How-To Geek
How to turn on the develop menu in safari on mac.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.

Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
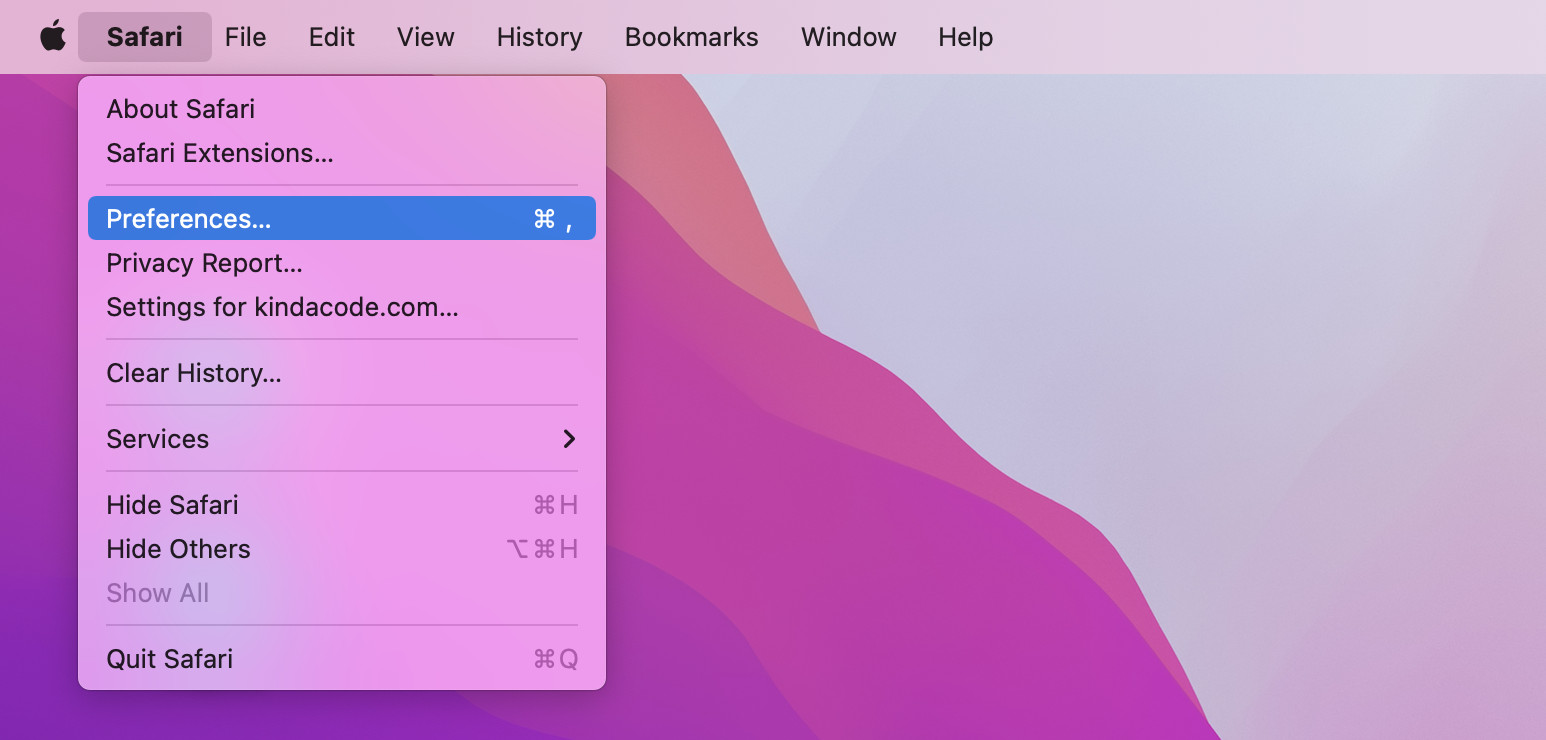
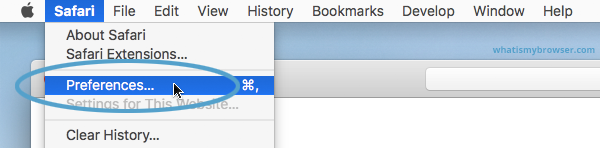
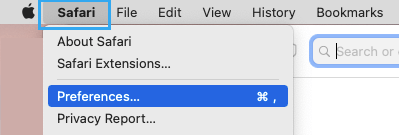
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
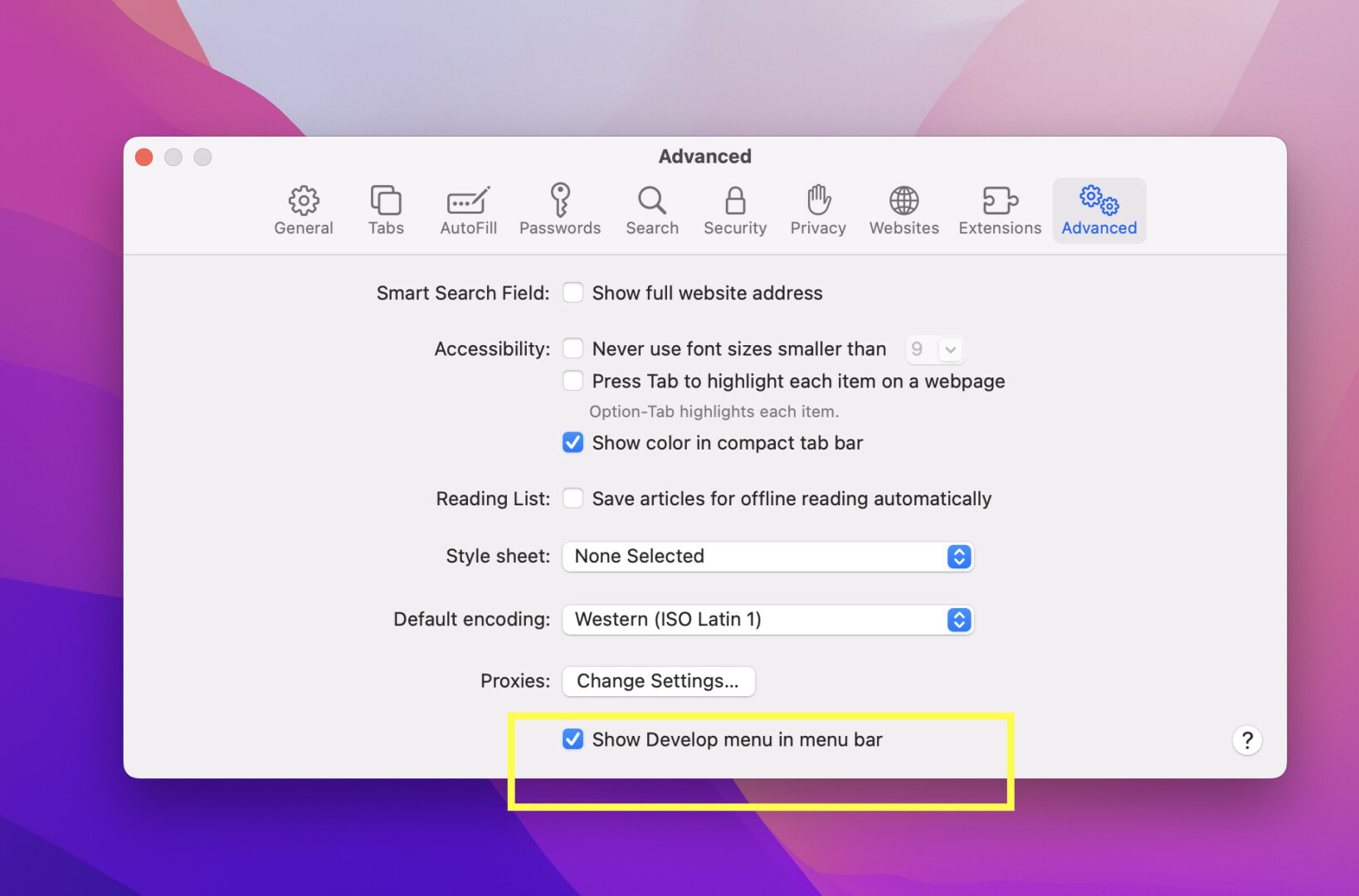
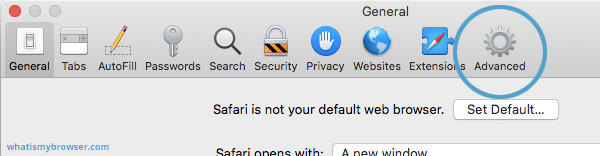
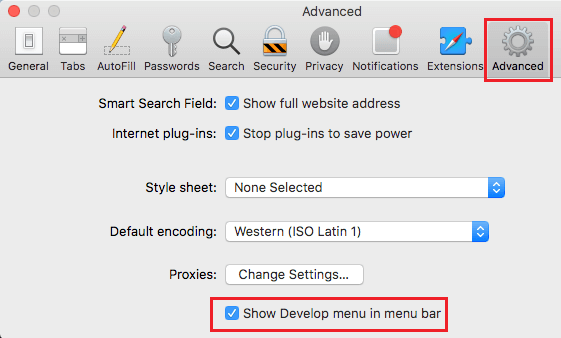
