumes less battery power than most web browsers. And the time you browse websites on laptops and mobile devices with Safari is longer – 30 minutes longer than Chrome, Edge, and Firefox
Due to a wide range of personalization choices, industry-leading battery life, and strong privacy safeguards, Safari is popular with many users. And someone prefers installing this browser on a Windows PC to replace Chrome, Firefox, or Edge. Perhaps you are also the one.
Is Safari Compatible with Windows 11?
Currently, the new Windows operating system, Windows 11 has been released by Microsoft. You may have upgraded to Windows 11 and decided to install Safari on the new system. Well then, a question comes: is it possible to install Safari on Windows 11? The answer is Yes. Safari is compatible with Windows 11 to some extent.
Back in 2012, Apple no longer developed Safari for the Windows operating system. Safari for Windows was likely abandoned by Apple. Thus, you cannot install the latest Safari browser version for Windows 11. But you can still download and install Safari 5.1.7 which was published a few years ago. This version is compatible with Windows 11/10/8/7.
The following is the way to download and install Safari on Windows 11. Now, let’s go to see it.

Is there Safari for Windows? How to download and install Safari on Windows computers? In this post, we will show you a full guide.
Windows 11 Safari Download & Install
Step 1: Download Safari Browser for Windows: Version 5.1.7
Open Microsoft Edge or another browser in Windows 11, search for “Safari for windows download” and you can see some searching results. Click one download website and click the given link to download this version.
Step 2: Install Windows 11 Safari
- Double-click on the downloaded file and click Next to continue.
- Accept the terms in the license agreement.
- Choose the installation options for Safari according to preference.
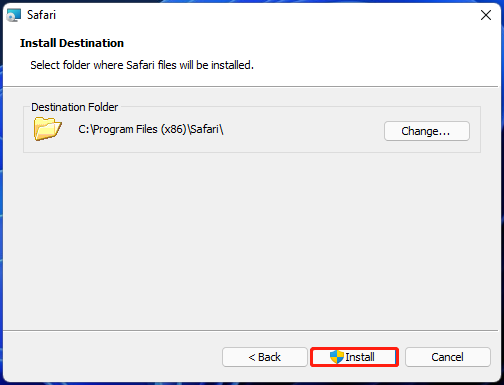
- Choose a folder where Safari files will be installed. If you don’t install this app to the default path like C:\Program Files (x86)\Safari, click Change to specify one.
- Click Install to start the installation. During the process, you need to click Yes on the UAC prompts.
- After finishing the installation, click Finish . To launch this browser, you can check the box of Open Safari after the installer exits before clicking Finish.

Are you looking for web browsers for Windows? Now we will show you some alternative browsers for Windows and you can choose a suitable one for further use.
Final Words
This is all the information about Windows 11 Safari and how to download & install Safari latest version for Windows. Follow the given guide to get Safari for use.
About The Author
Position: Columnist
Can You Download Safari on Windows?

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
What Is Fanfix? Everything You Need to Know About This Patreon Rival
Avoiding the news 5 alternative ways to keep up with current affairs, here’s when i prefer to edit photos on my phone instead of a computer.
Safari is one of the most popular web browsers available, and the default browser on most Apple devices. Any macOS user switching to Windows struggles to use a different browser. Likewise, some Windows users may want to try Safari on their Windows devices. However, can Windows users also download Safari?
In this article, we'll explain whether you can download Safari for Windows, how to do so, and what limitations you'll have to deal with.
Apple has stopped offering Safari updates for Windows users since the release of Safari 5.1.7 in 2012. As a result, you can only use Safari 5.1.7 or earlier versions on Windows.
Safari versions after 5.1.7 are limited to iOS and macOS users. Consequently, Windows users cannot use the latest Safari versions.
How to Download Safari on Windows
Safari 5.1.7 is still available for Windows, but it's pretty outdated. And as we listed in our reasons to update your browser, keeping it updated is crucial for your security. So, it's not a good idea to download it.
Still, if you'd like to try it, head to the Uptodown website and download Safari. After downloading, you can install it on your device and begin using it.
Know the Risks Before Downloading Safari 5.1.7 for Windows
We have shown you how to use Safari 5.1.7 on Windows, but take note of the security risks. Due to its security risks, Safari 5.1.7 doesn't merit being a Windows go-to browser. In addition, its interface is quite outdated, and its features are pretty limited, so it isn't worth trying.
Instead, you should check out other options, such as Chrome, Firefox, Edge, Opera GX, and many others, which offer the latest versions for Windows users, ensuring their privacy and security.

Safari Support

Update Safari
Get the latest version of Safari for your Mac, iPhone, iPad, or Apple Vision Pro.
- Learn how to update Safari

Clear your browsing history
Remove all records that Safari keeps of where you've browsed during a period of time you choose.
- Learn how to clear your browsing history

Block pop-ups
Block pop-up windows and handle persistent ads on your iPhone, iPad, or Mac.
- Learn how to block pop-ups

Clear Cookies
See the websites that have stored cookies and website data, and remove some or all of it.
- Learn about cookies on iPhone and iPad
- Learn about cookies on Mac

Websites aren't loading
Resolve issues if websites aren't loading or Safari quits unexpectedly.
- Resolve issues on iPhone or iPad
- Resolve issues on Mac

Increase your online security
Avoid phishing and other scams , and get warnings about suspected phishing websites.
- Change security settings on iPhone and iPad
- Change security settings on Mac

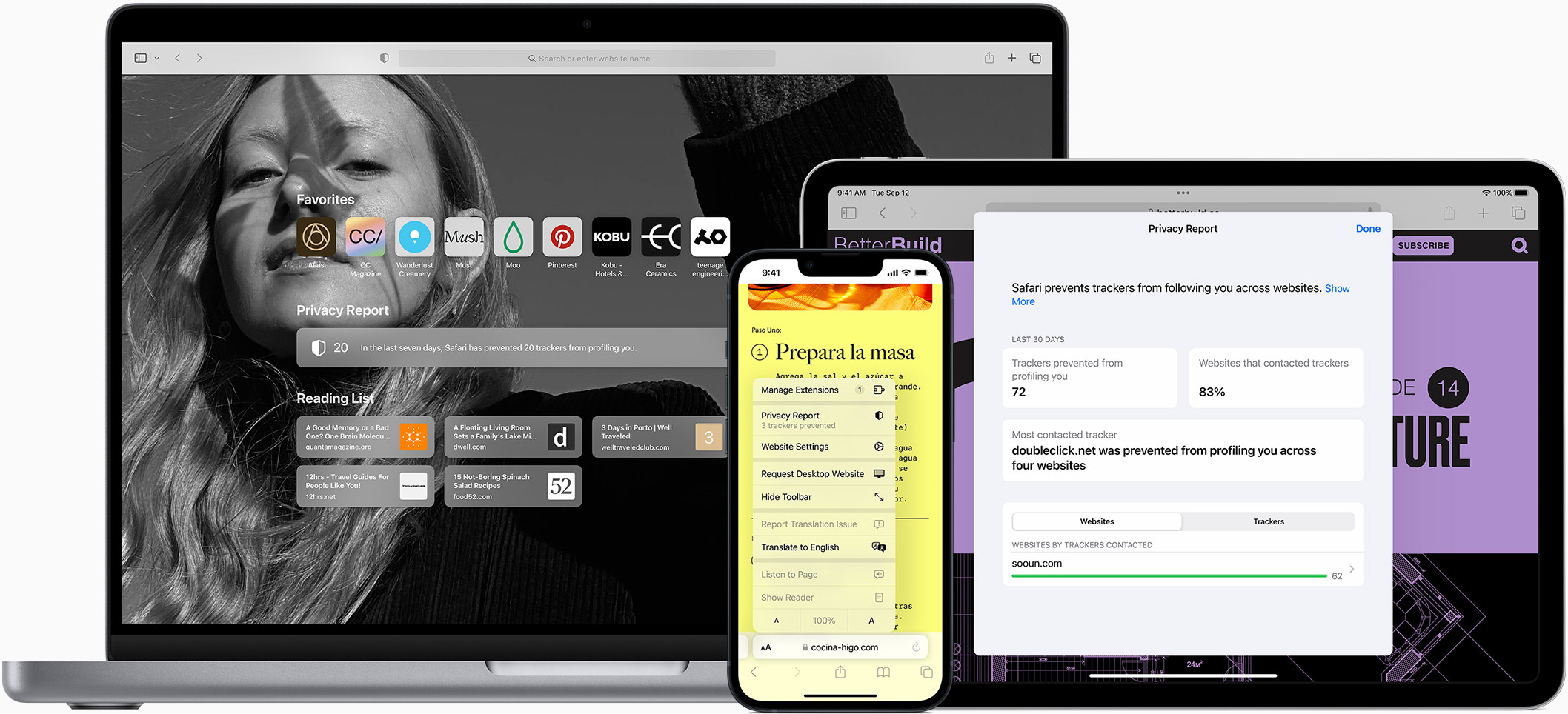
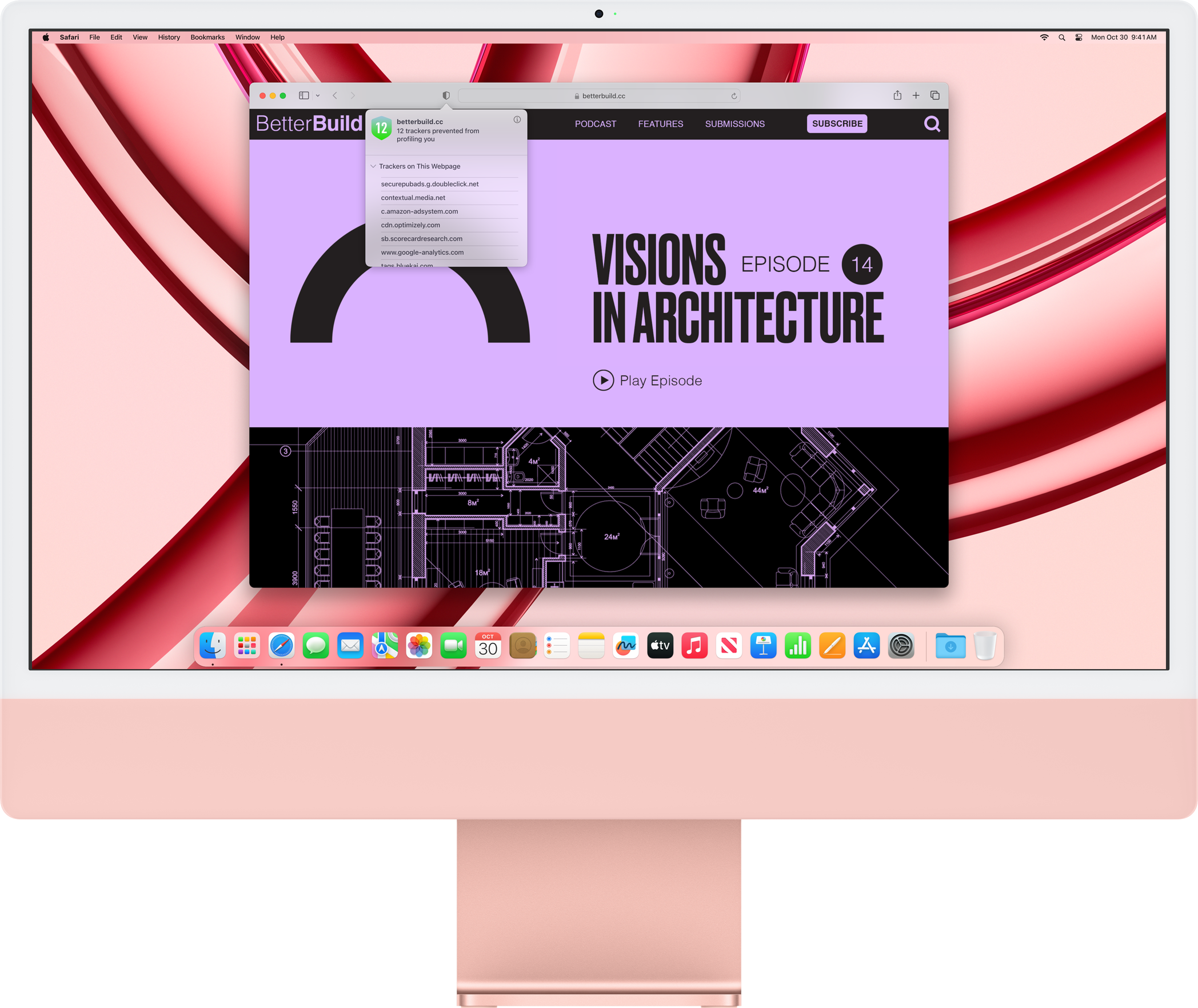
Privacy Report
See a list of known trackers Safari has blocked from tracking you across the websites you’ve visited.
- View your Privacy Report
- Manage your privacy

Safari User Guide
Learn about all the features and settings in Safari for iPhone , iPad , and Mac .
Search for more topics

Apple Communities
Find answers, ask questions, and connect with other Apple users.
- Ask or search now

Get Support
We can help you find the best support options.

