- Irresistible Tech Gifts for That Special Dad
- Killer Smartphone Deals We Love

How to View HTML Source in Safari
If you want to see how a webpage was built, try viewing its source code.
- University of California
- University of Washington
What to Know
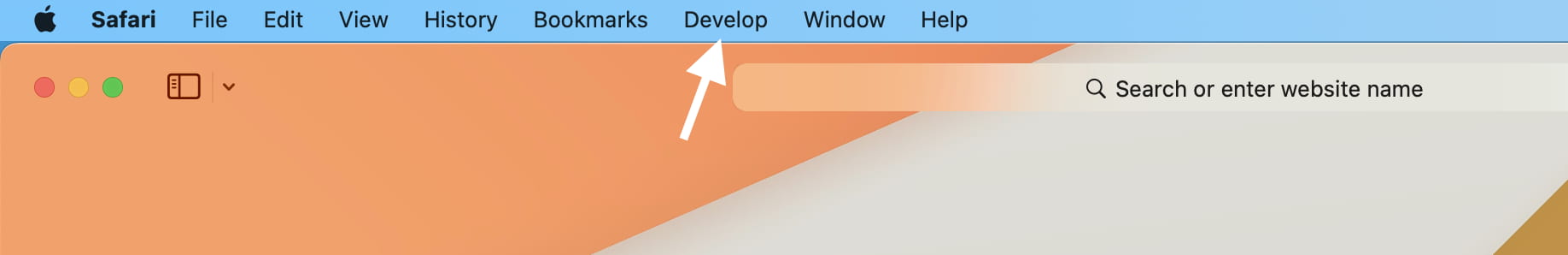
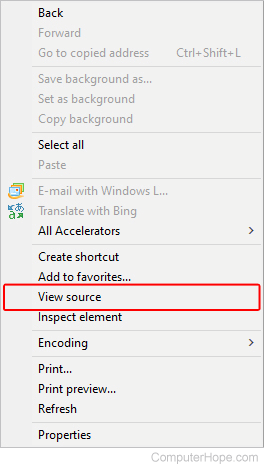
- From Safari menu, select Develop > Show Page Source .
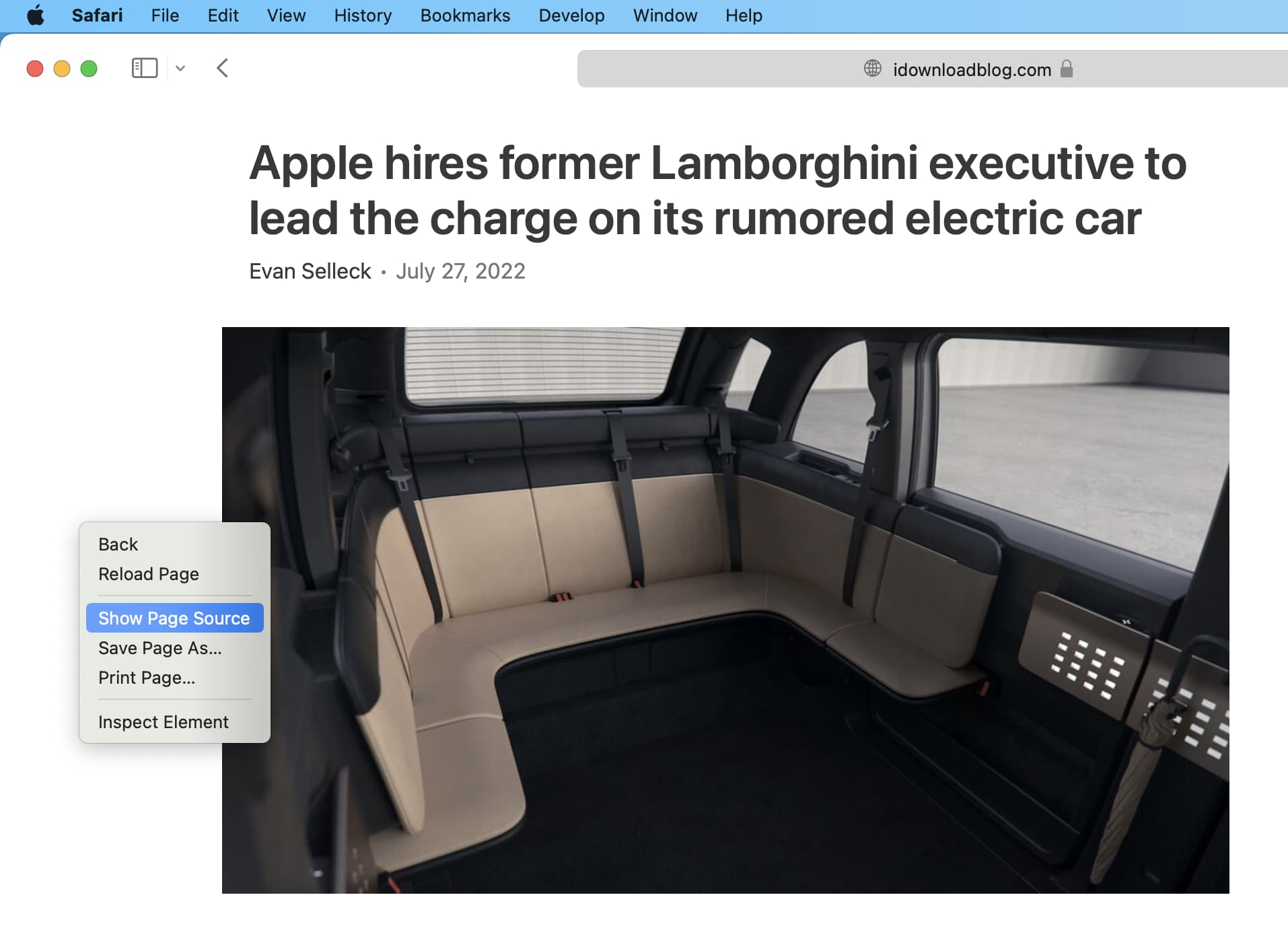
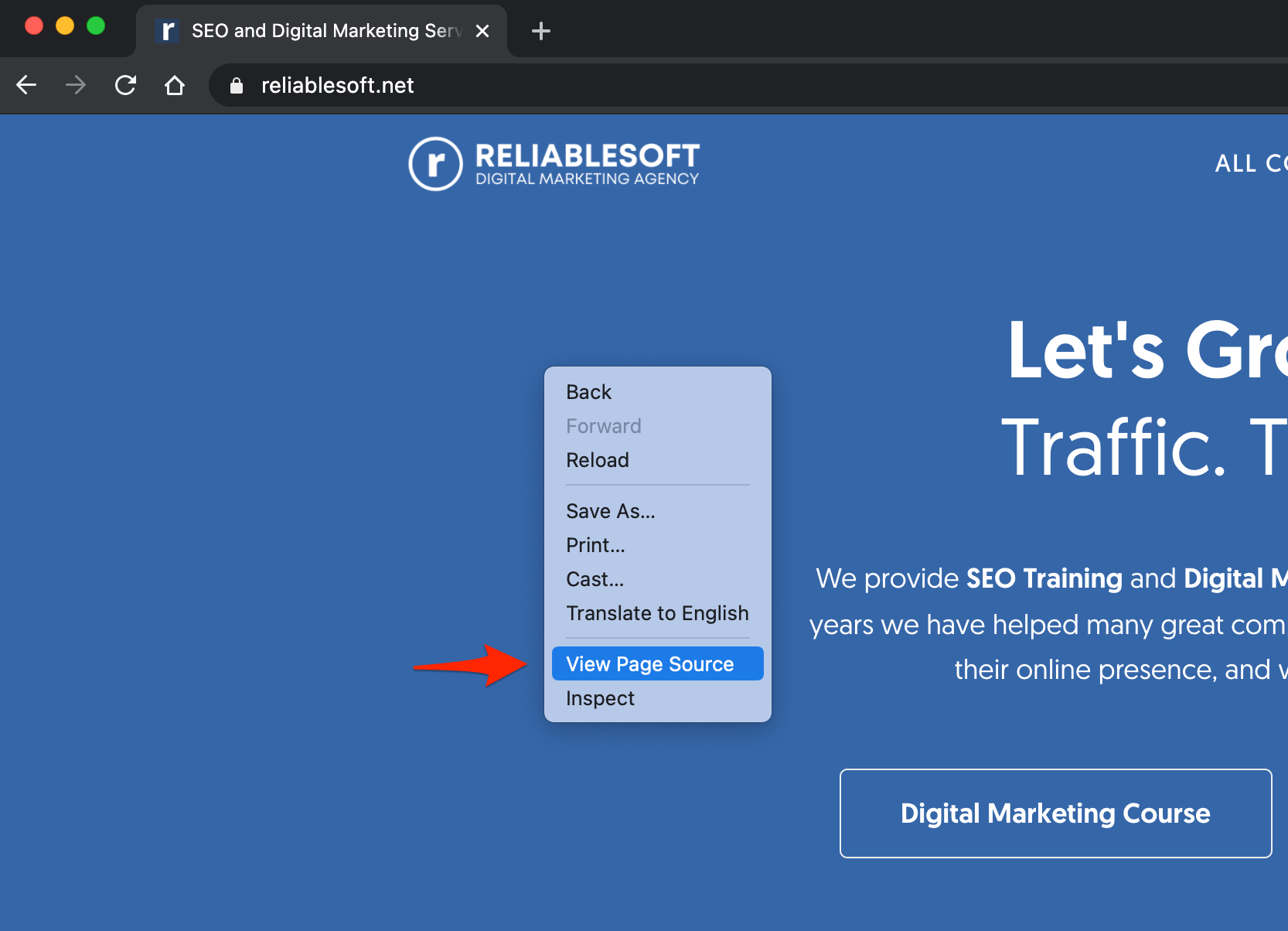
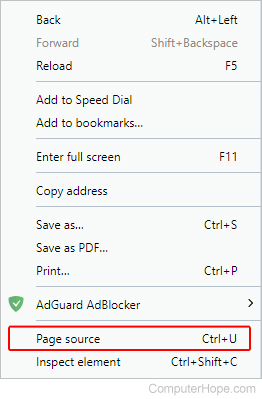
- Or, right-click on page and Show Page Source from drop-down menu.
- Keyboard shortcut: Option+Command+U .
This article shows how to view HTML source code in Safari.
View Source Code in Safari
Showing source code in Safari is easy:
Open Safari.
Navigate to the web page you would like to examine.
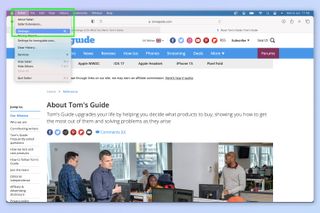
Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page.
Alternatively, press Option+Command+U on your keyboard.
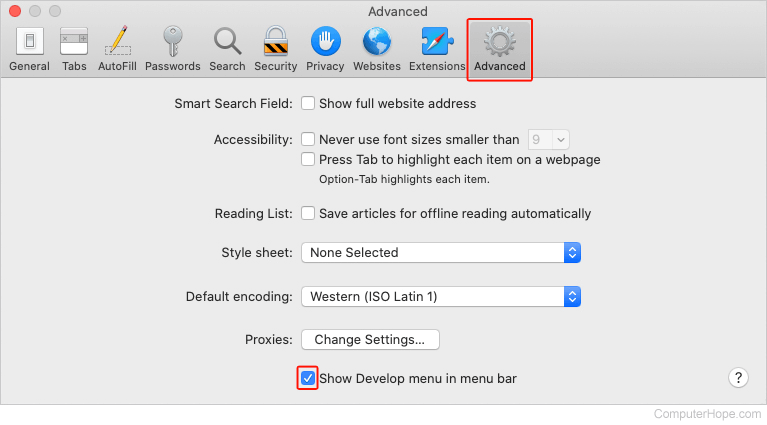
If the Develop menu is not visible, go into Preferences in the Advanced section and select Show Develop menu in menu bar .
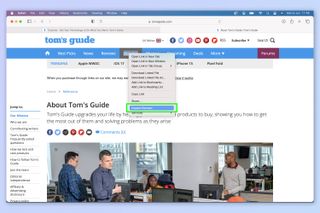
On most web pages, you can also view the source by right-clicking on the page (not on an image) and choosing Show Page Source . You must enable the Develop menu in Preferences for the option to appear.
Safari also has a keyboard shortcut for viewing the HTML source: Hold down the command and option keys and hit U ( Cmd + Opt + U .)
Advantages of Viewing Source Code
Viewing the source to see how a web designer achieved a layout will help you learn and improve your work. Over the years, many web designers and developers have learned quite a lot of HTML by merely viewing the source of web pages they see. It's an excellent way for beginners to learn HTML and for seasoned web professionals to see how others used new techniques.
Remember that source files can be very complicated. Along with the HTML markup for a page, there will probably be significant CSS and script files used to create that site's look and functionality, so don't get frustrated if you can't figure out what's going on immediately. Viewing the HTML source is just the first step. After that, you can use tools like Chris Pederick's Web Developer extension to look at the CSS and scripts as well as inspect specific elements of the HTML.
Is Viewing Source Code Legal?
While copying a site's code wholesale and passing it off as your own on a website is certainly not acceptable, using that code as a springboard to learn from is actually how many people make advancements in this industry. You would be hard-pressed to find a working web professional today who has not discovered something by viewing a site's source!
Web professionals learn from each other and often improve upon the work that they see and are inspired by, so don't hesitate to view a site's source code and use it as a learning tool.
You cannot edit webpage source code in Safari. When viewing the source code in Safari, copy and paste it into an app that can export files as plain text (like TextEdit or Pages).
The iOS version of Safari doesn't directly support webpage source viewing, but you can set up a custom bookmark that will accomplish the same task. Create a new bookmark in Safari and name it "Show Page Source" (or something similar, so long as you can identify it). Then in the address text box, copy and paste a specific javascript code , then Save . Once the bookmark is set up, navigate to a webpage that you want to vide the source of, then open your bookmarks and select the new Show Page Source bookmark to view the webpage's source code.
Get the Latest Tech News Delivered Every Day
- How to View the HTML Source in Google Chrome
- How to Activate and Use Responsive Design Mode in Safari
- How to Use the Wayback Machine
- How to Use Web Browser Developer Tools
- How to View the Source Code of a Web Page
- Add More Features by Turning on Safari's Develop Menu
- 8 Best Free HTML Editors for Windows for 2024
- What Is an RSS Feed?
- What Is a Home Page?
- How to View and Type Emojis on a Computer
- How to Inspect an Element on a Mac
- How to View the Source of a Message in Mozilla Thunderbird
- A Step-By-Step Guide to Editing the HTML Source of an Email
- How to Save Web Pages in the Opera Desktop Browser
- How to Pin Sites in Safari and Mac OS
- The Best Windows Web Editors for Beginners
Sign up for our daily newsletter
- Privacy Policy
- Advertise with Us
How to View the Source Code of a Webpage in Safari on Mac
Behind every beautiful webpage is a complex code called source code that serves the design and the functionality of that webpage to its users. Sometimes you may get curious and would like to see exactly what code builds a webpage. Viewing the source code of a webpage is possible in almost all web browsers, and the same applies to Safari for Mac.
Safari for Mac does allow you to view the source code of a webpage; however, it does not work like Chrome or Firefox. To view the source of a page in Safari you need to first unlock a hidden menu in the browser.
Here’s how to enable that menu and then see the source of a webpage using multiple ways.
View the Source Code of a Webpage in Safari on Mac
1. Launch Safari on your Mac.
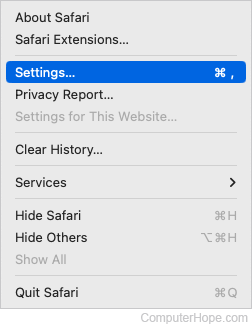
2. When Safari launches, click on the “Safari” menu on the top followed by “Preferences…”

3. When the Preferences panel opens, click on the tab that says “Advanced”. It should be the last one in the menu on the top.