Go to the "Advanced" tab.
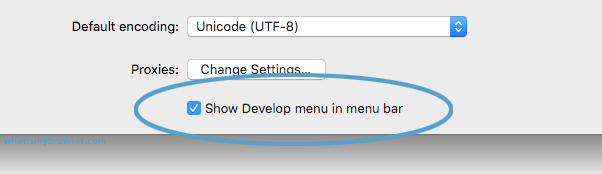
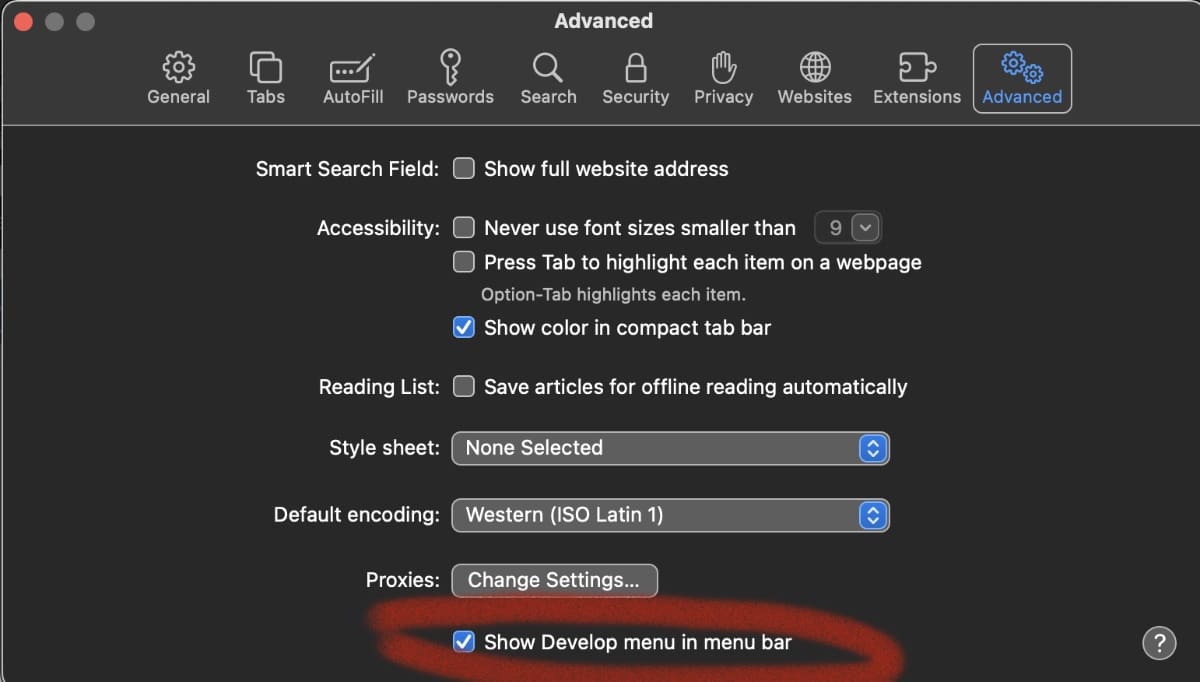
Check the box for "Show Develop Menu in Menu Bar."
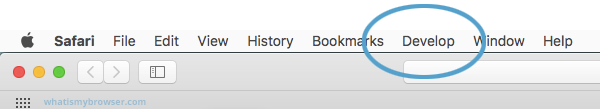
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
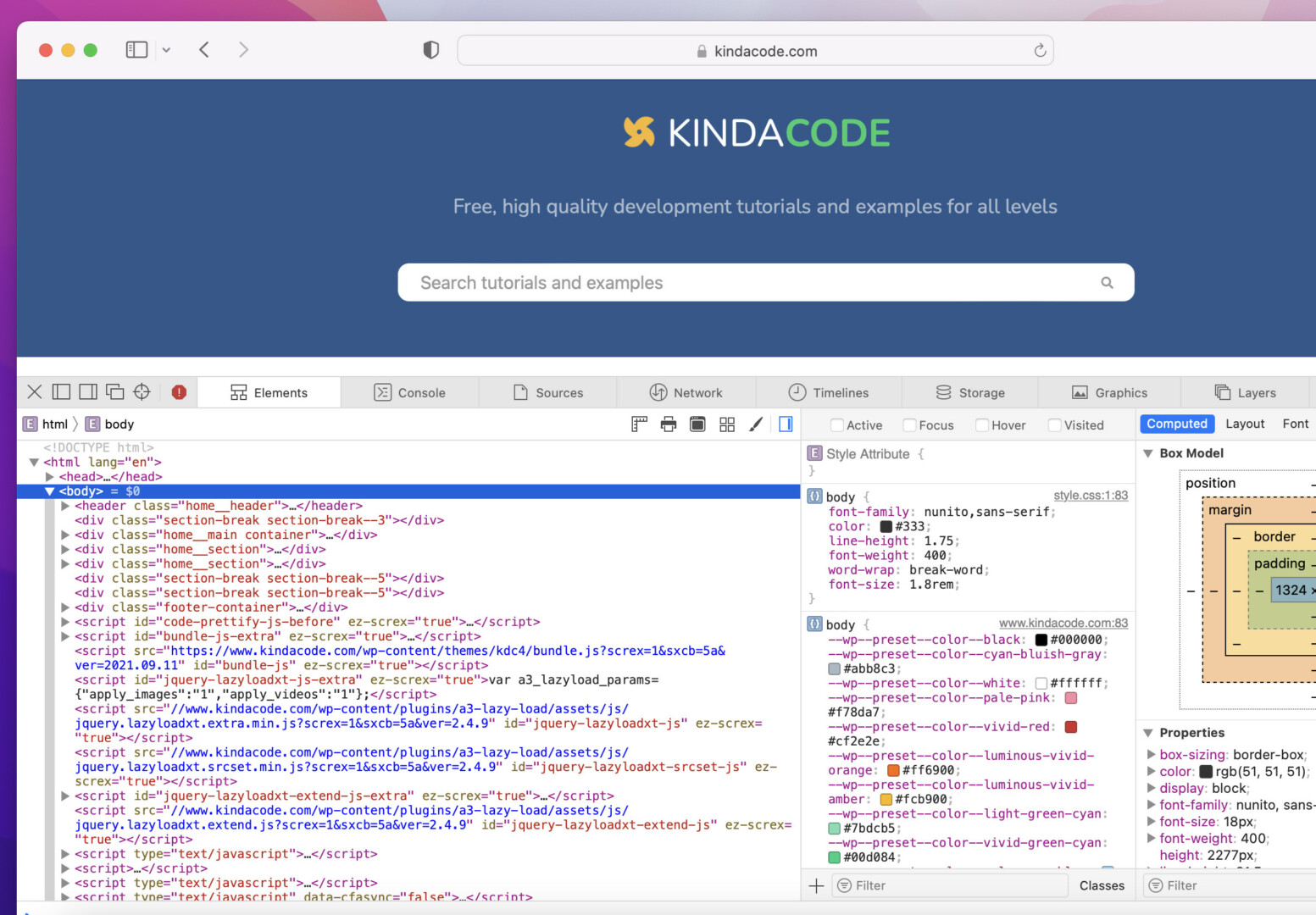
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome
- Web Browsers
- React Native
How to show Safari’s Develop menu and Web Inspector
( 7 Articles )