Support app
Get personalized access to solutions for your Apple products.
- Download the Apple Support app

Geekifying Everyone
Here is how you can install Safari on Windows 10 or Windows 11 (if you really want to)

Safari is a web browser developed by Apple that is known for its fast performance, elegant design, and privacy features. Safari is the default browser on all Apple devices, such as Macs, iPhones, and iPads. But what if you want to use Safari on a Windows PC?
In this article, we will explore the history of Safari for Windows, the reasons why Apple discontinued it, and the possible ways to install and run it on Windows 10 or Windows 11. We will also discuss the pros and cons of using Safari for Windows, and some alternatives that you may want to consider.
Table of Contents
The history of Safari on Windows
Safari was first introduced in 2003 as part of Mac OS X Panther, and it was based on the open-source WebKit engine. Safari quickly became one of the most popular browsers on the Mac, and it was also ported to iOS devices when the iPhone was launched in 2007.
In the same year, Apple announced Safari for Windows, a version of the browser that was compatible with Windows XP and Vista. Steve Jobs, the then-CEO of Apple, claimed that Safari for Windows was faster and more secure than other browsers, such as Internet Explorer and Firefox. Safari for Windows was also intended to attract more developers to create web applications for the iPhone, which did not support Adobe Flash at the time.
Apple continued to update Safari for Windows along with the Mac version, adding features such as a reader mode, extensions, and developer tools. However, Safari for Windows never gained much traction among Windows users, who preferred other browsers that had more market share and compatibility. According to StatCounter, Safari for Windows had less than 1% of the global browser market share in 2012.
The last version of Safari for Windows was 5.1.7, released in May 2012. Apple did not release Safari 6 for Windows, which was launched for Mac OS X Mountain Lion in July 2012. Apple also quietly removed the download links for Safari for Windows from its website, effectively ending the support and development of the browser for the Windows platform.
The reasons why Apple discontinued Safari for Windows
Apple never officially explained why it stopped making Safari for Windows, but there are several possible reasons. One reason is that Safari for Windows was not very profitable for Apple, as it did not generate any revenue from advertising or services, unlike Google Chrome or Microsoft Edge. Apple also did not have a strong incentive to promote its browser on Windows, as it did not have any other products or services that could benefit from it, unlike Google or Microsoft.
Another reason is that Safari for Windows was not very popular among Windows users, as it faced stiff competition from other browsers that had more features, extensions, and compatibility. Safari for Windows also had some technical issues, such as security vulnerabilities, performance problems, and a user interface that did not match the Windows design. Safari for Windows also did not support some web standards and technologies that were widely used by other browsers, such as HTML5 video, WebGL, and WebRTC.
A third reason is that Safari for Windows was not very important for Apple’s strategy, as it focused more on its own platforms and devices, such as Macs, iPhones, and iPads. Apple also invested more in developing its own web technologies and innovations, such as Intelligent Tracking Prevention, Safari App Extensions, and Web Inspector. Apple also wanted to differentiate its browser from other browsers that were based on the Chromium engine, such as Google Chrome, Microsoft Edge, and Opera.
The possible ways to install and run Safari on Windows 10 or Windows 11
If you still want to use Safari on Windows 10 or Windows 11, there are some possible ways to do so, but they are not recommended or supported by Apple. Here are some of them:
Download and install Safari 5.1.7 for Windows from a third-party website

This is the easiest and most straightforward way to get Safari for Windows, but it is also the most risky and unreliable. Safari 5.1.7 for Windows is an outdated and unsupported browser that may have security flaws, compatibility issues, and performance problems. It may also not work properly on Windows 10 or Windows 11, as it was designed for Windows XP and Vista. You may also encounter some malware or viruses when downloading the installer from an untrusted source. Therefore, we do not recommend this method, and if you decide to try it, do so at your own risk and discretion.

Install and run Safari for Windows using a virtual machine software
This is a more complex and resource-intensive way to get Safari for Windows, but it may offer a better and safer experience. A virtual machine software, such as VirtualBox or VMware , allows you to create and run a virtual computer within your Windows PC, where you can install and run another operating system, such as macOS or Windows XP.
You can then download and install Safari for Windows on the virtual computer, and use it as if you were using a real Mac or Windows XP PC. However, this method requires a lot of disk space, memory, and CPU power, and it may affect the performance and battery life of your Windows PC. You also need to have a valid license and installation media for the operating system that you want to run on the virtual machine. Moreover, you still need to deal with the limitations and drawbacks of Safari for Windows, such as the lack of updates and features.
Install and run the latest version of Safari using a virtual machine software
This is the most advanced and expensive way to get Safari for Windows, but it may offer the best and most up-to-date experience. This method involves installing and running the latest version of macOS on a virtual machine on your Windows PC, and then using the latest version of Safari that is available for macOS. iboysoft has a great guide that will provide you step by step instructions.
This way, you can enjoy all the features and benefits of Safari, such as the fast performance, elegant design, and privacy protections.
Depending on if you are willing or not willing to sail to the seven seas, You also need to have a compatible Mac computer that can run the latest version of macOS, and a valid Apple ID that can access the Mac App Store.
You need to note that Apple does not allow installing macOS on non-Apple hardware, and it may violate the terms and conditions of the software license agreement, so keep thatn in mind before you go hunting for an ISO.
Why you may want to install Safari on Windows 10 or Windows 11 PC?
I will say this again: installing Safari on Windows 10 or Windows 11 is not a good idea (will be discussing why not in just a minute) but there are some legit reasons you may want to run Safari on your Windows PC:
- You can test and debug your web applications and websites on Safari, which may be useful for web developers and designers who want to ensure cross-browser compatibility and functionality.
- You can sync your bookmarks, history, passwords, and tabs with your other Apple devices, such as Macs, iPhones, and iPads, if you use iCloud and sign in with your Apple ID.
- You can experience the look and feel of Safari, which may be appealing to some users who like the minimalist and elegant design of the browser.
- You can use some of the features and innovations that are unique to Safari, such as the reader mode, the Safari App Extensions, and the Web Inspector.
And before you go ahead and install a virtual machine in your PC or install an unsupported version on your computer, please understand that:
- You may expose yourself to security risks and threats, as Safari for Windows is an outdated and unsupported browser that may have unpatched vulnerabilities and bugs.
- You may encounter compatibility issues and errors, as Safari for Windows may not support some web standards and technologies that are widely used by other browsers and websites.
- You may experience performance problems and crashes, as Safari for Windows may not run smoothly or efficiently on Windows 10 or Windows 11, especially on newer hardware and software configurations.
- You may miss out on many features and improvements that are available on the latest version of Safari, such as the Intelligent Tracking Prevention, the customisable start page, and the tab groups.
The alternatives to Safari for Windows
If you are looking for a web browser that can offer a similar or better experience than Safari for Windows, you may want to consider some of the alternatives that are available for Windows 10 or Windows 11. Here are some of them:
- Microsoft Edge: This is the default and recommended browser for Windows 10 and Windows 11, and it is based on the Chromium engine, which powers Google Chrome and other browsers. Edge offers a fast and secure browsing experience, with features such as Collections, Vertical Tabs, Immersive Reader, and Password Monitor. Edge also supports extensions from the Microsoft Store and the Chrome Web Store, and it can sync your data with your Microsoft account and other devices. Edge also has a built-in tracking prevention feature, which can block trackers and ads from websites, and a Kids Mode, which can provide a safe and fun browsing environment for children.
- Google Chrome: This is the most popular and widely used browser in the world, and it is also based on the Chromium engine. Chrome offers a reliable and versatile browsing experience, with features such as Google Translate, Chrome Remote Desktop, and Chrome OS. Chrome also supports thousands of extensions from the Chrome Web Store, and it can sync your data with your Google account and other devices. Chrome also has a built-in malware and phishing protection feature, which can warn you of dangerous websites and downloads, and a Incognito Mode, which can prevent your browsing history and cookies from being saved.
- Mozilla Firefox: This is one of the oldest and most respected browsers in the world, and it is based on the Gecko engine, which is developed by Mozilla. Firefox offers a fast and private browsing experience, with features such as Firefox Monitor, Firefox Send, and Firefox Lockwise. Firefox also supports extensions from the Firefox Add-ons Store, and it can sync your data with your Firefox account and other devices. Firefox also has a built-in Enhanced Tracking Protection feature, which can block trackers, ads, and fingerprinters from websites, and a Private Browsing Mode, which can erase your browsing history and cookies after you close the window.
- Opera : This is a browser that is known for its innovative and unique features, and it is also based on the Chromium engine. Opera offers a smooth and convenient browsing experience, with features such as Opera Turbo, Opera Flow, and Opera GX. Opera also supports extensions from the Opera Add-ons Store and the Chrome Web Store, and it can sync your data with your Opera account and other devices. Opera also has a built-in ad blocker and VPN feature, which can block ads and trackers from websites, and hide your IP address and location from prying eyes, and a Snapshot Mode, which can capture and edit screenshots of web pages.
The conclusion
Safari for Windows was a web browser that was developed by Apple and released in 2007, but it was discontinued in 2012. Safari for Windows was not very successful or popular among Windows users, as it faced many challenges and limitations, such as security risks, compatibility issues, and performance problems. Safari for Windows was also not very relevant or important for Apple’s strategy, as it focused more on its own platforms and devices, and its own web technologies and innovations.
If you want to use Safari on Windows 10 or Windows 11, there are some possible ways to do so, but they are not recommended or supported by Apple.
We hope this article has helped you understand how to install Safari on Windows 10 or Windows 11, and what are the pros and cons of using it. Thank you for reading, and happy browsing!
Tags: apple mac safari windows
Saurabh Tripathi
Saurabh is Founder of Getting Geek and is an all around computer nerd. Currently Saurabh is at his home messing up with some ugly looking code. Send him your Questions, Suggestions and Pizzas at [email protected]
- Next The Ultimate Guide to Finding the Best Digital Marketing Agency
- Previous How to Download YouTube Videos on Mac Easily
You may also like...

HTC One X10 Details Just Got Leaked And It Looks Great

Google is Opening a MadeByGoogle Store in Lower Manhattan

How Much RAM Do I Need For My Laptop
Leave a reply cancel reply.
You must be logged in to post a comment.
Getting Geek
- About Getting Geek
- Advertise on Getting Geek
- Ask A Question
- Cookie Policy
- Disclaimers
- Privacy Policy
- Subscribe for Getting Geek’s Newsletter
- Write for Getting Geek
- Recent Posts
- Popular Posts
- Recent Comments

The Ultimate Guide to Finding the Best Digital Marketing Agency
March 21, 2024

Windows / Apple / Internet / Microsoft
December 29, 2023

How to Download YouTube Videos on Mac Easily
December 28, 2023

Computers / Windows
Remembering Why Windows Vista Failed?
January 2, 2023

PCs / Apple
Here Are the 5 Best Free Video Players for Mac OS X (2023 Edition)
August 21, 2018

These Are The 6 Best Music Players For Windows 10 in 2018
June 12, 2016

Groove Music in Windows 10 Sucks. Here are your alternatives
September 17, 2015

Unroll.Me is the best way to unsubscribe Emails in bulk
October 10, 2015

Here are 4 Best Image Viewers For Windows 10
May 2, 2016

Windows Phone is Best If You Are Concerned About Security and Hate iPhone
December 5, 2015
- alternatives android apple apps chrome entertainment facebook featured gadgets galaxy galaxy s8 games gaming google guides hardware HTC infographic internet ios iphones lenovo lg Microsoft motorola news nokia oneplus pixel productivity samsung security smartphone smartphones software sony tablet Tech Explained vr whatsapp windows windows 10 wrike xiaomi youtube
- Accessories
- Meet the team
- Advertise with us

- Editorial Guidelines
Safari for Windows: Feel the Apple Touch on Windows PC
Apple has stopped supporting Safari for Windows for quite some time, and there are no updates, bug fixes, or patches available. Besides that, using older versions of Safari on PC might invite malware from certain websites. Given the risk, it is not really advisable to download and use Safari on Windows for regular users.
Just in case if you are a developer, designer, or a UI tester, you will need to check browser compatibility for your project. This is where downloading and using Safari on Windows becomes inevitable. There are two ways to use Safari on Windows PC:
- Using an older version of Safari by downloading the executable file
- Using online service to use Safari with Mac OS X environment
We will discuss both of them in details, keep reading.
How to Install and Use Safari Browser on Windows PC
Step #1. On your Windows PC, download Safari by clicking here .
Step #2. Depending on the browser you are using; you might be prompted to Save the file, or it will automatically start downloading the file without prompting.

Step #3. After the download is completed, double click it and go through the installation process.

Step #4. Once the installation is completed, you can launch it and start browsing as usual.

That’s it! You are now ready to experience the Apple touch on your Windows PC. Reiterating the risk, make sure you do not do any important things on the Safari-like accessing your bank accounts, making payments, buying things from Amazon or other websites that need your personal information.
This version of Safari is quite old and is prone to many web vulnerabilities that have already been fixed in modern browsers. Unless and until it is critically inevitable, we strongly discourage users to use Safari on Windows PC.
Besides security concerns, there are not many plugins available for the older version of Safari, which is easily available on Firefox and Google Chrome.
How to Use Safari on Windows PC using Online Service
Step #1. Open Crossbrowsertesting.com on any of the browser in your Windows PC.
Step #2. Create a free account with the site and log in.

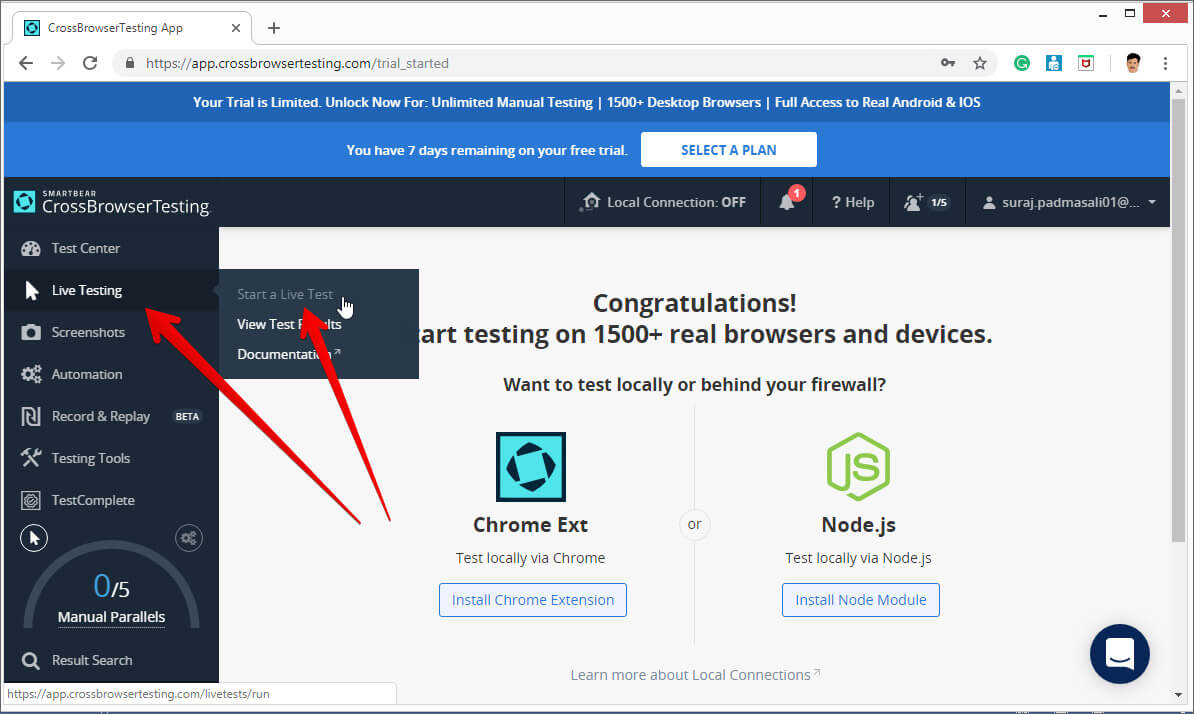
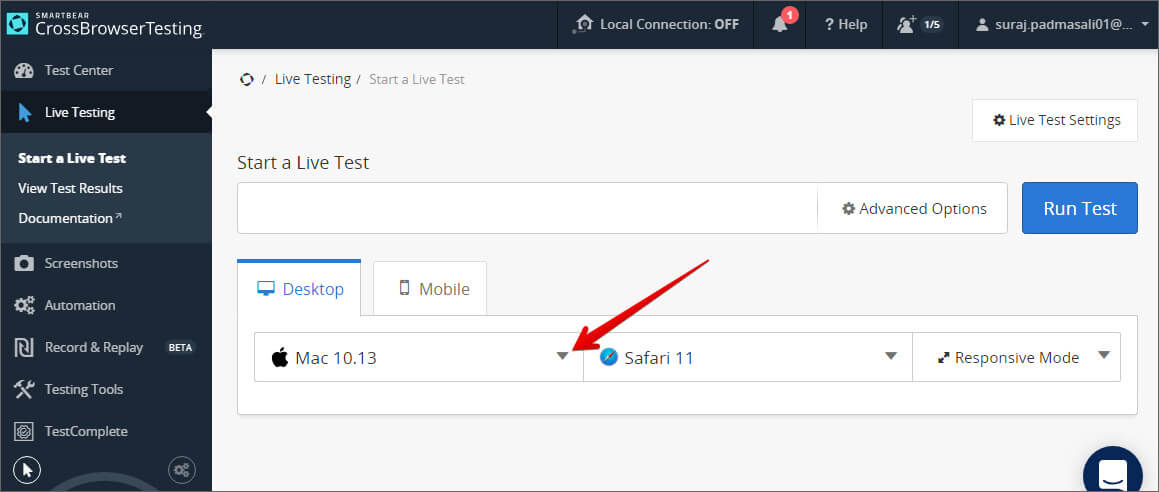
Step #3. From the left menu, hover your mouse pointer on “Live Testing” option and then click on “Start a Live Test.”

