Instantly share code, notes, and snippets.

jakub-g / safari-release-notes-history+stable-technical-preview-mapping.md
- Download ZIP
- Star ( 7 ) 7 You must be signed in to star a gist
- Fork ( 1 ) 1 You must be signed in to fork a gist
- Embed Embed this gist in your website.
- Share Copy sharable link for this gist.
- Clone via HTTPS Clone using the web URL.
- Learn more about clone URLs
- Save jakub-g/48a16195280a7023f570ffa5c8a4eae5 to your computer and use it in GitHub Desktop.
Safari release notes history and Technical Preview versions -> release version mapping
Official docs.
- safari releases
- safari technical previews
- webkit status
- webkit blog
Safari release history
Mapping applewebkit/ from useragent string to safari version.
Based on my tests (crunching through the logs and looking at useragent) there's no 1-1 correspondence between Safari version and AppleWebKit version (sometimes the same version of Safari is observed with multiple webkit versions in the wild - I don't quite understand this), but for 95%+ of the cases, the following holds:
- Safari 11.1 and all newer have AppleWebKit/605.1.15 (this part of UI is now frozen! ^)
- Safari 11.0 seems to be mostly AppleWebKit/604.*
- Safari 10.1 seems to be mostly AppleWebKit/603.*
- Safari 10.0 seems to be mostly AppleWebKit/602.
- Safari 9.1 seems to be mostly AppleWebKit/601.*
- Safari 9.0 seems to be mostly AppleWebKit/601.*
- Safari 8.0 seems to be mostly AppleWebKit/600.*
- Safari 7.0 seems to be mostly AppleWebKit/537.*
- Safari 6.0 seems to be mostly AppleWebKit/536.*
^ on iOS, there are two misaligned versions sigh : AppleWebKit/605.1.15 ... Safari/604.1
- Release dates based on macOS release dates from Wikipedia (e.g. https://en.wikipedia.org/wiki/MacOS_Catalina )
- Mapping of TP contents to release contents based on webkit blogs
- HTML5 tests performed on http://html5test.com/ and https://html5test.com/ via BrowserStack on 2020-05-12. Safari 13.1 and 14.0 tested on 2021-01-21. Max score is 555.
- Kangax ES6 tests performed on https://kangax.github.io/compat-table/es6/ via BrowserStack on 2020-05-12.
About the security content of Safari 16.3
This document describes the security content of Safari 16.3.
About Apple security updates
For our customers' protection, Apple doesn't disclose, discuss, or confirm security issues until an investigation has occurred and patches or releases are available. Recent releases are listed on the Apple security updates page.
Apple security documents reference vulnerabilities by CVE-ID when possible.
For more information about security, see the Apple Product Security page.
Safari 16.3*
Available for: macOS Big Sur and macOS Monterey
Impact: Processing maliciously crafted web content may lead to arbitrary code execution
Description: The issue was addressed with improved memory handling.
CVE-2023-23518: YeongHyeon Choi (@hyeon101010), Hyeon Park (@tree_segment), SeOk JEON (@_seokjeon), YoungSung Ahn (@_ZeroSung), JunSeo Bae (@snakebjs0107), and Dohyun Lee (@l33d0hyun) of Team ApplePIE
CVE-2023-23517: YeongHyeon Choi (@hyeon101010), Hyeon Park (@tree_segment), SeOk JEON (@_seokjeon), YoungSung Ahn (@_ZeroSung), JunSeo Bae (@snakebjs0107), and Dohyun Lee (@l33d0hyun) of Team ApplePIE
Description: The issue was addressed with improved checks.
CVE-2023-23496: ChengGang Wu, Yan Kang, YuHao Hu, Yue Sun, Jiming Wang, JiKai Ren, and Hang Shu of Institute of Computing Technology, Chinese Academy of Sciences
Impact: An HTML document may be able to render iframes with sensitive user information
Description: This issue was addressed with improved iframe sandbox enforcement.
CVE-2022-0108
Impact: Processing maliciously crafted web content may lead to arbitrary code execution. Apple is aware of a report that this issue may have been actively exploited.
Description: A type confusion issue was addressed with improved checks.