April 25, 2022

If you’re a web developer, then there might be cases where you want to debug and improve your website (or web app) on Safari (which takes approximately 19% of browser market share worldwide).
The steps below show you how to show Safari’s Develop menu and its web inspector tool.
1. Click on Safari on the top menu bar, then select Preferences…

2. Select the Advanced tab then check the checkbox labeled with “Show Develop menu in menu bar”:

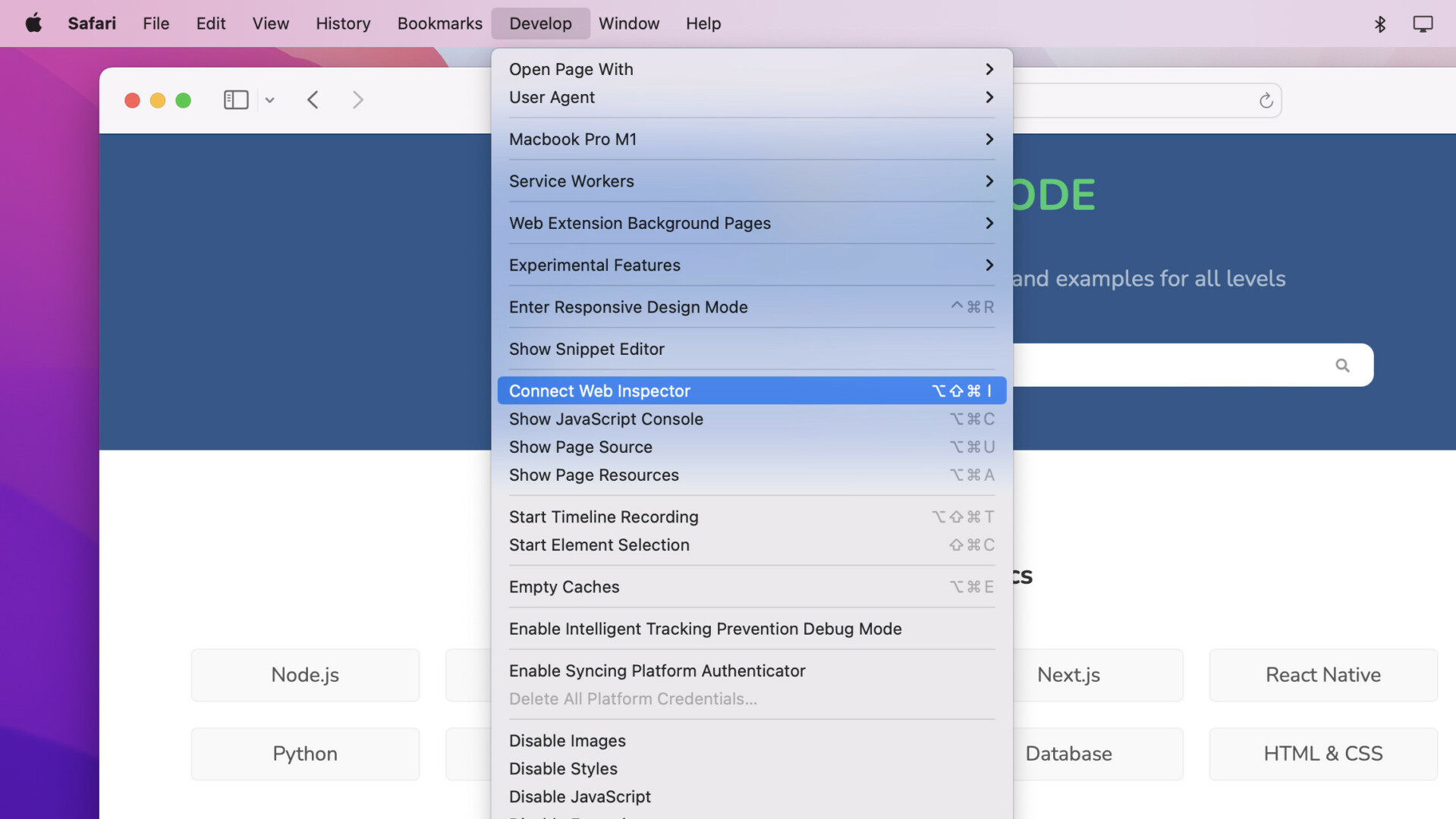
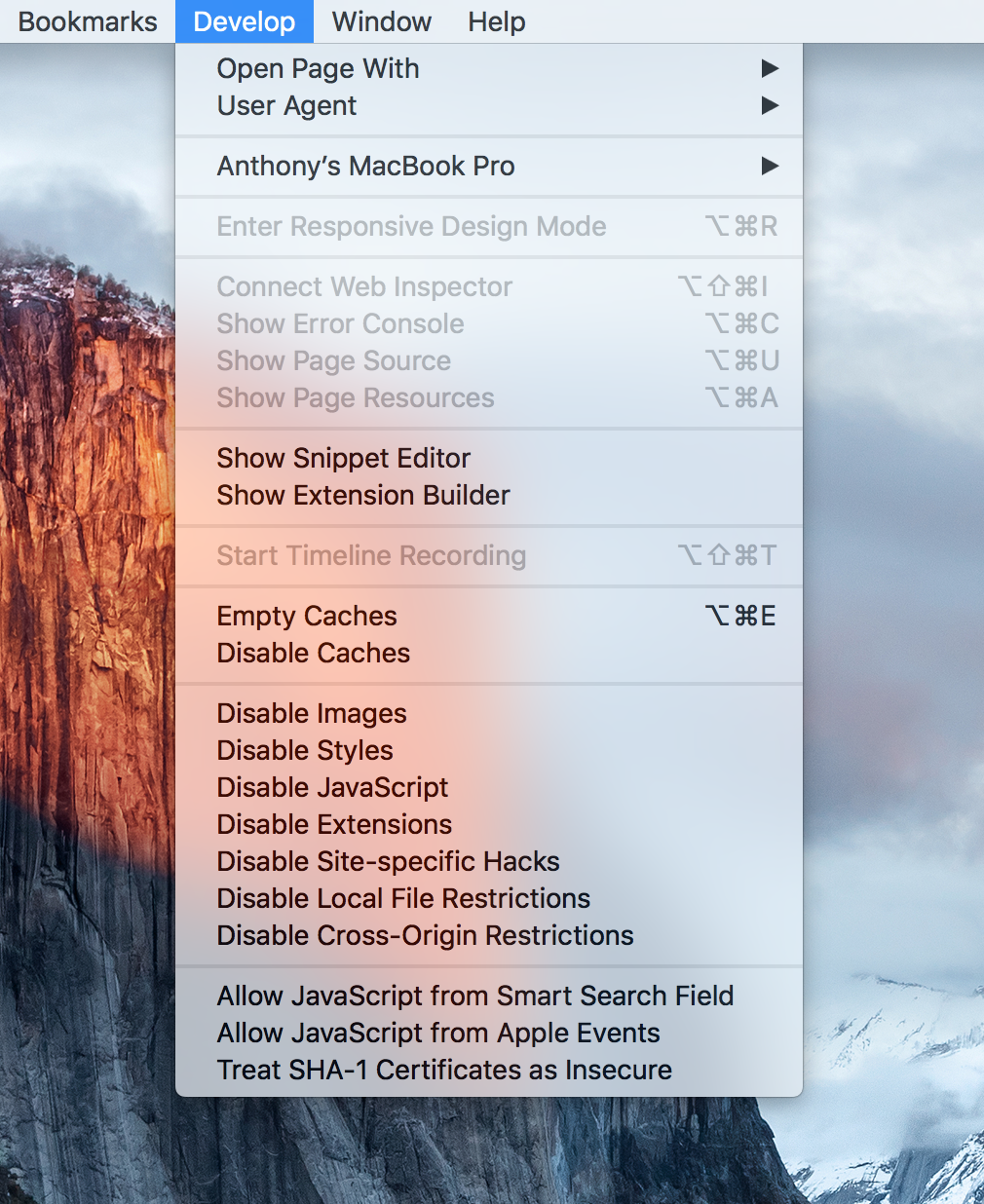
3. Now the Develop menu appears. Open a website, click on Develop , and select Show Web Inspector (or Connect Web Inspector ) from the drop-down menu:

You can also use shortcuts: Command + Option + I .
Here’re Safari Dev Tools for web developers:

That’s it. Further reading:
- How to Easily Upgrade Node.js in macOS
- How to install Redis on macOS, Windows, and Ubuntu
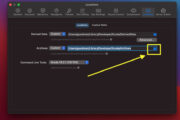
Xcode: Change Derived Data and Archives directories
- VS Code: Opening Multiple Windows/Projects Simultaneously
- VS Code: Prevent Single-Child Folders from Being Merged
Happy coding and have a nice day!
Related Articles

How to Flush DNS Cache in macOS Monterey, Big Sur, and Catalina
May 7, 2022

How to check your macOS version from Terminal

How to Download and Install an iOS Simulator in Xcode

How to check if Homebrew is installed on your Mac
April 20, 2022

How to completely uninstall Logitech Options on Mac
How to enable the Develop menu in Safari
Safari on macOS has some useful tools and settings built in to it for advanced users and software developers, but they are disabled by default (because they also let you change settings which most users probably don't need to touch).
To enable the Develop menu in Safari and get access to them, follow these steps:
Click the "Safari" menu
Make sure you have a Safari window open and active; you will see the "Safari" menu in the top left of your screen. Click it and it will expand to show Safari specific options.