Step #4. On the right, under the “Desktop” tab, click on the drop-down menu and then click on the Mac OSX version.

Once you select the Mac OSX version, you’ll notice that the menu beside it will automatically select Safari 11.
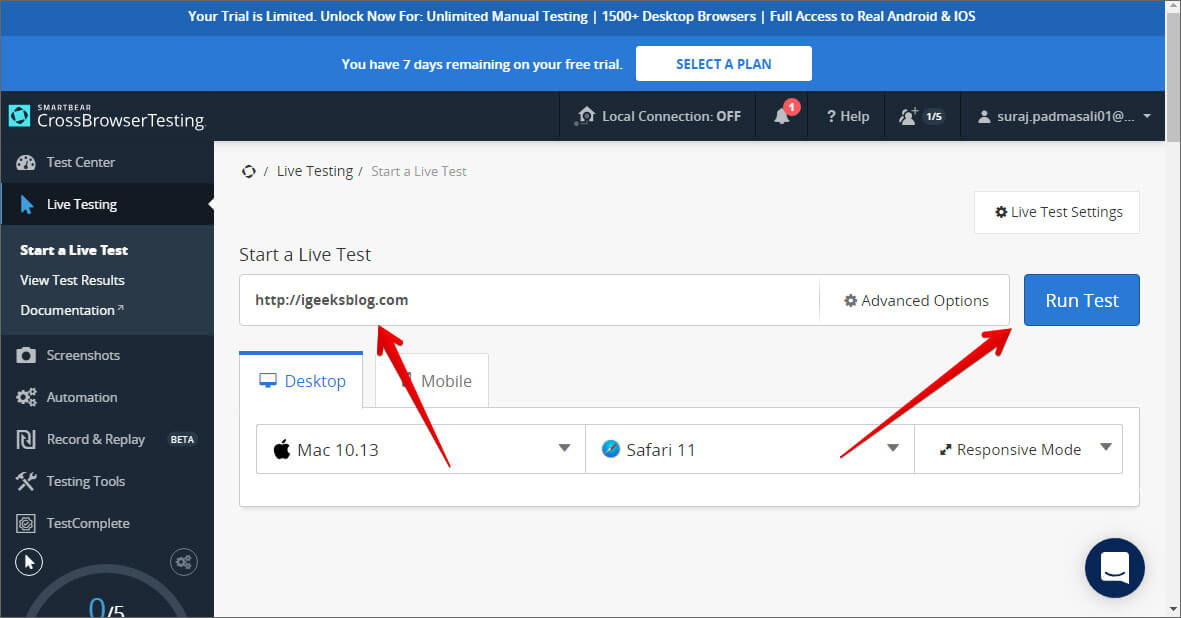
Step #5. All you need to do now is to enter the website in the text field. Click “Run Test” button to load up the website.

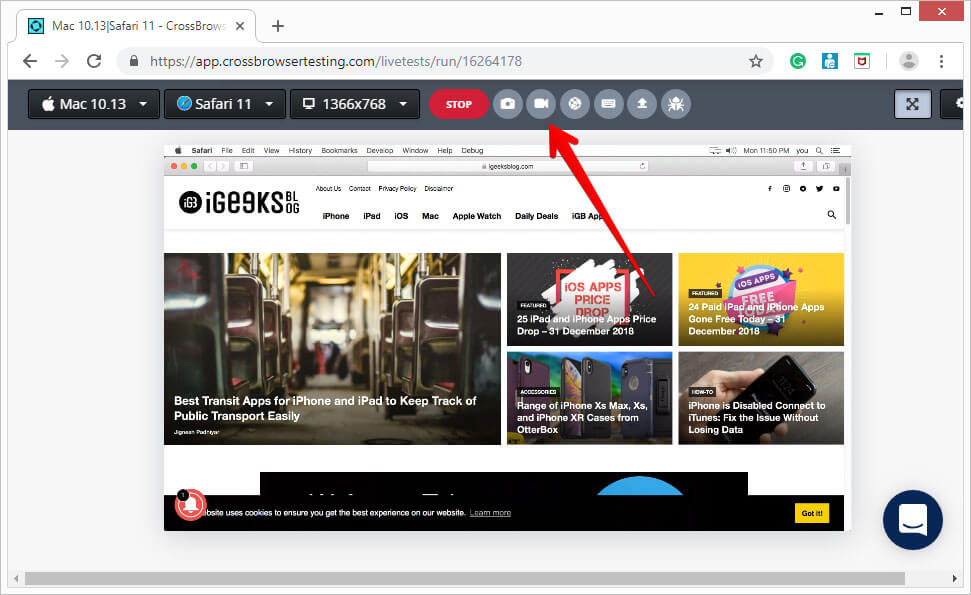
You can change scaling, resolution , take the screenshot, record video, and many other things from the top menu bar.

This is certainly not very smooth for day-to-day use for normal users. This again comes in handy for developers and testers. It is much more secure compared to downloading an older version of the Safari.
Personally, I was not much impressed with the browsing experience as there were a lot of lags while scrolling. But as a tester, I wouldn’t mind using it, as getting different devices physically is a tedious and expensive task.
The service offers 100 minutes of free browsing, and then you can go with different paid plans if you are happy with it.
Signing off…
It would have been great if Apple continued Safari support for Windows PC as it would have made life a lot easier for a lot of people. Especially for developers and designers, who need to check their work on different browsers.
Related articles:
- How to Autofill Passwords, Credit Card Info in Safari with Face IDMax, and XR
Do you use Safari on Windows? If yes, how has been your experience? Share it with fellow users by commenting below.
Jignesh Padhiyar is the co-founder of iGeeksBlog.com, who has a keen eye for news, rumors, and all the unusual stuff around Apple products. During his tight schedule, Jignesh finds some moments of respite to share side-splitting content on social media.
🗣️ Our site is supported by our readers like you. When you purchase through our links, we earn a small commission. Read Disclaimer .
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Related Articles
How to enable iphone mirroring in macos sequoia, how to use presenter preview and background replacements in macos sequoia, how to verify if iphone is original or not: a detailed guide, how to install watchos 11 developer beta 2 on apple watch.
Home » Windows » Safari Browser for Windows 10/11 — How to Download and Install
Safari Browser for Windows 10/11 — How to Download and Install

Click to download Outbyte PC Repair and discover its benefits for your Windows system.
Designed for Windows 10 and 11.
Take advantage of our special offer to enhance your PC performance. For more details, please read About Outbyte , and Uninstall Instructions . Also, please review our End User License Agreement (EULA) and Privacy Policy .
Safari, the default web browser on all Apple devices, retains popularity among iOS and macOS users. Despite this, the option to use Safari on Windows platforms is limited due to Apple’s discontinuation of Windows-specific development. The last available version for Windows is Safari 5.1.7 , which was released on May 9, 2012. The utility of this old version of Safari on Windows is limited and usually relevant for advanced users like developers, designers, and compatibility testers. It can be used for cross-browser compatibility testing or to support specific client requirements. However, due to its outdated status and security concerns, it’s not recommended for general browsing or handling sensitive information.
Moreover, you may find the need to open files with the .webarchive extension, which are saved web pages from Safari. If you’re facing such a scenario on a Windows PC, this old version of Safari could be a useful solution.
Security Considerations
Although it’s possible to install this outdated version of Safari on Windows 10 or 11, we advise against it due to the lack of security features present in more recent browser versions. For the most secure browsing experience, we recommend using the latest versions of Chrome , Edge , or Firefox .
If you still wish to use Safari on Windows, follow the steps below.
Expert Tip: For smoother PC performance, consider using a PC optimization tool . It handles junk files, incorrect settings, and harmful apps. Make sure it's right for your system, and always check the EULA and Privacy Policy.
Special offer. About Outbyte , uninstall instructions , EULA , Privacy Policy .
Installing Safari on Windows
In the absence of an official download link, users need to find a trustworthy source to download Safari 5.1.7. The installation process includes accepting the license agreement, choosing installation options, selecting the installation folder, and initiating the install. The browser can be set to open immediately after installation.
- Download the Safari 5.1.7 setup file. The setup supports both 32-bit and 64-bit Windows 11/10/8/7 systems.
- Run the installer and follow the on-screen instructions to install it.
Limitations of Safari on Windows
The outdated Safari version available for Windows is slow, incompatible with many web apps, and lacks data syncing, making it ineffective for managing bookmarks and passwords.
Accessing Latest Safari Version on Windows
However, if you wish to use the latest version of Safari, you’d need to install the newest version of macOS on Windows 10/11 using virtual machine software like VirtualBox . Remember, we do not recommend installing or running outdated software due to potential security risks. Consider using alternatives like Chrome and Edge for a safer browsing experience.
Safer Alternatives: iCloud for Windows
The safer alternative to using Safari on a Windows PC is to sync your Safari browsing data to Chrome or Edge via iCloud for Windows. iCloud for Windows can be obtained from the Microsoft Store or the Apple website, and it supports password syncing for Microsoft Edge and bookmarks syncing for Mozilla Firefox. iCloud also enables you to manage your passwords in Windows and syncs passwords between Chrome/Firefox and Safari.
In conclusion, while there may be niche cases where Safari for Windows is necessary, in most instances, current Windows users are better served by using a modern and supported web browser. While some users and companies may still find a use for Safari on Windows, it is generally advised to use more updated and secure web browsers such as Edge, Chrome, or Firefox. These are continuously maintained, unlike the Safari for Windows version, which ensures a safer and more feature-rich browsing experience.

Safari for Windows – How to Download and Install Apple Safari Browser on Windows PC
Apple’s software has been one of the best when it comes to usability and smoothness. Many of its apps like the Safari browser is developed to work flawlessly with macOS. But many Windows users miss out as the Safari for Windows is not supported currently. This browser is specifically designed for Apple’s software and works pretty much smoothly on every Apple device such as the iPhone, iPad, Macbooks, and more.
With Safari browser’s latest updates like quick notes, inline dictionary and more, it has become popular amongst many users and grabs the attention of Windows users. So, in this article, I am going to show you how to use Safari on Windows PC and laptop .
How to Download and Install Safari on Windows
Before we move on, let’s talk about what happened to Safari development for Windows. Earlier, Apple supported Safari for Windows users up until macOS X 10.8 Mountain Lion was launched. The reason is still unknown but some speculations claim that Safari was based on a completely different architecture than any normal Windows app. So it would be really buggy to operate. Other say that Apple wants to keep some of its apps exclusive for macOS and iOS devices.
Whatever the reason may be, the older version of Safari for Windows is still available to download. But, it is only recommended if you are a developer or just want to try it out . The reason is that being the older version, it does not support the latest features while also being not as secure as the latest version which might hamper with your privacy .

Coming back to the tutorial, there are two ways through which you can download Safari for Windows systems:
- Using the last supported version of Safari browser.
- Using a cross-browser testing tool.
So without wasting any more time, let’s see how we can start using Safari on Windows PCs and laptops.
Method 1: Download and Install Safari on Windows using .exe file
As I said, this downloadable file is the last supported version and would not have the latest features or the security measures. Use this method only if you are a developer and wants to see how your project UI looks on the old version of Safari. It is not recommended to use as regular web browsers for your Windows . Now with that out of the way, let’s get to the steps:
1. Download the setup of the Safari browser from this link . By clicking this, it will automatically download the executable file on your system.
2. Double click the SafariSetup.exe file and click on the Next > button to start the installation process.

3. You will now have options to make Safari your default browser, install Bonjour and automatically update Safari. Make sure to uncheck these three options as you would not use this as a daily browser. Click Next > again to continue.

5. After clicking next, it will install Safari browser on your Windows machine and also creates a desktop shortcut for Safari.

6. Double click the icon on the desktop to open Safari browser. In order to test the browser and speed, enter any website URL in the address bar and press Enter .

7. As you can see, the Safari browser is fully functional and working properly. You have now successfully installed Safari for Windows and it is ready to use.

It is very clear from screenshots, the Safari version is way older than what is currently available. Moreover, some website has some visual components that work best with the newest version of any browser. If you look closely, the “Search box placeholder” of our website is out of place. Like this, many websites would have minor visual differences which might hamper your browsing experience.
Also Read: How to Hide Desktop Icons on MacBook, MacBook Pro, and MacBook Air
2. Using Safari on Windows with Cross-Browser Testing Tool
Cross-Browser Testing tool is pretty useful for developers and designers who need to test their websites on multiple web browser versions without actually installing them on their machine. With the help of these tools, we can use the latest version of Safari browser on Windows.
1. Open Experitest’s Cross-Browser testing tool website using either Google Chrome or Firefox.

2. Start your free trial by clicking on the “ Free Trial ” button.

3. It will take you to sign up page where you need to create an account or login directly with your Google or LinkedIn accounts.

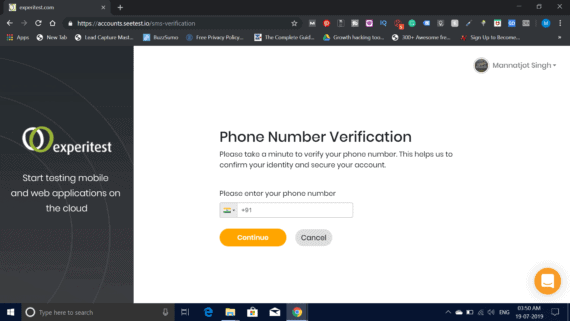
4. Now enter your mobile number and click Continue. This will send you a One-Time Password (OTP) to verify your mobile number.