4. Inside the Advanced tab you should see an option that says “Show Develop menu in menu bar.”
Checkmark the box for the option, and the menu should instantly be added to the menu bar in the browser.

The Develop menu is now unlocked in Safari on your Mac. Here’s how you can use various options it gives you to access the source code of a webpage.
1. Using the Develop Menu
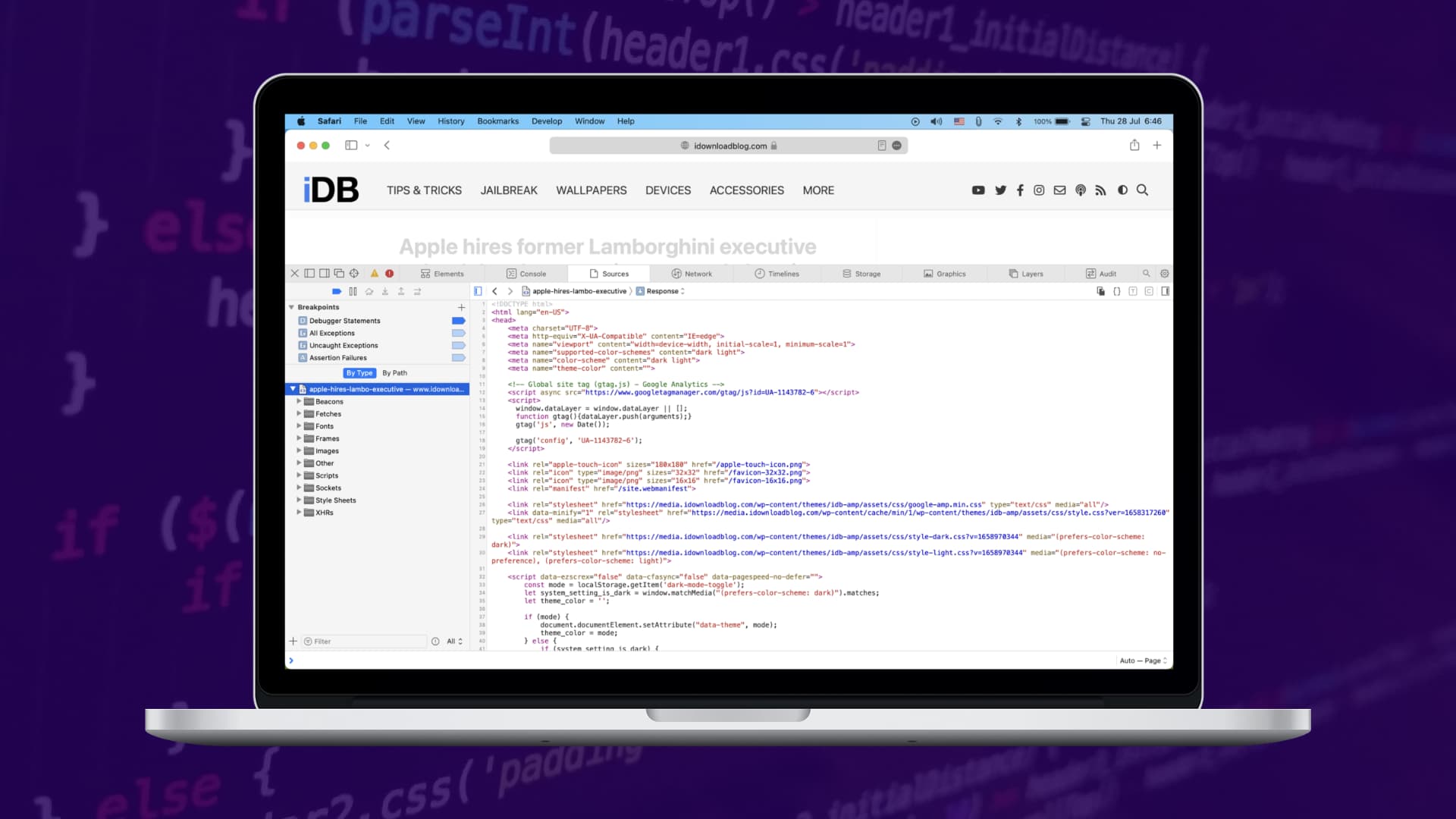
In the menu bar of Safari, you should now see a new option called “Develop” that has just been unlocked. To view the source of a page, click on the “Develop” menu and then choose “Show Page Source.”

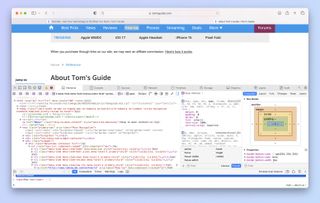
Safari should instantly show you the full source code of the webpage.
2. Using a Keyboard Shortcut
If you plan to access the source code of a number of webpages, you may want to use a keyboard shortcut as it will be much faster than clicking an option in the menu bar and selecting another option.

While a webpage is open in Safari, press the “Option + Command + U” key combination, and Safari should let you see the source code of the webpage.
3. Using the Right-Click Menu

If Safari is your primary browser, and you happen to be someone who is interested in viewing the codes behind various webpages, the guide above should help you do that without requiring you to leave your favorite browser.
Our latest tutorials delivered straight to your inbox
Mahesh Makvana is a freelance tech writer who's written thousands of posts about various tech topics on various sites. He specializes in writing about Windows, Mac, iOS, and Android tech posts. He's been into the field for last eight years and hasn't spent a single day without tinkering around his devices.

How-To Geek
How to turn on the develop menu in safari on mac.
The Develop menu lets you view page source in Safari on Mac.
Quick Links
How to enable the develop menu in safari on mac, how to view page source in safari on mac.
When you right-click on any web page in Safari on Mac, it doesn't reveal the Show Page Source and Inspect Element buttons. To see these, you need to enable the Develop menu---we'll show you how to do that.
Once you've enabled the Develop menu, right-clicking a blank space on any website will reveal the Inspect Element and Show Page Source buttons. These allow you to take a look at the source code of any website, which is useful for things like downloading images from websites and debugging code or finding out what it looks like behind any site (for website designers).
You can easily turn on the Develop menu in Safari by following a couple of steps. Open Safari on your Mac and click the "Safari" button in the menu bar.
Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences.
Go to the "Advanced" tab.
Check the box for "Show Develop Menu in Menu Bar."
Now the Develop menu will appear between Bookmarks and Window at the top.
Apart from being able to view the page source, this will allow you to access developer-focused features, such as disabling JavaScript on any website.
Once you've enabled the Develop menu, there are a couple of ways to view the page source in Safari.
Open any website in Safari and right-click the blank space on the page. Now, select "Show Page Source." You can also get to this menu by using the keyboard shortcut Option+Command+u.
If you're looking for images or other media elements from any web page, Safari makes it easy to find these. In the left-hand pane, you will see various folders such as Images, Fonts, etc. Click the "Images" folder to quickly find the photos that you need.
After selecting an image, you can view its details easily by opening up the details sidebar. The button to open this is located at the top-right of the console, just below the gear icon. You can also open this with the shortcut Option+Command+0.
Click "Resource" at the top of the details sidebar to view details, such as the size of the image and its full URL.
You can change the position of the page source console easily, too. There are two buttons at the top-left of this console, right next to the X button. Click the rectangle icon to move the console to a different side within the browser window.
If you'd like to open the page source console in a separate window, you can click the two-rectangles icon. This will detach the console and open it in a separate window.
To check out the code for any specific element on the page, you can right-click that element and select "Inspect Element." This will take you directly to the code for the element that you selected.
Whenever you're done looking at the code, click the X button to close the page source console and return to browsing on Safari. You can also check out how to view a website's page source in Google Chrome here.
Related: How to View the HTML Source in Google Chrome

Tips & Tricks
Troubleshooting, how to view page source in safari on mac.
Viewing a web pages source code in Safari, and other web browsers, is a fairly routine activity for many people who work with the web for a living or even as a hobby. Unlike some other browsers, to view page source in Safari you must first enable a developer toolset for the browser to be able to access the view web page source feature.
This tutorial will demonstrate how to view a web pages source in Safari on Mac OS. This applies to all versions of Safari and MacOS.
How to View Page Source in Safari for Mac
Here is how you can view a web pages source in Safari on MacOS:
- First, enable the Safari Develop menu by going to the Safari menu, choosing “Preferences”, going to “Advanced” and checking the box to enable the developer menu

- Next, in any Safari window, navigate to the web page whose source you wish to view and inspect
- Pull down the “Develop” menu at the top of the screen and select “Show Page Source” from the menu options

- The web web pages source will appear on screen in the web inspector Sources section, a web developer toolkit built into Safari

Aside from viewing page source, you can also use the Develop menu to accomplish many other web useful tricks and developer tasks, including disabling Javascript and clearing Safari cache amongst myriad other functions and capabilities that are geared towards advanced users and developers, like finding embedded files in pages .
How to View Page Source by Keyboard Shortcut in Safari on Mac
After you have the Develop menu enabled in Safari, you can also use a keyboard shortcut to quickly view any web page source in the Safari browser for Mac:
- Navigate to the web page you wish to view the page source for
- Press Command + Option + U keyboard combination to view the page source
The keyboard shortcut for viewing page source will open the web inspector tool, just like accessing it from the Develop menu.
If you’re an advanced user of Safari, enabling the Develop menu is likely one of the first things you do when you launch the browser for the first time.
For what it’s worth, the Chrome browser and Firefox browsers also have similar web element inspector capabilities, but obviously we’re focusing on Safari for Mac here.
The Developer functions in Safari for Mac are not available for iPhone or iPad (yet anyway), but if you’re interested in gaining source viewing options on the mobile side you can use this javascript trick to view page source in iOS and ipadOS versions of Safari.
Do you have any handy tips or tricks associated with viewing page source or the developer toolset in Safari? Share your thoughts, tips, and experiences with us in the comments.
Enjoy this tip? Subscribe to our newsletter!
Get more of our great Apple tips, tricks, and important news delivered to your inbox with the OSXDaily newsletter.
You have successfully joined our subscriber list.
Related articles:
- How to Turn Off Split Screen in Safari for iPad? Exiting Safari Split Screen in iPadOS
- How to Take Full Page Screenshots in Safari on iPhone & iPad
- How to Customize Safari Start Page on Mac
- How to “View Source” from Safari on an iPad or iPhone
» Comments RSS Feed
I appreciate how you made achieving this goal simple and clear. Out of all the search results I reviewed on this subject the information is the only one that has value. Thanks
I learn something from more than 90% of what you send me in your newsletters. My wife and myself are 70yrs old and we aren’t very computer literate. We both have MacBook Air laptops. They are new and running macOS Catalina 10.15.7 We are reluctant to upgrade to macOS Big Sur. I’m collecting everything I can find that you print about Big Sur. Once we’re comfortable, I think we may try it. I’m writing to thank you for what you do for us and you ask for nothing. ThankYou! ~Peter~
Leave a Reply
Name (required)
Mail (will not be published) (required)
Subscribe to OSXDaily
- - How to Share Folder from Windows in VMWare Fusion to Mac
- - 15 Keynote Keyboard Shortcuts for iPad
- - How to Install Java on Mac with M3, M2, M1 Apple Silicon Chip
- - Install & Run iTunes, Aperture, or iPhoto in MacOS Sonoma with Retroactive
- - 17 Numbers Keyboard Shortcuts for iPad
- - PSA: Updating to MacOS Sonoma or iOS 17 May Enable iCloud Keychain
- - iOS 17.5.1 & iPadOS 17.5.1 Update Released to Fix Reappearing Deleted Photos Bug
- - MacOS Ventura 13.6.7 & macOS Monterey 12.7.5 Updates Available
- - iOS 16.7.8 & iPadOS 16.7.8 Updates for Older iPhones & iPads Available
- - iOS 17.5 & iPadOS 17.5 Updates Released with Bug Fixes
iPhone / iPad
- - How to Find a Misplaced Apple Watch with iPhone’s Ping My Watch
- - How to Change the Voice of ChatGPT on iPhone, Mac, iPad
- - sysmond on Mac Using High CPU? Here’s the Likely Reason & How to Fix It
- - How to Install VMWare Tools in Windows on VMWare Fusion for Mac
- - How to Factory Reset Mac (MacOS Sonoma & Ventura)
- - How to Fix the Apple Watch Squiggly Line Screen
- - What Does the Number Badge Mean on Microsoft Edge Icon?
- - How to Hide iPhone Keyboard When It’s Covering Buttons & Won’t Go Away

About OSXDaily | Contact Us | Privacy Policy | Sitemap
This website is unrelated to Apple Inc
All trademarks and copyrights on this website are property of their respective owners.
© 2024 OS X Daily. All Rights Reserved. Reproduction without explicit permission is prohibited.

Home » Tech Tips » Browsers » How to View Webpage Source CSS and HTML in Safari Mac?
How to View Webpage Source CSS and HTML in Safari Mac?
Safari is the default browser in Mac used by mere 3.7% of the Internet users. Apple claims users can browse 2 hours more and view Netflix videos 4 hours more with Safari compared to Chrome or Firefox. There are also lots of new features introduced like pinning a tab and muting audio from the tab. But as a developer or web site owner you may need to look for the source code frequently and in this article we will explore how to view webpage source CSS and HTML in Safari.
Enabling Developer Menu
By default the developer options are disabled in Safari which means you will not see the “ Develop ” menu, “ Inspect Element ” when right clicking and the whole developer console options. Launch Safari and navigate to the menu “ Safari > Preferences… > Advanced Tab ” and enable the option “ Show Develop menu in menu bar ”. This will enable the “ Develop ” menu and all other features required to view webpage’s source.