Click the "Preferences" menu item
Now that you have expanded the Safari menu, you will see the Preferences item - click on it.

The Safari Preferences screen will now appear.
Click on the "Advanced" tab
The Safari Preferences screen has a number of sections, indicated by the various options along the top of the screen (General/Tabs/AutoFill etc). Click the Security item to see security related options.

Click the "Show Develop menu in menu bar" checkbox
If the checkbox has a tick symbol it means the Develop menu is already enabled; if the checkbox has no tick and is empty, it is not enabled yet. If you want to enable it, simply click the checkbox and you will see the Develop menu item instantly appear in Safari.

You will now see the "Develop" menu appear at the top of the screen in Safari.

The Develop menu gives you easy access to some advanced controls in Safari. Make sure you know what you're doing if you use any of the options in it! One of the things it gives you access to is the Clear Cache in Safari Shortcut .
Update my web browser
Do i need to update my browser.
Find out if your browser is out of date Is my browser out of date?
Why should I update my browser?
There are very good reasons to, find out here! Why update your browser?
Is it free to update Chrome?
Find out about the cost of updating Chrome... Does Chrome cost anything?
Get help with our guides
How to enable javascript.
Change your JavaScript settings Guide to enabling Javascript
How to enable Cookies
Configure your cookie settings for privacy Guide to enabling cookies
Related articles
Web browsers without ai.
Some web browsers manufacturers have started adding AI features to their browsers, others have decided not to. Which web browsers don't have AI in them?
I can't log in to a website.
We've got a detailed guide to help you solve login problems How to fix website log in problems
Why do websites use cookies?
Why are cookies useful? Do you need them? What's the deal with cookies?
Clear Cache, Cookies and History
How to reset your browsing history How to reset your browser
Try a different web browser
Different web browsers have different features - try a different one to see if you prefer it. Experiment a bit!
Use a VPN to hide your IP address
We recommend NordVPN to hide your IP address or to unblock websites. Hide your IP Address

Tips & Tricks
Troubleshooting, how to enable the develop menu in safari for mac.

The Develop menu of Safari adds a variety of additional features to the web browser on the Mac, including the inspector and error consoles, javascript debugging tools, the ability to disable various page elements, enable the ‘Do Not Track’ feature , use WebGL acceleration, and it offers a simple way to change the browsers user agent.
The Developer menu in Safari for Mac OS and Mac OS X is disabled by default, but it can be quickly turned on through the apps settings to reveal the additional developer-centric features of the web browser.
How to Enable the Develop Menu in Safari for Mac OS X
These features are obviously intended for web developers, but they’re useful beyond that too. Here’s how to enable the hidden Develop menu in Safari:
- Pull down the “Safari” menu and choose “Preferences”
- Click on the “Advanced” tab
- Check the box next to “Show Develop menu in menu bar”

- Close Preferences, the Develop menu will now be visible between Bookmarks and Window menus
This is the same in all versions of Safari for Mac OS X.
The Develop menu has many options for developers, including the ability to adjust user agents of the browser, using the web inspector tools, accessing the error console, snippet and extension editors, disabling caches, images, javascript, CSS, responsive mode, and much more. It’s incredibly useful for those who work on the web and a must-enable for many of us.

The Developer menu has been around for quite some time, but in a recent article on how to spoof an Mac OS X browser user agent using Safari or curl at the command line , we somehow failed to mention how to enable the menu… oops. Now you know.
And yes, this applies to all modern versions of Safari in any somewhat modern version of Mac OS X or macOS or however it’s labeled, from 10.8, 10.9, 10.10, 10.11, 10.12, 10.13, 10.14 Mojave, 10.5 Catalina, and beyond.
In some prior versions of Safari the option may look slightly different but the show Develop menu option is still available in Advanced settings:

It’s worth noting the Develop menu is different from the Debug menu in Safari , which can be enabled separately through the command line. Both are useful for web developers, designers, engineers, QA, security researchers, and others who work within the web industry.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Empty Cache in Safari for Mac OS X
- How to View Page Source in Safari on Mac
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- Enable the Safari Debug Console on iPhone & iPad
» Comments RSS Feed
Hello, I am using iPhone 5s. And there is problem occurring while I am browsing on Safari. Error – “Web page was reloaded”
Great help thanks
This is very good information.
[…] far the easiest way to change a user agent on the Mac is through Safari’s Develop menu, if that hasn’t been enabled yet we’ll cover that and also show how to change user […]
[…] Past versions of Safari included a feature called Activity Monitor that let you easily see and access resources loaded on a web page and even download embedded files like javascript, images, css, FLV video, mov files, and audio. The Activity Monitor feature was widely used by web developers, but it has been removed from Safari 6 onward, meaning if you want to track down files embedded into web pages and see other resources, you’ll have to use the Page Resources feature found within the developer menu. […]
[…] crash a page, and more. Intended for Safari developers, the Debug menu is different from the Developer menu, which is geared more at web developers, although there are a few options in the Debug menu that […]
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - iOS 18 Features You Should Use
- - Quick Fix for Messages Slowing a Mac
- - How to Downgrade from iOS 18 Back to iOS 17
- - How to Stop Apple Music from Opening on Mac Randomly
- - 6 Features in macOS Sequoia You Will Actually Use
- - 5th Beta of iOS 18.1, MacOS Sequoia 15.1, iPadOS 18.1 with Apple Intelligence, Available for Testing
- - Beta 4 Released of iOS 18.1, iPadOS 18.1, MacOS Sequoia 15.1, with Apple Intelligence
- - iOS 17.7 & iPad 17.7 Updates Released with Security Fixes
- - MacOS Sonoma 14.7 & MacOS Ventura 13.7 Updates Released with Security Fixes
- - iOS 18 is Available to Download Now
iPhone / iPad
- - How to Prepare Your iPhone for iOS 18
- - MacOS Sequoia is Available to Download Now
- - How to Recover an Unsaved PowerPoint on Mac
- - How to Uninstall VMWare Fusion on Mac

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.
- Skip to main content
- Skip to primary sidebar
Technology Simplified.
How to Enable Develop Menu in Safari on Mac
By: Sam Patwegar | February 1, 2024
The Develop Menu in Mac Safari browser remains hidden and won’t be available, unless it is enabled by the user. Hence, we are providing below the steps to Show or Enable Develop Menu in Safari on Mac.

Enable Develop Menu in Safari Browser on Mac
The Develop Menu in Mac Safari browser allows you to Clear Safari Cache , Disable Safari Extensions and provides access to a variety of other features.
However, these additional Safari Settings won’t be available, unless the Develop Menu has been enabled in the default Safari browser on your MacBook.
1. Steps to Enable Develop Menu on Mac Safari Browser
Follow the steps below to Show the Develop Menu is Safari browser on Mac.
1. Open the Safari Browser on your Mac > select the Safari tab in top-menu bar and click on Preferences… in the drop-down menu.

2. On the next screen, switch to Advanced tab and select Show Develop Menu in Menu Bar option.

This will enable the Develop Menu in Safari Menu Bar on your Mac, making it easy to clear Safari Cache and access a lot of other Safari features.
Once the Develop Menu is enabled, it continues to stay available in the Safari Menu bar and can be accessed at any time on your Mac.
2. How to Use Develop Menu on Mac
All that is required to use the Develop Menu and access additional Safari features is to click on the Develop tab in the top Safari menu bar.
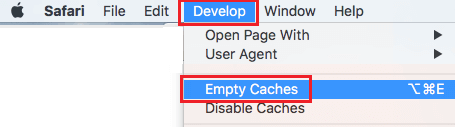
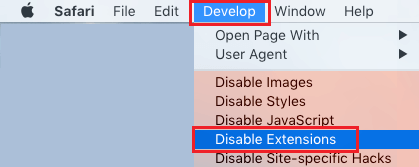
1. Open Safari browser on your Mac > select the Develop tab in Safari Menu bar and click on Empty Caches option in the Drop-down Menu.

2. To disable extensions, open Safari bowser > select the Develop tab in Safari Menu bar and select Disable Extensions option in the drop-down menu.