CVE-2023-23529: an anonymous researcher
Additional recognition
We would like to acknowledge Eliya Stein of Confiant for their assistance.
We would like to acknowledge Hyeon Park (@tree_segment), Se-Ok JEON (@_seokjeon), YoungSung Ahn (@_ZeroSung), JunSeo Bae (@snakebjs0107), YeongHyeon Choi (@hyeon101010), JeongHoon Shin (@singi21a), Aviram Jenik (@aviramj), and Dohyun Lee (@l33d0hyun) of Team ApplePIE for their assistance.
* After installing this update, the build number for Safari 16.3 is 16614.4.6.11.6 on macOS Big Sur and 17614.4.6.11.6 on macOS Monterey.
Information about products not manufactured by Apple, or independent websites not controlled or tested by Apple, is provided without recommendation or endorsement. Apple assumes no responsibility with regard to the selection, performance, or use of third-party websites or products. Apple makes no representations regarding third-party website accuracy or reliability. Contact the vendor for additional information.
WebKit Features in Safari 16.0
Sep 12, 2022
by Jen Simmons
Today, we are excited to announce the release of Safari 16.0 for iOS 16, macOS Monterey and macOS Big Sur. This release contains quite a few new web technologies that web developers can use to make their sites and web apps even better.
To update to Safari 16.0 on macOS Monterey and macOS Big Sur, go to System Preferences → Software Update → More info. To update to Safari 16.0 on iOS, install iOS 16 . Safari 16 for macOS Ventura and iPadOS 16 are coming this October, and will include Web Push on macOS Ventura.

We announced many details about what’s in Safari 16 in our article, News from WWDC22: WebKit Features in Safari 16 Beta , and the WWDC22 session, What’s new in Safari and WebKit (32 min video). But that’s not all. In the months since WWDC, we’ve added even more.
New since Safari 16 Beta 1
Safari for iOS 16 includes support for still images compressed using the AVIF format. Developed by the Alliance for Open Media , AVIF is an alternative to image formats like JPEG, PNG, GIF, or WebP. It offers multiple color spaces, lossless and lossy compression, and more. Support for AVIF will also come to macOS Ventura and iPadOS in October.
WebKit now fully supports the resolution media query . This media query provides a way for web developers to conditionally apply CSS based on the pixel density of a screen. For example: @media (min-resolution: 326dpi) { } .
WebKit now supports text-align-last , a CSS property that sets how the last line of a text block is aligned. For instance, a paragraph could have text-align: center applied to most its lines, while the last line of that paragraph is aligned right with text-align-last: right .
The :has() pseudo-class in WebKit now supports :target . The CSS :target pseudo-class selects an element when that element has an id that matches a fragment in the URL. For example, if a user clicks on a link that takes them to example.com/#chapter2 , and an element on that page has the ID #chapter2 , then the :target pseudo-class will select that element. In Safari 16, :has(:target) opens up new possibilities when using URLs with fragments. For an in-depth look at :has , read Using :has() as a CSS Parent Selector and much more .
Safari on iOS 16 adds support for passkeys . They provide users with an incredibly easy way to log in, while delivering a profound increase in security .
The technology that makes passkeys possible is defined in open standards from the FIDO Alliance and the W3C, including the WebAuthn standard, which already has widespread support in browsers . Passkeys are an industry-wide effort, and “passkeys” is a common noun, to be used by anyone. You can offer passkeys alongside your existing authentication options. First, teach your backend to store public keys and issue authentication challenges. Then, on your website or web app, offer passkeys to users by adopting the APIs for creating new passkeys and allowing users to sign in with their passkey.
If your website or web app already supports using a platform authenticator with WebAuthn, there are a few things to note as you add support for passkeys. Make sure you aren’t limiting signing in to the device that saved the passkey; that is, don’t use a cookie to “remember” that a user set up a key on a particular device. Also, make sure the username fields in your existing sign-in forms are compatible with AutoFill by adopting “conditional mediation”. Finally, start to refer to passkeys, and treat them as a primary way to sign in.
