Page Views vs. Visits: What's The Difference? We Break It Down
Published: December 29, 2021
When it comes to your website reporting, it’s important to know exactly what you’re tracking and what the metric means.

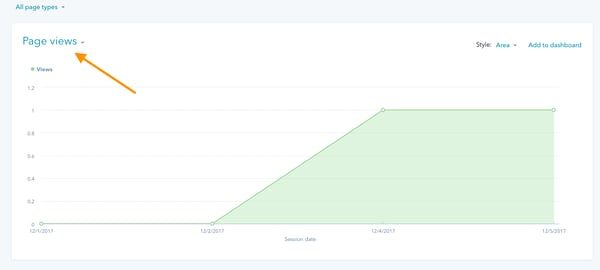
If you’re using HubSpot’s Marketing Analytics tool , you may have noticed the following metrics in your dashboard: page views, page visits, page sessions. So what’s the difference between these three? Let’s dive in.

Understanding Page Views vs. Visits
A page view occurs when a page on your website is loaded or reloaded whether the user was already on your page or came from an external page. A page visit, on the other hand, only occurs when someone lands on your site from an external page, such as Google or another website.
So technically, every page visit is a page view, but the same is not true the other way around.
It’s important to know this difference, as it can greatly impact your understanding of audience behavior and page performance.
Without this knowledge, you might think that high page views is an indicator of a high-performing website but that’s not always the case. You’ll need to look at more metrics, like page sessions, unique page views, page visits, and other metrics to get a full picture.
Now that we broke that down, we’re going to further explain each metric in detail. Before we get there, it’s important to understand what a session is, as that can help your understanding of other website metrics.
What is a session?
A session is a measurement of visitor engagement that groups together analytics activities taken by a single visitor on your website. It expires after 30 minutes of inactivity.
It works by grouping together the actions taken by visitors as they navigate through your site. This includes the pages they are viewing, the elements they engage with (Think CTAs, forms, or events.)
The time-sensitive element of a session allows you to drill into engagement and traffic on your site.
Here’s an example: A visitor lands on your website’s homepage by clicking on a link from a blog post. They spend some time scrolling down the page, navigating to your product page, and even reading your "About Us" page. Then, they decide to leave the website.
Ten minutes later, the same visitor is still thinking about your product and decides to return directly to your pricing page. All of these actions would count as one session.
Even though the visitor completely left your site, they have not been inactive for more than 30 minutes, so the second visit to your website is recorded as a continuation of their original engagement to your site. If the visitor chose to return after that session has elapsed, their visit would kick off a new session.
How to Understand the Page Views of a Website
A page view is when a page on your site is loaded by a browser.

Don't forget to share this post!
Related articles.

How to Effectively Run an A/B Test On Your Landing Pages

4 Best Practices For Effective Landing Pages in 2015
![pageviews per visit Personalize Your Simple Follow-up Emails [Product Update]](https://blog.hubspot.com/hs-fs/hub/53/file-411136170-png/academy/images/new_lps_available.png)
Personalize Your Simple Follow-up Emails [Product Update]

Why You Need A Blog Subscription Landing Page

Why Landing Page Optimization is so Important
Calls to Action and Landing Pages [Concept of the Week]

3 Secrets of the Top HubSpot Customer Landing Pages
![pageviews per visit Place Your Landing Page Content Above the Fold [Google Tool]](https://blog.hubspot.com/hs-fs/hub/53/file-405636074-jpg/academy/images/place-your-content-above-the-fold.jpg)
Place Your Landing Page Content Above the Fold [Google Tool]

Better Landing Pages Start With a Marketing Persona

Top 5 Landing Page Mistakes
Outline your company's marketing strategy in one simple, coherent plan.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
CX Circle is coming to a city near you → Save your spot for the #1 DX event
- Beauty & Cosmetics
- Financial Services
- Miscellaneous
What is a page views: and what is the difference with visits?

Marie Jehanne
October 5, 2023 | 4 min read
Last Updated: Oct 5, 2023
Table of Contents
What is a page view?
What are page visits, comparing what is page views and page visits in website analytics, what are the differences in terms of user interaction.
In the context of website analytics, a fundamental understanding of key terms such as “Page Views” and “Page Visits” is crucial for effective digital marketing strategies. These terms offer insights into website traffic, essential for enhancing your online presence. Understanding the difference between these terms is paramount in interpreting Google Analytics data accurately, which in turn, influences your SEO strategies. Page views and page visits are not synonymous in the world of website analytics.
Each term represents a unique aspect of user interaction on the customer journey of them in your website.
Misinterpretation of these terms can lead to a skewed analysis of your website traffic, impacting your digital marketing decisions and online presence.
The following sections delve into the specifics of these two key terms.
The aim is to provide a comprehensive understanding of these metrics, allowing for an accurate interpretation of website analytics. This knowledge is crucial for creating effective digital marketing strategies and enhancing your online presence.
In the realm of website analytics , a Page View refers to the number of times a specific page on your website is loaded or reloaded in a browser. Page Views are generated by both new and returning visitors.
By tracking this metric in Google Analytics, you can gain insights into the effectiveness of your SEO strategies. A high number of Page Views signifies that your website or a specific page on your website is attracting significant website traffic. However, it’s important to note that a single visitor can generate multiple Page Views if they reload the page or revisit it within a single session.
Therefore, Page Views is a raw measure of your website’s traffic. While it provides a broad picture of your site’s popularity, it does not offer a nuanced understanding of user interaction or engagement on your site.
For a more detailed analysis, it is necessary to consider other metrics, like Page Visits, bounce rate, and click-through rate, as well.

Know what drives engagement and abandonment on your sites and mobile apps .
When we speak about what is a page views, it’s necessary to talk about page visits! Page Visits, also known as sessions, refer to a series of user interactions with your website that take place within a given time frame. A single Page Visit can encompass multiple Page Views, events, social interactions, and ecommerce transactions.
A session begins when a user lands on your website and ends after 30 minutes of inactivity, or at midnight. If the same user returns to your site after a session has ended, a new session is initiated, and it is counted as another Page Visit. Therefore, Page Visits provide a more comprehensive measure of user engagement on your site compared to Page Views.
They offer insights into how users are interacting with your site during a single session, which can be invaluable for understanding user behavior and optimizing your site’s user experience.
However, like all metrics, Page Visits should not be viewed in isolation but considered in conjunction with other relevant metrics for a holistic analysis of your website’s performance.
In the realm of digital marketing and website analytics , understanding the distinction between page views and page visits is fundamental. These two metrics are integral aspects of user interaction analysis, providing valuable insights into a website’s performance and user engagement. Page views, also known as page impressions in Google Analytics, refer to the total number of times a particular webpage has been interacted with or viewed by users. This figure includes repeated views of a single page during one internet browsing session, meaning if a user reloads the page or revisits the same page, each instance is counted as a separate page view.
Page visits, on the other hand, are synonymous with sessions or user sessions in Google Analytics.
A page visit represents the duration from when a user first lands on your website to when they exit your site or become inactive for a specific period, typically 30 minutes. During a single visit, a user may view multiple pages, contributing to the website’s overall page views, but it will still count as one visit in terms of website traffic.
Decoding the Retail Customer Journey: A Detailed Approach and Best Practices
The primary difference between page views and page visits lies in the user interaction they each represent. Page views are a more granular metric, focusing on individual pages and their popularity.
They can reveal which content is most engaging or attractive to users, offering insight into user preferences and the effectiveness of the content in enhancing online presence. Conversely, page visits provide a broader view of user interaction. They indicate the overall website traffic a site receives, irrespective of the number of pages viewed during a visit.
This metric is particularly useful in understanding the reach of a website and measuring the effectiveness of digital marketing strategies in driving traffic. In the context of SEO, both page views and page visits are critical.
High page views can suggest engaging content, which can improve a site’s ranking in search engine results and positively impact the click-through rate. Simultaneously, a high number of page visits can indicate a successful marketing strategy, driving more traffic to the site and potentially reducing the bounce rate. In conclusion, while page views and page visits are different metrics in website analytics, they are both instrumental in understanding user interaction and improving a website’s online presence.
Depending on the specific goals of a website, one may be more relevant than the other. However, a comprehensive SEO strategy should consider both to achieve optimal results and improve website traffic.
Stay updated
and never miss an insight!
Passionate about digital for several years, I am the Inbound Content Manager SEO at Contentsquare. My goal? To teach you how to improve the digital CX of your website and activate the right acquisition levers to generate more traffic on your site and therefore…more sales!
Keep Reading...

A 5-step customer segmentation strategy to delight your users and grow your business
Contentsquare

Eurostar Group Leverages Digital to Reach 30 Million Passengers by 2030, Supported by Contentsquare

A step-by-step guide to customer segmentation analysis (+ key metrics)

Page Views vs Visits: What’s the Difference (Beginner’s Guide)?

Tools like Google Analytics are essential for any website owner. However, if you’re new to tracking analytics, trying to interpret all the metrics on offer can seem overwhelming. For instance, the difference between page views and visits can be hard to understand, as the terms sound very similar.
It’s important to clear up this confusion and know what you’re tracking, in order to make data-driven decisions. Fortunately, learning the distinctions between these two metrics isn’t hard, and it may change how you perceive your website’s success.
In this article, we’ll explore page views and visits and discuss whether they can impact your search engine optimization (SEO) . We’ll also show you where to find these numbers in Google Analytics. Let’s go!
What’s the difference between page views and visits
A page view occurs whenever someone loads your site in their web browser. For instance, let’s say that a visitor finds your blog post through a search engine. However, one of their browser extensions prevents some of the content from displaying correctly, so they have to reload the page. In that instance, your analytics report will register two page views, even though the same visitor generated them (and in a short period of time).
On the other hand, a page visit happens whenever someone reaches your site from an external source, outside of your website’s domain . For instance, if a user finds your article online and then reloads the page, that still counts as one visit. However, if they navigate away from your website, search for a new keyword in Google, and then land on your page again, this will count as two visits.
To make sense of these metrics, it’s also important to take a look at your site’s ‘sessions.’ A session is the total time a user spends on your website within a certain period. During one session, your analytics tool will typically track all activities such as views and engagement with elements or forms.
A session typically expires after 30 minutes of inactivity ( at least as Google Analytics defines “sessions ). It’s a useful metric to track, as it can give more context to your views and visits.
Why understanding page views and visits matters for your website
The primary reason these two metrics matter is that they can make you aware of potential problems on your site. For instance, contrary to popular belief, high page views don’t always mean you’re reaching a broad audience.
For example, suppose that your page views are high while visits are low. That could indicate possible user experience (UX) issues on your website. Your visitors might find your navigation confusing , or be unable to locate the information they need, causing them to visit the same pages repeatedly.
On the other hand, some pages might experience high views due to the nature of the content. For instance, readers tend to refer to instructional materials multiple times, so your tutorials might show higher views than other kinds of pages.
In some cases, high page views are a desirable metric, especially if you monetize your site with pay-per-view (PPV) ads. However, it’s generally best to strike a balance between page views and visits, in order to ensure that you’re providing the best possible experience on your site.
On the other hand, high page visits are generally positive, as they indicate that your website is popular. However, if your visits are high while the views are low, it could mean that your audience is not staying around long enough to convert. If that’s the case, it’s worth reviewing your CTAs and value proposition, to make sure they’re clear and engaging.
How page views and visits impact SEO
As isolated metrics, page views and visits are unlikely to be direct ranking factors. However, they might still influence your SEO to some degree. Search engines can use these numbers to calculate other significant tanking factors, such as the UX on your site.
For example, Google bots might interpret high page views as a sign that your website is popular. Organic traffic spikes can significantly boost your SEO, especially if referred from high-authority sites. However, the exact formula behind this calculation is unknown, so we can’t be such just how influential these metrics are.
What we do know is that Google favors websites that are engaging and easy to navigate. A high page view to visits ratio generally indicates that users are spending a lot of time on your site, which is a positive ranking factor. However, if your high page views result from poor UX or irrelevant content, that could negatively impact your SEO.
How to measure page views and visits with Google Analytics
Google Analytics gives you a wealth of information about your website. Provided that you’ve inserted your tracking code correctly (or used a Google Analytics plugin ), you can track all activities on your site, including page views and visits.
Note that Google Analytics uses slightly different terminology to describe visits. In general, it treats visits as ‘sessions’, and unique visitors as ‘users’. The latter metric is also broken down into two categories: new and returning visitors. This can all be a little confusing at first, but it helps to remember that ‘sessions’ will always be equal to or higher than ‘users’ (as the same person can visit multiple times).
You can access these details via Audience > Overview :

Google Analytics also enables you to track new and returning visitors in more detail. When you navigate to Behavior > New vs. Returning , you can compare metrics such as the average session duration, bounce rate, and conversions:

Note that you can also track a metric called ‘new users,’ which is not the same as ‘new visitors’. Google explains that it measures new user activity based on cookie usage, however, so these metrics will be very similar.
To learn more, check out our guide to the Google Analytics interface .
The concept of page views and visits can seem confusing at first. However, once you understand the difference, it can help you identify potential issues on your website. For instance, high page views could indicate that your visitors can’t find the information they need, so it’s worth tracking it in conjunction with other data.
Let’s quickly recap the distinction between these two metrics:
- A page view occurs whenever a browser loads your site. Therefore, one visitor can generate many page views.
- A visit occurs whenever someone arrives at your page from an external source, such as Google search results or another website.
To start tracking all of these metrics, you can add Google Analytics to your site or use another web analytics tool.
Do you have any questions about page views vs visits? Let us know in the comments section below!
By John Hughes
Themeisle contributor.
John is a self-taught WordPress designer and developer. He has been working with the CMS for over a decade, and has experience operating as a freelancer and as part of an agency. He’s dabbled in everything from accessible design to website security. Plus, he has extensive knowledge of online business topics like affiliate marketing.
Updated on:
You can check also:.

10 Best Free Blogging Sites to Build Your Blog for Free in 2024: Tested, Compared and Reviewed

All In One SEO vs Yoast SEO: Which Is Better in 2024

Naming Images for SEO: Here’s the Right Way to Do It

The SEO Framework vs Yoast SEO: Which Is Better in 2024?