Similarly, you can access other features like Disable Javascript, Change browser User Agent and other features in Safari browser.
- How to Clear Safari Reading List On iPhone and Mac
How to enable the hidden Developer menu in Safari on Mac
In this tutorial, we’ll show you how to enable Safari’s Develop menu on Mac, and we’ll discuss some of the useful features that are packed within it.

Your Mac’s Safari web browser is loaded with features that aren’t enabled out of the box.
One of them is the hidden Develop menu, which packs a number of features that even regular Safari users could benefit from.
What is Safari’s Develop menu?
Safari has a hidden menu labeled “ Develop ” that is typically disabled from your menu bar by default. On the other hand, it can be easily enabled by the user.
From this menu, which seems to be mostly made for web developers, you can do a variety of things related to web development, but there are also some things that I, as a regular Safari user, find useful on occasion for minor troubleshooting or other reasons.

The features that I think come in handy the most for me are the following:
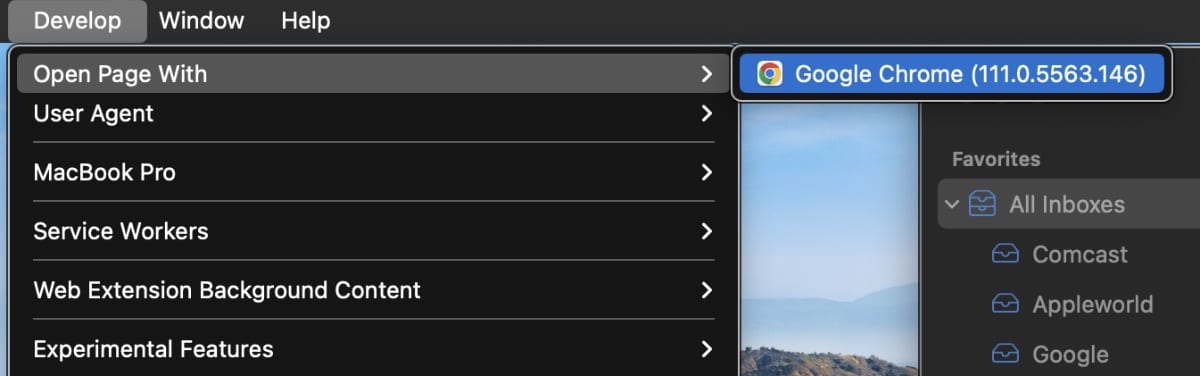
- Opening the current page with another web browser on your Mac
- Changing the user agent to see how the page loads in another web browser
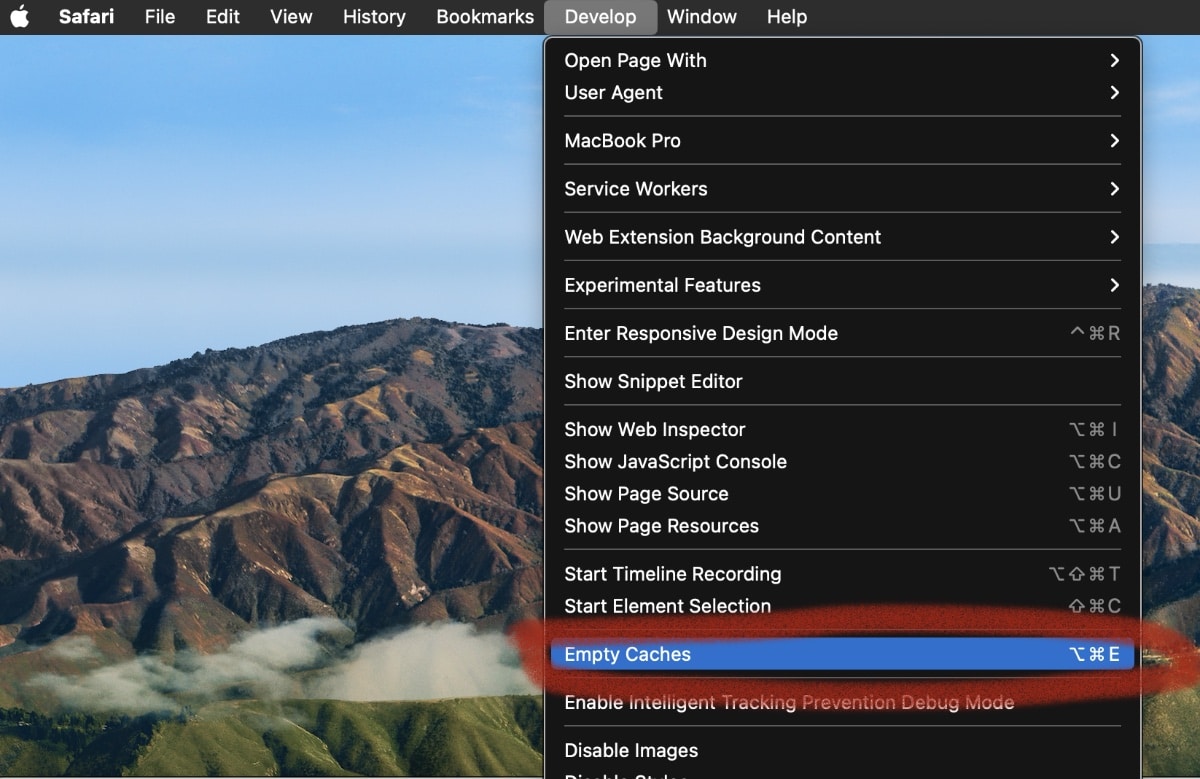
- Emptying your Safari caches
- Disabling caches, images, styles, JavaScript, extensions, hacks, and more
The ability to see a web page in another web browser makes it so you can easily see why a page isn’t loading correctly for you. Although, in most cases, this is a feature a developer will use to test a website he’s building, it’s also useful for regular users who want to know if the page they’re visiting that isn’t loading properly isn’t compatible with Safari.
When it comes to emptying caches, this is a feature that comes in handy when you have a problem with a website rendering properly. You can empty your cache to make your web browser forget everything it knows about loading a specific website, and hopefully, it can render it correctly the second time around.
Lastly, the ability to disable certain features of your web browsing experience can help drastically with security, data usage, and speed. You can disable images to make a website load quicker or use less data, and you can disable JavaScript and hacks to keep your security top-notch.
There are many other options available in the menu, but I do think these are less useful to regular Safari users than those who actually do web development for a living or as a hobby.
Turn on the Develop menu in Safari
- Launch Safari on your Mac if it’s not already open.
- From the top menu bar, click Safari > Settings or Preferences .
- When the settings pane for Safari opens up, click Advanced from the top.
- Put a checkmark in the Show features for web developers or Show Develop menu in Menu Bar checkbox.

And you’re done! Now, the Develop menu will appear in the Menu Bar whenever you have Safari open on your Mac, and you can open it to reveal all of the options we talked about earlier and more.
Are you keeping the Safari Develop menu enabled on your Mac? Share in the comments!
More Safari tips:
- How to use Safari Web Inspector on Mac, iPad, and iPhone
- How to view the source code of a webpage in Safari
- Customize the Safari toolbar on your Mac
- Generative AI
- Office Suites
- Collaboration Software
- Productivity Software
- Augmented Reality
- Emerging Technology
- Remote Work
- Artificial Intelligence
- Operating Systems
- IT Leadership
- IT Management
- IT Operations
- Cloud Computing
- Computers and Peripherals
- Data Center
- Enterprise Applications
- Vendors and Providers
- Enterprise Buyer’s Guides
- United States
- Netherlands
- United Kingdom
- New Zealand
- Newsletters
- Foundry Careers
- Terms of Service
- Privacy Policy
- Cookie Policy
- Copyright Notice
- Member Preferences
- About AdChoices
- E-commerce Affiliate Relationships
- Your California Privacy Rights
Our Network
- Network World