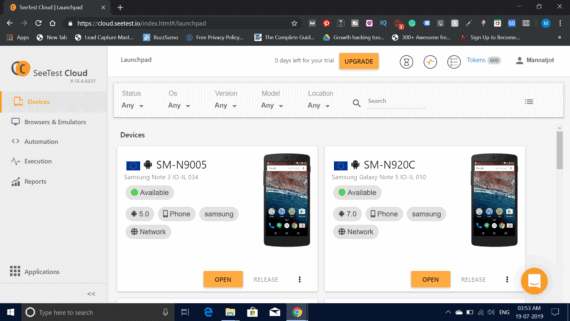
5. After entering your mobile number, you will be redirected to the dashboard where you will see a list of devices available for testing.

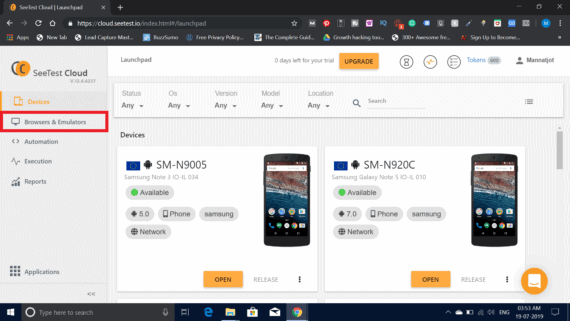
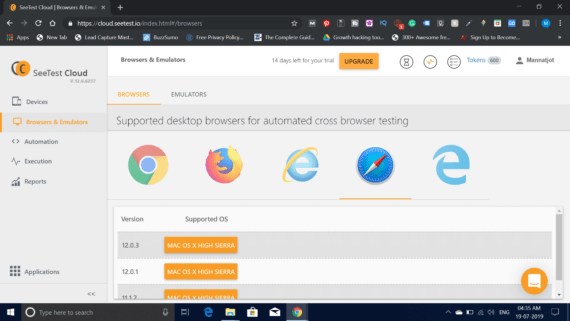
6. Now click on “ Browsers & Emulators ” to see the list of available browsers.

7. Select Safari and the version you want to use.

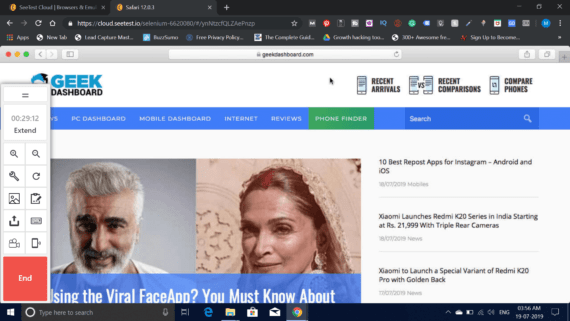
8. This will open a virtual session of Safari on your Windows browser. This session is completely free for the first 30 minutes.

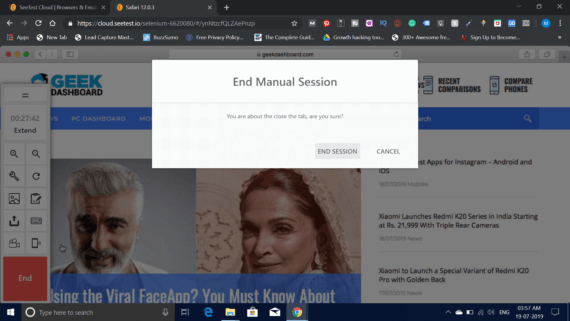
9. You can end the session by clicking the large red “ End Session ” button.

After using the cross-browser testing tool, I can say it does have all the latest features of Safari but it is not as smooth as a browser would be. The best of this tool is, you can record the entire screen during the session. The major drawback is that it is a monthly-paid service where the user has to pay to use the features. For a developer or a designer, it is okay. But for users who just want to use the browser, it might go out of budget. And I must say, using a cross-browser testing tool is much safer than installing an out-dated version of the browser.
Conclusion for Safari on Windows
In the end, I think I have answered the question that many Windows users have, “Is Safari available for Windows laptops and PCs”. If you look at it in a way, technically it is available to use. But as I said previously, I would not recommend people to use Safari as a default browser and use to shop online, log on to social media websites and so on. The security of this browser is not up to date and your privacy might be at risk.
If Apple could have continued to support the Safari for Windows , it would have been perfect and pretty useful for people who use Windows device. Because of this, people now either have to use the older version of Safari or have to pay to use the cross-browser testing tools.
Have you downloaded Safari for Windows? Or used the cross-browser testing tool to use Safari on Windows? Let us know in the comments.
Be the Change!
Spread the word and help us create better tech content
Mannatjot Singh
Mannatjot has an immense love and passion for technology and writing. Combining both of these and it becomes a way for him to express his love of tech to all the people on the Internet by providing tech-savvy articles.
Leave a Reply Cancel reply
The comments section is to assist our readers with any inquiries. Each comment undergoes rigorous moderation before it can be approved for publication. Your name and comment will be publicly visible. Your email address will not be published. Required fields are marked *
Save my details (Name, Email, and Website) in browser and automatically add them when I visit next time.
By commenting on ths website, you agree to our Privacy Policy and Terms and Conditions *

WebKit in Safari 18 beta">News from WWDC24: WebKit in Safari 18 beta
Jun 10, 2024
by Jen Simmons, Jon Davis, Karl Dubost, Anne van Kesteren, Marcos Cáceres, Ada Rose Canon, Tim Nguyen, Sanjana Aithal, Pascoe, and Garrett Davidson
Web apps for Mac
Safari extensions, spatial media, web inspector, deprecations, bug fixes and more, help us beta test.
The last year has been a great one for WebKit. After unveiling Safari 17 beta at WWDC23, we’ve shipped six releases of Safari 17.x with a total of 200 new web technologies. And we’ve been hard at work on multiple architectural improvement projects that strengthen WebKit for the long-term.
Now, we are pleased to announce WebKit for Safari 18 beta. It adds another 48 web platform features, as well as 18 deprecations and 174 bug fixes. Test it today on iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta.
Safari 18 for visionOS 2 beta adds support for immersive WebXR . Now you can create fully immersive experiences and deliver them on the web to people using Apple Vision Pro . Safari on visionOS 2 beta supports immersive-vr sessions. WebXR scenes are displayed using hardware-accelerated graphics driven by WebGL .

Safari for visionOS 2 beta supports the new WebXR transient-pointer input mode. It lets you make the most of natural input on visionOS, and allow your users to interact with a look and a pinch.

If you want to animate a 3D model of the user’s hands, Safari for visionOS 2 beta also includes support for WebXR hand tracking . To ensure privacy, permission to allow hand tracking will be requested from users at the start of their WebXR session.
Learn all about WebXR on visionOS 2 beta by watching Build immersive web experiences with WebXR at WWDC24, available Wednesday June 12. And learn more about transient-pointer input mode by reading Introducing natural input for WebXR in Apple Vision Pro .
View Transitions
WebKit added support for the View Transitions API in Safari 18 beta. It provides an optimized browser API to animate elements from one state to another. Safari supports the CSS View Transitions Module Level 1 specification that adds new CSS properties and pseudo-elements for defining transition animations, along with a new browser API to start transition animations and react to different transition states. It works by capturing the current (old) state of the page and applying an animated transition to the new state. By default, the browser applies a cross-fade between the states.
Call the document.startViewTransition() method to initiate the capture. You can pass a callback function as the first argument to make DOM state changes between the old and new captures. The method returns a ViewTransition object which contains promises that can be used to track when the view transition starts or ends.
Once the states are captured, a pseudo-element tree is built which can be targeted with CSS, allowing you to modify the CSS animations used for the transitions. The animations out of the old page state and into the new page state can be modified via the ::view-transition-new(*) and ::view-transition-old(*) selectors. You can also ask the browser to independently track state changes for a specific element by naming it with the CSS view-transition-name property. You can then use the pseudo-element to customize animations for it.
The example below demonstrates state management with tabbed navigation. Each tab view has a custom transition animation out and a subtly different animation in, while the tabs themselves rely on the default page transition.
Style Queries
WebKit for Safari 18 beta adds support for Style Queries when testing CSS Custom Properties. Similar to how developers can use Sass mixins, Style Queries can be used to define a set of reusable styles that get applied as a group.
Here, if the --background custom property is set to black, then certain styles will be applied — in this case to make the headline and paragraph text color white.
Don’t forget to pay attention the HTML structure. By default, Style Queries reference the styles on the direct parent element. You can create a different reference through the use of Container Query names.
currentcolor and system color keywords in Relative Color Syntax
Support for Relative Color Syntax shipped in Safari 16.4 . It lets you define colors in a more dynamic fashion, creating a new color from an existing color. The value lch(from var(--color) calc(L / 2) C H) for instance uses the lch color space to take the variable --color and calculate a new color that’s half its lightness, calc(L / 2) .
Now, starting in WebKit for Safari 18 beta, you can reference the currentcolor or a system color keyword as you define the new color. For example, this code will set the background color to be the same color as the text color, only 4 times lighter, as calculated in the oklch color space.
Being able to reference system color keywords opens up another world of options. System colors are like variables that represent the default colors established by the OS, browser, or user — defaults that change depending on whether the system is set to light mode, dark mode, high contrast mode, etc. For example, canvas represents the current default background color of the HTML page, while fieldtext matches the color of text inside form fields. Find the full list of system colors in CSS Color level 4 .
Relative Color Syntax lets you define dynamic connections between colors in your CSS, lessening the need to control color through variables in a tightly-regimented design system. Learn more about Relative Color Syntax by watching this portion of What’s new in CSS from WWDC23.
Animating display
WebKit for Safari 18 beta adds support for transition animation of the display property.
Many developers are excited to use @starting-style along with transition-behavior and display: none interpolation. WebKit for Safari 17.4 added general support for transition-behavior , including transition-behavior: allow-discrete . WebKit for Safari 17.5 added support for @starting-style , letting you define starting values for transitioning an element as it’s created (or re-created). Now in WebKit for Safari 18 beta, you can use these features together to transition the display property.
Shaping interaction regions on visionOS
As a web developer, you’re very familiar with how link styling works on the web. For decades you’ve been able to use CSS to style text-decoration , color and more for :link , :hover , :active , and :visited states. You’ve also been able to adjust the size of the invisible tap target through use of padding.
Apple Vision Pro adds a new dimension to how links work — tap targets are visible on visionOS. Anytime a user looks at an interactive element, it’s highlighted to let them know that it can be tapped. And you as a designer or developer can intentionally design how an interaction region looks. You may want to add padding, for instance, or even a rounded corner to the otherwise invisible box.
Now in Safari in visionOS 2 beta, when you use CSS clip-path to change the shape of tappable area of a link, the visible interaction region will change shape as well. Interactive UI elements built with SVG will also be highlighted with the proper shape. Learn more by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Backdrop Filter
Originally shipped in Safari 9.0, backdrop filter provides a way to apply graphics effects to the content behind a particular element. You can apply backdrop-filter to a headline, for example, and everything behind the headline will be blurred, or have decreased saturation, or increased contrast. Any of the filter functions from SVG can be used — blur() , brightness() , contrast() , drop-shadow() , grayscale() , hue-rotate() , invert() , opacity() , saturate() , and sepia() .
For many years, backdrop filter only worked in Safari. It was available when you prefixed the property with -webkit-backdrop-filter . Now, starting in Safari 18 beta, you don’t need the prefix. We also improved our implementation, fixing bugs and boosting interoperability.
This demo shows eight different filters and what you might do with each one alone. You can, of course, combine filters to create even more interesting results. With backdrop filter supported in Safari since 2015, Edge since 2018, Chrome since 2019, Samsung Internet since 2020, and Firefox since 2022, this is a great time to consider the kind of graphic design possibilities it enables.
safe in Flexbox
WebKit for Safari 18 beta adds support for the safe keyword for alignment in Flexbox. This provides a mechanism for refining how flex items overflow. Let’s look at an example of a simple navigation menu — a classic use of Flexbox.
The following CSS creates a simple layout that wraps when there’s not enough space on one line for the menu, while centering the items in the available space.

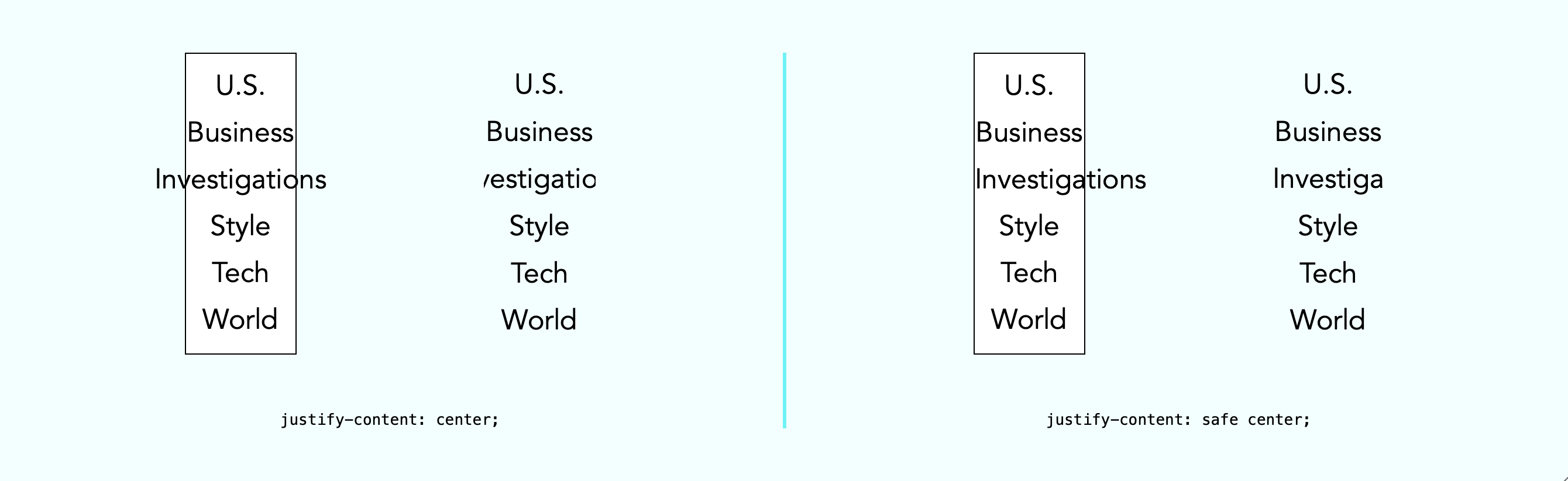
By default, justify-content: center will always keep the items centered, even when the content is overflowing the containing box. You might prefer, however, that the content not be centered when it overflows — being centered cuts off both the beginning and end of the word, making the content harder to understand when the overflow is not visible.