How to Send a Mass Email in Gmail

How to Increase Organic Traffic to Your Website (7 Strategies)

7 Most Profitable Blog Niches for 2024 (Based On Real Data)

7 Best Grammarly Alternatives for Issue-Free Writing

10+ Most Popular Types of Blogs: Your Blogging Inspiration for 2024

7 Best Gmail Alternatives in 2024 (Most Are Free)

How to Use Gmail With Your Own Domain Name (Free Method)

How to Get a Free Email Domain: 4 Easy Methods

Do I Need a Website for My Business? 10 Reasons Why the Answer is Yes

13 Best Keyword Research Tools in 2024 (Including Free Options)

3 Ways to Use Canva on WordPress Sites – From Basic to Brilliant

How to Increase Blog Traffic in 2024 (8 Essential Strategies)

3 Beginner-Friendly Ways to Reorder Posts in WordPress

20+ Blogging Statistics for 2024: Trends & Insights
Or start the conversation in our Facebook group for WordPress professionals . Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!
- Privacy Policy
Most Searched Articles
Starting a blog without spending a penny is absolutely possible, and you’re in the right place to find out how to do it. Over the years, I’ve experimented with dozens of different blogging sites and tested how they perform for various purposes ...
How to Create and Start a WordPress Blog in 15 Minutes or Less (Step by Step)
Ready to create a WordPress blog? You've made an outstanding choice! Learning how to start a blog can be your path to an exciting new adventure. Lucky for you, WordPress is an excellent tool you can use for that. It's free, user-friendly, powerful, ...
The Complete Personal Blog Guide: How to Start a Personal Blog on WordPress
In this tutorial, we will lead you through all the steps you need to take in order to start a personal blog that is cheap, effective, good-looking, and that will set you up for future success. This is your ultimate guide to a personal WordPress blog ...
Handpicked Articles
How to make a wordpress website: step-by-step guide for beginners.
Even though it might not seem like so at first, knowing how to make a website from scratch is a must-have skill for today's small business owners. The following guide takes you by the hand and shows you all the steps to getting the job done with ...
7 Fastest WordPress Hosting Companies Compared (2024)
The web host you choose to power your WordPress site plays a key role in its speed and performance. However, with so many claiming to offer the fastest WordPress hosting out there, how do you decide which company to use? In this post, we'll look at ...
How to Install XAMPP and WordPress Locally on Windows PC
Installing XAMPP and WordPress to set up a local development site is a smart move when you need a private space for testing or experimenting. XAMPP allows you to host a website right from your own Windows PC. Once installed, launching a new ...
Share on Mastodon
What are Google Analytics Page Views? (Complete Guide)
Learn how to find and interpret page views in Google Analytics reports. Easy guide for beginners.
- Academy Login
- Online Courses
- Get Free eBooks
What are pageviews in Google Analytics?
How to combine pageviews with other metrics for more actionable reports, key learnings.
Two widely used metrics in Google analytics are pageviews and unique page views . Both are used by digital marketers to measure the performance of a website or webpage over a given period of time.
A lot of people either intentionally or un-intentionally, confuse pageviews with the number of users a website has.
Pageviews is not the same as the number of unique users that visited a website. As you’ll see below, pageviews is the total number of loads and reloads of the same page, from the same user within in a single user session.
This means it is wrong to present the pageviews metric as the total number of visits a website received for a given period of time.
The pageviews value will always be higher than the number of unique site visitors.
In this post, you’ll learn everything you need to know about Google analytics page views, including:
- What are pageviews?
What counts as a page view?
- What are unique page views in Google Analytics?
The pageviews metric in Google Analytics shows the total number of pages viewed for a given period of time. A pageview is a view of a page that is being tracked by Google Analytics. A view can be the initial load of a page, a reload or a revisit to the page.

This is the official definition given by Google Analytics:

When a web page is loaded (or reloaded) in a browser, this counts as a single pageview.
Here is an example to understand how a pageview and pageviews are counted.
- John visits Page A.
- While on Page A, he reloads the page (clicks the refresh button).
- From Page A he clicks a link to go to Page B.
- From Page B he clicks a link and goes back to Page A.
In the above scenario, Google Analytics will show 3 Page Views for Page A and 4 Page Views for John’s session.
What are unique Page Views?
‘Unique page views’ shows the number of sessions a specific page was viewed at least once.
In the above scenario, the total number of unique page views for page A is 1.
In simple terms, the unique page views metric shows how many unique users visited a particular page, while the page views metric shows the total number of times a page was viewed (can include multiple views from the same user session)
How to see pageviews in Google Analytics
Let’s see how to look at pageviews in Google Analytics reports.
Go to the AUDIENCE > OVERVIEW report. You will see a table like the example below.

Take a closer look at USERS, SESSION, PAGES / SESSION and PAGEVIEWS.
The 2009 users initiated 2114 sessions (visits to the site) and in each session they visited on average 1.35 pages, which resulted in 2863 pageviews.
So, in this example the actual number of unique visitors was 2009 and not 2863 (Pageviews). It’s wrong to say that this website got 2863 users.
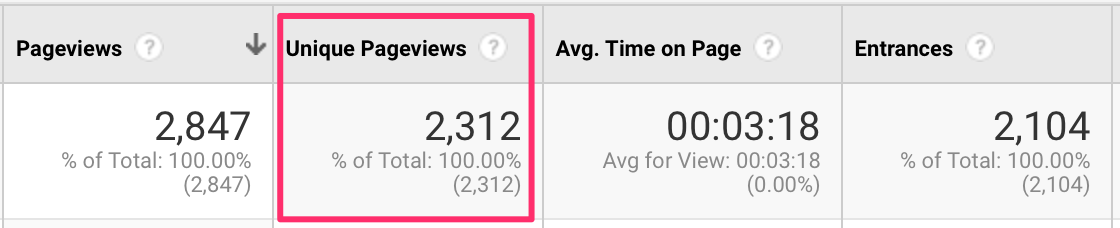
How to see unique pageviews in Google Analytics
Go to the SITE CONTENT REPORT (found under BEHAVIOUR > SITE CONTENT > ALL PAGES). You will see these numbers:

Notice that the UNIQUE PAGE VIEWS is less than the PAGEVIEWS. This is because a single user may have visited a particular page more than once during a single session.
Pageviews is by itself an important metric, but when combined with other data, it can help you understand more about your website and visitor behavior.
Here are some examples:
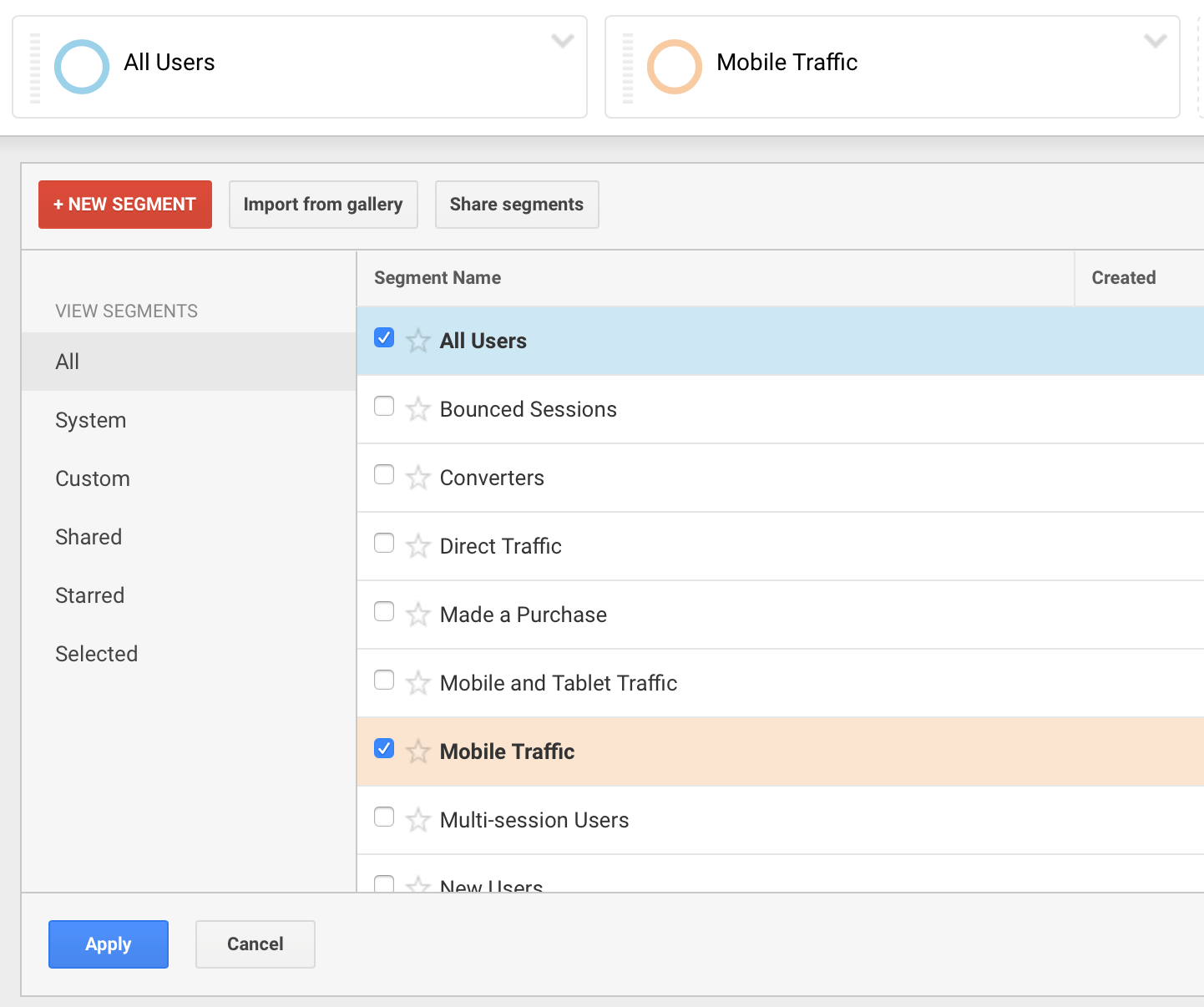
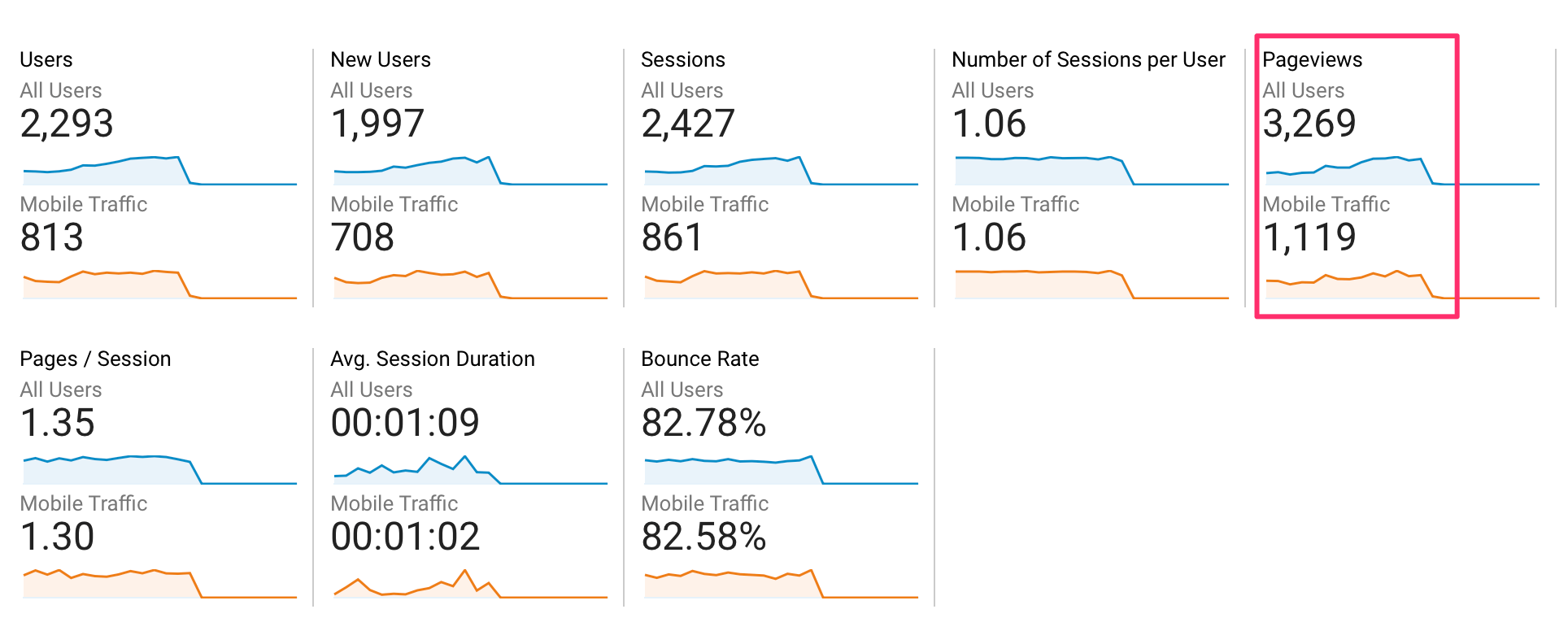
Create a Segment to split your Pageviews between Desktop and Mobile.
While in the AUDIENCE > OVERVIEW report, click +ADD SEGMENTS and SELECT MOBILE TRAFFIC.

This will show you how many pageviews you received from mobile compared to the total number of page views.

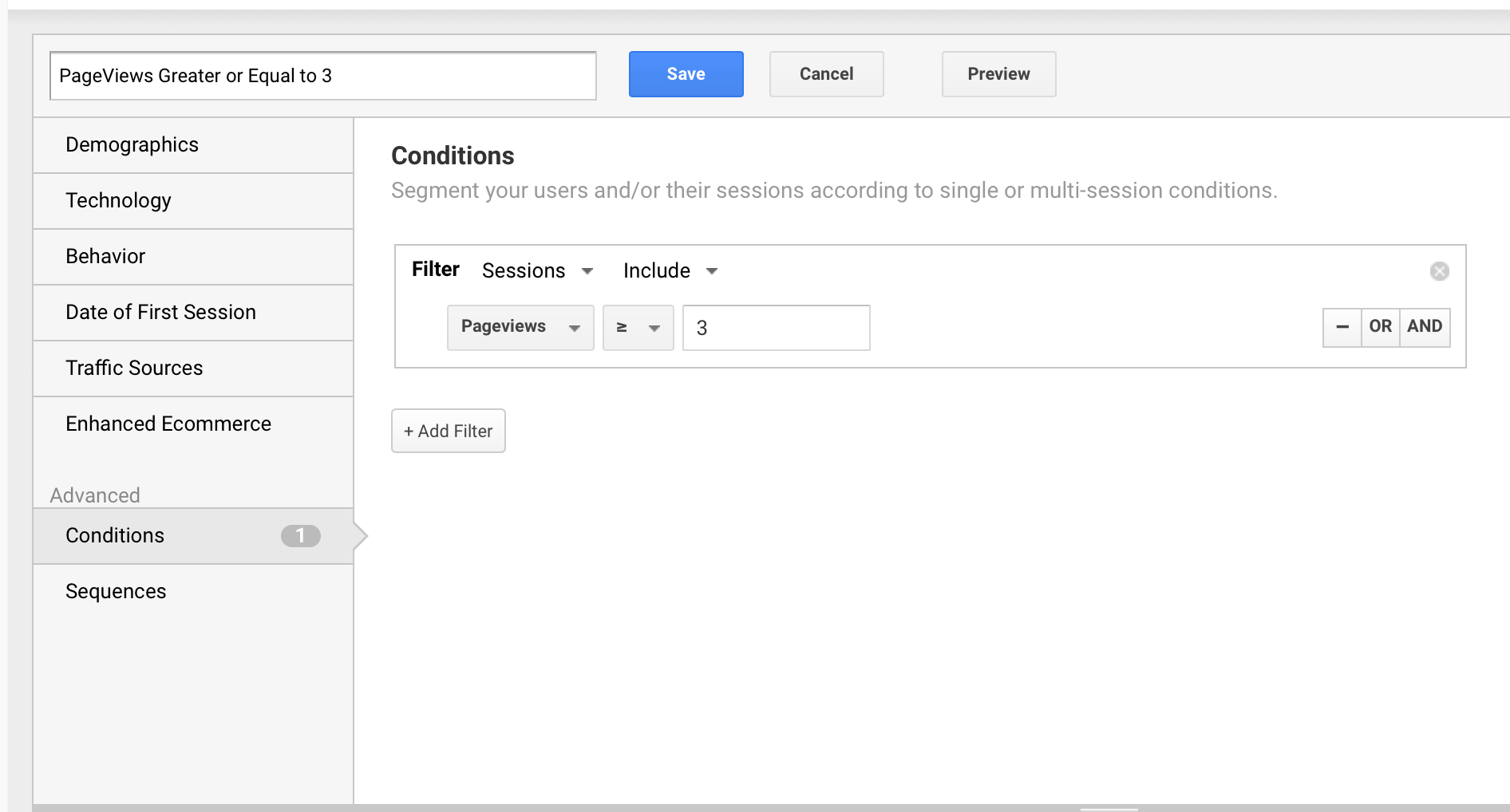
How many users created more than 3-page views
You can also go one step further and create a custom segment and see what percentage of your users created 3 or more pageviews before leaving.