How to use the Safari Develop Menu on a Mac
Control caches, check website performance, and get better website responses with these simple tools..
It may be aimed at developers but most Mac users should spend a little time getting to know Safari’s Develop Menu. This is because it provides tools most Mac users will need from time to time.
What is the Safari Develop Menu?
Because most of the tools offered within the menu are aimed at Web developers, you don’t see Safari Develop Menu by default.
To use it you must enable it in Safari Preferences. Click on the Advanced tab and check the box beside the phrase “Show Develop menu in menu bar” at the bottom of the pane. You will now see a new Menu item appear between your Bookmarks and Windows menus.
Most Mac users won’t need to make use of all the tools it provides, but what follows are some tasks most Mac users may find useful from time-to-time. You can find out more about the other tools it provides here .
You can empty Safari caches
If your Safari browser becomes slow or some websites fail to load it is possible that cache files have become corrupted. These files contain website data such as images and templates and are collected by Safari in an attempt to speed up page load times. Use the ‘Empty Caches’ command to get rid of this data, which may sometimes improve browser performance.
You can swiftly launch websites in different browsers
If you visit a website that doesn’t seem to want to work with Safari because some web designer failed to read the memo that explains how the Internet is built using shared standards, then you can quickly launch that site using another browser you may have installed on your Mac. Just choose ‘Open Page With’ and select the alternate browser you would like to use.
You can pretend to be using a different browser
It’s quite useful to be able to open a stubborn page in an alternate browser, but you can also try to convince websites that you are already using a different browser using Safari Develop Menu.
Select ‘User Agent’ and you will see a drop down menu listing a range of alternate desktop and mobile browsers including Safari, Internet Explorer, FireFox and Chrome.
Select one of these and Safari will try to convince the website you are trying to visit that it is one of these alternate browses by sending a different user agent.
(The user agent is a string of text your browser sends that lets the site know which browser you are using). This doesn’t always work but you’ll often find sites that claim not to support Safari actually do, once you use this trick.
You can figure out why some sites suck system resources
If you’ve ever visited a website that is poorly engineered with lots of orphaned code or what not then you may have seen that site impact your whole web browser. Eventually you need to restart it. That’s not such a big deal but it is annoying.
If you think you have come across such a site you can get the evidence you need:
- Just visit the site and choose Start Timeline Recording.
- Hit refresh and you’ll see a visual real time representation of what happens when you try to load that website.
- Or use Web Inspector to see all those elements in one place or to identify image/video files on a site.
You can see what a site looks like on an iPhone
Just choose ‘Enter Responsive Design Mode’ and you can take a look at how the site you are on looks on different Apple devices.
One more thing
Safari also boasts a hidden debug menu. You access this using a Terminal script. It provides a range of useful commands, including the capacity to ‘Reset your Top Sites’, ‘Synch your iCloud History’ and to see all the resources used by any website you happen to be one. Here is what you need to know about the debug menu.
Google+? If you use social media and happen to be a Google+ user, why not join AppleHolic’s Kool Aid Corner community and join the conversation as we pursue the spirit of the New Model Apple?
Got a story? Drop me a line via Twitter or in comments below and let me know. I’d like it if you chose to follow me on Twitter so I can let you know when fresh items are published here first on Computerworld.

Related content
How to manage chrome automatic browser updates, the 5 best ways to print and save web pages on windows, 18-year-old browser bug still allows access to internal networks, what windows users need to know about chrome's browser extension shakeup, from our editors straight to your inbox.

Hello, and thanks for dropping in. I'm pleased to meet you. I'm Jonny Evans, and I've been writing (mainly about Apple) since 1999. These days I write my daily AppleHolic blog at Computerworld.com, where I explore Apple's growing identity in the enterprise. You can also keep up with my work at AppleMust , and follow me on Mastodon , LinkedIn and (maybe) Twitter .
More from this author
It gains open-source tools to manage iphones, ipads, and macs, apple intelligence in europe you might be waiting for a while, kandji offers up its take on ai to apple it, macos sequoia, beta testing, and endpoint protection, what if…jony ive builds the human interface for ai, citrix introduces macos access to any platform, europe slams apple with yet another iphone demand, encryption is coming to rcs, protecting android and iphone, show me more, how much are companies willing to spend to get workers back to the office.

HP’s new remote support service can even resurrect unbootable PCs

Microsoft 365 Copilot rollouts slowed by data security, ROI concerns

Podcast: New AI lies, some human truths, and more AR/VR coming

Podcast: How generative AI will improve avatars and robots

Podcast: Will AI get smarter now that it can reason?

Will the legal system adopt or reject the use of AI?

Human truths, AI lies and new AR headsets on the way

Why generative AI will improve public-facing robots and avatars

Sponsored Links
- Visibility, monitoring, analytics. See Cisco SD-WAN in a live demo.
- OpenText Financial Services Summit 2024 in New York City!
- Press Releases
- Industry News
- Product Spotlight
- Fresh from Apple
- Video Production
- Installation Videos
- Explainer Videos
- Testing Lab
- Networking & Security
- Special OWC Deals
- The Other World
- Powered by OWC
- Space & Beyond
- Random Thoughts & Topics
- OWC Unplugged
- Article Archives
- Make a Suggestion
Send us a Topic or Tip
Have a suggestion for the blog? Perhaps a topic you'd like us to write about? If so, we'd love to hear from you! Fancy yourself a writer and have a tech tip, handy computer trick, or "how to" to share? Let us know what you'd like to contribute!
How to Find and Use The Hidden Develop Menu in Safari for Mac
You may never need to use the Develop menu in Safari, but it’s useful to know how in case you ever do. The Develop menu of Safari adds a variety of additional features to the web browser on the Mac.
However, since most of the tools offered within the menu are aimed at Web developers, you won’t see Safari Develop Menu by default. Here’s how to access it in macOS Ventura:
° Click the Develop option in Safari’s menu bar.

If you don’t see it, go to Safari > Settings, click Advanced, then select Show Develop menu in menu bar .

If you click the Develop icon, you’ll see LOTS of possible actions. Most of them will only be of interest to developers, but here are a few other folks may find useful:
° Open Page With : Lets you open the current web page in any browser you have installed on your Mac. Why would you want to do this? You may occasionally find a website that doesn’t work correctly with Safari (I’m looking at you, USPTO ), so you can use this command to quickly pop over to the same web page in another browser. The only other option I have installed is Chrome (as shown in the graphic below). However, there’s also Firefox, Microsoft Edge, Opera, and more.

° Empty Caches : Safari keeps a cache of recently accessed sites. The data stored away in this cache includes all the elements of a page, which can be used to quickly render a website when you return to the page. Sometimes the cache can be old or corrupt, causing a web page to display incorrectly. Emptying the cache can fix these issues and can even help speed up Safari .

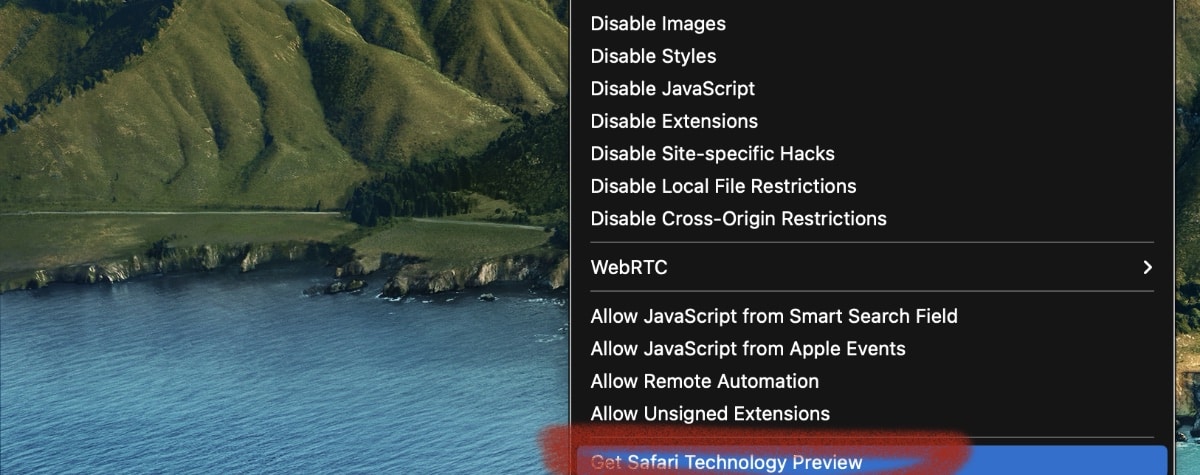
° Get Safari Technology Preview. Safari Technology Preview offers a sneak peek at upcoming web technologies in macOS and iOS. You can experiment with these technologies in your websites and extensions. Safari Technology Preview is a standalone app that works side-by-side with the current version of Safari, so you can continue to use and reference the current release.