The safe keyword lets you change how alignment works when content overflows. The justify-content: safe center rule will instead start align any item that is overflowing, while continuing to center the items that are not overflowing.
If you want to override the safe keyword, you can use unsafe . The justify-content: unsafe center rule will do the same thing as justify-content: center . The unsafe keyword has been supported in WebKit for Safari for quite some time.
Content visibility
WebKit for Safari 18 beta adds support for content-visibility . This property controls whether or not an element renders its contents in a fashion that’s useful for making performance optimizations. It lets you communicate to the browser that certain portions of the page will likely be initially offscreen, and suggest they be omitted from layout and rendering. This can make the page load faster.
Last year , we added support for web apps in macOS Sonoma. You can add any website to your dock — whether or not it was built with a Manifest file, Service Worker, or other technology to customize the web app experience. Go to the site in Safari, then File > Add to Dock… where you can customize the icon, change the name, and even clean up the URL. Then, just click on the web app icon in your Dock, and it will open as an app.
This year brings two improvements to web apps on Mac.
Opening links
macOS Sequoia beta adds support for opening links directly in web apps. Now, when a user clicks a link, if it matches the scope of a web app that the user has added to their Dock, that link will open in the web app instead of their default web browser.
For example, imagine you have added MDN Web Docs to the Dock. Then a colleague sends you a link to an MDN page in Messages, Mail, Slack, Discord, IRC, or any non-browser application on your Mac. Now when you click on that link, it will open in the MDN Web Docs web app instead of your default browser.
Clicking a link within a browser will maintain the current behavior. This feature only affects links opened elsewhere. (When a user is in Safari, clicking on a link that matches the scope of a web app that is added to Dock, they will see an “Open in web app” banner, unless they have previously dismissed the banner.)
By default, this behavior applies when the link matches the host of the web page used to create the web app. As a developer, you can refine this experience by defining the range of URLs that should open in the web app with the scope member in the web app manifest .
Extension support
Now you can personalize web apps on Mac with Safari Web Extensions and Content Blockers. Navigate to the web app’s Settings menu to access all your installed Content Blockers and Web Extensions. Any enabled in Safari will be on by default in the web app. Each web app is uniquely customizable, just like Safari profiles.
Safari 18 beta also adds support for Mobile Device Management of extension enabled state, private browsing state, and website access on managed devices. This means schools and businesses that manage iOS, iPadOS, or macOS devices can now include the configuration of Safari App Extensions, Content Blockers, and Web Extensions in their management.
One of the amazing experiences you can have on Apple Vision Pro is looking at spatial photos and panoramas. When you open the Photos app in visionOS, you see a montage of your photos. Tap an image, it appears alone in a floating frame in front of you, while the rest of the app disappears.

A spatial photo appears at just the right height and viewing angle to make it feel like you’ve gone back to a moment in time. A second tap of the UI breaks it out of the frame, as it grows and becomes even more immersive. Similarly, a panorama floats in a frame on first tap. Then on second tap of the UI, it expands to wrap all around you, creating a fully immersive experience.
Now in Safari 18 for visionOS 2 beta, you can use the Fullscreen API to create the same experience on the web. You can embed the photo in a web page, and provide the ability to tap. The photo will pop into a floating frame as the Safari window disappears. Then when the user taps on the spatial photo or panorama UI that visionOS provides, the photo will further expand to create a fully immersive experience. When they exit the image, the Safari window will return.
Let’s walk through how to support experiencing a spatial photo or panorama on the web using Fullscreen API. First, include the image on your web page using any of the techniques we’ve used on the web for years. Here, we can embed a flattened panoramic photo into the web page using simple HTML.
Then using JavaScript, we’ll trigger .requestFullscreen() on tap. Perhaps like this.
You could, of course, create your own UI for the user to tap, rather than making the entire photo the tap target.
Spatial images work just the same, although it’s likely we want to provide fallbacks for browsers that do not support HEIC files . We can do so with the picture element.
Spatial images are stereoscopic, with both a left and right channel. In Safari, when the image is embedded in the web page, the browser will show the left channel. And there’s no need to worry about providing a fallback of any sort for Safari on macOS, iOS, or iPadOS — the stereoscopic HEIC file works great.
This technique will also cause images to go fullscreen in any browser that supports Fullscreen API. Learn more about adding panorama and spatial photos to your websites by watching Optimize for the spatial web at WWDC24, available Tuesday June 11.
Writing Suggestions
At last year’s WWDC, Apple unveiled inline predictive text on iOS, iPadOS, macOS and more. It helps users input text faster by predicting what they might be typing and finishing the word, phrase or even a whole sentence when the user taps the space bar. Now, WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma brings inline predictive text to the web.
While inline predictive text makes for a fantastic, personalized user experience, there might be specific situations on the web where it’s better to not have predictions. WebKit for Safari 18 beta on iOS, iPadOS, visionOS, macOS Sequoia and macOS Sonoma gives web developers the opportunity to disable inline predictions through the writingsuggestions attribute. By default, writing suggestions is set to true. You can turn off the capability by including the writingsuggestions="false" attribute on any type of text input field.
WebKit for Safari on iOS 18 beta adds haptic feedback for <input type=checkbox switch> . This means, now when a user taps a switch control on iPhone, a single tap is felt — just like how toggling a switch feels in Settings app on iOS. Try this demo to see what it’s like.
Date and time inputs
WebKit for Safari 18 beta on macOS improves accessibility support for date and time input field types. Now <input type="date"> , <input type="datetime-local"> , and <input type="time"> elements work properly with VoiceOver.
Usually elements have the labels they need, but sometimes there is no text label for a particular button or UI. In this situation, ARIA can be used to provide an accessible label. The aria-label attribute provides names of labels while aria-roledescription provides the description for the role of an element.
On very rare occasions, you may need to override aria-label or aria-roledescription to provide different names or descriptions specifically for braille. The aria-braillelabel and aria-brailleroledescription attributes provide such an ability. They exist to solve very specific needs, including educational contexts where the site needs to render the specific braille table dot pattern. If you do use braille-related ARIA attributes, be sure to test them using a braille reader. If in doubt, relying on the accessible name from content or aria-label / aria-roledescription is almost always the better user experience . WebKit has supported these ARIA attributes for years.
Now, WebKit for Safari 18 beta adds support for the ariaBrailleLabel and ariaBrailleRoleDescription element reflection properties. These make it possible to get and set the aria-braillelabel and aria-brailleroledescription ARIA attributes on DOM elements directly via JavaScript APIs, rather than by using setAttribute and getAttribute .
Watch video without distractions in Viewer for Safari 18 beta on macOS.

When you play in Viewer, the video fills the Safari window, while providing full access to system playback controls. Then it automatically enters picture-in-picture anytime you switch tabs, close the window, or occlude the web page with another window. Look for Video Viewer in the new page menu in Safari whenever you are on a web page with a prominent video element.
Video on visionOS