If you are new to Google Analytics, read these 3 guides to get a better idea on how to use Google Analytics reports to improve your website.
- How to use Google Analytics to Boost your SEO
- Best Google Analytics Report for Beginners
- What is bounce rate in Google Analytics
As a general rule of thumb, the greater number of pageviews a page receives, the better. But, that should not be confused with page popularity.
Users might be generating more views for a page if they re-load it during the same session by going back and forth.
For example, if you have a page with a list of links to other pages on your website, that page may have a lot more views than other pages because users might click to visit one of the internal links and then come back to the page to visit the next one etc.
A more accurate metric in this case is the unique pageviews. This will give you a better picture on how many UNIQUE users have visited the particular page.
If on the other hand, you want to measure how many pages (unique) users visit before leaving, you should concentrate on the PAGES/SESSION metric.

Alex Chris is a digital marketing consultant, author, and instructor. He has more than 18 years of practical experience with SEO and digital marketing. Alex holds an MSc Degree in eCommerce and has consulted with Fortune 500 companies in different industries. He blogs regularly about SEO and Digital marketing, and his work has been referenced by leading marketing websites. Connect with Alex on Twitter and LinkedIn .

Keep Learning
An introduction to basic Google Analytics reports for absolute beginners. Learn how to use Google Analytics to evaluate your website's performance.
In this guide, you will learn how to improve SEO with Google Analytics. Step-by-step tutorial, perfect for beginners.
A comprehensive tutorial on how to get started with Google Search Console.
Thin content is bad for your SEO. Find out how to identify which pages are conceived by Google as ‘thin content’ and how to fix them.
June 28, 2019 at 12:19 pm
Very useful and informative post, Alex. Thanks for sharing.
May 21, 2020 at 2:17 pm
You have explained pageviews with great example. Very informative
July 12, 2020 at 8:31 pm
Great job Alex! I’m totally loving your full Digital marketing course. I bought the all-access version. Right now I’m in the middle of the SEO course and it’s so awesome. I’ve learned more from this course in a short period of time than any other article or how-to. Thank you for the resource! It’s worth the money and then some!

About Reliablesoft
Online training.

Sessions vs. Users vs. Pageviews in Google Analytics: Everything You Need to Know

Table of contents

Enjoy reading this blog post written by our experts or partners.
If you want to see what Databox can do for you, click here .
Whether you’re new to Google Analytics or have been using it to track website performance for years, it is easy to get overwhelmed by all of the different metrics you can track
One of the biggest sources of confusion is around sessions vs. users vs. pageviews––what are the differences between these metrics? When should you track each of them? What unique insights does each metric provide?
In this post, we’re going to outline the key differences, how to track each one, as well as some advanced tips.
- What are users?
- What are sessions?
What are pageviews?
What is a good pages per session in google analytics.
- How to track sessions and users in Google Analytics
- How to track and visualize sessions and users in Databox
- Additional tips for tracking both sessions and users


What are users?
“Users” are Google Analytics’ way of defining unique visitors.
In fact, up until 2014, the user metric was called “unique visitors” in Google Analytics.
Any time a new visitor lands on your website, Google Analytics assigns them a unique ID, or client ID, that’s stored in a cookie in your browser.
So say you visited our website in Chrome, your Chrome browser received a Google Analytics cookie with a client ID. When you return, GA will then log you as a returning user rather than a new visitor.
If, however, you visit our website a second time, this time using Safari, you’d receive a separate client ID, and therefore GA would recognize you as two users.
“Users” and “Sessions” are vastly different, as one user can log multiple sessions on your website.
What are sessions?
Google Analytics records a session every single time someone visits your website. A session starts right away when someone loads a page and ends after 30 minutes of inactivity.
Every pageview, click, transaction, etc., tracked during this period of activity makes up one “Session.”
If that same visitor comes back several hours later, or the next day, a new session is counted. Therefore one person can log multiple sessions.
For that reason, it’s not a great measure for tracking unique website visits (which is how many marketers wrongly use this metric.) There’s often a discrepancy between “Sessions” in Google Analytics and “Visits” in other performance-tracking tools because of how GA defines a session.
As Bryan Ng of Coup 365 says, “Users are unique, and sessions are how many times a page was being visited. User (Z) can visit your webpage 10 times, and that counts 10 sessions and 1 user. User (Y) visits the same webpage 5 times, and that counts 5 sessions and 1 user. Webpage total: 15 sessions and 2 users.”
A “Pageview” is any view of a page that is being tracked by Google Analytics.
It’s a fairly generous measurement as if you land on a page, that’s a pageview. If you reload that same page, it counts as another. If you leave the page and come right back, it’s yet another pageview—all from the same page and user.
What’s the difference between sessions, users, and pageviews?
The biggest difference is that a user can have multiple sessions, but they would still only be counted as one user. Taking it a step further, one user can log dozens of pageviews across multiple sessions (spanning several days).
“A user is an individual person who has come to your site whereas a session represents one of those visits to your site,” says Mark Barrera of TrustRadius . “So, a person could come once or many times, and that wouldn’t increment the ‘user’ count but would increase the number of sessions.”
Amanda Lanier of Cape and Bay says, “Think users as the number of unique visitors coming to your website. Once they visit once, they will not be counted again unless they are visiting on a new device or have cleared their cookies. Sessions are the number of visits your site has, from both new and returning users. Tracking these metrics in Google Analytics is a simple way to see where users are landing and whether people are staying to engage with content or bouncing off the page.”
Ayushi Sharma of iFour Technolab adds, “Sessions – can be defined as the group of communications that happen on an individual’s website or application during a certain period of time. When any visitor visits on the website, his session cookies get activated i.e. his session starts. The significance of the session is that it provides the website owner an exact figure of the number of time visitors opened his website or an application and has carried out activities as well as transactions.
Users are basically the visitor who has begun one session with an individual’s website or either an application within a definite time-frame. There are new users and returning users, according to Google Analytics. Website owners can keep track of the number of users on your website using cookies based on JavaScript. This helps them to improve their website content and SEO.”
What is more important to track: Users or Sessions?
The answer is – it depends on your business and specific goals. For the marketers we surveyed, nearly 59% of them prioritize tracking sessions over users.
However, some of the marketers preferred a hybrid approach where they weighed users as more important for certain goals and sessions for others.
Greg Cruce of Venn Marketing says, “Sessions and Users together show us how often visitors come to our site.”
For example, Nicholas Zinkie of The Honey Baked Ham Company says, “I use sessions to track the overall flow to a site from specific channels as the first indicator of its effectiveness to lead top of the funnel traffic into a site and users to understand which channels are effectively engaging those visitors.”
“Sessions is a good metric to understand how attractive your site is and how well you’re doing as a marketer to attract users to your site,” adds Chris Wilks of BrandExtract . “Users are a good metric to understand the number of people who are seeing (and hopefully interacting with) your content.”
How many pages per session is good? According to Databox’s own Benchmark data, the median number of pages per session for B2B companies is 1.89 . This benchmark was calculated from anonymized data from close to 500 companies.
Are you a B2B company and want to benchmark your marketing performance, including Sessions, Users, Pageviews, Avg. Session Duration, Bounce Rate, and more, against other companies like yours? Join the benchmark group for free.

For B2C companies, the median value is higher – 2.05 , to be precise.
This benchmark was calculated from anonymized data from close to 500 companies. Are you a B2C company and want to benchmark your marketing performance against hundreds of other companies like yours? Join the Benchmark Group for free .

*Important note: Databox Benchmark Groups show median values. The median is calculated by taking the “middle” value, the value for which half of the observations are larger and half are smaller. The average is calculated by adding up all of the individual values and dividing this total by the number of observations. While both are measures of central tendency, when there is a possibility of extreme values, the median is generally the better measure to use.
Benchmark Your Performance Against Hundreds of Companies Just Like Yours
Viewing benchmark data can be enlightening, but seeing where your company’s efforts rank against those benchmarks can be game-changing.
Browse Databox’s open Benchmark Groups and join ones relevant to your business to get free and instant performance benchmarks.
How do you track Sessions and Users in Google Analytics?
Tracking the number of users and sessions in Google Analytics is simple using the Audience Overview Report.
You can go to Audience and then Overview . Then, you’ll be able to view the number of users and sessions side-by-side.
Now, you can take this a step further by going to the Acquisition section, and clicking on All Traffic.
Then, you can see the number of sessions, % of new sessions, and new users by channel, treemaps, source/medium, and referrals.
Filtering by Source/Medium can be particularly helpful for not only identifying your top traffic sources for new users but also understanding how “sticky” each source is.
You can also filter by Google Ad Campaigns, specific paid keywords, and UTM Campaigns.
To learn more about reporting in Google Analytics , check out our comprehensive guide that covers standard and custom report in GA, dimensions, metrics and much more.
How to track and visualize Sessions and Users in Databox
While you can certainly track sessions, users, and pageviews in Google Analytics, it’s not always easy to visualize the data in a way that’s accessible to everyone.
So, here are some recommendations on the different ways you can track these metrics in Databox as well as the various ways you can visualize them.
PRO TIP: How to track these 10 popular Google Analytics 4 metrics
Sure, there are dozens (and dozens?) more Google Analytics 4 metrics you could track. But, starting with these 10 commonly tracked metrics will give you a pretty high-level view of how your marketing is working…
- Sessions : The number of sessions can tell you how many times people are returning to your website. Obviously, the higher the better.
- Sessions by organic keyword : Which organic keywords bring in the most traffic to your website? This may help you determine whether your SEO investments are paying off.
- Bounce rate : Do visitors leave shortly after landing on your website? Or do they stick around?
- Average session duration : How much time are people spending on your website? Users with a high average session duration are most likely relevant to your company.
- Goal completions : How many users responded to your call to action?
If you want to track these in Google Analytics, you might find the visualizations limiting. It’s also a bit time-consuming to combine all the metrics you need in one view.
To better understand how your website performs in terms of traffic growth and conversions, we’ve made this plug-and-play dashboard that contains all the essential metrics for understanding how successful you are at optimizing different aspects of your website.

You can easily set it up in just a few clicks – no coding required.
To set up the dashboard, follow these 3 simple steps:
Step 1: Get the template
Step 2: Connect your Google Analytics account with Databox.
Step 3: Watch your dashboard populate in seconds.
This is the number of first-time users during a specified date range, such as the last 7 days, 30 days, month, or month-to-date. This is particularly helpful for understanding if your site is growing week-over-week or month-over-month.
You can visualize this using a basic line graph showing daily fluctuations. This will help you associate any spikes/dips with specific initiatives you’re running.

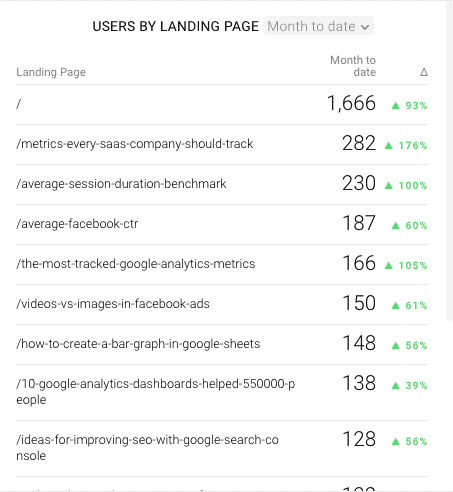
Sessions / Users by Landing Page
This is the number of sessions/users who have initiated at least one session during the specified date range split up by landing page. For example, if you are running a paid ad campaign, you’ll want to monitor the number of users on each landing page.
Visualizing this metric in a table format in Databox allows you to quickly spot which pages are increasing or declining in terms of generating new users over a specific time period.

Sessions / Users by Organic Keyword
Sessions/users who have initiated at least one session during the specified date range split up by organic keywords. Content marketers and SEO professionals can use this information to get a clearer picture of what search terms are driving the most users to their website.
Sessions / Users by Source
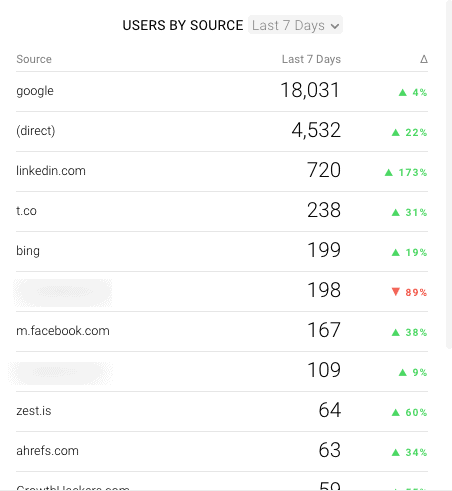
Sessions/users who have initiated at least one session during the specified date range split up by sources. This allows you to understand what sources – like Google, Linkedin, or Twitter – are driving the most users to your website.
This allows you to monitor which channels are worth investing more time into and which ones might need an adjustment in terms of approach.

% of New Sessions
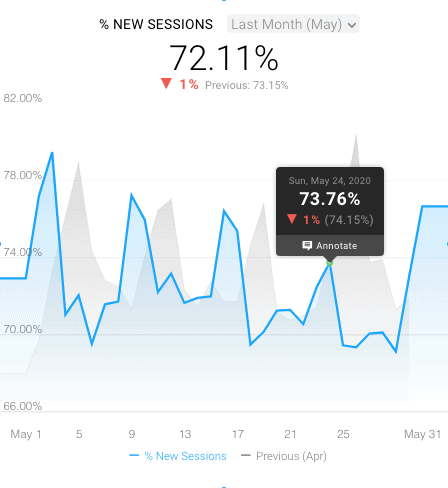
The percentage of sessions that are created by new users (first-time visits) during the specified date range. For example, if you have a high % of sessions from new users, this could indicate that your site isn’t sticky enough to get people to come back a second time.
This is another metric that’s helpful to view in a line graph in order to monitor daily fluctuations and how the content you’re producing is influencing it.