Viewing Webpage Source
Once the “ Develop ” menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose “Show Page Source” or “ Inspect Element ” option. This will open the Web Inspector console at the bottom of the page.

Note: Web inspector can also opened using the shortcuts “ Option + Command + I ” when the “ Develop ” menu is enabled.
Using Web Inspector Console in Safari
The web inspector when docked at bottom of the page will look like below having multiple sections:

- Dock the web inspector console to right side, bottom or open it in a separate window to use as per your convenience.
- Click on the reload button to load the page and download button to download the web archive of the page to your local Mac. Using this download option you can get the local copy of any webpage for later analysis.
- The tab panels have many panels like elements, network, resources, timeline, debugger, storage and console. Click on the required panel to view the related information.
- Based on the selected tab the details can be viewed under this left panel. For example, the resources tab will show all resources like fonts, images, stylesheets and scripts used on the page.
- This right panel shows the corresponding detailed information for the section on the left panel. For example, selecting the “ Resources ” tab and then “ Stylesheets ” will list down all the external stylesheets used on the page. Click on any stylesheet to view the source in the right side panel.
Inspecting Elements
Right clicking on any of the element on the page will show “ Inspect Element ” option and clicking on it will open the web inspector. Under “ Elements ” tab move the mouse and the corresponding element on the page will get highlighted. Once the element is selected the corresponding CSS of the element can be viewed under “Styles” tab on the right side panel.

The “ Styles ” tab has three dropdown values – “ Styles-Computed, Styles-Rules and Styles-Visual” . The “ Styles-Rules ” option helps to show individual CSS class as can be seen in Chrome and Firefox . You can enable, disable, modify individual CSS properties of the element directly and see the impact the web page.
Viewing on Responsive Modes
Safari makes it easy to view the webpages on different types of display generally used to test the responsiveness of the webpage. Click on the “ Enter Responsive Design Mode ” option available under “ Develop ” tab or use keyboard shortcuts “ Option + Command + R ”. You can view the display on different devices like iPhone, iPad and other Macs.

Safari also offer to choose the user agent to render the page on all latest browsers like Chrome, IE11, Edge and Firefox on iOS, Mac and Windows platforms. Responsive mode can be exited either with keyboard shortcuts “ Option + Command + R ” or from the menu “ Develop > Exit Responsive Design Mode ”.
About Editorial Staff
Editorial Staff at WebNots are team of experts who love to build websites, find tech hacks and share the learning with community.
You also might be interested in

How to Enable Reader Mode in Google Chrome?
Reader mode enables user to remove unnecessary clutter on the[...]

How to Create Favorites Folders in iPhone Safari?
Bookmarking is an essential routine when using browsers to keep[...]

How to Save Webpage as PDF in iPhone?
iOS has plenty of options which many of iPhone users[...]
DOWNLOAD EBOOKS
- SEO Guide for Beginners
- WordPress SEO PDF Guide
- Weebly SEO PDF Guide
- Alt Code Emoji Shortcuts PDF
- Free ALT Code Shortcuts PDF
- View All eBooks
TRENDING TECH ARTICLES
- 600+ Windows Alt Codes for Symbols
- Fix Chrome Resolving Host Problem
- Fix Slow Page Loading Issue in Google Chrome
- View Webpage Source CSS and HTML in Google Chrome
- Fix Safari Slow Loading Pages in macOS
- Fix Windows WiFi Connection Issue
- ROYGBIV or VIBGYOR Rainbow Color Codes
- Fix I’m Not A Robot reCAPTCHA Issue in Google Search
- Structure of HTTP Request and Response
POPULAR WEB TUTORIALS
- Move WordPress Localhost Site to Live Server
- Move Live WordPress Site to Localhost
- Move WordPress Media Folder to Subdomain
- Fix WooCommerce Ajax Loading Issue
- Create a Free Weebly Blog
- Edit Weebly Source Code HTML and CSS
- Add Scroll To Top Button in Weebly
- Add Table in Weebly Site
- How to Add Advanced Data Table Widget in Weebly?
- Up to $500 Free Google Ads Coupon Codes
FREE SEO TOOLS
- Webpage Source Code Viewer
- HTTP Header Checker
- What is My IP Address?
- Google Cache Checker
- Domain Age Checker Tool
- View All Free Web and SEO Tools
© 2024 · WebNots · All Rights Reserved.
Type and press Enter to search
How To See Source Code In Safari

- Software & Applications
- Browsers & Extensions

Introduction
When browsing the web, have you ever come across a beautifully designed website and wondered how it was created? Or perhaps you encountered a webpage with a specific feature that piqued your curiosity. In such instances, being able to view the source code of a website can provide valuable insights into its structure and functionality. Understanding the source code can be beneficial for web developers, designers, and anyone interested in learning more about web technologies.
In this article, we will explore two methods for viewing the source code in Safari, Apple's popular web browser . By understanding these methods, you can gain a deeper understanding of how websites are constructed and learn from the coding techniques employed by web developers.
Whether you're a seasoned web developer or someone who is simply curious about the inner workings of the web, knowing how to access the source code in Safari can be a valuable skill. It allows you to peek behind the curtain and gain a better understanding of the technologies that power the websites we interact with on a daily basis.
Now, let's delve into the methods for accessing the source code in Safari and unlock the secrets that lie beneath the surface of the web.
Method 1: Using the Developer Tools
One of the most powerful features of Safari is its built-in Developer Tools, which provide a comprehensive set of utilities for web development and debugging. By leveraging these tools, users can not only inspect the source code of a webpage but also analyze its structure, diagnose issues, and experiment with various elements in real-time.
To access the Developer Tools in Safari, users can follow these simple steps:
Open Safari and Navigate to the Desired Webpage : Begin by launching Safari and visiting the webpage for which you want to view the source code.
Access the Developer Tools : Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences > Advanced and checking the box next to "Show Develop menu in menu bar." After enabling the "Develop" menu, click on it and select "Show Web Inspector."
Explore the Web Inspector : Upon selecting "Show Web Inspector," a panel will appear at the bottom or right-hand side of the Safari window, displaying a wealth of information about the webpage. The "Elements" tab, in particular, allows users to inspect the HTML and CSS of the webpage, view and modify the DOM (Document Object Model), and analyze the layout and styling of individual elements.
Inspect Elements and Network Activity : Within the Web Inspector, users can click on specific elements of the webpage to view their corresponding HTML and CSS code. Additionally, the "Network" tab provides insights into the network activity associated with the webpage, including the loading times of various resources such as images, scripts, and stylesheets.
Experiment and Debug : The Developer Tools in Safari offer a range of features for experimenting with code, debugging JavaScript, and optimizing webpage performance. Users can modify CSS styles, execute JavaScript commands, and analyze console logs to identify and troubleshoot issues within the webpage.
By utilizing the Developer Tools in Safari, users can gain a deeper understanding of how webpages are constructed, identify opportunities for optimization, and learn from the coding techniques employed by web developers. Whether you're a web development enthusiast, a designer seeking inspiration, or a curious individual eager to unravel the mysteries of the web, the Developer Tools in Safari provide a gateway to the inner workings of the internet.
With the ability to inspect and manipulate the source code of webpages, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. The Developer Tools in Safari empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development.
Method 2: Using the View Source Option
In addition to the powerful Developer Tools, Safari offers a straightforward method for viewing the source code of a webpage through the "View Source" option. This method provides a quick and convenient way to access the underlying HTML, CSS, and JavaScript code of a webpage without the need for advanced developer tools.
To utilize the "View Source" option in Safari, users can follow these simple steps:
Navigate to the Desired Webpage : Begin by opening Safari and visiting the webpage for which you want to view the source code. This could be a website that captures your interest, a page with a specific feature you'd like to explore, or a site you're curious to learn from.
Access the "View Source" Option : Once the webpage has loaded, navigate to the Safari menu bar and click on "View." From the dropdown menu, select "Show Page Source" or use the keyboard shortcut "Option + Command + U." This action will open a new window or tab displaying the complete source code of the webpage.
Explore the Page Source : Upon accessing the page source, users can delve into the raw HTML, CSS, and JavaScript code that forms the foundation of the webpage. This view provides a comprehensive look at the structure, content, and styling of the webpage, allowing users to gain insights into the coding techniques and design elements employed by the web developers.
Navigate and Analyze the Source Code : Within the "Page Source" view, users can navigate through the code to examine specific elements, styles, and scripts used in the webpage. This exploration can provide valuable learning opportunities for those interested in understanding how different features and functionalities are implemented through code.
Gain Insights and Inspiration : By viewing the source code of webpages through the "View Source" option, users can gain a deeper appreciation for the intricacies of web development. Whether it's observing the structure of a responsive layout, analyzing the implementation of interactive elements, or studying the use of external libraries and frameworks, the "View Source" option offers a window into the creative and technical aspects of web design and development.
The "View Source" option in Safari serves as a gateway for users to explore the inner workings of webpages, fostering a deeper understanding of the technologies that power the internet. Whether you're a budding web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code through this method can be both enlightening and inspiring.
By embracing the "View Source" option in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. This method provides a user-friendly approach to peek behind the curtain of web development, empowering individuals to learn, explore, and find inspiration in the code that shapes the online experiences we encounter.
In conclusion, the ability to view the source code in Safari opens a gateway to the inner workings of the web, providing valuable insights into the technologies and techniques that drive the creation of captivating and functional websites. By exploring the two methods outlined in this article, users can gain a deeper understanding of web development, design principles, and the intricate coding that underpins the digital landscape.
Through the utilization of Safari's Developer Tools, users can delve into the intricacies of web development, inspecting and manipulating the source code to gain a comprehensive understanding of how webpages are constructed. The Developer Tools empower users to not only view the source code but also to interact with it, fostering a deeper appreciation for the art and science of web development. Whether it's analyzing the structure of a webpage, debugging JavaScript, or optimizing performance, the Developer Tools provide a playground for exploration and learning.
Additionally, the "View Source" option in Safari offers a user-friendly approach to accessing the underlying code of webpages, allowing individuals to explore the raw HTML, CSS, and JavaScript that form the foundation of the digital experiences we encounter. This method provides a quick and convenient way to gain insights into the coding techniques and design elements employed by web developers, fostering a deeper appreciation for the creative and technical aspects of web design and development.
By embracing these methods for accessing the source code in Safari, users can embark on a journey of discovery, uncovering the building blocks that form the digital landscape we interact with each day. Whether you're a seasoned web developer, a design enthusiast, or simply someone with a curiosity for the digital realm, the ability to access and analyze the source code can be both enlightening and inspiring.
In essence, the knowledge gained from viewing the source code in Safari can serve as a springboard for learning, experimentation, and inspiration. It provides a window into the creative and technical aspects of web development, empowering individuals to gain a deeper understanding of the technologies that power the internet. As the digital realm continues to evolve, the ability to peek behind the curtain of web development equips individuals with the insights and skills to contribute to the ever-changing landscape of the web.
By mastering the art of viewing the source code in Safari, individuals can unlock the potential to create, innovate, and shape the future of the web, armed with a deeper understanding of the coding techniques and design principles that drive online experiences.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
5 Ways to Improve IT Automation
- What is Building Information Modelling
Related Post
Sla network: benefits, advantages, satisfaction of both parties to the contract, what is minecraft coded in, how much hp does a diablo tuner add, what is halo-fi, what is halo lock iphone, related posts.

How To View Page Source On Tablet

How To Inspect In Safari On IPad

How To Debug In Safari

How To View Page Source On Safari

How To Inspect Page On Safari

How To Download R Studio On Mac

How To Download Video From Inspect Element

How To Remove Sidebar In Safari
Recent stories.

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

Learn To Convert Scanned Documents Into Editable Text With OCR

Top Mini Split Air Conditioner For Summer

Comfortable and Luxurious Family Life | Zero Gravity Massage Chair

Fintechs and Traditional Banks: Navigating the Future of Financial Services

AI Writing: How It’s Changing the Way We Create Content

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
How to view the HTML source code of a web page on Mac, iPad, and iPhone
Do you want to see what’s under the hood of web pages you visit? Check out how to view a page’s source code on Mac, iPad, and iPhone.

Whether you dabble in small-time web development or you just have the general interest of digging around in code to see how things work, there may be times when you want to see the HTML source code behind a specific web page.
It’s possible to do this from Safari (or other browsers) on your Mac, and for iPhone or iPad, you will have to use dedicated third-party apps.
View the source code of a website
Here are the steps for macOS and iOS.
The first step to being able to see the HTML code of a site is to enable Develop mode , a mode that Apple hides by default as the company assumes only developers would want to tinker with these options.
Enable Develop mode in Safari:
1) Open Safari and click Safari > Settings or Preferences from the top menu bar.
2) Go to the Advanced tab.
3) At the bottom, check the box that says Show features for web developers or Show Develop menu in menu bar .

In the menu bar, you will now see a new tab called Develop .

Show page source code:
Now that you have enabled this developer mode, you can access the source code of a web page in three different ways:
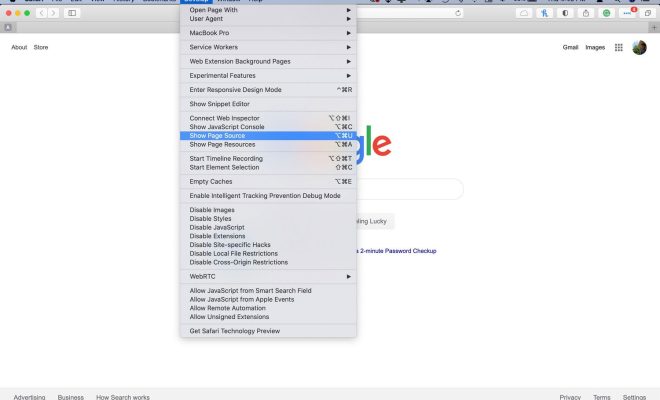
- With the web page open, go to Develop in the menu bar and select Show Page Source .
- On the web page for which you want to see the source code, press the Option + Command + U keys simultaneously.
- This is probably the easiest option. Simply Control-click or right-click on an empty area of the page and select Show Page Source .