Managed Media Source
WebKit for Safari 18 beta adds Workers support for both Managed Media Source (MMS) and Media Source Extensions ( MSE ). This can be especially helpful on complex websites that want to ensure continuous and smooth video playback even when other site activity (such as live commenting) causes a very busy main thread. You can see the performance difference in this demo .
WebKit for Safari 18 beta adds support for the WebRTC HEVC RFC 7789 RTP Payload Format. Previously, the WebRTC HEVC used generic packetization instead of RFC 7789 packetization. This payload format provides a new option for improving videoconferencing, video streaming, and delivering high-bitrate movies and TV shows.
WebKit for Safari 18 beta adds support for MediaStreamTrack processing in a dedicated worker. And it adds support for missing WebRTC stats.
Two years ago at WWDC22, we announced support for passkeys — a groundbreaking industry-standard way to login to websites and app services. Passkeys provide people with an extremely easy user experience, while delivering a profound increase in security. To learn more, watch Meet Passkeys or read Supporting passkeys .
WebKit for Safari 18 beta adds support for three new features as we continue to improve passkeys. First, Safari 18 beta adds support for using mediation=conditional for web authentication credential creation. This allows websites to automatically upgrade existing password-based accounts to use passkeys. Learn more by watching Streamline sign-in with passkey upgrades and credential managers at WWDC24, available on Tuesday, June 11.
Second, WebKit for Safari 18 beta adds support for using passkeys across related origins. This lets websites use the same passkey across a limited number of domains which share a credential backend.
And third, WebKit for Safari 18 beta adds support for the WebAuthn prf extension. It allows for retrieving a symmetric key from a passkey to use for the encryption of user data.
WebKit for Safari 18 beta adds support for secure HTTPS for all images, video, and audio by upgrading passive subresource requests in mixed content settings. This means that if some files for a website are served using HTTPS and some are served using HTTP (known as “mixed content”), all images and media will now be auto-upgraded to HTTPS, in adherence with Mixed Content Level 2 .
WebKit for Safari 18 beta adds support for Unicode 15.1.0 characters in RegExp. Unicode 15.1 added 627 characters, bringing the total of characters to 149,813. Now, these new characters can be used in regular expressions.
WebKit for Safari 18 beta also adds support for the v flag with RegExp.prototype[Symbol.matchAll] . providing more powerful ways to match Unicode characters, as specified in the ECMAScript 2024 standard.
For example, you can now specify to only match on Latin characters, while avoiding matching on Cyrillic script characters.
Or split a string matching on Emojis.
WebKit for Safari 18 beta adds support for URL.parse() , a way to parse URLs which returns null rather than an exception when parsing fails.
WebKit for Safari 18 beta expands Declarative Shadow tree support by adding the shadowRootDelegatesFocus and shadowRootClonable IDL attributes to the <template> element. It also adds the shadowRootSerializable attribute and shadowRootSerializable IDL attribute to the <template> element, enabling those using Declarative Shadow roots to opt into making them serializable. Serializing can be done through the new getHTML() method that has been added at the same time.
WebKit for Safari 18 beta adds support for PopStateEvent ’s hasUAVisualTransition , indicating whether the user agent has a visual transition in place for the fragment navigation.
WebKit for Safari 18 beta adds support for subresource integrity in imported module scripts, which gives cryptographic assurances about the integrity of contents of externally-hosted module scripts.
WebKit for Safari 18 beta adds support for the bytes() method to the Request, Response , Blob , and PushMessageData objects. This replaces the need for web developers to call arrayBuffer() , which can be difficult to use, and wraps the result in a Uint8Array . Calling bytes() is now the recommended way going forward when you need to access the underlying bytes of the data these objects represent.
WebKit for Safari 18 beta adds support for feature detecting text fragments by exposing document.fragmentDirective . Note that the returned object (a FragmentDirective ) doesn’t provide any functionality, but it’s helpful if you need to know if Fragment Directives are supported by the browser.
WebKit for Safari 18 beta adds support for the willReadFrequently context attribute for the getContext() method. It indicates whether or not a lot of read-back operations are planned. It forces the use of a software accelerated 2D or offscreen canvas, instead of hardware accelerated. This can improve performance when calling getImageData() frequently.
WebKit for Safari 18 beta extends 2D canvas support for currentcolor . It can now be used inside color-mix() or Relative Color Syntax. Here currentcolor will default to the computed color property value on the canvas element.
WebKit for Safari 18 beta adds support for six new WebGL extensions:
- EXT_texture_mirror_clamp_to_edge
- WEBGL_render_shared_exponent
- WEBGL_stencil_texturing
- EXT_render_snorm
- OES_sample_variables
- OES_shader_multisample_interpolation
WebKit for Safari 18 beta adds support for fuzzy search code completion in the Web Inspector’s CSS source editor.
WebKit for iOS 18 beta, iPadOS 18 beta, visionOS 2 beta, and macOS Sequoia beta adds support for two new API — the Writing Tools API and an API to control adaptive image glyph insertion. Learn more about these API by watching Get started with Writing Tools and Bring expression to your app with Genmoji at WWDC24, both available Tuesday June 11.
WebKit for Safari 18 beta adds support for Apple Pay funds transfer.
While it’s rare to deprecate older technology from the web, there are occasions when it makes sense. We’ve been busy removing -webkit prefixed properties that were never standardized, aging media formats that were never supported in other browsers, and more. This helps align browser engines, improve interoperability, and prevent compatibility problems by reducing the possibility that a website depends on something that’s not a web standard.
WebKit for Safari 18 beta removes support for OffscreenCanvasRenderingContext2D ’s commit() method.
WebKit for Safari 18 beta deprecates support for a number of rarely used -webkit prefixed CSS pseudo-classes and properties — and even one -khtml prefixed property.
- -webkit-alt and alt properties
- :-webkit-animating-full-screen-transition pseudo-class
- :-webkit-full-screen-ancestor pseudo-class
- :-webkit-full-screen-controls-hidden pseudo-class
- :-webkit-full-page-media pseudo-class
- :-webkit-full-screen-document pseudo-class
- :-khtml-drag pseudo-class
WebKit for Safari 18 beta also deprecates support for the resize: auto rule. Support for the resize property remains, just as it’s been since Safari 4. The values Safari continues to support include : none , both , horizontal , vertical , block , inline , plus the global values. Early versions of CSS Basic User Interface Module Level 3 defined auto , but it was later written out of the web standard.
WebKit for Safari 18 beta also deprecates support for non-standardize WEBKIT_KEYFRAMES_RULE and WEBKIT_KEYFRAME_RULE API in CSSRule .
WebKit for Safari 18 beta removes support for the JPEG2000 image format. Safari was the only browser to ever provide support.
If you’ve been serving JPEG2000 files using best practices, then your site is using the picture element to offer multiple file format options to every browser. Safari 18 beta will simply no longer choose JPEG2000, and instead use a file compressed in JPEG XL, AVIF, WebP, HEIC, JPG/JPEG, PNG, or Gif — choosing the file that’s best for each user. Only one image will be downloaded when you use <picture> , and the browser does all the heavy lifting.
We have noticed that some Content Deliver Networks (CDN) use User Agent sniffing to provide one file to each UA, offering only JPEG2000 images to Safari — especially on iPhone and iPad. If you expect this might be happening with your site, we recommend testing in Safari 18 beta on both macOS Sequoia and iOS or iPadOS 18. If you see problems, contact your SaaS provider or change your image delivery settings to ensure your website provides fallback images using industry best practices.
If you notice a broken site, please file an issue at webcompat.com .
WebKit for Safari 18 beta removes support for non-standard VTTRegion.prototype.track .
WebKit for Safari 18 beta removes the last bits of support for AppCache.
When AppCache first appeared in 2009, in Safari 4, it held a lot of promise as a tool for caching web pages for use offline. It was imagined as “HTML5 Application Cache” back when HTML itself was being further expanded to handle more use cases for web applications. A developer could create a simple cache manifest file with a list of files to be cached. Its simplicity looked elegant, but there was no mechanism for cache busting, and that made both developing a site and evolving the site over time quite frustrating. AppCache also had security challenges. So new web standards were created to replace it. Today, developers use Service Workers and Cache Storage instead.
WebKit deprecated AppCache with a warning to the Console in Safari 11.0. Then in 2021, we removed support for AppCache from Safari 15.0, with a few exceptions for third-party users of WKWebView . Now we are removing those exceptions. This change to WebKit will only affect the rare web content loaded in older third-party apps that have JavaScript code which relies on the existence of AppCache related interfaces.
WebKit for Safari 18 beta removes the SVGAnimateColorElement interface.
WebKit for Safari 18 beta removes support for four non-standard Web APIs:
- KeyboardEvent.altGraphKey
- AES-CFB support from WebCrypto
- KeyboardEvent.prototype.keyLocation
- HashChangeEvent ’s non-standard initHashChangeEvent() method
In addition to all the new features, WebKit for Safari 18 beta includes work to polish existing features.
Accessibility
- Fixed role assignment for <header> inside <main> and sectioning elements.
- Fixed range input not firing an input event when incremented or decremented via accessibility APIs.
- Fixed setting aria-hidden on a slot not hiding the slot’s assigned nodes.
- Fixed comboboxes to expose their linked objects correctly.
- Fixed time input accessibility by adding labels to subfields.
- Fixed aria-hidden=true to be ignored on the <body> and <html> elements.
- Fixed datetime values being exposed to assistive technologies in the wrong timezone.
- Fixed time control accessibility by adding a label to the meridiem component.
- Fixed wrong datetime value being exposed to assistive technologies for datetime-local inputs.
- Fixed ignored CSS content property replacement text when it is an empty string.
- Fixed the computed role for these elements: dd , details , dt , em , hgroup , option , s , and strong .
- Fixed hidden elements targeted by aria-labelledby to expose their entire subtree text, not just their direct child text.
- Fixed accessible name computation for elements with visibility: visible inside a container with visibility: hidden .
- Fixed updating table accessibility text when its caption dynamically changes.
- Fixed updating aria-describedby text after the targeted element changes its subtree.
- Fixed the transition property to produce the shortest serialization.
- Fixed the animation property to produce the shortest serialization.
Authentication
- Fixed navigator.credentials.create() rejects with “NotAllowedError: Operation Failed” after a conditional UI request is aborted.
- Fixed renaming DigitalCredential’s response attribute to data .
- Fixed setting the cancel flag once the cancel completes regardless of a subsequent request occurring.
- Fixed drawImage(detachedOffscreenCanvas) to throw an exception.
- Fixed OffscreenCanvas failing to render to the placeholder with nested workers.
- Fixed losing the contents layer of the placeholder canvas of OffscreenCanvas when switching off the tab.
- Fixed drawImage to not alter the input source or the destination rectangles.
- Fixed toggling the visibility on a canvas parent undoing the effect of clearRect() .
- Fixed the Canvas drawImage() API to throw an exception when the image is in broken state.
- Fixed setting white-space to a non-default value dynamically on a whitespace or a new line.
- Fixed turning text-spacing properties into font properties.
- Fixed custom counter styles extending disclosure-open and disclosure-closed to point to the correct direction in right-to-left.
- Fixed backface-visibility to create a stacking context and containing block.
- Fixed getComputedStyle() to work with functional pseudo-elements like ::highlight() .
- Fixed: Aliased :-webkit-full-screen pseudo-class to :fullscreen .
- Fixed: Aliased :-webkit-any-link to :any-link and :matches() to :is() .
- Fixed getComputedStyle() pseudo-element parsing to support the full range of CSS syntax.
- Fixed @supports to correctly handle support for some -webkit prefixed pseudo-elements that were incorrectly treated as unsupported.
- Fixed updating media-query sensitive meta tags after style changes.
- Fixed changing color scheme to update gradients with system colors or light-dark() .
- Fixed incorrect inline element size when using font-variant-caps: all-small-caps with font-synthesis .
- Fixed :empty selector to work with animations.
- Fixed preserving whitespace when serializing custom properties.
- Fixed updating style correctly for non-inherited custom property mutations.
- Fixed element removed by parent to end up losing the last remembered size.
- Fixed an incorrect difference between implicit and explicit initial values for custom properties.
- Fixed the contrast of Menu and MenuText system colors.
- Fixed keeping the shorthand value for CSS gap as-is in serialized and computed values.
- Fixed the style adjuster for @starting-style incorrectly invoking with a null element.
- Fixed excluding -apple-pay-button from applying to any element that supports appearance: auto and is not a button.
- Fixed missing color interpretation methods added to CSS color specifications.
- Fixed hsl() and hsla() implementation to match the latest spec changes.
- Fixed the implementation of rgb() and rgba() to match the latest spec.
- Fixed the hwb() implementation to match the latest spec.
- Fixed the remaining color types to be synced with the latest spec changes.
- Fixed carrying analogous components forward when interpolating colors
- Fixed applying the fill layer pattern for mask-mode .
- Fixed displayed datalist dropdown to sync its options elements after a DOM update.
- Fixed <select multiple> scrollbars to match the used color scheme.
- Fixed updating the input value when selecting an <option> from a <datalist> element.
- Fixed the value attribute not getting displayed in an input element with type="email" and the multiple attribute.
- Fixed the iOS animation for <input type=checkbox switch> .
- Fixed form controls drawing with an active appearance when the window is inactive.
- Fixed constructed FormData object to not include entries for the image button submitter by default.
- Fixed the properties of History to throw a SecurityError when not in a fully active Document.
- Fixed “about:blank” document.referrer initialization.
- Fixed parsing a self-closing SVG script element. It now successfully executes.
- Fixed RegExp.prototype.@@split to update the following legacy RegExp static properties: RegExp.input , RegExp.lastMatch , RegExp.lastParen , RegExp.leftContext , RegExp.rightContext , and RegExp.$1, ... RegExp.$9 .
- Fixed String.prototype.replace to not take the fast path if the pattern is RegExp Object and the lastIndex is not numeric. (
- Fixed spec compliance for Async / Await, Generators, Async Functions, and Async Generators.
- Fixed async functions and generators to properly handle promises with throwing “constructor” getter.
- Fixed return in async generators to correctly await its value.
- Fixed Symbol.species getters to not share a single JS Function.
- Fixed throwing a RangeError if Set methods are called on an object with negative size property.
- Fixed eval() function from another realm to not cause a direct eval call.
- Fixed eval() call with ...spread syntaxt to be a direct call.
- Fixed try/catch to not intercept errors originated in [[Construct]] of derived class.
- direct eval() in a default value expression inside a rest parameter creates a variable in the environment of the function rather than the separate one of the parameters;
- a ReferenceError is thrown when accessing a binding, which is defined inside rest parameter, in eval() , or a closure created in a default value expression of a preceding parameter, but only if there is a var binding by the same name;
- a closure, created in the default value expression inside a rest parameter, is created in a different VariableEnvironment of the function than its counterparts in preceding parameters which causes the incorrect environment to be consulted when querying or modifying parameter names that are “shadowed” by var bindings.
- Fixed TypedArray sorting methods to have a special-case for camparator returning false .
- Fixed programming style for bitwise and in setExpectionPorts.
- Fixed emitReturn() to load this value from arrow function lexical environment prior to the TDZ check.
- Fixed NFKC normalization to work with Latin-1 characters.
- Fixed parsing of private names with Unicode start characters.
- Fixed instanceof to not get RHS prototype when LHS is primitive.
- Fixed bracket update expression to resolve property key at most once.
- Fixed bracket compound assignement to resolve the property key at most once.
- Fixed Object.groupBy and Map.groupBy to work for non-objects.
- Fixed Array.fromAsync to not call the Array constructor twice.
- Fixed inconsistent output of Function.prototype.toString for accessor properties.
- Fixed Set#symmetricDifference to call this.has in each iteration.
- Fixed logical assignment expressions to throw a syntax error when the left side of the assignment is a function call.
- Fixed throwing a syntax error for nested duplicate-named capturing groups in RegEx.
- Fixed ArrayBuffer and SharedArrayBuffer constructor to check length before creating an instance.
- Fixed Intl implementation to ensure canonicalizing “GMT” to “UTC” based on a spec update.
- Fixed RegEx lookbehinds differing from v8.
- Fixed fractionalDigits of Intl.DurationFormat to be treated as at most 9 digits if it is omitted.
- Fixed navigator.cookieEnabled to return false when cookies are blocked.
- Fixed video sound coming from another window after changing tabs in the Tab Bar in visionOS.
- Fixed playback for MSE videos on some sites.
- Fixed allowing a video’s currentTime to be further than the gap’s start time.
- Fixed broken audio playback for a WebM file with a Vorbis track.
- Fixed sampleRate and numberOfChanges to be required and non-zero in a valid AudioEncoderConfig.
- Fixed media elements appending the same media segment twice.
- Fixedrejecting valid NPT strings if ‘hours’ is defined using 1 digit.
- Fixed an issue where Safari audio may be emitted from the wrong window in visionOS.
- Fixed upgrading inactive or passive subresource requests and fetches in would-be mixed security contexts to match standards.
- Fixed incorrect Sec-Fetch-Site value for navigation of a nested document.
- Fixed loading WebArchives with a non-persistent datastore.
- Fixed Timing-Allow-Origin to not apply to an HTTP 302 response.
- Fixed print buttons with a print action implementation.
- Fixed Open in Preview for a PDF with a space in its name.
- Fixed Greek uppercase transforms failing for some characters.
- Fixed resizing a <textarea> element with 1rem padding.
- Fixed the color correctness of the color matrix filter.
- Fixed backdrop-filter to apply to the border area of an element with a border-radius .
- Fixed intrinsic inline size calculators to account for whitespace before an empty child with nonzero margins.
- Fixed overlapping elements with flex box when height: 100% is applied on nested content.
- Fixed incorrect grid item positioning with out-of-flow sibling.
- Fixed break-word with a float discarding text.
- Fixed min-content calculation for unstyled only-child inlines elements.
- Fixed ellipsis rendering multiple times when position: relative and top are used.
- Fixed a bug for inline elements inserted in reverse order after a block in a continuation.
- Fixed the flash of a page background-colored bar in the footer when the window is resized.
- Fixed the cursor not updating as content scrolls under it on some pages.
- Fixed the SVG parser to interpret “form feed” as white space.
- Fixed error handling for invalid filter primitive references.
- Fixed displaying an SVG element inside a <switch> element.
- Fixed SVG title to have display: none as the default UA style rule.
- Fixed the UA stylesheet for links in SVGs to apply cursor: pointer matching standards.
- Fixed returning the initial value for the SVG gradient stop-color if it is not rendered in the page.
- Fixed the SVG marker segment calculations if the marker path consists of sub-paths.
- Fixed SVGLength to sync with the WebIDL specification.
Web Animations
- Fixed percentage transform animations when width and height are animated.
- Fixed updating an animation when changing the value of a transform property while that property is animated with an implicit keyframe.
- Fixed animating with color-mix .
- Fixed cssText setter to change the style attribute when the serialization differs.
- Fixed history.pushState() and history.replaceState() to ignore the title argument.
- Fixed URL text fragment directives not fully stripped from JavaScript.
- Fixed showPicker() method to trigger suggestions from a datalist .
- Fixed lang attribute in no namespace to only apply to HTML and SVG elements.
- Fixed unnecessarily unsetting the iframe fullscreen flag.
- Fixed DOM Range to correctly account for CDATASection nodes.
- Fixed getGamepads() to no longer trigger an insecure contexts warning.
- Fixed inserting a <picture> element displaying the same image twice.
- Fixed throwing exceptions in navigation methods if in a detached state.
- Fixed a minor issue in URL’s host setter.
- Fixed cloning of ShadowRoot nodes following a DOM Standard clarification.
- Fixed GeolocationCoordinates to expose a toJSON() method.
- Fixed GeolocationPosition to expose a toJSON() method.
- Fixed setting CustomEvent.target when dispatching an event.
- Fixed navigator.language only returning the system language in iOS 17.4.
- Fixed: Removed presentational hints from the width attribute for <hr> .
- Fixed resolving www. sub-domain for Associated Domains for all web apps.
Web Assembly
- Fixed initialization of portable reference typed globals.
- Fixed font sizes in the Audits tab.
- Fixed expanded sections of Storage to not collapse
- Fixed CSS font property values marked !important not getting overridden when using the interactive editing controls.
- Fixed an issue where the Web Inspector viewport might appear cut off.
- Fixed runtimes to be aligned in the Audit tab.
- Fixed remembering the message type selection in the Console tab.
- Fixed autocomplete for the text-indent property suggesting prefixed properties instead of each-line or hanging .
- Fixed background autocompletion suggestion to include repeating-conic-gradient .
- Fixed console clearing unexpectedly when Web Inspector reopens
- Fixed console code completion to be case-insensitive.
- Fixed overflow: scroll elements to scroll as expected when highlighting an element from the DOM tree.
- Fixed showing additional Safari tabs from an iOS device in the Develop menu.
- Fixed Console and code editor completion not auto-scrolling the suggestion into view.
- Fixed search in the DOM tree view unexpectedly chaning the text display.
- Fixed clicking the “goto” arrow for computed CSS when “show independent Styles sidebar” is disabled.
- Fixed inspectable tabs from Safari in the visionOS Simulator don’t appear in Developer menu on the host macOS.
- Fixed Gamepad API in WKWebView.
- Fixed repainting HTML elements when their width or height change in legacy WebView.
- Fixed VideoTrackGenerator writer to close when its generator track (and all its clones) are stopped.
- Fixed WebRTC AV1 HW decoding on iPhone 15 Pro.
- Fixed black stripes with screen sharing windows.
- Fixed black stripes with getDisplayMedia captured windows when the window is resized.
You can test Safari 18 beta by installing the beta of macOS 15, iOS 18, or iPadOS 18. Or, if you’d like, you can try out Safari 18 beta on macOS Sonoma or macOS Ventura by downloading the Safari 18 beta , once it’s available. (Sign in using a free Apple ID to download. Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari Technology Preview .
We love hearing from you. To share your thoughts on Safari 18 beta, find us on Mastodon at @[email protected] and @[email protected] . Or send a reply on X to @webkit . You can also follow WebKit on LinkedIn . If you run into any issues, we welcome your feedback on Safari UI (learn more about filing Feedback ), or your WebKit bug report about web technologies or Web Inspector. If you notice a website that seems broken in Safari, but not in other browsers, please file a report at webcompat.com . Filing issues really does make a difference.
Download the latest Safari Technology Preview on macOS to stay at the forefront of the web platform and to use the latest Web Inspector features.
You can also find this information in the Safari 18 beta release notes .
iOS 18 Safari — biggest new features for your iPhone
Highlights and a redesigned Reader add some smarts to Safari on your iPhone