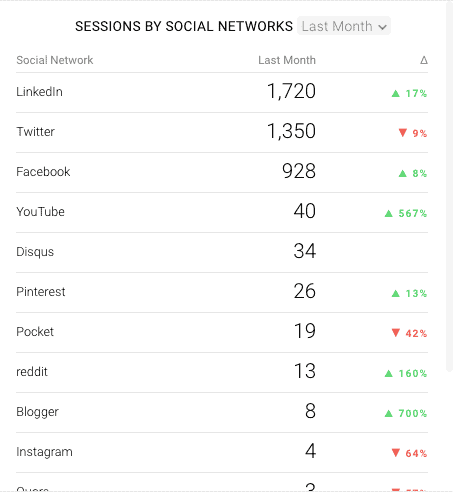
Sessions by Social Network
The number of sessions during a specified date range split up by social networks. This is helpful for understanding what social media channels, such as Facebook, Twitter, and LinkedIn, drive the most engaged visitors on your site.

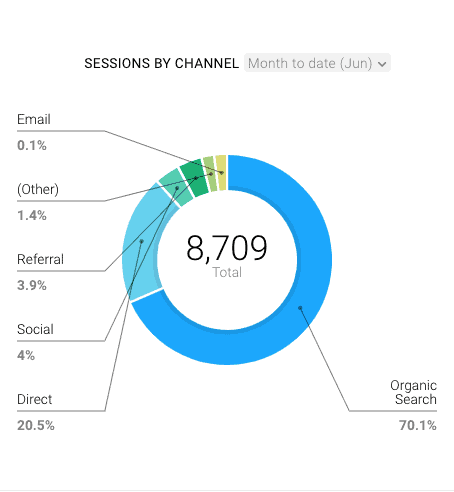
Sessions by Channel
The number of sessions during a specified date range split up by channels, such as Organic Search, Social, or Referrals. This is helpful for knowing which channels are delivering your most engaged traffic.
The pie graph visualization in Databox is perfect for tracking this metric so you and others can quickly monitor which channels are driving a higher proportion of website traffic.

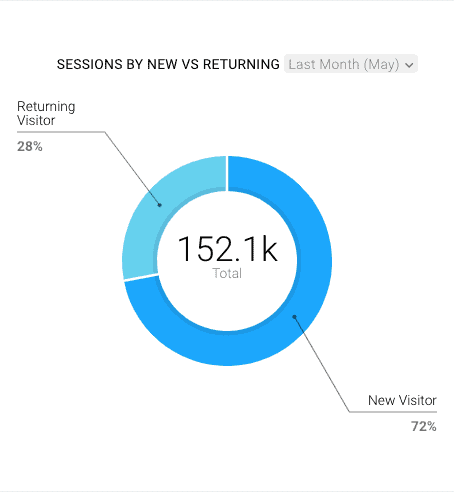
Sessions by New vs. Returning Users
The number of sessions during a specified date range split up by new vs. returning users. This allows you to see how engaged users are with your site. If you have a large percentage of users are completing multiple sessions, this means that your site is engaging.
Another great pie graphic visualization can be used here in Databox in order to quickly monitor how well your website performs in terms of generating new visitors as well as re-engaging “old” ones.

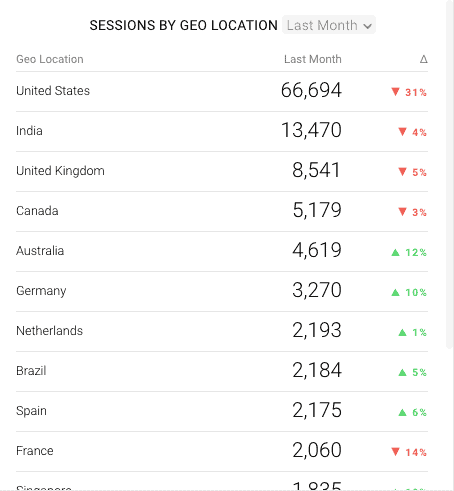
Sessions by Location
The number of sessions during the specified date range split up by location. This allows you to see which countries are driving the most engaged users.
Visualizing this in a table in Databox allows you to quickly spot any trends by specific locations so you can make any necessary adjustments to your strategy.

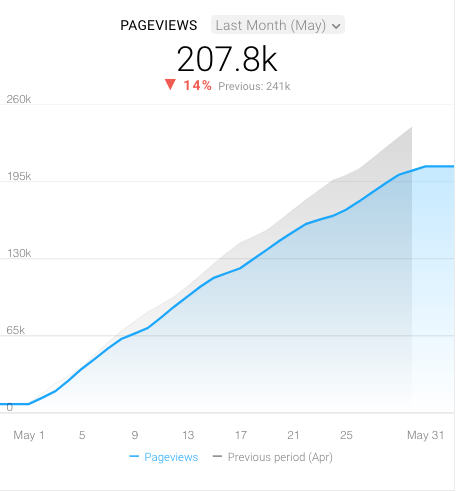
We recommend tracking Pageviews using a cumulative line graph so that you can more easily monitor growth (or declines) compared to performance month-or-over month.
Are your pageviews growing month-over-month? If not, you can spot it quickly here and make any needed adjustments.

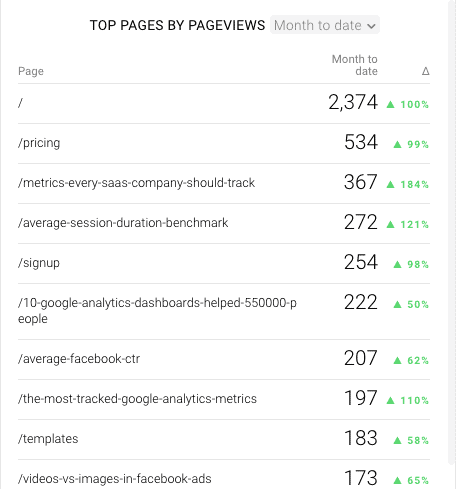
Top Pages by Pageviews
Which pages on your website generate the most pageviews? We recommend using the table visualization in order to quickly spot your high-performers so you can leverage them in other ways.

How to decide on when to track Users and/or Sessions
Decide on whether to prioritize sessions or users .
“There are strengths and weaknesses for each metric,” says Bruce Hogan of SoftwarePundit says. “Sessions tend to be better for understanding a website’s conversion rate, as each person can make multiple purchases over time. In contrast, users are a key metric for measuring retention or churn.”
Muhammad Tahir Iqbal of AbayaMarket.com agrees, “The important metrics for eCommerce business are sessions per user which correlate to eCommerce revenue.”
Jason Dodge of BlackTruck Media + Marketing adds, “Depending on the goals of your site, users or sessions could be viewed as more valuable than one another. We tend to see user metrics as more valuable than sessions, especially for those measuring lead generation. Any point of data gathering for a service inquiry or contact form means users are the most important.”
Nicholas Chimonas of Local SEO Guide says, “I’m more interested in user data when it comes to SEO than # of sessions unless a product/service typically has a high # of recurring sessions before conversion.”
“The advantage of users is they can be hooked by marketing automation,” says Tim Absalikov of Lasting Trend . “Also, from them, you can get more interesting demographic and behavioral information. This information will give you, in addition to obvious analytics, the ability to train the neural networks included in your marketing technology stack.”
Sarah Lukemire of Brindle Digital Marketing adds, “At Brindle, we mainly focus on the number of users, but sessions provide helpful insight into how loyal your users are, i.e. how often has that user revisited your site in the defined reporting period? Looking at Sessions can also be helpful when looking at the bigger picture of your goals and other metrics. For example, if your sessions have doubled, but conversions remained the same (or decreased), you might want to analyze the campaign further!”
Track sessions to gauge site engagement
“This metric matters because we discover whether visitors find our content valuable and want to visit our website again or not,” says Maysa Rabadi of The Perfect Mark . “It allows us to understand our customers and how we can better serve them as a website.”
Freya Kuka of Collecting Cents says, “The more important metric between the two would have to be sessions since that puts emphasis on how many times your website was viewed by an interested party. It is also the metric big ad networks like Mediavine use to consider people who want to join their network. They have a minimum requirement of 25,000 sessions per month.
The reason sessions work so well as a metric is because they have repeatedly been found to be the best metric at understanding how an audience is interacting with a website.
Users only focus on how many individual people are interested in your website, while pageviews do not account for the individual visitor at all.
Sessions are the perfect middle ground since they allow website owners to understand and make monetization decisions based on the available information.”
Or, as Shayan Fatani of PureVPN explains, “Think of sessions like impressions. The same person may get to see your Facebook post 100 times counting as 100 impressions. Similarly, if a user visits your page 100 times, it would count as 100 sessions, considering they use the same device or browser as the browser saves your cookies/session ids.”
Emanuel Petrescu of Divorce Marketing Group says, “The number of sessions and the time spent on the website is the metric we’re after. A high number reflects that the user found relevant content on our website, and he’s spending the time reading and learning it.”
“A user who has a high number of sessions is a good sign,” says Melanie Musson of AutoInsuranceEZ.com . “It means they’re interested and they’re likely to convert. If your session numbers are close to your user numbers, that’s an indication that the users aren’t hooked.”
Rahul Mohanachandran of Kasera adds, “When tracking these metrics you need to analyze them both together and separately, users will show the number of unique users of a product and session can show the repeated use of the system by individual users.
In many cases, more sessions from a user mean higher engagement and repeated use of the system. But, a large number of sessions with shorter session duration can be a sign of some issues faced by the user. I highly recommend looking into the details further if you see users with a large number of sessions and shorter session durations.”
Look for patterns
“The number of sessions on any site should always be higher than the number of users, however depending on the nature of your website and how users interact with it may not be significantly higher than user numbers,” says Daniel Richardson of Homes For Students . “Google Analytics is the easiest tool to use to track both users and sessions. When viewing your traffic, it is quick and easy to switch from sessions to users just by selecting in the drop-down menu. Do this frequently to ensure that there are no strange patterns appearing in users vs. sessions.”
Monitor user growth
“To a publisher like us, we’re interested in making sure the number of sessions we garner is greater than the number of users we have,” says Steven Li of Medius Ventures . “When we’re able to make that happen, it signals to us that we’ve done a good job with the pieces we publish such that we’re driving repeat traffic from the same people. That’s important to us as a partially subscription-driven business because higher engagement with specific users is what compels them to pay to read our exclusive content in the first place.
We look at user growth to track how well specific stories do with a broader audience, our top of the funnel, and generalize what makes them successful in motivating future stories.”
Analyze new vs. returning users
“As a website owner, it is very important to track and monitor what kind of users are visiting,” says Jennifer Willy of Etia . “The term ‘users’ in layman’s understanding means the number of unique visitors that visit your site. These are the actual people landing on your website, and that means that if someone were to visit your site 100 times on the same device or browser, they would still only count as one unique user. These are calculated as Returning Users, according to Google Analytics.
When a paid advertisement boosts the awareness of your website, the new user’s metric compared against Source and Medium is helpful in indicating how successful these efforts were at bringing in new users.”
Make sure you are bringing in quality traffic
“Even with your users and sessions going up (this is usually a good sign depending on the channel they’re coming from), the most important thing to keep in mind is if the traffic coming to your site is qualified,” says Ben Johnston of Sagefrog Marketing Group . “Are a percentage of users taking the action, making the purchase, etc that you want them to? Sessions and users don’t mean much if it’s all vanity traffic that doesn’t convert. That said, a single user can take that desired action multiple times if they’re hitting your site, so sessions are usually more heavily considered as a success metric.”
Use sessions and pageviews to track the ROI of your paid marketing campaigns
Golpar Saleh of Group3 Digital Agency adds, “If you want to know how well your marketing efforts are performing, you need to keep an eye on your unique pageviews and then sessions so that you know first how many new potential customers you’re attracting and then how engaging your website/product or service offering is.”
Create content groupings based on page sessions
“We like to keep a very close eye on the sessions so that we can see how long a user stays on a certain page, and if they click the links within that page to visit other similar content,” says Chris Gadek of AdQuick . “This helps us to better create content groupings (silos) and ensure that the user can find all of the information that they may find beneficial.”
In sum, users give you insight into how many people visit your site. Whereas sessions are the total number of visits.
Whether you choose to track users, sessions, or both, it doesn’t matter as long as the metric you choose aligns with your overall goals.

Jessica Malnik is a content strategist and copywriter for SaaS and productized service businesses. Her writing has appeared on The Next Web, Social Media Examiner, SEMRush, CMX, Help Scout, Convince & Convert, and many other sites.
Landing Page Best Practices for B2B SaaS and Tech Companies

BTB: Building Purpose-Driven Marketing Strategies (w/ Andi Graham, Big Sea)

Banking on Future Growth: Predictions, Challenges, and Performance for Financial Brands
Build your first dashboard in 5 minutes or less.
Latest from our blog
- Landing Page Best Practices for B2B SaaS and Tech Companies June 3, 2024
- How Databox University Supports Employee Personal Growth in 7 Key Areas of Life May 30, 2024
- Metrics & KPIs
- vs. Tableau
- vs. Looker Studio
- vs. Klipfolio
- vs. Power BI
- vs. Whatagraph
- vs. AgencyAnalytics
- Product & Engineering
- Inside Databox
- Terms of Service
- Privacy Policy
- Talent Resources
- We're Hiring!
- Help Center
- API Documentation

5 Ways to Increase Your Pageviews Per Visitor by 23.52%
Why are you spending all this time and effort to get visitors to your website only to let them leave after the first or second page they see?
It’s much cheaper to get a visitor already on your site to go to another page than to attract a new visitor.
Guess what? It’s more valuable too. If a visitor is checking out several pages, they might like you. Each post or page they read will increase brand recognition and trust, which will lead to conversions down the line.
Wouldn’t you be interested if we told you that you could double, triple…or even quadruple the average number of pages viewed by a visitor?
Assuming you haven’t spent a ton of time optimizing your user experience (UX), you can see crazy results from a bit of work.
This post will show you the 5 most effective ways to improve your UX, leading to an instant boost in page views.
User experience is not art—it’s science
The thing that prevents website owners from UX optimization is that it sounds like a complicated thing.
It’s something that you might think that only developers understand.
But in reality, it’s pretty simple and requires no specialized knowledge. Sure, getting experience will help you see results faster in the future, but anyone can start improving the UX of their visitors.
First off, what exactly is user experience?
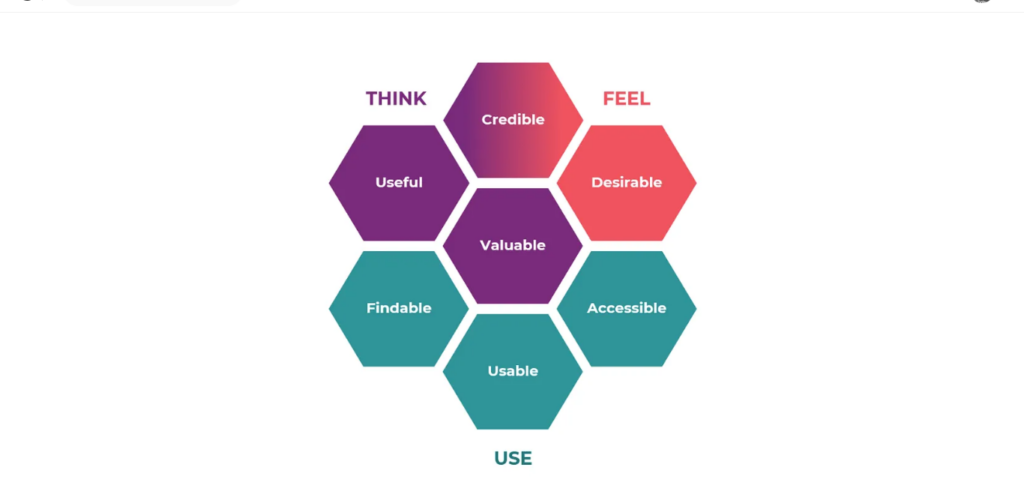
It’s a broad term, which can lead to confusion. The user experience encompasses all parts of how your website’s content affects someone’s visit. It’s best summed up in the Morville honeycomb :