Should you wish to disable the Developer menu, remove the check mark in the Safari > Preferences > Advanced screen.
Other Topics You Might Like:

Leave a Reply Cancel reply
Save my name, email, and website in this browser for the next time I comment.
Notify me of follow-up comments by email.
Notify me of new posts by email.
With my Sonoma 14.4 operating system and Safari, accessing the Develop menu doesn’t find “Show Develop menu in menu bar.” It now says, “Show features for web developers.” Maybe you could bring your article up to date for the newer operating system as well as for the old one.
You Might Also Like

Getting the Most Performance out of Spinning Hard Drives, Part 5: Validating Hard Drive Performance, Especially for RAID

How to Use the Awesome New Features in macOS Sonoma’s Reminders App

Future-proof Your Setup With the OWC Express 1M2: All the SSD You Need—and Then Some

Getting the Most Performance out of Spinning Hard Drives, Part 4: the Many Ways to Configure 4/8 Hard Drive Enclosures
Email Address

- Brand Assets

8 Galaxy Way Woodstock, IL 60098 1-800-275-4576 +1-815-338-8685 (Int)
All Rights Reserved, Copyright 2020, OWC – Since 1988 | Terms of Use | Privacy Policy
We use cookies to provide you with a full shopping experience, including personalized content, and to help us improve your experience. To learn more, click here .
By continuing to use our site, you accept our use of Cookies, Privacy Policy and Terms of Use .
- Get One: Storm Tracker Apps
- Big Deal Days: Surface Pro 9 $1097
How to Activate and Use Responsive Design Mode in Safari
Access developer tools in Apple's web browser
:max_bytes(150000):strip_icc():format(webp)/ScottOrgera-f7aca23cc84a4ea9a3f9e2ebd93bd690.jpg)
What to Know
- To enable: Preferences > select Advanced tab > toggle Show Develop menu in menu bar on.
- To use: select Develop > Enter Responsive Design Mode in Safari toolbar.
This article explains how to enable Responsive Design Mode in Safari 9 through Safari 13, in OS X El Capitan through macOS Catalina.
How to Enable Responsive Design Mode in Safari
To enable the Safari Responsive Design Mode, along with other Safari developer tools:
Go to the Safari menu and select Preferences .
Press the keyboard shortcut Command + , (comma) to access Preferences quickly.
In the Preferences dialog box, select the Advanced tab.
At the bottom of the dialog box, select the Show Develop menu in menu bar check box.
You'll now see Develop in the top Safari menu bar.
Select Develop > Enter Responsive Design Mode in the Safari toolbar.
Press the keyboard shortcut Option + Command + R to enter Responsive Design Mode quickly.
The active web page displays in Responsive Design Mode. At the top of the page, choose an iOS device or a screen resolution to see how the page will render.
Alternatively, see how your web page will render in various platforms by using the drop-down menu above the resolution icons.
Safari Developer Tools
In addition to Responsive Design Mode, the Safari Develop menu offers other useful options.
Open Page With
Opens the active web page in any browser currently installed on the Mac.
When you change the User Agent, you can fool a website into thinking you're using another browser.
Show Web Inspector
Displays all a web page's resources, including CSS information and DOM metrics.
Show Error Console
Displays JavaScript , HTML, and XML errors and warnings.
Show Page Source
Lets you view the source code for the active web page and search the page contents.
Show Page Resources
Displays documents, scripts, CSS, and other resources from the current page.
Show Snippet Editor
Lets you edit and execute fragments of code. This feature is useful from a testing perspective.
Show Extension Builder
Helps you build Safari extensions by packaging your code accordingly and appending metadata.
Start Timeline Recording
Lets you record network requests, JavaScript execution, page rendering, and other events within the WebKit Inspector.
Empty Caches
Deletes all stored caches within Safari, not only the standard website cache files.
Disable Caches
With caching disabled, resources are downloaded from a website each time an access request is made as opposed to using the local cache.
Allow JavaScript from Smart Search Field
Disabled by default for security reasons, this feature allows you to enter URLs containing JavaScript into the Safari address bar.
Get the Latest Tech News Delivered Every Day
- How to Install, Manage, and Delete Safari Extensions
- 8 Useful Safari Extensions to Try in 2024
- How to Disable JavaScript in Safari for iPhone
- How to Manage the Top Sites Feature in Safari
- How to Save a Web Page as a PDF in Safari on the Mac
- How to Manage Your Browsing History in Safari
- How to Clear Search History on iPhone
- How to Search for Text in Safari With iPhone Find on Page
- How to Disable JavaScript in the Safari Web Browser
- How to Organize Safari Bookmarks and Favorites
- How to Change Your Homepage in Safari
- How to Modify Text Size in the Safari Browser on a Mac
- Back up or Move Your Safari Bookmarks to a New Mac
- How to Change the Default Search Engine in Safari for iOS
- How to Reopen Closed Safari Tabs and Windows and Access Past History
- How to Add, Edit, and Delete Bookmarks in iPhone's Safari
Safari Web Inspector Guide
- Table of Contents
- Jump To…
- Download Sample Code
Retired Document
Important: This document no longer represents the most current version of Safari developer tools. Links to downloads and other resources may no longer be valid. For new documentation on Safari Web Inspector, please visit Safari Developer Help .
The Develop Menu
The Develop menu contains a set of tools to assist you in prototyping, debugging, and optimizing your website:
Open Page With—Open the current webpage in another web browser. Any app that registers as a viewer for HTTP URLs appear here.
User Agent—Browsers send a user agent string that identifies the browser type and version to the server. The same string is sent in response to a JavaScript request for the user agent string. Use this menu item to modify the user agent string Safari sends, to simulate visiting your site using a different browser or device type. See Changing the User Agent String .
Show Web Inspector—Open Web Inspector.
Show Error Console—Open the console in Web Inspector. See The Console .
Show Page Source—Open the Source Code in Web Inspector to see the HTML of the current page. See Source versus DOM .
Show Page Resources—Open the Resources navigation sidebar in Web Inspector to view all images, scripts, and style sheets attached to the current page. See Resources and the DOM .
Show Snippet Editor—Open the Snippet Editor window to interactively prototype HTML, CSS, or JavaScript snippets. See Snippet Editor .
Show Extension Builder—Open Extension Builder to install, modify, create, or uninstall a Safari extension. See Safari Extensions Development Guide .
Start Profiling JavaScript—Turn on the JavaScript profiler to see how many times each function is called, how long it takes, and so on. See JavaScript and Events Recording .
Start Timeline Recording—Record detailed information about the status of incoming HTTP requests, JavaScript events, and layout rendering. See Recording Timelines .
Empty Caches—Delete all caches stored by the browser. Select this if you’re suspicious that your webpage is using stale cached content.
Disable Caches—Turn off caching to see how a website loads the first time. Select this if you’re suspicious that your webpage is using stale cached content.
Disable Images—Turn off image display and view websites as text only.
Disable Styles—Turn off CSS style properties to view the page purely as HTML and JavaScript.
Disable JavaScript—View websites with the JavaScript interpreter disabled.
Disable Site-specific Hacks—Use this to disable the modifications to Safari and test your site for correct operation (if Apple engineers have modified Safari specifically to work around a problem with your website).
Disable Local File Restrictions—Disable security checks that may prohibit local development.
Enable WebGL—Turn on the ability to view OpenGL content in Safari.
Allow JavaScript in the Address Bar—Allow JavaScript to be executed on the page by typing javascript: followed by a valid JavaScript expression in the Address bar.
Changing the User Agent String
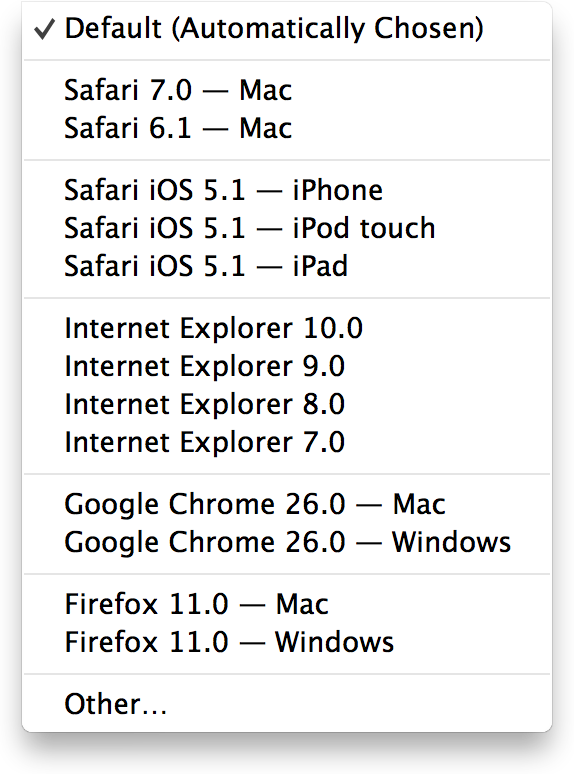
Every browser has a user agent string that identifies its type and version number. The browser sends this string to the server. Your website can also use JavaScript to read the user agent string to determine which version of a browser a user is running. You can choose what Safari reports as its user agent from the User Agent submenu.
This can be useful to quickly test your code to see if it is reacting to various user agents as you expect, without having to actually load the page in multiple versions of multiple browsers. The User Agent submenu is shown in Figure A-1 .