To learn more, watch the WWDC22 session, Meet Passkeys (27 min video) or read Supporting passkeys . In October, support for passkeys will come to macOS Monterey and macOS Big Sur, as well as macOS Ventura and iPadOS.
Safari 16 adds Apple Pay support for Merchant Tokens, a more efficient way to support recurring payments, and support for multi-merchant payments, a way to pay multiple merchants of record in one transaction. Safari 16 also supports Order Tracking to enable merchants on the web to provide detailed order and shipping information in Wallet. Apple Pay can now be used in all WKWebView .
Web Inspector Extensions
Safari 16 brings support for Web Inspector Extensions, enabling you to enhance Safari’s built-in web developer tools. Download these extensions on macOS by going to Safari > Safari Extensions and looking for Web Inspector Extensions in the App Store. Search for developer tools from your favorite third-party developer services, test suites, and frameworks — including Angular DevTools, which recently announced support. If you’d like to learn how to make such extensions, watch the WWDC22 session, Create Safari Web Inspector Extensions (18 min video).
Safari 16 includes even more for Safari Web Extensions, including the ability to sync which extensions are enabled across iOS, iPadOS, and macOS. Safari 16 supports both manifest version 2 and manifest version 3. Watch What’s new in Safari Web Extensions from WWDC22 to learn about the differences, and how to upgrade your extension. Web Extensions in Safari 16 also add support for declarativeNetRequestWithHostAccess permission and browser.runtime.getFrameID .
Container Queries
Similar to Media Queries, Container Queries allow you to adjust the layout or styling of a particular item on your web page based on the size of its container rather than the size of the viewport. Safari 16 supports size queries and container query units . “Size queries” are what web developers imagine when they talk about Container Queries — the opportunity to write CSS that only applies if a container is a certain size. Container Query Units are similar to Viewport Units, but they specify a length relative to the dimensions of a query container instead of the viewport. These include cqw , cqh , cqi , cqb , cqmin , and cqmax .
CSS Grid revolutionized what’s possible in layout design on the web. Subgrid takes Grid to another level, providing an easy way to put grandchildren of a grid container on that grid. It makes it possible to line up items across complex layouts without being constrained by the HTML structure. And Safari’s Grid Inspector lets you turn on the overlays for as many grids as you want — which is especially helpful when coding subgrid.
Web Inspector
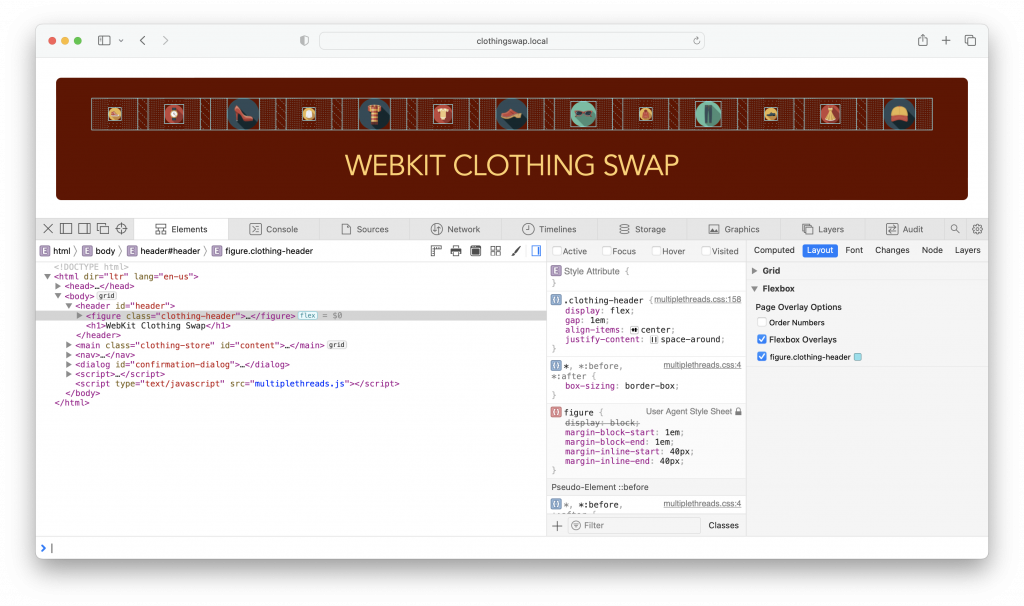
Following last year’s addition of Grid Inspector, Safari 16.0 adds Flexbox Inspector. It pairs perfectly with the addition of Alignment Editor in Safari 15.4.