Safari, Apple's built-in web browser across its different devices, won't get a radical overhaul as part of iOS 18 . But even just two big changes to the iPhone's default browser hint at Apple's larger strategy of leaning into machine learning and artificial intelligence.
Both major additions to Safari in iOS 18 promise to skim web pages and pull out the details you need. The idea, explains Beth Dakin, Apple's senior manager of Safari software engineering, in Apple's WWDC 2024 video is to offer "easier ways to discover content and streamline your browsing."
Even better, while the new Safari features do turn to machine learning, they're not part of the Apple Intelligence capabilities being introduced across Apple devices later this year. That means Safari's improvements will be available on more phones than just the iPhone 15 Pro and iPhone 15 Pro Max , plus whatever iPhone 16 models come out later this fall.
With that in mind, here's what to expect from iOS 18 Safari once you upgrade to the new iPhone software, whether that's when the full version comes out later this year or Apple makes the iOS 18 public beta available in July.
iOS 18 Safari: Highlights

Think of Highlights, the biggest of the two improvements to iOS 18 Safari, as a kind of hyper-focused summary tool. Instead of merely summarizing what's on the page, though, Highlights uses machine intelligence to identify the key bits on information on a particular page and calls them out in a pop-up window as you browse.
An example Apple uses throughout its iOS 18 preview shows a web page for a hotel where Highlights has called up a window showing the hotel's location on a map, plus quick links for driving directions or placing a call to the hotel. Other examples of Highlights include Wikipedia summaries of a person, playback links for songs, or summarized reviews for a movie or TV show.
It's unclear from Apple's demo whether Highlights appear automatically in Safari, or if you need to tap a button to get the Highlights window to pop-up. Footnotes on Apple's iOS 18 summary page indicate that the feature will only work with U.S. English sites, at least initially.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.
iOS 18 Safari: Reader

The Reader tool in iOS 18 Safari also picks up some summarization skills, giving you the opportunity to read a quick overview of a web page when you switch to Reader mode. Reader takes things a step further by generating a table of contents for a web article that lets you see how a page is organized. Presumably, you'll also be able to jump to specific sections of the article.
Galaxy AI tools on board the best Samsung phones add summarization features, so it's good to see them get baked into iOS 18 as well. A concise summary of a web page that you've stumbled upon can give you a better idea of what an article is about, while a table of contents can help you more easily drill down to the parts of a topic that interest you.
The summarization tools in Reader appear to be limited to English in the initial iOS 18 release, though regional support is far more extensive. Besides the U.S., Apple promises availability in Australia, Canada, Ireland, New Zealand, South Africa and the U.K.
Other Safari changes beyond the iPhone

Safari is available across Apple's different platforms, and there are some improvements coming to the web browser that are available for Safari on other devices. Specifically, Mac users who upgrade to macOS Sequoia will get a new way of watching web-based videos with a new Video Viewer that automatically detects when there's video on a page. Video Viewer breaks that out into a separate window with its own playback controls; click away, and the viewer becomes a separate picture-in-picture window.
Along with the Highlights and Reader additions, Safari on macOS Sequoia also promises performance improvements. In fact, Apple says the updated Mac version will be the world's fastest browser, with up to four hours more battery life than Google's Chrome browser on streaming video.
iOS 18 Safari outlook
Safari's seen more substantial changes in previous iOS updates, but that's not to dismiss the importance of what Apple's doing in iOS 18. With both Highlights and Reader leaning heavily on machine learning to power their new summary tools, iOS 18 Safari offers a taste of what Apple hopes to deliver throughout the iPhone, only without the stringent system requirements that the Apple Intelligence features demand.
More from Tom's Guide
- How to download the iOS 18 beta
- iOS 18’s best AI feature could solve my biggest issue with text messaging
- iOS 18 Notes: 5 changes coming to your iPhone
Philip Michaels is a Managing Editor at Tom's Guide. He's been covering personal technology since 1999 and was in the building when Steve Jobs showed off the iPhone for the first time. He's been evaluating smartphones since that first iPhone debuted in 2007, and he's been following phone carriers and smartphone plans since 2015. He has strong opinions about Apple, the Oakland Athletics, old movies and proper butchery techniques. Follow him at @PhilipMichaels.
Leaked iPhone 16 case video reveals new iPhone design from every angle
iPhone 16 leak just revealed details on all four new iPhones
7 top new movies to watch on Netflix, Prime Video, Apple TV Plus and more (June 25-July 1)
Most Popular
- 2 Blackmagic Camera app arrives to make Android phones into cinema-worthy cameras
- 3 OnePlus Pad Pro launch is closer than you think — the latest on the new tablet
- 4 Hurry! Snag the Keurig K-Classic for nearly 50% off on Amazon
- 5 Massive Home Depot summer sale — grills from $99, outdoor accessories from $1
- 2 7 top new movies to watch on Netflix, Prime Video, Apple TV Plus and more (June 25-July 1)
- 3 REI summer gear sale — 7 outdoor adventure deals I'd buy right now starting at $6
- 4 I was planning to sell my Switch, but Nintendo just changed my mind
- 5 Blackmagic Camera app arrives to make Android phones into cinema-worthy cameras
- Upload Software
Pick a software title... to downgrade to the version you love!
Windows » Internet » Safari
189,179 Downloads
- Official Website: http://www.apple.com/macosx/features/safari/
- Company: Apple
- Recently added version: Safari 5.1.7
- Most Popular Version: Safari 5.1 - 6,734 Downloads
Safari Latest Version
Safari 5.1.7, safari popular version, safari 5.1, select version of safari to download for free, do you have software version that is not currently listed, need a software version that is not currently listed, safari description.
Safari is a web browser developed by Apple Inc. and included in Mac OS X. It was first released as a public beta on January 7, 2003, and a final version was included as the default browser in Mac OS X v10.3. A preview version for Windows was released for the first time on June 11, 2007.[1] Safari has a bookmark management scheme that functions like the iTunes jukebox software, integrates Apple's QuickTime multimedia technology, and features a tabbed-browsing interface. A Google search box is a standard component of the Safari interface, as are software services that automatically fill out web forms, manage passwords via Keychain and spell check entries into web page text fields. The browser also includes an integrated pop-up ad blocker. Since the release of Safari, its browser usage share has been climbing. For the month of May 2007, thecounter.com shows that Safari has a usage share of 2.86%;[2] NetApplications.com reports that Safari has a usage share of 4.59% as of April 2007,[3] an increase of 1.33 percentage points since May 2006.
Other Internet Software
- America Online
- Avant Browser
- Bulk Image Downloader
- Fresh Download
- Google Chrome
- Internet Download Manager
- Internet Explorer
- Mozilla Application Suite
Safari Comments
Top 5 contributors.
Get points for uploading software and use them to redeem prizes!
Follow OldVersion.com
Old version.
OldVersion.com provides free software downloads for old versions of programs, drivers and games. So why not downgrade to the version you love?.... because newer is not always better!
- ©2000-2024 OldVersion.com.
- Privacy Policy
- Design by Jenox
OldVersion.com Points System
When you upload software to oldversion.com you get rewarded by points. For every field that is filled out correctly, points will be rewarded, some fields are optional but the more you provide the more you will get rewarded!
So why not upload a peice software today, share with others and get rewarded! click here to upload software>>
Blazing fast. Incredibly private.

Safari is the best way to experience the internet on all your Apple devices. It brings robust customisation options, powerful privacy protections, and optimises battery life — so you can browse how you like, when you like. And when it comes to speed, it’s the world’s fastest browser. 1
Performance
More battery. less loading..
With a blazing-fast JavaScript engine, Safari is the world’s fastest browser. 1 It’s developed to run specifically on Apple devices, so it’s geared to make the most out of your battery life and deliver long-lasting power.

Increased performance
We’re always working to make the fastest desktop browser on the planet even faster.
Improved power efficiency
Safari lets you do more online on a single charge.
Up to 4 hours more streaming videos compared with Chrome 3
Up to 17 hours of video streaming 3
Best-in-class browsing
Safari outperforms both Mac and PC browsers in benchmark after benchmark on the same Mac. 4
- JetStream /
- MotionMark /
- Speedometer /
JavaScript performance on advanced web applications. 4
Safari vs other Mac browsers
Safari on macOS
Chrome on macOS
Edge on macOS
Firefox on macOS
Safari vs Windows 11 browsers
Chrome on Windows 11
Edge on Windows 11
Firefox on Windows 11
Rendering performance of animated content. 4
Web application responsiveness. 4
4K video streaming
See your favourite shows and films in their best light. Safari supports in-browser 4K HDR video playback for YouTube, Netflix and Apple TV+. 5 And it runs efficiently for longer-lasting battery life.

Privacy is built in.
Online privacy isn’t just something you should hope for — it’s something you should expect. That’s why Safari comes with industry-leading privacy protection technology built in, including Intelligent Tracking Prevention that identifies trackers and helps prevent them from profiling or following you across the web. Upgrading to iCloud+ gives you even more privacy protections, including the ability to sign up for websites and services without having to share your personal email address.

Intelligent Tracking Prevention
Safari stops trackers in their tracks.
What you browse is no one’s business but your own. Safari has built‑in protections to help stop websites and data-collection companies from watching and profiling you based on your browsing activity. Intelligent Tracking Prevention uses on-device intelligence to help prevent cross-site tracking and stops known trackers from using your IP address — making it incredibly difficult to learn who you are and what you’re interested in.
Privacy Report
Safari makes it simple to see how your privacy is protected on all the websites you visit. Click Privacy Report in the Safari menu for a snapshot of cross-site trackers currently prevented from profiling you on the website you’re visiting. Or view a weekly Privacy Report to see how Safari protects you as you browse over time.

Customisation
Putting the you in url..
Safari is more customisable than ever. Organise your tabs into Tab Groups so it’s easy to go from one interest to the next. Set a custom background image and fine-tune your browser window with your favourite features — like Reading List, Favourites, iCloud Tabs and Siri Suggestions. And third-party extensions for iPhone, iPad and Mac let you do even more with Safari, so you can browse the way you want across all your devices.

Safari Profiles allow you to separate your history, extensions, Tab Groups, favourites, cookies and more. Quickly switch between profiles for topics you create, like Personal and Work.

Web apps let you save your favourite websites to the Dock on Mac and to the Home Screen on iPhone and iPad. A simplified toolbar and separate settings give you an app-like experience.

Safari Extensions add functionality to your browser to help you explore the web the way you want. Find and add your favourite extensions in the dedicated Safari category on the App Store.

Save and organise your tabs in the way that works best for you. Name your Tab Groups, edit them, and switch between them across devices. You can also share Tab Groups — making planning your next family trip or group project easier and more collaborative.

Smart Tools
Designed to help your work flow..
Built-in tools create a browsing experience that’s far more immersive, intuitive and immediate. Get detailed information about a subject in a photo with just a click, select text within any image, instantly translate an entire web page, and quickly take notes wherever you are on a site — without having to switch apps.

Notes is your go-to app to capture any thought. And with the Quick Note feature, you can instantly jot down ideas as you browse websites without having to leave Safari.

Translation
Translate entire web pages with a single click. You can also get translations for text in images and paused video without leaving Safari.
Interact with text in any image or paused video on the web using functions like copy and paste, translate, and lookup. 6

Visual Look Up
Quickly learn more about landmarks, works of art, breeds of dog and more, with only a photo or an image you find online. And easily lift the subject of an image from Safari, remove its background, and paste it into Messages, Notes or other apps.

Surf safe and sound.
Strong security protections in Safari help keep you safe. Passkeys introduce a safer way to sign in. iCloud Keychain securely stores and autofills passkeys and passwords across all your devices. Safari also notifies you when it encounters suspicious websites and prevents them from loading. Because it loads each web page in a separate process, any harmful code is always confined to a single browser tab so it won’t crash the entire application or access your data. And Safari automatically upgrades sites from HTTP to the more secure HTTPS when available.

Passkeys introduce a more secure and easier way to sign in. No passwords required.
Passkeys are end-to-end encrypted and safe from phishing and data leaks, and they are stronger than all common two-factor authentication types. Thanks to iCloud Keychain, they work across all your Apple devices, and they even work on non-Apple devices.
Learn more about passkeys
Apple Pay and Wallet make checkout as easy as lifting a finger.
Apple Pay is the easiest and most secure way to shop on Safari — allowing you to complete transactions with Face ID or Touch ID on your iPhone or iPad, with Touch ID on your MacBook Pro or MacBook Air, or by double-clicking the side button on your Apple Watch.
Learn more about Apple Pay
With AutoFill, you can easily fill in your previously saved credit card information from the Wallet app during checkout. Your credit card details are never shared, and your transactions are protected with industry-leading security.
Same Safari. Different device.
Safari works seamlessly and syncs your passwords, bookmarks, history, tabs and more across Mac, iPad, iPhone and Apple Watch. And when your Mac, iOS or iPadOS devices are near each other, they can automatically pass what you’re doing in Safari from one device to another using Handoff. You can even copy images, video or text from Safari on your iPhone or iPad, then paste into another app on your nearby Mac — or vice versa.

When you use Safari on multiple devices, your tabs carry over from one Apple device to another. So you can search, shop, work or browse on your iPhone, then switch to your iPad or Mac and pick up right where you left off.
Save web pages you want to read later by adding them to your Reading List. Then view them on any of your iCloud-connected devices — even if you’re not connected to the internet.
iCloud Keychain securely stores your usernames, passkeys, passwords and credit card numbers, and keeps them up to date on your trusted devices. So you can easily sign in to your favourite websites — as well as apps on iOS and iPadOS — and quickly make online purchases.
Designed for developers.
Deep WebKit integration between Mac hardware and macOS allows Safari to deliver the fastest performance and the longest battery life of any browser on the platform, while supporting modern web standards for rich experiences in the browser. WebKit in macOS Sonoma includes optimisations that enable even richer browsing experiences, and give developers more control over styling and layout — allowing for more engaging content.
Make Safari your default browser
Customise your start page, view your browsing privacy report, monitor your saved passwords, use apple pay in safari, view your tabs across all your devices, read the safari user guide, get safari support.
- Security news
- Alternatives
Download Safari Browser For Windows 11/10/7 (64/32 Bit)

If you are a Windows user, you have a lot of Internet browser options. However, most users just end up using Microsoft Edge or Google Chrome.
Chrome occupies around 64% market share worldwide (including Apple devices) with Safari being second.
But what if you have recently switched to Windows from Mac or iPhone and want to download Safari Browser For Windows PC or Laptop?
Apple discontinued Windows support for Safari in 2012 so if you want to use Safari on your Windows 11/10 device you’ll have to download Safari version 5.1.7 which works completely fine on Windows.
This old version of Safari may not be blazingly fast but still has a few features that Google Chrome does not have.
Such as a Top Sites Tab which shows your most visited sites, a reading list which is a secondary bookmarks sidebar, a customized toolbar, etc.
How to Download Safari Browser on Windows 11
1. Go to the Safari 5.1.7 Download Page .
2. Click on the download button.