When performing any of these actions, the source code of the page will then appear at the bottom of your Safari window. From there, you can inspect all you want.
On iPhone or iPad
If you want to view a web page’s source code from your iPhone or iPad, you will want to use an app to assist you. Most modern apps make this process easy and include useful syntax highlighting so you can better understand what you’re looking at.
We recommend using HTML Viewer Q , which is a free download from the App Store. Once installed, follow these steps to view a web page’s source code:
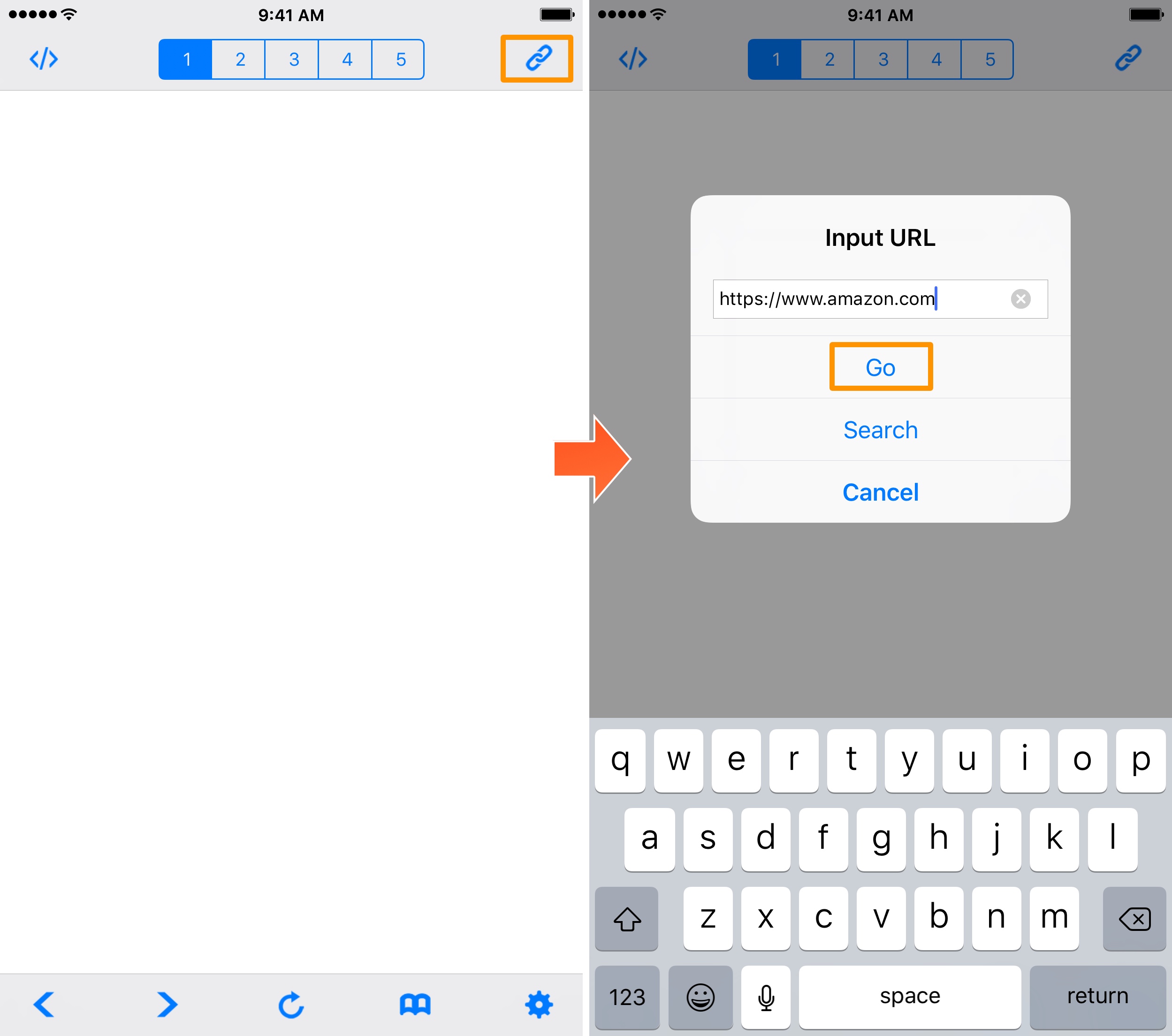
1) Launch HTML Viewer Q and tap the Link button at the top right of the app.
2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example.

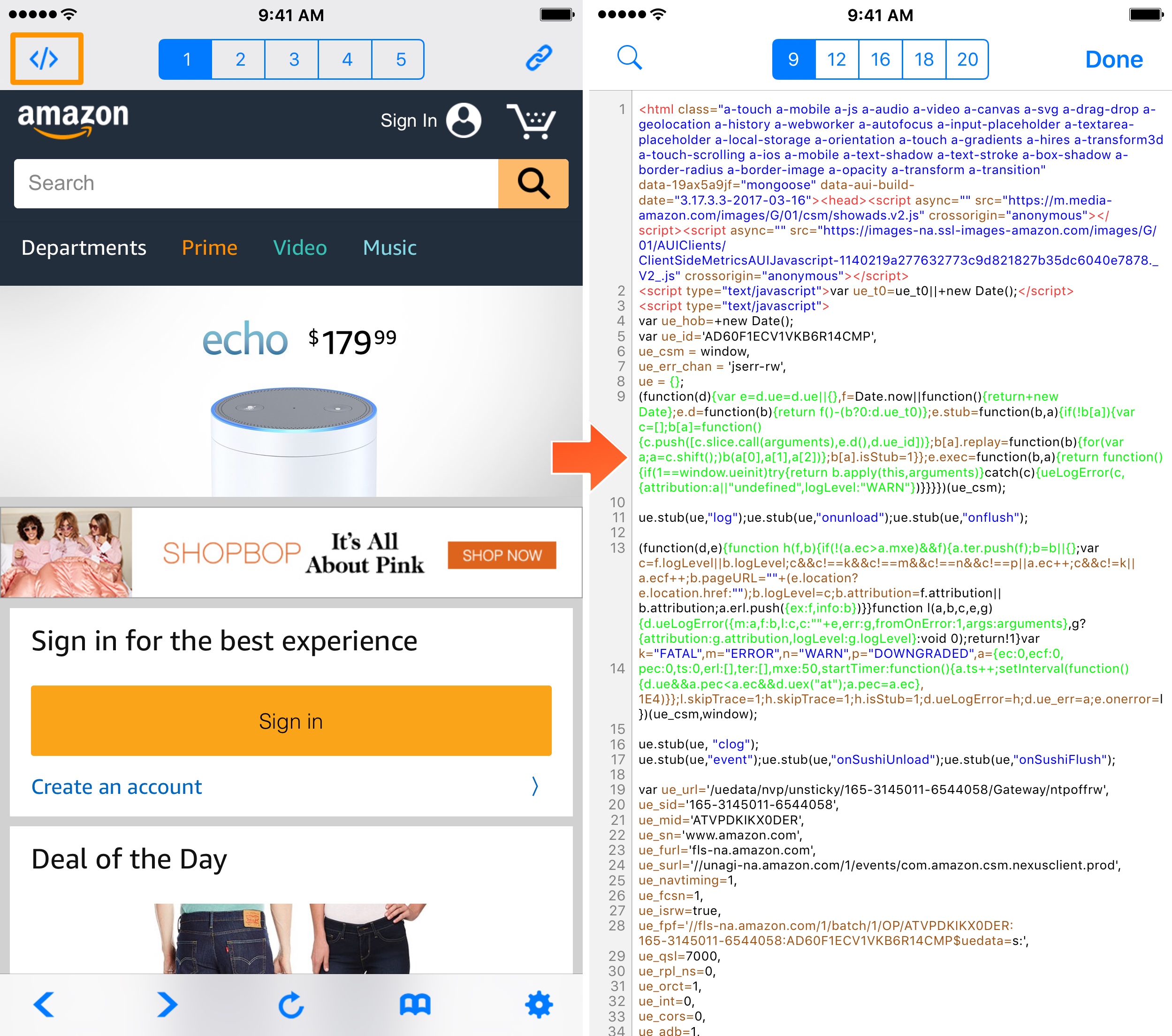
3) Once the page loads, tap on the Code button at the top left of the app.

You are now viewing the source code of the web page you selected. You can tap any of the numbers at the top of the app to change between different font sizes, i.e., 9pt, 12pt, 16pt, etc., and you can also use the Search button to search for any keywords or syntax you might be specifically looking for.
The app also lets you copy the HTML code so you can paste it into any other app.
This feature empowers the Curious Georges out there with the ability to see what makes a web page tick, but this is also an invaluable tool for web developers, novice or experienced, who want a better understanding of the code behind a web page or simply want to troubleshoot their own site.
Check out next: How to use Safari Web Inspector on Mac, iPad, and iPhone
The Tech Edvocate
- Advertisement
- Home Page Five (No Sidebar)
- Home Page Four
- Home Page Three
- Home Page Two
- Icons [No Sidebar]
- Left Sidbear Page
- Lynch Educational Consulting
- My Speaking Page
- Newsletter Sign Up Confirmation
- Newsletter Unsubscription
- Page Example
- Privacy Policy
- Protected Content
- Request a Product Review
- Shortcodes Examples
- Terms and Conditions
- The Edvocate
- The Tech Edvocate Product Guide
- Write For Us
- Dr. Lynch’s Personal Website
- The Edvocate Podcast
- Assistive Technology
- Child Development Tech
- Early Childhood & K-12 EdTech
- EdTech Futures
- EdTech News
- EdTech Policy & Reform
- EdTech Startups & Businesses
- Higher Education EdTech
- Online Learning & eLearning
- Parent & Family Tech
- Personalized Learning
- Product Reviews
- Tech Edvocate Awards
- School Ratings
School Transition Tips For Learners With Autism: Everything You Need to Know
Context clues: everything you need to know, best first aid kits: a comprehensive guide, teaching writing in kindergarten: everything you need to know, haiti names new prime minister to try to lead country out of crisis, israel pushes into rafah as displaced palestinians search for safety, gazan officials say a strike killed 21 in al-mawasi, pope apologizes after reports that he used an anti-gay slur, growing pressure on western nations to expand the range of weaponry provided to ukraine has been escalating as the conflict with russia continues. leaders and military officials are increasingly debating the possibility of allowing ukraine to employ western-supplied weapons to carry out strikes against targets on russian territory. the crux of the argument for allowing ukraine such offensive capabilities is grounded in the desire to create a significant deterrent effect. proponents argue that enabling ukraine to strike back at russia could force moscow to reconsider its strategy and potentially lead to a de-escalation of hostilities. opponents, however, warn of the risks associated with such a move. escalation dominance, wherein one side’s increase in capabilities leads to an arms race, poses a serious concern. there is also fear that enabling ukraine to strike inside russia might provoke a strong retaliation, not just against ukraine but potentially involving western nations more directly in the conflict. the debate involves complex strategic calculations. on one hand, there’s a moral and strategic impetus to support ukraine in defending its sovereignty and territorial integrity. on the other hand, there’s a need for caution and consideration of long-term regional stability and global security. as discussions continue without definitive conclusions, it is clear that decisions made today will have lasting implications for international norms and future geopolitical conflicts. the international community awaits further developments while contemplating the far-reaching consequences of this critical juncture in east-west relations., why lawmakers are brawling and people are protesting in taiwan, how to view html source in safari.

If you’re a web developer, designer or just a curious individual, you may find the need to view HTML source in Safari, one of the most popular web browsers. HTML source refers to the underlying code that creates a web page, and viewing it can help you understand how a page works, troubleshoot issues and learn new techniques.
Here’s how to view HTML source in Safari:
1. Open Safari and navigate to the web page you want to view the source code for.
2. Click on the “Develop” menu option in the Safari menu bar. If you don’t see this menu, go to Safari Preferences > Advanced and check the box next to “Show Develop menu in menu bar”.
3. From the “Develop” menu, select “Show Page Source”. Alternatively, you can use the keyboard shortcut Option + Command + U.
4. Safari will display the HTML source code in a new window or tab, depending on your settings. You can now view, analyze and edit the code as needed.
Some additional tips for working with HTML source in Safari:
– If you’re inspecting a particular element on a web page, you can right-click on the element and select “Inspect Element” from the context menu to view its HTML source in the Safari Developer Tools
– The Safari Developer Tools also allow you to view the CSS and JavaScript code for a web page, among other things
– If you want to edit the HTML source code, you can make changes directly in Safari, but these changes will not be saved. Alternatively, you can copy the code and paste it into a text editor or web development tool to make permanent changes.
– Be cautious when editing HTML source code, as even small mistakes can cause a web page to break or behave unexpectedly. Always back up your code before making changes and test your changes thoroughly.
In conclusion, viewing HTML source in Safari is a useful skill for anyone who works with web pages. With these simple steps and tips, you can explore the underlying code of your favorite websites and gain insights into how they work.
What Is an Expansion Slot?
How to set up a new iphone.
Matthew Lynch
Related articles more from author.