Safari’s Flexbox Inspector visually distinguishes between excess free space and Flex gaps. It also shows the boundaries of items, revealing how they are distributed both on the main axis and the cross axis of your Flexbox containers. The toggleable “Order Numbers” option show the layout order of elements in the container, which can be helpful when using the order property. And just like our overlays for Grid last year, you can simultaneously show as many Flexbox overlays as you want, without any impact on scrolling performance. A single checkbox turns them all on.
In the Timelines Tab there are additional links to reference documentation, and a new experimental Screenshots timeline that captures screenshots of the viewport when content changes are painted.
The Elements Tab now supports showing Container Queries in the Styles sidebar.
The Sources Tab brings new improvements including allowing local overrides for requests to use regular expression matches in the redirect URL and local overrides for responses now being able to be mapped to a file on disk.
The Network Tab includes a new proxy indicator, and provides a way to entirely block network requests.

Accessibility Improvements
Safari 16 introduces a re-architecture of WebKit’s accessibility support on macOS. By adding Isolated Tree Mode, WebKit reduces VoiceOver hangs by offloading accessibility work to a secondary thread, improving performance and increasing responsiveness. This change allows WebKit to service more accessibility requests from clients like VoiceOver in less time than before. On some complex webpages, we’ve measured twice the number of accessibility requests served in twenty-five percent less time. Safari 16 also greatly improves accessibility support for elements with display:contents by ensuring they are properly represented in the accessibility tree.
Animation Improvements
WebKit now supports CSS Offset Path (also known as Motion Path), providing web developers the ability to animate objects along a custom path of any shape. The offset-path property lets you define a geometrical path along which to animate. The offset-anchor , offset-distance , offset-position , and offset-rotate properties give you additional abilities to refine the exact movement of the object being animated. While the offset property acts as a shorthand for combining these properties.
In Safari 16, you can now animate track sizes in CSS Grid, dynamically changing the size of rows and columns.
Safari 16 also adds support for composite operations, resolving how an element’s animation impacts its underlying property values. And it adds support for discrete animation to thirty-nine CSS properties.
Overscroll Behavior
CSS Overscroll Behavior determines what happens when a user scrolls and reaches the boundary of a scrolling area. It’s useful when you want to stop scroll chaining — when a user scrolls inside a box and hits the end, you now have control over stopping or allowing scrolling on the rest of the page.
Shared Workers
WebKit now supports Shared Workers . It’s similar to Service Workers, running JavaScript in the background, but its lifetime is slightly different. Your Shared Worker runs as long as the user has any tab open to your domain. All the tabs open to the same domain can share the same Shared Worker.
Additional Features
Safari 16 adds support for Shadow Realms, <form>.requestSubmit() , the showPicker() method for HTML input elements, and the worker-src Content Security Policy directive.
Fixes and Polish
Safari 16.0 also contains quite a few bug fixes and feature polish.
- Fixed gradient color interpolation with alpha.
- Removed most non-standard CSS appearance values.
- Polished the implementation of the :has() pseudo-class, updated to match the evolving web standard.
- Polished the implementation of Cascade Layers.
- Fixed firing the load event after a form is submitted with a "_blank" target.
- Fixed contenteditable anchors getting stuck with an :active state.
- Fixed changing the value for stepUp() and stepDown() with out-of-range values.
- Fixed using min as the default value when min is greater than max for <input type="range"> .
- Fixed making value updates visible for <input type="email"> .
- Fixed making sure :active is removed on keyup event for radio inputs.
- Fixed applyStep() behavior to align with specifications.
- Fixed the select() method returns to align with specifications.
- Fixed form data generated by <input type="image"> when a value attribute is present.
- Fixed the FormData object to not include an entry for the submit button used to submit the form.
- Fixed returning an empty string for invalid floating-point numbers that end with a "." .