3. Now, open File Explorer and go to the folder where you’ve downloaded Safari.
4. Double-click on the Safari Setup .exe file.
5. Click on next to bring up the license agreement details.
6. Now, accept the details and click on next again.
7. Choose the installation options you want (You don’t need to install “Bonjour” or run Safari on Windows).
8. Choose the folder where you want Safari to be installed, you can also use the default installation folder.
9. After Safari has been installed, you can choose to open it after the installer exits by checking the box.
10. Click on Finish and you’re done!
Safari 5.1.7 Best Features

Hope you enjoyed our guide to Download Safari on Windows 11 .
The latest versions of Safari do not support Windows, so if you want to use them you will have to use virtualization software like VM Virtual Box or HyperX to run macOS virtually and use the latest versions of Safari there.
Subscribe to our newsletter
To be updated with all the latest news
LEAVE A REPLY Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Julian Assange Strikes Deal With U.S., Gets Freed From UK Prison
Lockbit ransomware holds 33 tb of us federal reserve data for ransom, threat actors using rafel rat malware to target android phones, usa bans russian kaspersky software for us customers, security researchers steal nearly $3 million in crypto from kraken, suggested post.
- a. Send us an email
- b. Anonymous form
- Buyer's Guide
- Upcoming Products
- Tips / Contact Us
- Podcast Instagram Facebook Twitter Mastodon YouTube Notifications RSS Newsletter
Apple Releases Safari Technology Preview 197 With macOS Sequoia Support
Apple today released a new update for Safari Technology Preview , the experimental browser Apple first introduced in March 2016. Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari.

The current Safari Technology Preview release is compatible with machines macOS Sonoma and the macOS Sequoia beta, the newest version of macOS that Apple is beta testing.
The Safari Technology Preview update is available through the Software Update mechanism in System Preferences or System Settings to anyone who has downloaded the browser . Full release notes for the update are available on the Safari Technology Preview website .
Apple's aim with Safari Technology Preview is to gather feedback from developers and users on its browser development process. Safari Technology Preview can run side-by-side with the existing Safari browser and while designed for developers, it does not require a developer account to download.
Get weekly top MacRumors stories in your inbox.
Popular Stories

Apple Intelligence Features Not Coming to European Union at Launch Due to DMA

Everything New in iOS 18 Beta 2

Apple Explains iPhone 15 Pro Requirement for Apple Intelligence

Amazon Could Charge Up to $10/Month for Alexa

Top Stories: Apple Watch X Rumors, New Final Cut App for iPhone, and More
Top rated comments.
Apple should really try to un-galvanize Safari from the system and update it as a regular app...
Next Article

Our comprehensive guide highlighting every major new addition in iOS 17, plus how-tos that walk you through using the new features.

Apple News+ improvements, cross-platform tracker alerts, website app downloads for the EU, and more.

Get the most out your iPhone 15 with our complete guide to all the new features.
A deep dive into new features in macOS Sonoma, big and small.

Updates to Mail, Photos, Messages, and more, with Apple Intelligence features throughout.

iPhone Mirroring, Safari improvements, new Passwords app, and Apple Intelligence features throughout.

Action button expands to all models, new Capture button, camera improvements, and more.

Larger displays, new Capture button, camera improvements, and more.
Other Stories

7 hours ago by Tim Hardwick

12 hours ago by Tim Hardwick

6 days ago by Tim Hardwick

1 week ago by Tim Hardwick

2 weeks ago by Tim Hardwick
How to Download and Install Safari on Windows 11
If you are a Windows 11 user but a fan of Safari browser and want to use it on your Windows PC then you have come to the right platform. Although Windows users have various options of internet browsers like Google Chrome and Microsoft Edge most people have an interest in using Safari.
Table of Contents
Why People Prefer Safari Browser
There are various reasons why people prefer the Safari browser. It is loaded with extra features that you will not get in another browser not even in Chrome. However, Chrome is one of the most popular and widely used internet browsers in the world but Safari has its benefits. If you are using any Apple device like iPhones, iPad, or Macs you would be familiar with Safari web browser.
However, Safari is not as popular as Chrome but it has various features that attract users. It includes features like incredible customization options, extraordinary privacy features, and various other browsing features.
If you own an Apple device then the Safari web browser comes pre-loaded in it. However, if you are a Windows user and still want to download Safari on Windows 11 then you can do so by following several steps.
However, Apple has discontinued releasing the updates of Safari for Windows. The last update was made Safari 5.1.7 in the year 2012. Despite being outdated it has various features which you will not get in Chrome. You can’t use the latest version of Safari on Windows 11 but if you want you can download and install Safari 5.1.7 which works fine on Windows 11. As you know it is an outdated version so in comparison to Safari browser in Apple devices this version of Safari for Windows has comparatively fewer features.
How to Download & Install Safari on Windows 11
As you know Apple has discontinued releasing the latest updates of Safari for Windows PC so it also has removed all Safari downloads for Windows 11.
So, you need to get Safari’s older version which is Safari 5.1.7 from the third-party app stores. But to do so be sure to download it from a trustworthy source to avoid further issues. Follow the given below steps properly to download and install Safari on Windows 11.
- Firstly, open your preferred web browser and visit the Safari 5.1.7 webpage.
- Then click on the download button to download the Safari browser on your Windows 11.
- Once the downloading process finishes, go to the file explorer taskbar button and move to the folder where you have saved the downloaded file.
- Next, double click on the Safari setup.exe file
- Then, click on the Next option to bring up the license agreement details.
- After that, click on I accept the terms in the License agreement on the license agreement screen and again click on next option.
- Then choose the installation options according to your preferences. Note that Bonjour is not needed to install to run Safari on your Windows PC.
- Click on next option and then click on change option to choose the alternative installation folder for Safari. Or you can also choose the default Installation folder.
- Click on the install option and then click yes on the UAC prompts.
- When the installation process ends tick the open Safari after the installer exits the checkbox and click on the finish option.
- Now, the Safari browser is installed in your system you can open it either from the desktop screen or the start menu.
Best Features of Safari 5.1.7
Although Safari 5.1.7 is the outdated release of Safari for Windows it has some marvelous features including the Top Site tab which shows the most visited sites. You can also add a new site to that tab or also edit this tab. It also has a reading list feature, which is a secondary bookmarks sidebar for web pages. You can use the feature by clicking on the Eyeglasses icon. If you want you can also customize the URL toolbar of Safari. You can do it by clicking on the Display a menu option.
So, here is the guide to download and install Safari on Windows 11. However, Chrome and Microsoft Edge are the best web browsers for Windows. If you want to use the latest Safari version on your Windows, you need to install virtualization software as it lets you use different OS on your Windows PC. There are several best virtualization software available for Windows.
If you are ok with the outdated Safari version for Windows then you can install Safari 5.1.7 in your PC. As it has not been updated for so long thus it has various privacy, compatibility, and security issues. And only Apple users can use the latest version of Safari with the best features. But if you want to download and install Safari on Windows 11 then you can follow the above-mentioned steps properly to download the last updated version of Safari for Windows. I hope you find the guide helpful.
- Fastest Browsers for Windows 11
- Best Browsers for Roku Devices
- Best Lightweight Browser
Ayushi Jain
Ayushi Jain is a technical writer at Windowsradar. She's been writing software guides, and troubleshooting articles for about 4 years now and has covered many detailed topics. She is a tech geek who loves to write about different OS like Windows, Android, and the latest tricks and tips.
You may also like
How to fix connections to bluetooth audio devices and wireless displays in windows 10, how to force quit on windows 11, how to split screen in windows 11, how to download hdmi drivers on windows 11, 10, leave a reply cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.

COMMENTS
Installing Safari on Windows 11/10 or earlier versions of the Windows operating system is as easy as installing any other web browser. Here is how to do just that. Step 1: Click here to download Safari 5.1.7 setup file from Apple. The setup supports both 32-bit and 64-bit Windows 11/10/8/7 systems. Step 2: Run the installer and then follow the ...
5. Specify if you want to add Safari as a desktop shortcut or not. Also, decide if you prefer it as the default browser on your computer (we recommend you don't select this option). Select Next to continue. 6. Pick an install directory (or leave the default folder path) and select Install. 7.
To update Safari on iPhone or iPad, update iOS or iPadOS. To update Safari on Apple Vision Pro, update visionOS. Get Safari updates for Windows. Apple no longer offers Safari updates for Windows or other PC operating systems. Safari 5.1.7 for Windows, released in 2010 and now outdated, was the last version made for Windows.
Safari vs. Windows 11 browsers. Safari on macOS. 1.9 x faster. Chrome on Windows 11. Edge on Windows 11. Firefox on Windows 11. ... Tested with prerelease Safari 17.0 and latest stable versions of Chrome, Microsoft Edge, and Firefox at the time of testing on: 13-inch MacBook Air systems with Apple M2 and prerelease macOS Sonoma, and Intel Core ...
Installing Safari 5.1.7 (The last supported version) Since it is not safe to use dated version, the cross-browser testing tool is the best way if you just want to test your projects. However, if you still want to install the last supported version of Safari, you can find the download link to Safari for Windows here.
The version of Safari for Windows you can still download and install is Safari 5.1.7 and it installs and runs on Windows 10, Windows 8, or Windows 7 without incident. Despite being many versions behind what's available on a Mac, Safari in Windows runs fine, though since it's an earlier web browser version from some years ago you will find ...
Step 1: Download Safari Browser for Windows: Version 5.1.7. Open Microsoft Edge or another browser in Windows 11, search for "Safari for windows download" and you can see some searching results. Click one download website and click the given link to download this version. Step 2: Install Windows 11 Safari.
As a result, you can only use Safari 5.1.7 or earlier versions on Windows. Safari versions after 5.1.7 are limited to iOS and macOS users. Consequently, Windows users cannot use the latest Safari versions. How to Download Safari on Windows Safari 5.1.7 is still available for Windows, but it's pretty outdated. And as we listed in our reasons to ...
Get the latest version of Safari for your Mac, iPhone, iPad, or Apple Vision Pro. Learn how to update Safari; Clear your browsing history. Remove all records that Safari keeps of where you've browsed during a period of time you choose. Learn how to clear your browsing history; Block pop-ups. Block pop-up windows and handle persistent ads on ...
In the same year, Apple announced Safari for Windows, a version of the browser that was compatible with Windows XP and Vista. Steve Jobs, the then-CEO of Apple, claimed that Safari for Windows was faster and more secure than other browsers, such as Internet Explorer and Firefox. Safari for Windows was also intended to attract more developers to ...
1. Download Safari. Open the Safari download page. Click the Download button to download Safari for Windows 11. If your browser isn't configured to automatically download to the user Downloads folder, you'll need to select a directory to save the file in. Then press the Save button.
To create a new group for your tabs, right-click on a tab and go to " Add tab to group > New group .". After that, write the name of your group and select its color. To add another tab to an ...
There are two ways to use Safari on Windows PC: Using an older version of Safari by downloading the executable file; Using online service to use Safari with Mac OS X environment; We will discuss both of them in details, keep reading. How to Install and Use Safari Browser on Windows PC. Step #1. On your Windows PC, download Safari by clicking ...
The last available version for Windows is Safari 5.1.7, which was released on May 9, 2012. The utility of this old version of Safari on Windows is limited and usually relevant for advanced users like developers, designers, and compatibility testers. It can be used for cross-browser compatibility testing or to support specific client requirements.
Safari's Tab Groups feature allows users to create separate windows for different tasks, making it easier to organize and access tabs across devices. Safari's deep integration with other Apple ...
On a user's MacBook Pro, the new Highlights feature in Safari is shown. On a user's MacBook Pro, Safari shows the redesigned Reader, with a table of contents and a summary on the right-hand side of their window. On a user's MacBook Pro, Viewer puts a video about woodworking front and center.
Now with that out of the way, let's get to the steps: 1. Download the setup of the Safari browser from this link. By clicking this, it will automatically download the executable file on your system. 2. Double click the SafariSetup.exe file and click on the Next > button to start the installation process. 3.
Download Safari Browser for Windows - Experience the web, Apple style, with Safari. User icon ... Safari 5.1.7 is based off WebKit version 534.57.2, released in May 2012.
Make sure it is the version 5.1.7. Click on the downloaded file followed by the Run button when prompted. Click Next when prompted with the welcome message. Tick the radio button to accept the terms in the license agreement and click the following button. Check the checkbox for Automatically update Safari and click Next.
To download Safari on Windows 11, you will need to use the setup wizard for version 5.1.7. Follow these steps to download and install the Safari browser on Windows 11. First, open the official website of Safari and then go to the downloads section. Now find and click on the Safari browser icon on the top and then click on the Download button as ...
Fixed black stripes with screen sharing windows. Fixed black stripes with getDisplayMedia captured windows when the window is resized. ... Installing Safari 18 beta on macOS Sonoma or macOS Ventura will replace your existing version of Safari with no way to revert to an earlier version.) You can also help test many of these features in Safari ...
Safari, Apple's built-in web browser across its different devices, won't get a radical overhaul as part of iOS 18.But even just two big changes to the iPhone's default browser hint at Apple's ...
Safari is a web browser developed by Apple Inc. and included in Mac OS X. It was first released as a public beta on January 7, 2003, and a final version was included as the default browser in Mac OS X v10.3. A preview version for Windows was released for the first time on June 11, 2007. [1] Safari has a bookmark management scheme that functions ...
Safari vs Windows 11 browsers. Safari on macOS. 5.1 x faster. Chrome on Windows 11. Edge on Windows 11. Firefox on Windows 11. Web application responsiveness. 4. ... Tested with pre-release Safari 17.0 and latest stable versions of Chrome, Microsoft Edge and Firefox at the time of testing on: 13-inch MacBook Air systems with Apple M2 and pre ...
Select "Properties" from the context menu. In the "Properties" window, click on the "Compatibility" tab. Under "Compatibility mode," select "Windows XP (Service Pack 2)" from the drop-down menu. Click "Apply" and then "OK" to close the window. Double-click on the Safari installer to launch it and follow the on-screen instructions to install ...
Go to the Safari 5.1.7 Download Page. 2. Click on the download button. 3. Now, open File Explorer and go to the folder where you've downloaded Safari. 4. Double-click on the Safari Setup .exe file. 5. Click on next to bring up the license agreement details.
Apple designed the Safari Technology Preview to test features that may be introduced into future release versions of Safari. Safari Technology Preview 197 includes fixes and updates ...
Follow the given below steps properly to download and install Safari on Windows 11. Firstly, open your preferred web browser and visit the Safari 5.1.7 webpage. Then click on the download button to download the Safari browser on your Windows 11. Once the downloading process finishes, go to the file explorer taskbar button and move to the folder ...