How to Use Grammarly in Microsoft Word for Windows and Mac

Expand Technology Integration and Adult Digital Literacy
How to Use Safari to Access an FTP Site

Is WhatsApp Safe? 5 Scams, Threats, and Security Risks to Know About


Introduction to Client Server Networks

Overview of the NT Loader (NTLDR)
Chrunos is your current technology guide. Discover fascinating items on the internet and learn how to download media files.
5 Ways to View Page Source on iPhone or iPad [Inspect]
It is quite easy to view HTML page source code on Windows PC or Mac, but you don’t always hold your computer. For iOS users, you always have your iPhone around. It would be more convenient to view page source on iPhone or iPad. Actually, you can do it without third-party apps.
In this post, I will show you 5 ways to show webpage source code on iOS devices and even inspect elements. Sounds great? Keep reading to learn how.
Method 1: Create a View Source Shortcut
The first I recommend is to create a View Source shortcut that is available in Share Sheet, so you can easily access it from Safari. Shortcuts is a stock app in iOS 13 or new versions for automation. There are many amazing pre-made shortcuts that you can get from the internet.
Here I will show you how to make one to view HTML source code step by step. You can refer to the steps below or the video. If you don’t want to make it by yourself, you can also click this link to add it to your Shortcuts Library.
Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the “+” icon to create a new one.
Step 2. Tap on the three-dot icon and enable the option “Show in Share Sheet”. Tap Done to go back to the new shortcut.
Step 3. Type “html” in the search bar and drag the “Make HTML from Rich Text” action from the search results to the shortcut.
Step 4. Type “quick look” in the search bar and drag the “Quick Look” action to the shortcut.
Step 5. Tap “Done” to save the shortcut and change the shortcut name to “View Source”.
Step 6. Go to Safari and open the web page where you want to view the source code. Tap the Safari Share button and select the “View Source” shortcut that you just created.
Shortcuts only accept Safari web pages, so if you want to view source code on Chrome or other web browsers, keep reading to find other alternative methods.
Method 2: Safari Bookmark Trick
Another way to view source code is via Safari bookmark. You can use bookmark to run a javascript and it will show the source code of any web page.
Step 1. Copy the script. You can go to this Github page and copy the script or copy the script below.
Step 2. Tap your browser (Chrome or Safari) Share button and select Add Bookmark. It doesn’t matter which web page you add. You just need to create a new bookmark for further usage.
Step 3. Tap on the Bookmark icon and locate the new bookmark that you just created.
Step 4. From there, tap Edit and change the new bookmark name to “View Page Source” and the URL to the script that you copied before.
Step 5. Go to the webpage where you want to view source code. Tap the Bookmark icon and select the View Page Source bookmark that you just saved.
Then it will display the source code of that web page. If you use Chrome, it is even simpler because you can change the bookmark URL on Step 2.
Method 3: DevTools Extension for Safari
If you also need to inspect elements, you can use a Safari extension for iPhone or iPad. There are a few of extensions that allows you to inspeact elements, including DevTools Extension, Web Inspector, and Achoo HTML Viewer & Inspector (Paid).
Let me take DevTools Extension as an example to show you how:
Step 1. Open AppStore and search for “DevToools Extension” or simply click on this link to install it.
Step 2. Once installed, go to Settings Safari > Extensions to enable DevTools Extension.
Step 3. Open Safari and visit any web page that you want to inspect. Tap on the AA icon from the address bar and select DevTools Extension.
Step 4. You will see a gear icon on the page. Tap on it and you will see the Developer Tools like on Desktop browser. When done, you can always click on the gear icon again to close Developer Tools.
Method 4: A Nice Browser That Spports View Source
Unfortunately, Chrome for iOS does not allow viewing page source. Alternatively, You can use Via Browser. It is a nice browser for iPhone and iPad that allows you to view page source and inspect elements.
Via Browser is also available for Android, so you can also use it to view page source on Android . Once you have the browser, you can tap the three bars icon on the bottom right and select Tools > View Source. It will open a new tab with the source code of your current page.
In addition, Via browser enables you to run userscripts and change user agent. As you know, some web apps only works on Desktop. If you use Via browser to change user agent to MacOS or Windows, then you can use Desktop web app on your iPhone or iPad.
Method 5: View Source App for iOS
You can also download a dedicated app for viewing HTML source code. For that, I recommend the free app View Source , which is designed for iPhone. Once you installed this app, you will see an option View Source in your Web Browser (Safari or Chrome) Share Sheet. You can simply tap on it to see the source code.
In addition, it can also work as a standalone app. Within the app, you can input any webpage URL and the app will load its source code automatically.
These 5 methods all work great on iOS devices. You can use any of them to view page source on iPhone or iPad based on your preference. For me, I prefer the Shortcuts method because Shortcuts allows you to customize it for all kinds of possibilities.
By Cody Chrunos
Related post, 3 ways to run yt-dlp on ios [gui app], 5 ways to download private facebook video [hd], 3 free ways to send personalized mass emails – mail merge, one thought on “5 ways to view page source on iphone or ipad [inspect]”.
Thanks for this, shortcut now created, most useful.
Leave a Reply
Your email address will not be published. Required fields are marked *
You cannot copy content of this page
How to Inspect Element on Safari for Mac
This is how you Inspect Element on Safari for macOS

When you know how to Inspect Element on Safari for Mac, you can delve into the HTML and CSS code of a web page, to see how it's really functioning behind the scenes or to make changes to how the site looks or functions (these are only temporary and the changes will be discarded after you close your browser).
If you're on a website you've built, you can use Inspect Element to debug issues with a page's front end.
Chrome and Firefox users will be used to simply right clicking on a page element and then selecting Inspect Element. However, with Safari the Inspect Element feature is not enabled by default, so you may be scratching your head about where to find it, especially if you're unfamiliar with Apple's browser. To enable Inspect Element, you first have to switch on Safari's Developer Menu.
If you aren't sure how, fear not, as this guide will show you exactly how to Inspect Element on Safari. All you need to do is read on.
- In Safari, click Safari in the tool bar
- Click Settings and head to Advanced
- Check Show Develop menu in menu bar
- On a webpage, right click an element
- Click Inspect Element
Read on to see illustrated instructions for each step.
1. Open Safari's settings

With the browser open, click Safari in the top left, then click Settings .
2. Under Advanced, enable the Develop menu

Click the Advanced tab , then check Show Develop menu in the menu bar . You can now close the Settings window .
3. Right click and select Inspect Element

Right click a page element and select Inspect Element from the menu.
4. Inspect the page code

You can now inspect the page code in HTML and CSS. Have fun!
If you'd like to learn more ways to get the most out of your Mac, we have lots of helpful tutorials just like this one. Find out how to enable macOS beta updates , so you can see and test the new features coming to your Mac in upcoming OS releases. I
f your Mac is behaving a little sluggishly, learn how to clear the cache on Mac , as this may help speed things back up. If you're sick of screenshots sitting on your desktop and spoiling your clean background, discover how to change the screenshot save location on Mac . Messy desktop? Learn how to use desktop stacks on Mac .
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.
Peter is Reviews Editor at Tom's Guide. As a writer, he covers topics including tech, photography, gaming, hardware, motoring and food & drink. Outside of work, he's an avid photographer, specialising in architectural and portrait photography. When he's not snapping away on his beloved Fujifilm camera, he can usually be found telling everyone about his greyhounds, riding his motorcycle, squeezing as many FPS as possible out of PC games, and perfecting his espresso shots.
Android apps that open Chrome just got a new picture-in-picture feature
Gotta collect 'em all — Opera adds Gemini AI to its browser
This horror movie with 94% on Rotten Tomatoes is returning to theaters — and it’s perfect timing before the sequel
Most Popular
- 2 One of the best Xbox games you’ve never played is free on console and PC — here’s how to claim yours
- 3 OnePlus 13 camera specs just leaked — here’s how it could challenge Galaxy S25 Ultra
- 4 Netflix confirms 'Peaky Blinders' movie with Cillian Murphy — here's what we know
- 5 It looks like Google is backpedalling on AI Overviews in Search results — just days after defending them
How to See the Source Code of a Website (Easy Methods)
Easy methods to view the source code of any webpage on a PC or a MAC using any of the popular web browsers.
- Academy Login
- Online Courses
- Get Free eBooks
How to view the HTML source code of a website on a Mac
How to view source code on a pc, how to view the html code of a particular page element, how to download an entire website source code.
- Why is important to know how to view a website’s source code?
Key Learnings
It’s always useful to know how to view the source code of your website or any website. It’s a skill that can prove very handy when working on your SEO, troubleshooting problems, or just curious to see what the HTML source code of a website looks like.
In this post, you’ll learn easy methods on how to see the code of any website on any platform. Let’s get started.
To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U.
Alternatively, you can right-click anywhere on the page and select “Show Page Source” from the dropdown menu.
Google Chrome
To view the source code of a website on a Mac using Chrome, navigate to the page you want and use the keyboard shortcut: Option+Command+U.

You can also right-click on the page and select “View Page Source” from the dropdown menu.

When using Firefox on a Mac, the keyboard shortcut to view the source code is: COMMAND + U
When using Google Chrome on a PC, you can view the source code of a website by using the keyboard shortcut: CTRL + U.

When using Firefox on a PC, the keyboard shortcut to view the source code is: CTRL + U
When using Opera on a PC, the keyboard shortcut to view the HTML source code of a page is: CTRL + U
Microsoft Edge
The keyboard shortcut to view the source code of a page when using the Microsoft Edge browser on a PC is: F12 & CTRL+SHIFT+I
Instead of viewing the HTML code of a whole page, you can view the code of particular page elements using the INSPECT ELEMENT option available in all popular browsers like Google Chrome, Firefox, and Safari.
The process is straightforward. Open the page in a new browser window and then highlight a section of the page using the mouse.
Right-click and then select INSPECT from the dropdown menu.
This will open the developer tools and show you the HTML code associated with the particular element or page section.
Here is a quick demo of how to do this using Google Chrome.
To download a website’s HTML source code, navigate using your favorite browser to the page, and then select SAVE PAGE AS from the FILE menu. You’ll then be prompted to select whether you want to download the whole page (including images) or just the source code.
The download options are common for all browsers.
Web Page, Complete: Downloads the page source code and all images, CSS files, and js script associated with the particular page. All files are saved in a folder. This is useful when you need to download the images together with the HTML code.
Web Page, Single File: Downloads the page in MHTML (short for MIME HTML). This is a form of HTML that includes both the website’s code and any external resources.
Web Page, HTML Only: Downloads the HTML and any other elements (like embedded Java Script Code) found in the body of a page.
Why is important to know how to view a website’s source code?
There are many use cases where you might want to check the source code of a website, the most common are:
Check for the occurrence of H1 tags – Best SEO practices indicate a page should have only one H1 tag . To check if this is the case with your website, you can navigate to one of your posts, and using any of the methods described above, you can view the HTML source code of the page. You can then search for <h1> and see if there is more than one H1 tag on the page.
Check if links are nofollow – One of the ways to find out if a link has the nofollow tag added (which makes it less important for SEO rankings) is to view the HTML code of a page and check for the occurrence of the word ‘nofollow’ within the <a></a> element. You can do this to check the links on your website or any other website.
Optimize your website for speed – A good reason for analyzing your website’s source code is when optimizing your page speed . As a starting point, you can view the HTML of a page and try to identify elements (including JS and CSS files) that can be removed to make the page size smaller and faster to download. Then with the help of other tools (like Google’s PageSpeed Insights ), you can continue optimizing your code further.
It’s very easy to view or save the source code of a webpage. The process is the same for all browsers. The first step is to navigate to the page you want and then you can view the HTML using a keyboard shortcut.
You can optionally download the code in a text file. To view the HTML code of a particular page element, use the INSPECT function that is part of the developer’s tools.

Alex Chris is a digital marketing consultant, author, and instructor. He has more than 18 years of practical experience with SEO and digital marketing. Alex holds an MSc Degree in eCommerce and has consulted with Fortune 500 companies in different industries. He blogs regularly about SEO and Digital marketing, and his work has been referenced by leading marketing websites. Connect with Alex on Twitter and LinkedIn .

Keep Learning
Five free and easy ways to perform a website search. Find the specific information you need on any website.
Learn how to create remarkable website content in ten easy steps.
Our comprehensive guide includes 22 proven methods to increase website traffic and boost awareness for your brand.
An easy to understand definition of nofollow links and their difference with follow links.

About Reliablesoft
Online training.


How to view the html page source of a website in Safari

This is a bit of an advanced tip for web developers. Safari used to have a menu item called ‘View Page Source’. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari’s Develop menu.
You can enable the extra menu in Safari by selecting ‘Preferences’ under Safari in the OS X menu bar and then under the ‘Advanced’ pane select the checkbox that says ‘Show Develop menu in menu bar.’
Now you will see the following extra menu in Safari:

This contains useful tools for developers.
‘Show Page Source’ will show you the HTML page source code.
You can also Empty Caches from here, and even trick a webpage into thinking you are using a different browser to see if it renders differently.
If you change your mind just type the same command into terminal but with a ‘0’ at the ned instead of the ‘1’.
Share this:

Latest Comments
Oh great thank you very much. I had to go back to v1 to avoid this problem, i’ll update when…
Hi Wayne, I was about to post a comment myself! After looking at the ‘lay of the land (so to…
The angle of the Torx was quite tricky, but I think I used just a normal Torx driver. Looking at…
Article Categories
- advanced (40)
- Apple News (21)
- Apple TV (5)
- beginners (17)
- dragon (19)
- drivers (9)
- entertainment (1)
- gadgets (4)
- google (19)
- hardware (47)
- internet (30)
- iphone (33)
- itunes (21)
- keynote (8)
- livestream (1)
- macbook (4)
- macintoshhowto (9)
- movies (24)
- networking (3)
- performance (11)
- podcasting (2)
- Presentations (18)
- printing (19)
- problems (18)
- productivity (26)
- publishing (18)
- Repairs (5)
- reviews (11)
- samsung (4)
- software (44)
- speech recognition (9)
- Steve Jobs (5)
- telstra (6)
- Windows (1)
- Wordpress (9)
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Notify me of follow-up comments by email.
Notify me of new posts by email.
This site uses Akismet to reduce spam. Learn how your comment data is processed .

How to view the HTML source code of a web page

Every major Internet browser allows users to view any web page's HTML (hypertext markup language) source code. The following sections contain information on the multiple ways to view the source code in each major browser. To proceed, choose an entry from the list below and follow the instructions.
Introductory information
Google chrome, mozilla firefox, microsoft edge, microsoft internet explorer, android phone or tablet using chrome, iphone or ipad using safari, how to close the source code page or tool, use an online tool to view the source code.
When viewing the source code of a web page, the information and code processed by the server won't appear. For example, a search engine processes information on a server and then displays the results on a web page. In other words, you can view the code that makes up the results page, but you cannot view the search engine's source code.
This rule applies to all server-side scripts , SSI (server-side include), and programming code. Therefore, you cannot view a script's source code used in search engines, forums, polls, chat, etc. Also, copying the information from the source code may cause errors or direct you back to the page from which you copied the information.