- Fixed selection range after the type attribute of an <input> changes.
- Fixed selection range to be limited by the length of the current value.
- Fixed the user-agent stylesheet to include table { text-indent: initial } to align with specifications.
- Fixed the user-agent stylesheet to include box-sizing: border-box for <input type="color">.
- Fixed the line-height declaration to use !important for the placeholder of an input.
- Fixed blocking image content in object elements.
- Fixed incorrect CORP/COEP check in 304 responses.
- Fixed mixing strict-dynamic and unsafe-inline policies.
- Fixed script-src-elem policies in Workers.
- Fixed incorrect blocked-uri for inline scripts and strict-dynamic policies.
- Fixed handling AllowShared TypedArray .
- Fixed breakpoints not triggering, breakpoints occurring at incorrect locations in scripts, and incorrect error/stack trace line/column numbers when inspecting minified sources with multi-line strings.
- Fixed importing Timelines sometimes not scrolling.
- Fixed importing Audits sometimes crashing.
- Fixed CSS autocomplete to suggest the most commonly-used property, not the alphabetical one.
- Fixed pointerMove actions to correctly fire mouse events.
- Fixed rapid session creation and deletion leading to timeouts in session creation.
Safari Web Extensions
- Fixed incorrect counts being returned from getBytesInUse .
- Extensions that request the unlimitedStorage permission no longer also need the storage permission.
- Updated the maximum number of static rulesets to 50 and the maximum number of enabled static rulesets to 10.
- Service workers are no longer returned from extension.getBackgroundPage and extension.getViews
We love hearing from you. Send a tweet to @webkit , @jensimmons , or @jonathandavis to share your thoughts on Safari 16. If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also use the WebKit Feature Status page to watch for new information about the web features that interest you the most.
To learn more about what’s in Safari 16 for web developers, read the Safari 16 Release Notes .
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
Apple announces new Safari profiles and WebKit features
Apple’s wwdc announcements include a new version of safari for macos sonoma that allows separation of work / personal browsing, upgrades to webkit, and extended privacy features..
By Umar Shakir , a news writer fond of the electric vehicle lifestyle and things that plug in via USB-C. He spent over 15 years in IT support before joining The Verge.
Share this story
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24704036/wwdc_2023_385.jpg)
Apple’s latest version of Safari was announced at WWDC as part of the newly announced macOS Sonoma. The new browser version brings new privacy features that include the ability to lock your browser window, block trackers, and remove URL trackers. Safari can also now share passwords and passkeys to groups using iCloud Keychain. The transfer is done with end-to-end encryption.
Perhaps the biggest new addition to Safari is the ability to create profiles. Now when you’re browsing, you can sandbox your activities separately for things like work and personal browsing. The feature will help keep data and trackers from mixing between each other and help you browse more organized.
:format(webp)/cdn.vox-cdn.com/uploads/chorus_asset/file/24704054/wwdc_2023_392.jpg)
Apple is refocusing on WebApps, allowing developers to take advantage of a new Add to Dock feature so you can quickly access that program. Safari is built on top of the WebKit engine, which is also getting a whole lot of under-the-hood updates that include features like adding vibration support for controllers, support for external webcams in the iPad version of Safari, and AVIF support for older macOS versions starting with Big Sur.
Apple claims that Safari is “the best way to browse the web” and is the “world’s fastest browser.” Notably, iOS and iPadOS third-party browsers still require to run WebKit under the hood.
Anker’s new 100W charger is almost as small as your AirPods
Whatsapp will send messages to other apps soon — here’s how it will look, it’s time for the regular iphone to shine, nanoleaf finally launches a smart switch after eight years of trying, astro bot is the game you buy a ps5 for.
More from this stream WWDC 2023 news: Apple Vision Pro, Mac Pro, iOS 17, and more
Lg is going to support that hotel airplay thing., siri gets a bit smarter, but apple home is still lagging behind, apple’s latest sherlock targets your grandparents’ tech, you can buy the new 15-inch macbook air today..