There are seven distinct keys to a good user experience:
- Useful – Your content must accomplish something.
- Useable – Content should be practical, and tools must work as intended.
- Desirable – Users need/want what you’re offering.
- Findable – Not only should your original content be findable, but your other content should also be easily findable (good navigation).
- Accessible – If visitors can’t access your content (pop-ups, overlays, poor loading, etc.), they won’t have a good experience.
- Credible – Users can only have a great experience if they trust what they’re reading/using.
- Valuable – Your website must accomplish something people value (essentially an extension of usefulness).
The five ways of improving UX we’re about to show you fall into one of these seven categories.
A final important thing you need to know is that user experience is unique to each individual .
Sometimes, two sites can make the same change, and the UX on one site will improve but get worse on the other. It depends on your visitors.
What that means for you is that even if you agree with something we show you in this post, test it on your website to see if it’s actually going to be a positive change.
The UX is not an opinion. It should be backed by data from real users.
1. Links are not just for SEO—they’re for users
Too often, site owners make the mistake of making changes and marketing decisions based on how they think search engines will react.
We’ve been guilty of this in the past. Almost everyone has.
When you put a link in an article, it shouldn’t be just because you read that Google rewards content that links out to authority sites. Instead, it should be because it adds value for your visitor.
Have you seen how much we link Quick Sprout and NeilPatel.com posts?

Why are links good for UX?
- Links can answer questions: If it’s a really common question, you might write a paragraph on it. But if you think only a minority of your readers might ask it, you can include a link just for them.
- Links logically lead readers to the next step: When you write something, you must pick a scope (what you will cover). Even if a related topic is really interesting, you might not have the space to cover it. Instead, a link can connect the reader to another article, allowing them to continue exploring the topic.
- Links build trust: Remember those seven factors of UX? Credibility was one of them. Links to sources and resources in a data-driven post make readers feel more confident about the information you are providing.
If you include the right links, you can let users customize their experience, which is always positive.
There’s one more thing we need to talk about…
Should you include internal links or external links: I’ll make this as simple as possible. Always link to the most valuable resource for your visitors, whether it’s on your site or someone else’s.
Note that other articles on your site often hold the most value if they are highly relevant because the reader is already familiar with your work and likes it enough to read the current article.
Internal links obviously increase the number of pages visitors will see on your site. A new site won’t have much valuable content to link to, but a site that’s been creating content for years (e.g., Quick Sprout) will have tons of related content to be linked to in each post.
As we mentioned earlier, external links might help you appear more trusted to search engines. That’s a small potential benefit.
The real benefit is that if you link to a great resource, your visitor will associate that with you (you just did them a favor). This leads to more trust and more loyal readers. This is why it might not be the best strategy to link to the first resource you find on Google. Dig a bit deeper to find something really valuable.
Finally, remember that each separate link won’t be clicked very frequently (usually 1-10%). But all of those links add up. If you add 10 extra internal links to a post, you’ll likely get an average of 10-20% pageviews from a visitor.
That’s a big difference. Imagine going from your regular 10,000 page views per month to 11,000 or 12,000, just from one simple change.
2. Some of your visitors are turtles
Our super long posts (5,000 words or so) typically have many pictures.
We include images for various reasons, but mainly to break up content to make it more readable.
We can only do this because most of our blog visitors use a desktop/laptop. Think about it: Who has the time to read 5,000 words on a phone’s screen?
The reason we mention this is because mobile and desktop browsing differs not only in screen size but also in speed.
Most people using computers can download a few hundred kilobytes or even a few megabytes in less than a second.
The same can’t be said about mobile phones. Mobile connection speeds ranged from 0.6 Mbps to 9.5 Mbps. Clearly, some mobile users will be able to load your site quickly, but many won’t.
Most phone users accept that their Internet browsing will be a bit slower than normal, but not as much as you might think.
A reported 83% of consumers expect a web page to load in under 2 seconds. But those are desktop users.
Phone users expect pages to load in under one – 2 two, so there’s a bit more leeway. But the average site loads in nine seconds on mobile, which isn’t even close to good enough.
This is a problem because a slow-loading page isn’t just annoying—it will turn visitors away from your content. Forty percent of visitors will leave your site if it takes longer than 3 seconds to load (on desktops). You can extrapolate that to 6 seconds for mobile users, which still is less than the average speed of a mobile site.
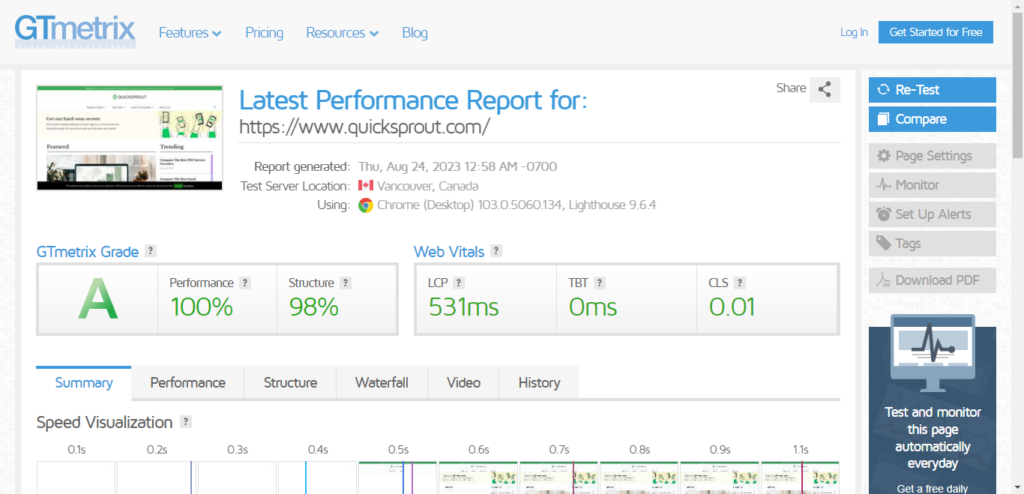
The problem with page speed tests: Many website owners have already tested their websites for page speed and found no problems. Unfortunately, there’s a flaw with the average page speed tester.
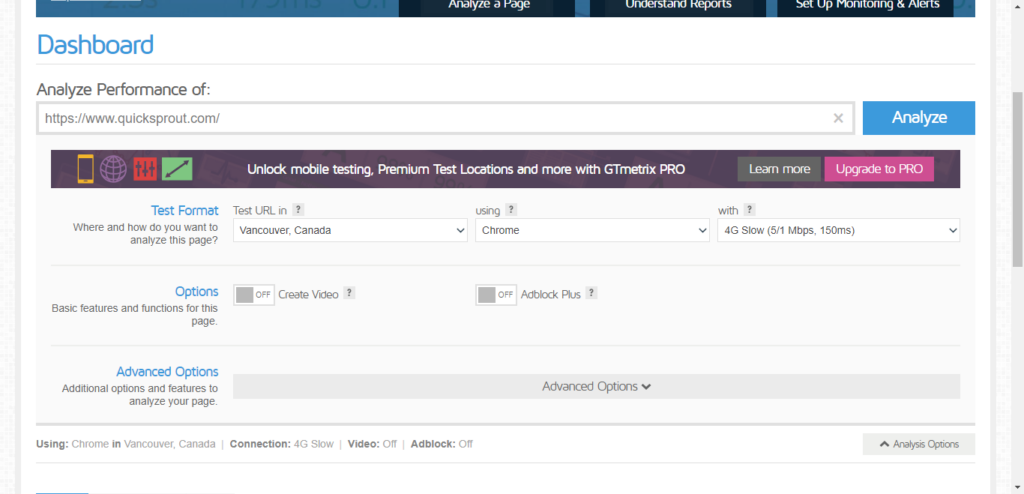
Most popular page load speed tests (e.g., GTmetrix, Pingdom) use an unthrottle connection by default. This takes connection speed out of the equation and looks solely at the technical side.
Now, that’s important. That’s how you see if you have any major speed issues. The problem is that the page load time you get with such tests only represents a fraction of your users (even if it’s a fairly big chunk).
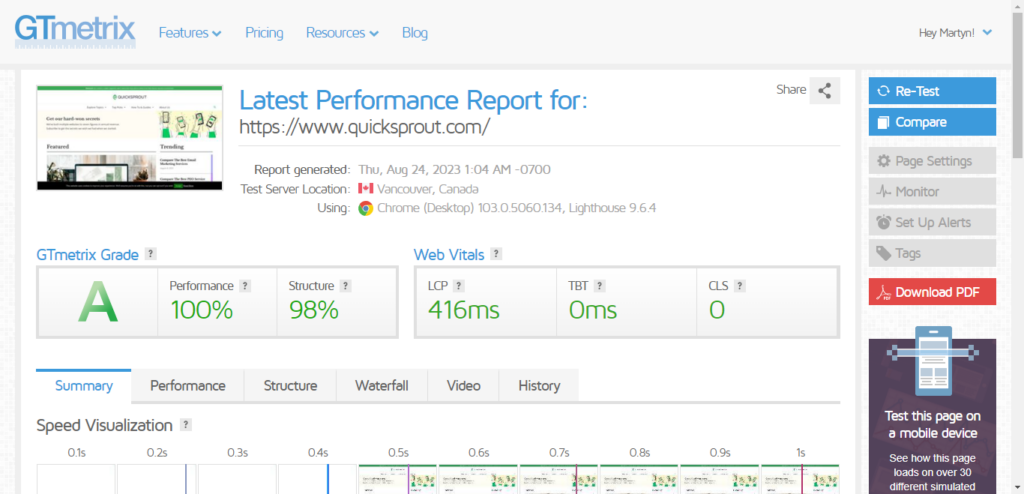
Consider this: We tested Quick Sprout on GTmetrix with the standard default settings. It passed with flying colors — nice.

You can also create a free account and then change the connection speed to 4G slow speed, which is what a large portion of mobile users are still stuck on ( 75% of users ).

When we run Quick Sprout through the test again and get a very different loading speed: 416 mili-seconds.

If you run this test for other pages, you will often see the load times more than double. This means that narrowly beating that original 2-second limit is not enough .
We’re not going to write a full guide to page speed optimization here, but we’ll address the most efficient ways to optimize your site for mobile users.
Factor #1 – HTTP requests: One of the main metrics that any page speed tester will show you is the number of HTTP requests made.
An HTTP request is made to get the information for each script, image, CSS file, etc., within the HTML. Each request takes time to process. About 80% of the time is spent making HTTP requests when loading a page.
You can speed up your sites by reducing the number of HTTP requests a browser needs.
How do you do this?
The easiest way is to consolidate CSS files and images as much as possible. It’s not uncommon for a poorly-optimized WordPress theme to have three or more CSS files requested together on the same page. Copy all the CSS files into a single file, and edit out any references to the now deleted files.
Most sites also have the ability to decrease the number of requests by creating CSS sprites . Sprites are image files that contain multiple images inside them. The CSS code tells the browser which image is located where.
Sprites should be made for all images that are called on every page, such as navigation images or logos.
To make this easy, use a tool such as Sprite Generato r . Simply drag and drop your images onto the canvas provided. The CSS with location details will be created automatically.
When you’ve added all your common images, you can download your CSS sprite (at the top) and then call that in your pages instead of multiple separate images.
The above were two quick ways to eliminate several HTTP requests on most websites, but there’s more to it than that. Here’s a slightly more thorough guide for more information.
Factor #2 – Page size: The other main metric measured with a speed tool is the page size in bytes. Ideally, your page shouldn’t be more than a few hundred kilobytes (sometimes, it’s unavoidable to go over).
If you’re having big page speed issues, you may have to reduce the number of images you use, but you can do a few things before then.
First, compress your images. Most image files have useless metadata that takes up a lot of space. Use a tool like Optimizilla or a WordPress plugin like WP Smush to reduce file size.
Second, use HTTP compression to compress the size of files as they are transferred. The most common form of HTTP compression is GZIP. Check the GZIP option in the W3 Total Cache plugin to use GZIP compression in WordPress.
Finally, simplify your site as much as possible. Don’t include an excessive sidebar or tons of images in your header. Stick to simple text and HTML as much as possible.
Factor #3 – Hosting and delivery: Even if you do all that technical stuff right, visitors may be unable to load your pages fast if your hosting and delivery sucks.
The hosting part is pretty simple. If you pay $5 monthly for a shared plan, your site will never be very fast. Get on a serious hosting server dedicated to your site unless you are just starting.
We recommend using a content delivery network (CDN) for static files such as images. This will cost you more, but your website will grow faster, and visitors will convert better, which is worth it. Here’s a guide to choosing a good CDN .
Bonus Tip – trick your users into being more satisfied by dialling up the relevance: When residents in a building complained that waiting times for elevators were excessively long, instead of speeding up the elevators, the building owners gave the residents something that could occupy their time while waiting. The building manager installed mirrors so that the residents could look at themselves while waiting, and the complaints stopped .
While it’s not a perfect analogy, waiting for a page to load could be as frustrating and boring as waiting for an elevator to arrive. Visitors realize that they are sacrificing their time for content. The more they enjoy your content, the less they will mind waiting. We suspect that many of our readers, like you, would wait longer than 2 seconds for a new blog post to load.
“If users cannot find what they want on a website, they will regard the download time as slower than it actually might be. Conversely, if users find what they want on a website quickly and easily, they perceive the download time as faster than it might be. We have observed these perceptions consistently during usability testing for over 10 years.” – Shari Thurow
What does this mean for your site?
It means that including a table of contents to help your visitors find the answers they’re looking for, writing a highly relevant meta description, and highlighting important parts of your post can make your readers feel that waiting for the page to load is worth their time.
A happy reader is much more likely to click on other links to posts on your site than a frustrated reader.
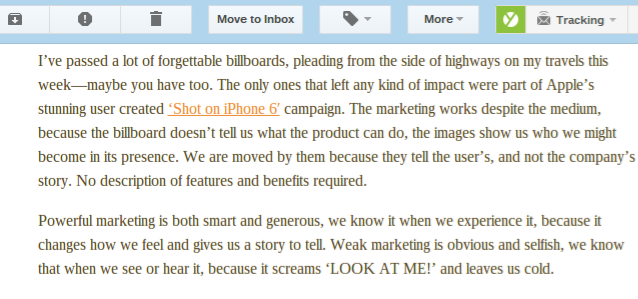
3. Your message comes first, so eliminate distractions
Your message must be front and center on a landing page or a blog post.
It’s what your visitors are there to read. This falls under multiple UX categories but mostly accessibility.
If you make content easily accessible, readers will continue to read. If you make it difficult, many will either leave right away or not be excited to visit another page on your site.
Although sites vary in their designs, there are 3 common sources of distractions that most sites have that should be eliminated.
Here’s how to fix them…
Tactic #1 – Minimize or eliminate the sidebar: The sidebar is neglected on most blogs. You need to put a lot of thought into what you put into your sidebar, or if you even need one at all.
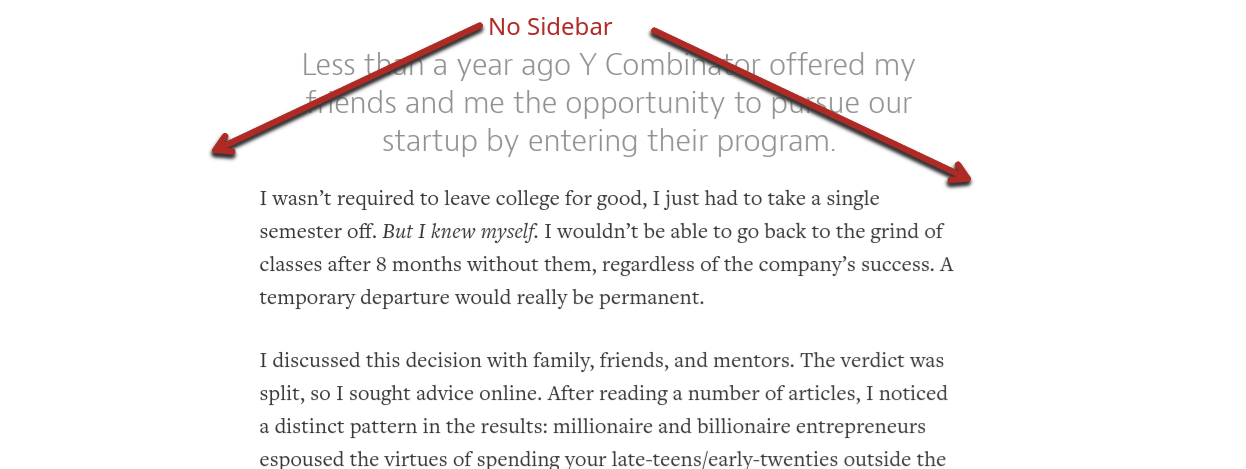
Medium is currently one of the most popular blogging platforms, renowned for being highly readable. There is no sidebar on a Medium post—just content:

The no-sidebar layout has zero distraction, so the reader focuses solely on the post.
Others using this layout have been able to increase not only their page views but also their conversion rates by 26-71% .
This can be a good thing, but sometimes you want to show your readers certain elements of your site every time they visit, even if it might distract them a bit.
If you do continue to use a sidebar, only include the most important information in it, such as:
- Links to top posts
- Links to products/service
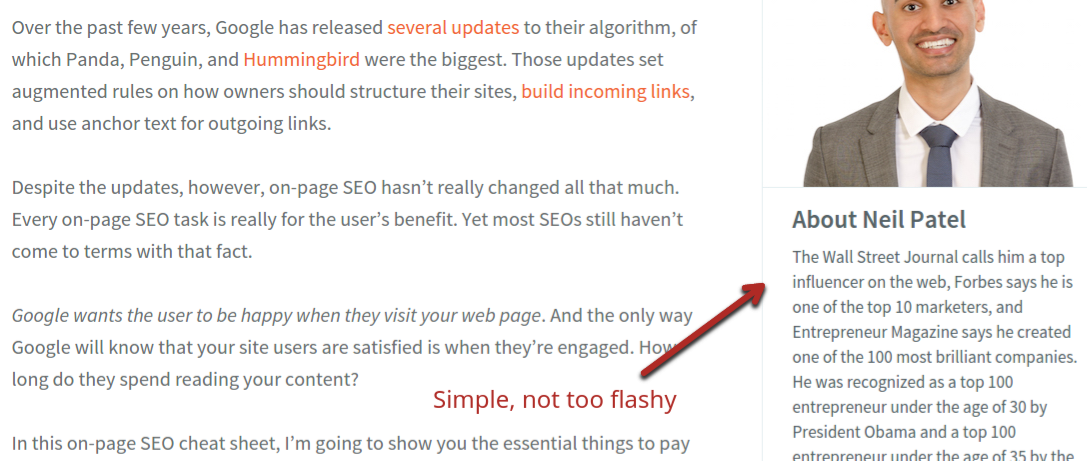
That’s what we do on our blogs:

Notice we don’t have anything flashy in the sidebar. Readers know it’s there, but they can focus on the post content if they aren’t interested in the sidebar information.
Tactic #2 – Think about dropping scrolling elements: This is tricky. Having parts of your page that are fixed and scroll down as the user scrolls down can improve conversion rates. But if you go overboard, it will have a negative effect on UX.
You need to test any scrolling element you add. Compare before and after metrics for time on page and pages per visitor to see if it’s worth it.
We use some scrolling elements, but not a lot. See how the top menu scrolls down with the page on NeilPatel.com:

Alternatively, we have the thin Hello Bar on Quick Sprout.
Notice that the elements aren’t highly distracting in both cases and only take up a small part of the screen.
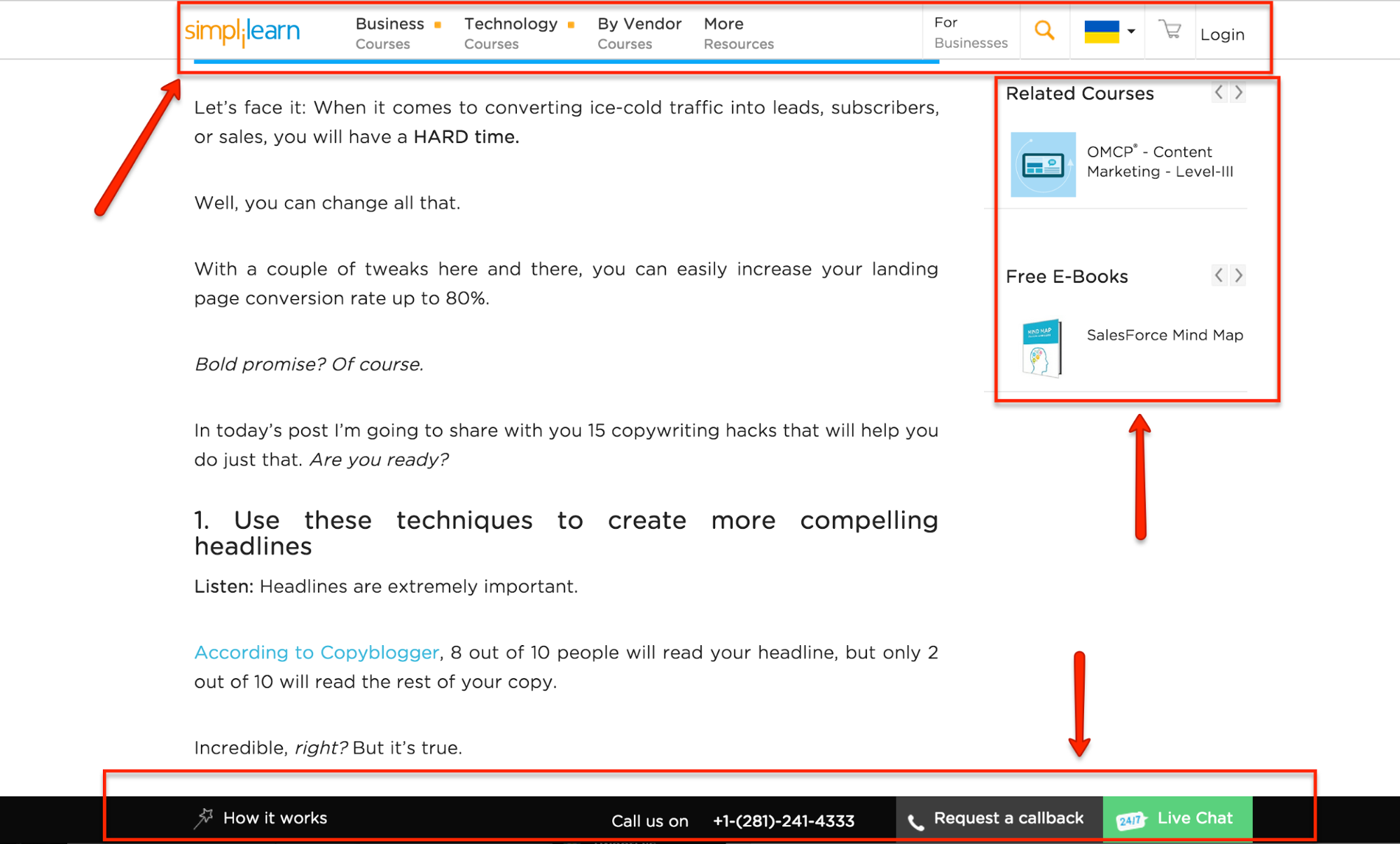
But when you start adding a scrolling header, footer, social sharing buttons, or sidebar, it can get busy quickly. A page like this will turn off many readers, no matter how great the content is:

Tactic #3 – Delay or get rid of pop-ups: Another sensitive subject—pop-ups—are great for improving your email opt-in conversion rate. But they also annoy users, which can lead to a lower number of pages per visitor.
We’ve tried using pop-ups on Quick Sprout in the past and have gotten good results from a conversion standpoint:

If you’re going to use pop-ups, limit their detrimental effect on your UX.
Don’t have them pop up as the page loads because that’s a sure way to scare off visitors. Instead, wait at least 10 seconds— 60 seconds might be better .
The longer you wait before showing your pop-up, the less annoying it is. If a reader has already been reading for 30 seconds to a minute, asking them to close a simple box isn’t too much.
4. Consistency is more important than creativity
In order to be credible, your brand must be consistent.
In order to be usable, your layout and content must be consistent.
When visitors return to your site at least a few times, they should know what to expect. If they want to find blog posts, they should be easy to find. If they want to hire you, the same thing: getting in touch with you should be easy.
There are two main factors to consider regarding consistency and UX.
Factor #1 – Branding and Symbols: Your brand is defined by many different things, mainly by your logo and symbols.
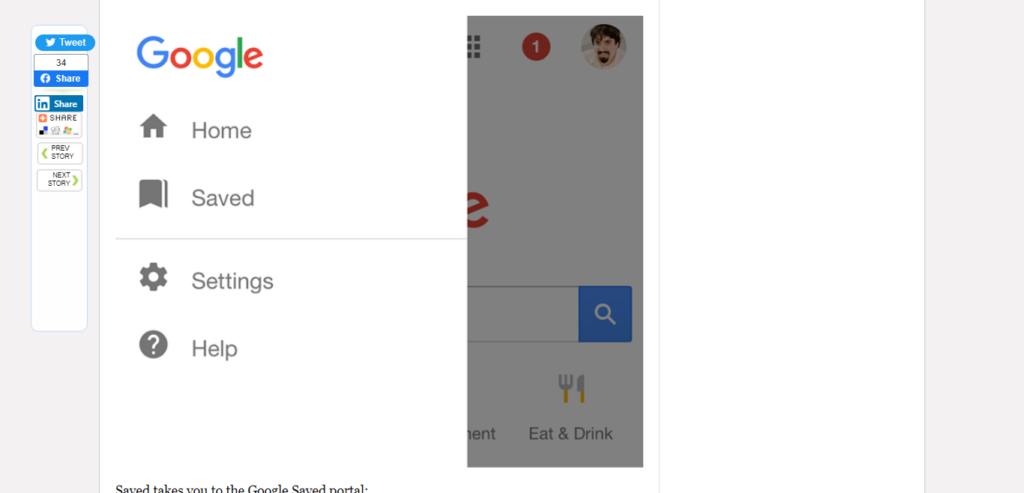
When we talk about symbols, we’re talking about things like Google’s hamburger menu :

This symbol indicates a menu with settings in it across Google products, including Chrome and almost all Android applications. When a Google user looks for settings, they look for that hamburger menu.
Whatever your product is, you should use the same symbols and terms across all forms of communication: your blog, landing pages, emails, and the product itself.
Take a look at the branding on Quick Sprout. You start to recognize the logo and color scheme after a while:

If you go to a Facebook page , you see the exact same logo and color scheme:

But imagine if you went from the Quick Sprout blog to a landing page that had a different logo and a different color scheme. You’d feel there’s something wrong here and likely close the page—credibility lost.
All your blog posts and site content should look like they belong together.
Finally, you can make it even clearer for your readers if you use icons and symbols relevant to their function.

Icons might stand alone or be incorporated into a picture/link.
For example, if you’re linking to a tool like Quick Sprout in the sidebar, you could include a magnifying glass.
Or, if your blog excerpts say “read more,” as many do, you can include an arrow right after, indicating that there is more to come.
Factor #2 – Style: Style does include a color scheme, but it is more than that. You also need to consider font type, size, layout, writing tone, etc.
Someone who maintains a consistent style really well is Bernadette Jiwa , a copywriter. She formats her posts the same way she formats her emails (post below):

The emails have the same colored links, same text size, and same font:

Consistently help your readers know what to expect, improving their UX, no matter the platform.
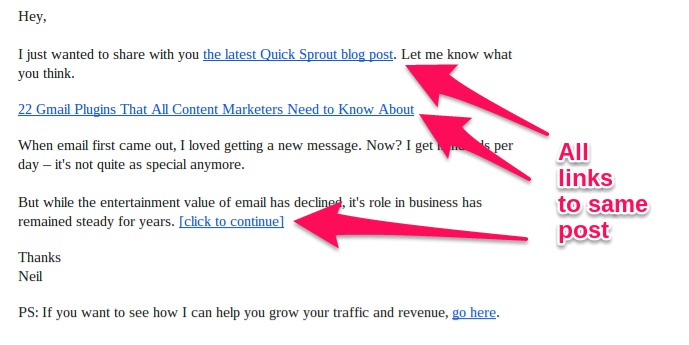
If you’re on our email and blogs, we bet you’ve noticed something about our emails: they’re all laid out exactly the same.