To view the source code of a web page in Google Chrome , use any of the following methods.
View source code only
To view only the source code, press the keyboard shortcut Ctrl + U on your computer's keyboard.
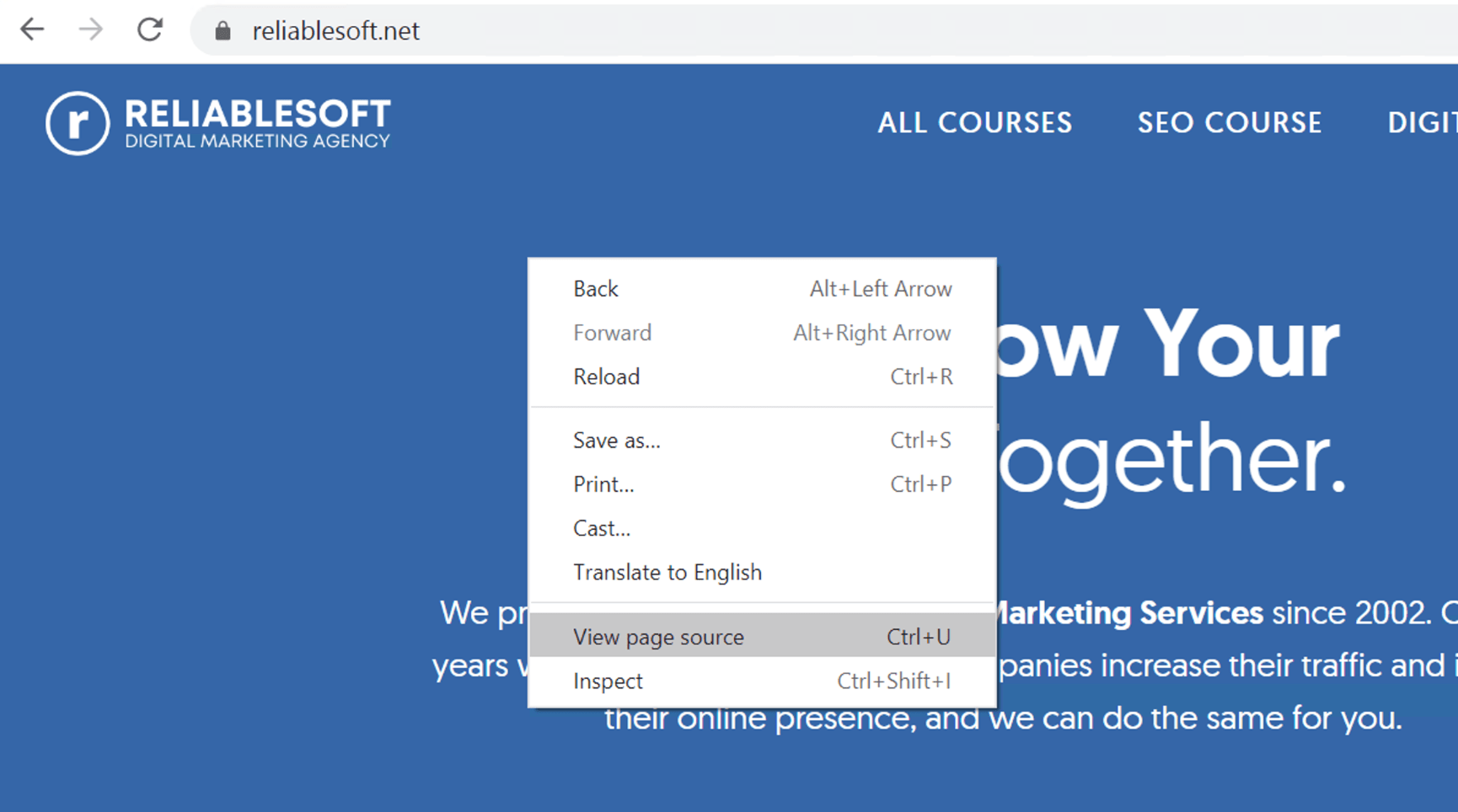
Right-click a blank part of the web page and select View page source from the pop-up menu .

View page source with elements
- Open Chrome and navigate the web page whose source code you'd like to view.
- From the drop-down menu , select More tools , then select Developer tools .
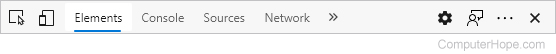
- Click the Elements tab in the top-left corner of the new section at the bottom of the screen.
In Chrome, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tool. This tool provides more interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page immediately.

To view the source code of a web page in Mozilla Firefox , use any of the following methods.
To view only the source code, press Ctrl + U on your computer's keyboard.
Right-click a blank part of the web page and select View Page Source from the pop-up menu .

- Open Firefox and navigate to the web page whose source code you want to view.
- Select More tools in the drop-down menu , then select Web Developer Tools from the expanded menu.
- Click the Inspector tab in the top-left corner of the section at the bottom of the screen.

In Firefox, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page in real-time.
View a section of the page's source code
- Highlight the portion of a web page where you want to view the source code.
- Right-click that highlighted section and select View Selection Source .
You can use the Firebug add-on to view and edit a page's source code, and view the changes live through the browser.

To view the source code of a web page in Microsoft Edge , use any of the following methods.

- Open Microsoft Edge and navigate to the web page whose source code you want to view.
- Move your mouse over More tools in the drop-down menu , and select Developer tools from the expanded menu.
- Click the Elements tab at the top of the window on the right side of the screen.

In Microsoft Edge, pressing F12 or Ctrl + Shift + I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page in real-time.

To view the source code of a web page in Microsoft Internet Explorer , use any of the following methods.
Right-click a blank part of the web page and select View source from the pop-up menu .

- Open Internet Explorer and navigate to the web page whose source code you want to view.
- Select F12 Developer Tools from the drop-down menu .
- Click the DOM Explorer tab at the top-left corner of the developer tools menu.

In Internet Explorer, pressing F12 brings up the DOM (document object model) tool. This tool provides interaction with the source code and CSS (cascading style sheets) settings, allowing users to see how changes in the code affect the web page immediately.

In Safari, viewing a webpage's source code requires enabling the developer options. The following sections show you how to turn on this feature and then how to view the source code of a web page.
Accessing developer options in Safari
- Open the Safari browser.
- Select Settings... from the drop-down menu .

- Click the Advanced tab , and check the box next to the Show Develop menu in menu bar .

- You should now see the Develop selector in the Apple menu bar at the top of the screen.
Viewing the source code
You must have the developer options enabled for the following steps to work.
- Open Safari and navigate to the web page whose source code you want to view.
- In the Apple menu bar at the top of the screen, click the Develop selector and choose Show Page Source from the drop-down menu .
- In the center of the screen, click the Elements tab at the top of the developer tools section.
Right-click a blank part of the web page and select Show Page Source from the pop-up menu .

Once the developer options are enabled, you can also press Command + option + U to view the source code.

To view the source code of a web page in Opera , use any of the following methods.
Right-click a blank part of the web page and select Page source from the pop-up menu .

- Open Opera and navigate to the web page whose source code you want to view.
- Move your mouse over Developer in the drop-down menu and select Developer tools from the expanded menu.

In Opera, pressing Ctrl + Shift + I also brings up the interactive developer tool. This tool provides interaction with the source code and CSS settings, allowing users to see how changes in the code affect the web page in real-time.

- Open the Google Chrome browser on your Android phone or tablet.
- Open the web page whose source code you want to view.
- Tap once in the address bar and move the cursor to the front of the URL (uniform resource locator).
- Type view-source: and tap Enter or Go .
For example, to view the code for our homepage, you would type view-source:https://www.computerhope.com .
If the steps above don't work on your Android phone, use the method on the iPhone or iPad using Safari section. The same code works on Android phones. The only differences are using Chrome instead of Safari and how a bookmark is created.
- How to create an Internet favorite or bookmark.
- How to delete and organize Internet favorites and bookmarks.
If you find it difficult to navigate the source code on your mobile device using the method above, you may also want to consider an online tool .

Viewing the source code of a web page on an iPhone or iPad takes a bit more work, but it is possible. The process requires you to create a bookmark, assign JavaScript code to it, and use the bookmark on a web page to view its source code.
If you'd prefer to use an app to view a web page's source code, you can download the free View Source app from the iOS App Store .
Create a bookmark to view source code
- Open the Safari browser on your iPhone or iPad.
- Access any web page, such as www.computerhope.com .
- Tap the More icon at the bottom of the screen.

You can also press and hold your finger on the Bookmark icon at the bottom of the screen until a menu appears.
- In the menu that opens, tap the Add Bookmark option.

- Tap the bookmark name field, tap the x on the right side to clear the current name, and enter " View web page source code " as the new name.

- Tap Save in the top-right corner to save the bookmark.
- Copy the entire JavaScript code snippet below.
- In Safari, access the bookmarks by tapping the bookmarks icon at the bottom of the screen.

- Find the bookmark you created above, then press and hold your finger on the bookmark until a menu opens at the bottom of the screen.
- Tap the Edit option on the menu.

- On the Edit Bookmark screen, tap the URL, tap the x to clear the URL, and paste the JavaScript code from step 7 into the URL field.

- Tap Done at the bottom-right of the screen to save the bookmark changes.
Use a bookmark to view source code
After you've created the bookmark above, you can now view the source code for a web page.
- In Safari, access the web page where you want to view the source code.
- Tap the bookmarks icon at the bottom of the screen.
- Tap the View web page source code bookmark you created.

A new Safari browsing tab opens, displaying the source code for the web page.

If you have difficulties navigating the source code on your mobile device using the above method, you may also consider using an online tool .
Once done, viewing the source code on a web page, you may want to exit or close it. Closing the source code depends on the method used to open it.
- If you've used the Ctrl + U method (except Edge) or the right-click method, close the new tab that opened at the top of your browser window.
In addition to using a browser , several online tools allow you to view the source code of any web page. These tools may be helpful because most can format, stylize, and highlight the code to make it easier to read. Below is a short list of some tools.
- View page source
- Code Beautify source code viewer
- HTML Viewer
Related information
- How to copy something from a web page to my web page.
- Is it possible to make the HTML source not viewable?
- Why am I unable to view a web page's source code?
- How to view JavaScript for a web page.
- How to open the developer tools in a browser.
- See our HTML validator and source code definition for further information.
- HTML and web design help and support.
Safari Web Content Guide
- Table of Contents
- Jump To…
- Download Sample Code
HTML Basics
HyperText Markup Language (HTML) is the fundamental mark-up language used to create web content. Your HTML needs to be well structured and valid to work well with Safari on the desktop and Safari on iOS. Read this appendix to learn more about creating conforming HTML content.
See Safari HTML Reference for a complete guide to all the HTML elements supported by Safari.
What Is HTML?
HTML is the standard for content structure on the web. Its original intention of the designers was to provide the structure required for web browsers to parse its content into a meaningful format. This structure could define entire documents, complete with headings, text, lists, data tables, images, and more. As the web flourished, it also began to incorporate style and multimedia aspects as well.
Arguably the most important feature of HTML is the ability to "hyperlink" text. This gives content providers the ability to assign the URI of other content on the web to a block of text, allowing it to be clicked and followed by the user of the content.
The most recent revisions of the HTML standard are returning to the "old days" of separating the structure of web content (HTML) from the presentation of the content (using a technology called Cascading Style Sheets, or CSS). You can learn more about creating effective web content style in the CSS Basics appendix.
This appendix, conversely, covers only the structure of HTML and how to properly format a document for a variety of clients. It does not discuss advanced HTML features or proper webpage layout and design.
Basic HTML Structure
There are a few basic structure blocks that make up the core of an HTML document. The blocks are described in the context of the HTML code shown in Listing A-1 .
Listing A-1 Basic HTML document
The html document block: The <html> document block is the entirety of the HTML code for a webpage. In the example, the tags defining this block— <html> and </html> —are located towards the top and bottom of the document. The document is prefaced with a DOCTYPE declaration, which tells browsers which specification to parse your webpage against. If you are following the strict conventions of the HTML5 specification, you should use the declaration shown above. Otherwise it can be left off, but it defaults to a "quirks" mode. Refer to the HTML5 specification for more on document validation types.
The head block: The <head> block defines a block of metadata about the webpage. In this case, you can see the webpage has a <title> element within it. The title is the text that is displayed at the top of a web browser window. The <head> block also can contain a variety of other metadata, such as externally linked CSS style sheets (using the link tag) and sets of JavaScript functions. This block should always contain at least the title, and should always be external to the body content.
The body block: This block defines the entire body of the document—it should encompass the visible content of the webpage itself. The body block itself is not designed for inline content. Rather, you should define other block elements (such as paragraphs, divisions, and headers) and embed content within them. The <body> block should be used to specify style parameters for the entirety of the content.
Other block elements: There are a number of other fundamental block elements enclosed within the content's <body> block. They include:
Heading. Specified in this case by the <h1> and </h1> tags, this defines the header for a following block of content. The headers can be of six different sizes, ranging from a very large first-level heading (defined with the <h1> and </h1> tags) down to a small sixth-level heading (defined with the <h6> and </h6> tags). It should contain only brief text—other content such as large text blocks, images, and movies should be embedded in other appropriate block elements such as paragraphs and divisions.
Paragraph. Specified by the <p> and </p> tags, this is one of the fundamental block elements for web content. Each individual paragraph should contain the inline text content that defines the readable content of a webpage and should not enclose any other block elements. Generally, paragraph blocks are for text only. An alternative to the paragraph is the division, and that is the most appropriate block element for other media types such as images and movies.
Division/Section. Specified by the <div> and </div> tags, the division is designed to contain all kinds of content, including text, images, and other multimedia. It also can encompass other block elements such as paragraphs, though enclosing divisions within other divisions is generally not recommended. Generally, division blocks are used to define unified styles for blocks of content. In the example above, the division block contains the heading image for the webpage.
List. HTML supports two basic kinds of lists, the ordered list (specified by the <ol> and </ol> tags) and the unordered list (specified by the <ul> and </ul> tags), as in the example above. An ordered list tags each list element (specified by the <li> and </li> tags) with an incremental number (1, 2, 3, and so on). An unordered list tags each list element with a bullet, though this marker can be changed using CSS styling.
Now you've learned some of the fundamental skeleton elements of HTML structure. Block elements such as paragraphs and divisions are the core of the content—by themselves they are invisible, but they contain inline elements such as text, images, and movies. The next section takes you a little deeper into some features of HTML content.
Creating Effective HTML Content
You've learned about the fundamental elements that define HTML structure, but a webpage is useless without any kind of content in it. Now that you've laid down the foundation for the webpage, you should place some content to create a rich experience for your users. This appendix discusses some basic inline HTML elements; for all the elements supported by Safari and WebKit, refer to Safari HTML Reference .
The most common web content contains a lot of text and a few images. Think of a travel journal, for example, that has a discussion of the day's events alongside a few photos from the journey. As the Internet has matured, you may have seen more in the way of movies, animations, and other "rich" forms of content introduced to the web. But the most common media is still a combination of text and images.
Displaying text is a simple thing in HTML. Once you've established the surrounding block element—a paragraph, for example, as discussed in the previous section—the text can just be placed inline. An example from the fictional travel journal might be as shown in Listing A-2 :
Listing A-2 Adding a paragraph
It's a simple textual entry, but there's not much else to it. A good travel journal also marks the date and time of each entry, so you should add that to the content, as well. Listing A-3 shows the time and date added as a heading.
Listing A-3 Adding a heading
It's still a simple textual entry, but at least you've provided your reader with a little extra information. But what if your reader has no idea what Apple is? One of the great features of HTML is the ability to "hyperlink" documents—create links to external webpages. Using the <a> and </a> hyperlink tags, you can link your reader to the Apple website as shown in Listing A-4 .
Listing A-4 Creating a hyperlink
Notice that the word "Apple" is now surrounded by this hyperlink element. The element describes two particular attributes:
The href attribute: This links to the URL of the webpage you want to link to. If you specified a relative URL, such as "myPage.html" or "/pages/myPage.html", the link would point to a file within the same folder as your code, or in a separate folder, respectively. In this example, the value is a fully qualified URL, so it simply links to that site (the Apple homepage).
The title attribute: This is an optional attribute, but one you should get into the habit of using. The title attribute provides an alternate description of the link. In Safari, holding the mouse over the hyperlink for a couple of seconds reveals this value as a tooltip. It's a great way to provide information about a link before the user clicks it, letting them decide if they want to leave your webpage or not. Additionally, this information is used by screen readers and other accessibility devices, so by using this attribute, you help extend your content to a larger community.
With this hyperlink in place, the word "Apple" in the travel journal is now displayed as a clickable link. Clicking the word redirects the user to the Apple homepage.
So far the travel journal reads great. But to really capture the attention of your readers, you might want to include an image. An image in HTML is specified by the <img> tag. It's important to note that an image is an inline element, so needs to be placed within a block element such as a paragraph. It is also a little different from some other inline elements in that it doesn't require a closing tag. Listing A-5 shows how to add an image to the travel journal entry.
Listing A-5 Adding an image
Notice that the image definition looks a lot like the hyperlink definition. The src attribute defines the URL to the image (with the same rules for relative versus absolute URLs as in the hyperlink), and the alt attribute defines a block of alternate text—this text can also be read by screen readers, or can be shown by some browsers when images are turned off in the browser.
Another small element we added was the <br> line break element. Remember that an image is an inline element, just like text. Without a forced line break, the image would display and the text would follow directly after, left to right, one after the other. That's a little awkward for a travel journal, but useful when you have small images (like mathematical equations) that you want integrated into the text. Add the line break to force the next line of text to a new line.
Now you've learned about actual web content—the inline text and media that defines what a user reads and views when they visit your webpage. This section is by no means an exhaustive discussion on the content you can provide to your users. For more information on the content that Safari and WebKit support, refer to Safari HTML Reference .
Using Other HTML Features
This section discusses a few more features of HTML that you may want to use in your web content.
One other common block element is the <table> block. You can add a <table> block to display any kind of tabular data. To the previous example, let's add a table of temperatures that the journal writer experienced on their day in Cupertino. For the information to be useful, you'll also want to add something about the time at which the temperature was recorded. Both the time and temperature can be labeled using table headers, specified by the <th> and </th> tags. Notice that the order of the table headers and table cells (specified by the <td> and </td> tags) match within their particular row (specified by the <tr> and </tr> tags) in Listing A-6 .
Listing A-6 Creating a table
Another useful feature is the ability to integrate JavaScript—an interpreted language processed by web browsers—within HTML. JavaScript can do a variety of tasks, many of which are addressed in WebKit DOM Programming Topics . The JavaScript code can be embedded in external files, within the <script> block of the webpage's <head> block, or even inline with the elements, using the various JavaScript delegates provided by the browser. For example, if you want to display an alert when the user clicks a button, add the code (or the function call, if the code is defined elsewhere) to the button's onClick delegate:
Copyright © 2016 Apple Inc. All Rights Reserved. Terms of Use | Privacy Policy | Updated: 2016-12-12
Sending feedback…
We’re sorry, an error has occurred..
Please try submitting your feedback later.
Thank you for providing feedback!
Your input helps improve our developer documentation.
How helpful is this document?
How can we improve this document.
* Required information
To submit a product bug or enhancement request, please visit the Bug Reporter page.
Please read Apple's Unsolicited Idea Submission Policy before you send us your feedback.
- Kenya Tourism
- Kenya Hotels
- Kenya Bed and Breakfast
- Kenya Vacation Rentals
- Flights to Kenya
- Kenya Restaurants
- Things to Do in Kenya
- Kenya Travel Forum
- Kenya Photos
- All Kenya Hotels
- Kenya Hotel Deals
- Last Minute Hotels in Kenya
- Things to Do
- Restaurants
- Vacation Rentals
- Travel Stories
- Rental Cars
- Add a Place
- Travel Forum
- Travelers' Choice
- Help Center
First Safari - 13 night East Africa in July 2024 - Kenya Forum
- Africa
- Kenya
First Safari - 13 night East Africa in July 2024
- United States Forums
- Europe Forums
- Canada Forums
- Asia Forums
- Central America Forums
- Africa Forums
- Caribbean Forums
- Mexico Forums
- South Pacific Forums
- South America Forums
- Middle East Forums
- Honeymoons and Romance
- Business Travel
- Train Travel
- Traveling With Disabilities
- Tripadvisor Support
- Solo Travel
- Bargain Travel
- Timeshares / Vacation Rentals
- Africa forums
- Kenya forum