IMAGES
VIDEO
COMMENTS
Safari Release Notes | Apple Developer Documentation
WebKit - Wikipedia ... WebKit
Any ideas on why GA reports Safari by layout engine version, but every other browser by browser version? - callum. Aug 20, 2011 at 16:00. 3. For iOS versions it appears you need to disregard the thousands number - so for 6531.22.7, just look for 531.22.7 = Safari 4.0.5 (or for a newer version: 8536.25 ~> 536.25 = Safari 6).
Safari (web browser)
Use the WebKit framework to integrate richly styled web content into your app's native content. WebKit offers a full browsing experience for your content, offering a platform-native view and supporting classes to: Display rich web content using HTML, CSS, and JavaScript. Handle the incremental loading of page content.
WebKit Features in Safari 17.0
Home of the WebKit project, the browser engine used by Safari, Mail, App Store and many other applications on macOS, iOS and Linux. - Releases · WebKit/WebKit
You can open WebKit.xcworkspace to build and debug WebKit within Xcode. Select the "Everything up to WebKit + Tools" scheme to build the entire project. If you don't use a custom build location in Xcode preferences, you have to update the workspace settings to use WebKitBuild directory. In menu bar, choose File > Workspace Settings, then click the Advanced button, select "Custom", "Relative to ...
I've done a bit of searching for specific Safari version numbers in support.apple.com. Quite a few versions have specific change notes, but it seems like often the versions bundled with major OS X ... @Dori @Chops: That said, the Wikipedia Safari version history page gives WebKit version numbers for each Safari release, ...
It allows websites to record audio and video, then encode them using the platform's available set of default encodings. WebKit added improved support for WebM media. With Safari 14, WebKit added support for WebM via MSE on iPadOS and macOS. Now, WebKit on macOS supports WebM files containing VP8 or VP9 video tracks and Vorbis audio tracks.
Released September 18, 2023 — Version 17 (19616.1.27) ... Safari 17 is available for iOS 17, iPadOS 17, macOS Sonoma, macOS Ventura, and macOS Monterey. ... Fixed -webkit-box-decoration-break: clone with left and right padding causes unexpected wrapping of inline content. (112197978)
New WebKit Features in Safari 15.4
Since iOS versions, Safari, and WebKit versions are linked, it is important to know the reported WebKit version is frozen; see: "On iOS, a publicly released version of WebKit always implies a new rev of the OS; => the version information is more meaningful." and "Safari builds upon whatever user-agent string provided by WebKit.".
Based on my tests (crunching through the logs and looking at useragent) there's no 1-1 correspondence between Safari version and AppleWebKit version (sometimes the same version of Safari is observed with multiple webkit versions in the wild - I don't quite understand this), but for 95%+ of the cases, the following holds:
This release brings performance improvements that reduced the initial rendering time for webpages on iOS, and reduced load time up to 50% for webpages on watchOS. Reduced memory use by JavaScript in Safari, web views, and non-web clients that use JSContext. WebKit also achieved better graphics rendering performance showing up to a 10% ...
Safari 16.3*. Released February 13, 2023. WebKit. Available for: macOS Big Sur and macOS Monterey. Impact: Processing maliciously crafted web content may lead to arbitrary code execution. Description: The issue was addressed with improved memory handling. WebKit Bugzilla: 248268.
Safari 16 adds Apple Pay support for Merchant Tokens, a more efficient way to support recurring payments, and support for multi-merchant payments, a way to pay multiple merchants of record in one transaction. Safari 16 also supports Order Tracking to enable merchants on the web to provide detailed order and shipping information in Wallet.
Overview. Safari 16.5 is available for macOS Big Sur, macOS Monterey, macOS Ventura, iPadOS 16.5, and iOS 16.5. Apple Pay New Features. Added support for pre-orders and deferred payments.
Apple's WWDC announcements include a new version of Safari for macOS Sonoma that allows separation of work / personal browsing, upgrades to WebKit, and extended privacy features. By Umar Shakir ...
For example, does macOS Safari 10.2 use the same version of WebKit as iOS Safari 10.2? I know that the WebKit revision number included in a release of Safari isn't publicly available, but if there's a WebKit bug that I know is fixed in macOS Safari 10.2 can I also assume that it's fixed in iOS Safari 10.2?