There’s a link with the anchor text “the latest (site) post” in the opening line.
After that, there’s a standalone link to the post with the post’s title as the anchor text.
Finally, we give you a quick introduction to the post plus another call to action to go read the post.
After a few emails, you’ll pick up on this pattern and know what to expect. This is good for us and you. It’s good for you because you know exactly what to expect and how to get to the content if you want it. The reason is that we know that you know (stay with us) that you can get to the new post from any of those links.
What would happen if, in some emails, we included only the first link and, in others, only the last link? You wouldn’t know what to expect. Sure, a large portion of the readers would still find the link, but others would scroll right by the first one at the top or not see the last one at the bottom.
5. Make important elements BIG
No, we’re not just talking about making opt-ins huge. When we say “BIG,” we’re talking about visibility.
In order for content to be as usable as possible, readers need to be able to identify the most important parts easily.
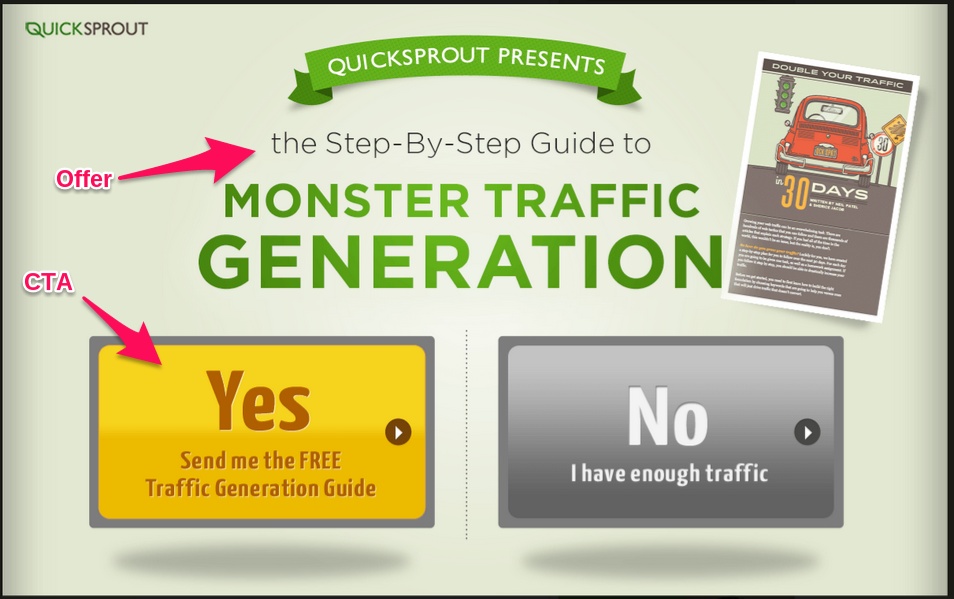
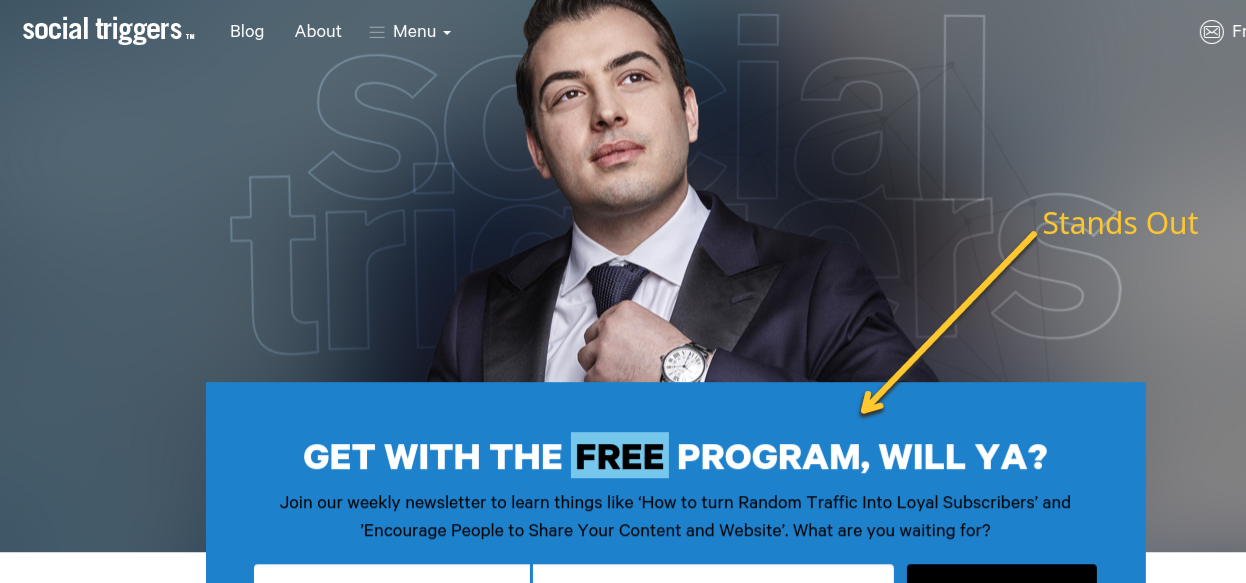
Here’s what we mean: Look at any site with a great UX, and there will always be a focal point on any page:

In this case, it’s an email opt-in box. Although a large picture and menu options exist, color and size have been used to make the opt-in box stand out.
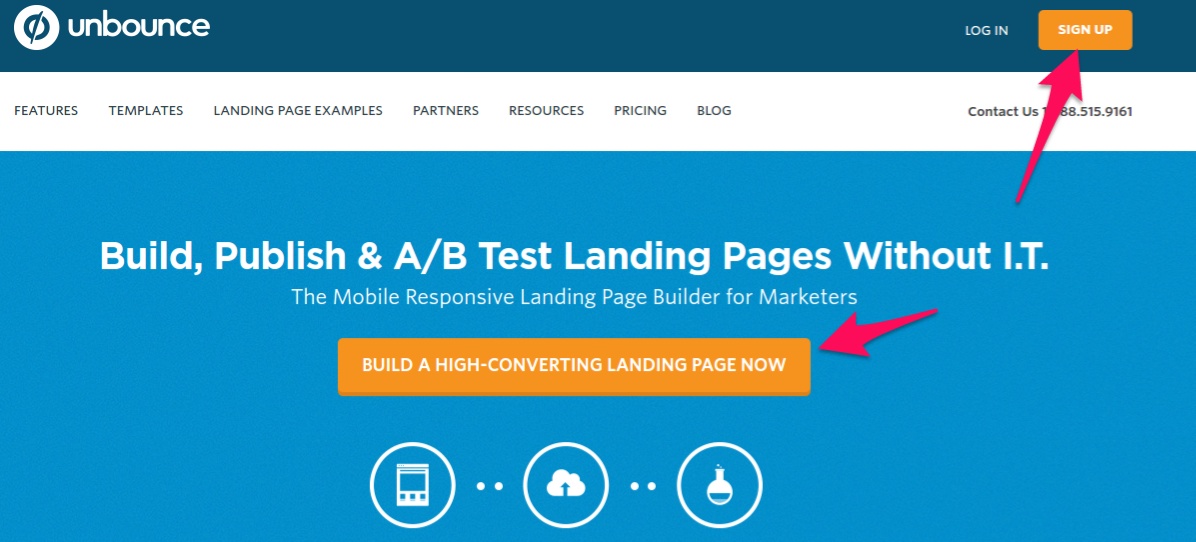
Here’s another example:

Unbounce made their sign-up buttons highly visible.
Both of these examples show the power of contrast .
If you want something to stand out from the rest of your web page, give it a drastically different color—it will get attention.
But making things more visible is important for other goals, not just email sign-ups or account creation.
Consider links within your content. These should be easy to see and click (use).
Some sites hide their links in grey or don’t underline them, thinking readers will click on the links and never return. You and I know your readers will always return if your content is great. Plus, the other benefits are discussed in this article’s first section.
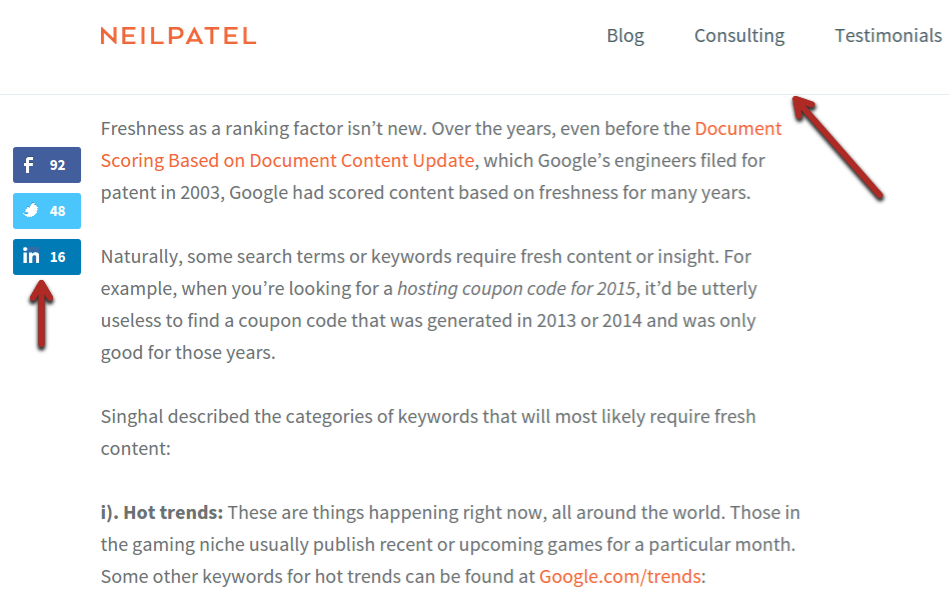
On NeilPatel.com, for example, links are displayed as bright and highly visible orange text. In addition, we use a fairly large text size. Even on mobile devices, links are easily visible and clickable:

Considering that many of these links lead to other pages on the site, it’s a good thing when visitors are interested in them, so why wouldn’t you want to highlight them?
The orange links are another example of using contrast for a different purpose.
You can also make elements stand out by emphasizing them. This can be done by separating them from other elements (adding more white space), using a unique font, or using bold or italic effects.
For example, Brian Dean at Backlinko uses a special yellow box to highlight his content upgrades . Plus, he bolds the first few words to make them stand out:

Quickly identifying what a user is looking for is key to usability. We recommend getting new visitors to your site and tracking their mouse movement with software like Crazy Egg .
By looking at where most of your readers’ attention goes, you can see what naturally stands out to them when they visit a page. Then, you can adjust your elements and test the difference until you achieve the desired effect, e.g., directing your visitors to an opt-in, link, or specific content.
For all the time you spend building traffic, you owe it to yourself to spend more time optimizing the user experience.
If you implement at least a few of the methods in this post, you can raise your pageviews by a large chunk.
If you currently get 10,000 monthly pageviews, what do you think is easier: get an extra 3,000 visitors or increase the number of pages an average user visits by 30%?
In most cases, the second option is way easier.
Keep in mind, however, that optimizing UX is not an overnight process. Remember that you need to split-test any changes you make and make iterative improvements until you give your visitors exactly what they’re looking for.
We challenge you to continuously think of, test, and evolve your website’s UX as your brand grows.
Privacy Overview
DEMYSTIFIED
Average page views per visit.
Average page views per visit are an excellent indicator of how compelling and easily navigated your content is. Definition The total number of page views divided by the total number of visits during the same timeframe.
Page Views / Visits = Average Page Views per Visit
Sophisticated users may also want to calculate average page views per visit for different visitor segments.
Presentation Presentation of average page views per visit can be supplemented by associating the monetary value of a page view for the advertising business model. Based on an average cost per thousand (CPM) advertising impressions, you can calculate the value of the average visit as follows:
Average Dollar Value / 1,000 Page Views * Page Views / Visit = Value of Average Visit
For example, an advertising site having an average CPM of $25.00 and an average 3 page views per visit would make the following calculation:
$25 / 1,000 page views * 3.00 page views / visit = $0.075 per visit
Expectation Expectations about average page views per visit depend on your business model.
• CPM-based business models that depend on high page view volumes should work to increase the average number of page views per visit, thusly increasing the value of each visit. • Marketing and retail sites generally want to increase this average, indicating a greater interest on the part of the visitor. However, depending on the specific goals of the site, more page views can indicate confusion on the part of the visitor. • Customer support sites generally want to decrease the number of page views per visit, at least in sections specifically designed to help visitors find information quickly.
Action When the average number of page views per visit trend against expectations, I recommend examining a handful of common site components that affect page views:
• Navigational elements (e.g., your information architecture). If it is difficult for visitors to navigate your site they will often be forced to view more pages as they hunt. Conversely, if your site is difficult to navigate, visitors may leave your site prematurely out of frustration. • Content. If your content is poorly written and doesn’t follow best practices for writing for the web, visitors may leave your site prematurely. Conversely, if your content is well written, visitors may be inspired to “keep reading”, driving up the average number of page views. • Search technology. If your search functionality is poor, visitors may be forced to click to look for information. Conversely, if your search functionality is good, visitors may be leveraging search, thusly reducing the number of pages viewed. • Marketing efforts. If your marketing efforts are poorly targeted, visitors are less likely to view many pages. Conversely, if your marketing efforts are good, visitors may view a large number of pages.
It is worthwhile to use the KPIs for average time spent on site and average time spent on pages for key pages when diagnosing problems with average page views per visit. You may also want to look at how your internal search application is being used by examining percent visitors using search, percent “zero result” searches and average searches per visit.
Leave a Reply Cancel reply
Discover more from analytics.
Subscribe now to keep reading and get access to the full archive.
Type your email…
Continue reading
CREATED FOR:
The Page views metric shows the number of times a given dimension item (dimension value) was defined or persisted (i.e. when it expires) on a page. It is one of the most common and basic metrics in reports.
For example, the Days of Week dimension is composed of the following dimension items: Sunday, Monday, Tuesday, Wednesday, Thursday, Friday, and Saturday.
How this metric is calculated
This metric counts all page view tracking calls ( t() ) in a report suite. For dimensions, it includes hits where a dimension item is defined or persisted. It does not include link tracking calls ( tl() ) or data from summary Data sources .
Compare to similar metrics
- Page views vs. Visits : Page views count the number of times a page is viewed. Visits count the number of sessions for visitors. One visit can consist of one or more page views.
- Page views vs. Page events : Page views count the number of page view tracking calls ( t() ), and excludes link tracking calls ( tl() ). Page events are the opposite; they count the number of link tracking calls, and exclude page view tracking calls.