Here is our itinerary:
6th - Arrive in JRO at 7:30 am and have guide pick us up and drive straight to Tarangire for 2 nights at Tarangire Baobab Tented Camp or Tortilis Camp.
7th - Tarangire
8th - Drive to Ngorongoro Crater for 1 night at Oldeani Mountain Lodge or Tortilis Camp
9th - Drive or Fly? to Central Serengeti for 2 nights at Mawe Tented Camp or Tortilis Camp
10th - Central Serengeti
11th - Drive or Fly? to Northern Serengeti for 3 nights at Gnu Mara River Camp or Nyikani Migration Kogatende Camp
12th - Northern Serengeti
13th - Northern Serengeti
14th - Fly to Masai Mara, Kenya and stay in Naboisho Conservancy for 2 nights at Basecamp Wilderness or Encounter Mara Camp
15th - Mara
16th & 17th - Had planned to Fly to Amboseli, but now considering flying to Ol Pajeta Conservancy? We wanted to see Kili in Amboseli, but heard it is not as likely (and less accommodations that are available) and so we'd love to see Rhinos at Ol Pajeta for final park visit. This is our last big decision. The other alternative is to use the 2 days and add it to Mara and one other location, or Arusha in beginning.
18th - Fly to Nairobi for final night
19th - Nairobi sights until flight in evening
So, I'd love to get inputs on where the best spot would be for our last park - Amboseli or Ol Pajeta?
Inputs on these accommodations - good or bad?
Inputs on where we definitely need to fly and where we can drive. We are open to either.
Input on rest of itinerary as far as seeing the migration (I doubt it will be in Kenya in mid July, so I hope it will be in Northern Serengeti.
Last we are late in planning and will we be able to get necessary Visas in Tanzania and Kenya airports for each country?
Any suggestions for ending tour in Nairobi and some local great food for last dinner and lunch there?
Last, is anyone familiar with the Kenya TO Aardwolf Africa Sarai Adventures. They are registered in Kenya and have been great to work with so far and competitively priced. They just don't have many reviews, but the ones they have are great. I'd like to use them, but am just a little uneasy since they don't have lots of reviews.
Thanks so everyone. We are just anxious to get these last details resolved and finally booked.
4 replies to this topic

I can understand your dilemma; a broken arm is really messing with my safari schedule.
On your routing-
I think from a cost basis it makes sense to do the 6th-14th as a classic overland trip utilizing a single guide and vehicle. While there is a lot of driving, a lot of that time will also be game viewing. For example, going from the central Serengeti to the northern Serengeti.
How to spend those last 2 days- I like Amboseli; it’s a GOOD safari location. The problem is that you are going to spend the previous 9 days at GREAT safari destinations. I’ve been lucky enough to see Kili; it was nice but not earth-shattering.
I haven’t been to Ol Pejeta or Laikipia so can’t judge them. A lot of folks really enjoy their time there and the activities available.
I like to have a buffer day at the beginning of the trip. Traveling from the states to East Africa is tough; I need the rest-day to get acclimated. I don’t think it makes sense to spend my first expensive safari day jet-lagged. Others are fine rolling right into safari. I think it matters if you can sleep on the plane .
I say if the activities at Ol Pejeta really interest you go there otherwise use one or 2 of those days in the Serengeti or Mara.

I’ll chime in on your Ol Pejeta vs. Amboseli question because I think Visually has handled the rest wonderfully, and I agree with all of it (especially more time in Naboisho, I don’t think you’d regret that!)
I’ve been to both Amboseli and Ol Pejeta. Amboseli is outstanding for elephants. I haven’t had as good elephant sightings since I went there. However, what Visually says about Amboseli possibly being a letdown following other very very productive locations is very accurate. I was just in Ol Pejeta in January and loved it. I had been there on my first Kenyan safari several years ago and forgot how good it really is. I had strong sightings of the big 5 (yes even leopard!) and the rhino sightings were spectacular. A very very memorable trip. Add in the excursion to “meet” the last two northern white rhinos on the planet, and you have a great stop for those two days. I highly recommend Kicheche Laikipia in Ol Pejeta if they have availability. Great camp, great staff and a wonderful watering hole right at the common area with nonstop wildlife.
I don't think we need a day in Arusha at the beginning since we are stopping for 2 days in Paris when we get there for a little break in the flight schedule. So, I think we'll be fine to start the safari the first day - especially since we get in very early and will have some down time after lunch at Tarangire before the afternoon game drive. Of course, now I wish we had just one two more days for the safari, but our flights are already booked and I'm sure this is a common problem and I'm pretty happy with the time we have.
If all you want to see is rhinos, head back to Nairobi for that last day and do a couple of game drives in Nairobi National Park (which I love). NNP has a very healthy population of both black and white rhinos and guides who are there all the time know how to find them easily. If your budget allows, the Emakoko is a lovely place to decompress before you head home (and get those game drives in!)
- 12-day Kenya Itinerary - Can you help? 2:59 am
- Bus travel Nairobi to Nanyuki 11:03 pm
- Maasai Mara bans private cars for safaris 3:35 pm
- Culturally acceptable womens attire yesterday
- Can't registe for eCitizen yesterday
- Crossing Kenya-> Uganda on ETA yesterday
- First Safari - 13 night East Africa in July 2024 yesterday
- Can I bring a drone in Kenya? yesterday
- Does anyone ever travel with Ramble Africa Safaris Tour yesterday
- Kenya-Tanzania Safari Itinerary yesterday
- Safari from Diani? yesterday
- Heavy Rain and flooding yesterday
- Kenya ETA x East Africa Visa yesterday
- Which is the better Itinerary please? yesterday
- do i really need yellow fever vaccination? 5 replies
- Is Transit Visa required if NOT leaving Nairobi airport 21 replies
- Visa on Arrival for Indian Nationals 7 replies
- Elephant orphanage 10 replies
- Safari clothing colours 8 replies
- Is there a better time of day to take malarone 5 replies
- Kenya's electrical plug socket type? 4 replies
- what to wear on safari 2 replies
- Kenya Airlines good or bad? 40 replies
- Intrepid Travel - Miselading Pricing re Trip Kitty 18 replies
Kenya Hotels and Places to Stay
- A guide to some of the most popular tented camps and safari lodges
- What will the weather be like?

Dad Blocks Superintendent from Daughter at Graduation, Motives Questioned

See Sommer Ray's Shining Shots In Her Gold Metallic Bikini ... Golden Girl!

Taylor Swift's Concert Crashed By Mysterious Shadowy Figure Watching from Above

Chris Olsen Brings The Heat To Spain ... Check Out The Vacay Pics!

'Precious' Star Gabourey Sidibe Gives Birth, Welcomes Twins With Husband
Robert f. kennedy jr. says biden fears debating him more than trump does, rfk jr. debate snub is illegal ... biden more afraid than trump to include me.
It doesn't look like Robert F. Kennedy Jr. is going to have a chance to join President Biden and former prez Donald Trump on the debate stage this month -- and he thinks it's mostly Biden blocking him.
We spoke to the independent presidential candidate for Wednesday's "TMZ Live," and he explained why he recently filed a complaint with the Federal Election Commission against CNN ... alleging it colluded with the Biden campaign to keep him out of the mix for the June 27 debate.
I’ve received and accepted an invitation from @CNN for a debate on June 27th. Over to you, Donald. As you said: anywhere, any time, any place. — Joe Biden (@JoeBiden) May 15, 2024 @JoeBiden
According to RFK Jr. ... he believes Joe and co. clandestinely made CNN alter the criteria for debate inclusion, so that, technically, he wouldn't qualify -- which is something CNN has outright denied, FWIW.
Bobby Jr. wants to get to the bottom of it STAT, especially since the debate is just a few weeks away now. Of course, he's itching to go toe-to-toe with DT and JB -- but in terms of which of the 2 candidates might want him out of the race more ... he says it's Joe.
We also asked RFK Jr. about today's 56th anniversary of his dad's assassination ... and how he feels his values line up with those of his late father and his uncle President John F. Kennedy .
He says he likes to think he's fighting for the same principles as his pops ... even though some people might not agree -- and says he's looked back at his dad's politics to better understand who he's become as a man.
As for the upcoming election and debates, take a listen to his rationale and how the polling breaks down in his bubble -- as he notes to us here, the numbers show his presence (or lack thereof) actually hurts Biden.
- Share on Facebook
related articles

Aaron Rodgers Posts Pic with Trump at UFC Fight, Dispels Shade Rumors

Robert F. Kennedy Jr. Says a Worm Ate Part of His Brain Years Ago
Old news is old news be first.
Will Staten Island amusement park slated for former Safari Golf site open this summer?
- Updated: Jun. 06, 2024, 1:30 p.m. |
- Published: Jun. 06, 2024, 5:50 a.m.

The former Safari Golf in Greenridge has been under construction for several years. According to a source, the Parks Department concession could open as early as this summer. (Staten Island Advance/Jessica Jones-Gorman)
- Jessica Jones-Gorman | [email protected]
STATEN ISLAND, N.Y. -- Batting cages, miniature golf, and a remote-control car track are still in development at the corner of Richmond Avenue and Arthur Kill Road in Greenridge, and the long-awaited amusement park could open sometime this summer, a source with knowledge of the planned facility has noted.
Located next to the newly opened Corrado’s Cucina, the concession is in the second phase of the expansive privately funded project, a replacement for the former Safari Golf Amusement Park, which long ago fell into decay. Launched in 2016, the construction project has been ongoing for a little over seven years.

Corrado's Cucina, which is part of the city Parks Department project, officially opened its doors in 2023. (Staten Island Advance/Pamela Silvestri) Pamela Silvestri
“This is a Parks concession, which will feature a restaurant serving Italian fare, including coal oven-style pizza and an amusement park complete with batting cages, miniature golf, go carts and more,” a press rep from the city Parks Department said in an email correspondence in 2022 . “This concession has faced several delays, ranging from utility connection issues to pandemic-related delays, including issues with supply chains. We expect the site to open by this summer.”
But the deadline was then pushed to 2023. And while Corrado’s met the target , the amusement park did not.
The eatery and developing amusement park are located on the site of the former drive-in restaurant/arcade once known as Al Deppe’s. That iconic establishment thrived in Greenridge from 1921 through the 1960s. In the ‘90s, it became Safari Golf and Val’s Pizzeria. The property has been vacant since those businesses shuttered.
If you purchase a product or register for an account through a link on our site, we may receive compensation. By using this site, you consent to our User Agreement and agree that your clicks, interactions, and personal information may be collected, recorded, and/or stored by us and social media and other third-party partners in accordance with our Privacy Policy.
‘The Voice’ adds a new country music star to judges; a longtime judge returns
- Updated: Jun. 06, 2024, 7:06 p.m. |
- Published: Jun. 06, 2024, 7:00 p.m.