You can choose the common versions of most popular browsers from the submenu. Note that the list includes the versions of Safari found on iPhone, iPad, and iPod touch.
The Other... menu item opens a sheet showing the default user agent string, which you can edit to any string you like.
Snippet Editor
Snippet Editor provides an interactive sandbox for previewing HTML and CSS, as shown in Figure A-2 .

Copyright © 2018 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2018-02-07
You can make a difference in the Apple Support Community!
When you sign up with your Apple ID , you can provide valuable feedback to other community members by upvoting helpful replies and User Tips .
Looks like no one’s replied in a while. To start the conversation again, simply ask a new question.
Show develop menu in menu bar ticked and greyed out
The 'show develop menu in menu bar' option is ticked in safari->preferences but it is greyed out and the develop menu is not showing in the menu bar
iMac, macOS 10.12
Posted on Apr 7, 2022 3:21 AM
Similar questions
- Set Safari Develop back to defaults Is there an easy way to set the Develop menu back to default selections? Alternatively if everything is unselected in Experimental Features will it run better? 110 1
- Automatically hide & show the menu bar Automatically Hide and Show the menu bar is not showing in General window. 279 1
- Missing Safari Menu Bar. How do I see the menu bar in Safari? I have a new Mac Studio, updated to Sonoma 14.0. Everything I find online about this question seems out of date. I've used Safari for years on my iPad, but the controls on Mac Studio are different. 3230 12
Loading page content
Page content loaded
Apr 8, 2022 7:26 AM in response to wqefqwe
Greetings, wqefqwe.
If you are not able to use developer tools in Safari, try to disable and reenable them.
“If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.If you don’t see the Develop menu in the menu bar , choose Safari > Preferences, click Advanced, then select “Show Develop menu in menu bar.”” Use the developer tools in the Develop menu in Safari on Mac
Then, quit and relaunch Safari. Quit apps on Mac - Apple Support
We hope this helps!
Safari User Guide
- Get started
- Go to a website
- Get highlights
- Bookmark web pages to revisit
- See your favourite websites
- Use tabs for web pages
- Hide distractions when browsing
- Apple Pay in Safari
- Apple Pay in third-party browsers
- Autofill credit card info
- Keep a Reading List
- Hide distractions when reading
- Translate a web page
- Hide distractions when watching videos
- Download items from the web
- Add passes to Wallet
- Save part or all of a web page
- Print or create a PDF of a web page
- Interact with text in a picture
- Change your home page
- Customise a start page
- Create a profile
- Block pop-ups
- Make Safari your default web browser
- Hide your email address
- Manage cookies
- Clear your browsing history
- Browse privately
- Prevent cross-site tracking
- See who tried to track you
- Change Safari settings
- Keyboard and other shortcuts
Use the developer tools in the Develop menu in Safari on Mac
If you’re a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers.
If you don’t see the Develop menu in the menu bar , choose Safari > Settings, click Advanced, then select “Show features for web developers”.
Open Safari for me

IMAGES
VIDEO
COMMENTS
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". . Support.
Once enabled, the Develop menu will be shown in the menu bar for Safari. Open Page With. The Open Page With menu shows you other apps and simulators you can open the current webpage in. Other browsers on your Mac are listed here, like Safari Technology Preview, allowing you to quickly open a page in another browser.
The steps below show you how to show Safari's Develop menu and its web inspector tool. 1. Click on Safari on the top menu bar, then select Preferences…. 2. Select the Advanced tab then check the checkbox labeled with "Show Develop menu in menu bar": 3. Now the Develop menu appears.
Click the "Show Develop menu in menu bar" checkbox. If the checkbox has a tick symbol it means the Develop menu is already enabled; if the checkbox has no tick and is empty, it is not enabled yet. If you want to enable it, simply click the checkbox and you will see the Develop menu item instantly appear in Safari.
Safari on macOS has several tools for web developers, including the Develop menu, Web Inspector, and WebDriver, which are turned off by default. To enable these tools: From the menu bar, choose Safari. Select Settings… (⌘,). Go to the Advanced pane. Check the Show features for web developers checkbox. Current page is Enabling features for ...
Here's how to enable the hidden Develop menu in Safari: Pull down the "Safari" menu and choose "Preferences". Click on the "Advanced" tab. Check the box next to "Show Develop menu in menu bar". Close Preferences, the Develop menu will now be visible between Bookmarks and Window menus. This is the same in all versions of Safari ...
Follow the steps below to Show the Develop Menu is Safari browser on Mac. 1. Open the Safari Browser on your Mac > select the Safari tab in top-menu bar and click on Preferences… in the drop-down menu. 2. On the next screen, switch to Advanced tab and select Show Develop Menu in Menu Bar option.
Launch Safari on your Mac if it's not already open. From the top menu bar, click Safari > Settings or Preferences. When the settings pane for Safari opens up, click Advanced from the top. Put a checkmark in the Show features for web developers or Show Develop menu in Menu Bar checkbox. And you're done!
To use it you must enable it in Safari Preferences. Click on the Advanced tab and check the box beside the phrase "Show Develop menu in menu bar" at the bottom of the pane. You will now see a ...
Here's how to access it in macOS Ventura: ° Click the Develop option in Safari's menu bar. If you don't see it, go to Safari > Settings, click Advanced, then select Show Develop menu in menu bar. Show Develop in menu bar. If you click the Develop icon, you'll see LOTS of possible actions. Most of them will only be of interest to ...
Trying to debug a web site on iPad, but the device doesn't appear under Develop menu in Safari on my Mac 8 iPhone 5 connected to Mac, Develop menu option says "Use for development" for device
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Preferences, click Advanced, then select "Show Develop menu in menu bar". See also Safari for Developers. .
You'll now see Develop in the top Safari menu bar. Select Develop > Enter Responsive Design Mode in the Safari toolbar. Press the keyboard shortcut Option + Command + R to enter Responsive Design Mode quickly. The active web page displays in Responsive Design Mode. At the top of the page, choose an iOS device or a screen resolution to see how ...
The correct keys were ascertained using a clean install of macOS Monterey and a diff done between the output of defaults read on both of the target domains before and after manually changing Safari > Preferences > Advanced > Show Develop menu in menu bar and after deleting the entries and verifying the Develop menu did to exist, it took both ...
The Develop Menu. The Develop menu contains a set of tools to assist you in prototyping, debugging, and optimizing your website: ... Show Web Inspector—Open Web Inspector. ... Enable WebGL—Turn on the ability to view OpenGL content in Safari. Allow JavaScript in the Address Bar—Allow JavaScript to be executed on the page by typing ...
The 'show develop menu in menu bar' option is ticked in safari->preferences but it is greyed out and the develop menu is not showing in the menu bar. Posted on Apr 7, 2022 3:21 AM. Greetings, wqefqwe. If you are not able to use developer tools in Safari, try to disable and reenable them. "If you're a web developer, the Safari Develop menu ...
In the Safari app on your Mac, use Advanced settings to increase accessibility, specify a style sheet, change the default encoding, and show features for web developers. To change these settings, choose Safari > Settings, then click Advanced. Open Safari for me. Option. Description.
Russian Garden Salad (GF, V) Tomatoes, cucumbers, carrots, bell peppers, sweet onions, lettuce & fresh herbs with your choice of dressing: traditional Russian cold-pressed sunflower oil vinaigrette, dill sour cream or dill-mustard. $ 6.95.
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers". . Support. Safari User Guide.
We've gathered up the best places to eat in Moscow. Our current favorites are: 1: Countrymen's Bierhall | Moscow, ID - Bar & Restaurant, 2: Breakfast Club, 3: Mikey's Greek Gyros, 4: Tapped - Taphouse & Kitchen, 5: One World Cafe.
Country Fried Shrimp. North Atlantic boneless whitefish fillet dusted in traditional cornmeal and flour mix and grilled until fork tender beneath
Aviashop.Ru. 7. Transsib Moscow. 8. BASK TOUR. Top Moscow Safaris: See reviews and photos of Safaris in Moscow, Russia on Tripadvisor.