Monitoring Engaged Pageviews Per Visit Might Be Essential

Get helpful updates in your inbox
We respect your privacy and will not share your email or crowd your inbox
Why Monitoring Engaged Pageviews Per Visit Offers Major Benefits

What is an engaged pageview?
An engaged pageview is similar to a traditional pageview but combines some of the basic principles of engagement time . This helps deliver some context around the website visitor’s intent and behavior relating to particular pageviews.
Definition: An engaged pageview is a pageview where the user has spent at least 10 seconds“engaged” to a page. Engagement is measured by looking at engagement time on that particular pageview. Looking at total engaged pageviews per visit is a way of tracking the number of engaged pageviews throughout a user session.
Engaged pageviews vs. total pageviews per visit

- above average pageviews per visit
- lower bounce rates
- average session duration
However, we can look at it objectively and see that those pageviews and lower bounce rates are a bit inflated. In fact, we could argue visitors are having a bad experience. Wouldn’t we want to know if there was a challenge with the way they navigated to other pages, or confused by some of the content links? Shouldn’t we want them to navigate to other pages, stay on those pages, and spend more time on the site? The answer is, yes. For two good reasons. The first is that you inherently want visitors to have better experiences so that they will continue to come to your site, see it as credible, etc. The second is that your website revenue and long-term traffic is directly tied to engagement, more so than traditional UX metrics.
The impact of engagement on digital revenue

How low-quality pageviews impact traffic

Using engaged pageviews in content creation

Measuring engaged pageviews per visit

Why engaged pageviews are so important
Engaged pageviews are a way to see which pageviews really matter to your visitors. It’s a metric that is difficult to corrupt. Often publishers will make website changes that appear to be improving overall visitor experiences on the surface, but harming site health and revenue long term due to fake UX . Enagaged pageviews per visit is an average number publishers can look at to determine the quality of a visitor journey through their site. This quality extends to advertisers, who will likely be willing to bid higher for ad space on a website as these metrics increase. Finally, monitoring engaged pageviews can give you ultimate truth about how visitors are navigating from page to page on a site. It can be difficult to find the truth in UX sometimes, and this is one of few metrics that can allow you to measure true engagement with website content.
Tyler is an award-winning digital marketer, founder of Pubtelligence, CMO of Ezoic, SEO speaker, successful start-up founder, and well-known publishing industry personality.
Featured Content
Checkout this popular and trending content

Ranking In Universal Search Results: Video Is The Secret
See how Flickify can become the ultimate SEO hack for sites missing out on rankings because of a lack of video.
Announcement

Ezoic Edge: The Fastest Way To Load Pages. Period.
Ezoic announces an industry-first edge content delivery network for websites and creators; bringing the fastest pages on the web to Ezoic publishers.

Ezoic Unveils New Enterprise Program: Empowering Creators to Scale and Succeed
Ezoic recently announced a higher level designed for publishers that have reached that ultimate stage of growth. See what it means for Ezoic users.
- What Is Ezoic
- Cares (CSR)

- Build your business
Business Tools
- Profit Margin Calculator
- Business Name Generator
- Slogan Generator
- Traffic Calculator
- Ecommerce Statistics
- Ecommerce Wiki
Free business tools
Start a business and design the life you want – all in one place.
- © 2015-2024 Oberlo

Average Page Views per Visit in Ecommerce
Part of running an ecommerce business involves setting goals and making sure they are met. This doesn’t only cover sales-related KPIs but also website metrics.
One key aspect of your ecommerce website all online store owners should monitor is the average number of page views per visit. This is key to understanding how your target audience navigates your website, what gets them to leave, what intrigues them to continue browsing, and more.
So, what’s the number of pages per session benchmark to aim for?
Average page views per visit on desktops
According to the latest data on the average page views per visit in ecommerce stores, in the fourth quarter of 2022, consumers browsed through an average of 4.9 pages every time they visited using a desktop.
This was a year-over-year decrease of 0.2 pages. In Q4 2021, the average page views per visit on desktops was 5.1, the highest number between Q4 2021 and Q4 2022. In 2022, this figure fluctuated, falling to 4.8 in the first quarter, before rising by 0.1 to 4.9 in Q2 2022. The following quarter, it fell to 4.7—the lowest number of page views on desktops recorded last year.
Average page views per visit on mobile devices

Mobile browsing and desktop browsing are two vastly different experiences. When setting a pages per session benchmark for your ecommerce store, you must also consider consumers’ mobile usage.
The data suggests consumers have different habits when they’re on mobile devices. In Q4 2022, the average page views per visit for users on mobiles was 4.4—0.5 lower than that of desktops.
From Q4 2021 to Q4 2022, the average number of pages viewed per mobile session held relatively steady and saw fewer and smaller rises and falls than desktop sessions. Only 0.1 pages separate the highest and lowest number of average page views on mobiles.
Average page views per visit by industry
When establishing a pages per session benchmark, the industry your business is in also plays a role. The sector with the highest page views on desktops is energy, utilities, and construction, with 6.8 pages, compared to 2 pages for software.
Meanwhile, businesses in the travel and hospitality industry have an average page view of 5 per session on mobiles—the highest of all sectors. The software industry has the lowest number of page views on mobile devices, at 1.9.
Want to Learn More?
- Average Order Value in Ecommerce
- Shopping Cart Abandonment Rate
- 19 Powerful Ecommerce Statistics That Will Guide Your Strategy
- 6 Crucial Ecommerce Key Performance Indicators (KPIs) To Track
Search form

Knowledge Management Indicator Library
Average pageviews per website visit, category: , logic model component: .
- Outputs (Usefulness)
Published Year:
- Broadcast Media , Job Boards , Newspapers & Local Media , Online Media , Recruitment Industry Trends , Trade Publishers
Reader Retention: How to Increase Pages Per Visit
- April 9, 2013
The average number of page views per visit to your website indicates whether your site has compelling content and is easy to navigate, or whether the content is dull and navigation is a nightmare (leading to low reader retention).
In general, more pageviews per visit is a good sign. To figure out your pageviews per visit, simply divide the total number of pageviews by the total number of visits for a particular time period. Keep in mind that if you get a lot of visitors through social media sites, these viewers tend to get what they came for and leave, so you may not get lot of pageviews per visit from these visitors. Fortunately there are many things you can do to help increase the number of pageviews per visit to your site. Here are 10 of them.
1. Make Your Site Easy to Navigate
An unusually high number of pageviews per visit can indicate that your site is hard to navigate and readers are getting lost in a maze of navigation before giving up and exiting. If your site is easy to navigate, however, you’ll get more page views for the right reasons: because visitors find it easy to get around your site.
2. Add Site Search if You Don’t Already Have It
Being able to search your site for particular topics is a big convenience and can noticeably increase pageviews. It’s easy to add Google Search to your site and customize it to coordinate visually with your site design.
3. Use Internal Links Within Posts
If a blog post hits upon a popular topic and you have a former post about that topic, link to it. This is a great way to help readers who want more depth find the information they need.
4. Add a List of Related Posts at the End of All Blog Posts
WordPress sites can do this automatically, but it’s good to be able to manually add posts to your related posts listing too, to get more attention for older posts that could use it.
5. Make Sure Sidebars Are Helpful
While many people ignore sidebars, enough readers look at them to make them worth your while to design well. Sidebars that simply list the archives by date aren’t very helpful. Instead, use categories or a list of most popular posts.
6. Ensure Pages Load Quickly
It doesn’t take much navigation of a site to determine if pages are going to take a long time to load. If a visitor knows he will be cooling his heels waiting for the next page to load, he’s less likely to stick around.
7. Improve Upon Your ”Greatest Hits”
Periodically go back to your most popular posts and see if you can update them with links to newer posts that weren’t around when the original post was written. This encourages more views of both old posts and the newer posts that are linked in them.
8. Plan the Occasional Multi-Part Series
While you shouldn’t do this too often, having the occasional multi-part series can generate extra interest and more pageviews. If your industry has a busy time of year (such as spring for tax specialists), you could coordinate multi-part series with these times, announcing them in advance and reminding readers when they’re coming up.
9. Make Your Site Easy to Interact With
Encourage discussions in comment threads. If your site develops a lively interactive community, site visitors will want to return often to see what others are saying.
10. Avoid Pageview Gimmicks
Sometimes it’s good to divide a long article over multiple pages, but when it regularly takes three page clicks for a user to get through a 600-word article, you’ll turn them off and discourage return visits.
The stickier you make your site, the more users will spend time exploring and the more will return repeatedly. If you’re interested in increasing traffic and exploring ways to monetize your site, check out what RealMatch can do for you.
Photo Credits: sixninepixels / freedigitalphotos.net , photostock / freedigitalphotos.net
Subscribe to Our Newsletter
Stay in the loop on recruitment industry trends, news, tips and tricks.
Related Blog Posts
Job advertising made easy.
Ready to try our AI Recruiting Platform?
PandoLogic’s programmatic recruitment advertising platform helps employers source talent faster and more efficiently than ever thanks to predictive algorithms, machine learning and AI.
750 Lexington Ave. 6th FL New York, NY 10022
latest posts
Ai and agile recruitment: winning in a tough market, 3 companies that are using ai tools for recruiting, how to create engaging job postings and attract top talent, quick links.
Solutions for Employers
Programmatic Recruitment Guide
Recruiting with AI: Win the Race for Talent
Visit our Blog
© Copyright 2022. All Rights Reserved | PandoLogic, Inc. | Privacy Policy | Cookie Policy | Do Not Sell My Data | Master Terms and Conditions of Service
- Google Analytics
- Español – América Latina
- Português – Brasil
- Tiếng Việt
Measure pageviews
Whenever someone loads a page of your website or their browser history state is changed by the active site, an enhanced measurement event called page_view is sent from your website to Google Analytics. Since the event is sent automatically, you don't need to send pageview data to Analytics manually.
However, when you want to manually control how pageviews are sent (e.g. single-page applications or infinite scrolling), you can disable pageviews and then manually send them from your website. Learn how to Measure single-page applications .
This document describes the default pageview behavior and then how to send your own pageviews manually.
For information about how to measure screenviews on a mobile app, see Measure screenviews instead.
Google tag Tag Manager
Before you begin
Default behavior, manual pageviews.
When you want to manually control how pageviews are sent (e.g. single-page applications or infinite scrolling), do the following:
- Disable pageview measurement
- Send the page_view event when appropriate
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-04-10 UTC.

IMAGES
VIDEO
COMMENTS
Understanding Page Views vs. Visits. A page view occurs when a page on your website is loaded or reloaded whether the user was already on your page or came from an external page. A page visit, on the other hand, only occurs when someone lands on your site from an external page, such as Google or another website.
The 'Average page views per visit' dimension shows how many page views occurred on average against your desired dimension. For time-based dimensions, you can see how the average number of page views within a visit trends over time. This metric is helpful when you want to understand how frequently dimension items appear in a visit. Use this ...
Page Visits, also known as sessions, refer to a series of user interactions with your website that take place within a given time frame. A single Page Visit can encompass multiple Page Views, events, social interactions, and ecommerce transactions. A session begins when a user lands on your website and ends after 30 minutes of inactivity, or at ...
Promote old blog posts (and do a better job at promoting existing content) Another way that you can improve pageviews is by promoting old blog posts. Many blogs often fail to promote old pieces of content even though the content in question is still quite valuable and could generate pageviews.
Click To Tweet. Let's quickly recap the distinction between these two metrics: A page view occurs whenever a browser loads your site. Therefore, one visitor can generate many page views. A visit occurs whenever someone arrives at your page from an external source, such as Google search results or another website.
In GA4, unique pageviews are recorded as an event called "page_view ... For B2C companies, the median value is 3.31K per month. This benchmark was calculated from anonymized data from over 2200 companies. ... what time of the day they visit your website, and more. In Google Analytics 4, this report is now known as the Pages and Screens report.
What are pageviews in Google Analytics? The pageviews metric in Google Analytics shows the total number of pages viewed for a given period of time. A pageview is a view of a page that is being tracked by Google Analytics. A view can be the initial load of a page, a reload or a revisit to the page. This is the official definition given by Google ...
Pages per visit is an engagement metric that measures the average number of pages visitors view on a site within a single session. Calculation. Similarweb calculates pages per visit by dividing the total number of pageviews during a specified time period by the total visits to the website during that time period. Using this metric. For most ...
Pageviews is the total number of pages viewed. Repeated views of a single page are counted. Google's Analytics support site provides the following definition: A pageview (or pageview hit, page tracking hit) is an instance of a page being loaded (or reloaded) in a browser. Pageviews is a metric defined as the total number of pages viewed.
Sessions. This figure depicts the number of visitors who engage with your website over a given period of time. When someone visits your website, a session begins, and it normally ends a few minutes after he or she stops doing so. A Google Analytics session normally terminates after 30 minutes of inactivity.
As Bryan Ng of Coup 365 says, "Users are unique, and sessions are how many times a page was being visited. User (Z) can visit your webpage 10 times, and that counts 10 sessions and 1 user. User (Y) visits the same webpage 5 times, and that counts 5 sessions and 1 user. Webpage total: 15 sessions and 2 users.".
So, the average Pages per Visit will be, = (20000 + 5000) / 15000. = 1.67. This means that typically each visitor views around 1.67 pages during their visit. On Google Analytics 4 (GA4) you can find your property's average Pages per Visit aka Pages per Session in this manner: Log in to Google Analytics.
But all of those links add up. If you add 10 extra internal links to a post, you'll likely get an average of 10-20% pageviews from a visitor. That's a big difference. Imagine going from your regular 10,000 page views per month to 11,000 or 12,000, just from one simple change. 2. Some of your visitors are turtles
Average Dollar Value / 1,000 Page Views * Page Views / Visit = Value of Average Visit. For example, an advertising site having an average CPM of $25.00 and an average 3 page views per visit would make the following calculation: $25 / 1,000 page views * 3.00 page views / visit = $0.075 per visit. Expectation.
Page views vs. Visits: Page views count the number of times a page is viewed.Visits count the number of sessions for visitors. One visit can consist of one or more page views. Page views vs. Page events: Page views count the number of page view tracking calls (t()), and excludes link tracking calls (tl()).Page events are the opposite; they count the number of link tracking calls, and exclude ...
Looking at total engaged pageviews per visit is a way of tracking the number of engaged pageviews throughout a user session. Example: A website visitor lands on the home page, scrolls down, decides to read through some content, scrolls back up, and then clicks on a navigation menu option. As soon as the page loads, the visitor realizes this ...
Average page views per visit on desktops. According to the latest data on the average page views per visit in ecommerce stores, in the fourth quarter of 2022, consumers browsed through an average of 4.9 pages every time they visited using a desktop.. This was a year-over-year decrease of 0.2 pages. In Q4 2021, the average page views per visit on desktops was 5.1, the highest number between Q4 ...
"Pageviews per visit" is becoming a less useful measure on its own. In the early days of the internet, users tended to start at a homepage and browse through a site, so higher pageviews-per-visit were desirable. In the 2010s, however, the trend shifted significantly. Most users now find a specific page in a search result or posted on social ...
In general, more pageviews per visit is a good sign. To figure out your pageviews per visit, simply divide the total number of pageviews by the total number of visits for a particular time period. Keep in mind that if you get a lot of visitors through social media sites, these viewers tend to get what they came for and leave, so you may not get ...
Manual pageviews. When you want to manually control how pageviews are sent (e.g. single-page applications or infinite scrolling), do the following: Disable pageview measurement; Send the page_view event when appropriate; Caution: If you send manual pageviews without disabling pageview measurement, you may end up with duplicate pageviews.
Pageviews for the USS Gyatt.View count spikes after the term "gyatt" emerges in popular culture as a reference to the buttocks in October 2023. Page view statistics (or Pageview stats) is a tool for Wikipedia pages which shows how many people have visited an article in a given time period.Like the search engine tests, it has some limitations.Before using such statistics in a discussion about ...
Pages per visit is a Web analytics measure of how many pieces of content (Web pages) a particular user or group of users views on a single website. Pages per visit is usually displayed as an average, which is calculated by dividing the total number of page views by the total number of visitors. It can be further broken down by country, region ...