Kelsea Ballerini is joining NBC's "The Voice" as a full-time coach for the show's 27th season alongside John Legend. Michael Bublé and returning coach Adam Levine. (Photo by Hubert Vestil/Getty Images) Getty Images
- Christopher Burch | NJ Advance Media for NJ.com
Country music singer Kelsea Ballerini is joining NBC’s “The Voice” alongside returning longtime coach Adam Levine.
The “Love Me like You Mean It” singer, who served short-term roles during seasons 16 and 20, is joining the show’s 27th season as a full-time coach, NBC announced Wednesday.
Ballerini, 30, has sat-in for Kelly Clarkson on the show before. She served as a battle advisor during season 20 and a special fifth coach during season 16.
Maroon 5 frontman Adam Levine, 45, is reclaiming his spot on the show after a five-year hiatus.
Levine will join John Legend, Michael Bublé and newcomer Ballerini as coaches for season 27, which is set to air in spring 2025. An official premiere date has yet to be announced.
Legend and Bublé, who was recently introduced as a member of season 26, will be the only returning coaches for the 27th season.
Levine, lead singer of the three-time Grammy Award winning band Maroon 5, appeared on the first 16 seasons of “The Voice”. The show originally premiered in 2011.
The singer posted a heartfelt message on Instagram announcing his departure from the show in 2019.
Season 27 will be the show’s first without longtime coach Blake Shelton. Season 26 is set to air this upcoming fall.
More music coverage
- Legendary rapper orders entire menu in attempt to save Red Lobster
- Legendary rap group’s member dead at 58
- Cher admits she is ‘proud’ of her boyfriend after altercation with Travis Scott
- Legendary rapper’s mom wants to ‘slap the daylights out of’ Diddy
- Popular actor launches Springsteen tribute band and they’re actually pretty good!
Our journalism needs your support. Please subscribe today to NJ.com .
Christopher Burch can be reached at [email protected] . Follow him on Twitter: @SwishBurch . Find NJ.com on Facebook . Have a tip? Tell us. nj.com/tips/ .
If you purchase a product or register for an account through a link on our site, we may receive compensation. By using this site, you consent to our User Agreement and agree that your clicks, interactions, and personal information may be collected, recorded, and/or stored by us and social media and other third-party partners in accordance with our Privacy Policy.
- Grand Rapids/Muskegon
- Saginaw/Bay City
- All Michigan
The show must go on: Country Boots & Bands summer concerts moved to a new venue
- Updated: Jun. 06, 2024, 2:05 a.m. |
- Published: Jun. 05, 2024, 11:16 a.m.
Kari Holmes performs during the Country Boots and Bands music festival at the Jackson County Fairgrounds/ Keely Park on Saturday, Sept. 14, 2019. Mary Lewandowski| MLive.com Mary Lewandowski| MLive.com
- Chloe Miller | [email protected]
JACKSON COUNTY, MI – Concerts scheduled at a proposed music venue in Blackman Township are moving locations as the organizer waits for local government officials to approve the venue.
Country music artist Priscilla Block is to perform at 9 p.m. June 15 at Optimist Ice Arena, 1300 W. North St. instead of at the new summer music spot called 24HUNDRED at 2400 W. Michigan Ave. This was an easy transition because the entertainment provider Country Boots & Bands previously hosted rock band Night Ranger and country artist Justin Moore at the venue, Country Boots & Bands Promoter Scott Vitale said.
Vitale said a location for country music hit maker Tracy Lawrence will be announced soon. The time and date of the show will remain the same, 9 p.m. Aug. 23, he said.
In November 2023, Country Boots & Bands announced it was bringing the venue to W. Michigan Ave. However, work on the site halted earlier in 2024 because the Blackman Township Planning Commission needed to review and vote on the plans for the site.
By then, the two concerts had already been scheduled.
Related: Jackson music venue up in the air as officials debate if it meets zoning requirements
Feeling the approval was cutting too close to the concert dates, Country Boots & Bands staff have decided to move the scheduled shows to a new location,
“There’s just not enough time,” Vitale said. “You don’t ever want to move a location of an event.”
While Country Boots & Bands was disappointed it had to change venues, Vitale wanted to put fans first, he said. So far, people who purchased tickets have been patient and understanding, he said.
“I think sometimes the locations do have something to do with it, but I think they just want live music,” Vitale said.
Ticket refunds are available to those that don’t want to attend at the new venues. People can request for this by emailing [email protected] .
While Vitale works through these changes, Country Boots & Bands will still pursue the 24HUNDRED venue, he said. He is hoping to continue working with Blackman Township, so the entertainment provider can have a home base.
“We’re going to continue to fight for live music,” Vitale said.
It has not been determined when the proposal will again be in front of the planning commission, Township Zoning Administrator Bryan Powers said, adding its next meeting is 6 p.m. June 18.
If approved, the Board of Trustees will also need to OK the proposal.
The proposal first appeared before the planning commission April 16. The commission delayed voting due to a lack of quorum and because officials had concerns about whether the property’s zoning allowed its proposed use, Chairman Dan Decker previously said.
At that time, Vitale said he was frustrated by the commission’s action. He said he approached the township in October and was told he didn’t need to submit a site plan. In February, he said the township told him he would need to submit a site plan for review and approval by the board.
Vitale had been getting the property ready for the concerts but said he has halted work after the latest turn of events. Getting the site plan together took time as well, he said, which is why it was submitted in April.
The planning commission was scheduled May 21 to review and vote on the proposal. However, Vitale requested a postponement so he could focus on moving the concerts.
Country Boots & Bands has brought dozens of country music performances to local restaurants, theaters and parking lots since it began in 2019. In 2024, it is expected to bring country music acts to the Chelsea Community Fair and Hillsdale County Fair.
Want more Jackson-area news? Bookmark the local Jackson news page or sign up for the free “ 3@3 Jackson ” daily newsletter.
More from The Jackson Citizen Patriot
- Here are the baseball regional semifinal scores, and regional final and quarterfinal matchups, for Jackson-area teams
- Jonesville gets early runs, strong pitching to beat Kalamazoo Christian
- What’s that? A new development is taking shape near Jackson
- Free food, $50 giveaway offered during Jackson Summer Safety Series in city parks
- Man pulled from burning wreckage of stolen car found guilty of murder for fatal crash
If you purchase a product or register for an account through a link on our site, we may receive compensation. By using this site, you consent to our User Agreement and agree that your clicks, interactions, and personal information may be collected, recorded, and/or stored by us and social media and other third-party partners in accordance with our Privacy Policy.
- My View My View
- Following Following
- Saved Saved
Small business may show a coming US hiring slowdown
- Medium Text

'DROPPING TO ZERO'

'KEEP IT LEVEL'
Sign up here.
Reporting by Howard Schneider; Editing by Dan Burns and Andrea Ricci
Our Standards: The Thomson Reuters Trust Principles. New Tab , opens new tab

Thomson Reuters
Covers the U.S. Federal Reserve, monetary policy and the economy, a graduate of the University of Maryland and Johns Hopkins University with previous experience as a foreign correspondent, economics reporter and on the local staff of the Washington Post.

Markets Chevron

The wiggle room around 2% inflation targets :Mike Dolan
This week's milestone G7 interest rate cuts dispel any notion that hitting 2% inflation targets spot on is a precondition for central bank moves or indeed sensible - and may guide thinking on the Federal Reserve and Bank of England too.


IMAGES
VIDEO
COMMENTS
View Source Code in Safari. Showing source code in Safari is easy: Open Safari. Navigate to the web page you would like to examine. Select the Develop menu in the top menu bar. Select the Show Page Source option to open a text window with the HTML source of the page. Alternatively, press Option+Command+U on your keyboard.
You may want to view the HTML source of a web page. This short tutorials explains how to view the source of a webpage: 1. Safari menu > Preferences > Advanced. 2. Check "Show Develop menu in menu bar". Close Safari's preferences. 3. Develop menu > Show Page Source OR right click your mouse and select "Show Page Source".
View the Source Code of a Webpage in Safari on Mac. 1. Launch Safari on your Mac. 2. When Safari launches, click on the "Safari" menu on the top followed by "Preferences…". 3. When the Preferences panel opens, click on the tab that says "Advanced". It should be the last one in the menu on the top.
8 Easy Steps to see HTML source codes. Tap Safari (iPhone, iPod, or iPad), if it is not already open, and visit this page. This method also works for Chrome. Choose the Name Field and hit the X icon to clear it and name it "Show Page Source" and then tap "Save.".
Go to the Bookmarks menu and touch the HTML source code bookmark that you just created. You should see the HTML code of the page you're visiting in a new Safari tab. Also read: How to Manage Bookmarks in Safari on iOS and Mac. 3. View Page Source Using macOS Tethering. The Safari app on iPhone and iPad comes with a built-in Web Inspector tool.
Go to your Mac and launch Safari browser. Navigate to "Develop > Your iPhone Name" to view the webpages that you have opened on your phone. Open iPhone Page in Mac Safari. Click on the website to open "Web Inspector" that will show the source code of the webpage opened in Safari iPhone. iPhone Page Source in Mac.
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Here is how you can view a web pages source in Safari on MacOS: First, enable the Safari Develop menu by going to the Safari menu, choosing "Preferences", going to "Advanced" and checking the box to enable the developer menu. Next, in any Safari window, navigate to the web page whose source you wish to view and inspect.
Once the " Develop " menu is enabled, open the webpage you want to view the source. Similar to other browsers just right click and chose "Show Page Source" or " Inspect Element " option. This will open the Web Inspector console at the bottom of the page. Note: Web inspector can also opened using the shortcuts " Option + Command ...
Open Safari and Navigate to the Desired Webpage: Begin by launching Safari and visiting the webpage for which you want to view the source code. Access the Developer Tools: Once the webpage has loaded, navigate to the "Develop" menu in the Safari menu bar. If the "Develop" menu is not visible, users can enable it by going to Safari Preferences ...
Once installed, follow these steps to view a web page's source code: 1) Launch HTML Viewer Q and tap the Link button at the top right of the app. 2) Enter the full URL of a web page you want to see the source code of, then tap the Go button. We will use Amazon for this example. 3) Once the page loads, tap on the Code button at the top left of ...
1. Open Safari and navigate to the web page you want to view the source code for. 2. Click on the "Develop" menu option in the Safari menu bar. If you don't see this menu, go to Safari Preferences > Advanced and check the box next to "Show Develop menu in menu bar". 3. From the "Develop" menu, select "Show Page Source".
This tutorial shows you how to view HTML source in Safari on Mac. Unlike other browsers, this feature is hidden by default. Learn how to show this feature in...
Mobile Safari can call other programs to "View Source" via the share functionality in iOS / iPadOS. To transform your web page into source, install an app that has this functionality (e.g. View Source - HTML, JavaScript and CSS), click the share button in the middle of screen footer (the icon depicts an arrow out from a square). This will open ...
View Page Source on iPhone or iPad without Third-Party App. Watch on. Step 1. Open the Shortcuts on your iPhone or iPad. Tap on the "+" icon to create a new one. Step 2. Tap on the three-dot icon and enable the option "Show in Share Sheet". Tap Done to go back to the new shortcut. Step 3.
View Source Shows HTML, JavaScript, and CSS Source in Safari on iOS ... checking out the source code behind a web site is a pretty common task. ... The display of third-party trademarks and trade ...
Safari iPad no longer supports access to local or iCloud files. A number of iPadOS apps will however allow a user to view, edit, and test html code in files stored in local iPad, iCloud, or third party (e.g. Google or Dropbox) storage folders. One needs only to search in the App Store for "html editor" to see the list.
In Safari, click Safari in the tool bar. Click Settings and head to Advanced. Check Show Develop menu in menu bar. On a webpage, right click an element. Click Inspect Element. Read on to see ...
Following are steps to view source code in Safari browser. Open your Safari browser and navigate to the web page you wish to view. From the top menu bar, select Develop > Show Page Source. You can also press Option+Command+U on your keyboard. If the Develop menu is not visible, go to Preferences > Advanced, and choose the Show Develop menu in ...
How to view the HTML source code of a website on a Mac. Safari. To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U. Alternatively, you can right-click anywhere on the page and select "Show Page Source" from the dropdown menu.
Safari used to have a menu item called 'View Page Source'. If you selected this you could see the HTML code of the website you were viewing. This option has been removed from recent versions of Safari but you can re-enable it by turning on Safari's Develop menu. ... 'Show Page Source' will show you the HTML page source code. You can ...
Open Safari and navigate to the web page whose source code you want to view. In the Apple menu bar at the top of the screen, click the Develop selector and choose Show Page Source from the drop-down menu. In the center of the screen, click the Elements tab at the top of the developer tools section. Method 2.
Notice that the word "Apple" is now surrounded by this hyperlink element. The element describes two particular attributes: The href attribute: This links to the URL of the webpage you want to link to. If you specified a relative URL, such as "myPage.html" or "/pages/myPage.html", the link would point to a file within the same folder as your code, or in a separate folder, respectively.
Kenya forums. Sharon W. Frisco, Texas. 10 posts. First Safari - 13 night East Africa in July 2024. Jun 5, 2024, 6:06 PM. Hello. My adult daughter and I are flying to Kilimanjaro on July 6 and flying back from Nairobi on July 19. This will be our first African safari.
TMZ.com. It doesn't look like Robert F. Kennedy Jr. is going to have a chance to join President Biden and former prez Donald Trump on the debate stage this month -- and he thinks it's mostly Biden ...
The eatery and developing amusement park are located on the site of the former drive-in restaurant/arcade once known as Al Deppe's. That iconic establishment thrived in Greenridge from 1921 ...
Gloucester Township police arrested 11 people, including two adults, after a crowd made up of mostly young adults disrupted a community drone light show at a local park.
The "Love Me like You Mean It" singer, who served short-term roles during seasons 16 and 20, is joining the show's 27th season as a full-time coach, NBC announced Wednesday.
Vitale said a location for country music hit maker Tracy Lawrence will be announced soon. The time and date of the show will remain the same, 9 p.m. Aug. 23, he said. In November 2023, Country ...
U.S. employment data for May will be released on Friday, and economists surveyed by Reuters estimate 185,000 jobs were created last month, still more than the average monthly gain in the pre ...